基于springboot+mybatis+vue的项目实战之页面参数传递

如图所示,删除操作可以用按钮实现,也可以用超链接来实现。
1、第一种情况,用按钮实现。
html页面相关:
<button type="button" @click="deleteId(peot.id)">删除</button>
<script>new Vue({el:"#app",data() {return {peotList:[]}},methods:{findAll:function () {var _this = this;axios.post('/findAllJsoon', {}).then(function (response) {_this.peotList = response.data.data;//响应数据给peotList赋值}).catch(function (error) {console.log(error);});},deleteId:function (id) {var _thisd = this;if (window.confirm("确定要删除该条数据吗???")){axios.post('/deletePeot?id='+id).then(function (response) {alert("删除成功")_thisd.findAll();}).catch(function (error) {console.log(error);});}}},created() {// 获得参数id值// this.id = location.href.split("?id=")[1]// 通过id查询详情this.findAll();},})</script>
controller文件相关:
@RequestMapping("/deletePeot")public void deletePeot(Integer id){peotService.deletePeot(id);}可以看到,这里的controller文件中没有进行参数传递。这是因为,是在当前页面操作,参数直接传递给js,不需要通过url来传递。
2、第二种情况,通过超链接来删除,并跳转回查询所有的页面。
<a :href="'peot_delete.html?id='+peot.id">删除</a>peot_delete.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script src="./js/vue.js"></script><script src="./js/axios-0.18.0.js"></script></head>
<body>
<h1 align="center">诗人信息列表</h1>
<div id="app" align="center"><a href="peot_insert.html">新增</a><table border="1"><tr><th>id</th><th>author</th><th>gender</th><th>dynasty</th><th>title</th><th>style</th><th>操作</th></tr><tr v-for="peot in peotList"><td>{{peot.id}}</td><td>{{peot.author}}</td><td>{{peot.gender}}</td><td>{{peot.dynasty}}</td><td>{{peot.title}}</td><td>{{peot.style}}</td><td><button type="button" @click="deleteId(peot.id)">删除</button><a :href="'peot_delete.html?id='+peot.id">删除</a><a :href="'peot_edit.html?id='+peot.id">修改</a></td></tr></table>
</div></body><script>new Vue({el:"#app",data() {return {peotList:[]}},methods:{findAll:function () {var _this = this;axios.post('/findAllJsoon', {}).then(function (response) {_this.peotList = response.data.data;//响应数据给peotList 赋值}).catch(function (error) {console.log(error);});},deleteId:function (id) {var _thisd = this;var url = `deletePeot_url/${this.id}` //注意这里是反引号if (window.confirm("确定要删除该条数据吗???")){axios.post(url).then(function (response) {alert("删除成功")// _thisd.findAll();location.href = 'peot_listAll.html'}).catch(function (error) {console.log(error);});}}},created() {// 获得参数id值this.id = location.href.split("?id=")[1]// 通过id查询详情this.deleteId();},})</script></html>controller页面相关:
@RequestMapping("/deletePeot_url/{id}")public void deletePeot_url(@PathVariable("id") Integer id){peotService.deletePeot(id);}可以看出,这里的controller是使用标准@PathVariable("id")进行了参数传递。
3、总结
从一个页面到另外一个页面,如果需要传递参数,需要在controller文件中进行相关的操作。
有关参数的传递,参见文章:Springboot之页面参数传递-CSDN博客
相关文章:

基于springboot+mybatis+vue的项目实战之页面参数传递
如图所示,删除操作可以用按钮实现,也可以用超链接来实现。 1、第一种情况,用按钮实现。 html页面相关: <button type"button" click"deleteId(peot.id)">删除</button> <script>new Vue(…...

CSS-浮动
float (浮动) 作用:盒子的顶点是一样的,具备行内块的特征,能设置宽高 属性:float 属性值:left 浮动在网页左边 right 浮动在网页右边 .a{width: 100px;height: 100px;float:left;background-color: red;}.b…...

MFC:字符串处理
例子 //多字节char* szTest "abc多字节";int nLen strlen(szTest);//9//宽字节wchar_t* szTest2 L"abc多字节";int nlen2 wcslen(szTest2);//6//测试项目配置为Unicodewchar_t* szTesz3 TEXT("abcd");//char* -> CStringCString strTes…...

虚拟仿真云平台在教育应用中的优势和意义
虚拟仿真云实验教学平台作为一种新型的教学方法,近年来在高校教育中得到了十分广泛的应用。它通过模拟真实的实验场景和实验操作,让学生在计算机上进行实验操作和数据处理,为学生提供了更加便捷、可靠、有效的实验学习环境。本文,…...

CPU的的处理流程如何快速记忆
为了快速记忆CPU的处理流程,可以将其简化成五个主要阶段,通常称为“冯诺依曼架构”的五个基本步骤,或者是流水线处理的几个阶段。下面是一种便于记忆的简化版本: CPU处理流程的五个阶段: 取指令(Instructi…...

AI视频教程下载:基于OpenAl、LangChain、 Replicate开发AI应用程序
欢迎来到令人兴奋的 AI 应用世界!在这门课程中,你将学习到创建一个能够与用户互动、理解自然语言、处理音频输入,甚至分析图像的真正智能应用所需的技能和技术。 AI 工具和技术 你将获得使用几个知名 AI API 和技术的实际经验。这些行业领先…...

【C++】继承相关(基类与派生类的继承关系以及细节整理)
目录 00.引言 01.继承的定义 02.基类和派生类对象 03.继承中的作用域 04.派生类的默认成员函数 05.友元、静态成员 00.引言 继承是面向对象编程中的一个重要概念,它的作用是创建一个新的类,该类可以从一个已存在的类(父类/基类&#x…...

【Web后端】监听器Listener
1、简介 用来监听Servlet组件对象状态发生变化的组件可以监听的源包括:ServetRequest、HttpSession、ServletContext当监听到事件源状态发生变化时,会有对应的响应行为 2、使用方法 在web.xml文件中配置 <listener> <listener-class>com.coder.util.…...

C/C++ 初级球球大作战练手
效果演示: https://live.csdn.net/v/385490 游戏初始化 #include <stdbool.h> #include<stdio.h> #include<stdlib.h> #include<time.h> #include<graphics.h> #include <algorithm> #include<math.h> #include<mmsy…...

ES6之字符串的扩展
字符串的扩展 关键的扩展点及其示例: Unicode 表示与处理 JavaScript 共有6种方法可以表示一个字符。codePointAtpos:String.fromCodePoint…codePoints: **字符串的遍历 for … of **字符串方法的增强 includessearchString[, position]&…...

微信小程序开发,构建NPM报错解决
报错信息如下: message: NPM packages not found. Please confirm npm packages which need to build are belong to miniprogramRoot directory. Or you may edit project.config.jsons packNpmManually and packNpmRelationList appid: wx7144a5d5411…...

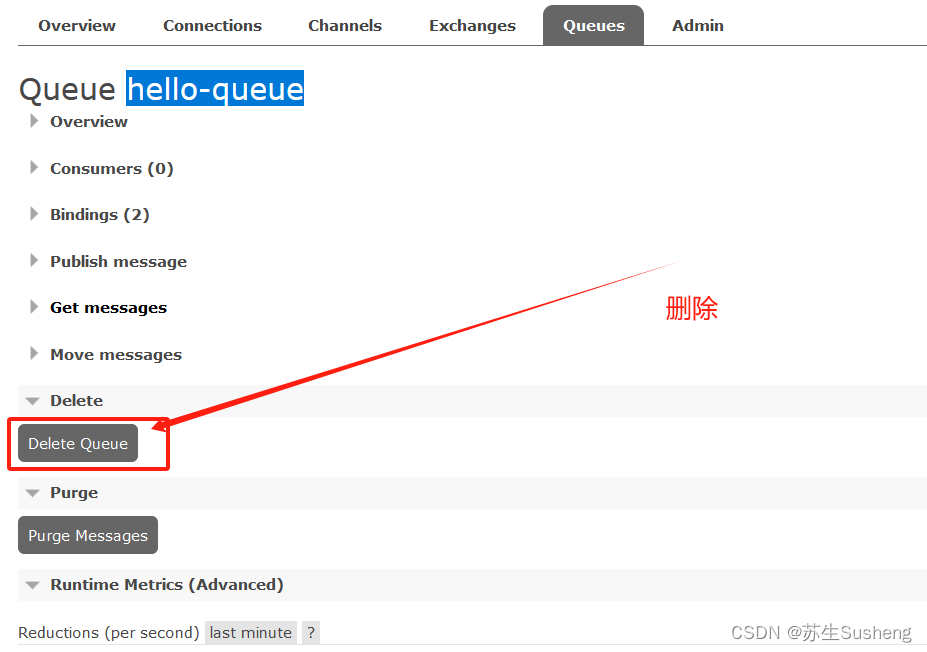
【异常】SpringBoot整合RabbitMQ-发送消息报错
错误信息 reply-code406, reply-textPRECONDITION_FAILED - inequivalent arg ‘x-message-ttl’ for queue ‘hello-queue’ in vhost ‘/lq’: received none but current is the value ‘10000’ of type ‘signedint’, class-id50, method-id10 错误原因 hello-queue这…...

通过钉钉卡片进行工单审批
我们通常通过钉钉机器人来发送通知,提醒审批人名下有待办工单需要处理。这种通知方式仅能提醒审批人到ITSM中处理,审批人需要打开电脑登陆平台处理,我们就考虑是否能有一种方式能够满足移动端审批? 这里我们可以使用ITSM的移动端版…...

C语言中的控制语句:深入解析与案例实践2
五、使用goto实现无条件跳转 虽然goto语句在现代编程实践中往往被避免使用,因为它可能导致代码难以理解和维护,但在某些特定情况下,它仍然可以作为一种解决方案。goto语句允许程序无条件地跳转到代码中指定的标签位置。 案例代码:…...

【ARM Cortex-M 系列 2.1 -- Cortex-M7 Debug system registers】
请阅读【嵌入式开发学习必备专栏】 文章目录 Debug system registers中断控制状态寄存器(ICSR)Debug Halting Control and Status Register, DHCSR Debug 寄存器DCRSR与DCRDRCPU 寄存器读操作CPU 寄存器写操作CPU 寄存器选择CPU 寄存器读写示例 调试故障…...

深入解析C#中的async和await关键字
文章目录 一、异步编程的基本概念及其在C#中的实现二、async关键字的定义及其用法三、await关键字的定义及其用法示例代码:使用async和await编写一个简单的异步程序 四、async和await的优点注意事项 五、C#下async和await中常见问题汇总1. 异步方法中的await调用2. …...

【VUE.js】前端框架——未完成
基于脚手架创建前端工程 环境 当安装node.js时,它本身就携带有npm命令。(-v 查版本号)安装VUE CLI npm i vue/cli -g(全局) 创建 vue create 【project name】 镜像源解决方案 输入创建命令后,提示检查更…...

开源的文件压缩和解压缩软件7-Zip
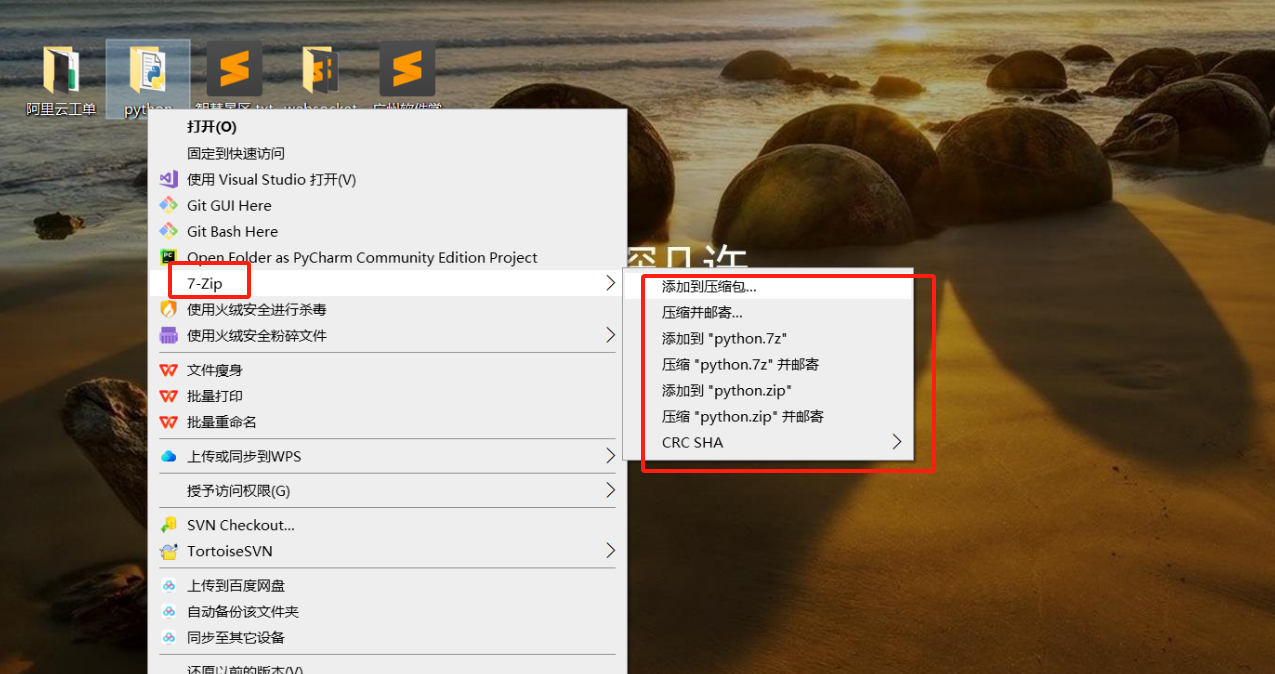
7-Zip是一款开源的文件压缩和解压缩软件,它支持多种压缩格式,包括自有的7z格式以及常见的ZIP、RAR、TAR等格式。下面是对7-Zip的详细介绍,包括其功能特点、使用方法、优缺点等方面的内容。官网:7-Zip 1. 功能特点: 多…...

搜维尔科技:Patchwork 3D 新功能:爆炸视图动画
Patchwork 3D新功能:爆炸视图动画 为什么使用 Patchwork 3D? Patchwork 3D 软件有助于将 CAD 数据转换成真实感的 3D 模型以用于工业用途。 Patchwork 3D 可轻松进行实时渲染,有助于缩短设计周期,或者让您获得效果逼真的渲染图&…...

Redis——RedLock、Zookeeper及数据库实现分布式锁
在分布式系统中,实现分布式锁是确保数据一致性和防止并发问题的重要手段。以下是使用Redis的RedLock算法、ZooKeeper以及数据库实现分布式锁的基本概念和步骤: 1. Redis的RedLock算法 Redis的RedLock算法是Redis官方推荐的一种分布式锁实现方式&#x…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...

MongoDB学习和应用(高效的非关系型数据库)
一丶 MongoDB简介 对于社交类软件的功能,我们需要对它的功能特点进行分析: 数据量会随着用户数增大而增大读多写少价值较低非好友看不到其动态信息地理位置的查询… 针对以上特点进行分析各大存储工具: mysql:关系型数据库&am…...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

新能源汽车智慧充电桩管理方案:新能源充电桩散热问题及消防安全监管方案
随着新能源汽车的快速普及,充电桩作为核心配套设施,其安全性与可靠性备受关注。然而,在高温、高负荷运行环境下,充电桩的散热问题与消防安全隐患日益凸显,成为制约行业发展的关键瓶颈。 如何通过智慧化管理手段优化散…...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...

使用Spring AI和MCP协议构建图片搜索服务
目录 使用Spring AI和MCP协议构建图片搜索服务 引言 技术栈概览 项目架构设计 架构图 服务端开发 1. 创建Spring Boot项目 2. 实现图片搜索工具 3. 配置传输模式 Stdio模式(本地调用) SSE模式(远程调用) 4. 注册工具提…...

Xela矩阵三轴触觉传感器的工作原理解析与应用场景
Xela矩阵三轴触觉传感器通过先进技术模拟人类触觉感知,帮助设备实现精确的力测量与位移监测。其核心功能基于磁性三维力测量与空间位移测量,能够捕捉多维触觉信息。该传感器的设计不仅提升了触觉感知的精度,还为机器人、医疗设备和制造业的智…...

Appium下载安装配置保姆教程(图文详解)
目录 一、Appium软件介绍 1.特点 2.工作原理 3.应用场景 二、环境准备 安装 Node.js 安装 Appium 安装 JDK 安装 Android SDK 安装Python及依赖包 三、安装教程 1.Node.js安装 1.1.下载Node 1.2.安装程序 1.3.配置npm仓储和缓存 1.4. 配置环境 1.5.测试Node.j…...

基于Java项目的Karate API测试
Karate 实现了可以只编写Feature 文件进行测试,但是对于熟悉Java语言的开发或是测试人员,可以通过编程方式集成 Karate 丰富的自动化和数据断言功能。 本篇快速介绍在Java Maven项目中编写和运行测试的示例。 创建Maven项目 最简单的创建项目的方式就是创建一个目录,里面…...
