React Suspense与Concurrent Mode:探索异步渲染的新范式
React的Suspense和Concurrent Mode是两个强大的特性,它们共同改变了React应用处理异步数据加载和UI渲染的方式。下面我将通过一个简化的代码示例来展示如何使用这两个特性。
Concurrent Mode 和 Suspense 的基本用法
首先,确保你使用的是支持这些特性的React版本(至少是React 18)。以下是使用Suspense进行数据异步加载的一个基本例子:
示例:使用Suspense和fetch进行数据预取
import React, {Suspense, lazy} from 'react';
import ReactDOM from 'react-dom';// 假设我们有一个异步获取数据的函数
const fetchData = () => {return new Promise((resolve) => {setTimeout(() => {resolve({data: 'Hello from the server'});}, 2000); // 模拟延迟});
};// 使用React.lazy和Suspense进行组件懒加载
const AsyncComponent = lazy(() => {return fetchData().then(data => {// 数据加载完成后返回组件return import('./AsyncComponent.js');});
});function App() {return (<div><h1>Concurrent Mode & Suspense Example</h1><Suspense fallback={<div>Loading...</div>}>{/* 当AsyncComponent的数据准备好后,这个组件会被渲染 */}<AsyncComponent /></Suspense></div>);
}ReactDOM.render(<App />, document.getElementById('root'));
在这个例子中,Suspense被用来包裹可能需要等待异步操作完成才能渲染的组件。当异步操作(在这里是数据获取)正在进行时,Suspense会显示你提供的fallback(这里是"Loading…"的提示)。一旦数据准备就绪,AsyncComponent就会被渲染出来。
请注意,实际开发中,你可能会使用更复杂的逻辑来管理数据预取和错误处理,而且React.lazy通常用于代码分割和懒加载组件,而不是直接与数据加载挂钩。上述示例为了演示目的简化了逻辑,实际上你可能会结合自定义的Suspense边界和数据 fetching hooks(如SWR或React Query)来实现更加灵活和健壮的数据加载机制。
Concurrent Mode 在React中主要是为了提高用户体验,通过异步、可中断的渲染过程使得应用能够更加流畅地处理UI更新,尤其是在处理耗时操作(如数据加载)时,可以继续响应用户的交互。以下是一个使用Concurrent Mode和Suspense的更详细代码示例,展示了如何在实际场景中应用这些特性以提升用户体验。
示例:结合Concurrent Mode与Suspense进行数据加载
假设我们有一个应用,其中的组件需要从服务器获取数据并在页面上展示。我们将使用React.Suspense来处理数据加载期间的UI,并利用Concurrent Mode的能力来确保应用在等待数据时仍然响应。
import React, {Suspense, useState, useEffect} from 'react';
import ReactDOM from 'react-dom/client';
import './index.css';// 模拟从服务器获取数据的异步函数
const fetchData = async () => {await new Promise(resolve => setTimeout(resolve, 2000)); // 模拟延迟return {title: 'Hello from Server', content: 'This is some interesting content.'};
};// 使用React.memo优化,避免不必要的渲染
const Content = React.memo(({data}) => {return (<div><h2>{data.title}</h2><p>{data.content}</p></div>);
});function App() {const [data, setData] = useState(null);useEffect(() => {fetchData().then(response => {setData(response);});}, []);return (<div className="App"><h1>Concurrent Mode with Suspense Example</h1><Suspense fallback={<div>Loading content...</div>}>{data && <Content data={data} />}</Suspense></div>);
}const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(<React.StrictMode><App /></React.StrictMode>,
);在这个示例中,我们创建了一个简单的应用程序,其中包含一个异步数据获取函数fetchData,模拟了从服务器获取数据的过程。我们使用useState和useEffect来管理数据状态和触发数据加载。
关键点在于<Suspense>组件,它包裹了动态加载的内容。当data还未准备好(即数据正在加载中),Suspense会展示其fallback属性定义的内容——在这个例子中是"Loading content…". 这样,即使数据加载耗时,用户界面也不会空白或者冻结,而是给出加载指示,提升了用户体验。
请注意,要充分利用Concurrent Mode的特性,确保你使用的React版本支持这些特性,并且可能需要在渲染树的较高层级包裹<React.StrictMode>或启用特定的Flags,具体取决于React的版本和配置。
相关文章:

React Suspense与Concurrent Mode:探索异步渲染的新范式
React的Suspense和Concurrent Mode是两个强大的特性,它们共同改变了React应用处理异步数据加载和UI渲染的方式。下面我将通过一个简化的代码示例来展示如何使用这两个特性。 Concurrent Mode 和 Suspense 的基本用法 首先,确保你使用的是支持这些特性的…...

算法训练营day37
动态规划 1.斐波那契数 1.使用数组存储子问题结果 class Solution {public int fib(int N) {if (N 0) return 0;int[] dp new int[N 1];// base casedp[0] 0; dp[1] 1;// 状态转移for (int i 2; i < N; i) {dp[i] dp[i - 1] dp[i - 2];}return dp[N];} }2.使用变…...

基础ArkTS组件:帧动画,内置动画组件,跑马灯组件(HarmonyOS学习第三课【3.6】)
帧动画 帧动画也叫序列帧动画,其原理就是在时间轴的每帧上逐帧绘制不同的内容,使其连续播放而成动画。ArkUI开发框架提供了 ImageAnimator 组件实现帧动画能力,本节笔者介绍一下 ImageAnimator 组件的简单使用。 官方文献 说明 该组件从A…...

vant NavBar 导航栏详解
vant 是一个基于 Vue 的移动端 UI 组件库,而 NavBar 是其中的一个导航栏组件。下面是对 vant 的 NavBar 导航栏组件的详细解释: 1. 引入 NavBar 首先,你需要在你的 Vue 组件中引入 NavBar 组件: import { NavBar } from vant; …...

Python自动化办公实战案例:文件整理与邮件发送
目录 一、引言 二、案例背景 三、实战案例 (一)文件自动整理 (二)邮件自动发送 四、结语 一、引言 随着办公自动化的兴起,Python作为一门强大的编程语言,逐渐被应用于日常办公中。从文件整理到邮件…...

2024中国(重庆)无人机展览会8月在重庆举办
2024中国(重庆)无人机展览会8月在重庆举办 邀请函 主办单位: 中国航空学会 重庆市南岸区人民政府 招商执行单位: 重庆港华展览有限公司 报名:【交易会I 59交易会2351交易会9466】 展会背景: 为更好的培养航空航天产业和无人…...

自动驾驶技术与传感器数据处理
目录 自动驾驶总体架构 感知系统 决策系统 定位系统 计算平台 仿真平台 自动驾驶公开数据集 激光点云 点云表征方式 1) 原始点云 2) 三维点云体素化 3)深度图 4)鸟瞰图 点云检测障碍物的步骤 PCL点云库 车载毫米波雷达 车载相机 设备标定 自动驾驶…...

高效测评系统方案助力沃尔玛、亚马逊卖家提升产品销量
无论在哪个电商平台,测评确实是最有效的推广方式。测之前一定要选好产品,因为对于大部分卖家而言,不可能你店铺里所有的都是爆款,所以选择的是需要有潜力成为爆款的产品。测评是指通过搭建安全的环境模拟真实的买家购物行为&#…...

B/S模式的web通信(高并发服务器)
这里写目录标题 目标实现的目标 服务器代码(采用epoll实现服务器)整体框架main函数init_listen_fd函数(负责对lfd初始化的那一系列操作)epoll_run函数do_accept函数do_read函数内容补充:http中的getline函数 详解do_re…...

C语言每日一题—约瑟夫问题
13个人围成一圈,从第1个人开始顺序报号1、2、3,凡报到3的人退出圈子。找出最后留在圈子里的人原来的序号。要求用结构体编程实现。***输出提示:"\n出圈成员及顺序:" ***输出格式:"%3d" ***输出提示…...

语言:C#
一、VSCode生成exe 二、...

[力扣题解]45. 跳跃游戏 II
题目:45. 跳跃游戏 II 思路 贪心法; 只需记录2个变量,当前点能达到的最远距离,和上一步能到达的最远距离; (真有意思,代码随想录给出的是curDistance,nextDistance2个,…...
)
pywinauto操作windows应用(未完成)
pywinauto 脚本制作 一 、获取窗口句柄 首先获取句柄,其次扫描组件,然后对按钮和文本进行操作 安装依赖 pip install pywin32 -i https://pypi.doubanio.com/simple扫描全部的句柄 import win32gui# GetDesktopWindow 获得代表整个屏幕的一个窗口&a…...

(超详细讲解)实现将idea的java程序打包成exe (新版,可以在没有java的电脑下运行,即可以发给好朋友一起玩)
目录 实现打包到exe大概步骤 工具准备 1.将java程序文件打包成jar文件 2.准备好jre文件 3.使用exe4j软件打包好 4.最终打包 实现打包到exe大概步骤 1.打包需要满足的条件:将java文件转成jar文件的工具exe4j、 以及需要满足jdk1.8以上(因安装exe4…...

学习软考----数据库系统工程师29
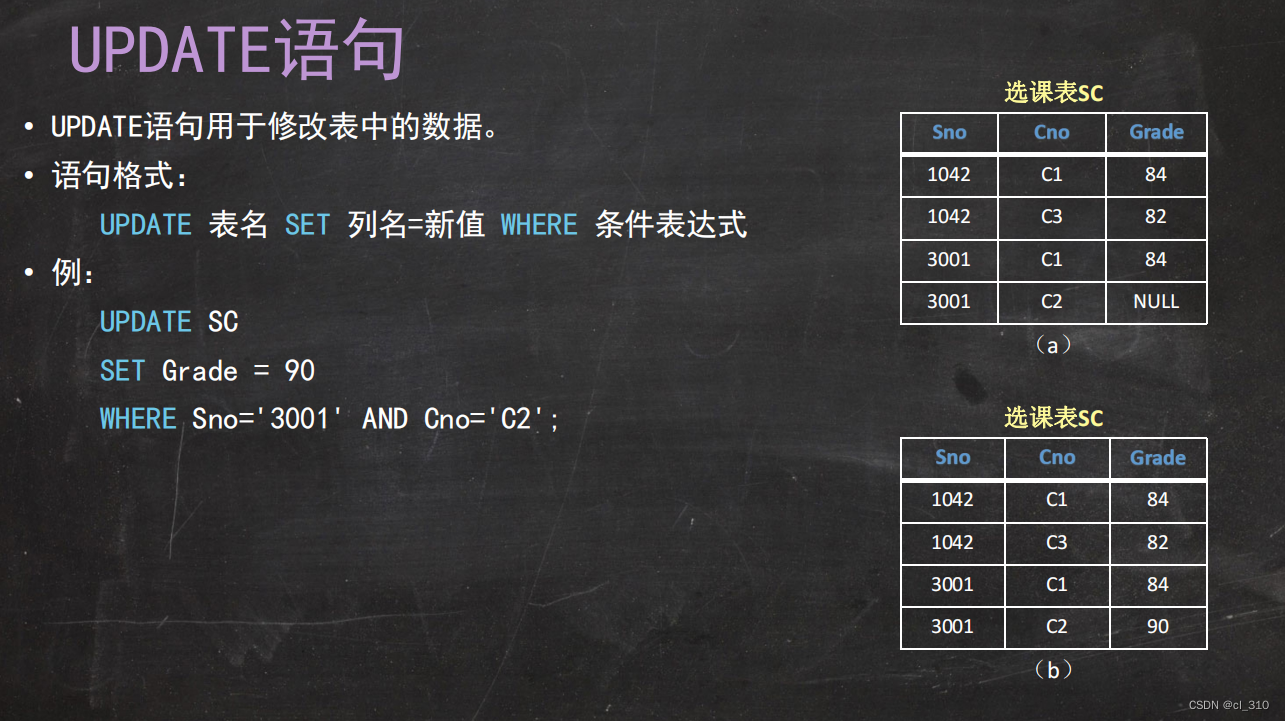
数据操作 SELECT基本结构 简单查询 连接查询 子查询 聚集函数 分组查询 字符串操作 集合操作 外连接 INSERT INTO语句 DELETE语句 UPDATE语句...

STL中的优先级队列
目录 1.引言 2.简介 3.基本操作 4.实现原理 5.自定义优先级比较 6.相关题目 7.能特点 8.总结 1.引言 在C标准库中,优先级队列是一种非常有用的数据结构,它允许我们根据元素的优先级来对其进行排序和访问。这种数据结构在多种应用场景中都发挥着重…...

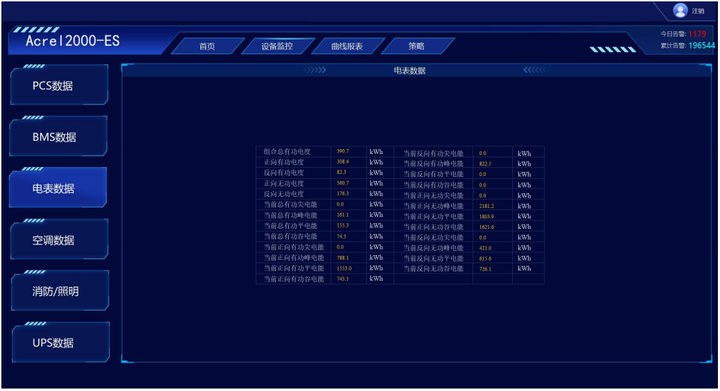
浅谈Acrel-2000ES储能能量管理系统的设计与应用-安科瑞 蒋静
0 前言 为进一步提升河南省分布式光伏发电发展水平,促进行业健康可持续发展,河南省发布关于促进分布式光伏发电健康可持续发展的通知。对于储能行业,可以用到安科瑞Acrel-2000ES储能能量管理系统。 储能柜EMS能量管理系统 1、产品名称 储…...

会员卡积分小程序系统源码商业运营版 行业一站式解决方案附带源代码以及搭建安装部署教程
系统概述 会员卡积分小程序系统源码商业运营版是一套完整的会员卡积分系统解决方案,包含前端小程序、后端管理系统以及数据库设计。该系统支持多种会员卡类型、积分规则设定、积分兑换、优惠券发放等功能,满足企业对于会员积分管理的各种需求。同时&…...

uniapp 百度地图 拖动获取经纬度级搜索连用
import loadBMap from /utils/loadBMap.js// 百度聚合具体代码 // 拖动 initMapc() {let that thisloadBMap(百度key).then(() > {map new BMap.Map(mapContainer)const centerPoint new BMap.Point(this.longitude, this.latitude)map.centerAndZoom(centerPoint, this.…...
)
Yarn的安装和使用详细教程(Mac/Window)
目录 Yarn是什么? Mac安装Yarn 使用Homebrew安装Yarn 使用npm安装Yarn Windows安装Yarn 使用npm安装Yarn Yarn使用 常用命令: 特殊命令: Yarn是什么? Yarn是一个流行的包管理工具,用于管理JavaScript项目的依…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...

【OSG学习笔记】Day 18: 碰撞检测与物理交互
物理引擎(Physics Engine) 物理引擎 是一种通过计算机模拟物理规律(如力学、碰撞、重力、流体动力学等)的软件工具或库。 它的核心目标是在虚拟环境中逼真地模拟物体的运动和交互,广泛应用于 游戏开发、动画制作、虚…...

shell脚本--常见案例
1、自动备份文件或目录 2、批量重命名文件 3、查找并删除指定名称的文件: 4、批量删除文件 5、查找并替换文件内容 6、批量创建文件 7、创建文件夹并移动文件 8、在文件夹中查找文件...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

质量体系的重要
质量体系是为确保产品、服务或过程质量满足规定要求,由相互关联的要素构成的有机整体。其核心内容可归纳为以下五个方面: 🏛️ 一、组织架构与职责 质量体系明确组织内各部门、岗位的职责与权限,形成层级清晰的管理网络…...

DeepSeek 技术赋能无人农场协同作业:用 AI 重构农田管理 “神经网”
目录 一、引言二、DeepSeek 技术大揭秘2.1 核心架构解析2.2 关键技术剖析 三、智能农业无人农场协同作业现状3.1 发展现状概述3.2 协同作业模式介绍 四、DeepSeek 的 “农场奇妙游”4.1 数据处理与分析4.2 作物生长监测与预测4.3 病虫害防治4.4 农机协同作业调度 五、实际案例大…...

Python 包管理器 uv 介绍
Python 包管理器 uv 全面介绍 uv 是由 Astral(热门工具 Ruff 的开发者)推出的下一代高性能 Python 包管理器和构建工具,用 Rust 编写。它旨在解决传统工具(如 pip、virtualenv、pip-tools)的性能瓶颈,同时…...

Java数值运算常见陷阱与规避方法
整数除法中的舍入问题 问题现象 当开发者预期进行浮点除法却误用整数除法时,会出现小数部分被截断的情况。典型错误模式如下: void process(int value) {double half = value / 2; // 整数除法导致截断// 使用half变量 }此时...

mac 安装homebrew (nvm 及git)
mac 安装nvm 及git 万恶之源 mac 安装这些东西离不开Xcode。及homebrew 一、先说安装git步骤 通用: 方法一:使用 Homebrew 安装 Git(推荐) 步骤如下:打开终端(Terminal.app) 1.安装 Homebrew…...
