UIButton案例之添加动画
需求
基于上一节代码进行精简,降低了冗余性。添加动画,使得坐标变化自然,同时使用了bounds属性和center属性,使得UIView变化以中心点为基准。
此外,使用两种方式添加动画:1.原始方式。 2.block方式。
代码实现
@interface UIButtonTest1 : UIView@property(strong, nonatomic) UIButton *btn;
@property(strong, nonatomic) UIButton *btn1;
@property(strong, nonatomic) UIButton *btn2;
@property(strong, nonatomic) UIButton *btn3;
@property(strong, nonatomic) UIButton *btn4;
@property(strong, nonatomic) UIButton *btn5;
@property(strong, nonatomic) UIButton *btn6;@end
#import "UIButtonTest1.h"@implementation UIButtonTest1-(instancetype) initWithFrame:(CGRect)frame{self = [super initWithFrame:frame];// 视图中有个按钮,按钮点击了没反应?GPT4实现一下if(self){_btn = [[UIButton alloc] initWithFrame:CGRectMake(50, 100, 200, 200)];[_btn setTitle:@"点击前" forState:UIControlStateNormal];// 文字设置[_btn setTitleColor:[UIColor blackColor] forState:UIControlStateNormal];// bgImage[_btn setBackgroundImage:[UIImage imageNamed:@"1.jpg"] forState:UIControlStateNormal];// 动画:绑定函数,点击事件,在btn上调用,加到self上[_btn addTarget:self action:@selector(btnClicked) forControlEvents:UIControlEventTouchUpInside];/// btn1~6 初始化和设置大小_btn1 = [[UIButton alloc] initWithFrame:CGRectMake(80, 350, 50, 50)];_btn2 = [[UIButton alloc] initWithFrame:CGRectMake(80, 400, 50, 50)];_btn3 = [[UIButton alloc] initWithFrame:CGRectMake(30, 400, 50, 50)];_btn4 = [[UIButton alloc] initWithFrame:CGRectMake(130, 400, 50, 50)];_btn5 = [[UIButton alloc] initWithFrame:CGRectMake(200, 349, 49, 49)];_btn6 = [[UIButton alloc] initWithFrame:CGRectMake(200, 402, 49, 49)];/// 设置背景图片[_btn1 setBackgroundImage:[UIImage imageNamed:@"shang.jpg"] forState:UIControlStateNormal];[_btn2 setBackgroundImage:[UIImage imageNamed:@"xia.jpg"] forState:UIControlStateNormal];[_btn3 setBackgroundImage:[UIImage imageNamed:@"zuo.jpg"] forState:UIControlStateNormal];[_btn4 setBackgroundImage:[UIImage imageNamed:@"you.jpg"] forState:UIControlStateNormal];[_btn5 setBackgroundImage:[UIImage imageNamed:@"jia.jpg"] forState:UIControlStateNormal];[_btn6 setBackgroundImage:[UIImage imageNamed:@"jian.jpg"] forState:UIControlStateNormal];// 设置不同tag以区分不同按钮_btn1.tag = 1;_btn2.tag = 2;_btn3.tag = 3;_btn4.tag = 4;_btn5.tag = 5;_btn6.tag = 6;/// 绑定函数:按钮的反应函数都绑定到同一个函数上/// 有参数这里要加:吗
// [_btn1 addTarget:self action:@selector(btn1Clicked:) forControlEvents:UIControlEventTouchUpInside];
// [_btn2 addTarget:self action:@selector(btn1Clicked:) forControlEvents:UIControlEventTouchUpInside];
// [_btn3 addTarget:self action:@selector(btn1Clicked:) forControlEvents:UIControlEventTouchUpInside];
// [_btn4 addTarget:self action:@selector(btn1Clicked:) forControlEvents:UIControlEventTouchUpInside];
// [_btn5 addTarget:self action:@selector(btn1Clicked:) forControlEvents:UIControlEventTouchUpInside];
// [_btn6 addTarget:self action:@selector(btn1Clicked:) forControlEvents:UIControlEventTouchUpInside];
// // 绑定第二种[_btn1 addTarget:self action:@selector(btn2Clicked:) forControlEvents:UIControlEventTouchUpInside];[_btn2 addTarget:self action:@selector(btn2Clicked:) forControlEvents:UIControlEventTouchUpInside];[_btn3 addTarget:self action:@selector(btn2Clicked:) forControlEvents:UIControlEventTouchUpInside];[_btn4 addTarget:self action:@selector(btn2Clicked:) forControlEvents:UIControlEventTouchUpInside];[_btn5 addTarget:self action:@selector(btn2Clicked:) forControlEvents:UIControlEventTouchUpInside];[_btn6 addTarget:self action:@selector(btn2Clicked:) forControlEvents:UIControlEventTouchUpInside];// 初始化btn2、btn3、btn4、btn5// 本身是view,需要添加组件进去[self addSubview:_btn];[self addSubview:_btn1];[self addSubview:_btn2];[self addSubview:_btn3];[self addSubview:_btn4];[self addSubview:_btn5];[self addSubview:_btn6];}return self;
}// 带图片的按钮点击后的变化
// 点击后重新设置title、bgImage
- (void)btnClicked{// 点击前后static BOOL isClicked = NO;if(isClicked){[_btn setTitle:@"点击前" forState:UIControlStateNormal];[_btn setBackgroundImage:[UIImage imageNamed:@"1.jpg"] forState:UIControlStateNormal];}else{// 状态常识不同样式:hightlight,可设置[_btn setTitle:@"点击后" forState:UIControlStateNormal];[_btn setBackgroundImage:[UIImage imageNamed:@"2.jpg"] forState:UIControlStateNormal];}isClicked = !isClicked;
}// 增加动画:以原始坐标变化
- (void)btn1Clicked:(UIButton *)sender{// 获取原始frameCGRect originalFrame = self.btn.frame;switch (sender.tag) {case 1:originalFrame.origin.y -= 100;break;case 2:originalFrame.origin.y += 100;break;case 3:originalFrame.origin.x -= 100;break;case 4:originalFrame.origin.x += 100;break;case 5:originalFrame.size.width += 100;originalFrame.size.height += 100;break;case 6:originalFrame.size.width -= 100;originalFrame.size.height -= 100;break;}// ==== 改:动画 ====// 开启[UIView beginAnimations:nil context:nil];// 设置动画时间[UIView setAnimationDuration:2];// 要执行的动画self.btn.frame = originalFrame;[UIView commitAnimations];// 发现就是在frame变化的前后增加动画开启、设置动画时长和关闭设置
}// 增加动画:以中心点变化
// center:更改放大缩小,移动看不出的
- (void)btn2Clicked:(UIButton *)sender{// 获取原始frame:中心变化center用这个CGPoint centerPoint = self.btn.center;CGRect originBounds = self.btn.bounds;switch (sender.tag) {case 1:centerPoint.y -= 100;break;case 2:centerPoint.y += 100;break;case 3:centerPoint.x -= 100;break;case 4:centerPoint.x += 100;break;case 5:originBounds.size.width += 100;originBounds.size.height += 100;break;case 6:originBounds.size.width -= 100;originBounds.size.height -= 100;break;}// ==== 改:动画 ====// 开启[UIView beginAnimations:nil context:nil];// 设置动画时间[UIView setAnimationDuration:2];// 要执行的动画self.btn.center = centerPoint;self.btn.bounds = originBounds;[UIView commitAnimations];// 发现就是在frame变化的前后增加动画开启、设置动画时长和关闭设置
}@end
其实点击后的按钮变化可以通过设置普通状态和高亮状态来做切换,以上代码是按监听后状态变化来实现的
- 将各事件响应函数封装到了一起,需要利用tag属性。
- @selector()绑定函数时,如果有参数,需要加冒号,如果没有参数,直接加名字即可。
- center和bounds的初始化类和frame不同,要注意
以上为头尾式实现添加动画,下面使用block方式添加动画。
使用block方式实现动画
// 使用block方式
[UIView animateWithDuration:1.0 animations:^{self.btn.frame = originalFrame;
}]
复习OC的block
这是一种函数调用的简写方式
相关文章:

UIButton案例之添加动画
需求 基于上一节代码进行精简,降低了冗余性。添加动画,使得坐标变化自然,同时使用了bounds属性和center属性,使得UIView变化以中心点为基准。 此外,使用两种方式添加动画:1.原始方式。 2.block方式。 代码…...

C#链接数据库、操作sql、选择串口
// 公共增删方法 using MySql.Data.MySqlClient; using System.Data; namespace ****** {public class MySQLHelper{private MySqlConnection conn null;private MySqlCommand comm null;private MySqlDataReader reader null;/// <summary>/// 构造方法里建议连…...

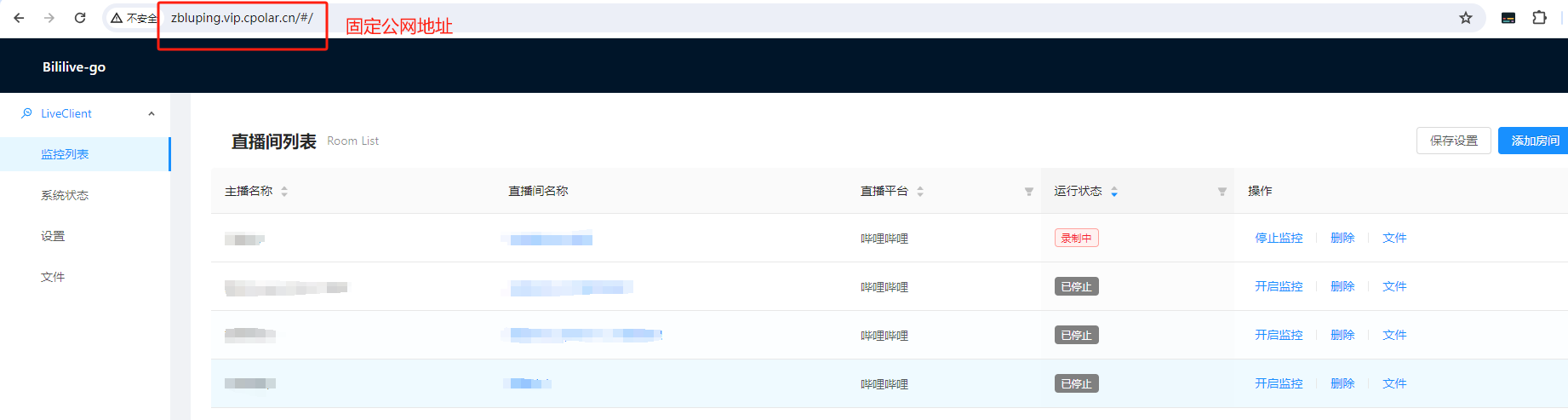
本地搭建各大直播平台录屏服务结合内网穿透工具实现远程管理录屏任务
文章目录 1. Bililive-go与套件下载1.1 获取ffmpeg1.2 获取Bililive-go1.3 配置套件 2. 本地运行测试3. 录屏设置演示4. 内网穿透工具下载安装5. 配置Bililive-go公网地址6. 配置固定公网地址 本文主要介绍如何在Windows系统电脑本地部署直播录屏利器Bililive-go,并…...

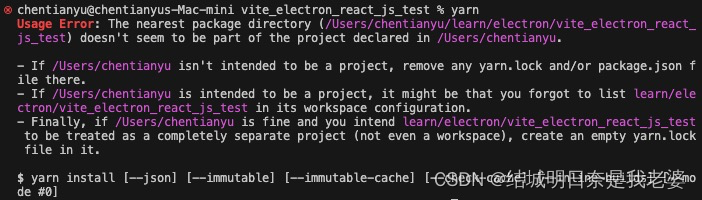
macos使用yarn创建vite时出现Usage Error: The nearest package directory问题
步骤是macos上使用了yarn create vite在window上是直接可以使用了yarn但是在macos上就出现报错 我们仔细看,它说的If /Users/chentianyu isnt intended to be a project, remove any yarn.lock and/or package.json file there.说是要我们清除yarn.lock和package.js…...

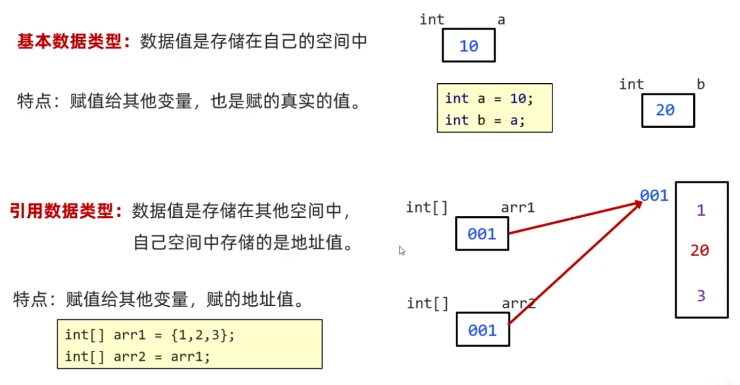
【JAVA入门】Day04 - 方法
【JAVA入门】Day04 - 方法 文章目录 【JAVA入门】Day04 - 方法一、方法的格式1.1 无参无返回值的方法定义和调用1.2 带参数的方法定义和调用1.3 形参和实参1.4 带返回值的方法定义和调用1.5 方法的注意事项 二、方法的重载三、方法的使用四、方法的内存原理4.1 方法调用的基本内…...

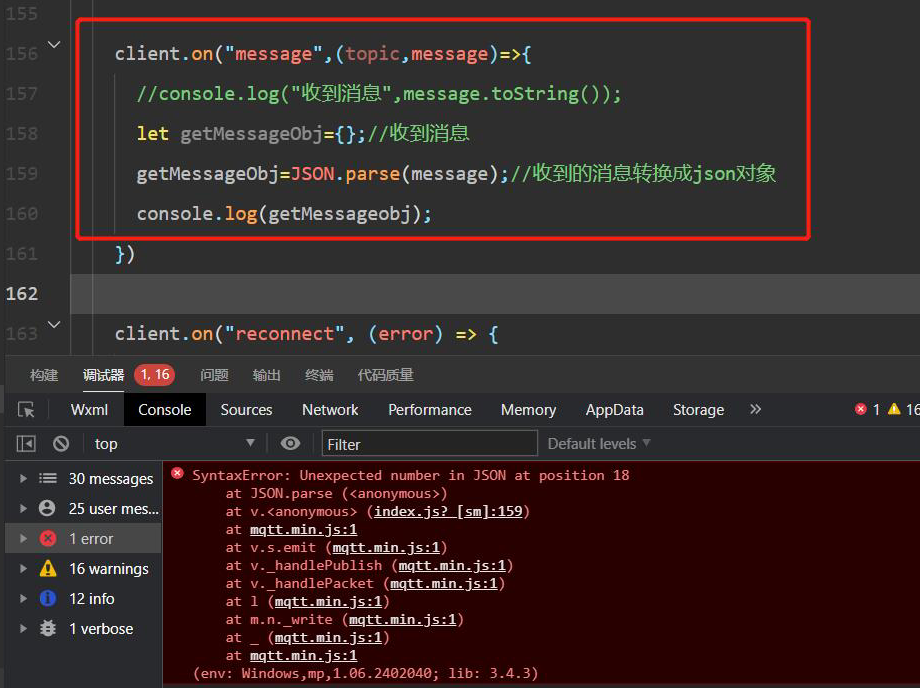
前端报错 SyntaxError: Unexpected number in JSON at position xxxx at JSON.parse
问题描述 控制台提示 SyntaxError: Unexpected number in JSON at position xxxx at JSON.parse 问题原因 原因:JSON 数据格式错误,是否符合 JSON 格式。 解决方法 应为json格式数据 什么是json格式数据 JSON(JavaScript Object …...

Mybatis进阶详细用法
目录 条件构造器 案例 自定义SQL 案例 Service接口 案例 综合案例 条件构造器 案例 Testvoid testQueryMapper() {// 创建 QueryWrapper 实例QueryWrapper<User> queryWrapper new QueryWrapper<>();queryWrapper.select("id," "username,&…...

Android 系统省电软件分析
1、硬件耗电 主要有: 1、屏幕 2、CPU 3、WLAN 4、感应器 5、GPS(目前我们没有) 电量其实是目前手持设备最宝贵的资源之一,大多数设备都需要不断的充电来维持继续使用。不幸的是,对于开发者来说,电量优化是他们最后才会考虑的的事情…...

了解什么是Docker
了解什么是Docker Docker 是一个开源的应用容器引擎,它允许开发者打包应用以及依赖包到一个可移植的容器中,然后发布到任何流行的 Linux 机器上,也可以实现虚拟化。容器是完全使用沙箱机制,相互之间不会有任何接口(类…...

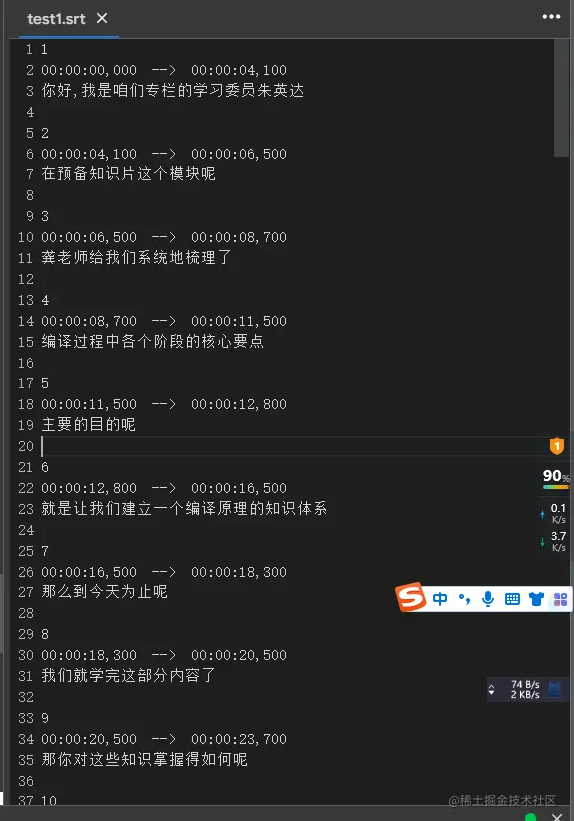
ChatGPT开源的whisper音频生成字幕
1、前言 好了,那接下来看一下whisper开源库的介绍 有五种模型大小,其中四种仅支持英语,提供速度和准确性的权衡。上面便是可用模型的名称、大致的内存需求和相对速度。如果是英文版的语音,直接想转换为英文。 本来我是想直接在我的…...

融知财经:期货和现货的区别是什么?哪个风险大?
期货和现货在交易对象等方面存在明显的区别。期货交易是一种衍生金融工具,主要用于价格发现、风险管理和投机,而现货交易则是商品和服务的实际买卖。在选择进行期货交易还是现货交易时,投资者需要根据自己的需求和市场情况来决定。 期货和现货…...

Android Studio开发之路(十)app中使用aar以及报错记录
书接上文:Android Studio开发之路(九)创建android library以及生成aar文件 五、app中使用aar文件的方法 先复制一下上面生成的aar文件。然后在你要添加到的app左上角选择“project”模式,然后找到libs文件夹,点击右键…...
)
sql-行转列3(转置)
行转列的常规做法是,group bysum(if())【或count(if())】 例题: 腾讯QQ 假设tableA如表5, tableB如表6, 表5 qq号(字段名:qq)游戏(字段名:game)10000a10000b10000c20000c20000d…...

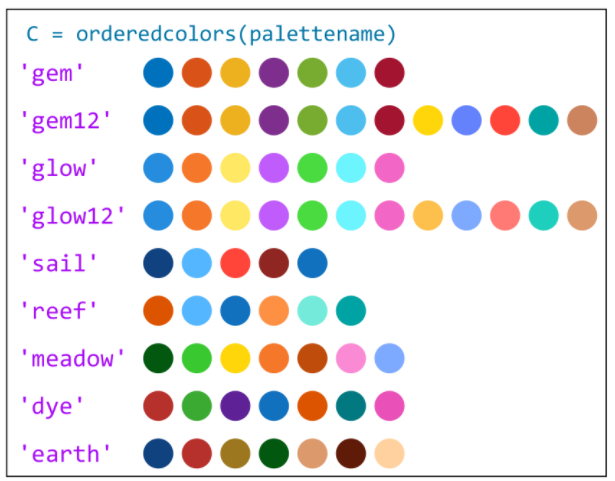
MATLAB | 最新版MATLAB绘图速查表来啦!!
之前看大佬Pjer做的MATLAB速查表 http://home.ustc.edu.cn/~pjer1316/matlabplot/ 感觉非常的实用,最近几次MATLAB更新围绕画图方面也有很多新东西,于是就有了自己做一张最新版的速查表的想法,这张表长这样: 这张表的配色基本上…...

web安全之登录框渗透骚姿势,新思路
不管漏洞挖掘还是挖SRC,登录框都是重点关注对象,什么漏洞都有可能出现, 本篇文章做个总结,后面发现新思路后会继续更新 万能密码 or 弱口令 SQL注入 水平越权 垂直越权 逻辑漏洞 短信轰炸 邮箱轰炸 信息泄露 验证码DOS XSS万能密…...

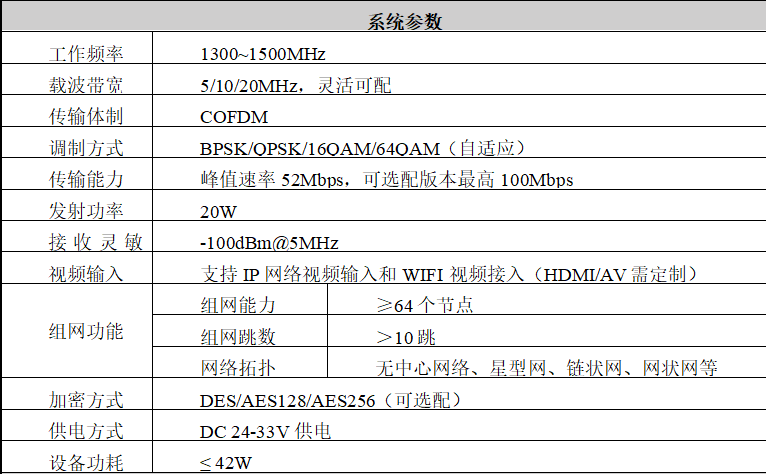
无人机+自组网:空地点对点无人机通信解决方案
随着智能化技术的迅速发展, 无人化设备在战场上发挥的作用日益突显。在近期发生的多次局部战争中, 无人设备代替人类承担了多项危险且复杂的攻击任务, 达到 “兵不血刃” 的效果. 2020 年 1 月 3 日, 美军利用无人机执行了刺杀伊朗 “圣城旅” 指挥官苏莱曼尼行动. 纳戈尔诺 - …...

android TV app适配遥控器思路,recycleview选中放大
背景: 1、当遥控器遥控盒子,app内是有一套机制,响应遥控器的操作; 2、要实现遥控器选中的效果,必须要设置setOnFocusChangeListener方法,另外一个就是设置view的setOnClickListener方法;设置完之后&#…...

python篇-cmd 执行pip命令失败,但执行pyhon命令正常
当你在CMD中可以正常执行python命令,但执行pip命令失败时,这通常意味着pip没有被正确地添加到系统的环境变量中。这里有一些步骤来解决这个问题: 检查环境变量: 打开系统的环境变量设置(右击“此电脑”>“属性”>…...

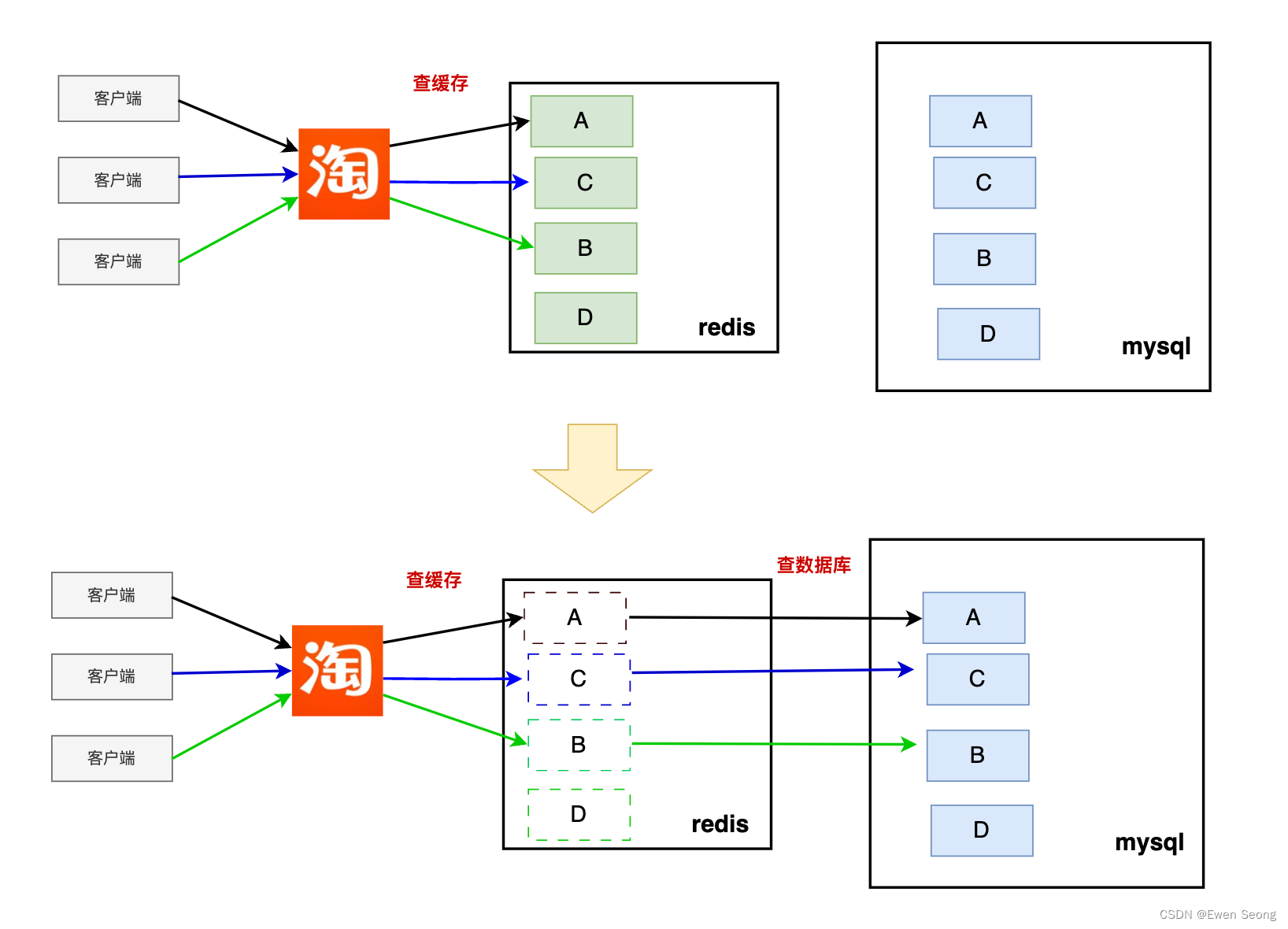
Redis系列-3 Redis缓存问题
1.缓存的作用 数据库(如Mysql)的持久化特点带来了较低的性能,高并发的场景下,连接池很快被耗尽而出现宕机或DOS,无法继续对外提供服务。相对于数据库的硬盘IO,缓存中间件基于内存进行读写,从而具备较大的吞吐量和高并…...

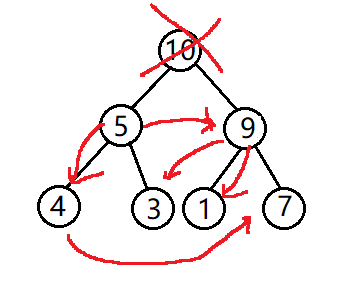
【数据结构】堆(Heap)
文章目录 一、堆的概念及结构二、堆的实现1.向上调整算法2.向下调整算法3.堆的创建4.堆的插入5.堆的删除6.堆的其他操作 三、堆的应用1.堆排序2.Top-K问题 一、堆的概念及结构 堆(Heap)是一种特殊的非线性结构。堆中的元素是按完全二叉树的顺序存储方式存储在数组 中。满足任意…...

业务系统对接大模型的基础方案:架构设计与关键步骤
业务系统对接大模型:架构设计与关键步骤 在当今数字化转型的浪潮中,大语言模型(LLM)已成为企业提升业务效率和创新能力的关键技术之一。将大模型集成到业务系统中,不仅可以优化用户体验,还能为业务决策提供…...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...

JavaScript 中的 ES|QL:利用 Apache Arrow 工具
作者:来自 Elastic Jeffrey Rengifo 学习如何将 ES|QL 与 JavaScript 的 Apache Arrow 客户端工具一起使用。 想获得 Elastic 认证吗?了解下一期 Elasticsearch Engineer 培训的时间吧! Elasticsearch 拥有众多新功能,助你为自己…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

反射获取方法和属性
Java反射获取方法 在Java中,反射(Reflection)是一种强大的机制,允许程序在运行时访问和操作类的内部属性和方法。通过反射,可以动态地创建对象、调用方法、改变属性值,这在很多Java框架中如Spring和Hiberna…...

爬虫基础学习day2
# 爬虫设计领域 工商:企查查、天眼查短视频:抖音、快手、西瓜 ---> 飞瓜电商:京东、淘宝、聚美优品、亚马逊 ---> 分析店铺经营决策标题、排名航空:抓取所有航空公司价格 ---> 去哪儿自媒体:采集自媒体数据进…...

【学习笔记】深入理解Java虚拟机学习笔记——第4章 虚拟机性能监控,故障处理工具
第2章 虚拟机性能监控,故障处理工具 4.1 概述 略 4.2 基础故障处理工具 4.2.1 jps:虚拟机进程状况工具 命令:jps [options] [hostid] 功能:本地虚拟机进程显示进程ID(与ps相同),可同时显示主类&#x…...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...
