003+limou+HTML——(3)HTML列表
000、前言
列表是网页常见的一种数据排列方式,在HTMl中列表一共有三种:有序列表、无序列表、定义列表(另外“目录列表dir”和“菜单列表menu”已经在HTML5中被废除了,现在都是使用无序列表ul来替代)
001、有序列表:ol、li
(1)一般使用
- 有序列表有先后之分
- 用ol、li标签配合使用就可以显示有序列表,而且ol标签内部子标签也只能是li,另外也不要直接把文本放在ol里面
- ol即ordered list(有序列表),li即list(列表项)
<!DOCTYPE html>
<html><head><meta charset="utf-8"/><title>网页标题</title></head><body><h1>文本标题1</h1><ol><li>列表01</li><li>列表02</li><li>列表03</li></ol><h1>文本标题2</h1><h1>文本标题3</h1></body>
</html>

(2)利用type属性
- 利用type属性可以改变列表项符号

<!DOCTYPE html>
<html><head><meta charset="utf-8"/><title>网页标题</title></head><body><h1>文本标题1</h1><ol type="A"><li>列表01</li><li>列表02</li><li>列表03</li></ol><h1>文本标题2</h1><h1>文本标题3</h1></body>
</html>

002、无序列表:ul、li
(1)一般使用
- 无序列表无先后之分
- 用ul、li标签配合使用就可以显示无序列表,而且ul标签内部子标签也只能是li,另外也不要直接把文本放在ul里面
- ul即unordered list(有序列表),li即list(列表项)
<!DOCTYPE html>
<html><head><meta charset="utf-8"/><title>网页标题</title></head><body><h1>文本标题1</h1><ol type="A"><li>列表01</li><li>列表02</li><li>列表03</li></ol><h1>文本标题2</h1><ul><li>列表01</li><li>列表02</li><li>列表03</li></ul><h1>文本标题3</h1></body>
</html>

(2)利用type属性
- 利用type属性可以改变列表项符号

(3)深入了解无序列表
实际上的开发工作中无序列表是用的最多的,只要涉及到数据表示,无序列表就几乎无处不在003、定义列表:dl、dt
- 定义列表是一组带有特殊含义的列表,一个列表项中含有“条件”和“列表”两部分
- dl,即definition(定义列表)
- dt,即definition term(定义名词)
- dd,即definition description(定义描述)
<!DOCTYPE html>
<html><head><meta charset="utf-8"/><title>网页标题</title></head><body><h1>文本标题1</h1><ol type="A"><li>列表01</li><li>列表02</li><li>列表03</li></ol><h1>文本标题2</h1><ul><li>列表01</li><li>列表02</li><li>列表03</li></ul><h1>文本标题3</h1><dl><dt>HTML</dt><dd>制作网页的标准语言,控制网页的结构</dd><dt>CSS</dt><dd>层叠样式表,控制网页的样式</dd><dt>Javascript</dt><dd>脚本语言,控制网页的行为</dd></dl></body>
</html>

004、HTNL语义化
(1)误区
学习HTML的时候,认为一些标签可以被其他的标签轻易实现而认为这个标签没有用。这是一个很大的误区。HTML不同的标签从显示的角度来看确实可以达到互换的效果,比如使用下面的标签代码代替有序列表:
<div>1、HTML</div>
<div>2、CSS</div>
<div>3、Javascript</div>
(2)语义
但是这违背了HTML的初衷,在HTML中,标签都有自己的语义,一般都是优先使用有语义的标签。比如h1标签,表示的是header1,标记的是一个最高级标题,而div和span是无语义的标签。(span标签是一个行内标签,也叫内嵌标签)
(3)调试
①HTML的标签具有语义的标签,可以方便调试,快速找到有错误的代码,具有可读性
②另外语义还对搜索引擎优化(SEO)有极其重要的作用
相关文章:

003+limou+HTML——(3)HTML列表
000、前言 列表是网页常见的一种数据排列方式,在HTMl中列表一共有三种:有序列表、无序列表、定义列表(另外“目录列表dir”和“菜单列表menu”已经在HTML5中被废除了,现在都是使用无序列表ul来替代) 001、有序列表&a…...

设计模式---工厂模式
目录 1. 简单工厂模式 2. 工厂方法模式 1. 简单工厂模式 简单工厂模式(Simple Factory Patterm)又称为静态工厂方法模式(Static Factory Model),它属于类创建型模式。在简单工厂模式中,可以根据参数的不同返回不同类的实例。简单工厂模式专门定义了一…...

C++基础了解-13-C++ 数组
C 数组 一、C 数组 C 支持数组数据结构,它可以存储一个固定大小的相同类型元素的顺序集合。数组是用来存储一系列数据,但它往往被认为是一系列相同类型的变量。 数组的声明并不是声明一个个单独的变量,比如 number0、number1、…、number9…...

ICC2:限制LVT比例
1) 禁用VT 在优化过程用,如果要禁用某种VT可以直接对其使用dont use,如下示例: set_attribute -objects [get_lib_cells *_lvt*/*] -name dont_use -value true 在dont use lib cell的基础上还可以对某些模块放开lvt的使用。 set_app_options -name …...

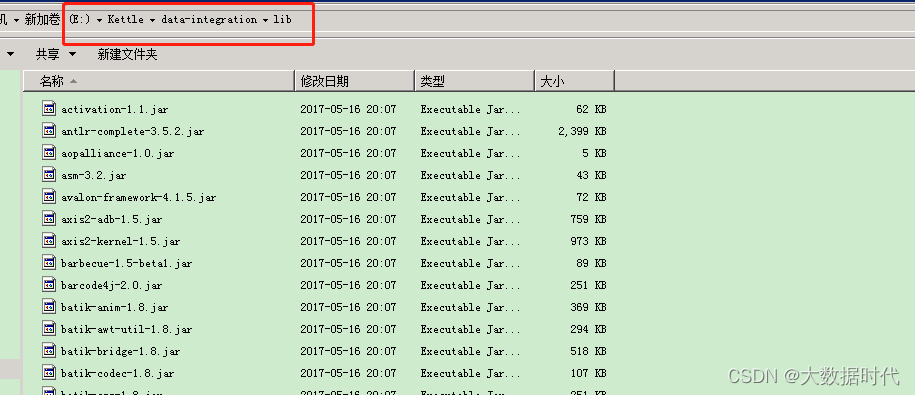
Kettle工具通过JNDI连接Oracle集群
我们在用Kettle ETL工具的时候,可能会遇到数据库为Oracle集群的模式,或者有时候目标库为oracle,在持续的循环调度中,经常发现oracle的数据库连接中断的情况,此时,在Kettle中有一个JNDI的连接方式能很好的解…...

[ 常用工具篇 ] windows安装phpStudy_v8.1_X64
🍬 博主介绍 👨🎓 博主介绍:大家好,我是 _PowerShell ,很高兴认识大家~ ✨主攻领域:【渗透领域】【数据通信】 【通讯安全】 【web安全】【面试分析】 🎉点赞➕评论➕收藏 养成习…...

SpringBoot 如何将配置文件挂到 jar 包外面?
目录一、SpringBoot 指定配置文件路径:1)使用命令行参数:2)使用环境变量:3)使用外部配置文件:二、SpringBoot 配置文件生效的优先级排序:一、SpringBoot 指定配置文件路径࿱…...

蓝桥杯C/C++b组第一题个人整理合集(5年真题+模拟题)
蓝桥杯C/Cb组填空第一题合集 前言 比赛标准的签到题,比赛时的第一题。不会考到什么算法,甚至都不需要你打代码。但有时候第一题都没做出来的确是非常挫灭信心 看了看历年题目。很多小陷阱也不少 今年的比赛也正好还有一个月,自己对填空题第…...

深入浅出PaddlePaddle函数——paddle.zeros
分类目录:《深入浅出PaddlePaddle函数》总目录 相关文章: 深入浅出PaddlePaddle函数——paddle.Tensor 深入浅出PaddlePaddle函数——paddle.ones 深入浅出PaddlePaddle函数——paddle.zeros 深入浅出PaddlePaddle函数——paddle.full 深入浅出Padd…...

[力扣sql]
题目 表: Person ---------------------- | 列名 | 类型 | ---------------------- | PersonId | int | | FirstName | varchar | | LastName | varchar | ---------------------- personId 是该表的主键列。 该表包含一些人的 ID 和他们的姓和名的信…...

Docker基本操作
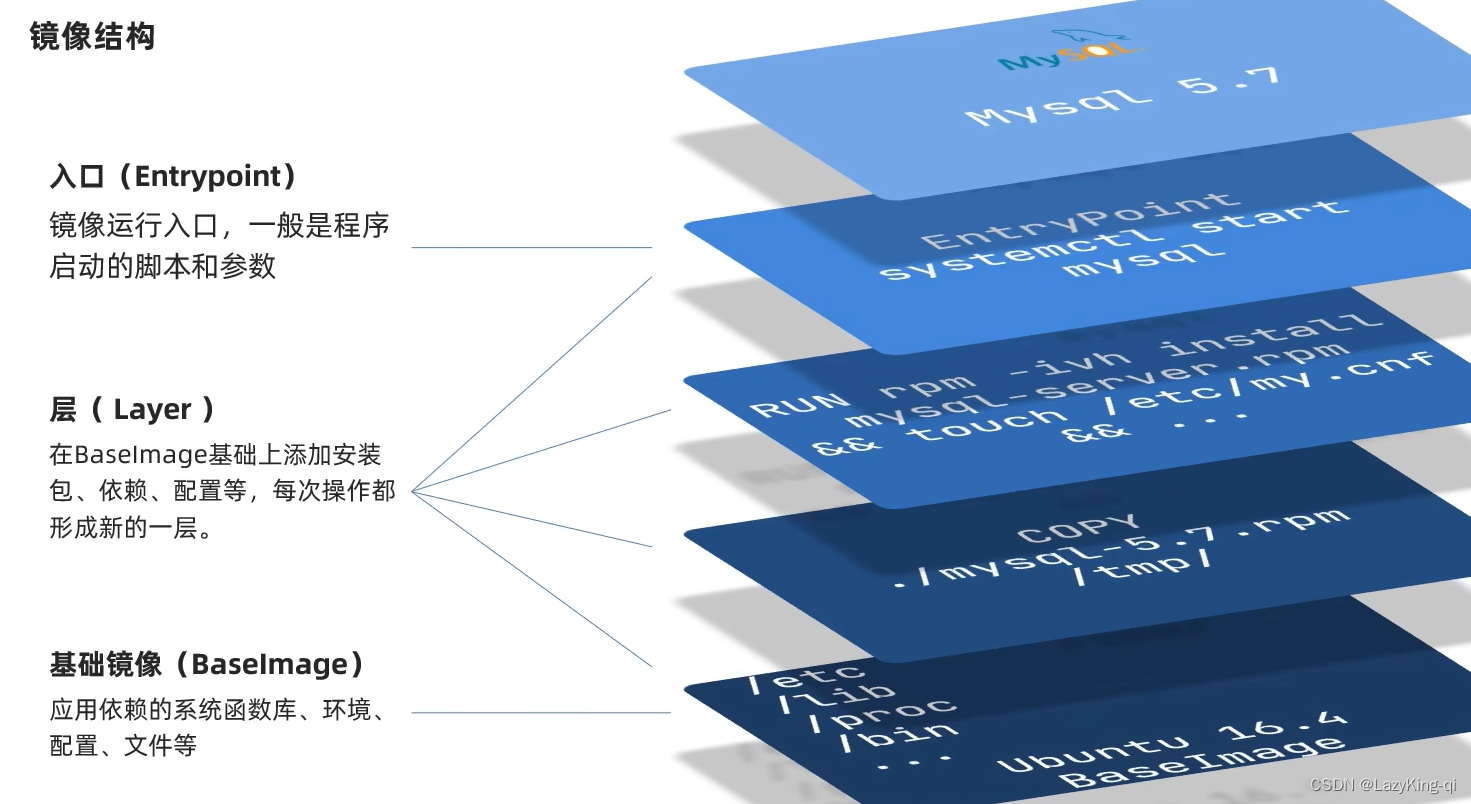
目录 Docker基本操作 1、镜像操作 2、容器操作 3、数据卷(容器数据管理) 4、数据卷挂载 5、Dockerfile自定义镜像 Docker基本操作 1、镜像操作 镜像名称一般分两部分组成:[repository]:[tag]。 在没有指定tag时,默认是la…...

golang如何使用rocketmq 附加闭坑指南 建议收藏!!!
文章目录前言一、rocketmq是什么?二、rocketmq核心概念三、rocketmq核心应用四、go如何使用rocketmq总结前言 当我们的业务达到一定规模,很多业务需要解耦,以及需要流量削峰的时候,我们需要使用MQ来让我们系统能够正常运转。 一…...

C++实现的二叉树创建和遍历,超入门邻家小女也懂了
目录 二叉树 特点 性质 二叉树的创建 声明 创建 -> 成员运算符 批量创建 二叉树的遍历 先序遍历 中序遍历 后序遍历 层序遍历 树的相关术语 特殊二叉树 满二叉树 完全二叉树 二叉树 树(Tree)是n(n≥0)个节点的有限集。在任意一棵…...

如何写出高质量的业务接口
清晰的需求 需求要有文档;方便后续追溯或交接等需求是基础,必须详细;多和需求沟通确认,不可模糊、模棱两可,否则后续可能越错越远 抽象建模 分析需求;梳理清楚关联关系,建立数据模型和关联画E-R…...

3.8多线程
案例一-线程安全的单例模式(面试)是一种设计模式,设计模式针对写代码时的一些常见场景给出一些经典解决方案单例模式的两种典型实现饿汉模式懒汉模式饿汉的单例模式:比较着急去进行创建实例懒汉的单例模式,是不太着急创建实例,,只是在用的时候,才真正创建这个是类对象,也就是.c…...

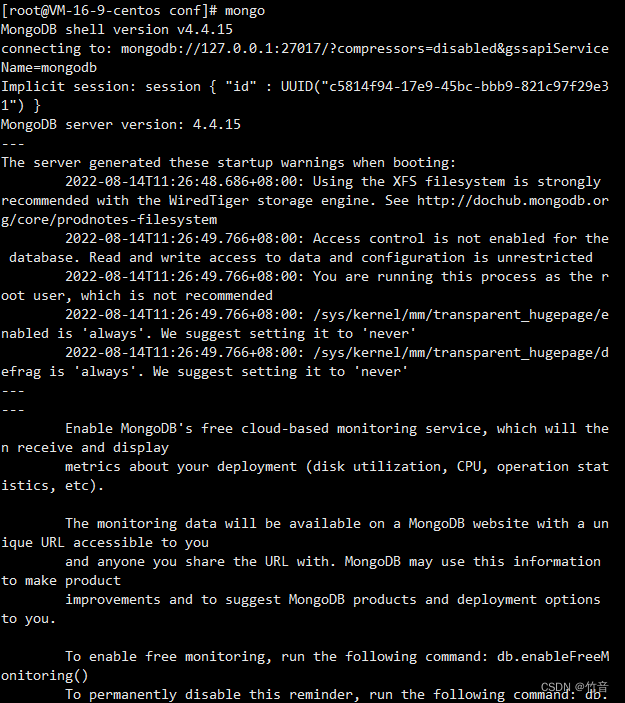
图文讲解MongoDB该怎么安装
一、安装前必读 我这里是Centos7 Linux 内核 注意:本文的命令使用的是 root 用户登录执行,不是 root 的话所有命令前面要加 sudo 二、环境配置 2.1 停止防火墙 systemctl status firewalld #查看firewall systemctl stop firewalld …...

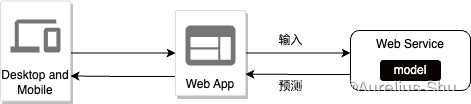
「ML 实践篇」机器学习项目落地
文章目录1. 项目分析1. 框架问题2. 性能指标2. 获取数据1. 准备工作区2. 下载数据3. 查看数据4. 创建测试集3. 数据探索1. 地理位置可视化2. 寻找相关性3. 组合属性4. 数据准备1. 数据清理2. Scikit-Learn 的设计3. 处理文本、分类属性4. 自定义转换器5. 特征缩放6. 流水线5. 选…...

c++面试技巧-基础篇3
1.面试官:什么是函数的重载? 应聘者:函数的重载就是允许使用同一个函数名来定义多个函数,但是这些函数的参数个数和类型不同。 2.面试官:如何引用一个已经定义过的全局变量? 应聘者:可以用引…...

MySQL OCP888题解044-从服务器上导入mysql模式数据后的权限问题
文章目录1、原题1.1、英文原题1.2、中文翻译1.3、答案2、题目解析2.1、题干解析2.2、选项解析3、知识点3.1、知识点1:mysqldump的--flush-privileges选项3.2、知识点2:mysqldump的--all-databases选项3.3、知识点3:mysqldump默认不转储的内容…...

实战小项目之视频监控(1-2)
实战小项目之视频监控(1-2) Nginx 移植 前面也给大家提到了,我们可以使用 Nginx 来搭建 RTMP 流媒体服务器,譬如你可以在一台公网 IP 主 机上搭建流媒体服务器,当然,笔者并没有这个条件;这里我…...

SkyWalking 10.2.0 SWCK 配置过程
SkyWalking 10.2.0 & SWCK 配置过程 skywalking oap-server & ui 使用Docker安装在K8S集群以外,K8S集群中的微服务使用initContainer按命名空间将skywalking-java-agent注入到业务容器中。 SWCK有整套的解决方案,全安装在K8S群集中。 具体可参…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...

2021-03-15 iview一些问题
1.iview 在使用tree组件时,发现没有set类的方法,只有get,那么要改变tree值,只能遍历treeData,递归修改treeData的checked,发现无法更改,原因在于check模式下,子元素的勾选状态跟父节…...

Unit 1 深度强化学习简介
Deep RL Course ——Unit 1 Introduction 从理论和实践层面深入学习深度强化学习。学会使用知名的深度强化学习库,例如 Stable Baselines3、RL Baselines3 Zoo、Sample Factory 和 CleanRL。在独特的环境中训练智能体,比如 SnowballFight、Huggy the Do…...

Pinocchio 库详解及其在足式机器人上的应用
Pinocchio 库详解及其在足式机器人上的应用 Pinocchio (Pinocchio is not only a nose) 是一个开源的 C 库,专门用于快速计算机器人模型的正向运动学、逆向运动学、雅可比矩阵、动力学和动力学导数。它主要关注效率和准确性,并提供了一个通用的框架&…...

智能AI电话机器人系统的识别能力现状与发展水平
一、引言 随着人工智能技术的飞速发展,AI电话机器人系统已经从简单的自动应答工具演变为具备复杂交互能力的智能助手。这类系统结合了语音识别、自然语言处理、情感计算和机器学习等多项前沿技术,在客户服务、营销推广、信息查询等领域发挥着越来越重要…...
