vue中使用element的i18n语言转换(保姆式教程-保证能用)
话不多说,先看效果:预览地址: https://sandm00.github.io/i18n-switch/#/
1、项目中需要使用的插件,vue2或vue3、element、vue-i18n、js-cookie、vuex我是在vue2中使用
npm i element-ui -S
npm i js-cookie -S
npm i vue-i18n@8.28.2 //因为我项目使用的vue2,直接安装报错了,就下载了固定的版本
2、在main.js中引入i18n
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
import ElementUI from 'element-ui';//引入element
import 'element-ui/lib/theme-chalk/index.css';//引入element样式
import i18n from './lang'//引入语言包
Vue.use(ElementUI, {i18n: (key, value) => i18n.t(key, value)
})
Vue.config.productionTip = false
new Vue({router,store,i18n,render: h => h(App)
}).$mount('#app')
3、创建lang文件夹,然后对应的js语言文件

index文件是处理语言切换的文件
import Vue from 'vue'
import VueI18n from 'vue-i18n'
import Cookies from 'js-cookie'
import elementEnLocale from 'element-ui/lib/locale/lang/en' // element-ui lang
import elementZhLocale from 'element-ui/lib/locale/lang/zh-CN'// element-ui lang
import elementEsLocale from 'element-ui/lib/locale/lang/es'// element-ui lang
import elementJaLocale from 'element-ui/lib/locale/lang/ja'// element-ui lang
import enLocale from './en'
import zhLocale from './zh'
import esLocale from './es'
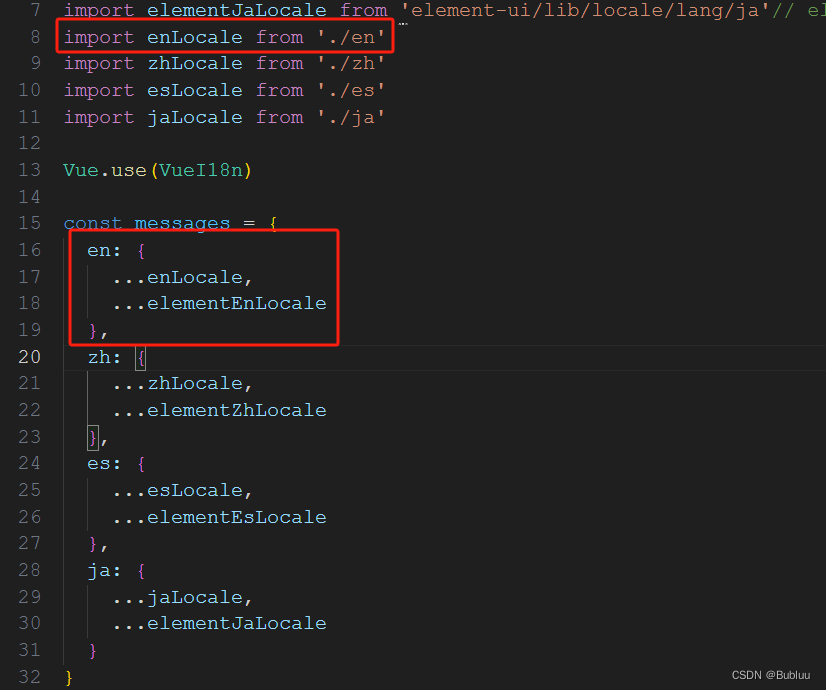
import jaLocale from './ja'Vue.use(VueI18n)const messages = {en: {...enLocale,...elementEnLocale},zh: {...zhLocale,...elementZhLocale},es: {...esLocale,...elementEsLocale},ja: {...jaLocale,...elementJaLocale}
}
export function getLanguage() {const chooseLanguage = Cookies.get('language')if (chooseLanguage) return chooseLanguage// if has not choose languageconst language = (navigator.language || navigator.browserLanguage).toLowerCase()const locales = Object.keys(messages)for (const locale of locales) {if (language.indexOf(locale) > -1) {return locale}}return 'zh'
}
const i18n = new VueI18n({// set locale// options: en | zh | eslocale: getLanguage(),// set locale messagesmessages
})
export default i18n
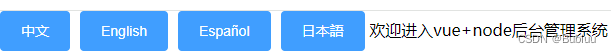
zh.js文件,中文语言包
export default {hello: {title: "欢迎进入vue+node后台管理系统"},about:'这是about页面'}en.js 英文语言包
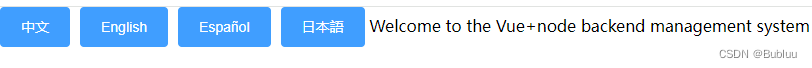
export default {hello: {title: "Welcome to the Vue+node backend management system"},about: 'This is an about page'}其他的语言类似以上操作,创建xx.js的文件,在lang文件夹下面的index.js引入并且在messages里面使用即可

因为要在最外层切换,所以需要使用vuex,又想刷新语言不丢失,可以保存在本地
在store里面创建app.js模块
import Cookies from 'js-cookie'
import { getLanguage } from '@/lang/index'const state = {language: getLanguage(),
}const mutations = {SET_LANGUAGE: (state, language) => {state.language = languageCookies.set('language', language)},
}const actions = {setLanguage({ commit }, language) {commit('SET_LANGUAGE', language)},
}export default {namespaced: true,state,mutations,actions
}然后在index.js引入模块即可
在页面中进行语言切换
<el-button type="primary" v-for="(item, index) in btnList" :key="index" @click="handleClick(item)">{{ item.name }}</el-button>{{ $t('hello.title') }} //使用的语言包btnList: [{name: '中文',type: 'zh'},{name: 'English',type: 'en'},{name: 'Español',type: 'es'},{name: '日本語',type: 'ja'}]
//方法handleClick(lang) {this.$i18n.locale = lang.typethis.$store.dispatch('app/setLanguage', lang.type)this.$message({message: lang.name + ':' + 'Switch Language Success',type: 'success'})}
详细页面代码
<template><div class="home"><el-button type="primary" v-for="(item, index) in btnList" :key="index" @click="handleClick(item)">{{ item.name }}</el-button>{{ $t('hello.title') }}<router-link to="/about">about</router-link><router-view></router-view></div>
</template>
<script>
export default {name: 'Home',data() {return {btnList: [{name: '中文',type: 'zh'},{name: 'English',type: 'en'},{name: 'Español',type: 'es'},{name: '日本語',type: 'ja'}]}},methods: {handleClick(lang) {this.$i18n.locale = lang.typethis.$store.dispatch('app/setLanguage', lang)this.$message({message: lang.name + ':' + 'Switch Language Success',type: 'success'})}},components: {}
}
</script>效果图:



相关文章:

vue中使用element的i18n语言转换(保姆式教程-保证能用)
话不多说,先看效果:预览地址: https://sandm00.github.io/i18n-switch/#/ 1、项目中需要使用的插件,vue2或vue3、element、vue-i18n、js-cookie、vuex我是在vue2中使用 npm i element-ui -S npm i js-cookie -S npm i vue-i18n8.28.2 //因为我项目使用…...

01 设计模式--单例模式
1. 单例模式 单例模式有两种实现方式: 1.1 饿汉模式(Eager Initialization):在类加载时就创建单例实例,无论是否需要使用该实例。 饿汉模式在类加载时就创建单例实例,无论是否需要使用该实例。 饿汉模式…...

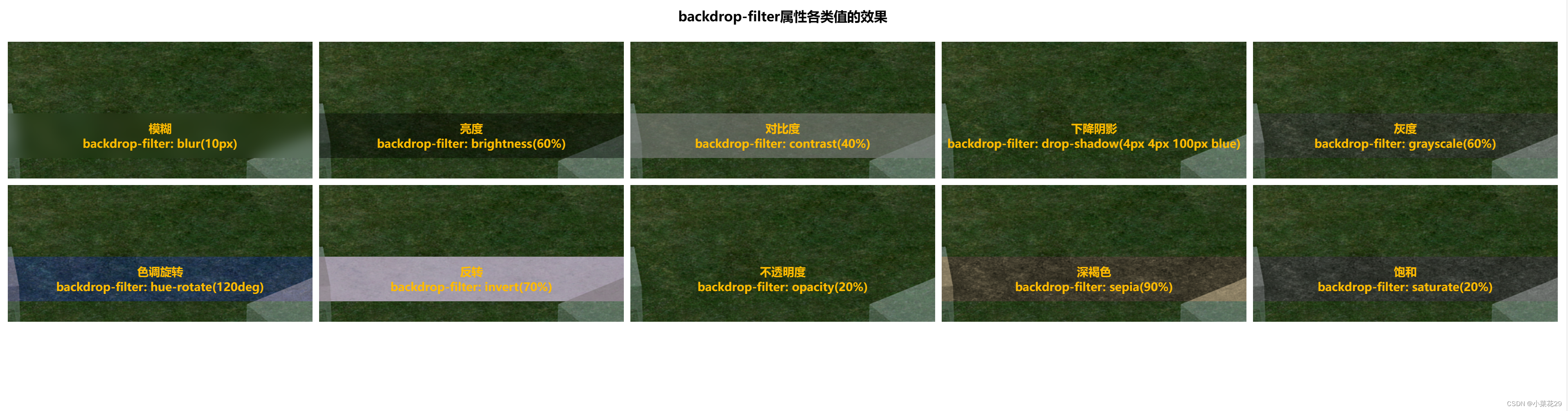
css backdrop-filter 实现背景滤镜
官方给出的定义是:backdrop-filter属性允许您将图形效果(如模糊或颜色偏移)应用于元素后面的区域。因为它适用于元素后面的所有内容,所以要查看元素或其背景的效果,需要透明或部分透明。 大致分为以下10种:…...

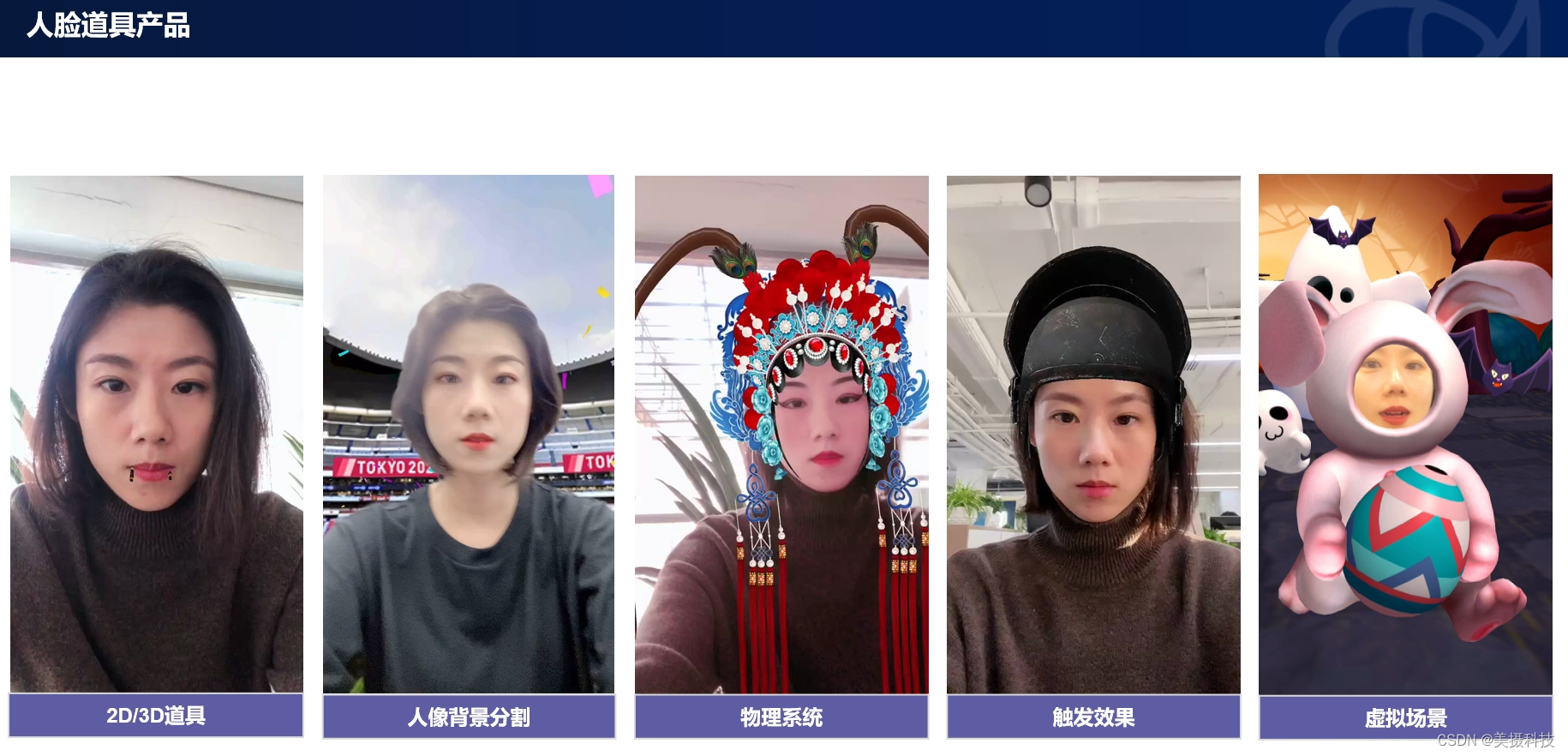
AR人脸道具SDK解决方案,实现道具与人脸的自然融合
AR人脸道具SDK解决方案,实现道具与人脸的自然融合美摄科技以其卓越的技术实力和创新能力,为企业带来了全新的AR人脸道具SDK解决方案。这一解决方案将为企业打开全新的市场机会,为用户带来前所未有的互动体验。 颠覆传统,开启AR人…...

Windows安装RabbitMQ教程(附安装包)
需要两个安装包 Erlang 安装包: https://download.csdn.net/download/Brevity6/89274663 (自己从官网下载也可以) RabbitMQ Windows 安装包: https://download.csdn.net/download/Brevity6/89274667 (自己从官网下载也可以) Erlang安装 Erlang安装傻瓜式下一…...

这个问题无人能解,菜鸟勿进
前言 这是陈旧已久的草稿2021-06-23 23:25:12 现在2024-5-12 21:53:46,发布到[逻辑题]专栏中。 一、问题 1.描述: 在我的世界中建个红石电路 2.需求: 五个灯A、B、C、D、E、F 五个开关a、b、c、d、e、f、总开关 3.要求: 总开关…...

揭秘高效引流获客的艺术:转化技巧大公开
在数字化营销的海洋中,每个企业都如同一艘努力航行的船,而流量便是推动船只前行的风帆。如何有效吸引并获取潜在客户,即所谓的“引流获客”,已成为企业市场营销策略中不可或缺的一环。本文将详细探讨几种实用且高效的引流获客技巧…...

【Unity 鼠标输入检测】
Unity 鼠标输入检测 Unity提供了多种方法来检测和处理鼠标输入,允许开发者在游戏中实现对鼠标移动、点击和滚轮滚动的响应。以下是一些基本的鼠标输入检测方法: 1. Input.mousePosition 这个属性返回当前鼠标指针的屏幕坐标。坐标是以像素为单位的&…...

LeetCode hot100-33-Y
148. 排序链表 给你链表的头结点 head ,请将其按 升序 排列并返回 排序后的链表 这题能通过但是投机取巧了,一般应该不能这样做,直接把节点里的值拿出来,排序后再更新每个节点的值。 /*** Definition for singly-linked list.* p…...

C++和Python通信引文道路社评电商大规模行为图结构数据模型
🎯要点 🎯图论数学逻辑和计算:🖊定向网络节点和边 | 🖊节点的入度 | 🖊出度和度 | 🖊源节点 | 🖊汇节点 | 🖊 孤立节点 | 🖊入度分布和出度分布 | …...

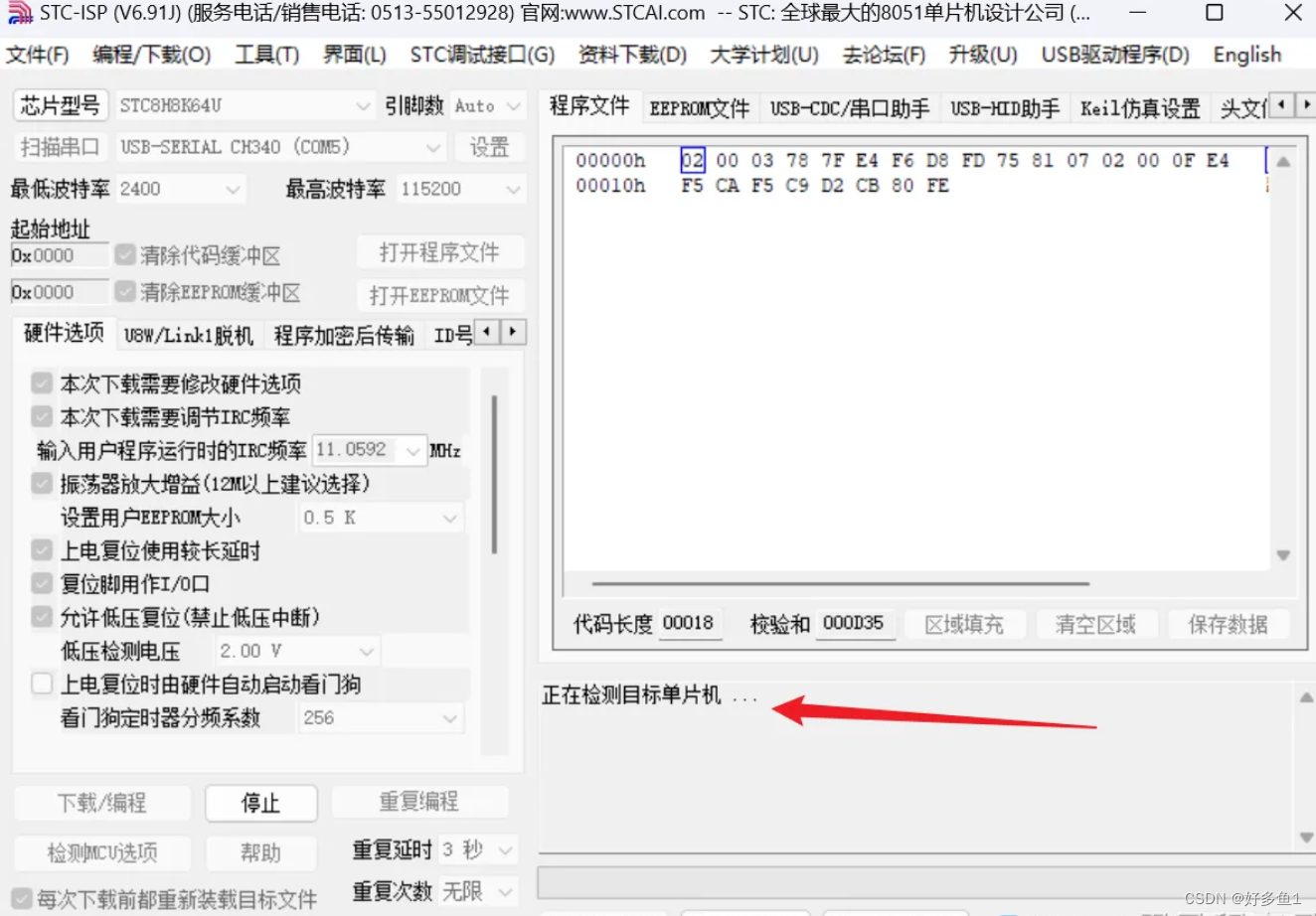
单片机-点亮第一盏灯
原理图 需求:点亮或是熄灭LED 通过控制 P5.3引脚输出高电平时,LED灯就点亮,输出低电平时LED灯就熄灭 1.项目创建 新建项目 配置开发板信息 当前位STC芯片的开发板,选择STC MCU Database 搜素具体芯片型号,进行配置…...

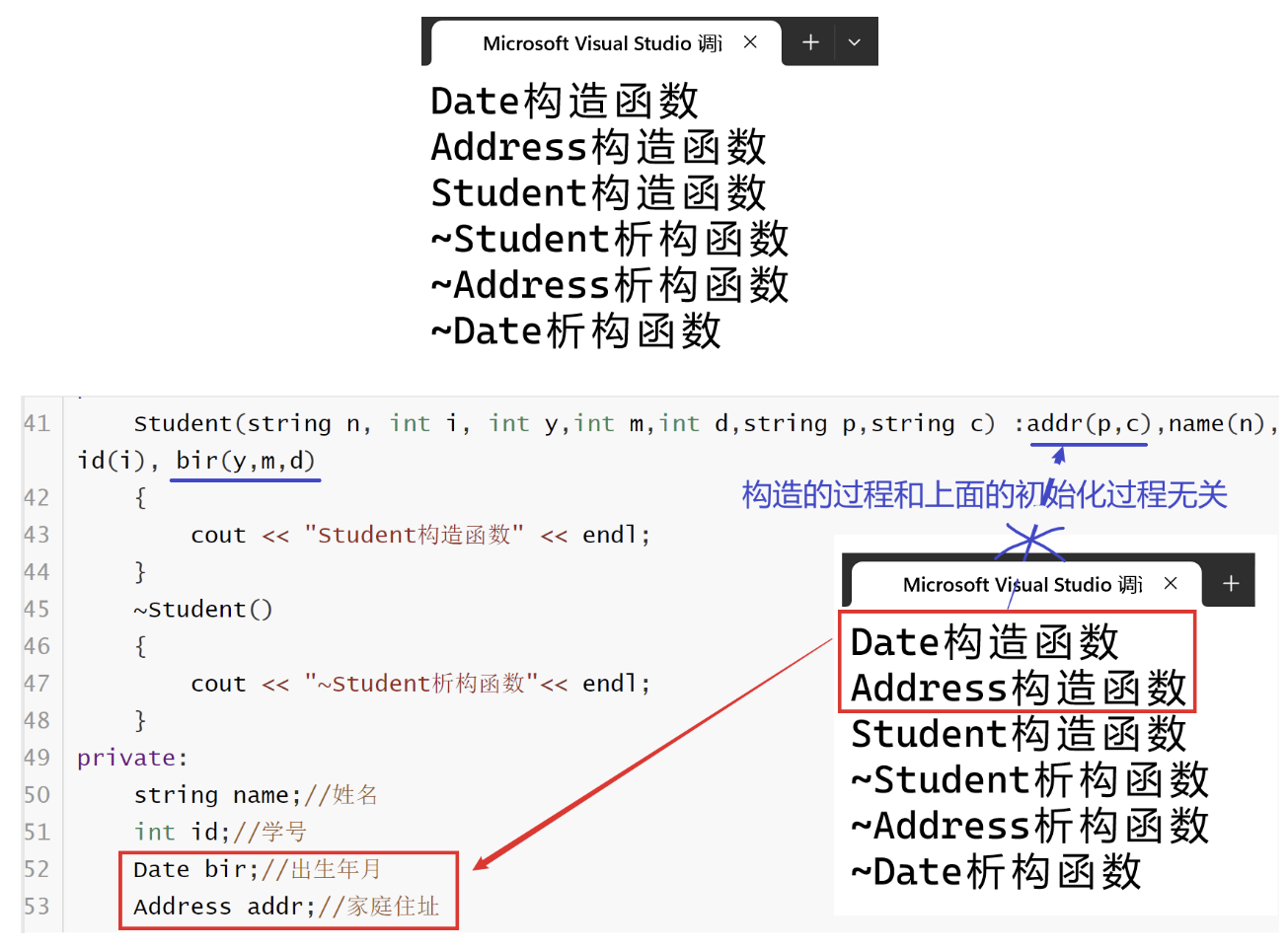
C++组合类
类的数据成员不但可以是基本类型,也可以是其它类的对象。 组合类就是指一个类包含其他类的对象作为该类的数据成员。 当组合类创建对象时,其中包含的各个数据成员对象应首先被创建。因此,在创建类的对象时,既要对本类的基本…...

Linux学习笔记3
建立最小linux系统【续】 书接上文,上一篇我们分析了rcS和ifconfig-eth0文件,接下来我们继续讲下去 passwd文件 之后在init.d的上一级目录etc下建立passwd文件,内容如下 root::0:0:root:/:/bin/sh bin:*:1:1:bin:/bin:daemon:*:2:2:daemo…...

免费证件照一键换底色
最近星期天在家搞了一个小工具,在这里分享下! 废话不多说看看效果: 效果还不错,需要的可以联系我!!!!!!!!! 别的网上可都是一次五块钱这种。太贵了。。!!...

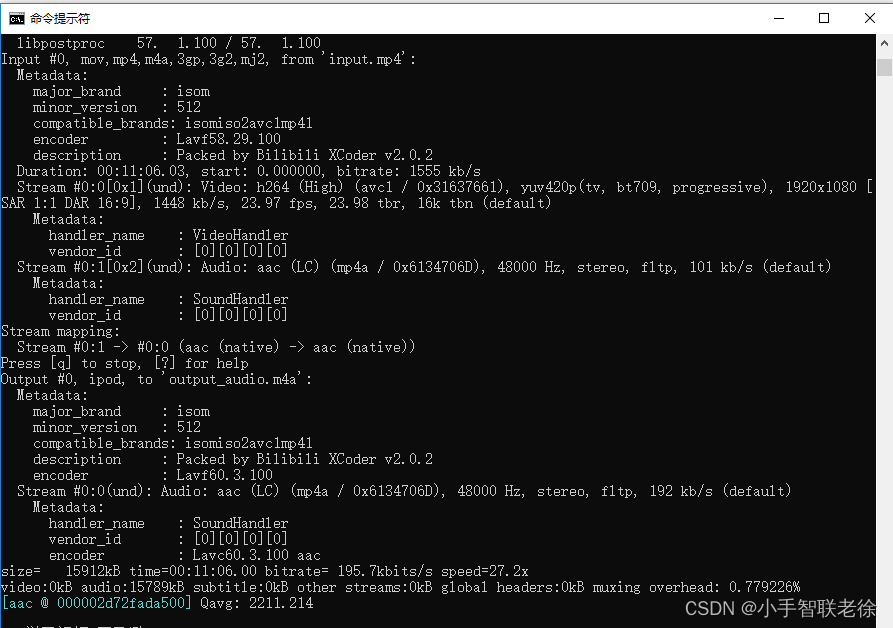
使用 FFmpeg 从音视频中提取音频
有时候我们需要从视频文件中提取音频,并保存为一个单独的音频文件,我们可以借助 FFmpeg 来完成这个工作。 一、提取音频,保存为 mp3 文件: 要使用 FFmpeg 从音视频文件中提取音频,并将 ACC 编码的音频转换为 MP3 格式࿰…...

GraphQL在现代Web应用中的应用与优势
GraphQL是一种现代的API查询语言,它在现代Web应用中得到了广泛的应用,因为它提供了一种高效、灵活且强大的方式来获取数据 GraphQL基础快速应用示例: 1. 后端设置(使用graphql-yoga) 首先,我们需要创建一…...

socket编程 学习笔记 理解
在使用socket(也就是套接字)编程的时候,其实是工作于应用层和传输层之间 如果使用的是基于TCP的socket,那每个数据包的发送的过程大致为: 数据通过socket套接字构造符合TCP协议的数据包在屏蔽底层协议的情况下&#…...

SC-Lego-LOAM建图与ndt_localization的实车实现
参考:https://blog.csdn.net/weixin_44303829/article/details/121524380 https://github.com/AbangLZU/SC-LeGO-LOAM.git https://github.com/AbangLZU/ndt_localizer.git 将建图和定位分别使用lego-loam和ndt来进行,实车上的效果非常不错,…...

vs code中如何使用git
由于本地代码有了一些储备,所以想通过网址托管形式,之前一直使用了github,但是鉴于一直被墙,无法登录账号,所以选择了国内的gitee来作为托管网站。 gitee的网址:Gitee - 基于 Git 的代码托管和研发协作平台…...

Vue项目中如何通过配置修改项目名称
Vue项目中如何通过配置修改项目名称 前言 部分vue项目中为了不直接修改 index.html 文件而使用 config 配置文件进行修改,好处就是项目配置比较集中好管理、可实现动态化修改。 具体配置和使用 项目中 index.html 配置标题名,可以看到 <title>…...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...

HTML 语义化
目录 HTML 语义化HTML5 新特性HTML 语义化的好处语义化标签的使用场景最佳实践 HTML 语义化 HTML5 新特性 标准答案: 语义化标签: <header>:页头<nav>:导航<main>:主要内容<article>&#x…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...

遍历 Map 类型集合的方法汇总
1 方法一 先用方法 keySet() 获取集合中的所有键。再通过 gey(key) 方法用对应键获取值 import java.util.HashMap; import java.util.Set;public class Test {public static void main(String[] args) {HashMap hashMap new HashMap();hashMap.put("语文",99);has…...

【磁盘】每天掌握一个Linux命令 - iostat
目录 【磁盘】每天掌握一个Linux命令 - iostat工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景 注意事项 【磁盘】每天掌握一个Linux命令 - iostat 工具概述 iostat(I/O Statistics)是Linux系统下用于监视系统输入输出设备和CPU使…...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...

【android bluetooth 框架分析 04】【bt-framework 层详解 1】【BluetoothProperties介绍】
1. BluetoothProperties介绍 libsysprop/srcs/android/sysprop/BluetoothProperties.sysprop BluetoothProperties.sysprop 是 Android AOSP 中的一种 系统属性定义文件(System Property Definition File),用于声明和管理 Bluetooth 模块相…...
基础光照(Basic Lighting))
C++.OpenGL (10/64)基础光照(Basic Lighting)
基础光照(Basic Lighting) 冯氏光照模型(Phong Lighting Model) #mermaid-svg-GLdskXwWINxNGHso {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-GLdskXwWINxNGHso .error-icon{fill:#552222;}#mermaid-svg-GLd…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...
