React 基础案例
React的特点:
1、声明式编程
2、组件化开发
3、多平台适配yuan
原生实现:
<h2 class="title"></h2><button class="btn">改变文本</button><script>let msg = "Hello World";const titleEl = document.querySelector(".title");titleEl.innerHTML = msg;const btnEl = document.querySelector(".btn");btnEl.addEventListener("click", (e) => {msg = "Hello React";titleEl.innerHTML = msg;});</script>React实现:
React开发必须依赖三个库
1、react:包含react所必须的核心代码
2、react-dom:react渲染在不同平台所需要的核心代码
3、babel:将jsx转换成React代码的工具
(1)引入依赖
1、直接CDN引入
2、下载后,添加本地依赖
3、npm管理(脚手架使用)
<body><!-- 添加React依赖 crossorigin属性作用将js脚本的一些错误显示出来 --><scriptsrc="https://unpkg.com/react@16/umd/react.development.js"crossorigin></script><scriptsrc="https://unpkg.com/react-dom@16/umd/react-dom.development.js"crossorigin></script><script src="https://unpkg.com/babel-standalone@6/babel.min.js"></script><div id="app">app</div><!-- 使用jsx ,并且希望script中的jsx代码被解析,必须在script标签中添加一个属性--><!-- jsx特点:多个标签最外层只能有一个根标签 --><script type="text/babel">let msg = "Hello World";function btnClick() {msg = "Hello React";render();}// 渲染的内容,挂载的对象function render() {ReactDOM.render(<div><h2>{msg}</h2><button onClick={btnClick}>改变文本</button></div>,document.getElementById("app"));}render();</script></body>代码组件化
<body><!-- 添加React依赖 crossorigin属性作用将js脚本的一些错误显示出来 --><scriptsrc="https://unpkg.com/react@16/umd/react.development.js"crossorigin></script><scriptsrc="https://unpkg.com/react-dom@16/umd/react-dom.development.js"crossorigin></script><script src="https://unpkg.com/babel-standalone@6/babel.min.js"></script><div id="app">app</div><!-- 使用jsx ,并且希望script中的jsx代码被解析,必须在script标签中添加一个属性--><!-- jsx特点:多个标签最外层只能有一个根标签 --><script type="text/babel">// 封装App组件 想让app是个组件必须先继承class App extends React.Component {// 构造器定义属性constructor() {super(); // 初始化父类实例,才可以使用this// 当数据变化引起页面的变化,不能直接定义在对象里面,必须写在state对象里面this.state = {msg: "Hello World",};}render() {return (<div><h2>{this.state.msg}</h2><button onClick={this.btnClick.bind(this)}>改变文本</button></div>);}btnClick() {//直接修改页面不会发生变化 this.state.msg = "Hello React";// 必须通过一个函数执行 数据更新操作render函数this.setState({msg: "Hello React",});}}ReactDOM.render(<App />, document.getElementById("app"));</script></body>(2)使用脚手架
原生使用的是命令式编程,react使用的是声明式编程
命令式编程:每做一个操作,都是计算机(浏览器)一步步命令
声明式编程:表明想要做什么,应该做什么,但是不指定具体怎么做
相关文章:

React 基础案例
React的特点: 1、声明式编程 2、组件化开发 3、多平台适配yuan 原生实现: <h2 class"title"></h2><button class"btn">改变文本</button><script>let msg "Hello World";const titleEl d…...

【Python探索之旅】选择结构(条件语句)
文章目录 条件结构: 1.1 if单分支结构 1.2 if-else 多分支结构 1.3 if-elif 多重结构: 完结撒花 前言 Python条件语句是通过一条或多条语句的执行结果(True或者False)来决定执行的代码块。 Python提供了顺序、选择、循环三…...

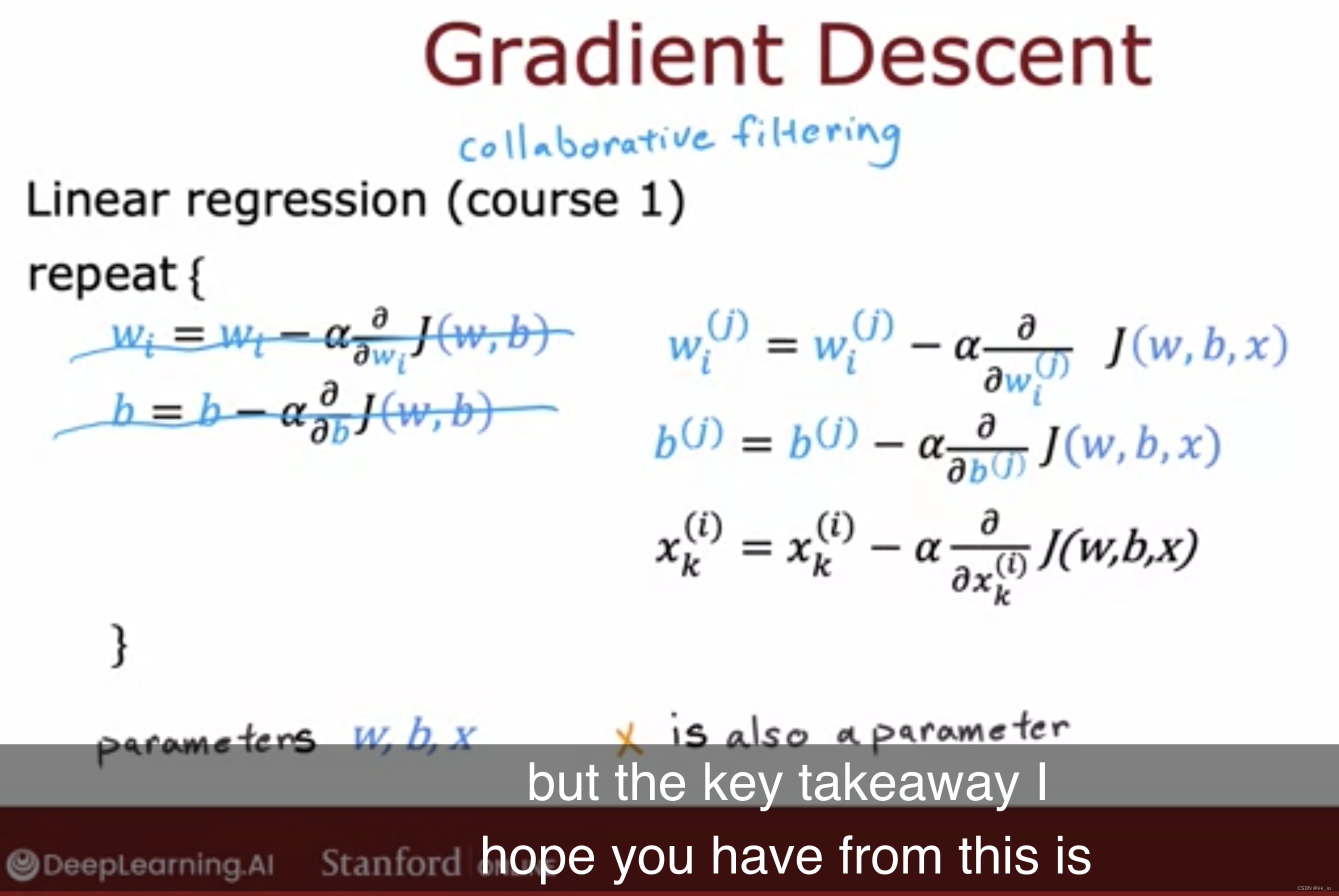
Recommender ~ Collaborative filtering
Using per-item features User j 预测 movie i: Cost Function: 仅求和用户投票过的电影。 常规规范化(usual normalization):1/2m 正则化项:阻止过拟合 在知晓X的前提下,如何学习w,b参数…...

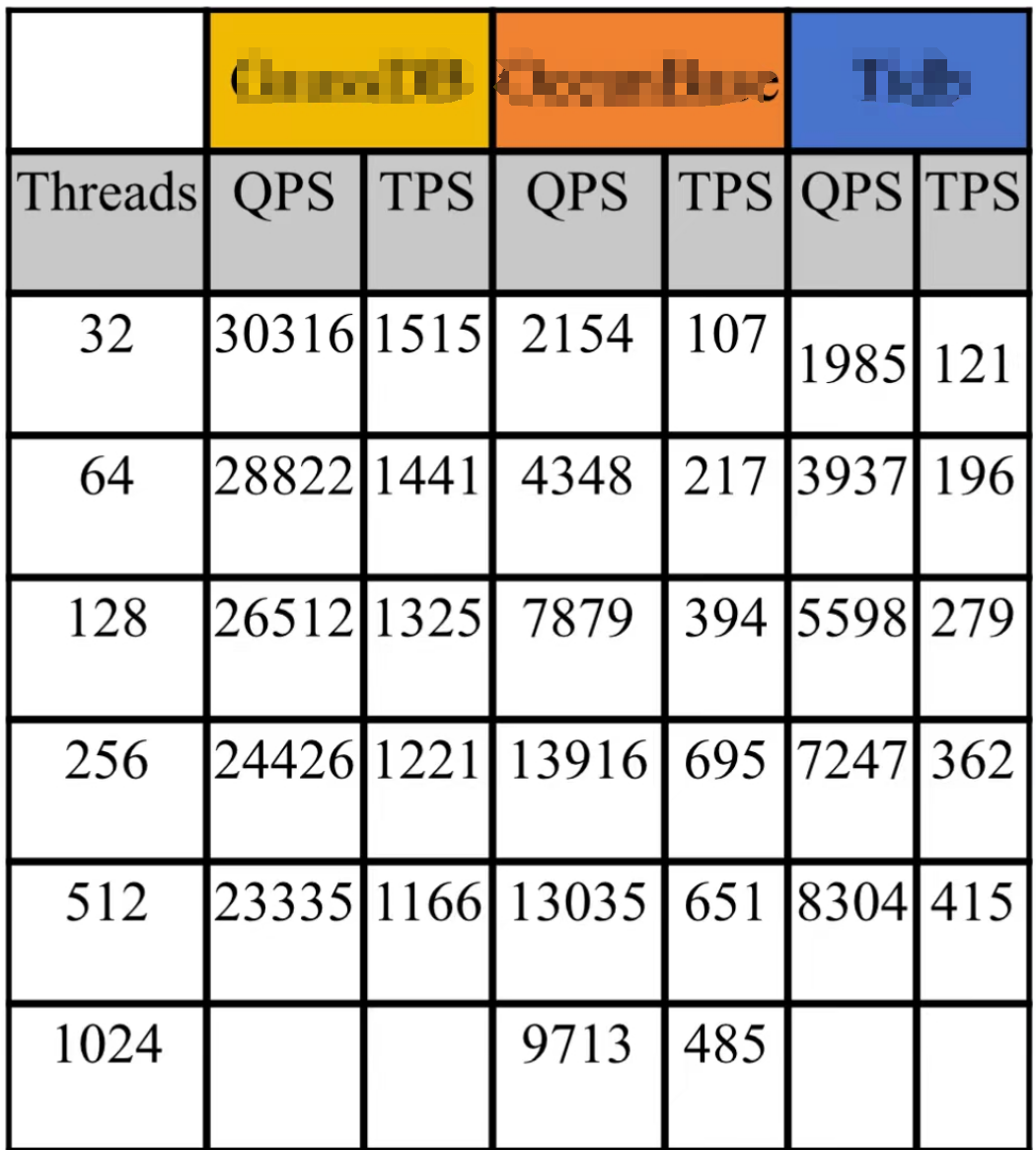
我觉得POC应该贴近实际
今天我看到一位老师给我一份测试数据。 这是三个国产数据库。算是分布式的。其中有两个和我比较熟悉,但是这个数据看上去并不好。看上去第一个黄色的数据库数据是这里最好的了。但是即使如此,我相信大部分做数据库的人都知道。MySQL和PostgreSQL平时拿出…...

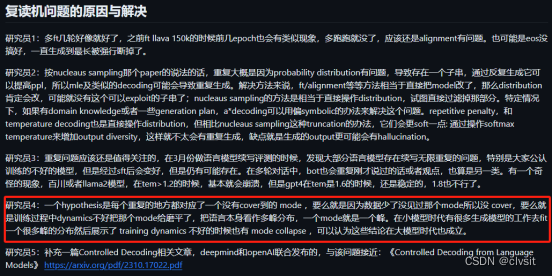
AI 情感聊天机器人工作之旅 —— 与复读机问题的相遇与别离
前言:先前在杭州的一家大模型公司从事海外闲聊机器人产品,目前已经离职,文章主要讨论在闲聊场景下遇到的“复读机”问题以及一些我个人的思考和解决方案。文章内部已经对相关公司和人员信息做了去敏,如仍涉及到机密等情况…...

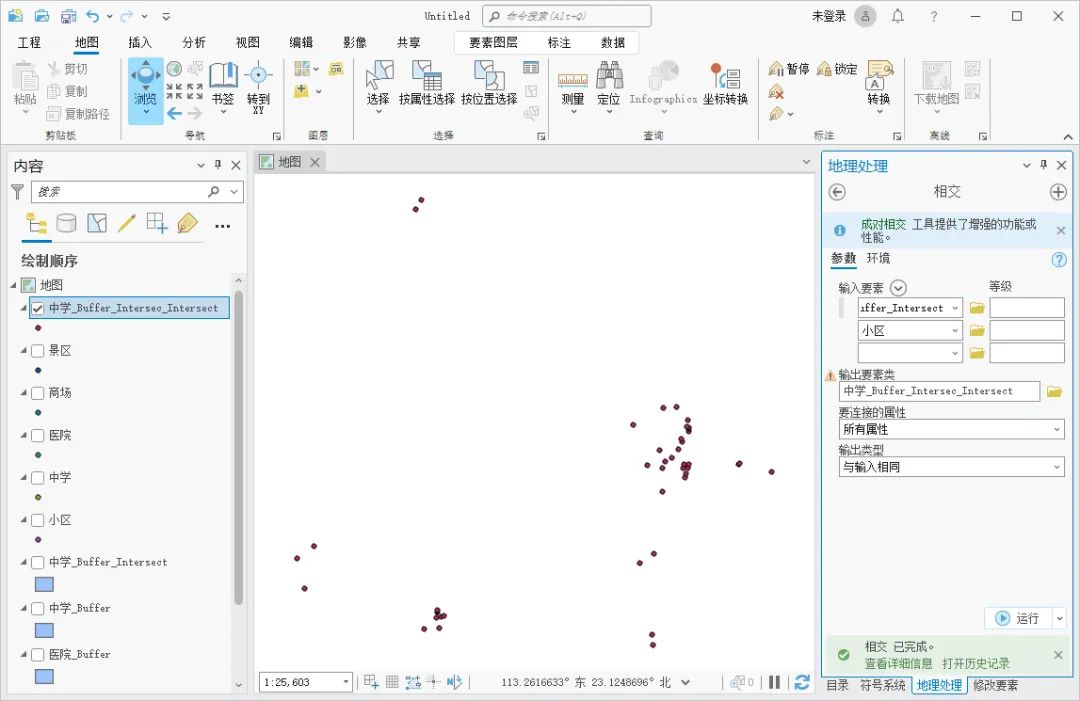
如何使用ArcGIS Pro进行选房分析
无论是研究城市规划布局还是寻找理想的住房,都需要综合考虑购物、医疗、教育和休闲等多方面因素,此时我们的GIS软件就可以派上用场了,这里为大家介绍一下如何使用 ArcGIS Pro 进行选房分析,希望能对你有所帮助。 数据来源 教程所…...

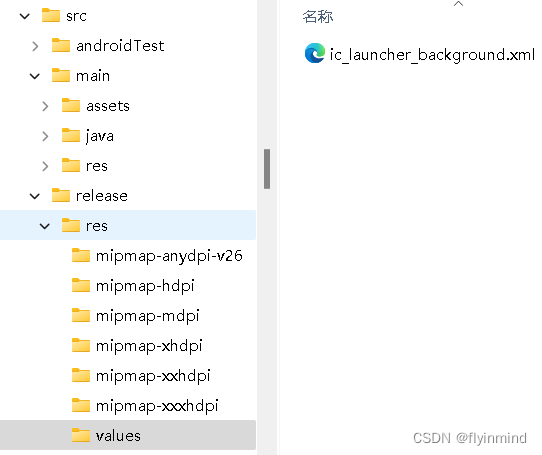
android图标底色问题,debug与release不一致
背景 在android 8(sdk 26)之前的版本,直接使用图片文件作为图标,开发时比较容易控制图标,但是不同的安卓定制版本就不容易统一图标风格了。 在android 8及之后的版本,图标对应的是ic_launcher.xml&#x…...

如何提高自己的全局视野?
以下是一些可以帮助提高全局视野的方法: 1. 广泛学习不同领域知识:包括但不限于技术相关的各个领域、业务知识、行业动态等,拓宽知识面。 2. 参与大型项目:积极投身到复杂的、规模较大的项目中,在实践中感受和理解系…...

element ui的确认提示框文字样式修改
修改确认提示框文字样式修改,使用message属性修改: 例: js代码: this.$msgbox({title: 确定要删除吗?,message: this.$createElement(p, null, [this.$createElement(span, { style: color: red }, 该素材一旦删除,…...

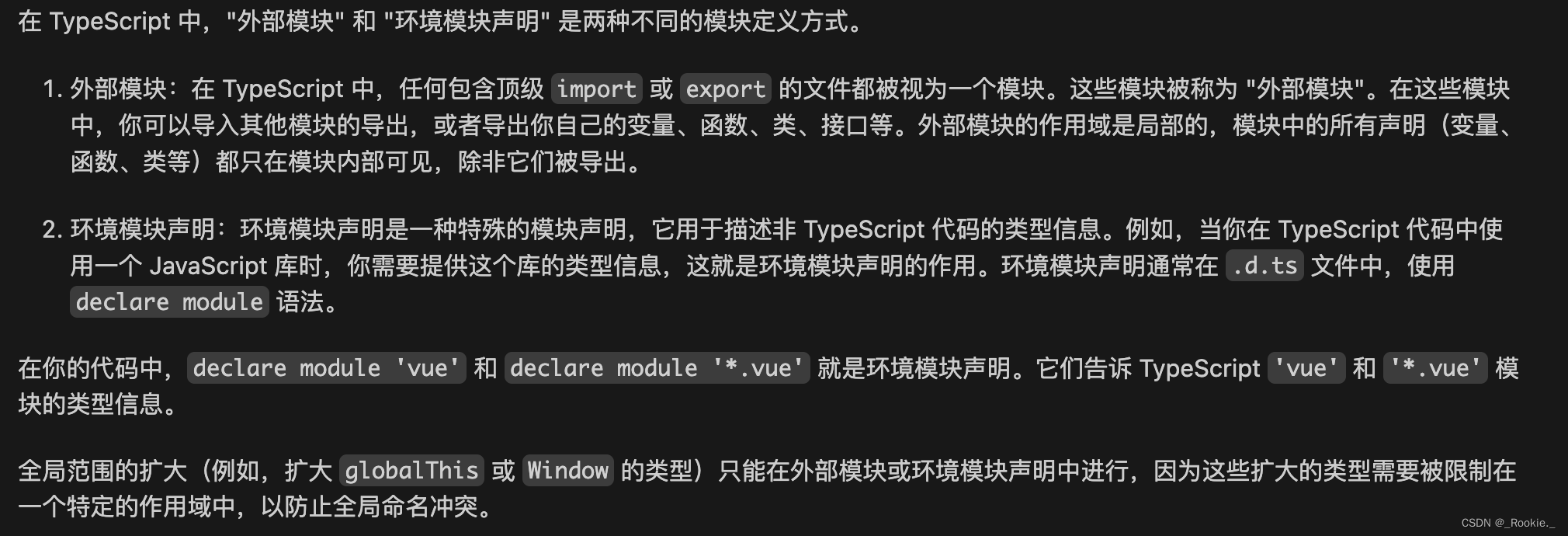
Typescript 哲学 - ts模块使用最佳实践
ts的作用域 默认是全局(global),这也是为什么在 两个ts文件声明同一个变量报错变量名冲突,解决方法是使某个文件以模块的形式存在(文件顶层使用 export 、import ) In TypeScript, just as in ECMAScript 2…...

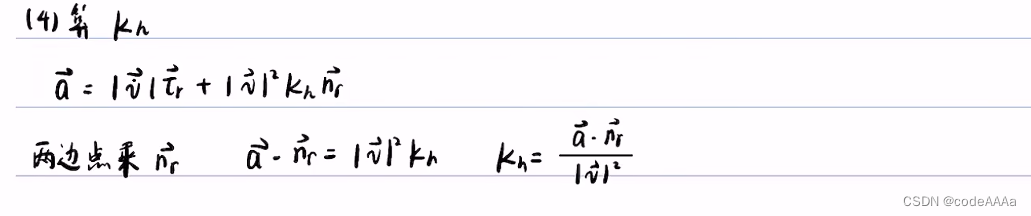
自动驾驶决策规划——坐标转换
以下内容来自b站up主忠厚老实的老王,视频链接:自动驾驶决策规划算法序章 总纲与大致目录_哔哩哔哩_bilibilihttps://www.bilibili.com/video/BV1hP4y1p7es/?spm_id_from333.999.0.0&vd_sourced36e625f376908cfa88ef5ecf2fb0ed8侵删。 决策规划算法…...

信创应用软件之邮箱
信创应用软件之邮箱 文章目录 信创应用软件之邮箱采用信创邮箱的必要性信创邮箱采购需求国产邮箱业务形态国产邮箱代表性品牌CoremailRichmail安宁eyouUMail拓波 邮件安全的发展阶段 采用信创邮箱的必要性 邮箱是天然的数据存储空间,党政和央国企客户在使用过程中存…...

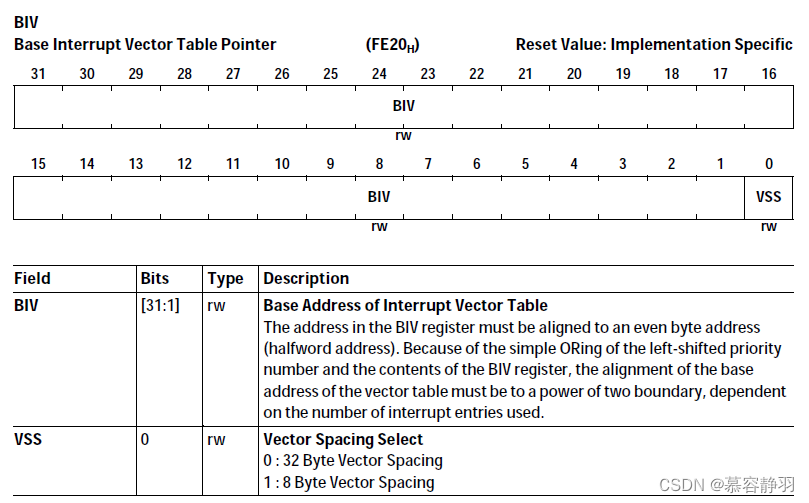
TriCore: Architecture
说明 本文是 英飞凌 架构文档 TriCore TC162P core archiecture Volume 1 of 2 (infineon.com) 的笔记,稍作整理方便查阅,错误之处,还请指正,谢谢 :) 1. Architecture 2. General Purpose & System Register 名词列表&#…...

16进制与不同进制之间计算加减乘除的比较快的方法
方法: 1.加分、减法: 将所有的进制的数转成目标进制的数,然后按位加。 如 0x123 0x1234 0x1357 2.乘法、除法: 将所有的进制的数转成二进制数,然后进行移位。 如 0x123456 乘 32(十进制)…...

责任链模式:原理与实现解析,及其应用场景代入
责任链模式的作用:复用和扩展,在实际的项目开发中比较常用,特别是框架开发中,我们可以利用它们来提供框架的扩展点,能够让框架的使用者在不修改框架源码的情况下,基于扩展点定制化框架的功能。 这里主要介…...

从心理学角度看,GPT 对人有什么影响?
开启个性化AI体验:深入了解GPT的无限可能 导言 GPT 与我们日常生活的融合标志着技术进步的重大飞跃,为提高效率和创新提供了前所未有的机遇。然而,当我们与这些智能系统日益紧密地交织在一起时,探索它们对个人产生的细微的心理影响…...

【C语言/数据结构】栈:从概念到两种存储结构的实现
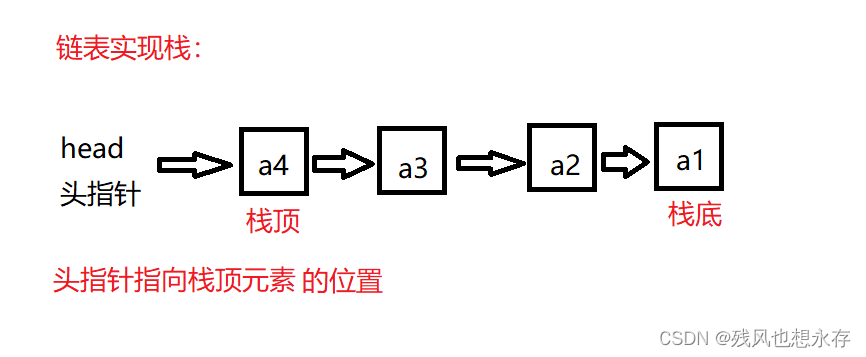
目录 一、栈的概念 二、栈的两种实现方式 1.顺序表实现栈 2.链表实现栈 三、栈的顺序存储结构及其实现 1.栈的声明 2.栈的初始化 3.栈的销毁 4.栈的压栈 5.栈的弹栈 6.栈的判空 7.返回栈顶元素 8.返回栈的长度 四、栈的链式存储结构及其实现 1.栈的声明 2.栈的…...

47. UE5 RPG 实现角色死亡效果
在上一篇文章中,我们实现了敌人受到攻击后会播放受击动画,并且还给角色设置了受击标签。并在角色受击时,在角色身上挂上受击标签,在c里,如果挂载了此标签,速度将降为0 。 受击有了,接下来我们将…...

C语言/数据结构——每日一题(环形链表)
一.前言 今天在力扣上刷到一道链表题——环形链表https://leetcode.cn/problems/linked-list-cycle 想着和大家们分享一下。让我们直接开始今天的分享吧。、 二.正文 1.1题目描述 1.2题目分析 这道题是想让我们做出分析,该链表是不是带环链表,如果是…...

vue:网页icon无法显示
logo文件放在public文件夹下,在html里设置icon。 本地源码运行后发现网页icon无法显示我们设置的logo,而是显示了浏览器默认icon。 这个问题不需要解决,部署后网页icon显示就正常了。...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...

前端开发面试题总结-JavaScript篇(一)
文章目录 JavaScript高频问答一、作用域与闭包1.什么是闭包(Closure)?闭包有什么应用场景和潜在问题?2.解释 JavaScript 的作用域链(Scope Chain) 二、原型与继承3.原型链是什么?如何实现继承&a…...

算法岗面试经验分享-大模型篇
文章目录 A 基础语言模型A.1 TransformerA.2 Bert B 大语言模型结构B.1 GPTB.2 LLamaB.3 ChatGLMB.4 Qwen C 大语言模型微调C.1 Fine-tuningC.2 Adapter-tuningC.3 Prefix-tuningC.4 P-tuningC.5 LoRA A 基础语言模型 A.1 Transformer (1)资源 论文&a…...

LangChain知识库管理后端接口:数据库操作详解—— 构建本地知识库系统的基础《二》
这段 Python 代码是一个完整的 知识库数据库操作模块,用于对本地知识库系统中的知识库进行增删改查(CRUD)操作。它基于 SQLAlchemy ORM 框架 和一个自定义的装饰器 with_session 实现数据库会话管理。 📘 一、整体功能概述 该模块…...

华为OD机考-机房布局
import java.util.*;public class DemoTest5 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseSystem.out.println(solve(in.nextLine()));}}priv…...

Cilium动手实验室: 精通之旅---13.Cilium LoadBalancer IPAM and L2 Service Announcement
Cilium动手实验室: 精通之旅---13.Cilium LoadBalancer IPAM and L2 Service Announcement 1. LAB环境2. L2公告策略2.1 部署Death Star2.2 访问服务2.3 部署L2公告策略2.4 服务宣告 3. 可视化 ARP 流量3.1 部署新服务3.2 准备可视化3.3 再次请求 4. 自动IPAM4.1 IPAM Pool4.2 …...

五子棋测试用例
一.项目背景 1.1 项目简介 传统棋类文化的推广 五子棋是一种古老的棋类游戏,有着深厚的文化底蕴。通过将五子棋制作成网页游戏,可以让更多的人了解和接触到这一传统棋类文化。无论是国内还是国外的玩家,都可以通过网页五子棋感受到东方棋类…...
