react框架对Excel文件进行上传和导出
1.首先需要安装xlsx第三方的库库
引入插件
npm install xlsx
在react引入
import * as XLSX from 'xlsx';
1,首先设置jsx部分的 以下代码包含有导入excel文件和导出excel文件,读着可以根据需要,自己选择想要实现的功能
代码如下(示例):
// import React from 'react';
import React, { useState } from 'react';
import * as XLSX from 'xlsx';
import './App.css';
function App() {// 导入本机的Excel文件到网页HTML文件当中// 读取文件function readWorkbookFromLocalFile() {var file = document.getElementById('inputfilename').files[0];if (file) {var reader = new FileReader();reader.onload = function (e) {var data = e.target.result;var workbook = XLSX.read(data, { //XLSX.read()方法会返回一个workbook 对象type: 'binary'});readWorkbook(workbook);};reader.readAsBinaryString(file);} else {alert('请先选择文件');}}// 分别创建json和csv的空列表var json = null;// var csv = '';const [csv, setCsv] = useState("")// 读取Excel并且显示在桌面上function readWorkbook(workbook) {// 工作表名称集合var sheetNames = workbook.SheetNames;// 这里我们只读取第一张sheet的内容var worksheet = workbook.Sheets[sheetNames[0]];//这里便可以得到csv格式setCsv(XLSX.utils.sheet_to_csv(worksheet))// csv = XLSX.utils.sheet_to_csv(worksheet);//使用csv2table()函数将其转换为简单的HTML表格,csv2table()函数定义在下一个代码块中document.getElementById('result').innerHTML = csv2table(csv);json = XLSX.utils.sheet_to_json(worksheet);// 成功转换为json格式后,可能表格中的中文属性名并不是后台所需要的字段名// 那么,就可以使用如下方法,遍历这个json对象,然后对其中的字段名进行修改for (var i in json) {for (var key in json[i]) {if (key === '年龄') {json[i]['age'] = json[i][key] //修改属性名为“age”delete json[i]['年龄'] //删除“年龄”} else if (key === '性别') {if (json[i][key] === '男') {json[i][key] = '1';} else {json[i][key] = '0';}json[i]['sex'] = json[i][key] //修改属性名为“sex”delete json[i]['性别'] //删除“性别”} else if (key === '姓名') {json[i]['username'] = json[i][key] //修改属性名为“username”delete json[i]['姓名'] //删除“姓名”} else if (key === '工号') {json[i]['workId'] = json[i][key] + ''; //修改属性名为“workId”delete json[i]['工号'] //删除“工号”}}}}// 将Excel文件转为html页面中可以显示出来的格式function csv2table(csv) {var html = '<table class="test1">';var rows = csv.split('\n');rows.pop(); // 最后一行没用的rows.forEach(function (row, idx) {var columns = row.split(',');columns.unshift(idx + 1); // 添加行索引if (idx === 0) { // 添加列索引html += '<tr>';for (var i = 0; i < columns.length; i++) {html += '<th>' + (i === 0 ? '' : String.fromCharCode(65 + i - 1)) + '</th>';}html += '</tr>';}html += '<tr>';columns.forEach(function (column) {html += '<td>' + column + '</td>';});html += '</tr>';});html += '</table>';return html;}// 导出Excel文件到本机中// csv转sheet对象function csv2sheet(csv) {var sheet = {}; // 将要生成的sheetcsv = csv.split('\n');csv.forEach(function (row, i) {row = row.split(',');if (i === 0) sheet['!ref'] = 'A1:' + String.fromCharCode(65 + row.length - 1) + (csv.length - 1);row.forEach(function (col, j) {sheet[String.fromCharCode(65 + j) + (i + 1)] = { v: col };});});return sheet;}// 将一个sheet转成最终的excel文件的blob对象,然后利用URL.createObjectURL下载function sheet2blob(sheet, sheetName) {sheetName = sheetName || 'sheet1';var workbook = {SheetNames: [sheetName],Sheets: {}};workbook.Sheets[sheetName] = sheet;// 生成excel的配置项var wopts = {bookType: 'xlsx', // 要生成的文件类型bookSST: false, // 是否生成Shared String Table,官方解释是,如果开启生成速度会下降,但在低版本IOS设备上有更好的兼容性type: 'binary'};var wbout = XLSX.write(workbook, wopts);var blob = new Blob([s2ab(wbout)], { type: "application/octet-stream" });// 字符串转ArrayBufferfunction s2ab(s) {var buf = new ArrayBuffer(s.length);var view = new Uint8Array(buf);for (var i = 0; i !== s.length; ++i) view[i] = s.charCodeAt(i) & 0xFF;return buf;}return blob;}/**
* 通用的打开下载对话框方法,没有测试过具体兼容性
* @param url 下载地址,也可以是一个blob对象,必选
* @param saveName 保存文件名,可选
*/function openDownloadDialog(url, saveName) {if (typeof url == 'object' && url instanceof Blob) {url = URL.createObjectURL(url); // 创建blob地址}var aLink = document.createElement('a');aLink.href = url;aLink.download = saveName || ''; // HTML5新增的属性,指定保存文件名,可以不要后缀,注意,file:///模式下不会生效var event;if (window.MouseEvent) event = new MouseEvent('click');else {event = document.createEvent('MouseEvents');event.initMouseEvent('click', true, false, window, 0, 0, 0, 0, 0, false, false, false, false, 0, null);}aLink.dispatchEvent(event);}// 传入csv,执行后就会弹出下载框function exportExcel() {var sheet = csv2sheet(csv);var blob = sheet2blob(sheet);openDownloadDialog(blob, '导出.xlsx');}function sum() {// var para=document.getElementById("").valuealert("求和结果568")}return (<div className="App" style={{ backgroundColor: "white" }}>{/*<选择文件的input*/}<div className="choose" style={{ display: "inline", width: "100px", height: "50px", fontSize: "40px" }} ><input type="file" id="inputfilename" /></div>{/*读取文件的按钮*/}<div style={{ display: "inline", width: "100px", height: "50px", fontSize: "40px" }} ><button onClick={readWorkbookFromLocalFile}>读取Excel表格</button></div>{/* 导出Excel文件 */}<div style={{ display: "inline", width: "100px", height: "50px", fontSize: "40px" }} ><button onClick={exportExcel}>导出Excel表格</button></div><button onClick={sum}>求和功能</button>{/* 显示所读取excel的区域*/}<div id="result"style={{ width: "1080px", height: "600px", fontSize: "40px", overflow: "scroll", backgroundColor: "lightblue" }}></div></div>);
}
export default App;
第二步,在第一步中导入文件到电脑上面时,在这部分的代码中,添加了
设置样式。
function csv2table(csv) {var html = '<table class="test1">';var rows = csv.split('\n');rows.pop(); // 最后一行没用的rows.forEach(function (row, idx) {var columns = row.split(',');columns.unshift(idx + 1); // 添加行索引if (idx === 0) { // 添加列索引html += '<tr>';for (var i = 0; i < columns.length; i++) {html += '<th>' + (i === 0 ? '' : String.fromCharCode(65 + i - 1)) + '</th>';}html += '</tr>';}html += '<tr>';columns.forEach(function (column) {html += '<td>' + column + '</td>';});html += '</tr>';});html += '</table>';return html;}
相关文章:

react框架对Excel文件进行上传和导出
1.首先需要安装xlsx第三方的库库 引入插件 npm install xlsx在react引入 import * as XLSX from xlsx;1,首先设置jsx部分的 以下代码包含有导入excel文件和导出excel文件,读着可以根据需要,自己选择想要实现的功能 代码如下࿰…...

【前端】-【前端文件操作与文件上传】-【前端接受后端传输文件指南】
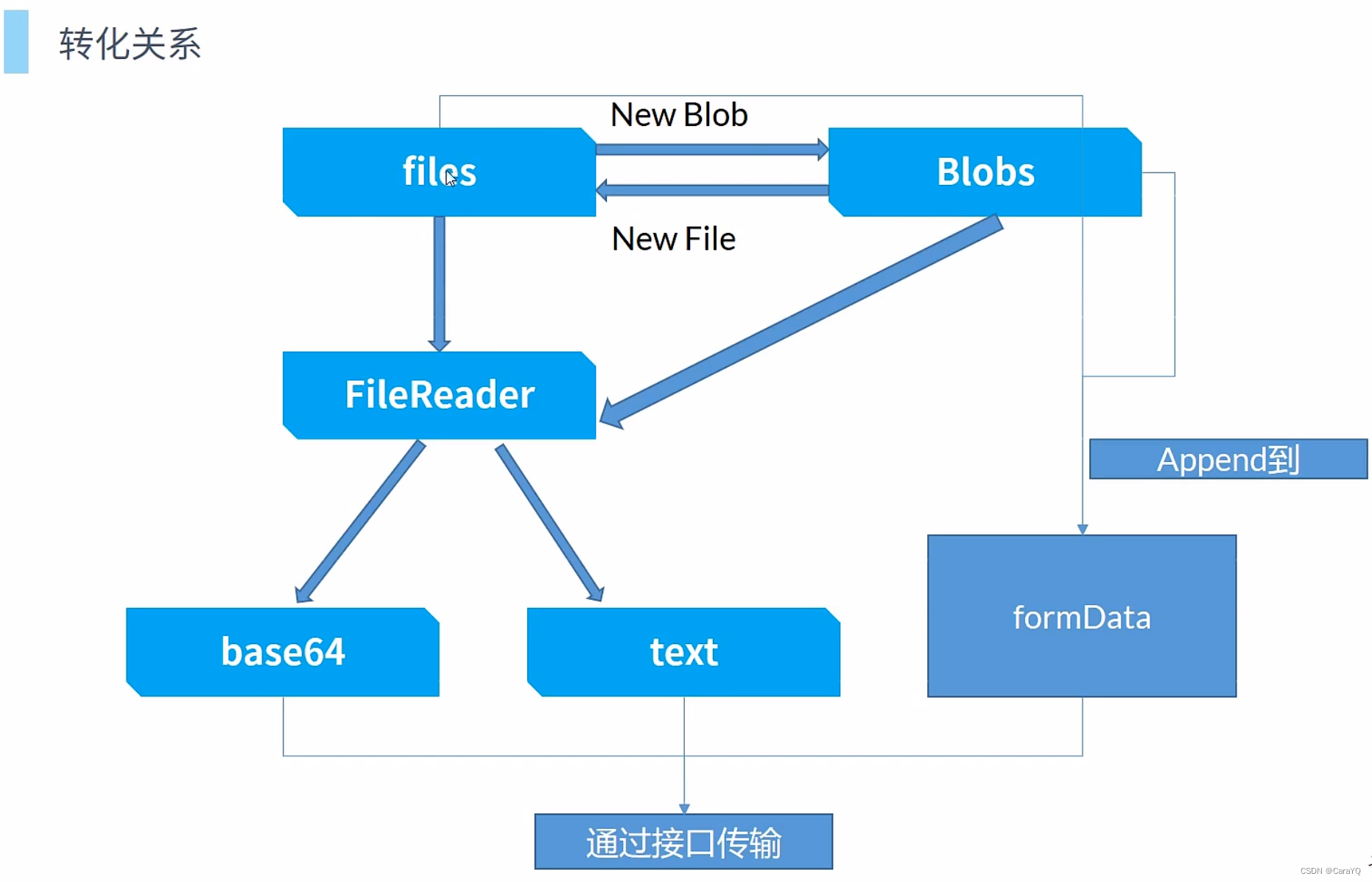
目录 前端文件操作与文件上传前端接受后端传输文件指南 前端文件操作与文件上传 一、前端文件上传有两种思路: 二进制blob传输:典型案例是formData传输,相当于用formData搭载二进制的blob传给后端base64传输:转为base64传输&…...

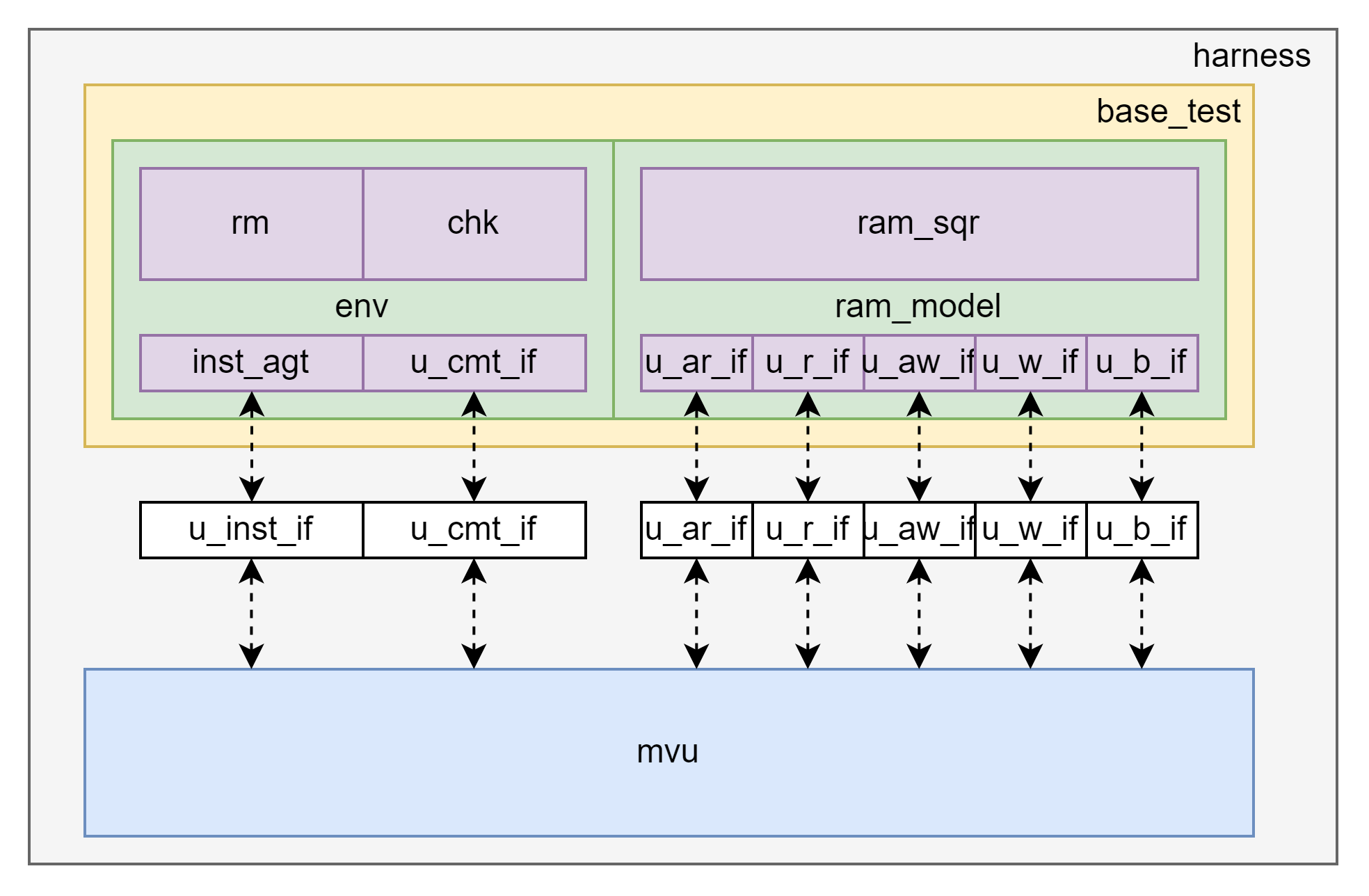
【IC前端虚拟项目】验证环境env与base_teat思路与编写
【IC前端虚拟项目】数据搬运指令处理模块前端实现虚拟项目说明-CSDN博客 上一篇里解决了最难搞的axi_ram_model,接下来呢就会简单又常规一些了,比如这一篇要说的env和base_test的搭建。在这里我用了gen_uvm_tb脚本: 【前端验证】验证自动化脚本的最后一块拼图补全——gen_t…...

使用Remix部署智能合约到币安链(Remix的操作介绍 币安链合约的部署) 点赞收藏哦
大家好,我是程序员大猩猩呀。 据我所知,很多人进入币圈之后,想要通过炒币一夜暴富!另一部分人呢他们希望自己能创建一个项目,然后发行自己的数字货币然后暴富。 不管是什么方式吧,只要不违法,…...

为什么Redis6.0引入了多线程
Redis 6.0引入了多线程,主要原因有以下几点: 提高网络I/O的吞吐量:多线程可以更有效地处理大量的并发连接和请求,特别是在多核心服务器上。通过使用多线程来处理读写网络套接字,Redis能够更充分地利用系统资源&#x…...

速盾:高防ip和高防cdn有什么相同点?
高防IP(Dedicated IP)和高防CDN(Content Delivery Network)都是用来保护网站免受各种网络攻击的技术手段,它们在一定程度上具有相同的作用和效果。下面将详细介绍它们的相同点。 首先,高防IP和高防CDN都能…...

设计模式之拦截过滤器模式
想象一下,在你的Java应用里,每个请求就像一场冒险旅程,途中需要经过层层安检和特殊处理。这时候,拦截过滤器模式就化身为你最可靠的特工团队,悄无声息地为每一个请求保驾护航,确保它们安全、高效地到达目的…...

【联通支付注册/登录安全分析报告】
联通支付注册/登录安全分析报告 前言 由于网站注册入口容易被黑客攻击,存在如下安全问题: 暴力破解密码,造成用户信息泄露短信盗刷的安全问题,影响业务及导致用户投诉带来经济损失,尤其是后付费客户,风险巨…...

c++ - 在循环中使用迭代器删除 unordered_set 中的元素
标签 c unordered-set 请考虑以下代码: Class MyClass 为自定义类:class MyClass { public:MyClass(int v) : Val(v) {}int Val; };然后下面的代码将在调用 it T.erase(it); 之后在循环中导致 Debug Assertion Failed: unordered_set<MyClass*> T; unordered_set<…...
)
深入了解哈希映射(HashMap)
一、哈希映射(HashMap)简介 在计算机科学中,哈希映射(HashMap)是一种基于键值对(Key-Value pair)存储数据的数据结构,它提供了高效的数据查找、插入和删除操作。哈希映射的核心思想…...

Public Key Retrieval is not allowed
Public Key Retrieval is not allowed 最近使用 JDBC 连接 MySQL 频繁出现如下报错: java.sql.SQLNonTransientConnectionException: Public Key Retrieval is not allowe 这段代码是一个 Java 异常错误信息,其中包含了以下关键信息: 错误类…...

iphone进入恢复模式怎么退出?分享2种退出办法!
iPhone手机莫名其妙的进入到了恢复模式,或者是某些原因需要手机进入恢复模式,但是之后我们不知道如何退出恢复模式怎么办? 通常iPhone进入恢复模式的常见原因主要是软件问题、系统升级失败、误操作问题等导致。那iphone进入恢复模式怎么退出&…...

Leetcode 107:二叉树的层次遍历II
给你二叉树的根节点 root ,返回其节点值 自底向上的层序遍历 。 (即按从叶子节点所在层到根节点所在的层,逐层从左向右遍历)。 思路:翻转title102的结果即可。 //层次遍历二叉树public static List<List<Integ…...

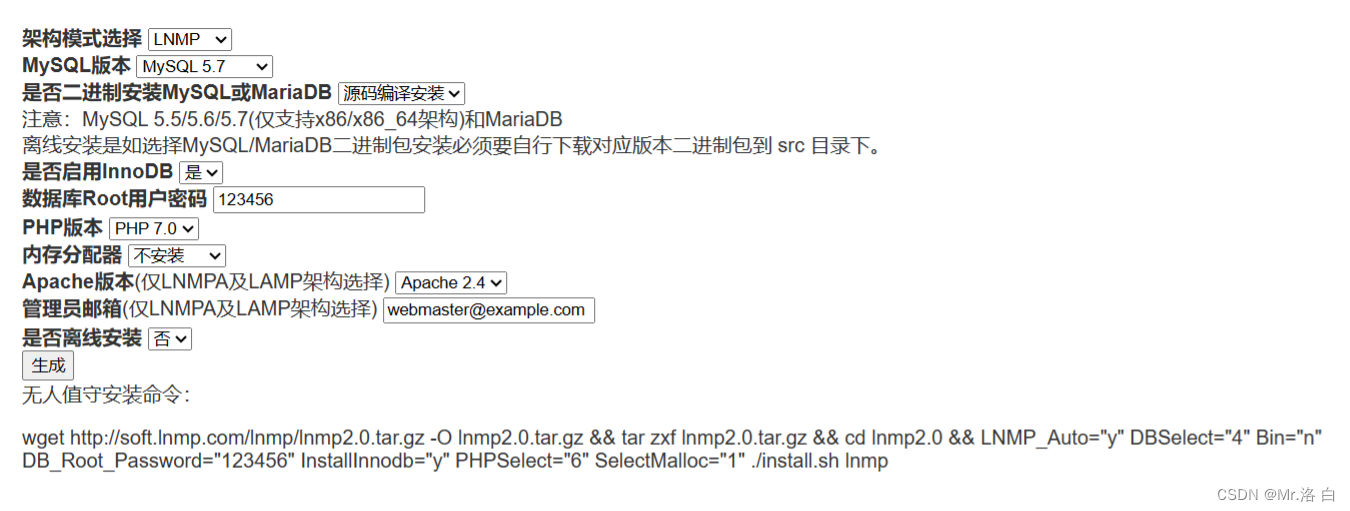
LNMP一键安装包
LNMP一键安装包是什么? LNMP一键安装包是一个用Linux Shell编写的可以为CentOS/RHEL/Fedora/Debian/Ubuntu/Raspbian/Deepin/Alibaba/Amazon/Mint/Oracle/Rocky/Alma/Kali/UOS/银河麒麟/openEuler/Anolis OS Linux VPS或独立主机安装LNMP(Nginx/MySQL/PHP)、LNMPA(Nginx/MySQ…...

[机器学习-05] Scikit-Learn机器学习工具包进阶指南:协方差估计和交叉分解功能实战【2024最新】
🎩 欢迎来到技术探索的奇幻世界👨💻 📜 个人主页:一伦明悦-CSDN博客 ✍🏻 作者简介: C软件开发、Python机器学习爱好者 🗣️ 互动与支持:💬评论 &…...
切面代理失效问题)
多线程的情况下 AopContext.currentProxy()切面代理失效问题
多线程的情况下 AopContext.currentProxy()切面代理失效问题 在多线程环境下,AopContext.currentProxy() 可能会遇到问题,特别是在某些情况下,它无法正确地获取到当前线程的代理对象。这通常发生在以下几种情况: 线程不是由Spri…...

https://是怎么实现的?
默认的网站建设好后都是http访问模式,这种模式对于纯内容类型的网站来说,没有什么问题,但如果受到中间网络劫持会让网站轻易的跳转钓鱼网站,为避免这种情况下发生,所以传统的网站改为https协议,这种协议自己…...

Linux无root配置Node,安装nvm
1. 安装NVM: curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.1/install.sh | bash # 或者,如果你使用wget wget -qO- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.1/install.sh | bash 对于bash用户,可以运行&…...

蛋糕店做配送小程序的作用是什么
蛋糕烘焙除了生日需要,对喜吃之人来说往往复购率较高,除线下实体店经营外,更多的商家选择线上多种方式获客转化、持续提高生意营收,而除了进驻第三方平台外,构建品牌私域自营店铺也同样重要。 运用【雨科】平台搭建蛋…...

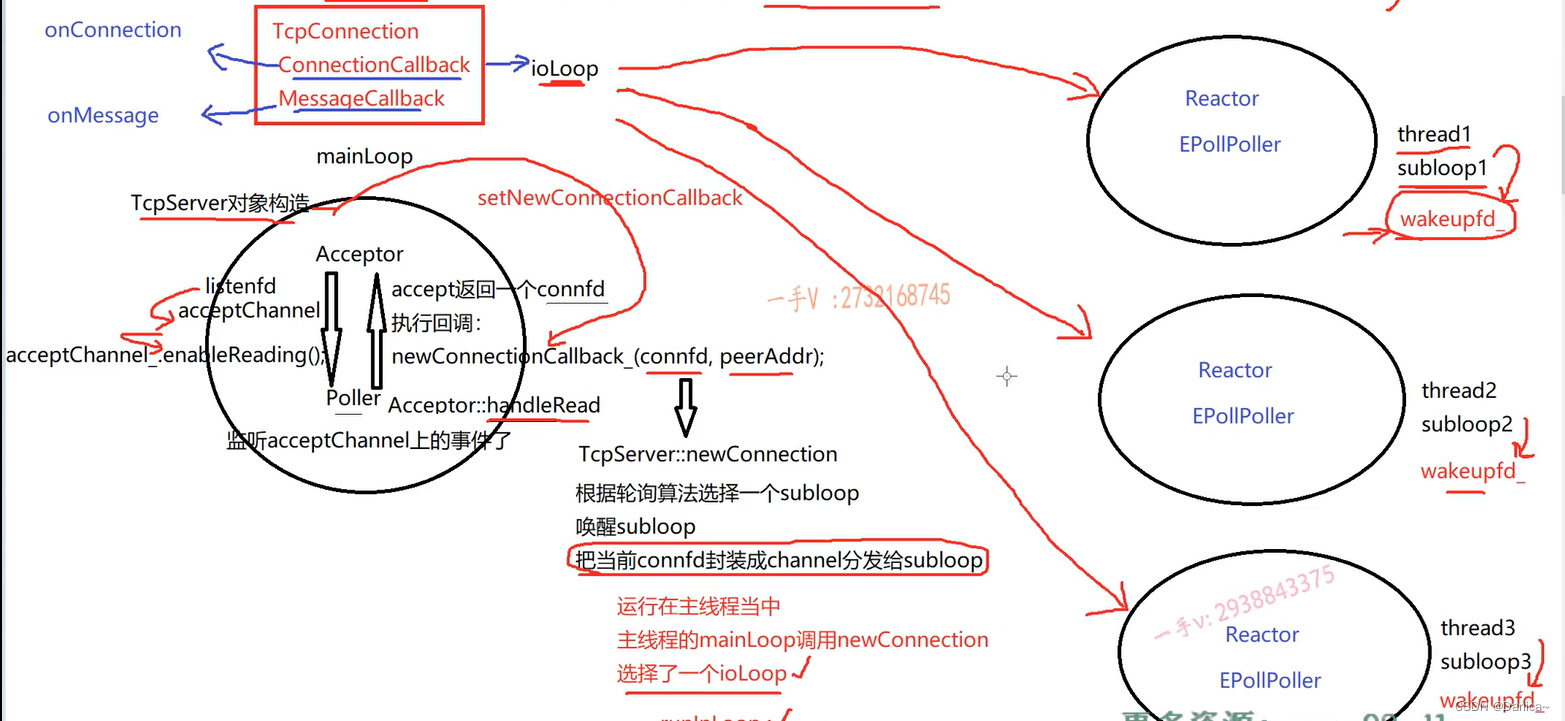
重写muduo之TcpServer
目录 1、Callbacks.h 2、TcpServer.h 3、TcpServer.cc 1、Callbacks.h 回调操作 #pragma once#include <memory> #include <functional>class Buffer; class TcpConnection;using TcpConnectionPtrstd::shared_ptr<TcpConnection>; using ConnectionCall…...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...

【Java学习笔记】Arrays类
Arrays 类 1. 导入包:import java.util.Arrays 2. 常用方法一览表 方法描述Arrays.toString()返回数组的字符串形式Arrays.sort()排序(自然排序和定制排序)Arrays.binarySearch()通过二分搜索法进行查找(前提:数组是…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...

定时器任务——若依源码分析
分析util包下面的工具类schedule utils: ScheduleUtils 是若依中用于与 Quartz 框架交互的工具类,封装了定时任务的 创建、更新、暂停、删除等核心逻辑。 createScheduleJob createScheduleJob 用于将任务注册到 Quartz,先构建任务的 JobD…...

使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...

(转)什么是DockerCompose?它有什么作用?
一、什么是DockerCompose? DockerCompose可以基于Compose文件帮我们快速的部署分布式应用,而无需手动一个个创建和运行容器。 Compose文件是一个文本文件,通过指令定义集群中的每个容器如何运行。 DockerCompose就是把DockerFile转换成指令去运行。 …...

Go 语言并发编程基础:无缓冲与有缓冲通道
在上一章节中,我们了解了 Channel 的基本用法。本章将重点分析 Go 中通道的两种类型 —— 无缓冲通道与有缓冲通道,它们在并发编程中各具特点和应用场景。 一、通道的基本分类 类型定义形式特点无缓冲通道make(chan T)发送和接收都必须准备好࿰…...

排序算法总结(C++)
目录 一、稳定性二、排序算法选择、冒泡、插入排序归并排序随机快速排序堆排序基数排序计数排序 三、总结 一、稳定性 排序算法的稳定性是指:同样大小的样本 **(同样大小的数据)**在排序之后不会改变原始的相对次序。 稳定性对基础类型对象…...
