CSS 之 圆形波浪进度条效果
一、简介
本篇博客讲述了如何实现一个圆形波浪进度条的样式效果,具体效果参考下方GIF图。该样式的加载进度条可以用在页面跳转或数据处理等情况下的加载动画,比起普通的横条进度条来说,样式效果更生动美观。
实现思路:
这个样式效果看似很简单,实际上实现起来一点也不难。难的是如何想到实现的思路。
① 外层父元素通过border-radius,变成圆形,并设置其position: ralative;和overflow: hidden;,使其内部超出的部分被隐藏。
② 在内部创建一个子元素,作为实现波浪效果的元素,设置其宽高为父元素的两倍,并通过border-radius设置其圆角。
③ 给该子元素设置一个旋转动画,使其循环播放,一直旋转。并通过position: absolute;使子元素的顶部对齐父元素的底部。
④ 设置一个CSS自定义属性--progress,通过top: calc(100% - var(--progress));控制子元素的在Y轴上的移动。在JS中可以通过控制--progress的数值,来控制子元素向上移动距离,从而表现整体进度的百分比。由于父元素设置了overflow: hidden;,所以在子元素旋转上移的过程中,只有一部分内容能在父元素内容区域中显示出来,再加上子元素的旋转+圆角样式,就形成了波浪的效果。
⑤ 再创建一个子元素,内部文本显示进度的百分比数字,该子元素同样通过absolute进行绝对定位,使其位于父元素中间,并且z-index的层级大于上面的波浪元素。
页面效果图:

帮助理解,去除掉overflow: hidden属性的效果图:

二、具体代码
CSS代码:
/* 定一个旋转动画 用于实现波浪效果 */@keyframes progressRotate {0% {transform: rotate(0deg);}100% {transform: rotate(360deg);}}/* 设置外层元素样式 */.progress-box {position: relative;width: 200px;height: 200px;border-radius: 50%;background: #fff;/* 最关键的属性 */overflow: hidden;}/* 设置进度条样式 */.progress {position: absolute;/* 波浪占据外层圆形区域的百分比 由 --progress控制 */top: calc(100% - var(--progress));left: 50%;transform: translateX(-50%);z-index: 9;width: 200%;height: 200%;border-radius: 34%;background: #6495ED;/* 添加旋转动画效果 */animation: progressRotate 2.5s linear infinite;/* 由于上面使用了transform 且动画中也使用了transform 设置该属性使其叠加生效 */animation-composition: add;}/* 设置进度数字样式 */.number {position: absolute;top: 50%;left: 50%;transform: translate(-50%, -50%);z-index: 10;margin: 0;font-size: 24px;}
html代码:
<!-- 圆形波浪进度条外层元素 --><div class="progress-box"><!-- 波浪效果元素 设置了一个css变量 --><div class="progress" style="--progress: 0%"></div><!-- 进度数字 --><p class="number">0%</p></div>
JavaScript代码:
// 获取进度条元素const progress = document.querySelector('.progress');const number = document.querySelector('.number');// 进度值let progressValue = 0;// 模拟获取进度let timer = setInterval(() => {progressValue += 1;// 更新波浪进度条的进度progress.style.setProperty('--progress', `${progressValue}%`);// 更新进度数字number.textContent = `${progressValue}%`;// 记得清除定时器if (progressValue === 100) {clearInterval(timer);}}, 40);
相关文章:

CSS 之 圆形波浪进度条效果
一、简介 本篇博客讲述了如何实现一个圆形波浪进度条的样式效果,具体效果参考下方GIF图。该样式的加载进度条可以用在页面跳转或数据处理等情况下的加载动画,比起普通的横条进度条来说,样式效果更生动美观。 实现思路: 这…...
)
按下鼠标进行拖拽,让元素跟随鼠标进行移动,鼠标抬起,元素停止移;js鼠标拖拽 (鼠标按下事件:onmousedown、鼠标移动事件:onmousemove、鼠标抬起事件:onmouseup)
需求如下: 按下鼠标进行拖拽,让元素跟随鼠标进行移动,鼠标抬起,元素停止移动。 解析: 鼠标按下事件:onmousedown 鼠标移动事件:onmousemove 鼠标抬起事件:onmouseup <!DOCT…...

第十二章 项目采购管理
12.1 规划采购管理 12.2 实施采购 12.3 控制采购 项目经理通常没有签订合同的权限,但必须熟悉正规的采购流程; 协议是采购的核心文件,关于协议我们要知道: 协议包括:合同、服务水平协议、谅解、协议备忘录或采购订单 ❗…...

PSFR-GAN复现
写在前面:本博客仅作记录学习之用,部分图片来自网络,如需引用请注明出处,同时如有侵犯您的权益,请联系删除! 文章目录 前言快速开始安装依赖权重下载及复原 训练网络数据集训练脚本 代码详解训练BaseOptio…...

函数和数组
一、函数 1.函数使用方法 定义函数再引用函数 2.基本函数格式 基本格式1: function 函数名{ 命令序列 } 基本格式2: 函数名(){ 命令序列 } 基本格式3: function func_name () {…...

docker安装时报错:Error: Nothing to do
安装docker时报以下错误 解决方法: 1.下载关于docker的相关依赖环境 yum -y install yum-utils device-mapper-persistent-data lvm22.设置下载Docker的镜像源 yum-config-manager --add-repo http://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo3…...

白盒测试:覆盖测试及测试用例设计
白盒测试:覆盖测试及测试用例设计 一、实验目的 1、掌握白盒测试的概念。 2、掌握逻辑覆盖法。 二、实验任务 某工资计算程序功能如下:若雇员月工作小时超过40小时,则超过部分按原小时工资的1.5倍的加班工资来计算。若雇员月工作小时超过…...

Java高级开发2024高频面试提问题目
1、请先简单自我介绍一下自己?(一般不超过5min) 2、你最熟悉的项目是哪一个,讲一下用了哪些技术栈?(尽量讲出系统架构图使用到的技术组件和为什么选型这个组件?) 3、你项目中使用什…...

Kamailio openssl 3.0.x 需要注意的事项
我们留意到 Debian Bookworm 安装的 openssl 版本是 3.0.x 这里有几个地方要注意: modparam("tls", "init_mode", 1)核心参数 tls_threads_mode 配置为 1 或者 配置为 2,默认为 0版本建议用 5.8.1,貌似 5.7.x 也行 参…...

SpringAMQP Work Queue 工作队列
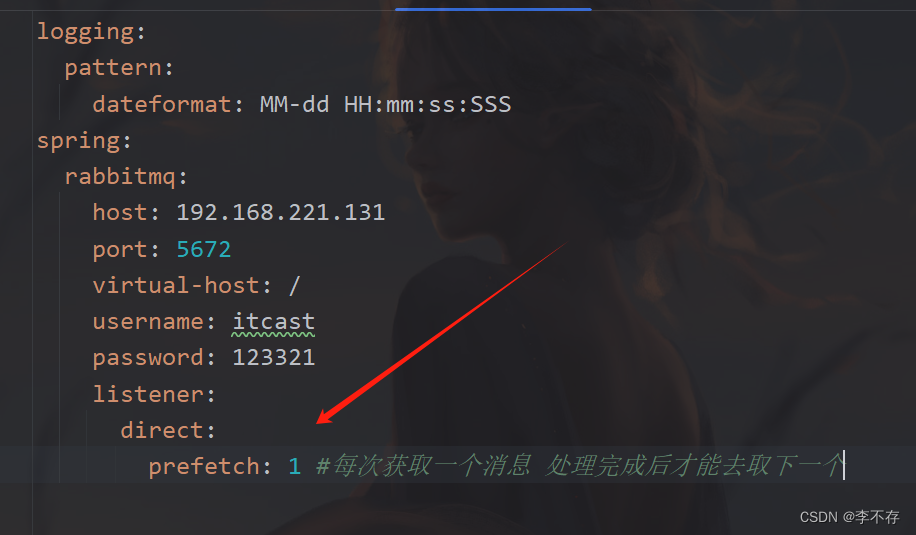
消息模型: 代码模拟: 相较于之前的基础队列,该队列新增了消费者 不再是一个,所以我们通过代码模拟出两个consumer消费者。在原来的消费者类里写两个方法 其中消费者1效率高 消费者2效率低 RabbitListener(queues "simple.queue")public voi…...

一分钟带你了解什么是等保测评
等保测评,即网络安全等级保护测评,是依据国家信息安全等级保护制度规定,对信息系统进行安全技术测评和安全管理测评,以确定系统的安全保护水平是否达到预定的安全等级要求。以下是等保测评的相关知识点总结: 测评概述&…...

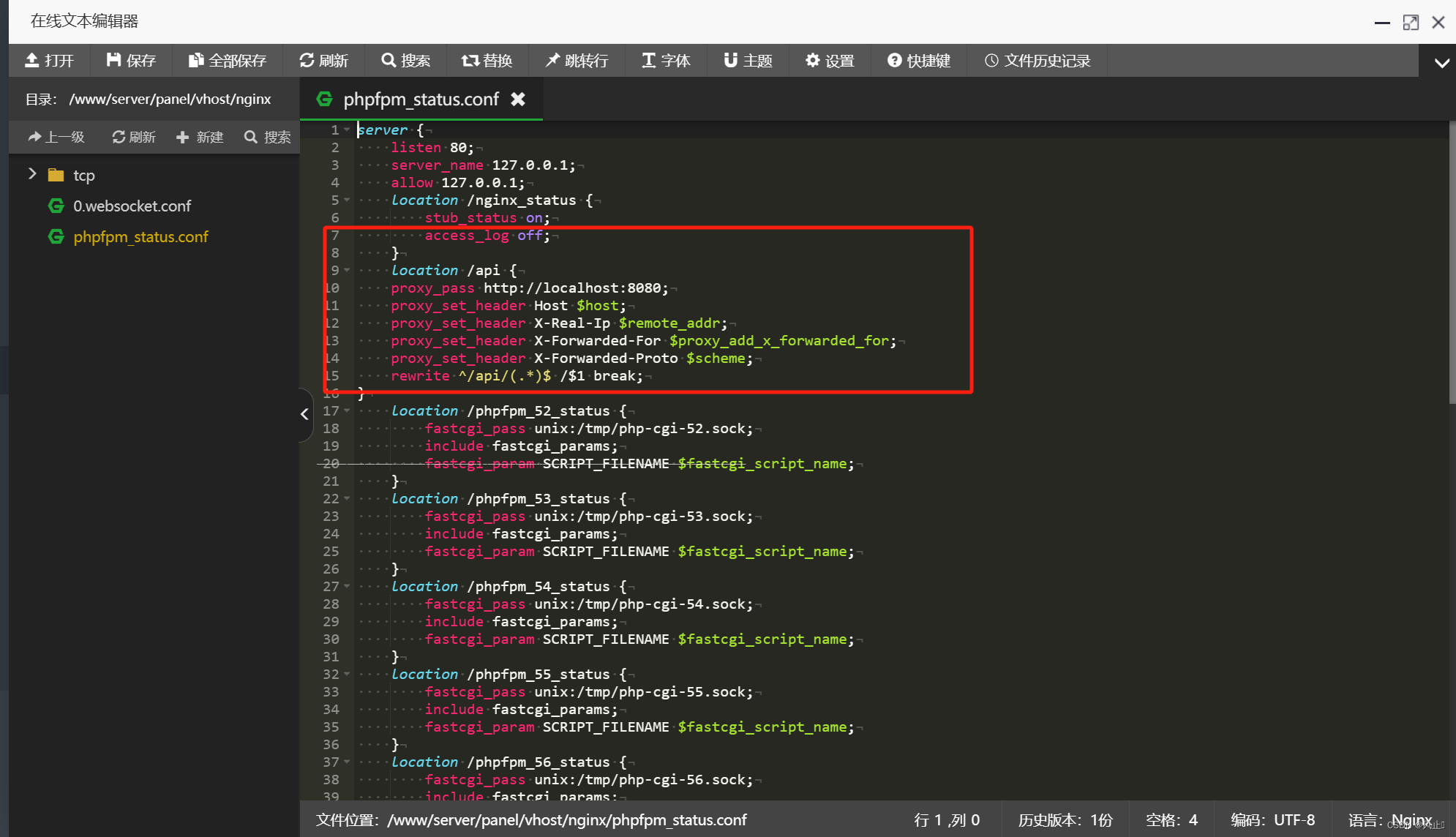
宝塔面板怎么解决nginx跨域问题
1.找到宝塔的nginx配置文件 宝塔有一点不同,nginx配置文件不在nginx的安装目录中,应当去/www/server/panel/vhost/nginx找到 2.添加你要跨域的地址 location /api {proxy_pass http://localhost:8080;proxy_set_header Host $host;proxy_set_header X-…...

Python 自动化脚本系列:第1集
昨天写了一篇介绍如何使用Python实现自动化任务的,文章末尾介绍了一个简单的自动化脚本,因此今天编号从2开始。顺便附上昨天的文章链接: Python 自动化脚本系列:介绍 欢迎关注博主,持续输出更多Python相关内容&#…...

基于PHP开发的图片高清无损在线压缩源码系统 带完整源代码以及搭建教程
系统概述 高清无损在线压缩源码系统基于PHP语言开发,结合GD库和ImageMagick等图像处理工具,实现了对JPEG、PNG、GIF等多种图片格式的高清无损压缩。系统采用B/S架构,用户只需通过浏览器访问系统界面,即可实现图片的上传、压缩、预…...

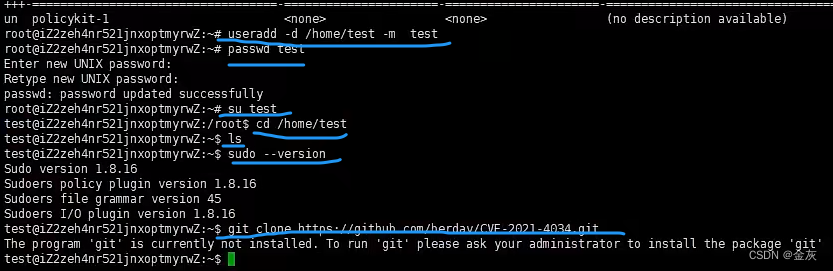
Linux提权--SUDO(CVE-2021-3156)Polkit(CVE-2021-4034)
免责声明:本文仅做技术学习与交流... 目录 SUDO(CVE-2021-3156) 影响版本 -判断: -利用: Polkit(CVE-2021-4034) -判断: -利用: 添加用户 SUDO(CVE-2021-3156) another: SUDO权限配置不当. 影响版本 由系统的内核和发…...

nodejs里面的 http 模块介绍和使用
Node.js的HTTP模块是一个核心模块,它提供了很多功能来创建HTTP服务器和发送HTTP请求。 http.Server是一个基于事件的http服务器,内部是由c实现的,接口是由JavaScript封装。 http.request是一个http客户端工具。 用户向服务器发送数据。 创…...

MVC框架简易实现【精细】
目录 mvc 的架构 MVC 框架 传统web开发的弊端 1.创建一个maven项目 2.添加maven依赖 3.创建TomCatService类 3.1 创建TomcatService类 3.2 TomcatService类讲解 3.3 安装项目到本地仓库,给其他项目使用 4.测试启动Tomcat 4.1 创建一个新的maven项目 4.2 引用…...

Java入门基础学习笔记18——赋值运算符
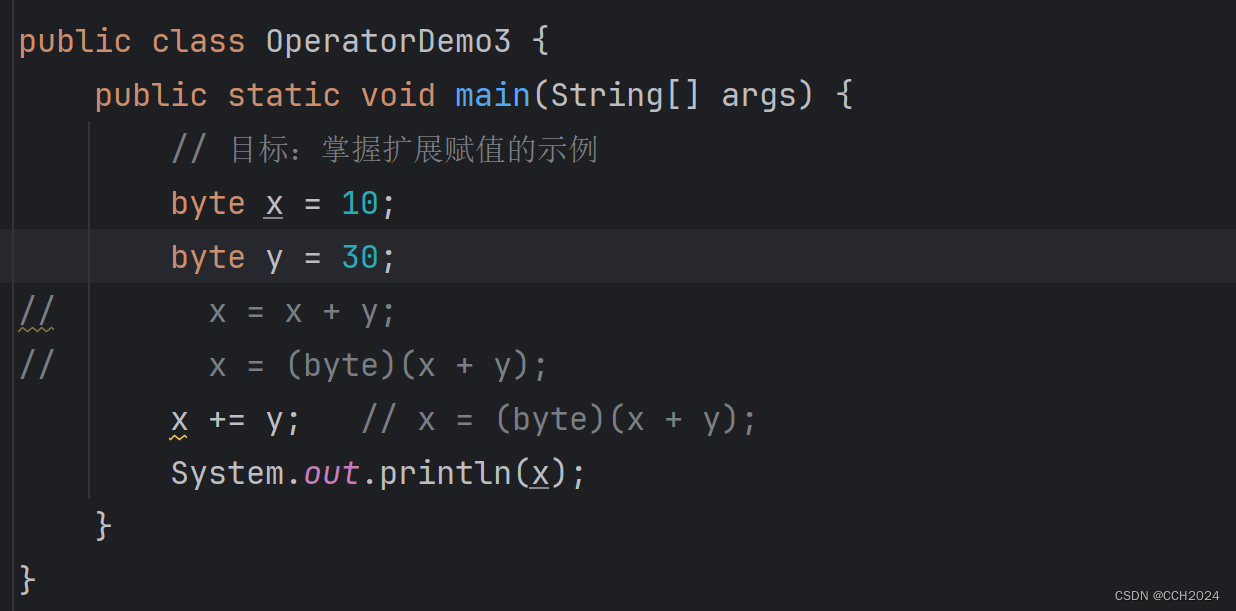
赋值运算符: 就是“”,就是给变量赋值的,从右边往左边看。 int a 10; // 把数据赋值给左边的变量a存储。 扩展赋值运算符: 注意:扩展的赋值运算符隐含了强制类型转换。 package cn.ensource.operator;public class…...

csv 可视化 python代码
excel查看csv后,csv就被锁定了,不能修改,用pyqt写一个csv查看工具,拖拽查看,非常方便 目录 第2版,提升加载速度 选中单元格统计个数,求和,平均值...

HashMap 和 Hashtable区别的底层原理
一、容器键值对: 1.HashMap 的 key 和 value 都允许为 null , HashMap 在 key 为 null 的时候,值必须为null。 2.Hashtable 的 key 和 value 都不允许为 null 。 Hashtable 遇到key或value为 null时 ,将抛出 NullPointerException…...

RestClient
什么是RestClient RestClient 是 Elasticsearch 官方提供的 Java 低级 REST 客户端,它允许HTTP与Elasticsearch 集群通信,而无需处理 JSON 序列化/反序列化等底层细节。它是 Elasticsearch Java API 客户端的基础。 RestClient 主要特点 轻量级ÿ…...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...

RocketMQ延迟消息机制
两种延迟消息 RocketMQ中提供了两种延迟消息机制 指定固定的延迟级别 通过在Message中设定一个MessageDelayLevel参数,对应18个预设的延迟级别指定时间点的延迟级别 通过在Message中设定一个DeliverTimeMS指定一个Long类型表示的具体时间点。到了时间点后…...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...

K8S认证|CKS题库+答案| 11. AppArmor
目录 11. AppArmor 免费获取并激活 CKA_v1.31_模拟系统 题目 开始操作: 1)、切换集群 2)、切换节点 3)、切换到 apparmor 的目录 4)、执行 apparmor 策略模块 5)、修改 pod 文件 6)、…...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...

新能源汽车智慧充电桩管理方案:新能源充电桩散热问题及消防安全监管方案
随着新能源汽车的快速普及,充电桩作为核心配套设施,其安全性与可靠性备受关注。然而,在高温、高负荷运行环境下,充电桩的散热问题与消防安全隐患日益凸显,成为制约行业发展的关键瓶颈。 如何通过智慧化管理手段优化散…...
