记录一次 vue2 前端项目整合过程
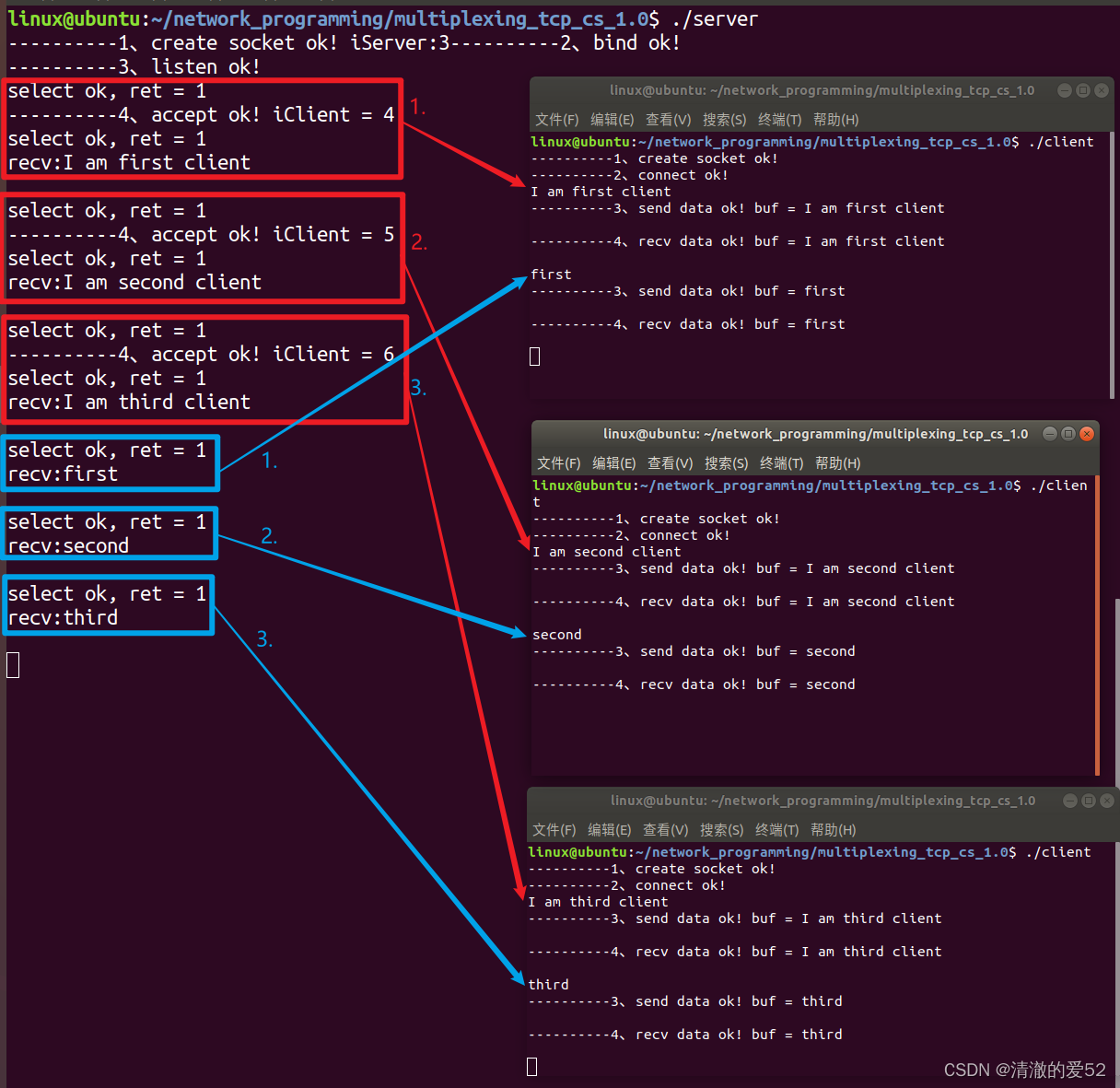
整合成功效果图


具体说明:
项目A是现在的vue2前端项目,项目B是一个开源的工作流前端,项目后端代码已经整合了,就不多提了。这里主要记录下前端整合的过程和思路。
1、开源工作流里面的功能,拷贝到自己对应的vue2项目里面,且每个文件夹都对应新建一个oa文件夹,用来存放迁移的流程
2、注意各种路径全局替换,最好从开源文件夹里全局替换后,再拷贝到自己的项目里面
3、迁移main.js里面的相关引用
4、把pakagejs里面非dependencies和devDependencies的对比下差异,手动迁移过去
5、把新老pakagejs里面dependencies和devDependencies让AI给你对比下缺什么组件
6、然后再让AI帮你生产npm安装命令

7、安装后,重新npm -i ,把出现的错误,发给AI,让他给你分析,比如:
直接发错误信息出去
ERROR Failed to compile with 8 errors 下午10:44:54error in ./src/views/dingflow/common/process/nodes/ConditionNode.vue?vue&type=style&index=0&id=d4b010d8&lang=less&scoped=true&Syntax Error:box-shadow: 0px 0px 3px 0px @theme-primary;^
Variable @theme-primary is undefinedError in C:\Users\Administrator\Desktop\Project\ui\src\views\dingflow\common\process\nodes\ConditionNode.vue (line 221, column 34)
8、然后爬坑成功

相关文章:

记录一次 vue2 前端项目整合过程
整合成功效果图 具体说明: 项目A是现在的vue2前端项目,项目B是一个开源的工作流前端,项目后端代码已经整合了,就不多提了。这里主要记录下前端整合的过程和思路。 1、开源工作流里面的功能,拷贝到自己对应的vue2项目里…...

物联网五层架构分析
物联网五层架构分析 随着科技的迅速发展,物联网(IoT)作为日常生活中不可或缺的一部分,已融入人们的生活和工作中。物联网五层架构,包括感知层、网络层、数据层、应用层和业务层,扮演着关键的角色。 感知层 …...

【Java EE】多线程(三)线程状态
📚博客主页:爱敲代码的小杨. ✨专栏:《Java SE语法》 | 《数据结构与算法》 | 《C生万物》 |《MySQL探索之旅》 |《Web世界探险家》 ❤️感谢大家点赞👍🏻收藏⭐评论✍🏻,您的三连就是我持续更…...
—— 工具库篇(av_log、AVDictionary、avio))
FFmpeg常用API与示例(一)—— 工具库篇(av_log、AVDictionary、avio)
工具层 1.av_log 可以设置日志的级别,这个看看名字就明白了,也不用过多的解释。 AV_LOG_PANICAV_LOG_FATALAV_LOG_ERRORAV_LOG_WARNINGAV_LOG_INFOAV_LOG_VERBOSEAV_LOG_DEBUG void test_log() {/ av_register_all();AVFormatContext *pAVFmtCtx NU…...

日志的基本用法
目标 1. 掌握如何设置日志级别 2. 掌握如何设置日志格式 3. 掌握如何将日志信息输出到文件中 1. logging模块 Python中有一个标准库模块logging可以直接记录日志 1.1 基本用法 import logging logging.debug("这是一条调试信息") logging.info("这是一条…...

什么是页分裂、页合并?
数据组织方式 在InnoDB存储引擎中,表数据都是根据主键顺序组织存放的,这种存储方式的表称为索引组织表(index organized table IOT)。 行数据,都是存储在聚集索引的叶子节点上的。而我们之前也讲解过InnoDB的逻辑结构图: 在I…...

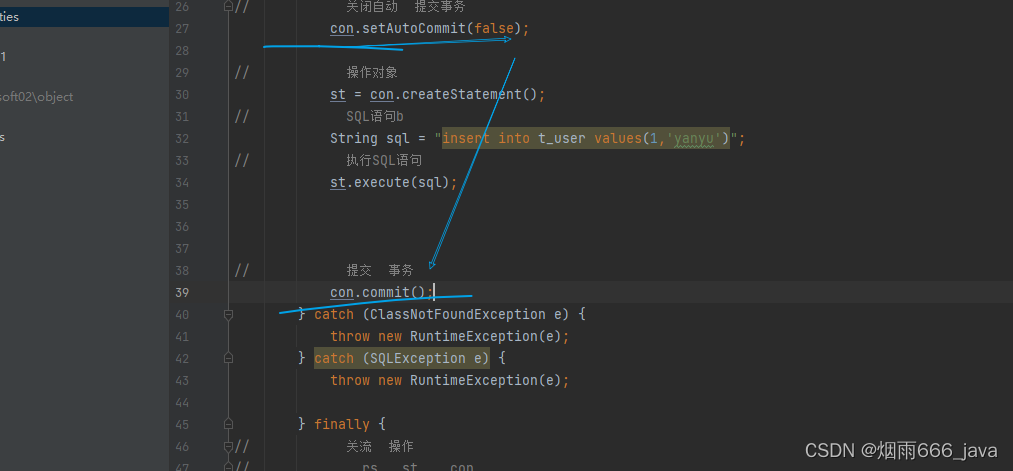
软件2班20240513
第三次作业 package com.yanyu;import java.sql.*; import java.util.ResourceBundle;public class JDBCTest01 {public static void main(String[] args) {ResourceBundle bundle ResourceBundle.getBundle("com/resources/db");// ctrl alt vString driver …...

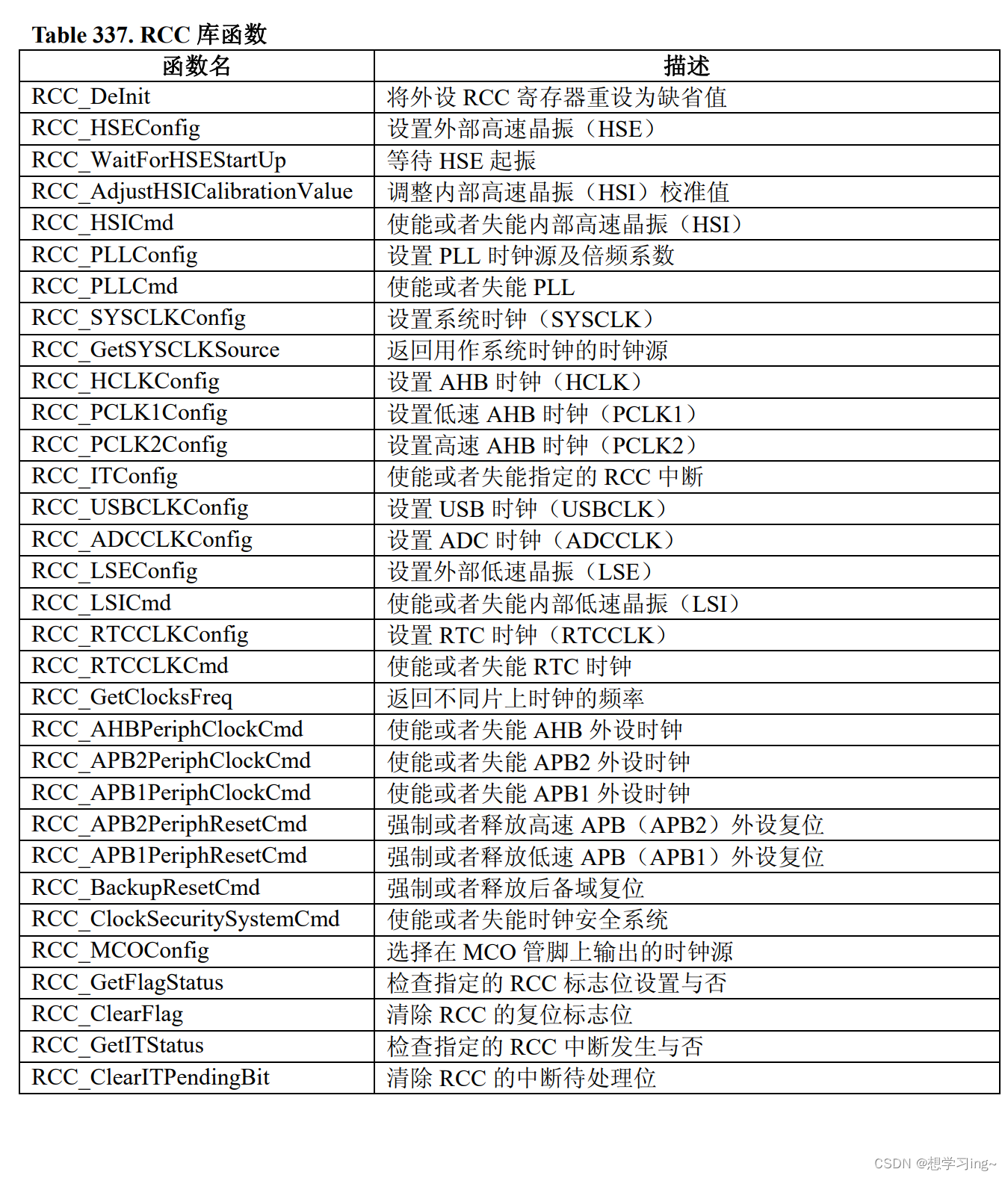
嵌入式学习-时钟树
时钟树 时钟分类 时钟树框图 LSI与LSE HSI、HSE与PLL 系统时钟的产生 AHB、APBx的时钟配置 相关寄存器 寄存器部分的细节内容请参考手册。 相关库函数...

对博客系统基本功能进行自动化测试(Junit + Selenium)
环境搭建: 浏览器: 本次测试使用Chrome浏览器在jdk的bin目录下安装对应浏览器驱动(尽量选择与浏览器版本相近的驱动)chromedriver.storage.googleapis.com/index.htmlJunit依赖: <!-- https://mvnreposit…...

《换你来当爹》:AI驱动的养成游戏,探索虚拟亲子关系的新模式
AI技术如何重塑我们对游戏互动的认知 在人工智能技术的浪潮下,一款名为《换你来当爹》的AI养成游戏,以其创新的互动模式和个性化体验,吸引了游戏爱好者的目光。这款游戏利用了先进的LLM技术,通过AI实时生成剧情和图片,…...

在idea中使用vue
一、安装node.js 1、在node.js官网(下载 | Node.js 中文网)上下载适合自己电脑版本的node.js压缩包 2、下载完成后进行解压并安装,一定要记住自己的安装路径 一直点击next即可,这部选第一个 3、安装成功后,按住winR输入…...

Linux系统编程:进程控制
1.进程创建 1.1 fork函数 fork()通过复制调用进程来创建一个新进程。新进程称为子进程,是调用进程的精确副本 进程,但以下几点除外: 子进程有自己的PID,此PID与任何现有进程组的ID不匹配子进程的父进程ID…...

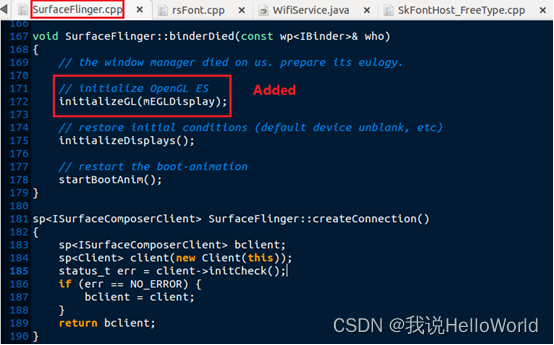
Android 异常开机半屏重启代码分析
Android 的稳定性是 Android 性能的一个重要指标,它也是 App 质量构建体系中最基本和最关键的一环;如果应用经常崩溃,或者关键功能不可用,那显然会对我们的留存产生重大影响所以为了保障应用的稳定性,我们首先应该树立…...

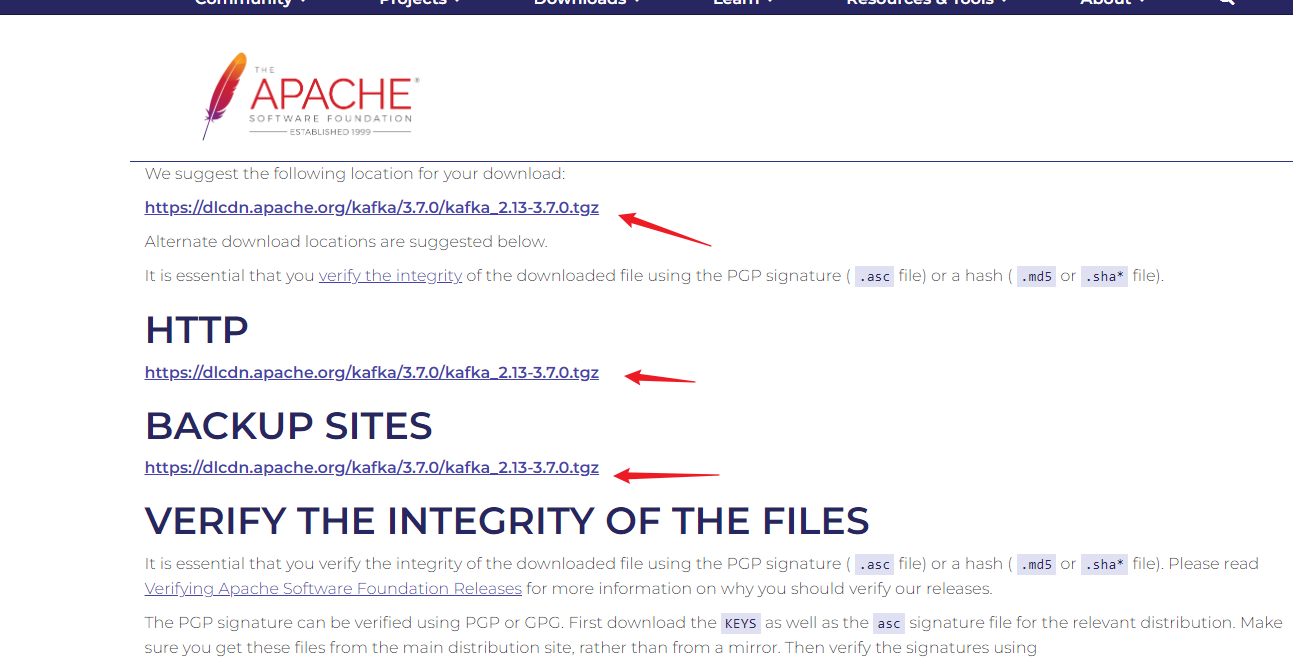
Kafka从0到消费者开发
安装ZK Index of /zookeeper/zookeeper-3.9.2 下载安装包 一定要下载-bin的,不带bin的是源码,没有编译的,无法执行。-bin的才可以执行。 解压 tar -zxvf apache-zookeeper-3.9.2-bin.tar.gz 备份配置 cp zoo_sample.cfg zoo_sample.cfg-b…...

01-项目功能,架构设计介绍
稻草快速开发平台 开发背景就是通过此项目介绍使用SpringBoot Vue3两大技术栈开发一个拥有动态权限、路由的前后端分离项目,此项目可以继续完善,成为一个模板为将来快速开发做铺垫。 实现功能 开发流程 通过命令构建前端项目在VSCode中开发ÿ…...

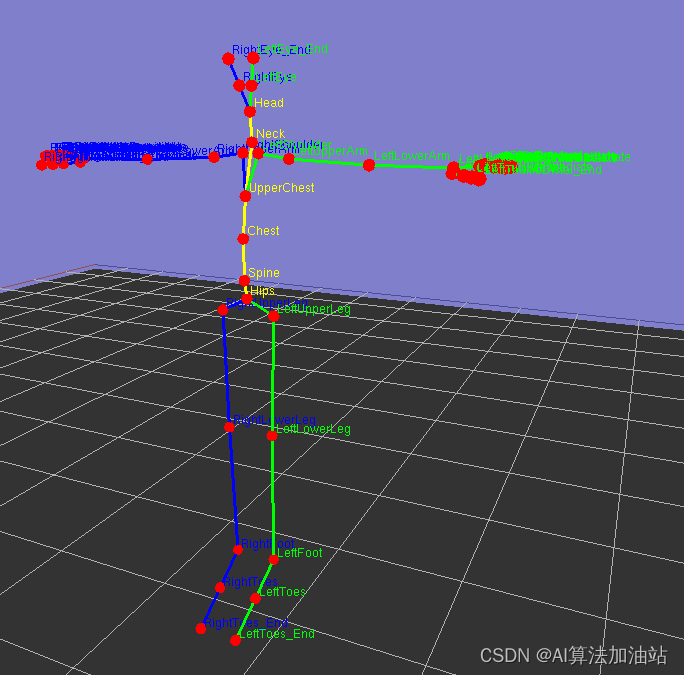
bvh 好用强大的播放器源码
目录 效果图: 显示旋转角度: 显示骨骼名称 下载链接: 可以显示骨骼名称,旋转角度,自适应大小,支持3维npz数据可视化 python实现,提供源代码,修改和完善很方便。 根据3维npz生成…...

安阳在线知识付费系统,培训机构如何进行课程体系的设置?
校外培训不管是从招生还是课程体系都是截然不同的,在课程体系设置上,不同的层次设计也就不同。课程体系设计在功能诉求上可以分为入门课、核心课、高利润课、种子课四个类别。下面为大家介绍一下。 1、入门课 “入门课”就是最易、最省、最少障碍的满足家…...

网络编程:服务器模型-并发服务器-多进程
并发服务器概念: 并发服务器同一时刻可以处理多个客户机的请求 设计思路: 并发服务器是在循环服务器基础上优化过来的 (1)每连接一个客户机,服务器立马创建子进程或者子线程来跟新的客户机通信 (accept之后…...

React 基础案例
React的特点: 1、声明式编程 2、组件化开发 3、多平台适配yuan 原生实现: <h2 class"title"></h2><button class"btn">改变文本</button><script>let msg "Hello World";const titleEl d…...

【Python探索之旅】选择结构(条件语句)
文章目录 条件结构: 1.1 if单分支结构 1.2 if-else 多分支结构 1.3 if-elif 多重结构: 完结撒花 前言 Python条件语句是通过一条或多条语句的执行结果(True或者False)来决定执行的代码块。 Python提供了顺序、选择、循环三…...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...

JS手写代码篇----使用Promise封装AJAX请求
15、使用Promise封装AJAX请求 promise就有reject和resolve了,就不必写成功和失败的回调函数了 const BASEURL ./手写ajax/test.jsonfunction promiseAjax() {return new Promise((resolve, reject) > {const xhr new XMLHttpRequest();xhr.open("get&quo…...

MySQL 主从同步异常处理
阅读原文:https://www.xiaozaoshu.top/articles/mysql-m-s-update-pk MySQL 做双主,遇到的这个错误: Could not execute Update_rows event on table ... Error_code: 1032是 MySQL 主从复制时的经典错误之一,通常表示ÿ…...
