ES6之字符串的扩展
- 字符串的扩展
- 关键的扩展点及其示例:
- Unicode 表示与处理
- JavaScript 共有6种方法可以表示一个字符。
- codePointAtpos:
- String.fromCodePoint…codePoints:
- **字符串的遍历 for … of **
- 字符串方法的增强
- includessearchString[, position]:
- startsWithsearchString[, position]:
- endsWithsearchString[, length]:
- 第二个参数
- 字符串的重复
- repeatcount:
- 字符串的补全
- padStarttargetLength[, padString] 和 padEndtargetLength[, padString]:
- 模板字符串(Template Literals)
- 过滤 HTML 字符串,防止用户输入恶意内容
- 多语言转换(国际化处理)
- Unicode 表示与处理
- 关键的扩展点及其示例:
1. 字符串的扩展
ES6 加强了对 Unicode 的支持,并且扩展了字符串对象。
ES6(ECMAScript 2015)对字符串类型进行了显著的扩展,引入了许多新的方法和特性,提高了处理字符串的便利性和效率。
1.1. 关键的扩展点及其示例:
1.1.1. Unicode 表示与处理
ES5中,这种表示法只限于码点在 \u0000 ~ \uFFFF 之间的字符。超出这个范围的字符,必须用两个双字节的形式表示。
"\uD842\uDFB7"
// ""
"\u20BB7"
// " 7"
上面代码表示,如果直接在 \u 后面跟上超过 0xFFFF 的数值(比如\u20BB7 ),JavaScript会理解成 \u20BB+7 。由于 \u20BB 是一个不可打印字符,所以只会显示一个空格,后面跟着一个 7 。
ES6 对这一点做出了改进,只要将码点放入大括号,就能正确解读该字符。
"\u{20BB7}"
// """\u{41}\u{42}\u{43}"
// "ABC"let hello = 123;
hell\u{6F} // 123'\u{1F680}' === '\uD83D\uDE80'
// true
上面代码中,最后一个例子表明,大括号表示法与四字节的 UTF-16 编
码是等价的。
1.1.1.1. JavaScript 共有6种方法可以表示一个字符。
'\z' === 'z' // true
'\172' === 'z' // true
'\x7A' === 'z' // true
'\u007A' === 'z' // true
'\u{7A}' === 'z' // true
1.1.1.2. codePointAt(pos):
返回字符串中指定位置的 Unicode 码点。
let str = "𠮷";
console.log(str.codePointAt(0)); // 正确输出大于0xFFFF的码点
1.1.1.3. String.fromCodePoint(...codePoints):
从一系列 Unicode 码点创建字符串。
console.log(String.fromCodePoint(0x20BB7)); // 输出: "𠮷"
1.1.2. **字符串的遍历 for … of **
引入了迭代器接口,可以直接用for…of循环遍历字符串中的每个字符(包括 surrogate pairs)。
let str = "hello";
for (let char of str) {console.log(char);
}
1.1.3. 字符串方法的增强
1.1.3.1. includes(searchString[, position]):
判断字符串是否包含某个子串,返回布尔值。
let str = "Hello world";
console.log(str.includes("world")); // 输出: true
1.1.3.2. startsWith(searchString[, position]):
判断字符串是否以指定的子串开始,返回布尔值。
console.log(str.startsWith("Hello")); // 输出: true
1.1.3.3. endsWith(searchString[, length]):
判断字符串是否以指定的子串结束,返回布尔值。
console.log(str.endsWith("world")); // 输出: true
1.1.3.4. 第二个参数
这三个方法都支持第二个参数,表示开始搜索的位置。
let s = 'Hello world!';s.startsWith('world', 6) // true
s.endsWith('Hello', 5) // true
s.includes('Hello', 6) // false
上面代码表示,使用第二个参数 n 时, endsWith 的行为与其他两个方法有所不同。它针对前 n 个字符,而其他两个方法针对从第 n 个位置直到字符串结束。
1.1.4. 字符串的重复
1.1.4.1. repeat(count):
返回一个新的字符串,将原字符串重复指定次数。
let str = "abc";
console.log(str.repeat(3)); // 输出: "abcabcabc"
1.1.5. 字符串的补全
1.1.5.1. padStart(targetLength[, padString]) 和 padEnd(targetLength[, padString]):
在字符串的开头或结尾补全指定的字符,直到达到指定长度。
ES2017 引入了字符串补全长度的功能。如果某个字符串不够指定长度,会在头部或尾部补全。 padStart() 用于头部补全, padEnd() 用于尾部补全。
padStart 和 padEnd 一共接受两个参数,第一个参数用来指定字符串的最小长度,第二个参数是用来补全的字符串。
console.log("foo".padStart(5, '0')); // 输出: "00foo"
console.log("foo".padEnd(5, '0')); // 输出: "foo00"
1.1.6. 模板字符串(Template Literals)
使用反引号(`)定义,允许直接嵌入变量和表达式,以及多行字符串。
let name = "Alice";
let greeting = `Hello, ${name}!`;
console.log(greeting); // 输出: Hello, Alice!
1.1.6.1. 过滤 HTML 字符串,防止用户输入恶意内容
let message =
SaferHTML`<p>${sender} has sent you a message.</p>`;
function SaferHTML(templateData) {let s = templateData[0];for (let i = 1; i < arguments.length; i++) {let arg = String(arguments[i]);// Escape special characters in the substitution.s += arg.replace(/&/g,"&").replace(/</g,"<").replace(/>/g,">");// Don't escape special characters in the template.s += templateData[i];}return s;
}
上面代码中, sender 变量往往是用户提供的,经过 SaferHTML 函数处理,里面的特殊字符都会被转义。
let sender = '<script>alert("abc")</script>'; // 恶意代码
let message = SaferHTML`<p>${sender} has sent you a message.</p>`;message
// <p><script>alert("abc")</script> has sent
you a message.</p>
1.1.6.2. 多语言转换(国际化处理)
i18n`Welcome to ${siteName}, you are visitor number
${visitorNumber}!`
// "欢迎访问xxx,您是第xxxx位访问者!"
模板字符串本身并不能取代Mustache之类的模板库,因为没有条件判断和循环处理功能.
这些扩展极大地丰富了JavaScript处理字符串的能力,使得字符串操作更加灵活和强大。
相关文章:

ES6之字符串的扩展
字符串的扩展 关键的扩展点及其示例: Unicode 表示与处理 JavaScript 共有6种方法可以表示一个字符。codePointAtpos:String.fromCodePoint…codePoints: **字符串的遍历 for … of **字符串方法的增强 includessearchString[, position]&…...

微信小程序开发,构建NPM报错解决
报错信息如下: message: NPM packages not found. Please confirm npm packages which need to build are belong to miniprogramRoot directory. Or you may edit project.config.jsons packNpmManually and packNpmRelationList appid: wx7144a5d5411…...

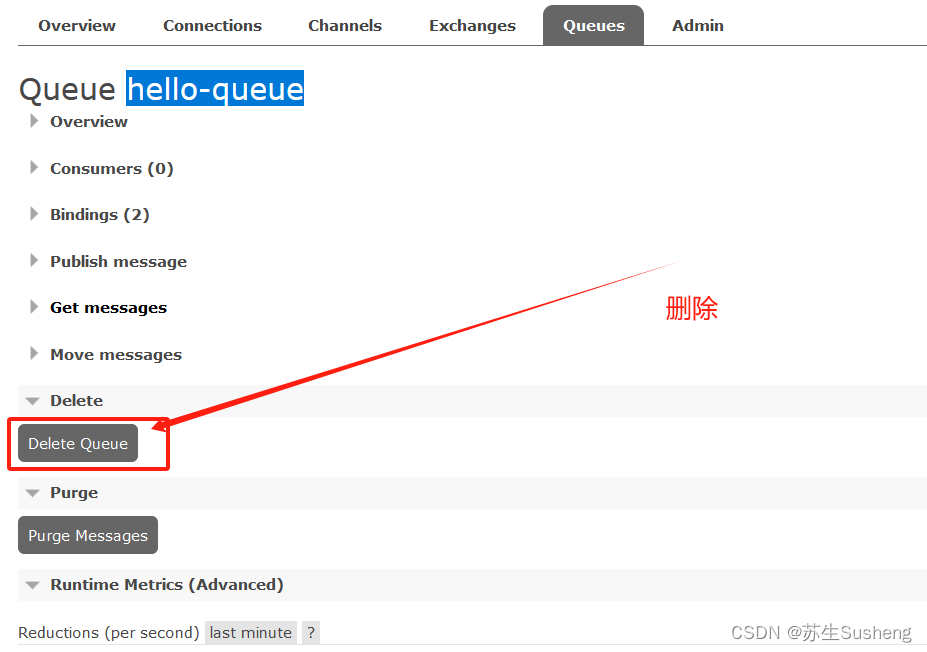
【异常】SpringBoot整合RabbitMQ-发送消息报错
错误信息 reply-code406, reply-textPRECONDITION_FAILED - inequivalent arg ‘x-message-ttl’ for queue ‘hello-queue’ in vhost ‘/lq’: received none but current is the value ‘10000’ of type ‘signedint’, class-id50, method-id10 错误原因 hello-queue这…...

通过钉钉卡片进行工单审批
我们通常通过钉钉机器人来发送通知,提醒审批人名下有待办工单需要处理。这种通知方式仅能提醒审批人到ITSM中处理,审批人需要打开电脑登陆平台处理,我们就考虑是否能有一种方式能够满足移动端审批? 这里我们可以使用ITSM的移动端版…...

C语言中的控制语句:深入解析与案例实践2
五、使用goto实现无条件跳转 虽然goto语句在现代编程实践中往往被避免使用,因为它可能导致代码难以理解和维护,但在某些特定情况下,它仍然可以作为一种解决方案。goto语句允许程序无条件地跳转到代码中指定的标签位置。 案例代码:…...

【ARM Cortex-M 系列 2.1 -- Cortex-M7 Debug system registers】
请阅读【嵌入式开发学习必备专栏】 文章目录 Debug system registers中断控制状态寄存器(ICSR)Debug Halting Control and Status Register, DHCSR Debug 寄存器DCRSR与DCRDRCPU 寄存器读操作CPU 寄存器写操作CPU 寄存器选择CPU 寄存器读写示例 调试故障…...

深入解析C#中的async和await关键字
文章目录 一、异步编程的基本概念及其在C#中的实现二、async关键字的定义及其用法三、await关键字的定义及其用法示例代码:使用async和await编写一个简单的异步程序 四、async和await的优点注意事项 五、C#下async和await中常见问题汇总1. 异步方法中的await调用2. …...

【VUE.js】前端框架——未完成
基于脚手架创建前端工程 环境 当安装node.js时,它本身就携带有npm命令。(-v 查版本号)安装VUE CLI npm i vue/cli -g(全局) 创建 vue create 【project name】 镜像源解决方案 输入创建命令后,提示检查更…...

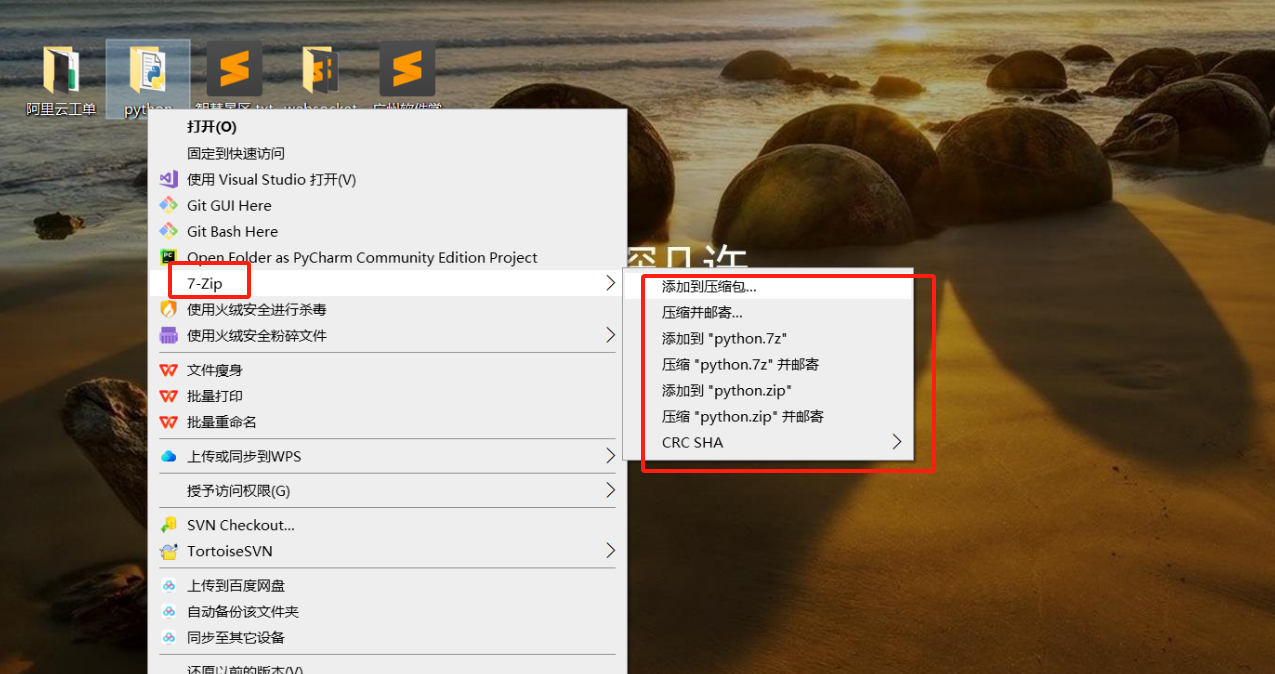
开源的文件压缩和解压缩软件7-Zip
7-Zip是一款开源的文件压缩和解压缩软件,它支持多种压缩格式,包括自有的7z格式以及常见的ZIP、RAR、TAR等格式。下面是对7-Zip的详细介绍,包括其功能特点、使用方法、优缺点等方面的内容。官网:7-Zip 1. 功能特点: 多…...

搜维尔科技:Patchwork 3D 新功能:爆炸视图动画
Patchwork 3D新功能:爆炸视图动画 为什么使用 Patchwork 3D? Patchwork 3D 软件有助于将 CAD 数据转换成真实感的 3D 模型以用于工业用途。 Patchwork 3D 可轻松进行实时渲染,有助于缩短设计周期,或者让您获得效果逼真的渲染图&…...

Redis——RedLock、Zookeeper及数据库实现分布式锁
在分布式系统中,实现分布式锁是确保数据一致性和防止并发问题的重要手段。以下是使用Redis的RedLock算法、ZooKeeper以及数据库实现分布式锁的基本概念和步骤: 1. Redis的RedLock算法 Redis的RedLock算法是Redis官方推荐的一种分布式锁实现方式&#x…...

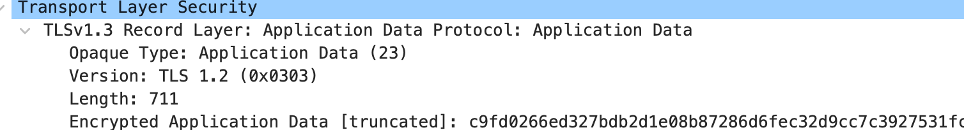
OpenSSL自签证书并基于Express搭建Web服务进行SSL/TLS协议分析
OpenSSL自签证书并基于Express搭建Web服务进行SSL/TLS协议分析 起因 最近在学习安全协议,大多数实验都是基于Windows下IIS,或者Linux下nginx搭建的Web服务,搭建环境和编写配置文件比较麻烦。而且我有多个不同环境的设备,折腾起来…...

记录一次 vue2 前端项目整合过程
整合成功效果图 具体说明: 项目A是现在的vue2前端项目,项目B是一个开源的工作流前端,项目后端代码已经整合了,就不多提了。这里主要记录下前端整合的过程和思路。 1、开源工作流里面的功能,拷贝到自己对应的vue2项目里…...

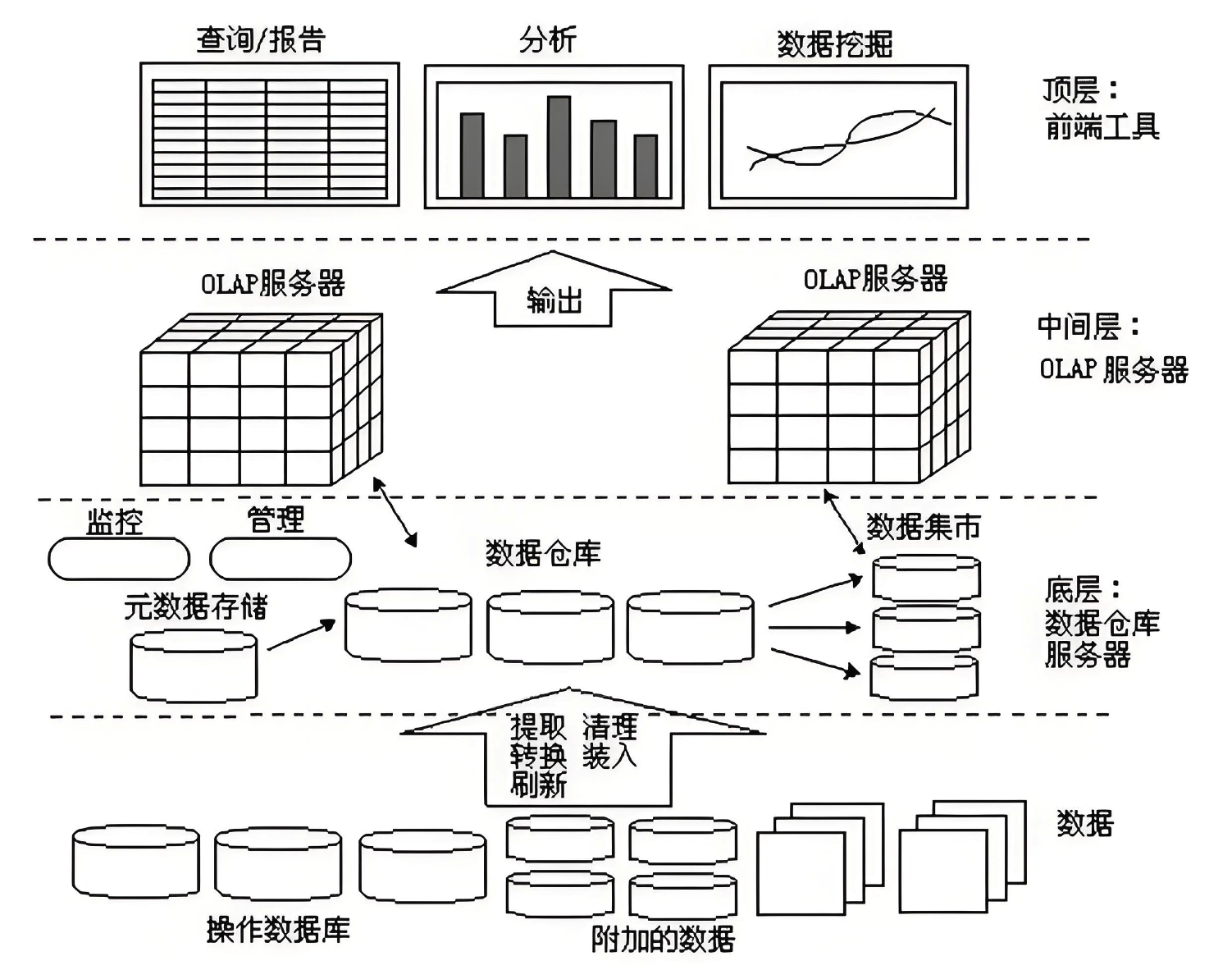
物联网五层架构分析
物联网五层架构分析 随着科技的迅速发展,物联网(IoT)作为日常生活中不可或缺的一部分,已融入人们的生活和工作中。物联网五层架构,包括感知层、网络层、数据层、应用层和业务层,扮演着关键的角色。 感知层 …...

【Java EE】多线程(三)线程状态
📚博客主页:爱敲代码的小杨. ✨专栏:《Java SE语法》 | 《数据结构与算法》 | 《C生万物》 |《MySQL探索之旅》 |《Web世界探险家》 ❤️感谢大家点赞👍🏻收藏⭐评论✍🏻,您的三连就是我持续更…...
—— 工具库篇(av_log、AVDictionary、avio))
FFmpeg常用API与示例(一)—— 工具库篇(av_log、AVDictionary、avio)
工具层 1.av_log 可以设置日志的级别,这个看看名字就明白了,也不用过多的解释。 AV_LOG_PANICAV_LOG_FATALAV_LOG_ERRORAV_LOG_WARNINGAV_LOG_INFOAV_LOG_VERBOSEAV_LOG_DEBUG void test_log() {/ av_register_all();AVFormatContext *pAVFmtCtx NU…...

日志的基本用法
目标 1. 掌握如何设置日志级别 2. 掌握如何设置日志格式 3. 掌握如何将日志信息输出到文件中 1. logging模块 Python中有一个标准库模块logging可以直接记录日志 1.1 基本用法 import logging logging.debug("这是一条调试信息") logging.info("这是一条…...

什么是页分裂、页合并?
数据组织方式 在InnoDB存储引擎中,表数据都是根据主键顺序组织存放的,这种存储方式的表称为索引组织表(index organized table IOT)。 行数据,都是存储在聚集索引的叶子节点上的。而我们之前也讲解过InnoDB的逻辑结构图: 在I…...

软件2班20240513
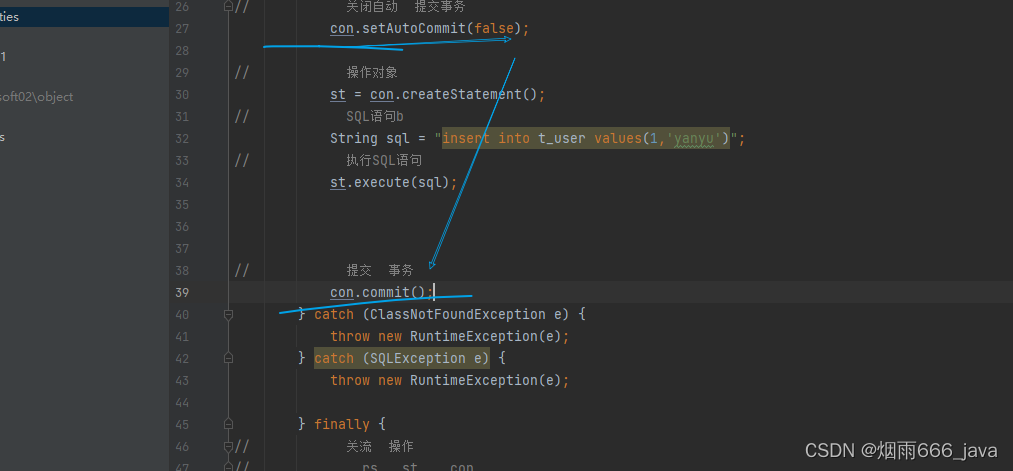
第三次作业 package com.yanyu;import java.sql.*; import java.util.ResourceBundle;public class JDBCTest01 {public static void main(String[] args) {ResourceBundle bundle ResourceBundle.getBundle("com/resources/db");// ctrl alt vString driver …...

嵌入式学习-时钟树
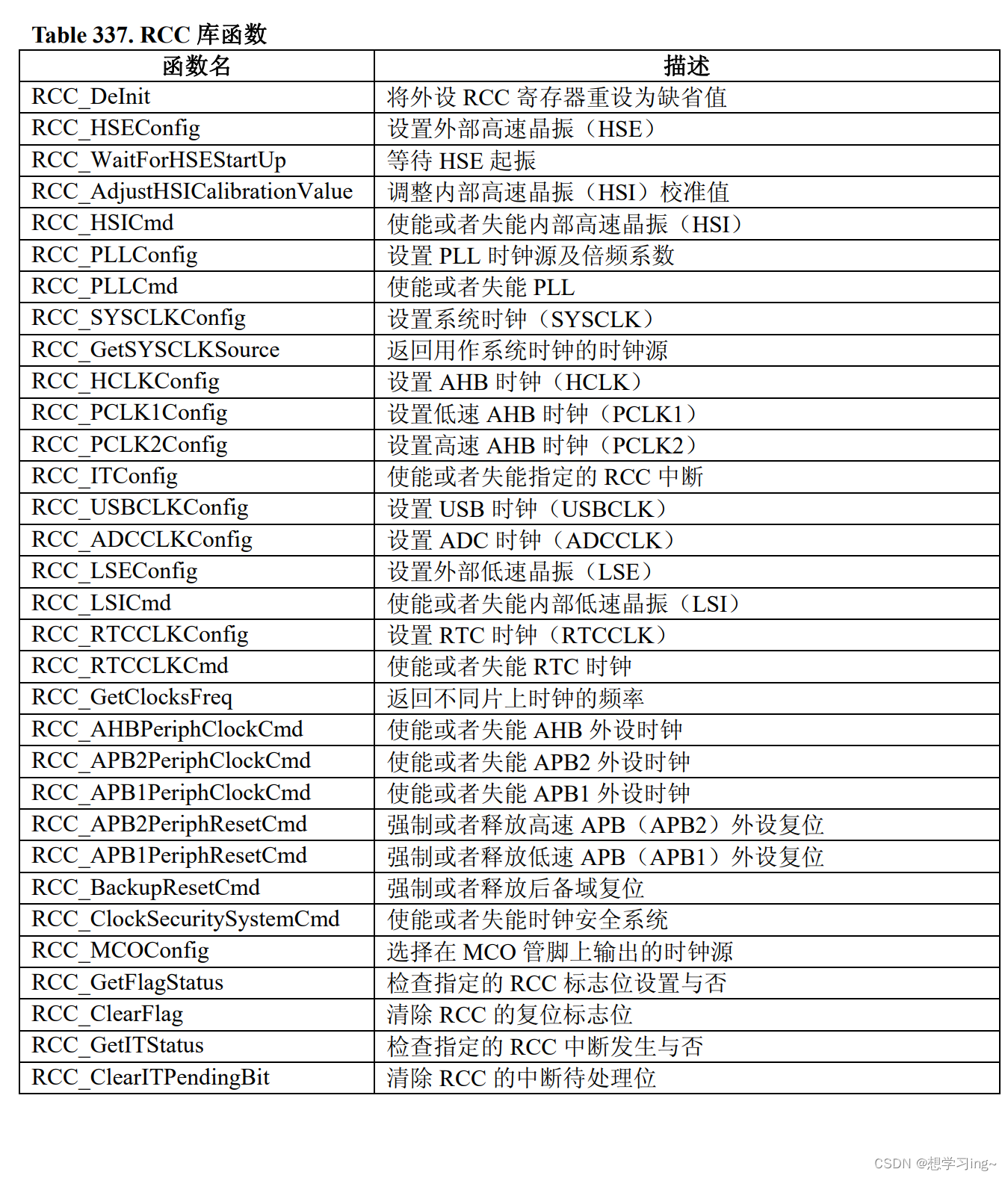
时钟树 时钟分类 时钟树框图 LSI与LSE HSI、HSE与PLL 系统时钟的产生 AHB、APBx的时钟配置 相关寄存器 寄存器部分的细节内容请参考手册。 相关库函数...

Linux 内存管理实战精讲:核心原理与面试常考点全解析
Linux 内存管理实战精讲:核心原理与面试常考点全解析 Linux 内核内存管理是系统设计中最复杂但也最核心的模块之一。它不仅支撑着虚拟内存机制、物理内存分配、进程隔离与资源复用,还直接决定系统运行的性能与稳定性。无论你是嵌入式开发者、内核调试工…...

MFC 抛体运动模拟:常见问题解决与界面美化
在 MFC 中开发抛体运动模拟程序时,我们常遇到 轨迹残留、无效刷新、视觉单调、物理逻辑瑕疵 等问题。本文将针对这些痛点,详细解析原因并提供解决方案,同时兼顾界面美化,让模拟效果更专业、更高效。 问题一:历史轨迹与小球残影残留 现象 小球运动后,历史位置的 “残影”…...

NPOI操作EXCEL文件 ——CAD C# 二次开发
缺点:dll.版本容易加载错误。CAD加载插件时,没有加载所有类库。插件运行过程中用到某个类库,会从CAD的安装目录找,找不到就报错了。 【方案2】让CAD在加载过程中把类库加载到内存 【方案3】是发现缺少了哪个库,就用插件程序加载进…...

人工智能--安全大模型训练计划:基于Fine-tuning + LLM Agent
安全大模型训练计划:基于Fine-tuning LLM Agent 1. 构建高质量安全数据集 目标:为安全大模型创建高质量、去偏、符合伦理的训练数据集,涵盖安全相关任务(如有害内容检测、隐私保护、道德推理等)。 1.1 数据收集 描…...

掌握 HTTP 请求:理解 cURL GET 语法
cURL 是一个强大的命令行工具,用于发送 HTTP 请求和与 Web 服务器交互。在 Web 开发和测试中,cURL 经常用于发送 GET 请求来获取服务器资源。本文将详细介绍 cURL GET 请求的语法和使用方法。 一、cURL 基本概念 cURL 是 "Client URL" 的缩写…...

Spring Security 认证流程——补充
一、认证流程概述 Spring Security 的认证流程基于 过滤器链(Filter Chain),核心组件包括 UsernamePasswordAuthenticationFilter、AuthenticationManager、UserDetailsService 等。整个流程可分为以下步骤: 用户提交登录请求拦…...
HybridVLA——让单一LLM同时具备扩散和自回归动作预测能力:训练时既扩散也回归,但推理时则扩散
前言 如上一篇文章《dexcap升级版之DexWild》中的前言部分所说,在叠衣服的过程中,我会带着团队对比各种模型、方法、策略,毕竟针对各个场景始终寻找更优的解决方案,是我个人和我司「七月在线」的职责之一 且个人认为,…...

MySQL的pymysql操作
本章是MySQL的最后一章,MySQL到此完结,下一站Hadoop!!! 这章很简单,完整代码在最后,详细讲解之前python课程里面也有,感兴趣的可以往前找一下 一、查询操作 我们需要打开pycharm …...

ubuntu22.04 安装docker 和docker-compose
首先你要确保没有docker环境或者使用命令删掉docker sudo apt-get remove docker docker-engine docker.io containerd runc安装docker 更新软件环境 sudo apt update sudo apt upgrade下载docker依赖和GPG 密钥 # 依赖 apt-get install ca-certificates curl gnupg lsb-rel…...

高防服务器价格高原因分析
高防服务器的价格较高,主要是由于其特殊的防御机制、硬件配置、运营维护等多方面的综合成本。以下从技术、资源和服务三个维度详细解析高防服务器昂贵的原因: 一、硬件与技术投入 大带宽需求 DDoS攻击通过占用大量带宽资源瘫痪目标服务器,因此…...
