01-项目功能,架构设计介绍
稻草快速开发平台
开发背景就是通过此项目介绍使用SpringBoot + Vue3两大技术栈开发一个拥有动态权限、路由的前后端分离项目,此项目可以继续完善,成为一个模板为将来快速开发做铺垫。
实现功能

开发流程
通过命令构建前端项目在VSCode中开发,在IDEA中通过maven开发后端项目,此后在gitee上创建仓库,测试完功能之后上传到代码仓库中。最后通过云服务器实现项目上线的完整流程。
前后端分离
前后端分离顾名思义是将前端和后端拆分出来开发,前后端分离也为微服务架构,多端化服务等打下基础。前后端分离主要目的是解耦。核心思想是:前端 Html 页面通过 Ajax 调用后端的 RestFul API 并使用 Json 数据【或其他类型数据如:xml、csv、yaml等】进行数据交互。
前端项目部署到Web服务器上:web服务器一般只能解析静态资源如html、css、图片、文档等。一般性能较强,常用的有nginx、Apache
后端服务部署到应用服务器上:可以解析动态资源和静态资源,解析静态资源的性能没有web服务器好,常用的有Tomcat、Jetty等
一般来说Web服务器暴露在公网上,应用服务器只允许内网访问,前后端http请求,通过web服务器代理到对应的后端服务端口上
交互形式
前后端不分离
后端将数据和页面组装【SpringMVC中的ModelAndView,没出现JSP之前Servlet写页面】、渲染好了之后,向浏览器输出最终的html;浏览器接收到后会解析html,解析引入的css、执行js脚本,完成最终的页面展示。甚至后端还涉及到了页面跳转的工作0.0。
前后端分离
后端只需要和前端约定好接收以及返回的数据格式(一般用JSON格式),向前端提供API接口。前端就可以通过HTTP请求调用API的方式进行交互。前端获取到数据后,进行页面组装、渲染,最终在浏览器呈现。页面的跳转也交由前端控制
代码组成形式
前后端不分离:在web应用早期的时候,前端页面以及后台业务数据处理的代码都放在一个工程下,甚至放在同一目录下,前端页面夹杂着后端代码。前、后端开发工程师都需要把整套代码导入开发工具才能开发。此阶段下前后端代码以及工作耦合度太高,前端不能独立开发和测试,后端人员也要依赖前端完成页面后才能完成开发。最糟糕的情况是前端工程师需要会后端模板技术(jsp),后端工程师还要会点前端技术,需要口头说明页面数据接口,才能配合完成开发。否则前端只能当一个“切图仔”,只输出HTML、CSS、以及很少量与业务逻辑无关的js;然后由后端转化为后端jsp,并且还要写业务的js代码。后来的Thymealf这些模板引擎也都不是前后端分离,其实就是JSP的另一种包装,代码还是在同一个项目中
前后端分离:前后端代码放在不同的工程下,前端代码可以独立开发,通过mock/easy-mock技术模拟后端API服务可以独立运行、测试;后端代码也可以独立开发,运行、测试,通过swagger技术能自动生成API文档供前端阅读,还可以进行自动化接口测试,保证API的可用性,降低集成风险。
开发模式与流程
前后端不分离:在项目开发阶段,前端根据原型和UI设计稿,编写HTML、CSS以及少量与业务无关的js(纯效果那些),完成后交给后台人员,后台人员将HTML转为jsp,并通过JSP的模板语法进行数据绑定以及一些逻辑操作。后台完成后,将全部代码打包,包含前端代码、后端代码打成一个war,然后部署到同一台服务器运行。顶多做一下动静分离,也就是把图片、css、js分开部署到nginx。
前后端分离:实现前后端分离之后,前端根据原型和UI设计稿编写HTML、CSS以及少量与业务无关的 js(纯效果那些),后端也同时根据原型进行API设计,并与前端协定API数据规范。等到后台API完成,或仅仅是API数据规范设定完成之后。前端即可通过HTTP调用API,或通过mock数据完成数据组装以及业务逻辑编写。前后端可以并行,或者前端先行于后端开发了。
部署架构

项目架构

实现前后端分离,主要是前端的技术架构变化较大,后端主要变为restfull 风格API,然后加上Swagger技术自动生成在线接口文档。
前后端分离意义
提高开发效率:前后端分离以后,可以实现前后端代码的解耦,只要前后端沟通约定好应用所需接口以及接口参数,便可以开始并行开发,无需等待对方的开发工作结束。与此同时,即使需求发生变更,只要接口与数据格式不变,后端开发人员就不需要修改代码,只要前端进行变动即可。如此一来整个应用的开发效率必然会有质的提升。
完美应对复杂多变的前端需求:如果开发团队能完成前后端分离的转型,打造优秀的前后端团队,开发独立化,让开发人员做到专注专精,开发能力必然会有所提升,能够完美应对各种复杂多变的前端需求。
增强代码可维护性:前后端分离后,应用的代码不再是前后端混合,只有在运行期才会有调用依赖关系。应用代码将会变得整洁清晰,不论是代码阅读还是代码维护都会比以前轻松。
故障定位:前后端分离之后更能快速定位问题,通过接口响应数据可定位到是前端还是后端问题。
当然随着前后端分离思想出现,随之出现了具体的落地实现,就要去学习对应的技术,增加了项目的复杂度。甚至还要求前后端都要会的现象。从而引出了全栈工程师这样的代名词
技术栈
后端
- JDK17
- SpringBoot3.X
- SpringSecurity6.X
- MySQL8.X
- MyBatis-Plus3.5.X
- JWT
- Redis7
- maven
- 等其他工具类技术
前端
- Node.js 20.X
- Vue3
- vue-router4
- paina
- vite
- Element-plus
其他工具
- nginx
- git
开发环境准备
首先电脑上应安装以下环境和工具
- JDK17
- IDEA
- MySQL
- Redis
- NodeJS
- VS Code
- git
- Maven
构建后端项目
使用maven构建,
- 父工程:定义依赖,并不实现什么代码
- common模块:主要定义使用的公共模块,工具类
- support模块:定义项目中的核心支持,如springsecurity,redis等
- starter模块:定义项目入口
- 各种业务模块:user模块、system模块
构建前端项目
vue3,推荐我们使用vite作为构建工具,之前使用webpack构建项目
vscode安装插件
- Auto Close Tag:自动闭合标签
- Vue VSCode Snippets:生成代码片段
- Vue Peek:快速跳转到组件、模块定义的文件
- Vue Theme:主题
- Image preview:图片预览
IDEA插件
- CodeGlance:缩略图
- GenerateAllSetter:生成默认set方法
上传项目到Gitee中
上传代码流程
- 创建远程仓库【github、gitee、coder、gitlab等等】
- 首先将代码上传到本地仓库,再将本地库推送的远程仓库
数据表
数据表以仓库中sql文件为准
CREATE TABLE `ums_sys_user` (`id` bigint NOT NULL AUTO_INCREMENT COMMENT '用户ID',`username` varchar(30) CHARACTER SET utf8mb4 COLLATE utf8mb4_0900_ai_ci NOT NULL COMMENT '用户账号',`nickname` varchar(30) CHARACTER SET utf8mb4 COLLATE utf8mb4_0900_ai_ci NOT NULL COMMENT '用户昵称',`email` varchar(50) CHARACTER SET utf8mb4 COLLATE utf8mb4_0900_ai_ci DEFAULT '' COMMENT '用户邮箱',`mobile` varchar(11) CHARACTER SET utf8mb4 COLLATE utf8mb4_0900_ai_ci DEFAULT '' COMMENT '手机号码',`sex` int DEFAULT '0' COMMENT '用户性别(0男 1女 2未知)',`avatar` varchar(100) CHARACTER SET utf8mb4 COLLATE utf8mb4_0900_ai_ci DEFAULT '' COMMENT '头像地址',`password` varchar(100) CHARACTER SET utf8mb4 COLLATE utf8mb4_0900_ai_ci DEFAULT '' COMMENT '密码',`status` int DEFAULT '0' COMMENT '帐号状态(0正常 1停用)',`creator` varchar(30) CHARACTER SET utf8mb4 COLLATE utf8mb4_0900_ai_ci NOT NULL COMMENT '创建者',`create_time` datetime DEFAULT NULL COMMENT '创建时间',`updater` varchar(30) CHARACTER SET utf8mb4 COLLATE utf8mb4_0900_ai_ci NOT NULL COMMENT '更新者',`update_time` datetime DEFAULT NULL COMMENT '更新时间',`remark` varchar(500) CHARACTER SET utf8mb4 COLLATE utf8mb4_0900_ai_ci DEFAULT NULL COMMENT '备注',`deleted` tinyint DEFAULT '0',PRIMARY KEY (`id`) USING BTREE
) ENGINE=InnoDB AUTO_INCREMENT=1 DEFAULT CHARSET=utf8mb4 COLLATE=utf8mb4_0900_ai_ci ROW_FORMAT=DYNAMIC COMMENT='后台用户表';
CREATE TABLE `ums_role` (`id` bigint NOT NULL AUTO_INCREMENT COMMENT '角色id',`role_label` varchar(255) DEFAULT NULL COMMENT '角色标识',`role_name` varchar(255) DEFAULT NULL COMMENT '角色名字',`sort` int DEFAULT NULL COMMENT '排序',`status` int DEFAULT NULL COMMENT '状态:0:可用,1:不可用',`deleted` int DEFAULT NULL COMMENT '是否删除:0: 未删除,1:已删除',`remark` varchar(255) DEFAULT NULL COMMENT '备注',`creator` varchar(30) CHARACTER SET utf8mb4 COLLATE utf8mb4_0900_ai_ci NOT NULL COMMENT '创建者',`updater` varchar(30) CHARACTER SET utf8mb4 COLLATE utf8mb4_0900_ai_ci NOT NULL COMMENT '更新者',`create_time` datetime DEFAULT NULL COMMENT '创建时间',`update_time` datetime DEFAULT NULL COMMENT '修改时间',PRIMARY KEY (`id`)
) ENGINE=InnoDB AUTO_INCREMENT=1 DEFAULT CHARSET=utf8mb4 COLLATE=utf8mb4_0900_ai_ci;
CREATE TABLE `ums_menu` (`id` bigint NOT NULL AUTO_INCREMENT COMMENT '主键',`parent_id` bigint NOT NULL DEFAULT '0' COMMENT '父id',`menu_name` varchar(255) DEFAULT NULL COMMENT '菜单名',`sort` int DEFAULT '0' COMMENT '排序',`menu_type` int DEFAULT NULL COMMENT '类型:0,目录,1菜单,2:按钮',`path` varchar(255) DEFAULT NULL COMMENT '路由路径 umsUser',`component_path` varchar(255) DEFAULT NULL COMMENT '组件路径 如:ums/user/index',`perms` varchar(255) DEFAULT NULL COMMENT '权限标识',`icon` varchar(255) DEFAULT NULL COMMENT '图标',`deleted` int DEFAULT NULL COMMENT '是否删除',`status` int DEFAULT NULL COMMENT '状态:0:可用,1:不可用',`creator` varchar(30) CHARACTER SET utf8mb4 COLLATE utf8mb4_0900_ai_ci NOT NULL COMMENT '创建者',`updater` varchar(30) CHARACTER SET utf8mb4 COLLATE utf8mb4_0900_ai_ci NOT NULL COMMENT '更新者',`create_time` datetime DEFAULT NULL COMMENT '创建时间',`update_time` datetime DEFAULT NULL COMMENT '修改时间',PRIMARY KEY (`id`)
) ENGINE=InnoDB AUTO_INCREMENT=1 DEFAULT CHARSET=utf8mb4 COLLATE=utf8mb4_0900_ai_ci;
CREATE TABLE `ums_sys_user_role` (`id` bigint NOT NULL AUTO_INCREMENT COMMENT '主键id',`user_id` bigint NOT NULL COMMENT '用户id',`role_id` bigint NOT NULL COMMENT '角色id',PRIMARY KEY (`id`)
) ENGINE=InnoDB DEFAULT CHARSET=utf8mb4 COLLATE=utf8mb4_0900_ai_ci;
CREATE TABLE `ums_role_menu` (`id` bigint NOT NULL AUTO_INCREMENT,`role_id` bigint DEFAULT NULL,`menu_id` bigint DEFAULT NULL,PRIMARY KEY (`id`)
) ENGINE=InnoDB DEFAULT CHARSET=utf8mb4 COLLATE=utf8mb4_0900_ai_ci;
Auth模块
- 创建实体
- 创建service、mapper
common模块
定义公共功能
定义响应码
定义前后端判断请求状态的响应码。当然可以是自己定义的除HTTP状态码之外的数据
public class HttpStatus {/*** 操作成功*/public static final int SUCCESS = 200;/*** 对象创建成功*/public static final int CREATED = 201;/*** 请求已经被接受*/public static final int ACCEPTED = 202;/*** 操作已经执行成功,但是没有返回数据*/public static final int NO_CONTENT = 204;/*** 资源已被移除*/public static final int MOVED_PERM = 301;/*** 重定向*/public static final int SEE_OTHER = 303;/*** 资源没有被修改*/public static final int NOT_MODIFIED = 304;/*** 参数列表错误(缺少,格式不匹配)*/public static final int BAD_REQUEST = 400;/*** 未授权*/public static final int UNAUTHORIZED = 401;/*** 访问受限,授权过期*/public static final int FORBIDDEN = 403;/*** 资源,服务未找到*/public static final int NOT_FOUND = 404;/*** 不允许的http方法*/public static final int BAD_METHOD = 405;/*** 资源冲突,或者资源被锁*/public static final int CONFLICT = 409;/*** 不支持的数据,媒体类型*/public static final int UNSUPPORTED_TYPE = 415;/*** 系统内部错误*/public static final int ERROR = 500;/*** 接口未实现*/public static final int NOT_IMPLEMENTED = 501;/*** 系统警告消息*/public static final int WARN = 601;
}
统一返回结果集
前端返回数据的时候数据格式是JSON,结构是:
{code: HttpStatus.SUCCESS,data: data,msg: '响应信息'
}
code:前端根据code判断请求的状态
msg:根据msg的值做一些提示
data:数据,可以是单个数据,对象或者集合【数组】
@Data
public class DaoCaoResult extends HashMap<String, Object> {private static final long serialVersionUID = 1L;/*** 状态码*/public static final String CODE_TAG = "code";/*** 返回内容*/public static final String MSG_TAG = "msg";/*** 数据对象*/public static final String DATA_TAG = "data";/*** 初始化一个新创建的 AjaxResult 对象,使其表示一个空消息。*/public DaoCaoResult() {}/*** 初始化一个新创建的 AjaxResult 对象** @param code 状态码* @param msg 返回内容*/public DaoCaoResult(int code, String msg) {super.put(CODE_TAG, code);super.put(MSG_TAG, msg);}/*** 初始化一个新创建的 AjaxResult 对象** @param code 状态码* @param msg 返回内容* @param data 数据对象*/public DaoCaoResult(int code, String msg, Object data) {super.put(CODE_TAG, code);super.put(MSG_TAG, msg);if (ObjectUtil.isNull(data)) {super.put(DATA_TAG, data);}}/*** 返回成功消息** @return 成功消息*/public static DaoCaoResult success() {return DaoCaoResult.success("操作成功");}/*** 返回成功数据** @return 成功消息*/public static DaoCaoResult success(Object data) {return DaoCaoResult.success("操作成功", data);}/*** 返回成功消息** @param msg 返回内容* @return 成功消息*/public static DaoCaoResult success(String msg) {return DaoCaoResult.success(msg, null);}/*** 返回成功消息** @param msg 返回内容* @param data 数据对象* @return 成功消息*/public static DaoCaoResult success(String msg, Object data) {return new DaoCaoResult(HttpStatus.SUCCESS, msg, data);}/*** 返回警告消息** @param msg 返回内容* @return 警告消息*/public static DaoCaoResult warn(String msg) {return DaoCaoResult.warn(msg, null);}/*** 返回警告消息** @param msg 返回内容* @param data 数据对象* @return 警告消息*/public static DaoCaoResult warn(String msg, Object data) {return new DaoCaoResult(HttpStatus.WARN, msg, data);}/*** 返回错误消息** @return 错误消息*/public static DaoCaoResult error() {return DaoCaoResult.error("操作失败");}/*** 返回错误消息** @param msg 返回内容* @return 错误消息*/public static DaoCaoResult error(String msg) {return DaoCaoResult.error(msg, null);}/*** 返回错误消息** @param msg 返回内容* @param data 数据对象* @return 错误消息*/public static DaoCaoResult error(String msg, Object data) {return new DaoCaoResult(HttpStatus.ERROR, msg, data);}/*** 返回错误消息** @param code 状态码* @param msg 返回内容* @return 错误消息*/public static DaoCaoResult error(int code, String msg) {return new DaoCaoResult(code, msg, null);}/*** 是否为成功消息** @return 结果*/public boolean isSuccess() {return Objects.equals(HttpStatus.SUCCESS, this.get(CODE_TAG));}/*** 是否为警告消息** @return 结果*/public boolean isWarn() {return Objects.equals(HttpStatus.WARN, this.get(CODE_TAG));}/*** 是否为错误消息** @return 结果*/public boolean isError() {return Objects.equals(HttpStatus.ERROR, this.get(CODE_TAG));}/*** 方便链式调用** @param key 键* @param value 值* @return 数据对象*/@Overridepublic DaoCaoResult put(String key, Object value) {super.put(key, value);return this;}
}
定义业务异常
/*** @author 石添* @date 2023/11/14 16:24*/
public class ServiceException extends RuntimeException {private static final long serialVersionUID = 1L;/*** 错误码*/private Integer code;/*** 错误提示*/private String message;/*** 错误明细,内部调试错误*/private String detailMessage;/*** 空构造方法,避免反序列化问题*/public ServiceException() {}public ServiceException(String message) {this.message = message;}public ServiceException(Integer code,String message) {this.message = message;this.code = code;}public String getDetailMessage() {return detailMessage;}public String getMessage() {return message;}public Integer getCode() {return code;}public ServiceException setMessage(String message) {this.message = message;return this;}
}
创建dev分支
先拉取仓库的最新代码,再做开发,提交
如果在拉取代码之前操作了仓库中已有的文件,将该文件复制出来,删除掉再拉取最新仓库代码,再修改提交,避免版本冲突问题
MybatisPlus配置
- 分页插件
- 自动填充功能
在daocao_support模块中做核心组件的配置,
模块间的关联关系
parent模块:父工程,作用是定义依赖和版本,并不是实现任何功能
|-----common模块:定义一些最基础,通用的工具类或者公用的类,比如lombok,hutool
|-----support模块:核心配置模块,做一些项目中引入的第三方组件的配置,比如:MyBatisPlus、SpringSecurity、Redis、支付,support依赖common模块
|-----业务模块:主要实现系统功能,auth认证模块,用户模块,菜单模块,系统模块,代码生成模块,支付模块,数据分析模块,这些模块依赖support模块
|-----入口模块:依赖其他的业务模块,提供一个项目入口即可
common是最基础的模块--------》被support模块引用------》support被其他的业务模块引用-------》auth/sysuser/引用----------》被starter模块引用
相关文章:

01-项目功能,架构设计介绍
稻草快速开发平台 开发背景就是通过此项目介绍使用SpringBoot Vue3两大技术栈开发一个拥有动态权限、路由的前后端分离项目,此项目可以继续完善,成为一个模板为将来快速开发做铺垫。 实现功能 开发流程 通过命令构建前端项目在VSCode中开发ÿ…...

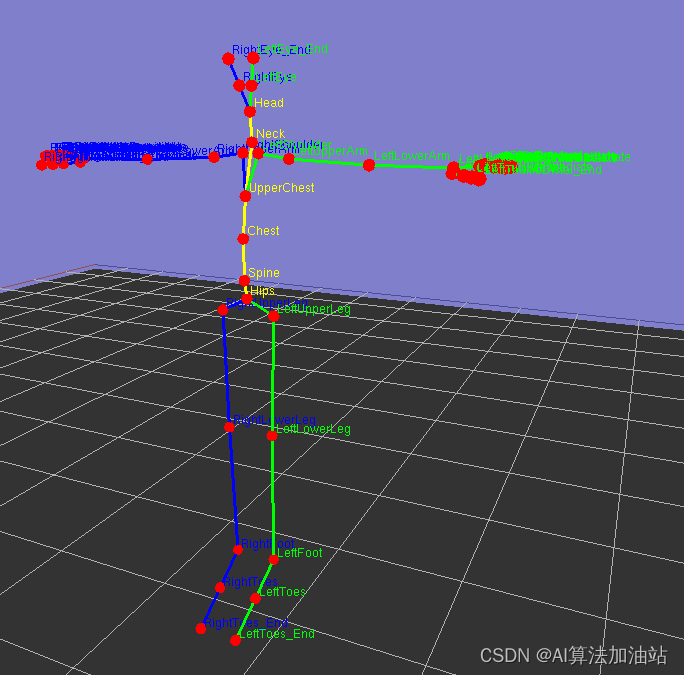
bvh 好用强大的播放器源码
目录 效果图: 显示旋转角度: 显示骨骼名称 下载链接: 可以显示骨骼名称,旋转角度,自适应大小,支持3维npz数据可视化 python实现,提供源代码,修改和完善很方便。 根据3维npz生成…...

安阳在线知识付费系统,培训机构如何进行课程体系的设置?
校外培训不管是从招生还是课程体系都是截然不同的,在课程体系设置上,不同的层次设计也就不同。课程体系设计在功能诉求上可以分为入门课、核心课、高利润课、种子课四个类别。下面为大家介绍一下。 1、入门课 “入门课”就是最易、最省、最少障碍的满足家…...

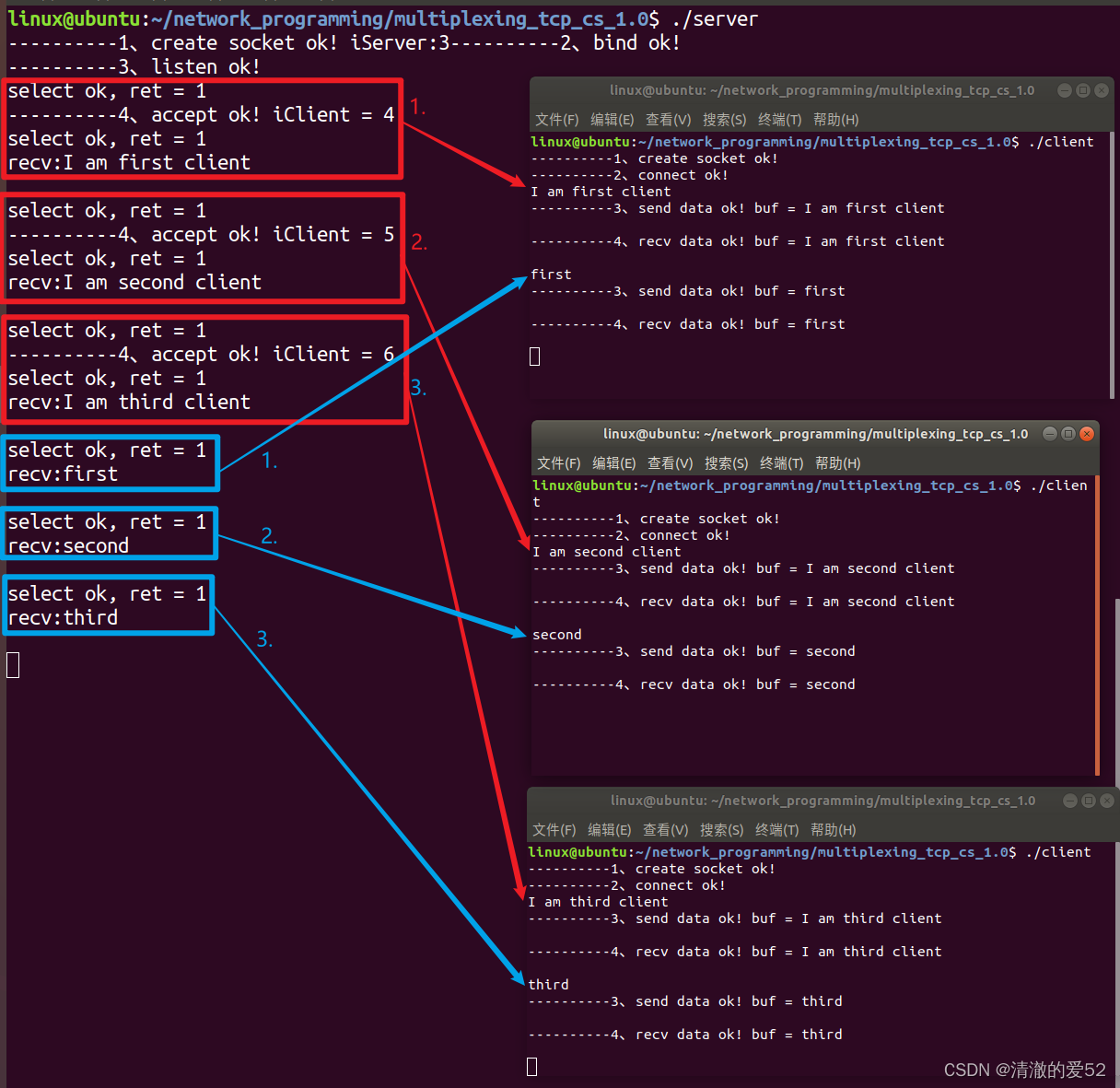
网络编程:服务器模型-并发服务器-多进程
并发服务器概念: 并发服务器同一时刻可以处理多个客户机的请求 设计思路: 并发服务器是在循环服务器基础上优化过来的 (1)每连接一个客户机,服务器立马创建子进程或者子线程来跟新的客户机通信 (accept之后…...

React 基础案例
React的特点: 1、声明式编程 2、组件化开发 3、多平台适配yuan 原生实现: <h2 class"title"></h2><button class"btn">改变文本</button><script>let msg "Hello World";const titleEl d…...

【Python探索之旅】选择结构(条件语句)
文章目录 条件结构: 1.1 if单分支结构 1.2 if-else 多分支结构 1.3 if-elif 多重结构: 完结撒花 前言 Python条件语句是通过一条或多条语句的执行结果(True或者False)来决定执行的代码块。 Python提供了顺序、选择、循环三…...

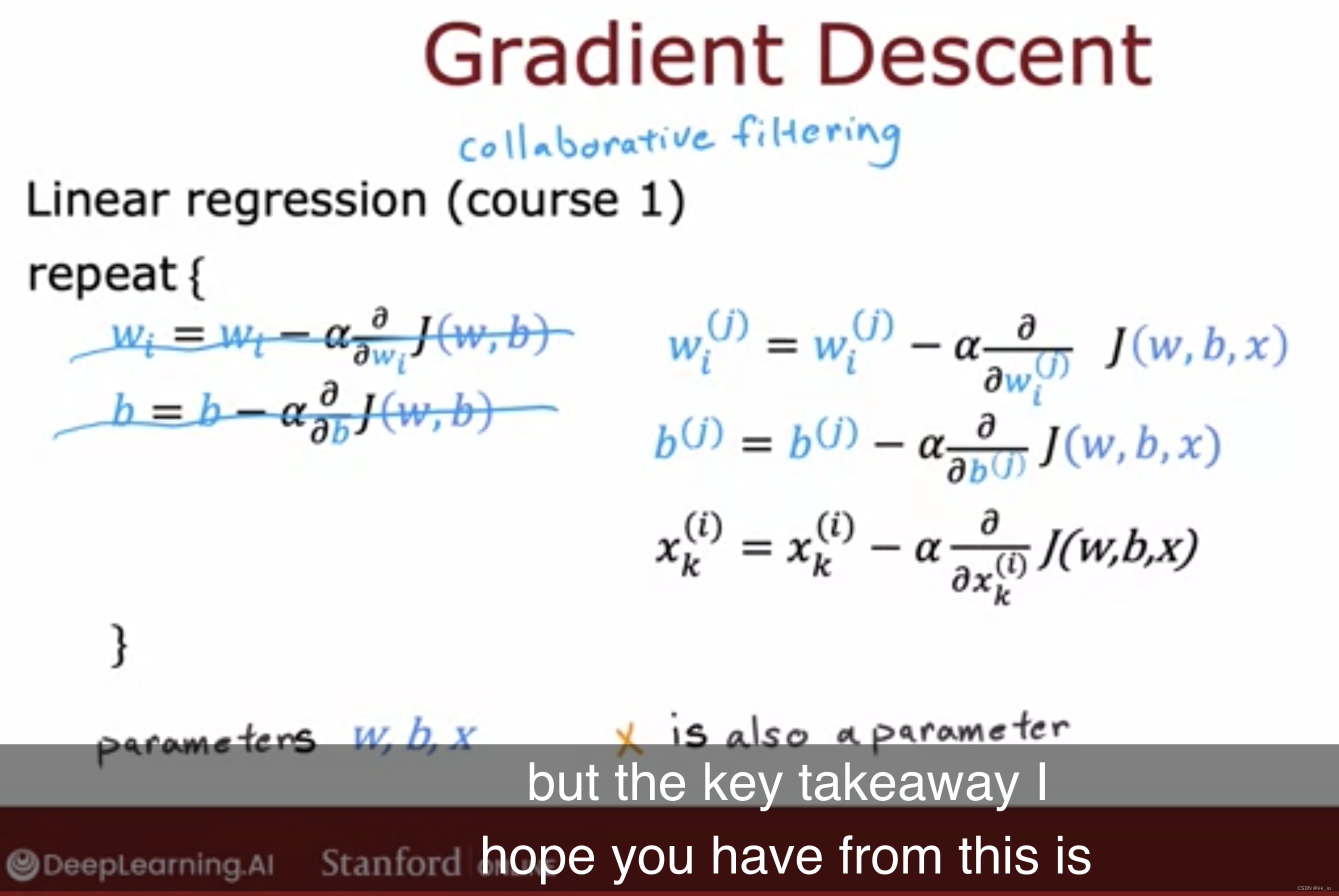
Recommender ~ Collaborative filtering
Using per-item features User j 预测 movie i: Cost Function: 仅求和用户投票过的电影。 常规规范化(usual normalization):1/2m 正则化项:阻止过拟合 在知晓X的前提下,如何学习w,b参数…...

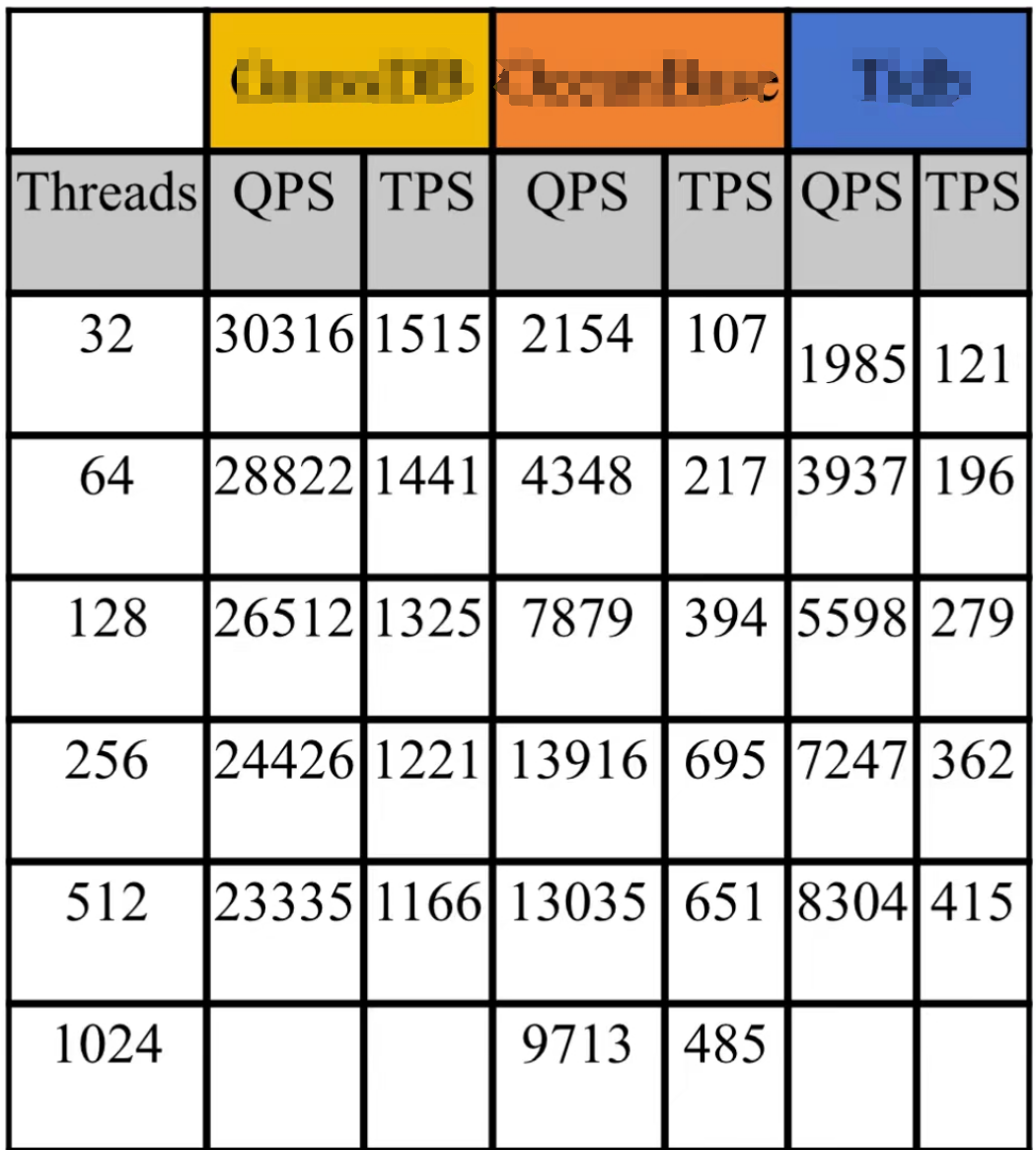
我觉得POC应该贴近实际
今天我看到一位老师给我一份测试数据。 这是三个国产数据库。算是分布式的。其中有两个和我比较熟悉,但是这个数据看上去并不好。看上去第一个黄色的数据库数据是这里最好的了。但是即使如此,我相信大部分做数据库的人都知道。MySQL和PostgreSQL平时拿出…...

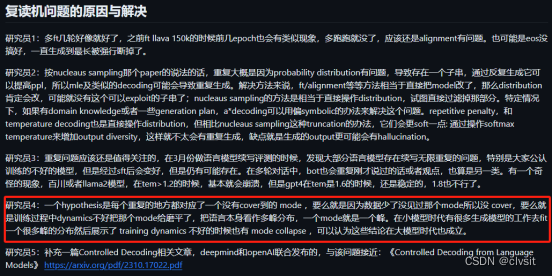
AI 情感聊天机器人工作之旅 —— 与复读机问题的相遇与别离
前言:先前在杭州的一家大模型公司从事海外闲聊机器人产品,目前已经离职,文章主要讨论在闲聊场景下遇到的“复读机”问题以及一些我个人的思考和解决方案。文章内部已经对相关公司和人员信息做了去敏,如仍涉及到机密等情况…...

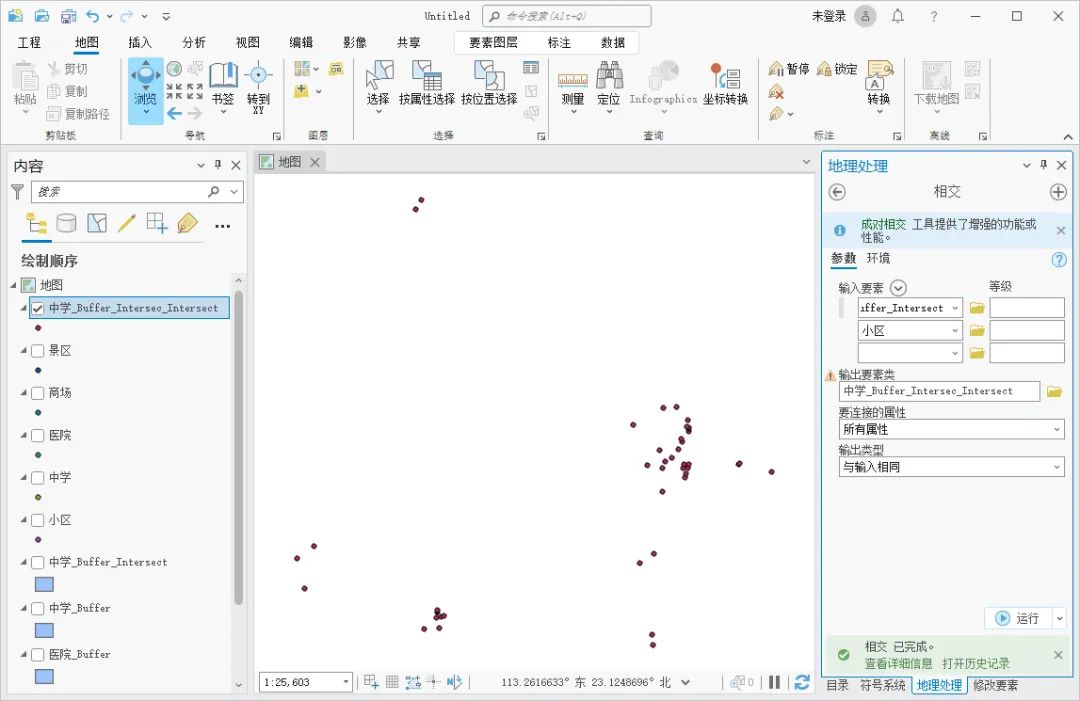
如何使用ArcGIS Pro进行选房分析
无论是研究城市规划布局还是寻找理想的住房,都需要综合考虑购物、医疗、教育和休闲等多方面因素,此时我们的GIS软件就可以派上用场了,这里为大家介绍一下如何使用 ArcGIS Pro 进行选房分析,希望能对你有所帮助。 数据来源 教程所…...

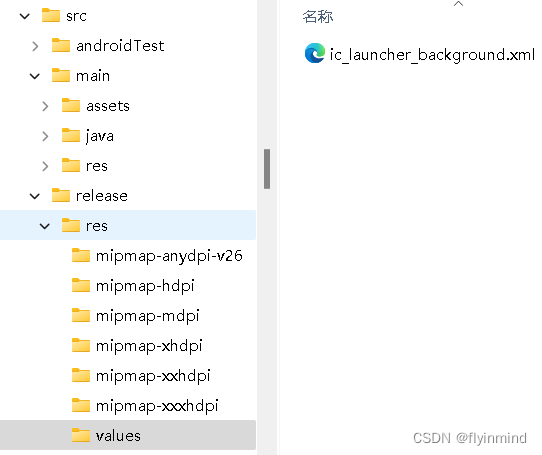
android图标底色问题,debug与release不一致
背景 在android 8(sdk 26)之前的版本,直接使用图片文件作为图标,开发时比较容易控制图标,但是不同的安卓定制版本就不容易统一图标风格了。 在android 8及之后的版本,图标对应的是ic_launcher.xml&#x…...

如何提高自己的全局视野?
以下是一些可以帮助提高全局视野的方法: 1. 广泛学习不同领域知识:包括但不限于技术相关的各个领域、业务知识、行业动态等,拓宽知识面。 2. 参与大型项目:积极投身到复杂的、规模较大的项目中,在实践中感受和理解系…...

element ui的确认提示框文字样式修改
修改确认提示框文字样式修改,使用message属性修改: 例: js代码: this.$msgbox({title: 确定要删除吗?,message: this.$createElement(p, null, [this.$createElement(span, { style: color: red }, 该素材一旦删除,…...

Typescript 哲学 - ts模块使用最佳实践
ts的作用域 默认是全局(global),这也是为什么在 两个ts文件声明同一个变量报错变量名冲突,解决方法是使某个文件以模块的形式存在(文件顶层使用 export 、import ) In TypeScript, just as in ECMAScript 2…...

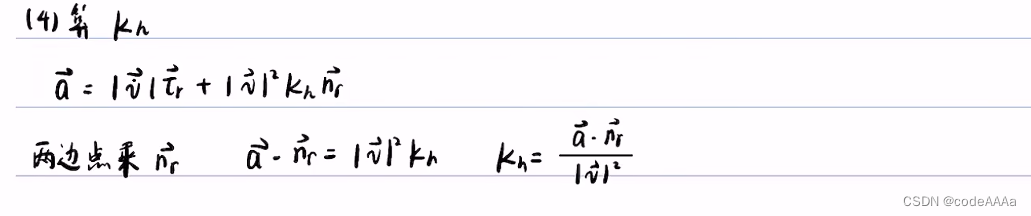
自动驾驶决策规划——坐标转换
以下内容来自b站up主忠厚老实的老王,视频链接:自动驾驶决策规划算法序章 总纲与大致目录_哔哩哔哩_bilibilihttps://www.bilibili.com/video/BV1hP4y1p7es/?spm_id_from333.999.0.0&vd_sourced36e625f376908cfa88ef5ecf2fb0ed8侵删。 决策规划算法…...

信创应用软件之邮箱
信创应用软件之邮箱 文章目录 信创应用软件之邮箱采用信创邮箱的必要性信创邮箱采购需求国产邮箱业务形态国产邮箱代表性品牌CoremailRichmail安宁eyouUMail拓波 邮件安全的发展阶段 采用信创邮箱的必要性 邮箱是天然的数据存储空间,党政和央国企客户在使用过程中存…...

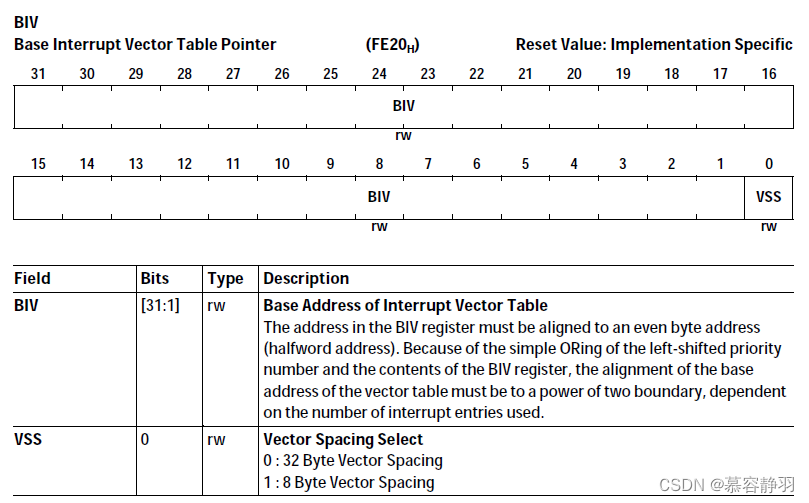
TriCore: Architecture
说明 本文是 英飞凌 架构文档 TriCore TC162P core archiecture Volume 1 of 2 (infineon.com) 的笔记,稍作整理方便查阅,错误之处,还请指正,谢谢 :) 1. Architecture 2. General Purpose & System Register 名词列表&#…...

16进制与不同进制之间计算加减乘除的比较快的方法
方法: 1.加分、减法: 将所有的进制的数转成目标进制的数,然后按位加。 如 0x123 0x1234 0x1357 2.乘法、除法: 将所有的进制的数转成二进制数,然后进行移位。 如 0x123456 乘 32(十进制)…...

责任链模式:原理与实现解析,及其应用场景代入
责任链模式的作用:复用和扩展,在实际的项目开发中比较常用,特别是框架开发中,我们可以利用它们来提供框架的扩展点,能够让框架的使用者在不修改框架源码的情况下,基于扩展点定制化框架的功能。 这里主要介…...

从心理学角度看,GPT 对人有什么影响?
开启个性化AI体验:深入了解GPT的无限可能 导言 GPT 与我们日常生活的融合标志着技术进步的重大飞跃,为提高效率和创新提供了前所未有的机遇。然而,当我们与这些智能系统日益紧密地交织在一起时,探索它们对个人产生的细微的心理影响…...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...

HTML 语义化
目录 HTML 语义化HTML5 新特性HTML 语义化的好处语义化标签的使用场景最佳实践 HTML 语义化 HTML5 新特性 标准答案: 语义化标签: <header>:页头<nav>:导航<main>:主要内容<article>&#x…...

23-Oracle 23 ai 区块链表(Blockchain Table)
小伙伴有没有在金融强合规的领域中遇见,必须要保持数据不可变,管理员都无法修改和留痕的要求。比如医疗的电子病历中,影像检查检验结果不可篡改行的,药品追溯过程中数据只可插入无法删除的特性需求;登录日志、修改日志…...

python/java环境配置
环境变量放一起 python: 1.首先下载Python Python下载地址:Download Python | Python.org downloads ---windows -- 64 2.安装Python 下面两个,然后自定义,全选 可以把前4个选上 3.环境配置 1)搜高级系统设置 2…...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...

网站指纹识别
网站指纹识别 网站的最基本组成:服务器(操作系统)、中间件(web容器)、脚本语言、数据厍 为什么要了解这些?举个例子:发现了一个文件读取漏洞,我们需要读/etc/passwd,如…...

GitFlow 工作模式(详解)
今天再学项目的过程中遇到使用gitflow模式管理代码,因此进行学习并且发布关于gitflow的一些思考 Git与GitFlow模式 我们在写代码的时候通常会进行网上保存,无论是github还是gittee,都是一种基于git去保存代码的形式,这样保存代码…...

怎么让Comfyui导出的图像不包含工作流信息,
为了数据安全,让Comfyui导出的图像不包含工作流信息,导出的图像就不会拖到comfyui中加载出来工作流。 ComfyUI的目录下node.py 直接移除 pnginfo(推荐) 在 save_images 方法中,删除或注释掉所有与 metadata …...
