android TV app适配遥控器思路,recycleview选中放大
背景:
1、当遥控器遥控盒子,app内是有一套机制,响应遥控器的操作;
2、要实现遥控器选中的效果,必须要设置setOnFocusChangeListener方法,另外一个就是设置view的setOnClickListener方法;设置完之后,就可以直接有遥控器选中的状态;
需要做的就是:
1、activity中,普通view的处理:
直接监听该view的“setOnFocusChangeListener”方法,如下:
imgTitle.setOnFocusChangeListener(this);实现方法处理:@Overridepublic void onFocusChange(View view, boolean hasFocus) {if (hasFocus) {//获焦后放大1.2倍ViewCompat.animate(view).scaleX(1.1f).scaleY(1.1f).translationZ(1.1f).start();} else {//丢失焦点后缩回正常ViewCompat.animate(view).scaleX(1.0f).scaleY(1.0f).translationZ(1.0f).start();}}这样就可以响应遥控器的操作了,并且还有失去、获取焦点,view放大缩小的动画;
view的背景,都添加一个draw的xml,如下:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android"><item android:state_focused="true"><shape><corners android:radius="3dp" /><stroke android:width="3dp" android:color="@color/white" /><solid android:color="@color/transparent" /><padding android:top="3dp"android:bottom="3dp"android:left="3dp"android:right="3dp"/></shape></item><item android:state_focused="false"><shape><corners android:radius="3dp" /><stroke android:width="1dp" android:color="@color/transparent" /><solid android:color="@color/transparent" /></shape></item>
</selector>
2、activity中,是recycleview时,应该如下处理:
先设置监听,
recyclerViewTop.setOnFocusChangeListener(this);
再将adapter中的item布局中,只设置一个view的focusable是true,其他的都设置成false,这样,遥控器就可以进行选择了,同时遥控器中的ok键,就是click事件;
布局如下:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="wrap_content"android:layout_height="200dp"><ImageViewandroid:id="@+id/item_img_left_line"android:layout_width="15dp"android:focusable="false"android:layout_height="1dp"/><ImageViewandroid:id="@+id/item_img_top_line"android:layout_width="1dp"android:layout_height="15dp"android:focusable="false"/><RelativeLayoutandroid:id="@+id/item_layout_main"android:layout_width="wrap_content"android:layout_height="105dp"android:layout_toRightOf="@id/item_img_left_line"android:layout_below="@id/item_img_top_line"android:focusable="false"android:background="@color/green"><ImageViewandroid:id="@+id/item_img_background"android:layout_width="match_parent"android:layout_height="105dp"android:background="@drawable/btn_blue_round_line_selector"android:focusable="true"/><TextViewandroid:id="@+id/item_tv_name"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_centerHorizontal="true"android:text="@string/app_name"android:textSize="16sp"android:textColor="@color/white"android:layout_alignParentBottom="true"android:layout_marginBottom="10dp"android:focusable="false"/></RelativeLayout></RelativeLayout>在activity中,需要对遥控器,做特殊监听的,以下:
@Overridepublic boolean dispatchKeyEvent(KeyEvent event) {int keyCode = event.getKeyCode();int action = event.getAction();return handleKeyEvent(action, keyCode)||super.dispatchKeyEvent(event);}private boolean handleKeyEvent(int action, int keyCode) {if (action != KeyEvent.ACTION_DOWN)return false;switch (keyCode) {case KeyEvent.KEYCODE_ENTER:case KeyEvent.KEYCODE_DPAD_CENTER://确定键enterbreak;case KeyEvent.KEYCODE_DPAD_DOWN://向下键break;case KeyEvent.KEYCODE_DPAD_UP://向上键break;case KeyEvent.KEYCODE_DPAD_LEFT://向左键break;case KeyEvent.KEYCODE_DPAD_RIGHT://向右键break;default:break;}return false;}Recycleview中的itemview,也可以设置放大缩小的动态图
相关文章:

android TV app适配遥控器思路,recycleview选中放大
背景: 1、当遥控器遥控盒子,app内是有一套机制,响应遥控器的操作; 2、要实现遥控器选中的效果,必须要设置setOnFocusChangeListener方法,另外一个就是设置view的setOnClickListener方法;设置完之后&#…...

python篇-cmd 执行pip命令失败,但执行pyhon命令正常
当你在CMD中可以正常执行python命令,但执行pip命令失败时,这通常意味着pip没有被正确地添加到系统的环境变量中。这里有一些步骤来解决这个问题: 检查环境变量: 打开系统的环境变量设置(右击“此电脑”>“属性”>…...

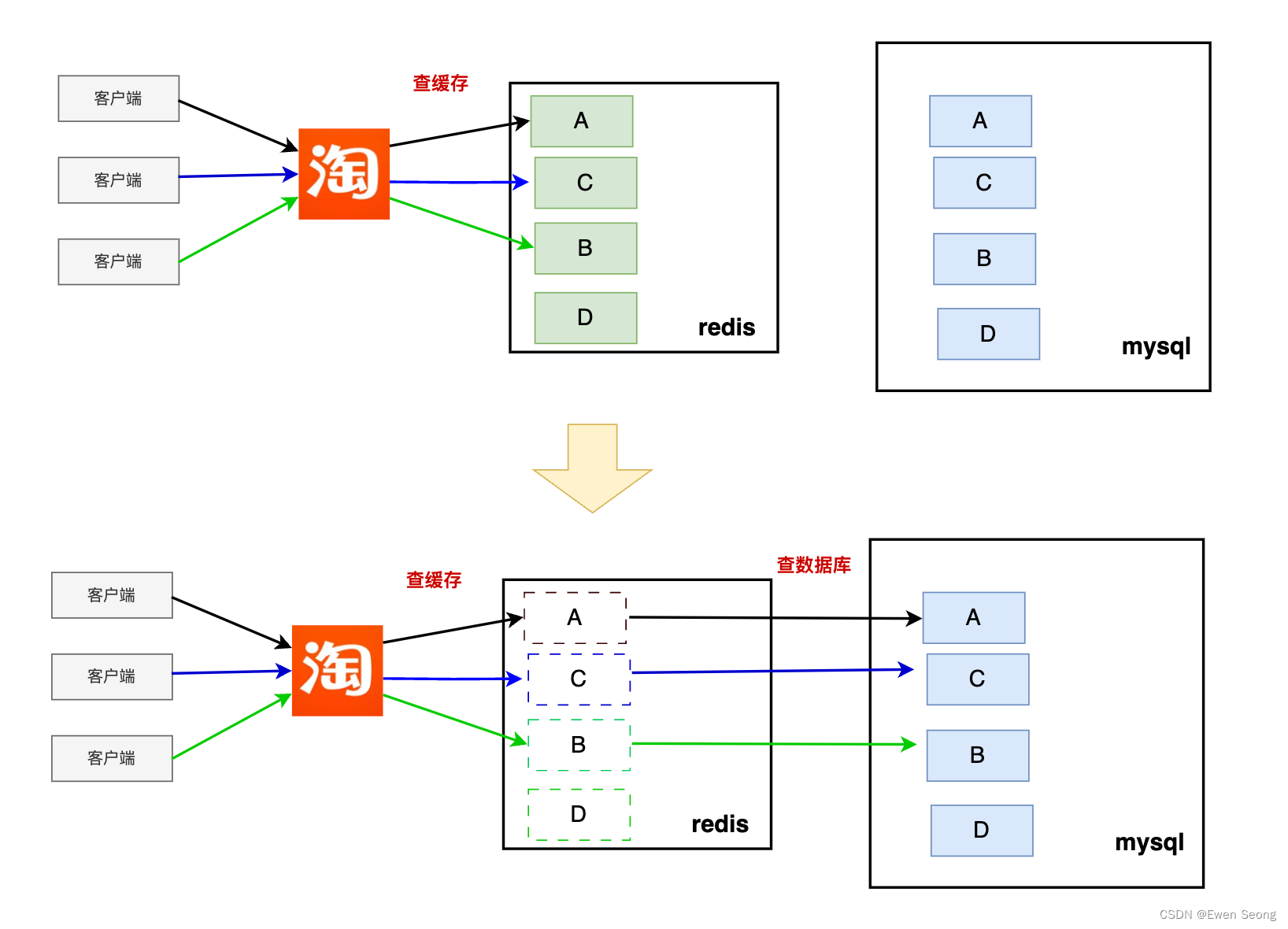
Redis系列-3 Redis缓存问题
1.缓存的作用 数据库(如Mysql)的持久化特点带来了较低的性能,高并发的场景下,连接池很快被耗尽而出现宕机或DOS,无法继续对外提供服务。相对于数据库的硬盘IO,缓存中间件基于内存进行读写,从而具备较大的吞吐量和高并…...

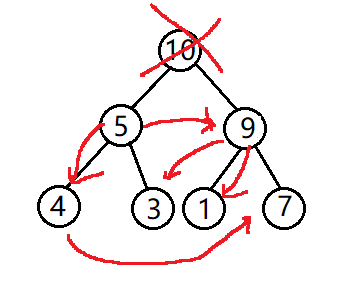
【数据结构】堆(Heap)
文章目录 一、堆的概念及结构二、堆的实现1.向上调整算法2.向下调整算法3.堆的创建4.堆的插入5.堆的删除6.堆的其他操作 三、堆的应用1.堆排序2.Top-K问题 一、堆的概念及结构 堆(Heap)是一种特殊的非线性结构。堆中的元素是按完全二叉树的顺序存储方式存储在数组 中。满足任意…...

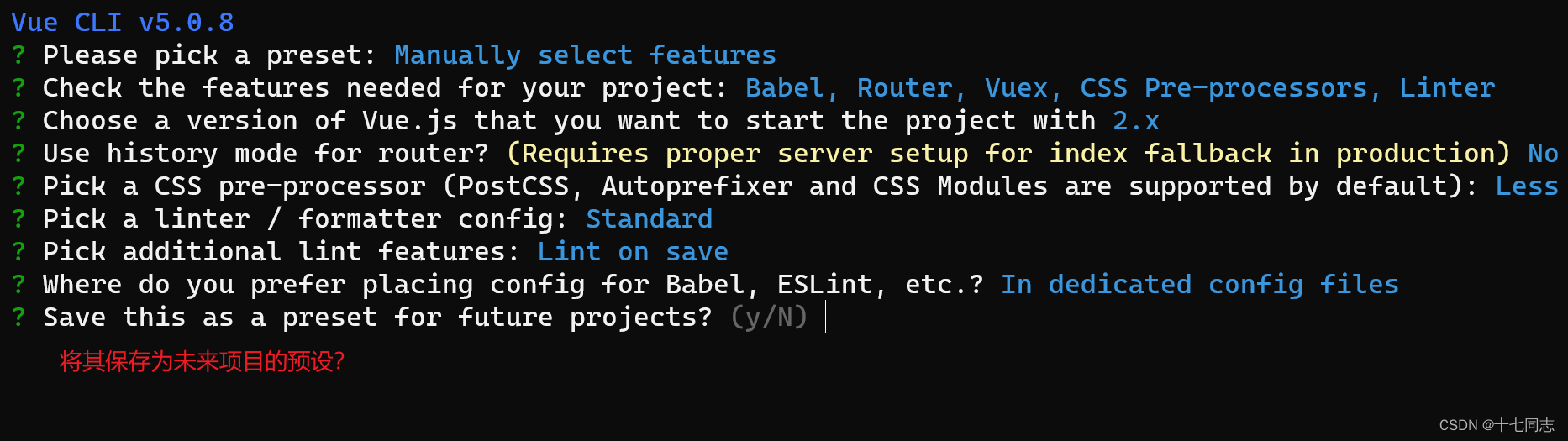
vue cli 自定义项目架子,vue自定义项目架子,超详细
脚手架Vue CLI基本介绍: Vue CLI 是Vue官方提供的一个全局命令工具 可以帮助我们快速创建一个开发Vue项目的标准化基础架子【集成了webpack配置】 脚手架优点: 开箱即用,零配置内置babel等工具标准化的webpack配置 脚手架 VueCLI相关命令…...

flink cdc,读取datetime类型
:flink cdc,读取datetime类型,全都变成了时间戳 Flink CDC读取MySQL的datetime类型时会转换为时间戳的问题,可以通过在Flink CDC任务中添加相应的转换器来解决。具体来说,可以在MySQL数据源的debezium.source.converter配置项中指…...

Kotlin 编译器和工具链:深入解析与实践案例
Kotlin 编译器和工具链是构建 Kotlin 项目的核心组件,它们负责将 Kotlin 代码转换为可在 JVM 或 JavaScript 环境中运行的代码。本文将详细介绍 Kotlin 编译器和工具链的工作原理、使用方法,以及在实际开发中的应用案例。 1. 引言 Kotlin 作为一种现代…...

kettle
文章目录 读取共享数据库连接报错 读取共享数据库连接报错 读取共享数据库连接报错 解决方法:修改共享文件中的中文字符,文件位置一般是默认的:C:\Users\Administrator.kettle。将shared.xml文件中的中文字符改成英文后问题就解决了。...

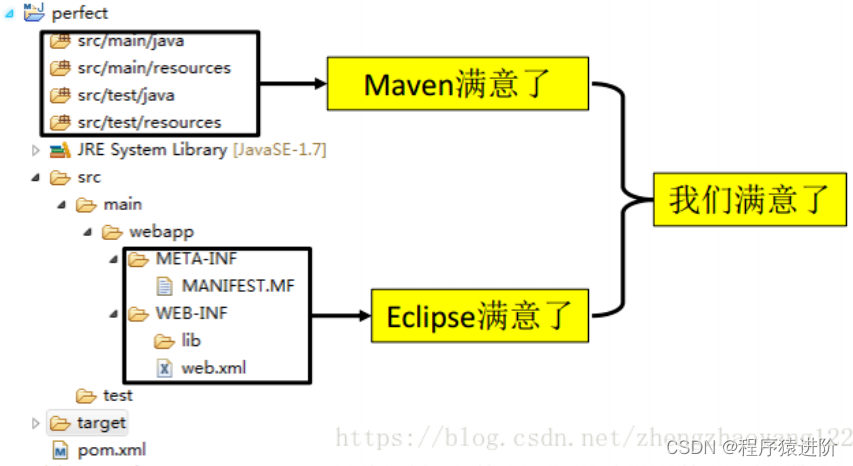
Maven 自动化构建
优质博文:IT-BLOG-CN 一、Maven:是一款服务于 Java平台的自动化构建工具 【1】Maven可以将一个项目按模块划分成不同的工程,利于分工协作; 【2】Maven可以将 jar包保存在自己的中央“仓库”中进行统一管理,有需要使用的工程引用这…...

Unicode字符集和UTF编码
文章目录 前言一、字符集和编码方式二、unicode字符集utf32编码utf8编码utf8编码函数示例utf8解码函数示例 utf16编码utf16编码解码函数示例 总结 前言 本文详细介绍 u n i c o d e unicode unicode 字符集和其相关的三种编码方式: u t f 8 utf8 utf8,…...

echarts默认图例(横线+圈圈)
修改echarts 图例样式 项目里折线图需要去掉圆点, 但是图例样式需要是默认样式(横线和圈圈) 原始代码:(只展示series 和legend配置 ) series: [{name: chartObj.names[ind_one],yAxisIndex: yIndex,type: ele_one,barMaxWidth: 15,tooltip: {show: true},data: chartObj.yAx…...

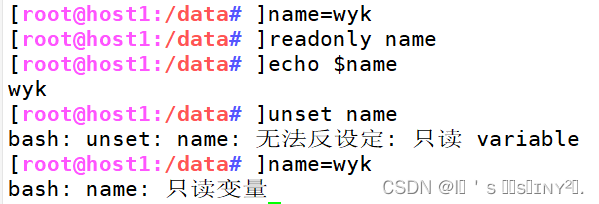
Shell脚本的基础和变量
1.shell脚本基础 1.1 shell的作用 Linux 系统中的 Shell 是一个特殊的应用程序,它介于操作系统内核与用户之间,充当 了一个“命令解释器”的角色,负责接收用户输入的操作指令(命令)并进行解释,将需要执 行的…...

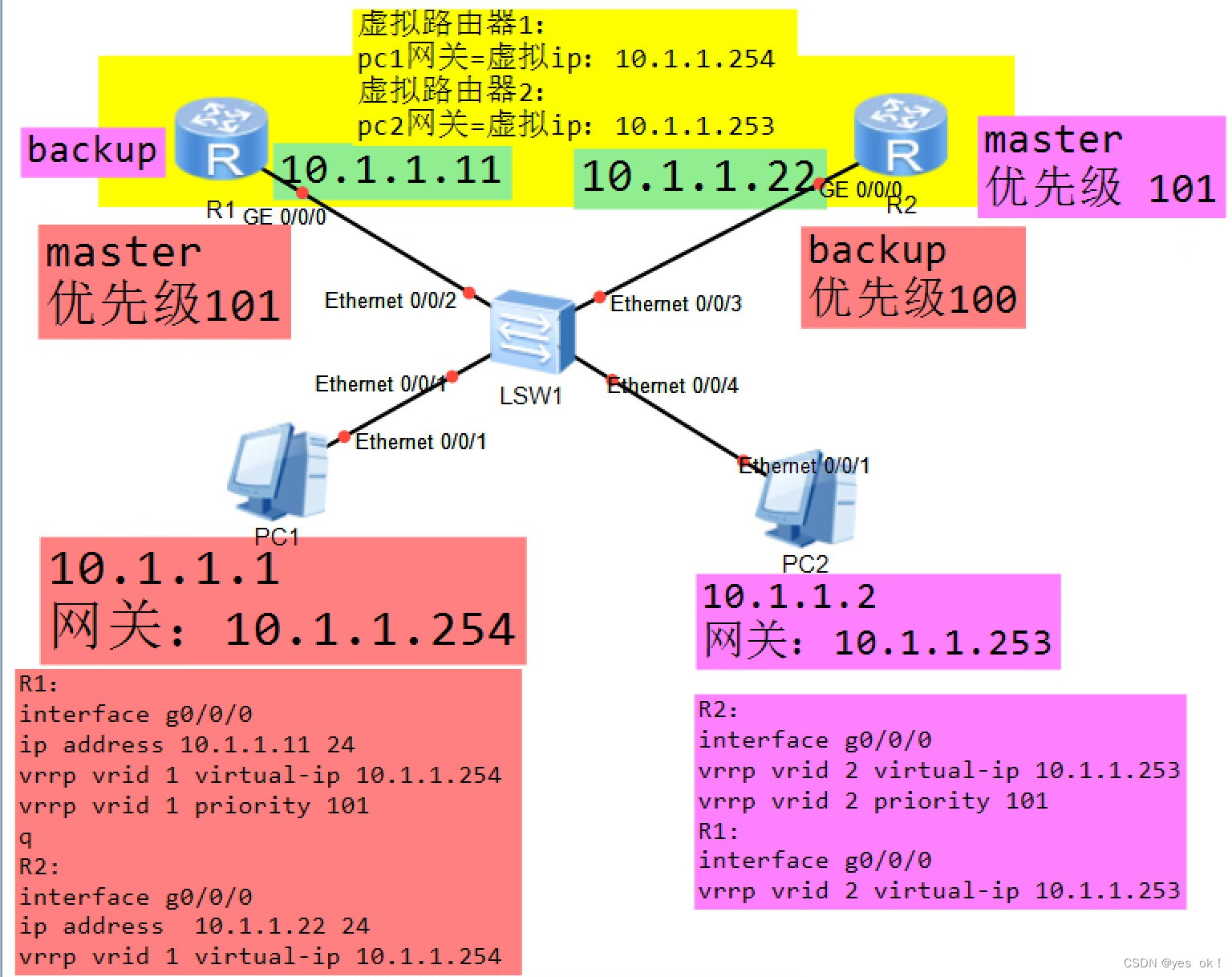
VRRP协议-负载分担配置【分别在路由器与交换机上配置】
VRRP在路由器与交换机上的不同配置 一、使用路由器实现负载分担二、使用交换机实现负载分担一、使用路由器实现负载分担 使用R1与R2两台设备分别进行VRRP备份组 VRRP备份组1,虚拟pc1的网关地址10.1.1.254 VRRP备份组2,虚拟pc2的网关地址10.1.1.253 ①备份组1的vrid=1,vrip=…...

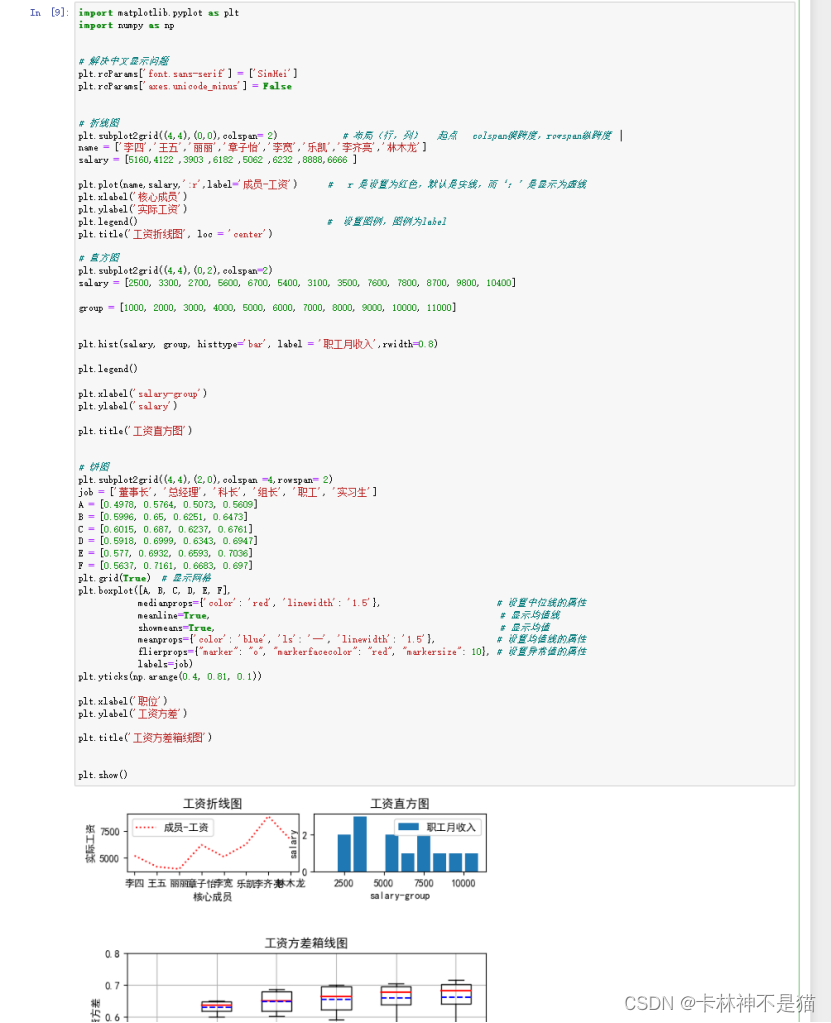
商务分析方法与工具(十):Python的趣味快捷-公司财务数据最炫酷可视化
Tips:"分享是快乐的源泉💧,在我的博客里,不仅有知识的海洋🌊,还有满满的正能量加持💪,快来和我一起分享这份快乐吧😊! 喜欢我的博客的话,记得…...

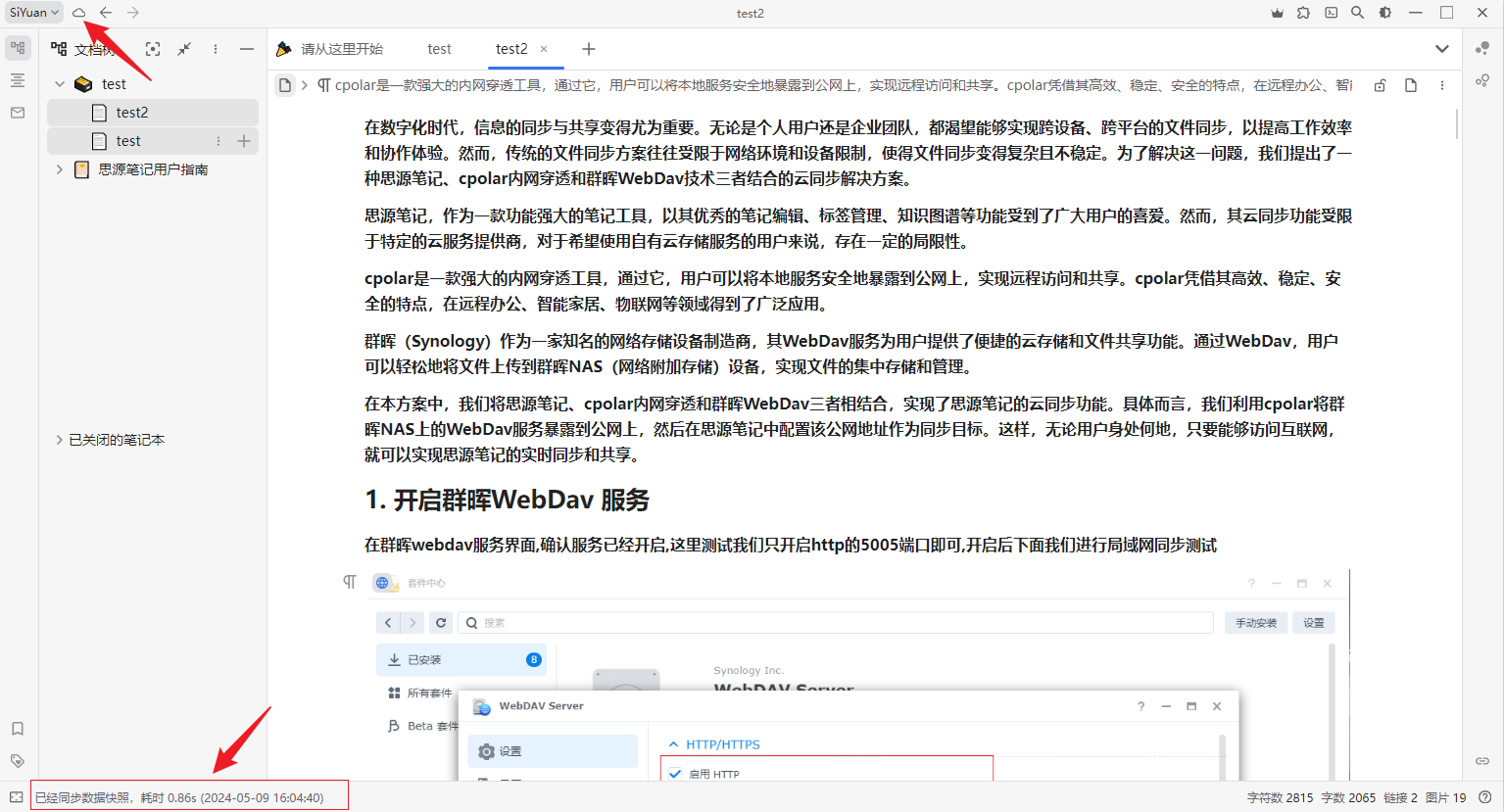
思源笔记如何结合群晖WebDav实现云同步数据
文章目录 1. 开启群晖WebDav 服务2. 本地局域网IP同步测试3. 群晖安装Cpolar4. 配置远程同步地址5. 笔记远程同步测试6. 固定公网地址7. 配置固定远程同步地址 在数字化时代,信息的同步与共享变得尤为重要。无论是个人用户还是企业团队,都渴望能够实现跨…...
)
Electron Forge | 跨平台实战详解(中)
简介 上篇 介绍了 Electron 和 Electron Builder 的基本用法,本篇将介绍更常用也更方便的打包工具,Electron Forge 。 Electron Forge 是一个为 Electron 应用的开发、打包和分发而设计的全功能工具集。它整合了多个底层 Electron 工具到一个统一的命令…...

stable diffusion教程
Stable Diffusion 是一种流行的图像生成模型,它可以根据文本提示生成高质量的图片。如果你想了解如何使用 Stable Diffusion,这里有一些基本的步骤和资源,可以帮助你开始使用: ### 1. 安装 Stable Diffusion 首先,你需…...
)
音频文件分析-- whisper(python 文档解析提取)
使用whisper转文本,这里使用的是large-v3版本 pip install githttps://github.com/openai/whisper.git import whisper import os from tqdm import tqdmmodel whisper.load_model("large-v3")path "rag_data" for fi in tqdm(os.listdir(pa…...

Python深度学习基于Tensorflow(3)Tensorflow 构建模型
文章目录 数据导入和数据可视化数据集制作以及预处理模型结构低阶 API 构建模型中阶 API 构建模型高阶 API 构建模型保存和导入模型 这里以实际项目CIFAR-10为例,分别使用低阶,中阶,高阶 API 搭建模型。 这里以CIFAR-10为数据集,C…...

火爆多年的抖音小店,2024年想要入驻需要什么条件呢?
大家好,我是电商糖果 我相信现在只要会上网的年轻人,对抖音小店一定不会感觉陌生。 它最近几年的风头,可是远远超过某宝,某多多了。 不少抖音用户也有了在抖音购物的习惯,现在的抖音上入驻了上百万家电商商家。 这…...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...

Android15默认授权浮窗权限
我们经常有那种需求,客户需要定制的apk集成在ROM中,并且默认授予其【显示在其他应用的上层】权限,也就是我们常说的浮窗权限,那么我们就可以通过以下方法在wms、ams等系统服务的systemReady()方法中调用即可实现预置应用默认授权浮…...

聊一聊接口测试的意义有哪些?
目录 一、隔离性 & 早期测试 二、保障系统集成质量 三、验证业务逻辑的核心层 四、提升测试效率与覆盖度 五、系统稳定性的守护者 六、驱动团队协作与契约管理 七、性能与扩展性的前置评估 八、持续交付的核心支撑 接口测试的意义可以从四个维度展开,首…...

Hive 存储格式深度解析:从 TextFile 到 ORC,如何选对数据存储方案?
在大数据处理领域,Hive 作为 Hadoop 生态中重要的数据仓库工具,其存储格式的选择直接影响数据存储成本、查询效率和计算资源消耗。面对 TextFile、SequenceFile、Parquet、RCFile、ORC 等多种存储格式,很多开发者常常陷入选择困境。本文将从底…...

安宝特案例丨Vuzix AR智能眼镜集成专业软件,助力卢森堡医院药房转型,赢得辉瑞创新奖
在Vuzix M400 AR智能眼镜的助力下,卢森堡罗伯特舒曼医院(the Robert Schuman Hospitals, HRS)凭借在无菌制剂生产流程中引入增强现实技术(AR)创新项目,荣获了2024年6月7日由卢森堡医院药剂师协会࿰…...

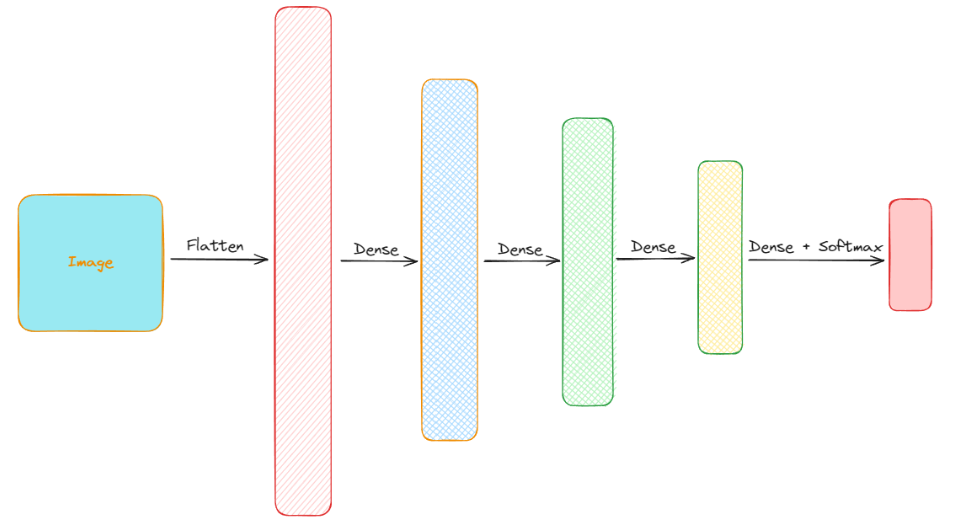
深入浅出深度学习基础:从感知机到全连接神经网络的核心原理与应用
文章目录 前言一、感知机 (Perceptron)1.1 基础介绍1.1.1 感知机是什么?1.1.2 感知机的工作原理 1.2 感知机的简单应用:基本逻辑门1.2.1 逻辑与 (Logic AND)1.2.2 逻辑或 (Logic OR)1.2.3 逻辑与非 (Logic NAND) 1.3 感知机的实现1.3.1 简单实现 (基于阈…...

MFC 抛体运动模拟:常见问题解决与界面美化
在 MFC 中开发抛体运动模拟程序时,我们常遇到 轨迹残留、无效刷新、视觉单调、物理逻辑瑕疵 等问题。本文将针对这些痛点,详细解析原因并提供解决方案,同时兼顾界面美化,让模拟效果更专业、更高效。 问题一:历史轨迹与小球残影残留 现象 小球运动后,历史位置的 “残影”…...
 error)
【前端异常】JavaScript错误处理:分析 Uncaught (in promise) error
在前端开发中,JavaScript 异常是不可避免的。随着现代前端应用越来越多地使用异步操作(如 Promise、async/await 等),开发者常常会遇到 Uncaught (in promise) error 错误。这个错误是由于未正确处理 Promise 的拒绝(r…...

数学建模-滑翔伞伞翼面积的设计,运动状态计算和优化 !
我们考虑滑翔伞的伞翼面积设计问题以及运动状态描述。滑翔伞的性能主要取决于伞翼面积、气动特性以及飞行员的重量。我们的目标是建立数学模型来描述滑翔伞的运动状态,并优化伞翼面积的设计。 一、问题分析 滑翔伞在飞行过程中受到重力、升力和阻力的作用。升力和阻力与伞翼面…...
