Vue11 Vue3完结撒花
shallowRef和shallowReactive
shallowRef
-
作用:创建一个响应式数据,但只对顶层属性进行响应式处理
-
用法
let myVar = shallowRef(initialValue) -
特点:只跟踪引用值变化,不关心值内部的属性变化
案例
<template><div class="app"><h2>求和为:{{ sum }}</h2><h2>名字为:{{ person.name }}</h2><h2>年龄为:{{ person.age }}</h2><h2>汽车为:{{ car }}</h2><button @click="changeSum">sum+1</button><button @click="changeName">修改名字</button><button @click="changeAge">修改年龄</button><button @click="changePerson">修改整个人</button><span>|||||</span><button @click="changeBrand">修改品牌</button><button @click="changeColor">修改颜色</button><button @click="changeEngine">修改发动机</button><!-- <button @click="changeCar">修改整个车</button> --></div>
</template><script setup lang="ts" name="App">import { ref,reactive,shallowRef,shallowReactive } from 'vue'let sum = shallowRef(0)let person = shallowRef({name: '小黑',age:2})let car = shallowReactive({brand: '特斯拉',options: {color: '黑色',engine:'v8'}})function changeSum (){sum.value += 1;}// 不会改变function changeName (){person.value.name = '大狗';}function changeAge (){person.value.age = 5;}//只能改变第一层function changePerson (){person.value = {name:'乐乐',age:3}}/* ********** */function changeBrand () {car.brand = '宝马'}function changeColor () {car.options.color = '红色'}function changeEngine () {car.options.engine = 'v12'}// function changeCar () {// Object.assign(car,{})// }
</script><style scoped>.app{background-color: #ddd;border-radius: 10px;box-shadow: 0 0 10px;padding: 10px;}button{margin:0 5px;}
</style>
总结
通过使用shallowRef()和shallowReactive()来绕开深度响应。浅层式API创建的状态只在其顶层是响应式的,对所有深层的对象不会做任何处理,避免了对每一个内部属性做响应式所带来的性能成本,这使得属性的访问控制变得更快、可提升性能。
readonly与shallowReadonly
readonly
-
作用:用于创建一个对象的深只读副本
-
用法
<template><div class="app"><h2>当前求和为:{{ sum }}</h2><h2>当前sum2求和为:{{ sum2 }}</h2><h2>当前car1为:{{ car }}</h2><h2>当前car2为:{{ car2 }}</h2><button @click="changeSum">点我sum+1</button><button @click="changeSum2">点我sum2+1</button></div> </template><script setup lang="ts" name="App">import { ref, readonly, reactive,shallowReadonly } from 'vue';let sum = ref(0)let sum2 = readonly(sum)function changeSum() {sum.value += 1}function changeSum2() {sum2.value += 1 //sum2不可修改} </script><style scoped>.app{background-color: #ddd;border-radius: 10px;box-shadow: 0 0 10px;padding: 10px;}button{margin:0 5px;} </style> -
特点:
- 对象的所有嵌套属性变成只读
- 任何尝试修改这个对象的操作都会被组织(在开发模式下,还会再控制台中发出警告)
-
应用场景:
- 创建不可变的状态快照
- 保护全局状态或配置不被修改
shallowReadonly
-
作用:与readonly类似,但只作用于对象的顶层属性,其他地方仍然可以修改
-
用法
<template><div class="app"><h2>当前car1为:{{ car }}</h2><h2>当前car2为:{{ car2 }}</h2><button @click="changeBrand1">修改car1品牌</button><button @click="changeColor1">修改car1颜色</button><button @click="changePrice1">修改car1价格</button><button @click="changeBrand2">修改car2品牌</button><button @click="changeColor2">修改car2颜色</button><button @click="changePrice2">修改car2价格</button></div> </template><script setup lang="ts" name="App">import { reactive,shallowReadonly } from 'vue';let car = reactive({brand:'奔驰',options: {color:'黑色',price:100}})let car2 = shallowReadonly(car)function changeBrand1() {car.brand = '宝马'}function changeColor1() {car.options.color = '红色'}function changePrice1() {car.options.price += 10}function changeBrand2() {car2.brand = '宝马'}function changeColor2() {car2.options.color = '红色'}function changePrice2() {car2.options.price += 10} </script><style scoped>.app{background-color: #ddd;border-radius: 10px;box-shadow: 0 0 10px;padding: 10px;}button{margin:0 5px;} </style>
toRaw与markrow
toRaw
-
作用:用于获取一个响应式对象的原始对象,toRaw返回的对象不再是响应式,不会触发视图更新。
-
何时使用
在需要将响应式对象传递给非Vue的库或外部系统时,使用toRaw可以确保他们收到的是普通对象
-
-
用法:使用toRaw之后 年龄不再改变
<template><div class="app"><h2>姓名:{{ person.name }}</h2><h2>年龄:{{ person2.age }}</h2><button @click="person.age += 1">修改年龄</button></div> </template><script setup lang="ts" name="App"> import { reactive,toRaw } from 'vue';let person = reactive({name: '小黑',age:2 }) let person2 = toRaw(person)console.log('响应式数据', person) console.log('原始数据',person2) </script><style scoped>.app{background-color: #ddd;border-radius: 10px;box-shadow: 0 0 10px;padding: 10px;}button{margin:0 5px;} </style>
markRaw
-
作用:标记一个对象,使其永远都不会变成响应式
-
何时使用
使用第三方库的时候,防止错误把第三库对象变成响应式对象,就可以使用markRaw
-
-
用法
<template><div class="app"><h2>汽车:{{ car2 }}</h2><button @click="car2.price += 10">修改价格</button></div> </template><script setup lang="ts" name="App"> import { reactive,toRaw,markRaw } from 'vue';/* markRaw */ //添加markRaw 28行就失去作用,无法改变成响应式 let car = markRaw({ brand: '奔驰', price: 100 }) let car2 = reactive(car)console.log(car); console.log(car2);</script><style scoped>.app{background-color: #ddd;border-radius: 10px;box-shadow: 0 0 10px;padding: 10px;}button{margin:0 5px;} </style>
customRef的使用
作用:创建一个自定义的ref,并对其依赖项跟踪和更新触发进行逻辑控制
实现防抖效果(useSumRef.ts)
<template><div class="app"><h2>{{ msg }}</h2><input type="text" v-model="msg"></div>
</template><script setup lang="ts" name="App">import { ref,customRef } from 'vue'//使用vue提供的默认ref定义响应式数据,数据一变,页面视图也更新// let msg = ref('你好')//使用vue提供的customRef定义响应式数据let initValue = '你好'let timer:number//track(跟踪)、trigger(触发) 不加上页面效果不会改变let msg = customRef((track,trigger) => {return {//get何时调用?——msg被读取时get() { track() //告诉vue数据很重要,需要对msg进行持续关注,一旦msg变化就去更新return initValue},//set何时调用?——msg被修改时set(value) {clearTimeout(timer)timer = setTimeout(() => {// console.log('set',value);initValue = valuetrigger() //通知vue数据变化了}, 1000);}}})
</script><style scoped>.app{background-color: #ddd;border-radius: 10px;box-shadow: 0 0 10px;padding: 10px;}button{margin:0 5px;}
</style>
采用hooks封装
定义hooks——useMsgRef.ts
import { customRef } from 'vue';export default function (initValue: string, delay: number) {//使用vue提供的customRef定义响应式数据// let initValue = '你好'let timer: number//track(跟踪)、trigger(触发) 不加上页面效果不会改变let msg = customRef((track, trigger) => {return {//get何时调用?——msg被读取时get() {track() //告诉vue数据很重要,需要对msg进行持续关注,一旦msg变化就去更新return initValue},//set何时调用?——msg被修改时set(value) {clearTimeout(timer)timer = setTimeout(() => {// console.log('set',value);initValue = valuetrigger() //通知vue数据变化了}, delay); //延迟时间不要写死}}})//hooks必须要有返回值return { msg }
}
App.vue
<template><div class="app"><h2>{{ msg }}</h2><input type="text" v-model="msg"></div>
</template><script setup lang="ts" name="App">import useMsgRef from './useMsgRef';//使用useMsgRef来定义一个响应式数据且有延迟效果let { msg } = useMsgRef('小黑', 2000)</script><style scoped>.app{background-color: #ddd;border-radius: 10px;box-shadow: 0 0 10px;padding: 10px;}button{margin:0 5px;}
</style>
Teleport
定义:Teleport是一种能够将我们的组件html结构移动到指定位置的技术
App.vue
<template><div class="outer"><h2>我是App组件</h2><img src="https://img.zcool.cn/community/014b275d0a1c95a801213ec257bb95.jpg@2o.jpg" alt=""><br><Modal/></div>
</template><script setup lang="ts" name="App">import Modal from './Modal.vue';
</script><style scoped>
.outer{background-color: #ddd;border-radius: 10px;padding:5px;box-shadow: 0 0 10px;width: 500px;height: 500px;/* 添加滤镜后,模块定位不再参考视口,参考的是父容器了 */filter:saturate(150%);
}
img{height: 180px;object-fit: cover;
}
</style>
modal.vue
<template><button @click="isshow = true">展示弹窗</button><!-- teleport解决添加滤镜后fix定位问题 --><teleport to='body'><div class="modal" v-show="isshow"><h2>我是弹窗标题</h2><p>我是弹窗内容</p><button @click="isshow = false">关闭弹窗</button></div></teleport>
</template><script setup lang="ts" name="Modal">
import { ref } from 'vue'
let isshow = ref(false)
</script><style scoped>
.modal{width: 200px;height: 150px;background-color: skyblue;border-radius: 10px;padding: 5px;box-shadow: 0 0 5px;text-align: center;position:fixed;left:50%;top: 20px;margin-left: -100px;
}
</style>
Suspense
- 等待异步组件时渲染一些额外内容,让应用有更好的用户体验
- 使用步骤:
- 异步引入组件
- 使用Suspense包裹组件,并配置好default和fallback
App.vue
<template><div class="app"><h2>我是App组件</h2><!-- 解决异步事件,如果不加下面,那么Child组件不显示 --><Suspense><template v-slot:default><Child/></template></Suspense></div>
</template><script setup lang="ts" name="App">import { Suspense } from 'vue'import Child from './Child.vue'
</script><style scoped>
.app{border-color: #ddd;border-radius:10px;padding:10px;box-shadow: 0 0 10px;
}
</style>
Child.vue
<template><div class="child"><h2>我是Child组件</h2><h3>当前sum求和为:{{ sum }}</h3></div>
</template><script setup lang="ts">
import { ref } from 'vue'
import axios from 'axios'let sum = ref(0)
let xxx = await axios.get('https://api.uomg.com/api/rand.qinghua?format=json')
console.log(xxx);
//如果要看到数据,可以解构 xxx 替换成 {data{content}} log直接打印content即可</script><style scoped>
.child{background-color: skyblue;border-radius:10px;padding:10px;box-shadow: 0 0 10px;
}
</style>
全局API转移到应用对象
- app.component
App.vue
<template><div class="app"><h2>我是App组件</h2><Hello/><Child/></div>
</template><script setup lang="ts" name="App">import Child from './Child.vue'
</script><style scoped>
.app{border-color: #ddd;border-radius:10px;padding:10px;box-shadow: 0 0 10px;
}
</style>
Child.vue
<template><div class="child"><h2>我是Child组件</h2><h3>当前sum求和为:{{ sum }}</h3><Hello/></div>
</template><script setup lang="ts">
import { ref } from 'vue'let sum = ref(0)</script><style scoped>
.child{background-color: skyblue;border-radius:10px;padding:10px;box-shadow: 0 0 10px;
}
</style>
Hello.vue
<template><h2 style="color:red">你好</h2>
</template><script setup lang="ts" ></script><style scoped></style>
main.ts
import { createApp } from 'vue'
import App from './App.vue'
import Hello from './Hello.vue'// 创建应用
const app = createApp(App)app.component('Hello', Hello)// 挂载应用
app.mount('#app')
- app.config
main.ts
app.config.globalProperties 添加 那么全局都可以使用
import { createApp } from 'vue'
import App from './App.vue'
import Hello from './Hello.vue'// 创建应用
const app = createApp(App)app.component('Hello', Hello)
app.config.globalProperties.x = 99//这样下面x就不会爆红
declare module 'vue' {interface ComponentCustomProperties {// $http: typeof axios// $translate: (key: string) => stringx: number}
}// 挂载应用
app.mount('#app')
比如:Child.vue 页面就会呈现 我是Child组件99 这里x会爆红 在main.ts添加定义部分
<template><div class="child"><h3>当前sum求和为:{{ sum }}</h3><Hello/></div>
</template><script setup lang="ts">
import { ref } from 'vue'let sum = ref(0)</script><style scoped>
.child{background-color: skyblue;border-radius:10px;padding:10px;box-shadow: 0 0 10px;
}
</style>
- app.directive
main.ts
import { createApp } from 'vue'
import App from './App.vue'
import Hello from './Hello.vue'// 创建应用
const app = createApp(App)app.directive('beauty', (element, { value }) => {element.innerText += valueelement.style.color = 'green'element.style.backgroundColor = 'yellow'
})// 挂载应用
app.mount('#app')
比如:Child.vue 页面就会呈现 不高兴0——黄色背景,绿色文字
<template><div class="child"><h2>我是Child组件{{ x }}</h2><h3>当前sum求和为:{{ sum }}</h3><h4 v-beauty="sum">不高兴</h4><Hello/></div>
</template><script setup lang="ts">
import { ref } from 'vue'let sum = ref(0)</script><style scoped>
.child{background-color: skyblue;border-radius:10px;padding:10px;box-shadow: 0 0 10px;
}
</style>
- app.mount
main.ts
import { createApp } from 'vue'
import App from './App.vue'
import Hello from './Hello.vue'
import type axios from 'axios'// 创建应用
const app = createApp(App)// 挂载应用
app.mount('#app')
- app.unmount
main.ts 2秒钟之后 app消失在页面上
import { createApp } from 'vue'
import App from './App.vue'
import Hello from './Hello.vue'
import type axios from 'axios'// 创建应用
const app = createApp(App)// 挂载应用
app.mount('#app')setTimeout(() => {app.unmount()
}, 2000);
- app.use
见router那一节 安装插件
//使用路由器
app.use(router)
Vue3的非兼容性改变
Vue2和Vue3区别
看vue官网:Breaking Changes | Vue 3 Migration Guide (vuejs.org)
- 过渡类名v-enter 修改为 v-enter-from、过渡类名 v-leave 修改为 v-leave-from 。
- keyCode 作为 v-on 修饰符的支持。
- v-model 指令在组件上的使用已经被重新设计,替换掉了v-bind.sync。
- v-if 和 v-for 在同一个元素身上使用时的优先级发生了变化。
- 移除了 Son、 Soff 和 Sonce 实例方法。
- 移除了过滤器 filter。
- 移除了 $children 实例 propert。
相关文章:

Vue11 Vue3完结撒花
shallowRef和shallowReactive shallowRef 作用:创建一个响应式数据,但只对顶层属性进行响应式处理 用法 let myVar shallowRef(initialValue)特点:只跟踪引用值变化,不关心值内部的属性变化 案例 <template><div c…...
)
CodeTop 高频笔试题总结(持续更新)
🏆 频率从高到低排序 👨🏫 参考的频率数据:CodeTop 👨🏫 力扣hot100 无重复字符的最长子串 双指针 滑动窗口 哈希👨🏫 力扣hot100 反转链表 指针 递归 一题多解👨…...

类和对象一(从封装开始讲述)
目录: 一.封装 二.封装扩展之包,自定义包 三.访问限定符 四.static成员 一.封装:封装:将数据和操作数据的方法进行有机结合,隐藏对象的属性和实现细节,仅对外公开接口来和对象进行 交互。面向对象…...

LeetCode100题总结
LeetCode100题总结 前言LeetCode100题总结题型梳理双指针11. 盛最多水的容器234.回文链表75.颜色分类206.反转链表142.环形链表215.三数之和 滑动窗口3. 无重复字符的最长子串209. 长度最小的子数组438. 找到字符串中所有字母异位词 广搜102. 二叉树的层序遍历200. 岛屿数量617…...

基于截断傅里叶级数展开的抖动波形生成
1、背景 抖动是影响信号完整性的重要因素。随着信号速率的不断提高,抖动的影响日益显著。仿真生成抖动时钟或抖动信号,对系统极限性能验证具有重要意义。抖动是定义在时域上的概念,它表征真实跳变位置(如跳边沿或过零点)与理想跳变位…...
——支持撤销的画线行为)
图片标注编辑平台搭建系列教程(9)——支持撤销的画线行为
文章目录 背景渲染行为mouseDownmouseMovemouseDbclick总结背景 编辑器中的绘制,要想做的足够好,是需要支持撤销形点的,因为作业员在绘制过程中,可能会点错位置,需要及时撤销,否则影响编辑效率。撤销我们知道,需要通过ID编辑器的history的undo来实现,那么意味着,每一…...
)
赶紧收藏!2024 年最常见 100道 Java 基础面试题(四十一)
上一篇地址:赶紧收藏!2024 年最常见 100道 Java 基础面试题(四十)-CSDN博客 八十一、tcp为什么要三次握手,两次不行吗?为什么? TCP(传输控制协议)使用三次握手…...

使用自关联方法处理多表关系
使用自关联方法处理多表关系 这里通过省市区之间的关系来解释自关联的情况 在设置地址的过程中 , 不可避免的需要设置 , 省份 ,市以及区 而省市区三者之间的具有一定的关联关系 一个省份对应多个市 一个市对应多个区 如果通过设置主表从表关系则需要设置三张标分别对应省…...

annaconda详细解读换源文件
annaconda换源详细解读文件 annaconda换源详细解读文件 annaconda换源详细解读文件 #踩坑/annaconda换源详细解读通道问题 如何准确使用国内源高效安装GPU版本的Pytorch - 知乎 文件中的custom通道,需要自己手动添加到默认通道里面,记得后面更上/包名…...
的实践技巧)
AI大模型系列:编写高质量提示(prompt)的实践技巧
AI大模型系列专栏 文章收录于AI大模型系列专栏 文明基石,文字与数字的起源与演变自然语言处理,从规则到统计的演变AI魔法师,提示工程的力量编写高质量提示(prompt)的小技巧编写高质量提示(prompt…...

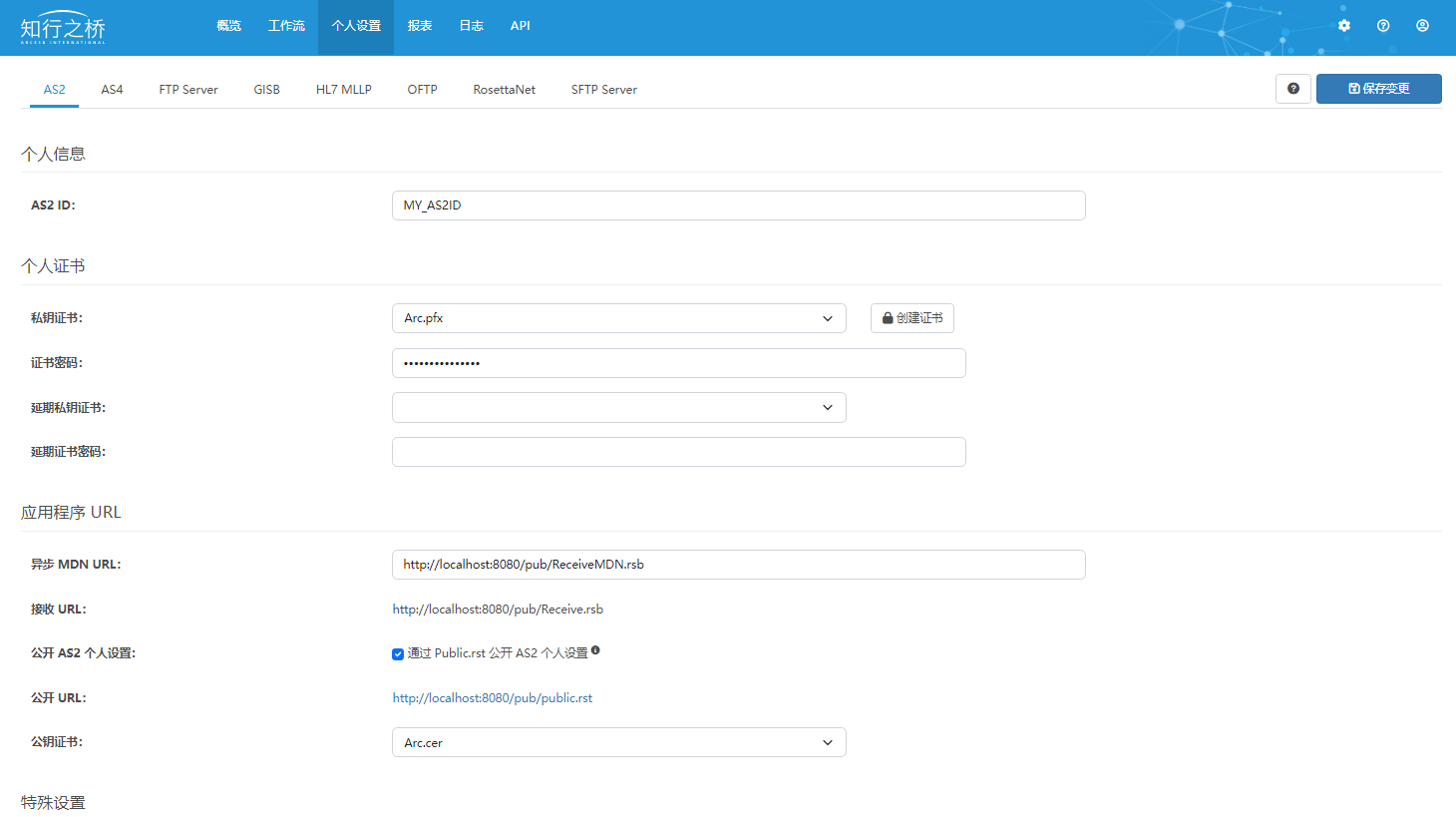
汽车EDI:安通林Antolin EDI 项目案例
安通林(Antolin)是一家全球性的汽车零部件制造商,专注于汽车内饰系统和零部件的生产,致力于创新和采用先进的技术。近年来 安通林Antolin 推动其供应商部署EDI系统,使得双方能够通过EDI传输业务单据,极大提…...

今日arXiv最热NLP大模型论文:揭露大语言模型短板,北京大学提出事件推理测试基准
人工智能领域又一里程碑时刻!北京大学、北京智源人工智能研究院等机构联合推出大型事件推理评测基准 。这是首个同时在知识和推理层面全面评估大模型事件推理能力的数据集。 总所周知,事件推理需要丰富的事件知识和强大的推理能力,涉及多种推…...

windows系统安装Ubuntu子系统
安装前先在 控制面板 中打开 程序与功能选项 ,点击 启用或关闭Windows功能: 勾选 适用于 Linux的Windows子系统 和 虚拟机平台 、 Hyper-v 。 重启电脑后再 Microsoft Store Windows应用商店 中下载合适的Ubuntu版本。 运行Ubuntu程序,如出现…...

电脑复制和粘贴的时候会出现Hello!
电脑不管是Microsoft Excel还是Microsoft Word复制之后粘贴过来就出现HELLO,当复制粘贴文件的时候就会出现WINFILE; 具体现象看下面两个图片: 这是因为winfile 文件病毒(幽灵蠕虫病毒),每月的28号发作; 症状…...

AI新视界:探索Baidu Comate的前沿科技
前言 Baidu Comate(智能代码助手)是基于文心大模型,结合百度积累多年的编程现场大数据和外部优秀开源数据,打造的新一代编码辅助工具。拥有代码智能、场景丰富、创造价值、广泛应用等多重产品优势,可实现“帮你想、帮…...

唐山知识付费系统搭建教程,女性创业难吗?2017十佳女性创业故事:黑科技创业“女神”
女性创业难吗?2017十佳女性创业故事:黑科技创业“女神”!创业似乎一直是一个比较热门的话题,女性创业也是一个很有争议的问题。女性创业难吗?看看2017十佳女性创业故事:黑科技创业“女神”。 阿里研究院、中国企业家木兰汇、阿里巴巴创新中…...

Hotcoin Research | 模块化将是大势所趋:拆解模块化区块链的现状和未来
关于模块化区块链叙事的讨论源于Celestia和其代币TIA的亮眼表现。实际上,模块化是未来区块链设计的主要发展方向和大势所趋。模块化区块链就像乐高积木一样,将区块链系统拆分为可重用的模块,通过定制组合可实现不同功能的区块链网络。这种灵活…...

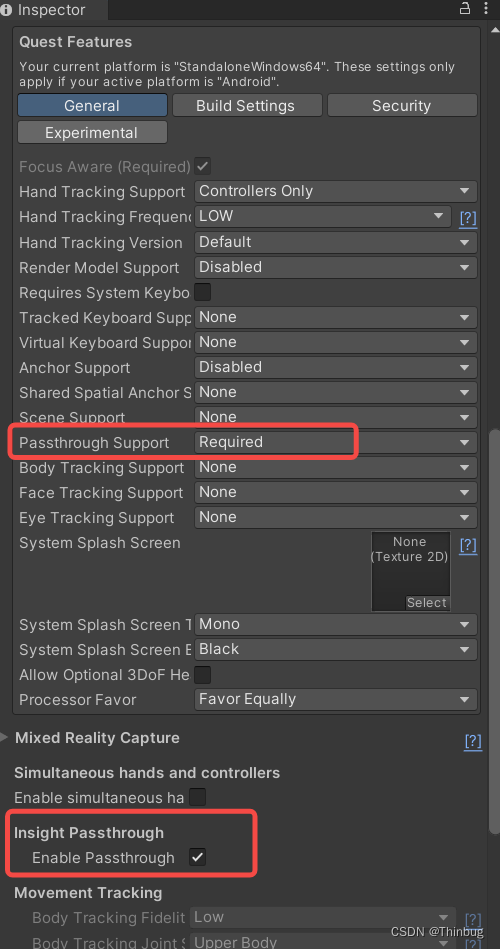
Unity VR在编辑器下开启Quest3透视(PassThrough)功能
现在有个需求是PC端串流在某些特定时候需要开启透视。我研究了两天发现一些坑,记录一下方便查阅,也给没踩坑的朋友一些思路方案。 先说结论,如果要打PC端或者在Unity编辑器中开启,那么OpenXR当前是不行的可能还需要一个长期的过程,必须需要切换到Oculus。当然Unity官方指…...

使用 git rebase 还是 git merge,优缺点
在开发过程中使用 git rebase 还是 git merge,优缺点分别是什么? - 知乎 看一下gerrit的模式 永远rebase 绝对禁用merge 每一个commit都是一个完整的功能 保持清晰直观的提交历史 所以,main 分支是万万不能使用 rebase 的!&#…...

李飞飞团队 AI4S 最新洞察:16 项创新技术汇总,覆盖生物/材料/医疗/问诊……
不久前,斯坦福大学 Human-Center Artificial Intelligence (HAI) 研究中心重磅发布了《2024年人工智能指数报告》。 作为斯坦福 HAI 的第七部力作,这份报告长达 502 页,全面追踪了 2023 年全球人工智能的发展趋势。相比往年,扩大了…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...
:にする)
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする 1、前言(1)情况说明(2)工程师的信仰2、知识点(1) にする1,接续:名词+にする2,接续:疑问词+にする3,(A)は(B)にする。(2)復習:(1)复习句子(2)ために & ように(3)そう(4)にする3、…...

练习(含atoi的模拟实现,自定义类型等练习)
一、结构体大小的计算及位段 (结构体大小计算及位段 详解请看:自定义类型:结构体进阶-CSDN博客) 1.在32位系统环境,编译选项为4字节对齐,那么sizeof(A)和sizeof(B)是多少? #pragma pack(4)st…...

Mybatis逆向工程,动态创建实体类、条件扩展类、Mapper接口、Mapper.xml映射文件
今天呢,博主的学习进度也是步入了Java Mybatis 框架,目前正在逐步杨帆旗航。 那么接下来就给大家出一期有关 Mybatis 逆向工程的教学,希望能对大家有所帮助,也特别欢迎大家指点不足之处,小生很乐意接受正确的建议&…...

渗透实战PortSwigger靶场-XSS Lab 14:大多数标签和属性被阻止
<script>标签被拦截 我们需要把全部可用的 tag 和 event 进行暴力破解 XSS cheat sheet: https://portswigger.net/web-security/cross-site-scripting/cheat-sheet 通过爆破发现body可以用 再把全部 events 放进去爆破 这些 event 全部可用 <body onres…...

Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...

MacOS下Homebrew国内镜像加速指南(2025最新国内镜像加速)
macos brew国内镜像加速方法 brew install 加速formula.jws.json下载慢加速 🍺 最新版brew安装慢到怀疑人生?别怕,教你轻松起飞! 最近Homebrew更新至最新版,每次执行 brew 命令时都会自动从官方地址 https://formulae.…...

消息队列系统设计与实践全解析
文章目录 🚀 消息队列系统设计与实践全解析🔍 一、消息队列选型1.1 业务场景匹配矩阵1.2 吞吐量/延迟/可靠性权衡💡 权衡决策框架 1.3 运维复杂度评估🔧 运维成本降低策略 🏗️ 二、典型架构设计2.1 分布式事务最终一致…...

CppCon 2015 学习:Time Programming Fundamentals
Civil Time 公历时间 特点: 共 6 个字段: Year(年)Month(月)Day(日)Hour(小时)Minute(分钟)Second(秒) 表示…...

鸿蒙HarmonyOS 5军旗小游戏实现指南
1. 项目概述 本军旗小游戏基于鸿蒙HarmonyOS 5开发,采用DevEco Studio实现,包含完整的游戏逻辑和UI界面。 2. 项目结构 /src/main/java/com/example/militarychess/├── MainAbilitySlice.java // 主界面├── GameView.java // 游戏核…...
