什么事防抖和节流,有什么区别,如何实现
防抖和节流,本质上是优化高频率执行代码的一种手段,比如:resize、scroll、keypress、mousemove这些事件在触发的时候,会不断调用绑定在事件上的回调函数,这样极大浪费资源,降低前端性能。
为了优化体验,需要对这类事件进行调用次数的限制,所以我们采取了防抖和节流的手段来减少调用频率。
节流:在n秒内重复发生的事件,只有一次是生效的
防抖:在n秒后再执行该事件。
节流
完成节流可以使用时间戳与定时器的写法,使用时间戳的写法,事件会立即执行,停止触发后没有办法再次执行:
function throttled1(fn, delay = 500) {let oldtime = Date.now()return function (...args) {let newtime = Date.now()if (newtime - oldtime >= delay) {fn.apply(null, args)oldtime = Date.now()}}
}
使用定时器的写法,delay毫秒后第一次执行:
function throttled2(fn, delay = 500) {let timer = nullreturn function (...args) {if (!timer) {timer = setTimeout(() => {fn.apply(this, args)timer = null}, delay);}}
}
两种写法的结合后:
function throttled(fn, delay) {let timer = nulllet starttime = Date.now()return function () {let curTime = Date.now() // let remaining = delay - (curTime - starttime) // let context = thislet args = argumentsclearTimeout(timer)if (remaining <= 0) {fn.apply(context, args)starttime = Date.now()} else {timer = setTimeout(fn, remaining);}}
}
防抖
简单的封装:
function debounce(func, wait) {let timeout;return function () {let context = this; // thislet args = arguments; // eventclearTimeout(timeout)timeout = setTimeout(function () {func.apply(context, args)}, wait);}
}
防抖和节流的相同点:
- 都可以使用setTimeout实现
- 目的都是降低回调函数的执行频率,节省计算资源
不同的是:
- 函数防抖,在连续操作结束后,处理回调,利用clearTimeout和setTimeout实现;函数节流是在一段时间只执行一次,
- 防抖关注的是一段时间内频繁触发的事件,只在最后执行一次;节流值关注的事一段时间内执行一次。
应用场景
防抖的使用场景有:
- 搜索框输入,只需要用户最后一次输入完,再做处理
- 手机号、邮箱验证输入检测
- 窗口大小resize,只需窗口调整完成后,计算窗口的大小,防止重复渲染
节流的应用场景有:
- 滚动加载,加载更多或者滚动到底部监听
- 搜索框,搜索关联功能
相关文章:

什么事防抖和节流,有什么区别,如何实现
防抖和节流,本质上是优化高频率执行代码的一种手段,比如:resize、scroll、keypress、mousemove这些事件在触发的时候,会不断调用绑定在事件上的回调函数,这样极大浪费资源,降低前端性能。 为了优化体验&am…...

PanguSync大数据量初始化脚本
由于数据库增量同步软件PanguSync初始化最大超时时间为600s,如果初始数据量很大,第一次部署时可能会超时,可以先停止任务,使用以下Sql语句进行初始化,以下语句可以分步执行,初始化完成后,后续无需再执行耗时…...

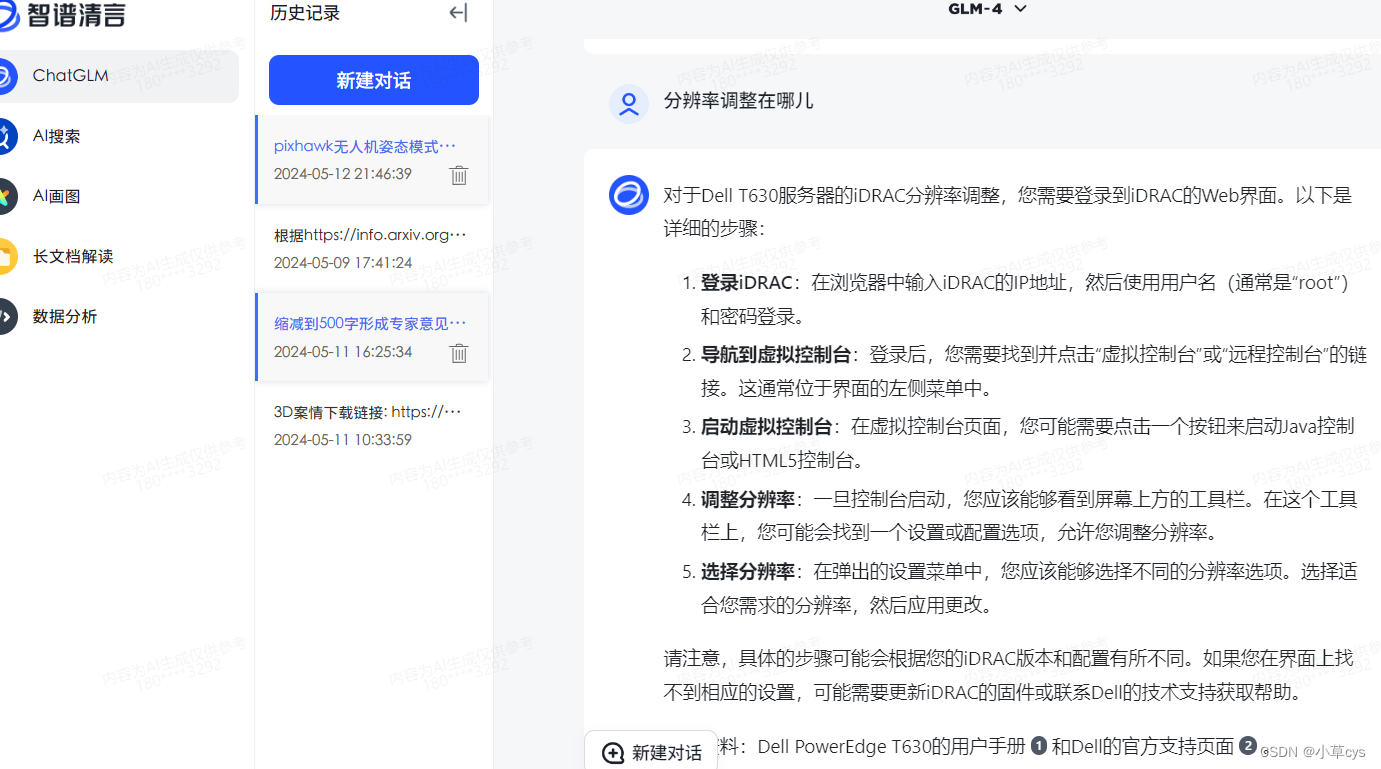
DELL T630服务器iDRAC分辨率调整办法
对于Dell T630服务器的iDRAC分辨率调整,您需要登录到iDRAC的Web界面。以下是详细的步骤: 登录iDRAC:在浏览器中输入iDRAC的IP地址,然后使用用户名(通常是“root”)和密码登录。 导航到虚拟控制台ÿ…...

您真的会高效使用 Mac 吗?
文章目录 屏幕的保养快捷键预览修改文件名查看文件属性搜索编辑复制,粘贴,剪切,撤销删除 跳转窗口屏幕截图声音Dock强制退出查字典神奇的Option键鼠标与触控板切换桌面与应用程序打开通知中心打开Mission Control 安装与卸载Mac应用程序压缩和…...

Vue11 Vue3完结撒花
shallowRef和shallowReactive shallowRef 作用:创建一个响应式数据,但只对顶层属性进行响应式处理 用法 let myVar shallowRef(initialValue)特点:只跟踪引用值变化,不关心值内部的属性变化 案例 <template><div c…...
)
CodeTop 高频笔试题总结(持续更新)
🏆 频率从高到低排序 👨🏫 参考的频率数据:CodeTop 👨🏫 力扣hot100 无重复字符的最长子串 双指针 滑动窗口 哈希👨🏫 力扣hot100 反转链表 指针 递归 一题多解👨…...

类和对象一(从封装开始讲述)
目录: 一.封装 二.封装扩展之包,自定义包 三.访问限定符 四.static成员 一.封装:封装:将数据和操作数据的方法进行有机结合,隐藏对象的属性和实现细节,仅对外公开接口来和对象进行 交互。面向对象…...

LeetCode100题总结
LeetCode100题总结 前言LeetCode100题总结题型梳理双指针11. 盛最多水的容器234.回文链表75.颜色分类206.反转链表142.环形链表215.三数之和 滑动窗口3. 无重复字符的最长子串209. 长度最小的子数组438. 找到字符串中所有字母异位词 广搜102. 二叉树的层序遍历200. 岛屿数量617…...

基于截断傅里叶级数展开的抖动波形生成
1、背景 抖动是影响信号完整性的重要因素。随着信号速率的不断提高,抖动的影响日益显著。仿真生成抖动时钟或抖动信号,对系统极限性能验证具有重要意义。抖动是定义在时域上的概念,它表征真实跳变位置(如跳边沿或过零点)与理想跳变位…...
——支持撤销的画线行为)
图片标注编辑平台搭建系列教程(9)——支持撤销的画线行为
文章目录 背景渲染行为mouseDownmouseMovemouseDbclick总结背景 编辑器中的绘制,要想做的足够好,是需要支持撤销形点的,因为作业员在绘制过程中,可能会点错位置,需要及时撤销,否则影响编辑效率。撤销我们知道,需要通过ID编辑器的history的undo来实现,那么意味着,每一…...
)
赶紧收藏!2024 年最常见 100道 Java 基础面试题(四十一)
上一篇地址:赶紧收藏!2024 年最常见 100道 Java 基础面试题(四十)-CSDN博客 八十一、tcp为什么要三次握手,两次不行吗?为什么? TCP(传输控制协议)使用三次握手…...

使用自关联方法处理多表关系
使用自关联方法处理多表关系 这里通过省市区之间的关系来解释自关联的情况 在设置地址的过程中 , 不可避免的需要设置 , 省份 ,市以及区 而省市区三者之间的具有一定的关联关系 一个省份对应多个市 一个市对应多个区 如果通过设置主表从表关系则需要设置三张标分别对应省…...

annaconda详细解读换源文件
annaconda换源详细解读文件 annaconda换源详细解读文件 annaconda换源详细解读文件 #踩坑/annaconda换源详细解读通道问题 如何准确使用国内源高效安装GPU版本的Pytorch - 知乎 文件中的custom通道,需要自己手动添加到默认通道里面,记得后面更上/包名…...
的实践技巧)
AI大模型系列:编写高质量提示(prompt)的实践技巧
AI大模型系列专栏 文章收录于AI大模型系列专栏 文明基石,文字与数字的起源与演变自然语言处理,从规则到统计的演变AI魔法师,提示工程的力量编写高质量提示(prompt)的小技巧编写高质量提示(prompt…...

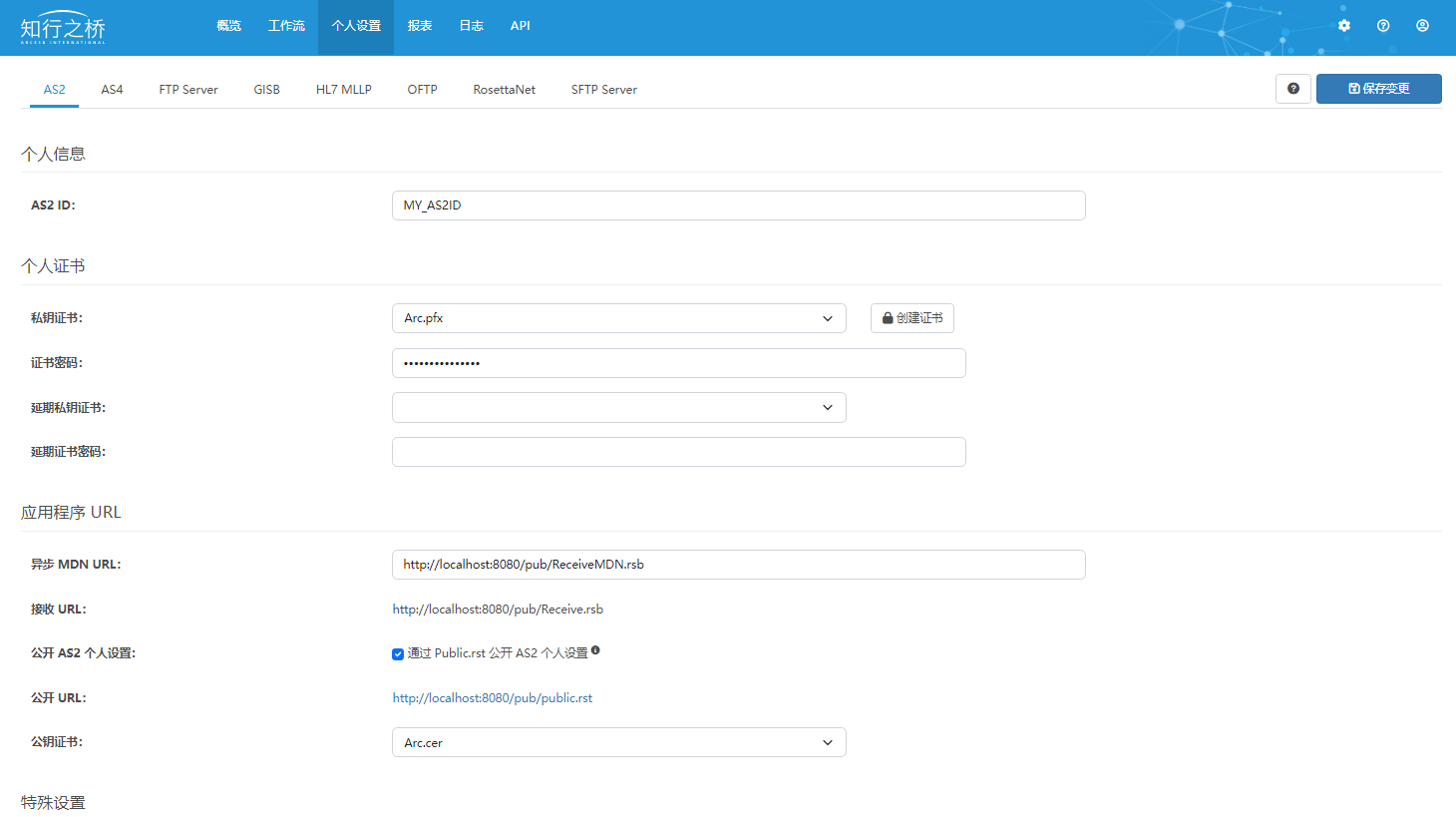
汽车EDI:安通林Antolin EDI 项目案例
安通林(Antolin)是一家全球性的汽车零部件制造商,专注于汽车内饰系统和零部件的生产,致力于创新和采用先进的技术。近年来 安通林Antolin 推动其供应商部署EDI系统,使得双方能够通过EDI传输业务单据,极大提…...

今日arXiv最热NLP大模型论文:揭露大语言模型短板,北京大学提出事件推理测试基准
人工智能领域又一里程碑时刻!北京大学、北京智源人工智能研究院等机构联合推出大型事件推理评测基准 。这是首个同时在知识和推理层面全面评估大模型事件推理能力的数据集。 总所周知,事件推理需要丰富的事件知识和强大的推理能力,涉及多种推…...

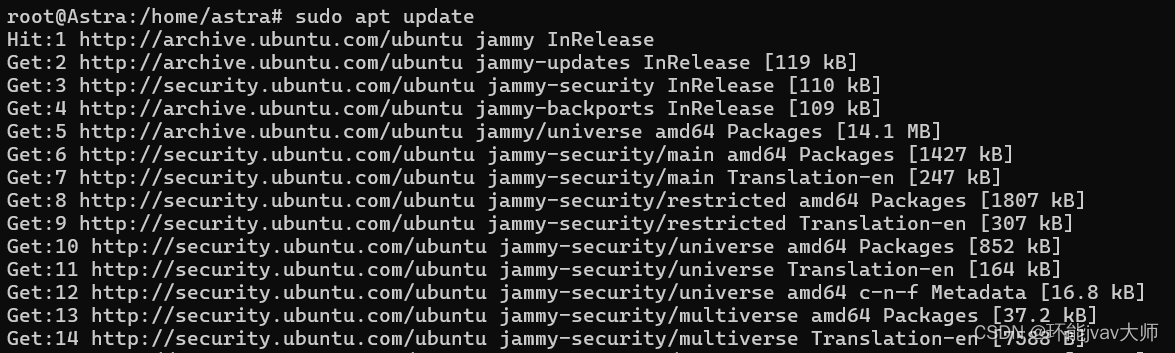
windows系统安装Ubuntu子系统
安装前先在 控制面板 中打开 程序与功能选项 ,点击 启用或关闭Windows功能: 勾选 适用于 Linux的Windows子系统 和 虚拟机平台 、 Hyper-v 。 重启电脑后再 Microsoft Store Windows应用商店 中下载合适的Ubuntu版本。 运行Ubuntu程序,如出现…...

电脑复制和粘贴的时候会出现Hello!
电脑不管是Microsoft Excel还是Microsoft Word复制之后粘贴过来就出现HELLO,当复制粘贴文件的时候就会出现WINFILE; 具体现象看下面两个图片: 这是因为winfile 文件病毒(幽灵蠕虫病毒),每月的28号发作; 症状…...

AI新视界:探索Baidu Comate的前沿科技
前言 Baidu Comate(智能代码助手)是基于文心大模型,结合百度积累多年的编程现场大数据和外部优秀开源数据,打造的新一代编码辅助工具。拥有代码智能、场景丰富、创造价值、广泛应用等多重产品优势,可实现“帮你想、帮…...

唐山知识付费系统搭建教程,女性创业难吗?2017十佳女性创业故事:黑科技创业“女神”
女性创业难吗?2017十佳女性创业故事:黑科技创业“女神”!创业似乎一直是一个比较热门的话题,女性创业也是一个很有争议的问题。女性创业难吗?看看2017十佳女性创业故事:黑科技创业“女神”。 阿里研究院、中国企业家木兰汇、阿里巴巴创新中…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

现代密码学 | 椭圆曲线密码学—附py代码
Elliptic Curve Cryptography 椭圆曲线密码学(ECC)是一种基于有限域上椭圆曲线数学特性的公钥加密技术。其核心原理涉及椭圆曲线的代数性质、离散对数问题以及有限域上的运算。 椭圆曲线密码学是多种数字签名算法的基础,例如椭圆曲线数字签…...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...

今日学习:Spring线程池|并发修改异常|链路丢失|登录续期|VIP过期策略|数值类缓存
文章目录 优雅版线程池ThreadPoolTaskExecutor和ThreadPoolTaskExecutor的装饰器并发修改异常并发修改异常简介实现机制设计原因及意义 使用线程池造成的链路丢失问题线程池导致的链路丢失问题发生原因 常见解决方法更好的解决方法设计精妙之处 登录续期登录续期常见实现方式特…...
