vue cli 自定义项目架子,vue自定义项目架子,超详细
脚手架Vue CLI基本介绍:
-
Vue CLI 是Vue官方提供的一个全局命令工具
-
可以帮助我们快速创建一个开发Vue项目的标准化基础架子【集成了webpack配置】
脚手架优点:
- 开箱即用,零配置
- 内置babel等工具
- 标准化的webpack配置
脚手架 VueCLI相关命令
若电脑之前已经安装过vue-cli了,但是版本过低,比方说当前vue-cli的版本为2.9.6,然后我想升级到vue-cli的最新版本4.0.5,则需要将旧版本卸载,然后再重新安装@vue/cli
vue-cli:vue3.0之前版本使用此名称
@vue/cli:vue3.0之后版本包括3.0版本使用此名称
卸载脚手架
npm 和 yarn 指令
//卸载3.0之前的版本
npm uninstall -g vue-cli
yarn global remove vue-cli
//卸载3.0之后的版本(可以统一使用此指令卸载)
npm uninstall -g @vue/cli
yarn global remove @vue/cli
安装脚手架
全局安装 npm 和 yarn 指令
npm install -g @vue/cli
// 或者
yarn global add @vue/cli
查看所有版本号
//查询3.0之前的版本
npm view vue-cli versions --json
//查询3.0之后的版本
npm view @vue/cli versions --json
安装指定版本
全局安装 npm 和 yarn 指令
//安装2.9.6版本
npm install -g vue-cli@2.9.6
yarn global add vue-cli@2.9.6
//安装3.0.3版本
npm install -g @vue/cli@3.0.3
yarn global add @vue/cli@3.0.3
//安装4.0.5版本
npm install -g @vue/cli@4.0.5
yarn global add @vue/cli@4.0.5
查看当前版本号和帮助信息
vue -V 或 vue --version
vue -h 或 vue --help
创建项目架子
命令
// 项目名不能使用中文
vue create project-name
启动项目
启动项目命令
yarn serve
// 或者
npm run serve // 命令中的serve不固定,找package.json查看
依据package.json安装所有依赖
npm install
使用步骤
1、第一次全局安装脚手架,后面不需要再次安装
2、创建项目架子
3、启动项目
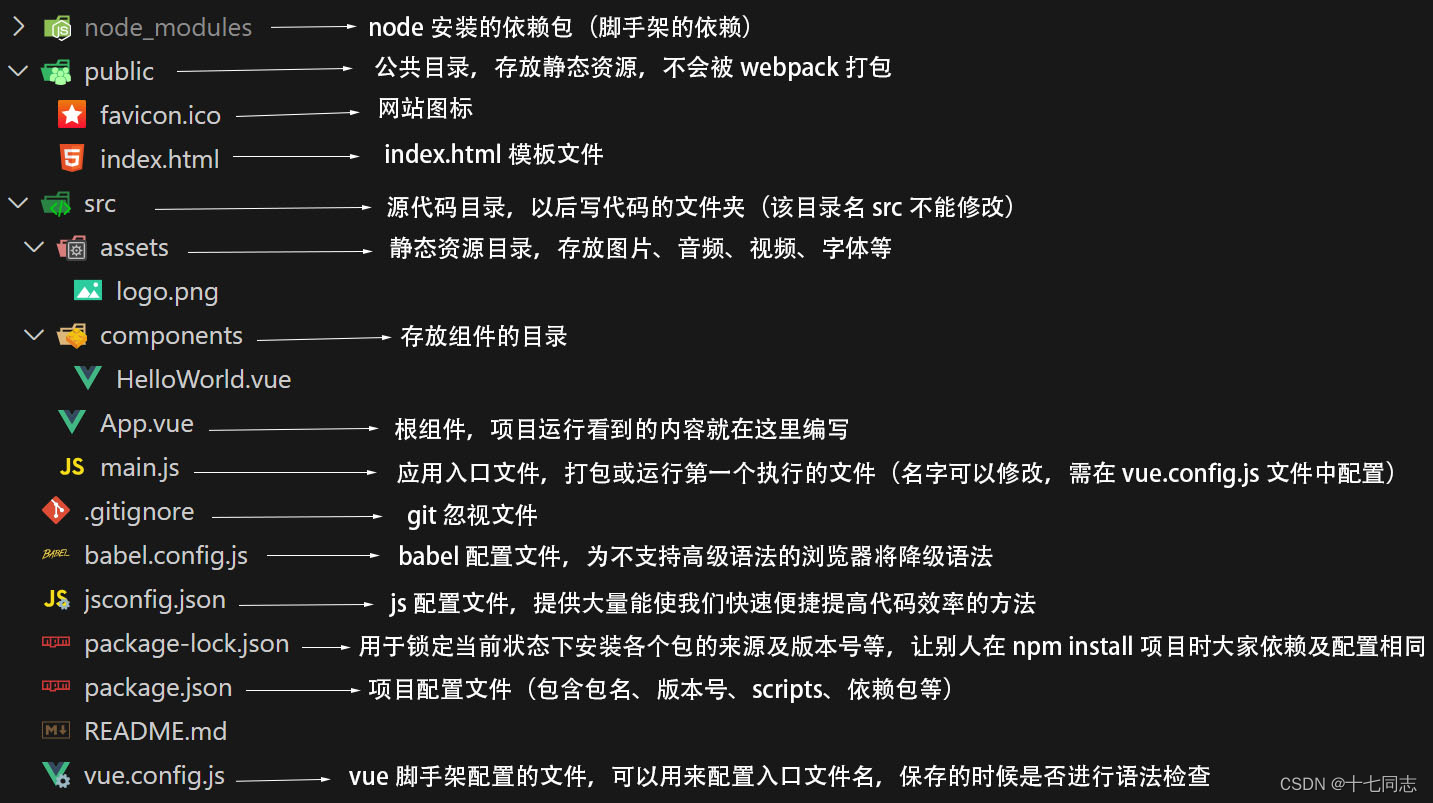
项目架子目录及文件介绍

main.js
// 引入vue,相当于引入vue.js,此处引入的vue.js是缺失版本,缺失缺失模板编译器,平时不用,最后打包的时候采用
import Vue from "vue"
// 导入根组件
import App from "./App.vue"// 关闭生产提示信息
Vue.config.productionTip = false// 导入插件
import plugins1 from "@/plugins"
// 注册插件
Vue.use(plugins1, 1, 2, 3)// 创建实例
const vm = new Vue({
// render函数会被自动调用,被调用的时候,会自动传入一个参数,这个参数可以用来创建元素render: (h) => h(App),
});
vm.$mount("#app")
vue.config.js
const { defineConfig } = require("@vue/cli-service");
module.exports = defineConfig({// 为true,对于低级浏览器,会把node_modules里用得到的高级语法进行babel编译// 为false 则会把node_modules里用到的高级语法原封不动的打包(无视browserslist范围),会造成在低级浏览器访问报错的情况transpileDependencies: false,// 保存时是否进行语法检查,true检查,false表示不检查lintOnSave: false,// 配置main.js入口文件pages: {index: {// 配置main.js入口文件的文件名entry: "src/main.js",},},
});jsconfig.json
{"compilerOptions": {"target": "es5","module": "esnext","baseUrl": "./","moduleResolution": "node","paths": {// 配置@的路径为src"@/*": ["src/*"]},"lib": ["esnext","dom","dom.iterable","scripthost"]}
}index.html
<!DOCTYPE html>
<html lang=""><head><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width,initial-scale=1.0"><link rel="icon" href="<%= BASE_URL %>favicon.ico"><title><%= htmlWebpackPlugin.options.title %></title></head><body><!-- noscript b当浏览器禁用或不支持Javascript时添加提示信息 --><noscript><strong>We're sorry but <%= htmlWebpackPlugin.options.title %> doesn't work properly without JavaScript enabled. Please enable it to continue.</strong></noscript><div id="app"></div><!-- built files will be auto injected --></body>
</html>
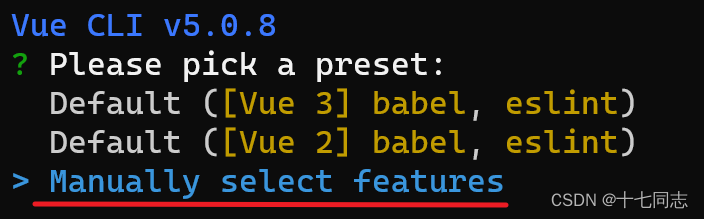
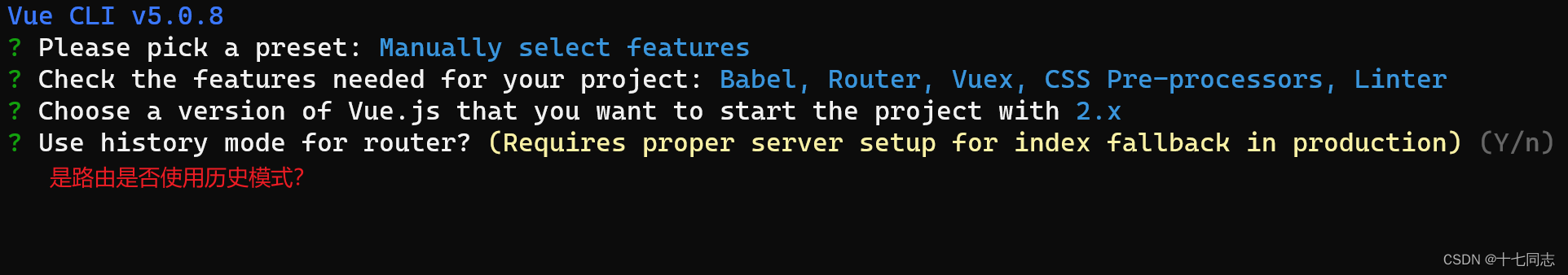
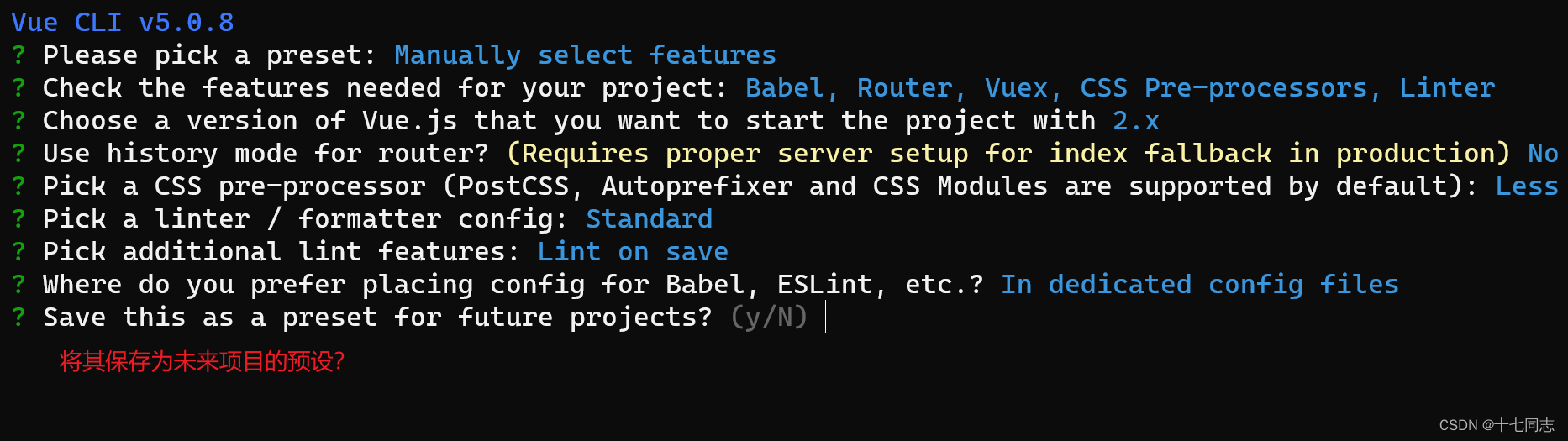
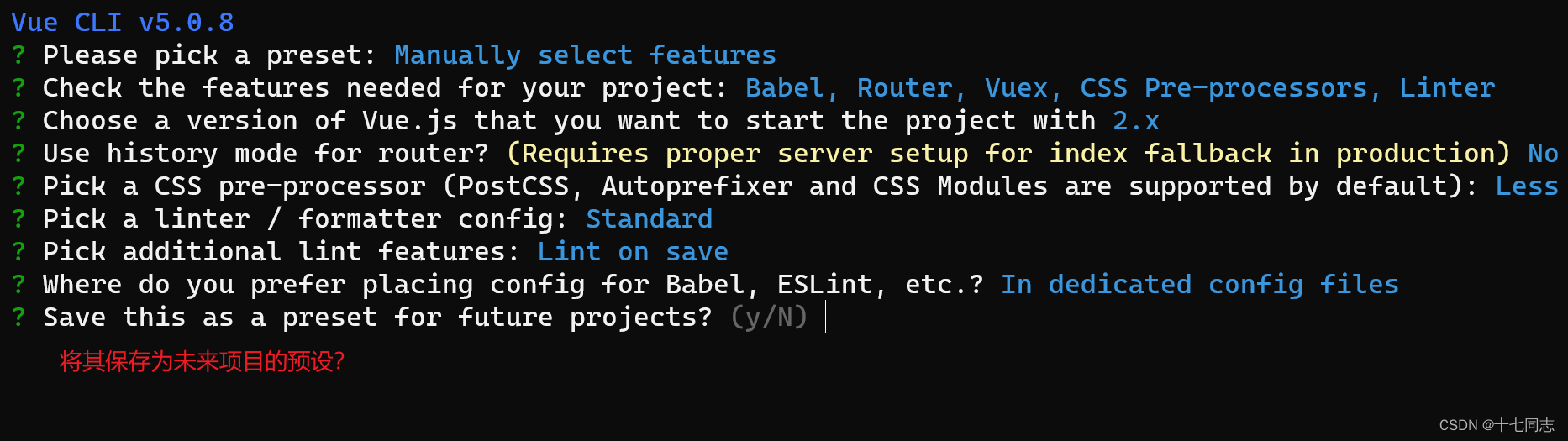
自定义创建项目架子
选择自定义版本

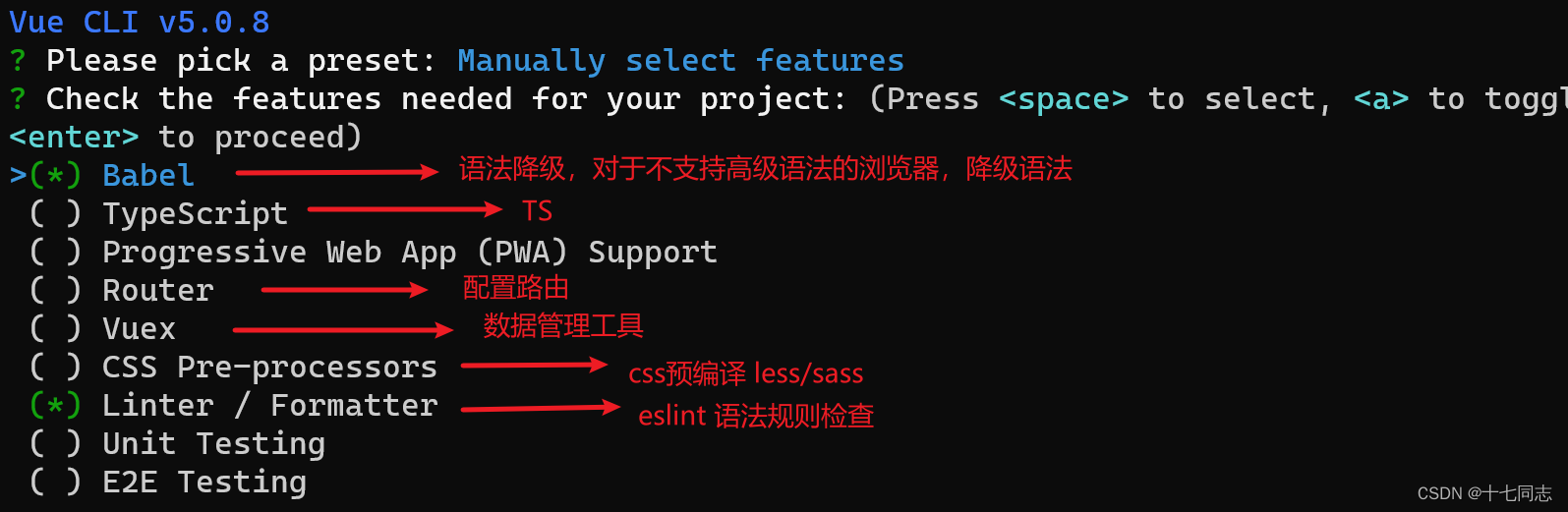
选择需要的配置

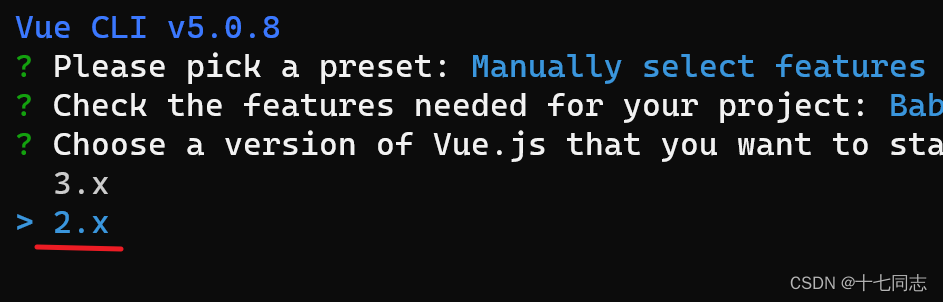
选择vue版本

路由模式配置
历史模式不带号,哈希(hash)模式带#号,我们现在不需要使用历史模式,历史模式需要后台去配合,所以我们选择n

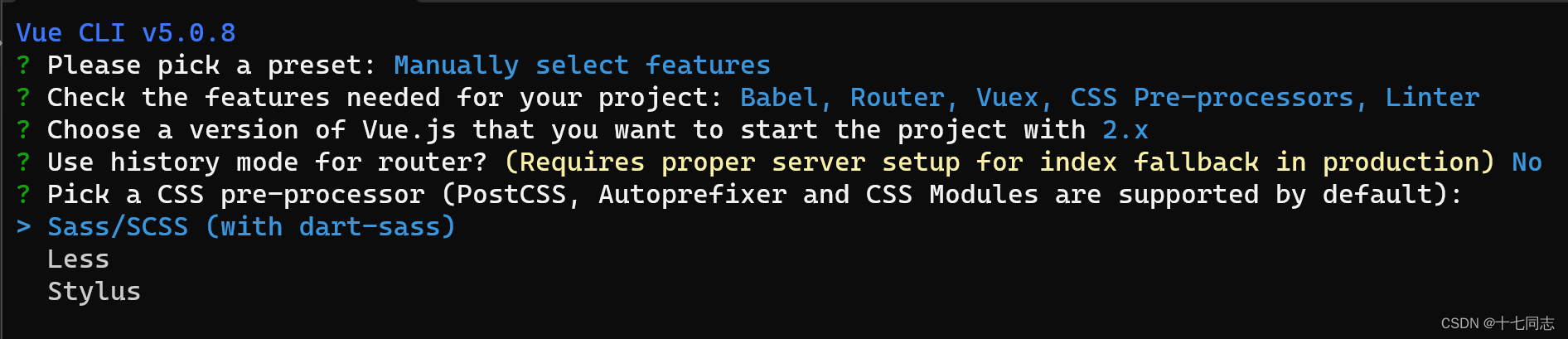
选择预css预编译器

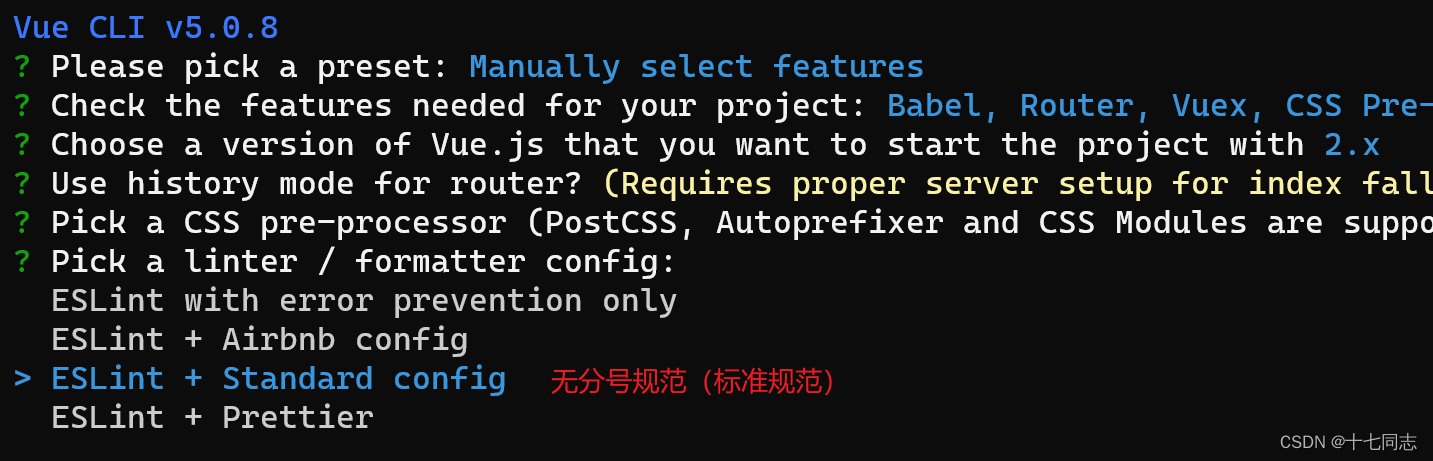
选择eslint语法规范
- eslint是代码规范的检验工具,检验代码是否符合规范
- 比如:const age = 18; => 报错!多加了分号!后面有工具,一保存,全部格式化成最规范的样子

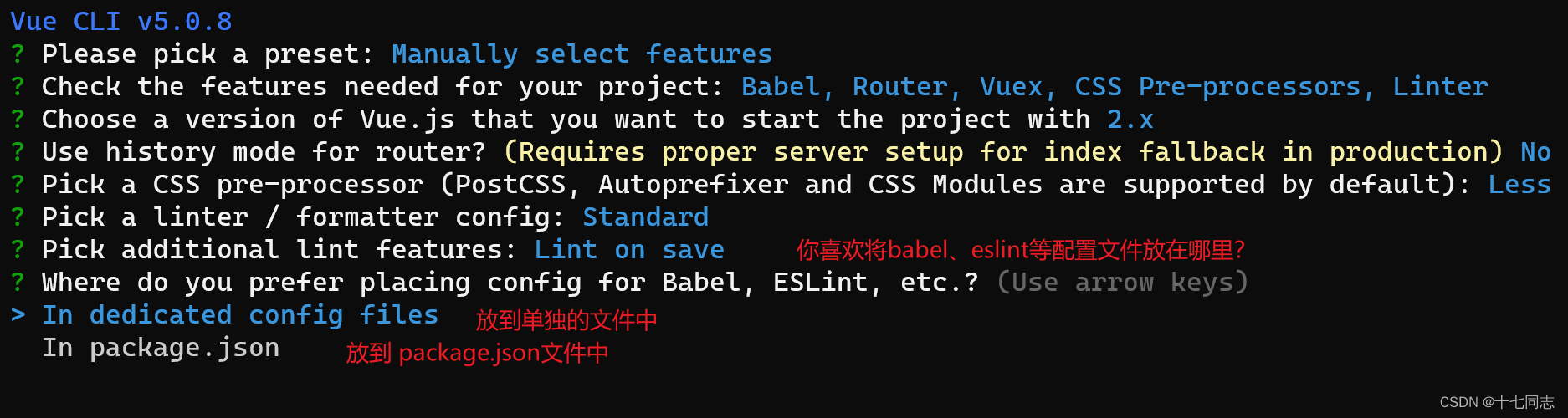
语法规则校验时机

配置文件存放位置
基本上单独存放,便于管理,都放在package.json中太繁杂

保存配置为下次的预设

相关文章:

vue cli 自定义项目架子,vue自定义项目架子,超详细
脚手架Vue CLI基本介绍: Vue CLI 是Vue官方提供的一个全局命令工具 可以帮助我们快速创建一个开发Vue项目的标准化基础架子【集成了webpack配置】 脚手架优点: 开箱即用,零配置内置babel等工具标准化的webpack配置 脚手架 VueCLI相关命令…...

flink cdc,读取datetime类型
:flink cdc,读取datetime类型,全都变成了时间戳 Flink CDC读取MySQL的datetime类型时会转换为时间戳的问题,可以通过在Flink CDC任务中添加相应的转换器来解决。具体来说,可以在MySQL数据源的debezium.source.converter配置项中指…...

Kotlin 编译器和工具链:深入解析与实践案例
Kotlin 编译器和工具链是构建 Kotlin 项目的核心组件,它们负责将 Kotlin 代码转换为可在 JVM 或 JavaScript 环境中运行的代码。本文将详细介绍 Kotlin 编译器和工具链的工作原理、使用方法,以及在实际开发中的应用案例。 1. 引言 Kotlin 作为一种现代…...

kettle
文章目录 读取共享数据库连接报错 读取共享数据库连接报错 读取共享数据库连接报错 解决方法:修改共享文件中的中文字符,文件位置一般是默认的:C:\Users\Administrator.kettle。将shared.xml文件中的中文字符改成英文后问题就解决了。...

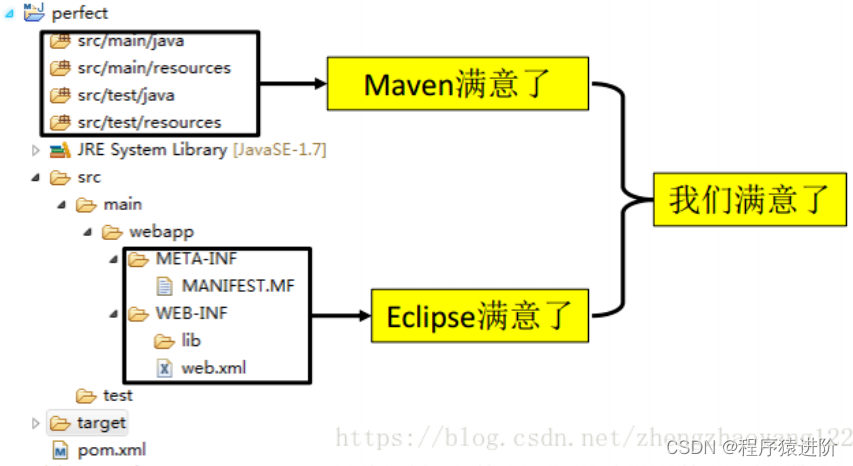
Maven 自动化构建
优质博文:IT-BLOG-CN 一、Maven:是一款服务于 Java平台的自动化构建工具 【1】Maven可以将一个项目按模块划分成不同的工程,利于分工协作; 【2】Maven可以将 jar包保存在自己的中央“仓库”中进行统一管理,有需要使用的工程引用这…...

Unicode字符集和UTF编码
文章目录 前言一、字符集和编码方式二、unicode字符集utf32编码utf8编码utf8编码函数示例utf8解码函数示例 utf16编码utf16编码解码函数示例 总结 前言 本文详细介绍 u n i c o d e unicode unicode 字符集和其相关的三种编码方式: u t f 8 utf8 utf8,…...

echarts默认图例(横线+圈圈)
修改echarts 图例样式 项目里折线图需要去掉圆点, 但是图例样式需要是默认样式(横线和圈圈) 原始代码:(只展示series 和legend配置 ) series: [{name: chartObj.names[ind_one],yAxisIndex: yIndex,type: ele_one,barMaxWidth: 15,tooltip: {show: true},data: chartObj.yAx…...

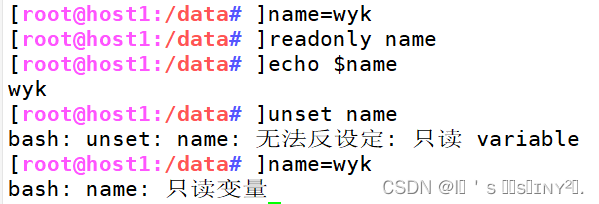
Shell脚本的基础和变量
1.shell脚本基础 1.1 shell的作用 Linux 系统中的 Shell 是一个特殊的应用程序,它介于操作系统内核与用户之间,充当 了一个“命令解释器”的角色,负责接收用户输入的操作指令(命令)并进行解释,将需要执 行的…...

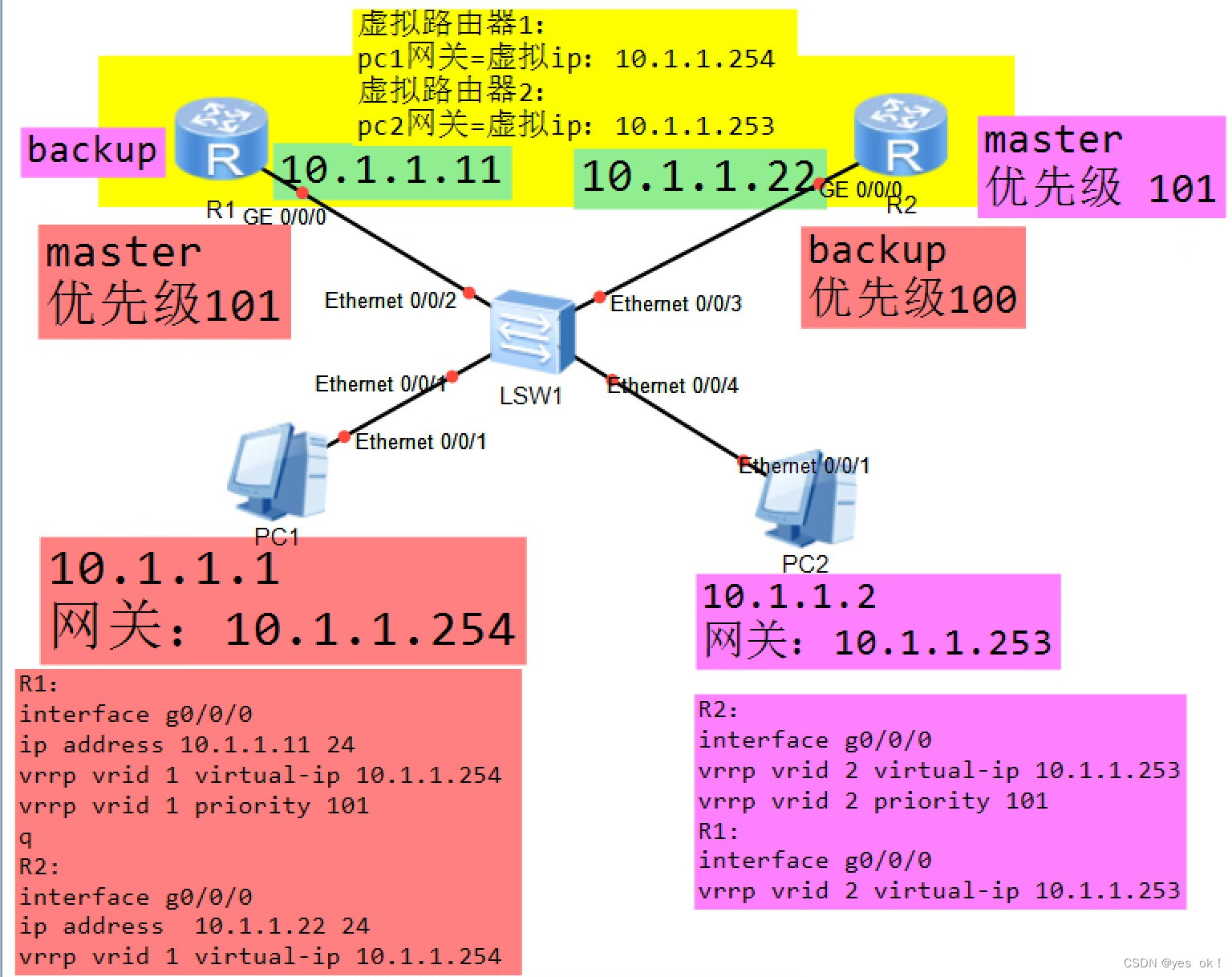
VRRP协议-负载分担配置【分别在路由器与交换机上配置】
VRRP在路由器与交换机上的不同配置 一、使用路由器实现负载分担二、使用交换机实现负载分担一、使用路由器实现负载分担 使用R1与R2两台设备分别进行VRRP备份组 VRRP备份组1,虚拟pc1的网关地址10.1.1.254 VRRP备份组2,虚拟pc2的网关地址10.1.1.253 ①备份组1的vrid=1,vrip=…...

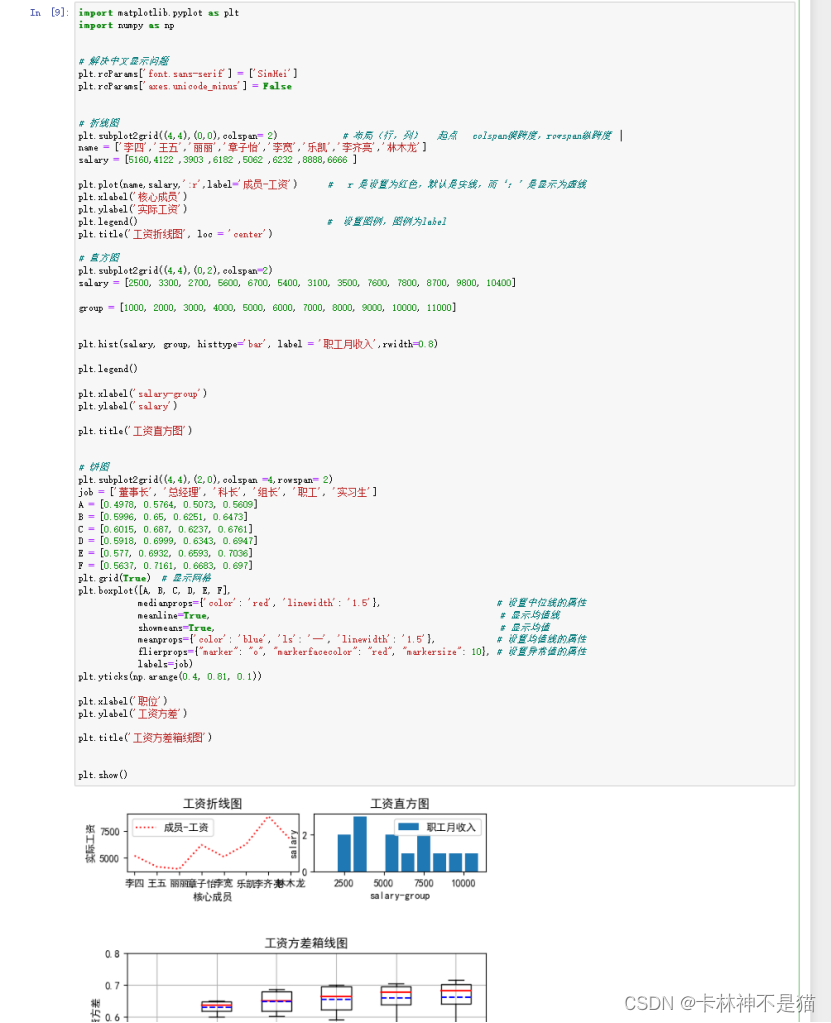
商务分析方法与工具(十):Python的趣味快捷-公司财务数据最炫酷可视化
Tips:"分享是快乐的源泉💧,在我的博客里,不仅有知识的海洋🌊,还有满满的正能量加持💪,快来和我一起分享这份快乐吧😊! 喜欢我的博客的话,记得…...

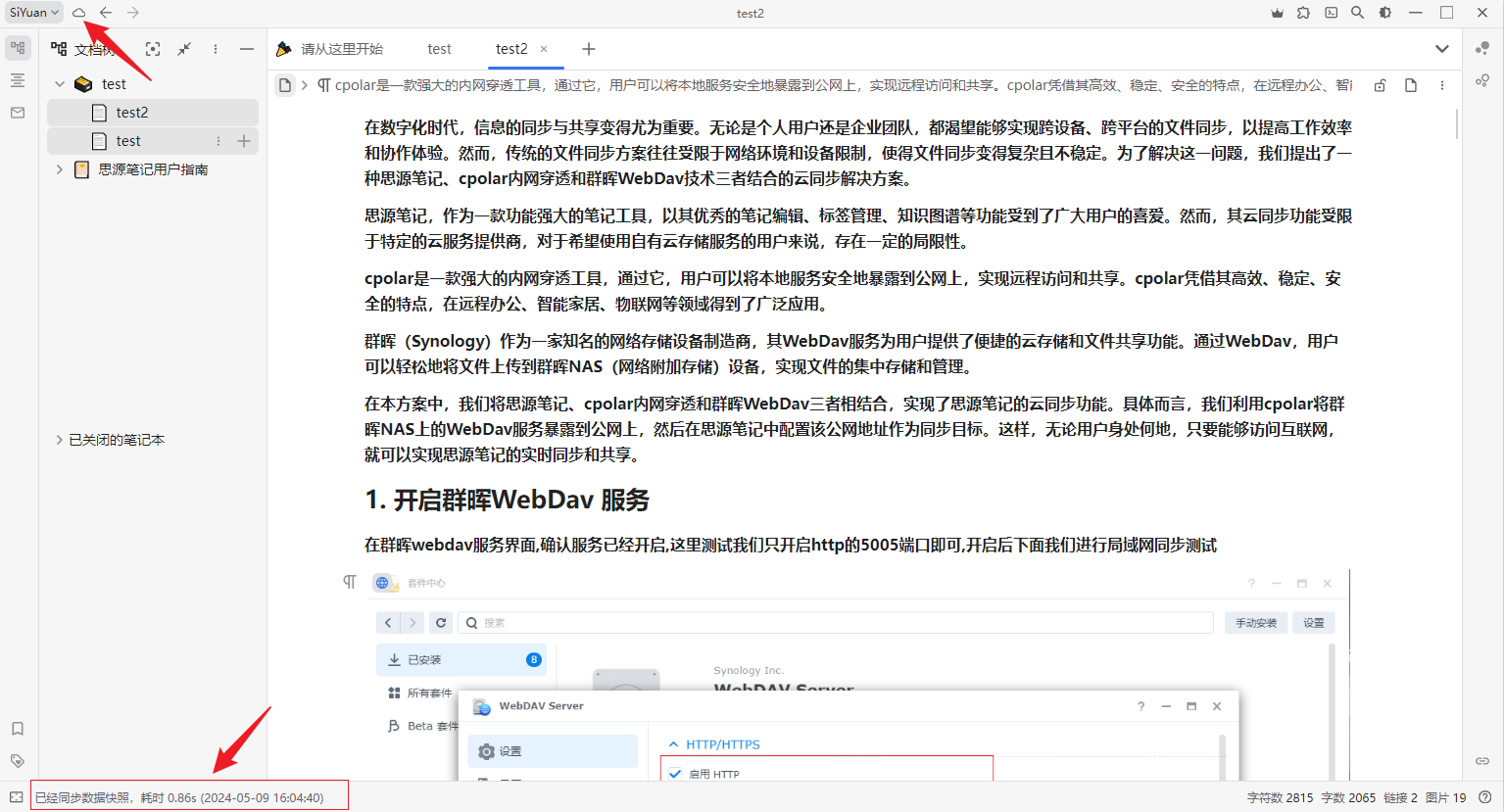
思源笔记如何结合群晖WebDav实现云同步数据
文章目录 1. 开启群晖WebDav 服务2. 本地局域网IP同步测试3. 群晖安装Cpolar4. 配置远程同步地址5. 笔记远程同步测试6. 固定公网地址7. 配置固定远程同步地址 在数字化时代,信息的同步与共享变得尤为重要。无论是个人用户还是企业团队,都渴望能够实现跨…...
)
Electron Forge | 跨平台实战详解(中)
简介 上篇 介绍了 Electron 和 Electron Builder 的基本用法,本篇将介绍更常用也更方便的打包工具,Electron Forge 。 Electron Forge 是一个为 Electron 应用的开发、打包和分发而设计的全功能工具集。它整合了多个底层 Electron 工具到一个统一的命令…...

stable diffusion教程
Stable Diffusion 是一种流行的图像生成模型,它可以根据文本提示生成高质量的图片。如果你想了解如何使用 Stable Diffusion,这里有一些基本的步骤和资源,可以帮助你开始使用: ### 1. 安装 Stable Diffusion 首先,你需…...
)
音频文件分析-- whisper(python 文档解析提取)
使用whisper转文本,这里使用的是large-v3版本 pip install githttps://github.com/openai/whisper.git import whisper import os from tqdm import tqdmmodel whisper.load_model("large-v3")path "rag_data" for fi in tqdm(os.listdir(pa…...

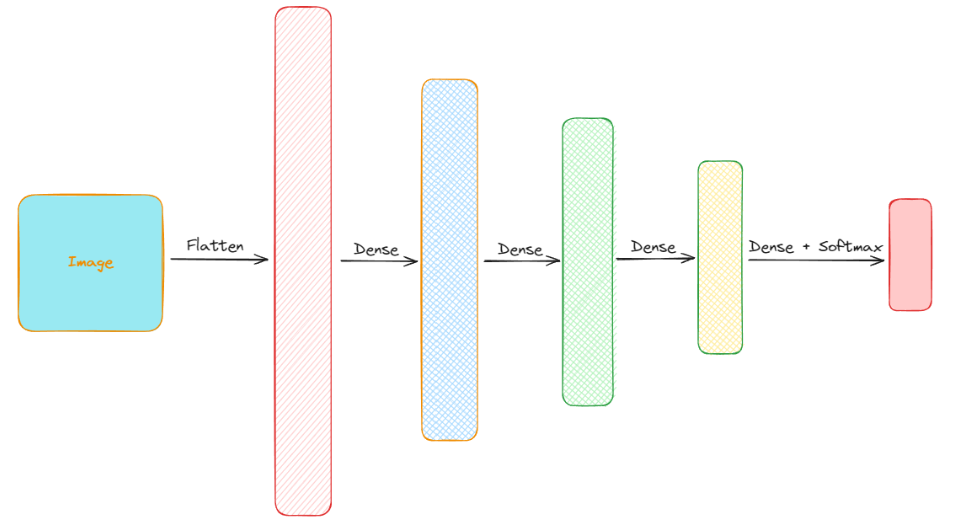
Python深度学习基于Tensorflow(3)Tensorflow 构建模型
文章目录 数据导入和数据可视化数据集制作以及预处理模型结构低阶 API 构建模型中阶 API 构建模型高阶 API 构建模型保存和导入模型 这里以实际项目CIFAR-10为例,分别使用低阶,中阶,高阶 API 搭建模型。 这里以CIFAR-10为数据集,C…...

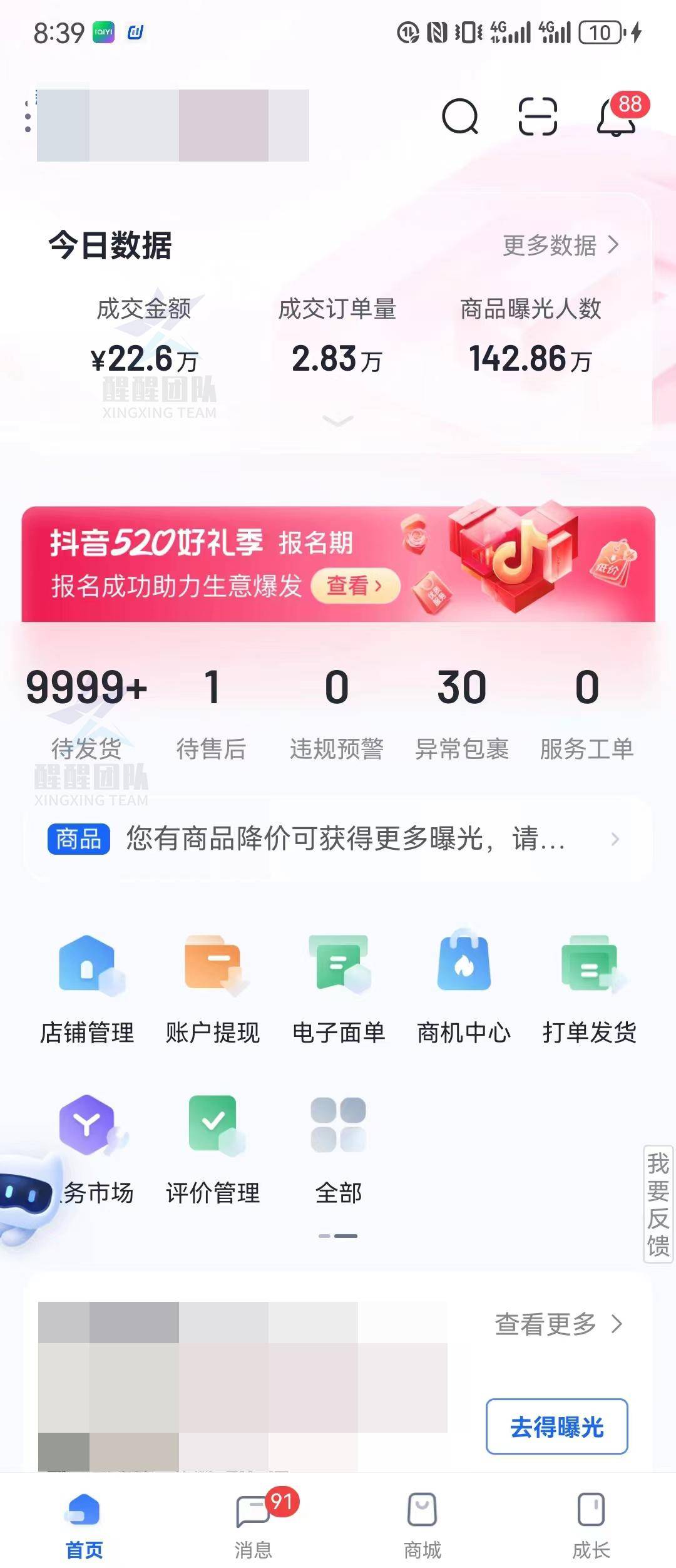
火爆多年的抖音小店,2024年想要入驻需要什么条件呢?
大家好,我是电商糖果 我相信现在只要会上网的年轻人,对抖音小店一定不会感觉陌生。 它最近几年的风头,可是远远超过某宝,某多多了。 不少抖音用户也有了在抖音购物的习惯,现在的抖音上入驻了上百万家电商商家。 这…...

STM32G030C8T6:EEPROM读写实验(I2C通信)
本专栏记录STM32开发各个功能的详细过程,方便自己后续查看,当然也供正在入门STM32单片机的兄弟们参考; 本小节的目标是,系统主频64 MHZ,采用高速外部晶振,实现PB11,PB10 引脚模拟I2C 时序,对M24C08 的EEPRO…...

使用Git管理github的代码库-上
1、下载安装Git https://download.csdn.net/download/notfindjob/11451730?spm1001.2014.3001.5503 2、注册一个github的账号(已经注册的,可略过这一步) 3、打开git命令行,配置github账号 git config --global user.name &quo…...

经典文献阅读之--D-Map(无需射线投射的高分辨率激光雷达传感器的占据栅格地图)
0. 简介 占用地图是机器人系统中推理环境未知和已知区域的基本组成部分。《Occupancy Grid Mapping without Ray-Casting for High-resolution LiDAR Sensors》介绍了一种高分辨率LiDAR传感器的高效占用地图框架,称为D-Map。该框架引入了三个主要创新来解决占用地图…...

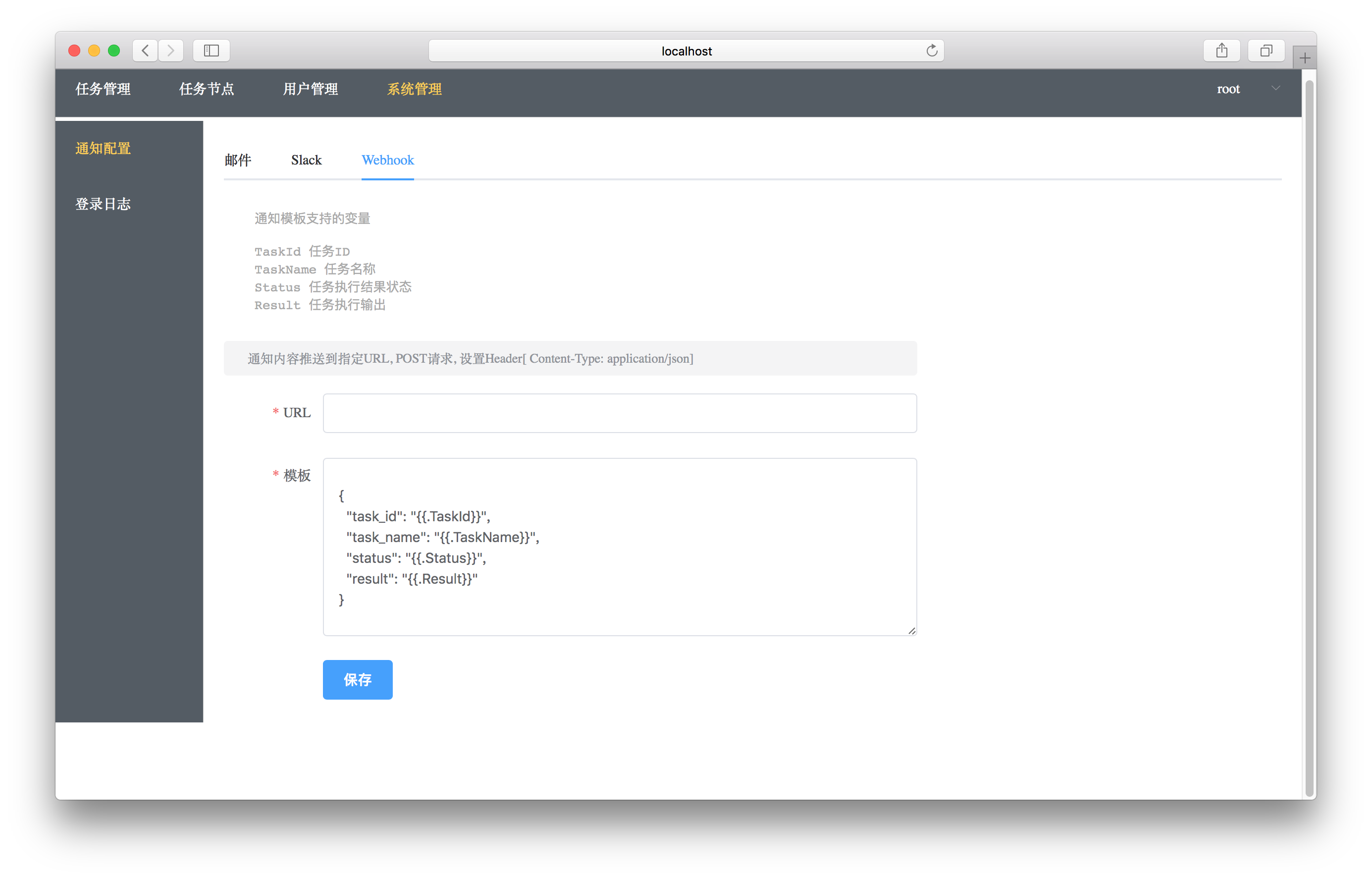
开源免费的定时任务管理系统:Gocron
Gocron:精准调度未来,你的全能定时任务管理工具!- 精选真开源,释放新价值。 概览 Gocron是github上一个开源免费的定时任务管理系统。它使用Go语言开发,是一个轻量级定时任务集中调度和管理系统,用于替代L…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

渗透实战PortSwigger靶场-XSS Lab 14:大多数标签和属性被阻止
<script>标签被拦截 我们需要把全部可用的 tag 和 event 进行暴力破解 XSS cheat sheet: https://portswigger.net/web-security/cross-site-scripting/cheat-sheet 通过爆破发现body可以用 再把全部 events 放进去爆破 这些 event 全部可用 <body onres…...

智能在线客服平台:数字化时代企业连接用户的 AI 中枢
随着互联网技术的飞速发展,消费者期望能够随时随地与企业进行交流。在线客服平台作为连接企业与客户的重要桥梁,不仅优化了客户体验,还提升了企业的服务效率和市场竞争力。本文将探讨在线客服平台的重要性、技术进展、实际应用,并…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...
中关于正整数输入的校验规则)
Element Plus 表单(el-form)中关于正整数输入的校验规则
目录 1 单个正整数输入1.1 模板1.2 校验规则 2 两个正整数输入(联动)2.1 模板2.2 校验规则2.3 CSS 1 单个正整数输入 1.1 模板 <el-formref"formRef":model"formData":rules"formRules"label-width"150px"…...

Maven 概述、安装、配置、仓库、私服详解
目录 1、Maven 概述 1.1 Maven 的定义 1.2 Maven 解决的问题 1.3 Maven 的核心特性与优势 2、Maven 安装 2.1 下载 Maven 2.2 安装配置 Maven 2.3 测试安装 2.4 修改 Maven 本地仓库的默认路径 3、Maven 配置 3.1 配置本地仓库 3.2 配置 JDK 3.3 IDEA 配置本地 Ma…...

让回归模型不再被异常值“带跑偏“,MSE和Cauchy损失函数在噪声数据环境下的实战对比
在机器学习的回归分析中,损失函数的选择对模型性能具有决定性影响。均方误差(MSE)作为经典的损失函数,在处理干净数据时表现优异,但在面对包含异常值的噪声数据时,其对大误差的二次惩罚机制往往导致模型参数…...

Mysql中select查询语句的执行过程
目录 1、介绍 1.1、组件介绍 1.2、Sql执行顺序 2、执行流程 2.1. 连接与认证 2.2. 查询缓存 2.3. 语法解析(Parser) 2.4、执行sql 1. 预处理(Preprocessor) 2. 查询优化器(Optimizer) 3. 执行器…...

代码随想录刷题day30
1、零钱兑换II 给你一个整数数组 coins 表示不同面额的硬币,另给一个整数 amount 表示总金额。 请你计算并返回可以凑成总金额的硬币组合数。如果任何硬币组合都无法凑出总金额,返回 0 。 假设每一种面额的硬币有无限个。 题目数据保证结果符合 32 位带…...
