Vue3电商项目实战-购物车模块7【20-登录后-批量删除、21-登录后-选中状态修改数量、22-登录后-全选反选、23-登录后-修改规格、24-下单结算】
文章目录
- 20-登录后-批量删除
- 21-登录后-选中状态&修改数量
- 22-登录后-全选反选
- 23-登录后-修改规格
- 24-下单结算
20-登录后-批量删除
目标:完成批量删除选中商品,完成清空失效的商品
大概步骤:
- 完成cart.js模块中的批量删除actions的登录状态下逻辑
落的代码:
// 批量删除选中商品batchDeleteCart (ctx, isClear) {return new Promise((resolve, reject) => {if (ctx.rootState.user.profile.token) {
+ // 登录 TODO
+ // 得到需要删除的商品列表(失效,选中)的skuId集合
+ const ids = ctx.getters[isClear ? 'invalidList' : 'selectedList'].map(item => item.skuId)
+ deleteCart(ids).then(() => {
+ return findCartList()
+ }).then((data) => {
+ ctx.commit('setCartList', data.result)
+ resolve()
+ })} else {
注意:views/cart/index.vue
// 批量删除const batchDeleteCart = (isClear) => {// 如果要做批量删除的列表无数据,阻止提示下没有你要删除的商品。// 清空失效商品:目前传人[]数据,会清空说有的商品包括有效商品(后台BUG)
21-登录后-选中状态&修改数量
目的:实现登录后的选中操作。
大致步骤:
- 编写修改购物车商品的API接口函数
- 在actions原有预留TODO位置修改购物车商品
落地代码:
- 编写修改购物车商品的API接口函数
src/api/cart.js
/*** 修改购物车商品的状态和数量* @param {String} goods.skuId - 商品sku* @param {Boolean} goods.selected - 选中状态* @param {Integer} goods.count - 商品数量* @returns Promise*/
export const updateCart = (goods) => {return request('/member/cart/' + goods.skuId, 'put', goods)
}
- 在actions原有预留TODO位置修改购物车商品
src/store/module/cart.js
// 修改购物车商品updateCart (ctx, goods) {// goods 中:必须有skuId,其他想修改的属性 selected countreturn new Promise((resolve, reject) => {if (ctx.rootState.user.profile.token) {
+ // 登录 TODO
+ updateCart(goods).then(() => {
+ return findCartList()
+ }).then((data) => {
+ ctx.commit('setCartList', data.result)
+ resolve()
+ })} else {
22-登录后-全选反选
目标:完成有效商品的全选与反选功能
大概步骤:
- 准备全选与反选的API接口函数
- 去完善actions,全选与反选的中的 登录 TODO 的地方
落的代码:
src/api/cart.js
/*** 全选反选* @param {Boolean} selected - 选中状态* @param {Array<string>} ids - 有效商品skuId集合* @returns Promise*/
export const checkAllCart = ({ selected, ids }) => {return request('/member/cart/selected', 'put', { selected, ids })
}
src/store/modules/cart.js
// 做有效商品的全选&反选checkAllCart (ctx, selected) {return new Promise((resolve, reject) => {if (ctx.rootState.user.profile.token) {
+ // 登录 TODO
+ const ids = ctx.getters.validList.map(item => item.skuId)
+ checkAllCart({ selected, ids }).then(() => {
+ return findCartList()
+ }).then((data) => {
+ ctx.commit('setCartList', data.result)
+ resolve()
+ })} else {
23-登录后-修改规格
目的:实现登录后的修改规格操作。
大致步骤:
- 由于没有修改接口的接口。通过删除旧商品,插入新商品,完成修改规格。
- 去完善actions,修改规格的 登录 TODO 的地方
落地代码:
- 在actions原有预留TODO位置修改购物车商品规格
src/store/module/cart.js
// 修改sku规格函数updateCartSku (ctx, { oldSkuId, newSku }) {return new Promise((resolve, reject) => {if (ctx.rootState.user.profile.token) {
+ // 登录 TODO
+ // 1. 获取原先商品的数量
+ // 2. 删除原先商品
+ // 3. 获取修改的skuId 和 原先商品数量 做一个加入购物车操作
+ // 4. 更新列表
+ const oldGoods = ctx.state.list.find(item => item.skuId === oldSkuId)
+ deleteCart([oldSkuId]).then(() => {
+ return insertCart({ skuId: newSku.skuId, count: oldGoods.count })
+ }).then(() => {
+ return findCartList()
+ }).then((data) => {
+ ctx.commit('setCartList', data.result)
+ resolve()
+ })}
24-下单结算
目的:去结算,未登录给确认框提示。
大致需求:
- 绑定下单结算按钮指定处理函数
- 函数中:
- 判断是否选中有效商品。
- 判断是否登录,给确认框提示,点击确认
- 满足以上条件去填写订单(结算)页面。
- member/xxx 的域名需要登录,所以做路由拦截。
落的代码:
- 下单结束点击后逻辑
src/views/cart/index.vue
import Message from '@/components/library/Message'
// 跳转结算页面const router = useRouter()const goCheckout = () => {// 1. 判断是否选择有效商品// 2. 判断是否已经登录,未登录 弹窗提示// 3. 进行跳转 (需要做访问权限控制)if (store.getters['cart/selectedTotal'] === 0) return Message({ text: '至少选中一件商品才能结算' })if (!store.state.user.profile.token) {Confirm({ text: '下单结算需要登录,您是否去登录?' }).then(() => {// 点击确认router.push('/member/checkout')}).catch(e => {})} else {router.push('/member/checkout')}}return { checkOne, checkAll, deleteCart, batchDeleteCart, changeCount, updateCartSku, goCheckout }
<XtxButton type="primary" @click="goCheckout()">下单结算</XtxButton>
- 路由拦截
src/router/index.js
import store from '@/store'
// 前置导航守卫
router.beforeEach((to, from, next) => {// 用户信息const { token } = store.state.user.profile// 跳转去member开头的地址却没有登录if (to.path.startsWith('/member') && !token) {next({ path: '/login', query: { redirectUrl: to.fullPath } })}next()
})
相关文章:

Vue3电商项目实战-购物车模块7【20-登录后-批量删除、21-登录后-选中状态修改数量、22-登录后-全选反选、23-登录后-修改规格、24-下单结算】
文章目录20-登录后-批量删除21-登录后-选中状态&修改数量22-登录后-全选反选23-登录后-修改规格24-下单结算20-登录后-批量删除 目标:完成批量删除选中商品,完成清空失效的商品 大概步骤: 完成cart.js模块中的批量删除actions的登录状态…...

软件测试之快速熟悉项目
快速熟悉项目 1、了解项目架构 C/S架构 C/S 代表的是客户端/服务器(client/server),这类软件的使用者需要在本地电脑安装客户端程序,例如:QQ。 优点:安全性高。 缺点:一旦软件有更新,用户需要手动下载&am…...

软考高级信息系统项目管理师系列之二十一:项目风险管理
软考高级信息系统项目管理师系列之二十一:项目风险管理 一、项目风险管理内容整理二、项目风险管理1.风险及项目风险管理定义2.项目风险的特点3.风险的分类4.风险成本5.项目风险管理与其他管理的关系三、规划风险管理1.规划风险管理2.输入3.工具与技术4.输出四、识别风险1.识别…...

打包成JAR文件和WAR文件,到底有什么区别?
Spring Boot是一种基于Spring框架的快速开发应用程序的工具,可以轻松地构建可部署的独立应用程序。在使用Spring Boot时,你可能会注意到有两种不同的部署选项:打包成JAR文件和WAR文件。在这篇文章中,我们将深入探讨这两种部署选项…...

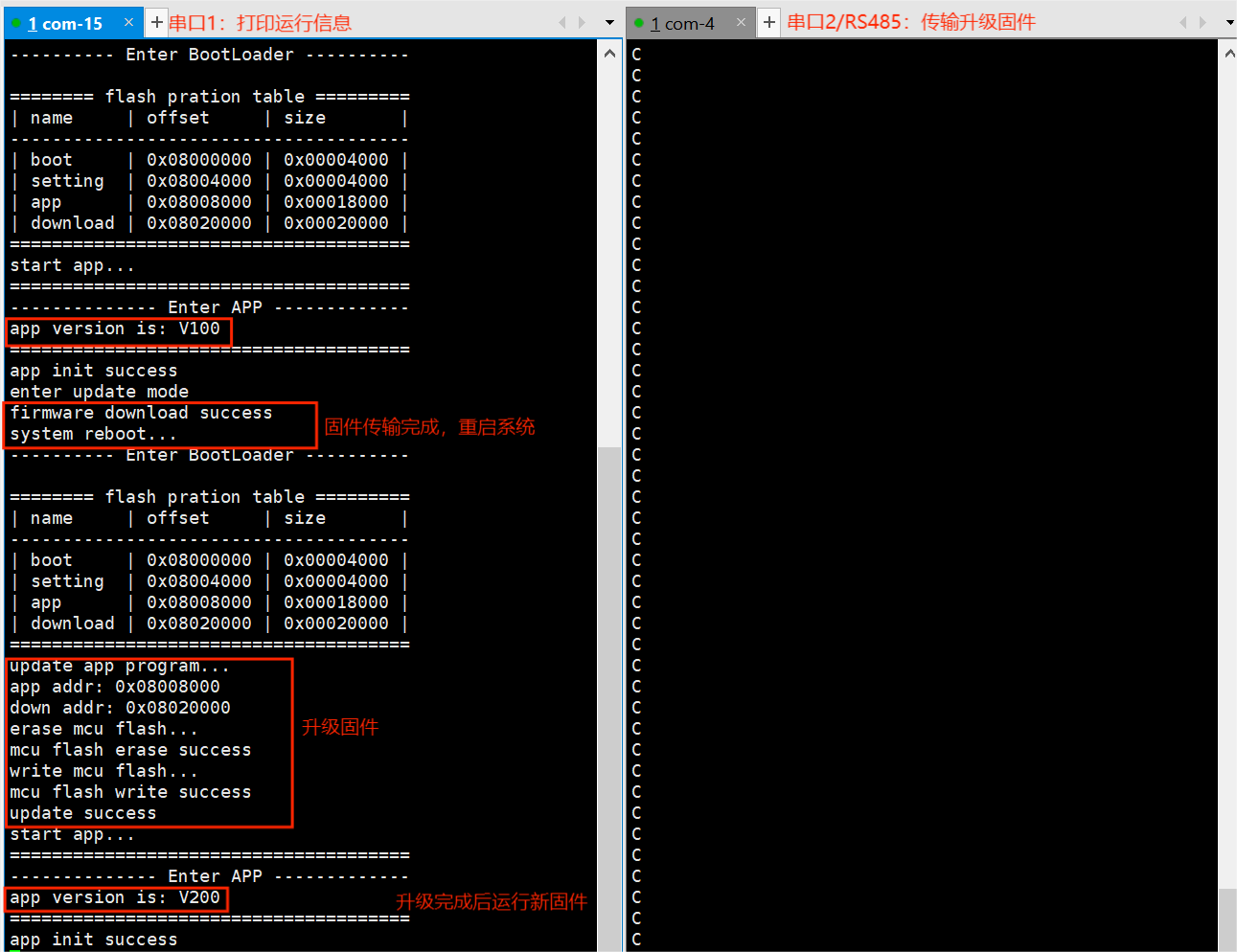
STM32 OTA应用开发——通过串口/RS485实现OTA升级(方式1)
STM32 OTA应用开发——通过串口/RS485实现OTA升级(方式1) 目录STM32 OTA应用开发——通过串口/RS485实现OTA升级(方式1)前言1 环境搭建2 功能描述3 程序编写3.1 BootLoader部分3.2 APP的制作4 修改工程中的内存配置4.1 Bootloader…...

在教学中常被问到的几个vue3.x与typescript的问题,统一解答
在教学当中,学生在学习vue3.x时,常常会问到typescript和vue3.x之间的关系,感觉这两个技术总是绑在一起的,下面老赵来统一解答一下: 那学vue3.x,为什么要求也要掌握typescript Vue 3.x是一个使用TypeScript编…...

纯css实现超炫酷的星空背景按钮
也是在制作项目时发现的,找了很多demo,一点一点测试,发现这个按钮也是非常的炫酷 用到了几个属性,keyframes,::after,::before 先了解一下他们分别都是干嘛的 keyframes 关键帧 keyframes at-rule 规则通过在动画序…...

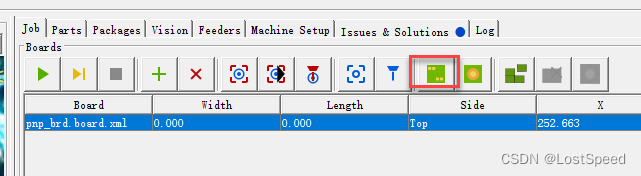
openpnp - 贴片前, 放入一块新板子后, 对板子的坐标矫正
文章目录openpnp - 贴片前, 放入一块新板子后, 对板子的坐标矫正概述笔记实验前置条件实验开始建立自己板子上的Mark点封装, 用于自己人工圈定判断Mark点位置是否正确建立mark点封装根据多个mark点, 来精确定位板子左下角原点坐标ENDopenpnp - 贴片前, 放入一块新板子后, 对板子…...

计及需求响应的改进灰狼优化算法求解风、光、柴、储容量优化配置(Matlab代码实现)
👨🎓个人主页:研学社的博客💥💥💞💞欢迎来到本博客❤️❤️💥💥🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密…...

Elasticsearch使用——高级篇
1.数据聚合**聚合(aggregations)**可以让我们极其方便的实现对数据的统计、分析、运算。例如:什么品牌的手机最受欢迎?这些手机的平均价格、最高价格、最低价格?这些手机每月的销售情况如何?实现这些统计功…...

Java网络爬虫-HttpClient工具类
关于用Java进行爬虫的资料网上实在少之又少,但作为以一名对Java刚刚初窥门径建立好兴趣的学生怎么能静得下心用新学的Python去写,毕竟Java是世界上最好的语言嘛 (狗头)关于Java爬虫最受欢迎的一个框架Jsoup常常搭配HttpClient来使用,因为Jsou…...

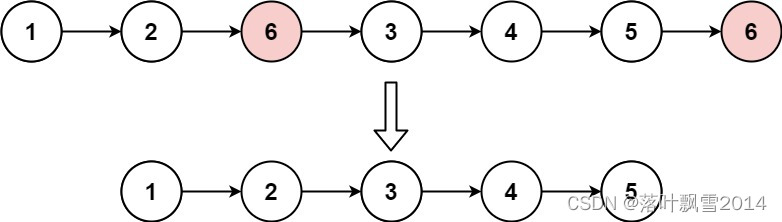
LeetCode203_203. 移除链表元素
LeetCode203_203. 移除链表元素 一、描述 给你一个链表的头节点 head 和一个整数 val ,请你删除链表中所有满足 Node.val val 的节点,并返回 新的头节点 。 示例 1: 输入:head [1,2,6,3,4,5,6], val 6 输出:[1,2…...
)
【洛谷 P1443】马的遍历 题解(广度优先搜索)
马的遍历 题目描述 有一个 nmn \times mnm 的棋盘,在某个点 (x,y)(x, y)(x,y) 上有一个马,要求你计算出马到达棋盘上任意一个点最少要走几步。 输入格式 输入只有一行四个整数,分别为 n,m,x,yn, m, x, yn,m,x,y。 输出格式 一个 nmn \t…...

为什么gpt输出有随机性?
以下答案由chatGPT产生! 为什么gpt输出有随机性? GPT(Generative Pre-trained Transformer)是一种基于Transformer架构的神经语言模型,它是一个深度学习模型,通过在大规模文本数据上进行预训练࿰…...

配置Clion用于STM23开发(Makefile)
前言 对于Clion配置STM32开发环境的教程在网上一搜一大堆,但是大部分都是22年之前的,使用的方法都是在STM32CubeMX生成SW4STM32工程。但是在22年不知道哪个版本后,CubeMX已经不再支持生成SW4STM32工程了,这也是我本人遇到的问题。…...

如何在 Istio 中使用 SkyWalking 进行分布式追踪
在云原生应用中,一次请求往往需要经过一系列的 API 或后台服务处理才能完成,这些服务有些是并行的,有些是串行的,而且位于不同的平台或节点。那么如何确定一次调用的经过的服务路径和节点以帮助我们进行问题排查?这时候…...

HBase高手之路1-Hbase简介
文章目录HBase高手之路1-Hbase简介一、什么是HBase1. HBase简介2. HBase的发展过程二、HBase特点1. 海量存储2. 列式存储3. 极易扩展4. 高并发5. 稀疏6. 强一致性读/写7. 自动分块8. 自动RegionServer故障转移9. Hadoop/HDFS集成10. MapReduce11. Java Client API12. Thrift/RE…...

计算机视觉手指甲标注案例
关键点标注是指识别和标注图像或视频中特定的相关点或区域的过程。在机器学习行业,它经常被用来训练计算机视觉模型,以执行诸如物体检测、分割和跟踪等任务。 关键点注释可用于以下应用: 面部关键点检测:识别图像中人脸上的眼睛…...
)
linux 字符串截取(cut)
-b :以字节为单位进行分割。这些字节位置将忽略多字节字符边界,除非也指定了 -n 标志。 -c :以字符为单位进行分割。 -d :自定义分隔符,默认为制表符。 -f :与-d一起使用,指定显示哪个区域。 -n…...

003+limou+HTML——(3)HTML列表
000、前言 列表是网页常见的一种数据排列方式,在HTMl中列表一共有三种:有序列表、无序列表、定义列表(另外“目录列表dir”和“菜单列表menu”已经在HTML5中被废除了,现在都是使用无序列表ul来替代) 001、有序列表&a…...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

C++_核心编程_多态案例二-制作饮品
#include <iostream> #include <string> using namespace std;/*制作饮品的大致流程为:煮水 - 冲泡 - 倒入杯中 - 加入辅料 利用多态技术实现本案例,提供抽象制作饮品基类,提供子类制作咖啡和茶叶*//*基类*/ class AbstractDr…...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

基于服务器使用 apt 安装、配置 Nginx
🧾 一、查看可安装的 Nginx 版本 首先,你可以运行以下命令查看可用版本: apt-cache madison nginx-core输出示例: nginx-core | 1.18.0-6ubuntu14.6 | http://archive.ubuntu.com/ubuntu focal-updates/main amd64 Packages ng…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

使用 SymPy 进行向量和矩阵的高级操作
在科学计算和工程领域,向量和矩阵操作是解决问题的核心技能之一。Python 的 SymPy 库提供了强大的符号计算功能,能够高效地处理向量和矩阵的各种操作。本文将深入探讨如何使用 SymPy 进行向量和矩阵的创建、合并以及维度拓展等操作,并通过具体…...

python报错No module named ‘tensorflow.keras‘
是由于不同版本的tensorflow下的keras所在的路径不同,结合所安装的tensorflow的目录结构修改from语句即可。 原语句: from tensorflow.keras.layers import Conv1D, MaxPooling1D, LSTM, Dense 修改后: from tensorflow.python.keras.lay…...

Golang——9、反射和文件操作
反射和文件操作 1、反射1.1、reflect.TypeOf()获取任意值的类型对象1.2、reflect.ValueOf()1.3、结构体反射 2、文件操作2.1、os.Open()打开文件2.2、方式一:使用Read()读取文件2.3、方式二:bufio读取文件2.4、方式三:os.ReadFile读取2.5、写…...
