ASP.NET之图像控件
在ASP.NET中,用于显示图像的控件主要是Image控件,Image控件属于ASP.NET Web Forms的一部分,它允许你在Web页面上显示图像。以下是如何在ASP.NET Web Forms中使用
1. 添加Image控件到页面
在ASP.NET Web Forms页面上,你可以通过设计视图或源代码视图来添加Image控件。在设计视图中,你可以从工具箱中拖动Image控件到页面上。在源代码视图中,你可以手动添加asp:Image标签。
示例(源代码视图):
<asp:Image ID="Image1" runat="server" ImageUrl="~/images/myimage.jpg" AlternateText="替代文本" />
属性说明:
ID:控件的唯一标识符。runat="server":表示这是一个服务器端控件。ImageUrl:图像的URL或路径。这可以是相对路径(如上面的示例所示)或绝对路径。AlternateText(或Alt):当图像无法显示时(例如,由于网络错误或文本浏览器)显示的替代文本。
2. 动态设置图像属性
在服务器端代码中,你可以动态地更改Image控件的属性。例如,你可以根据用户的选择或数据库中的数据来更改显示的图像。
示例(C#):
protected void Page_Load(object sender, EventArgs e)
{ if (!IsPostBack) { // 根据条件设置ImageUrl if (someCondition) { Image1.ImageUrl = "~/images/image1.jpg"; } else { Image1.ImageUrl = "~/images/image2.jpg"; } }
}3. 注意事项
- 确保图像的路径是正确的,并且Web服务器有权访问该路径。
- 使用相对路径时,
~符号表示Web应用程序的根目录。 - 你可以使用服务器端代码来动态生成图像的URL,或者根据数据库中的值来更改图像的URL。
- 对于图像的响应式显示(即在不同设备上自动调整大小),你可能需要使用CSS样式或JavaScript库(如Bootstrap)来设置图像的样式。
- 图像的
AlternateText属性对于提高网页的可访问性很重要,特别是对于使用屏幕阅读器的用户。
相关属性的详细学习:
1. ImageUrl
-
说明:用于指定要显示的图像的URL或路径。
-
示例:
<asp:Image ID="Image1" runat="server" ImageUrl="~/images/myimage.jpg" />
在服务器端代码中,你可以动态地更改ImageUrl属性:
protected void Page_Load(object sender, EventArgs e)
{ if (!IsPostBack) { Image1.ImageUrl = "~/images/newimage.jpg"; }
}2. AlternateText
-
说明:当图像无法显示时(例如,由于网络错误或文本浏览器),用于显示的替代文本。这对于提高网页的可访问性很重要。
-
示例:
<asp:Image ID="Image1" runat="server" ImageUrl="~/images/myimage.jpg" AlternateText="这是一张示例图片" />
3. ImageAlign
-
说明(在HTML
<img>标签中):用于指定图像相对于周围文本的对齐方式。然而,在ASP.NET的Image控件中,这个属性可能不是直接可用的,但你可以通过CSS样式来控制对齐。 -
示例(使用CSS样式):
<asp:Image ID="Image1" runat="server" ImageUrl="~/images/myimage.jpg" CssClass="image-align-center" />
在CSS中:
.image-align-center { display: block;
margin-left: auto;
margin-right: auto; }
4. Width 和 Height
-
说明:用于指定图像的宽度和高度。请注意,直接设置这些属性可能会导致图像的纵横比失真。通常,最好通过CSS样式来设置图像的尺寸,并保持其原始纵横比。
-
示例(在服务器端代码中设置):
<asp:Image ID="Image1" runat="server" ImageUrl="~/images/myimage.jpg" Width="200px" Height="300px" />
但更推荐在CSS中设置:
.image-size { width: 200px;
height: auto; /* 保持原始纵横比 */ }
然后在ASPX中:
<asp:Image ID="Image1" runat="server" ImageUrl="~/images/myimage.jpg" CssClass="image-size" />
5. ToolTip
-
说明:当鼠标悬停在图像上时显示的提示文本。这个属性在ASP.NET的
Image控件中可能不是直接可用的,但你可以通过CSS的:hover伪类或JavaScript来实现类似的功能。 -
示例(使用CSS和HTML属性):
<asp:Image ID="Image1" runat="server" ImageUrl="~/images/myimage.jpg" CssClass="image-tooltip" title="点击这里查看更多信息" />
.image-tooltip:hover::after { content: attr(title); /* 其他样式,如位置、背景、边框等 */
}在ASP.NET Web Forms中,Image控件本身并没有直接提供ToolTip属性,但你可以使用HTML的title属性来为图像添加工具提示(ToolTip)。这个title属性在浏览器中被解释为当鼠标悬停在元素上时显示的文本。
下面是一个详细的例子,展示了如何在ASP.NET Web Forms的Image控件中使用title属性来添加工具提示:
ASPX 页面代码
<asp:Image ID="Image1" runat="server" ImageUrl="~/images/myimage.jpg" tooltip="这是一个工具提示" CssClass="my-image-class" title="点击这里查看更多关于这张图片的信息" />注意:虽然我在上面的代码中包含了tooltip属性,但那是为了说明。实际上,ASP.NET Image控件并没有tooltip属性,我添加它只是为了强调你可能误以为存在这样一个属性。你应该使用HTML的title属性。
CSS 样式(可选)
虽然工具提示的样式主要由浏览器控制,但你可以通过CSS来微调它的外观,尽管这通常是不必要的。例如,你可以为图像添加一些样式来使其在页面上更好地呈现:
.my-image-class { border: 1px solid #ccc; /* 为图像添加边框 */ padding: 5px; /* 为图像添加内边距 */ /* 其他你想要的样式 */
}浏览器中的行为
当用户在浏览器中查看页面并将鼠标悬停在图像上时,浏览器会显示一个小的黄色(或其他颜色,取决于浏览器和用户设置)文本框,其中包含title属性中指定的文本。这个文本框就是工具提示。
注意事项
title属性是HTML标准的一部分,因此它在所有现代浏览器中都应该正常工作。- 虽然你可以通过CSS来微调工具提示的外观,但浏览器的默认样式通常已经足够好用了。
- 如果你需要更复杂的工具提示,例如包含HTML内容的工具提示,你可能需要使用JavaScript库(如Bootstrap的Tooltip插件)来实现。
- 在设计网站时,请确保不要过度使用工具提示,因为它们可能会分散用户的注意力或使页面显得过于杂乱。只在真正需要额外信息的地方使用它们。
正确的例子:
在ASP.NET Web Forms中,为Image控件添加工具提示(ToolTip)的正确方式是通过设置HTML的title属性,而不是ASP.NET控件的某个特定属性(因为ASP.NET Image控件本身没有ToolTip属性)。下面是一个正确的例子:
ASPX 页面代码
<asp:Image ID="Image1" runat="server" ImageUrl="~/images/myimage.jpg" title="点击这里查看更多关于这张图片的信息" CssClass="my-image-class" />
在这个例子中,title属性被设置为“点击这里查看更多关于这张图片的信息”。当用户在浏览器中查看页面并将鼠标悬停在图像上时,浏览器会显示一个小文本框(通常带有黄色背景),其中包含这个文本。
CSS 样式(可选)
你可以使用CSS来增强图像或工具提示的外观,但请注意,CSS不能直接改变浏览器默认的工具提示样式。不过,你可以为图像本身添加样式:
.my-image-class { border: 1px solid #ccc; /* 为图像添加边框 */ padding: 5px; /* 为图像添加内边距 */ /* 其他你想要的样式 */
}
浏览器中的行为
在浏览器中,当用户将鼠标悬停在图像上时,会看到默认的浏览器工具提示,其中包含你在title属性中设置的文本。
注意事项
- 尽管
title属性在所有现代浏览器中都应该正常工作,但请注意,用户可能会禁用工具提示或更改浏览器的默认设置。 - 如果你需要更复杂的工具提示(如包含HTML内容的工具提示),你可能需要使用JavaScript库,如jQuery UI的Tooltip插件、Bootstrap的Tooltip插件或Popper.js等。
- 在设计网站时,请确保不要过度使用工具提示,因为它们可能会分散用户的注意力或使页面显得过于杂乱。只在真正需要额外信息的地方使用它们。
相关文章:

ASP.NET之图像控件
在ASP.NET中,用于显示图像的控件主要是Image控件,Image控件属于ASP.NET Web Forms的一部分,它允许你在Web页面上显示图像。以下是如何在ASP.NET Web Forms中使用 1. 添加Image控件到页面 在ASP.NET Web Forms页面上,你可以通过设…...
含真题解析)
二级Java第五套真题(乱序版)含真题解析
一. 单选题(共39题,39分) 1. (单选题, 1分) 阅读下列代码 public class Test implements Runnable { public void run (Thread t) { System.out.println("Running."); } public static void main (String[ ] args) { T…...
 使用示例)
【C++】GNU Debugger (GDB) 使用示例
文章目录 GDB 使用示例GDB的常用命令示例 GDB 使用示例 GDB的常用命令 GDB(GNU Debugger)是一种Unix下的程序调试工具,用于调试C、C等编程语言编写的程序。以下是一些GDB的常用命令: 启动和退出: run 或 r…...

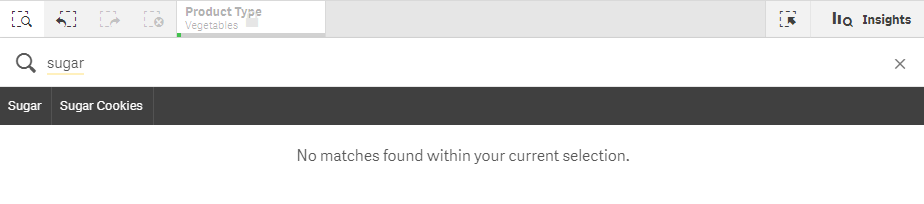
Qlik Sense :使用智能搜索Smart Search
智能搜索 智能搜索是 Qlik Sense 中的全局搜索工具,可让您从应用程序中的任何工作表搜索应用程序中的整个数据集。可通过点击 从工作表中的选择项栏使用智能搜索。 通过智能搜索字段,您可以从任何工作表搜索您的应用程序中的完整数据集。 信息注释 智…...

React 学习-1
安装--使用npm 元素渲染 React只定义一个根节点,由 React DOM 来管理。通过ReactDOM.render()方法将元素渲染到根DOM节点上。 React 元素都是不可变的。当元素被创建之后,你是无法改变其内容或属性的。目前更新界面的唯一办法是创建一个新的元素…...

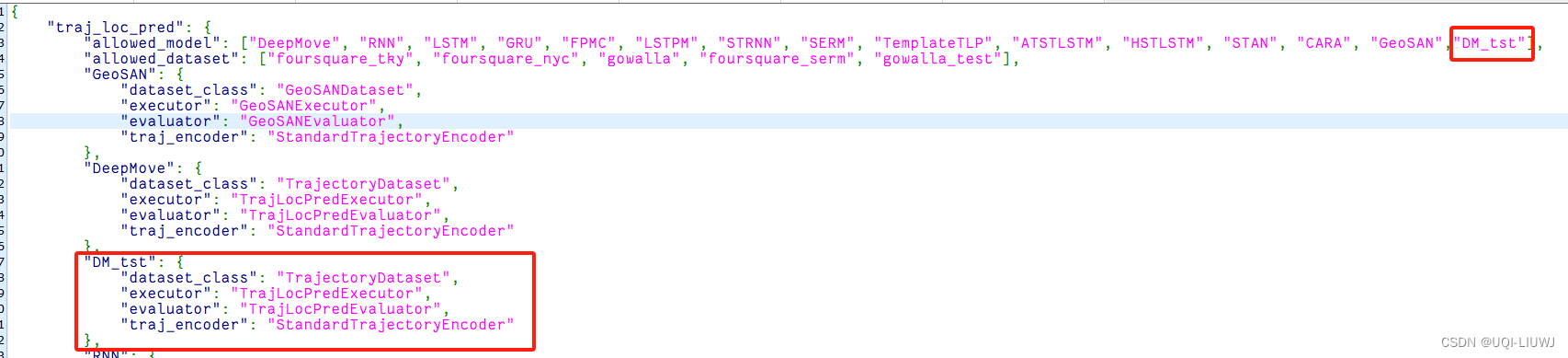
Libcity 笔记:自定义模型
在/libcity/model/trajectory_loc_prediction/,我们复制一份Deepmove.py,得到DM_tst.py,我们不改变其中的机制,只动class name 然后修改相同目录下的__init__.py: 修改task_config文件: 在config/model/tra…...

易图讯科技三维电子沙盘系统
深圳易图讯科技有限公司(www.3dgis.top)创立于2013年,专注二三维地理信息、三维电子沙盘、电子地图、虚拟现实、大数据、物联网和人工智能技术研发,获得20多项软件著作权和软件检测报告,成功交付并实施了1000多个项目&…...
)
数据结构与算法学习笔记之线性表四---单链表的表示和实现(C++)
目录 前言 一、顺序表的优缺点 二、单链表的表示和实现 1.初始化 2.清空表 3.销毁 4.表长 5.表空 6.获取表中的元素 7.下标 8.直接前驱 9.直接后继 10.插入 11.删除 12.遍历链表 13.测试代码 前言 这篇博客主要介绍单链表的表示和实现。 一、顺序表的优缺点 线…...

go语言切片slice使用细节和注意事项整理
go语言中切片slice的使用是最为频繁的,效率也是最高的, 今天就给大家说说我们在使用过程中会忽略的一些细节。 先普及一下slice的核心基础知识, go语言中的切片是引用类型, 其底层数据的存储实际上是存储在一个数组 上(…...

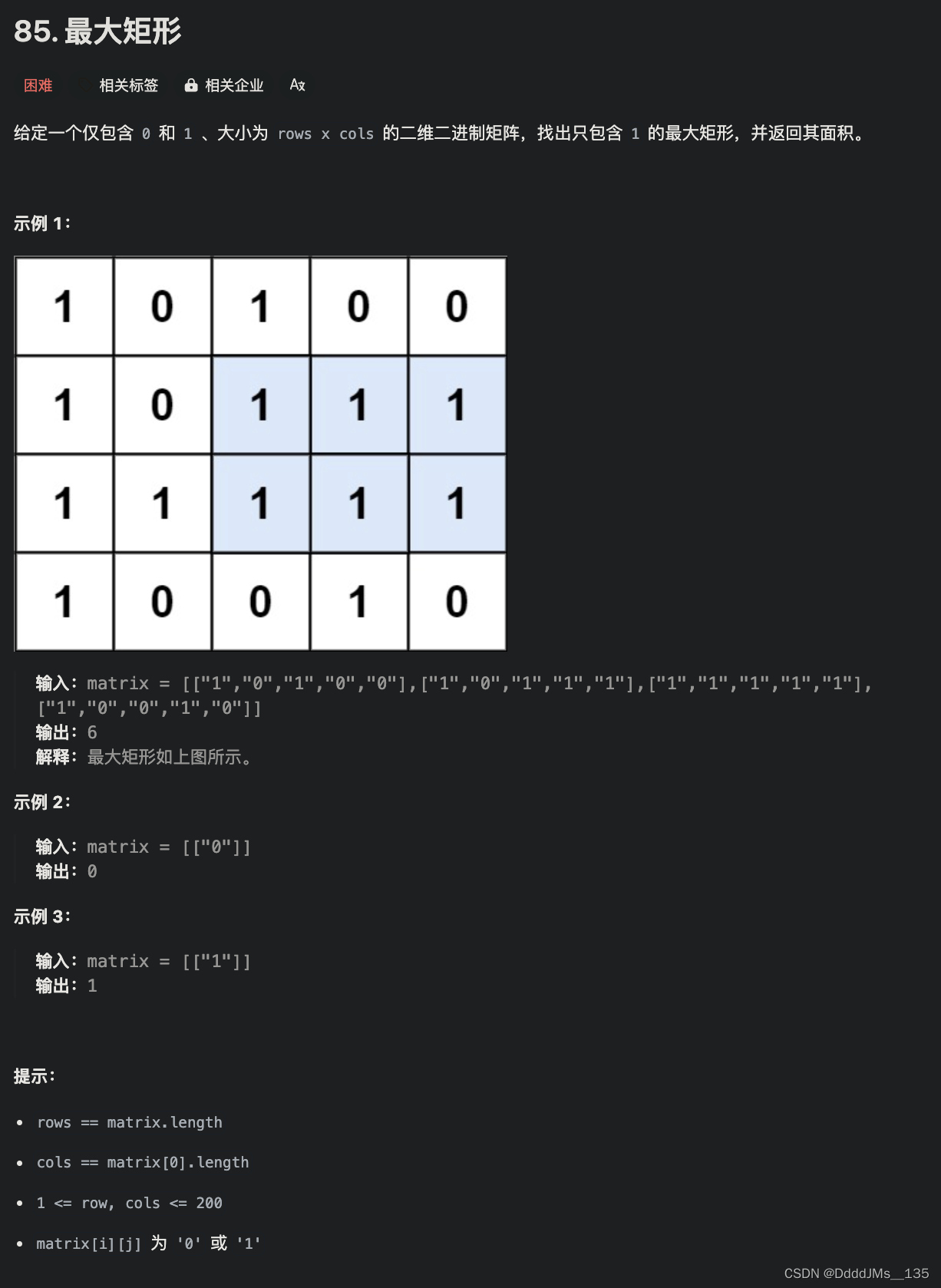
C语言 | Leetcode C语言题解之第85题最大矩形
题目: 题解: int maximalRectangle(char** matrix, int matrixSize, int* matrixColSize) {int m matrixSize;if (m 0) {return 0;}int n matrixColSize[0];int left[m][n];memset(left, 0, sizeof(left));for (int i 0; i < m; i) {for (int j …...

2024-05-13四月初六周一
2024-05-13四月初六周一 06:30-08:30 coding 动态规划算法: 08:30-12:30 深兰Ai第五期 Part1:课时269:00:00:00 12:30-13:00 午饭烧水: 13:30-19:00 深兰Ai第五期: 20:00-23:00 coding 线性回归:...
Android性能:高版本Android关闭硬件加速GPU渲染滑动卡顿掉帧
Android性能:高版本Android关闭硬件加速GPU渲染滑动卡顿掉帧 如果在Androidmanifest.xml配置: <application android:hardwareAccelerated"false" > 或者某个特点View使用代码: myView.setLayerType(View.LAYER_TYPE_SOFT…...

对于FileUpload控件的一些bug
我写的程序,问题出现的也很神奇,就是我在上传已经存在在我指定目录下的就可以成功,如果不存在,上传仍是可以成功的,但是就会不显示,但是你重启服务器的时候又会再次显示。这种问题出现的原因我们就需要了解…...

哲学家就餐问题
哲学家就餐问题 问题信号量实现发生死锁版限制人数版规定取筷顺序 条件变量实现 问题 在一个圆桌上坐着五位哲学家,每个哲学家面前有一个碗装有米饭的碗和一个筷子。哲学家的生活包括思考和进餐两个活动。当一个哲学家思考时,他不需要任何资源。当他饿了…...

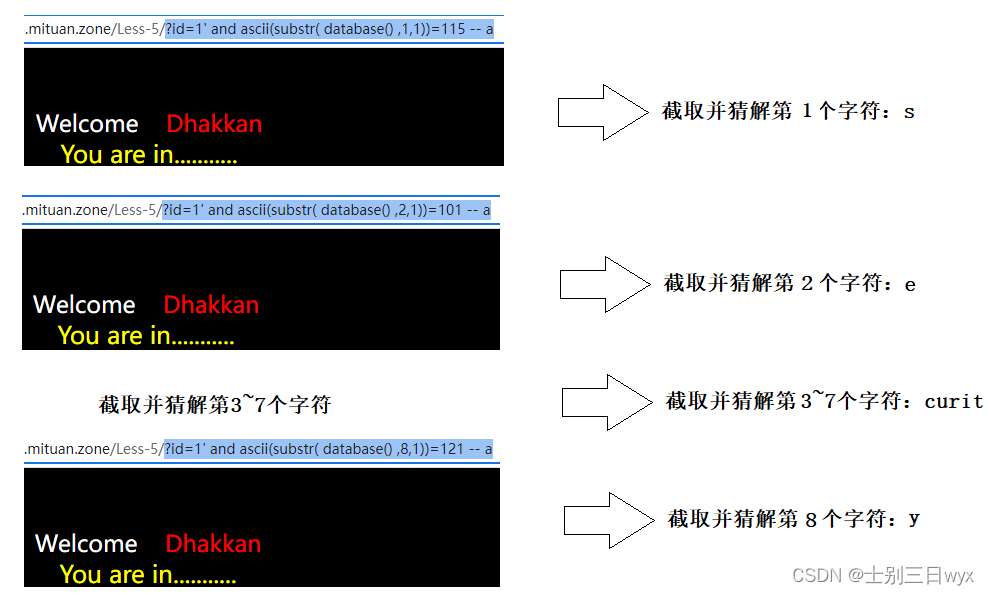
Web安全:SQL注入之布尔盲注原理+步骤+实战操作
「作者简介」:2022年北京冬奥会网络安全中国代表队,CSDN Top100,就职奇安信多年,以实战工作为基础对安全知识体系进行总结与归纳,著作适用于快速入门的 《网络安全自学教程》,内容涵盖系统安全、信息收集等…...

电商秒杀系统-案例04-redis下的session控制
前言: 在现代的Web应用中,安全和高效的用户身份验证机制是至关重要的。本文将深入探讨基于令牌的用户登录会话机制,特别是在使用Redis进行会话管理的情景。通过这一案例实战,我们将了解令牌如何在用户身份验证过程中发挥核心作用&…...

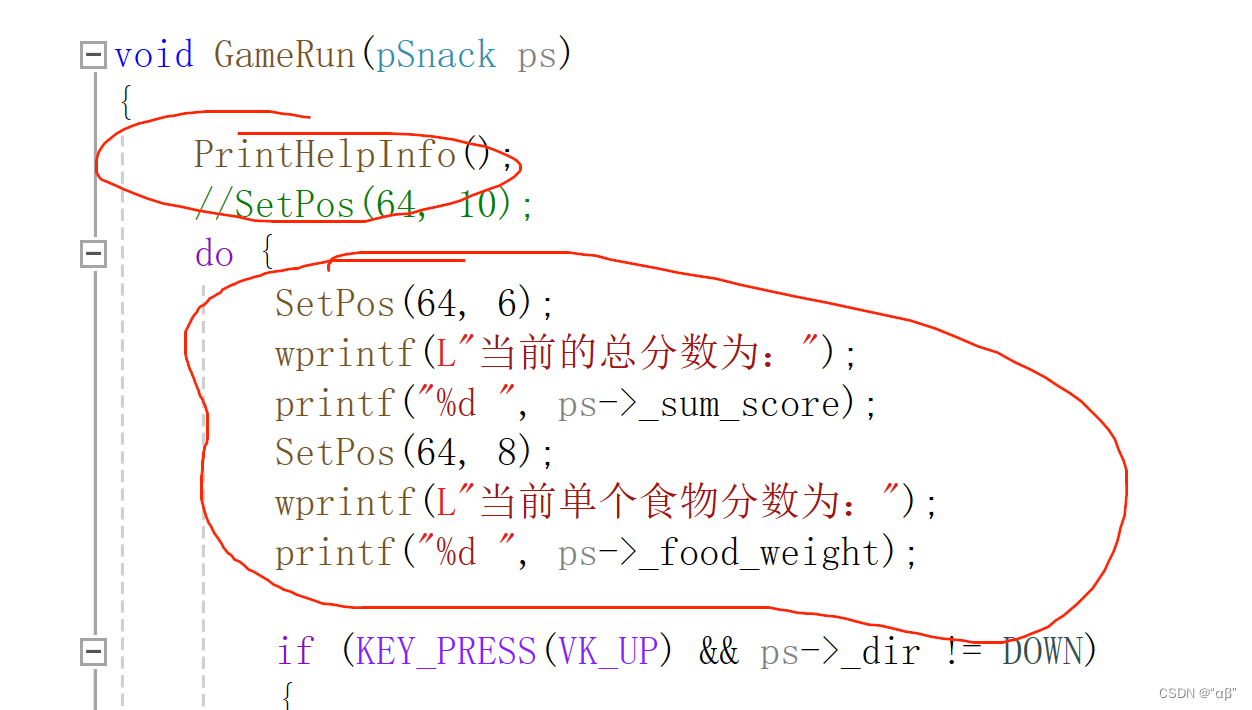
贪吃蛇(c实现)
目录 游戏说明: 第一个是又是封面,第二个为提示信息,第三个是游戏运行界面 游戏效果展示: 游戏代码展示: snack.c test.c snack.h 控制台程序的准备: 控制台程序名字修改: 参考:…...

【论文阅读笔记】MapReduce: Simplified Data Processing on Large Clusters
文章目录 1 概念2 编程模型3 实现3.1 MapReduce执行流程3.2 master数据结构3.3 容错机制3.3.1 worker故障3.3.2 master故障3.3.3 出现故障时的语义 3.4 存储位置3.5 任务粒度3.6 备用任务 4 扩展技巧4.1 分区函数4.2 顺序保证4.3 Combiner函数4.4 输入和输出的类型4.5 副作用4.…...

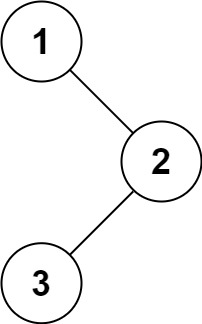
LeetCode题练习与总结:二叉树的中序遍历--94
一、题目描述 给定一个二叉树的根节点 root ,返回 它的 中序 遍历 。 示例 1: 输入:root [1,null,2,3] 输出:[1,3,2]示例 2: 输入:root [] 输出:[]示例 3: 输入:roo…...

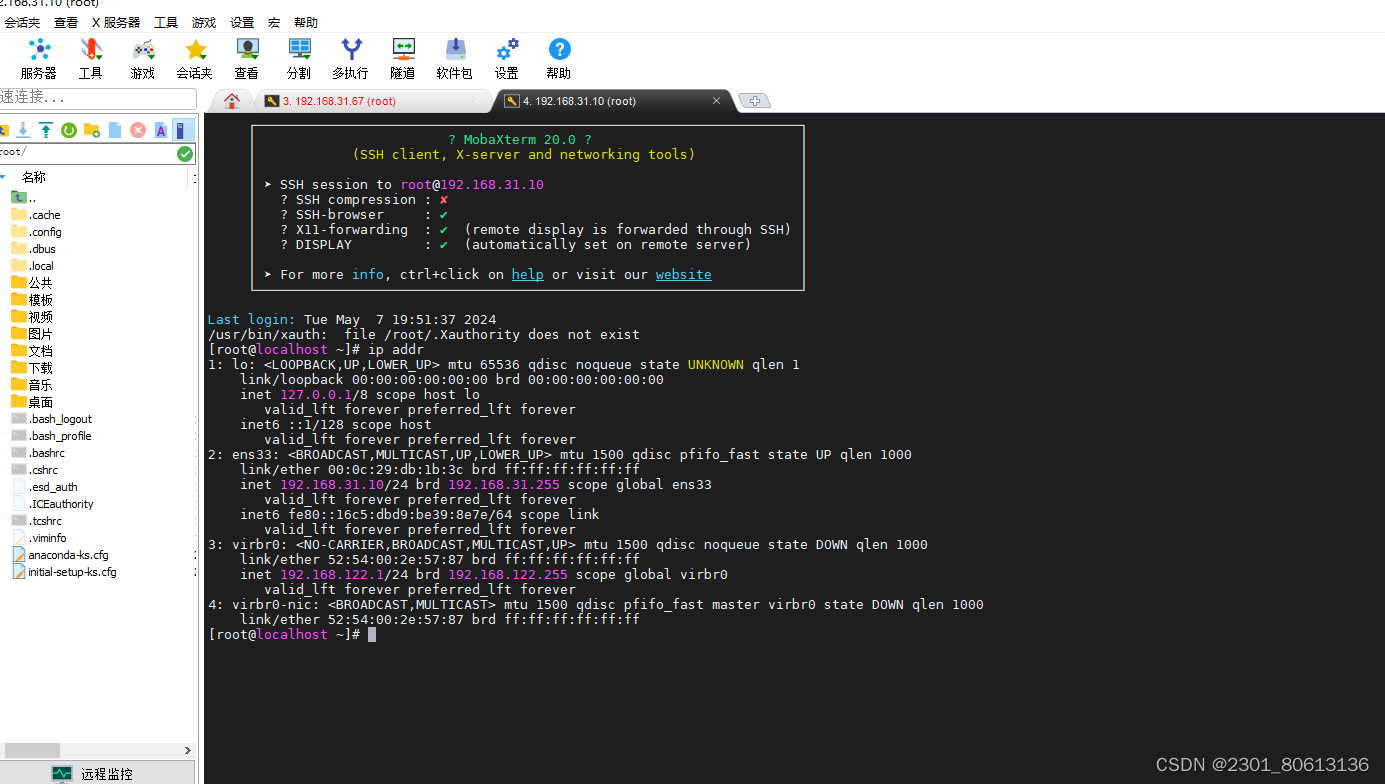
云计算十三课
centos安装 点击左上角文件 点击新建虚拟机 点击下一步 点击稍后安装操作系统,下一步 选择Linux(l)下一步 设置虚拟机名称 点击浏览选择安装位置 新建文件夹设置名称不能为中文,点击确定 点击下一步 设置磁盘大小点击下一步…...
)
进程地址空间(比特课总结)
一、进程地址空间 1. 环境变量 1 )⽤户级环境变量与系统级环境变量 全局属性:环境变量具有全局属性,会被⼦进程继承。例如当bash启动⼦进程时,环 境变量会⾃动传递给⼦进程。 本地变量限制:本地变量只在当前进程(ba…...

盘古信息PCB行业解决方案:以全域场景重构,激活智造新未来
一、破局:PCB行业的时代之问 在数字经济蓬勃发展的浪潮中,PCB(印制电路板)作为 “电子产品之母”,其重要性愈发凸显。随着 5G、人工智能等新兴技术的加速渗透,PCB行业面临着前所未有的挑战与机遇。产品迭代…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

从深圳崛起的“机器之眼”:赴港乐动机器人的万亿赛道赶考路
进入2025年以来,尽管围绕人形机器人、具身智能等机器人赛道的质疑声不断,但全球市场热度依然高涨,入局者持续增加。 以国内市场为例,天眼查专业版数据显示,截至5月底,我国现存在业、存续状态的机器人相关企…...

376. Wiggle Subsequence
376. Wiggle Subsequence 代码 class Solution { public:int wiggleMaxLength(vector<int>& nums) {int n nums.size();int res 1;int prediff 0;int curdiff 0;for(int i 0;i < n-1;i){curdiff nums[i1] - nums[i];if( (prediff > 0 && curdif…...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...
)
Java入门学习详细版(一)
大家好,Java 学习是一个系统学习的过程,核心原则就是“理论 实践 坚持”,并且需循序渐进,不可过于着急,本篇文章推出的这份详细入门学习资料将带大家从零基础开始,逐步掌握 Java 的核心概念和编程技能。 …...

Java线上CPU飙高问题排查全指南
一、引言 在Java应用的线上运行环境中,CPU飙高是一个常见且棘手的性能问题。当系统出现CPU飙高时,通常会导致应用响应缓慢,甚至服务不可用,严重影响用户体验和业务运行。因此,掌握一套科学有效的CPU飙高问题排查方法&…...
免费数学几何作图web平台
光锐软件免费数学工具,maths,数学制图,数学作图,几何作图,几何,AR开发,AR教育,增强现实,软件公司,XR,MR,VR,虚拟仿真,虚拟现实,混合现实,教育科技产品,职业模拟培训,高保真VR场景,结构互动课件,元宇宙http://xaglare.c…...

【Linux手册】探秘系统世界:从用户交互到硬件底层的全链路工作之旅
目录 前言 操作系统与驱动程序 是什么,为什么 怎么做 system call 用户操作接口 总结 前言 日常生活中,我们在使用电子设备时,我们所输入执行的每一条指令最终大多都会作用到硬件上,比如下载一款软件最终会下载到硬盘上&am…...
