【Python探索之旅】选择结构(条件语句)
文章目录
条件结构:
1.1 if单分支结构
1.2 if-else 多分支结构
1.3 if-elif 多重结构:
完结撒花
前言
Python条件语句是通过一条或多条语句的执行结果(True或者False)来决定执行的代码块。
Python提供了顺序、选择、循环三种基本的流程控制结构。其中选择结构则是根据条件结果来决定程序的执行流程。
条件结构:
1.1 if单分支结构
单分支if结构是最基本的条件结构之一,它根据判断指定条件是否成立来决定是否执行特定代码。
if 要判断的条件:
条件成立的时候,
返回真假
比如:
#1.定义一个整数变量
age = 18
#2.判断是否满18岁
if age >= 18:print('我成年了!')age已经赋值18,判断条件数变量大于等于18就返回‘我成年了’,所以条件显然是成立的。
1.2 if-else 多分支结构
多分支if-else结构是最基本的条件结构之一,它根据判断指定条件是否成立来决定是否执行特定代码。
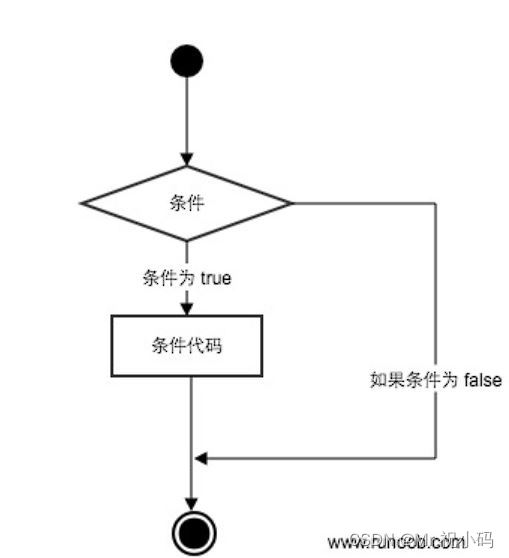
单支if结构工作流程图:

Python程序语言指定任何非0和非空(null)值为true,0 或者 null为false。
Python 编程中 if 语句用于控制程序的执行,基本形式为:
if 判断条件:
执行语句……
else:
执行语句……
a = 100
b = 200if(a<b):print("成立")
else:print("不成立")输出:成立很显然,a赋值了100,b赋值了200,那么a<b判断条件成立,所以返回true,也就是真的(true)。
1.3 if-elif 多重结构:
单分支if结构只对条件表达式为真给出相应的结果,但对于条件表达式为假时没有作出任何处理。若需要对条件表达式为真和假执行不同的处理,多重条件下,则可以使用双分支if-else结构:
if 语句的判断条件可以用>(大于)、<(小于)、==(等于)、>=(大于等于)、<=(小于等于)来表示其关系。
语法:
if 判断条件1:
执行语句1……
elif 判断条件2:
执行语句2……
elif 判断条件3:
执行语句3……
else:
执行语句4……
例如:
price = int(input("请输入价格:"))
if price < 100:price = price * 0.8 #商品八折
elif price>=100 and price <300:price = price * 0.5#半折
else:price = price * 0.9可以看到,当输入的数字小于一百就打八折,或者大于等于100且小于三百就打半折,否则一律打九折,当我输入两百,那自然是。。。。。。。。。。。。。。。。。。
请输入价格:200
购物金额为: 100.0
200是大于100且小于300的,所以打半折,也就是100。
完结撒花
本期讲解了Python中的判断语句,单分支 if,双分支 if-else 和多分支 if-elif的判断逻辑以及使用,为后续开发提供了思路及逻辑。
注意:Python的语法与其他不同,在Python中代码块没有花括号{},也不用写分号(可写可不写)从而提高了代码的简洁性和开发效率;if-elif与其他语言不同,如Java是if-else if。
如果对博主感兴趣欢迎大家点赞+关注,添加博主联系方式一起探索哦!
相关文章:

【Python探索之旅】选择结构(条件语句)
文章目录 条件结构: 1.1 if单分支结构 1.2 if-else 多分支结构 1.3 if-elif 多重结构: 完结撒花 前言 Python条件语句是通过一条或多条语句的执行结果(True或者False)来决定执行的代码块。 Python提供了顺序、选择、循环三…...

Recommender ~ Collaborative filtering
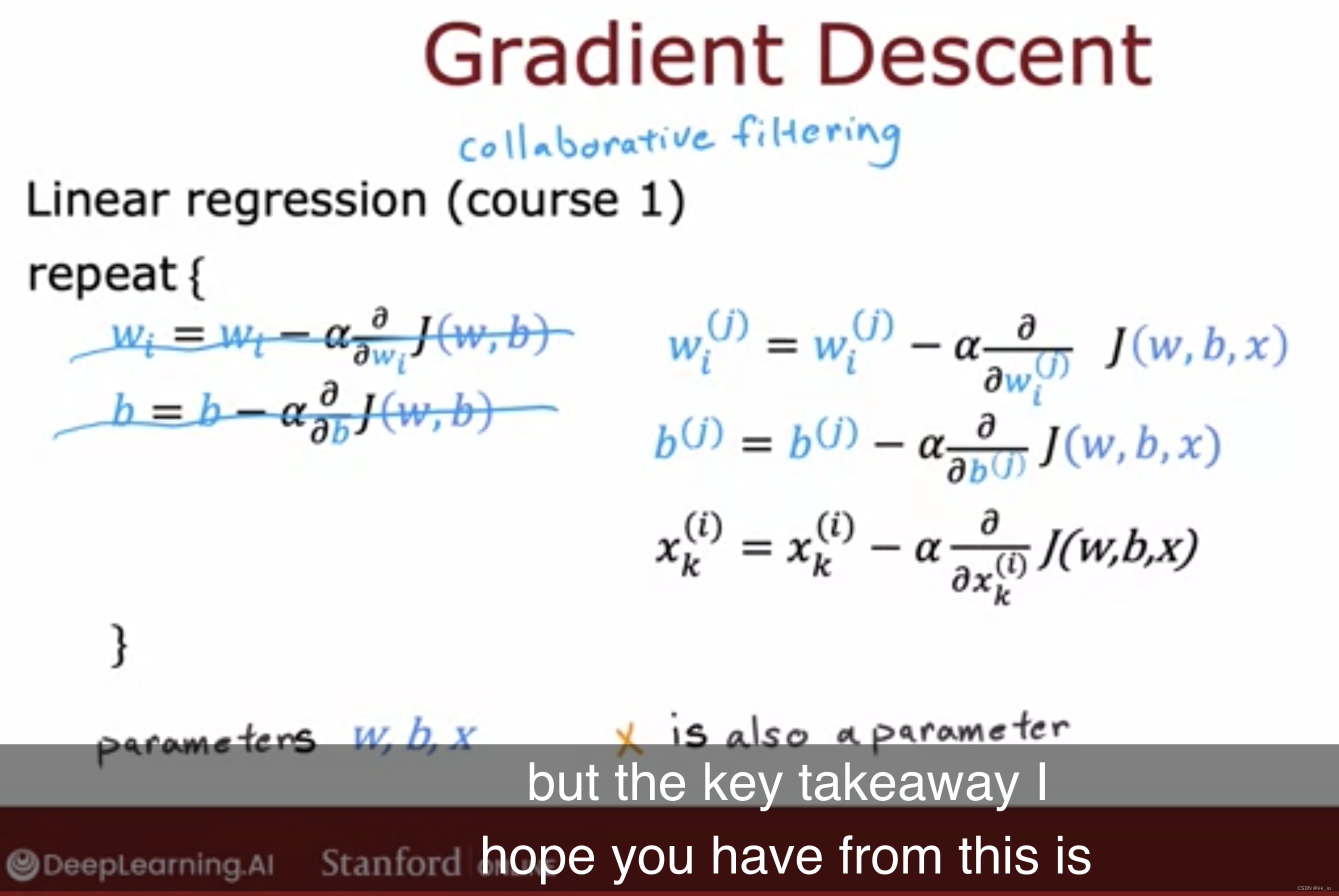
Using per-item features User j 预测 movie i: Cost Function: 仅求和用户投票过的电影。 常规规范化(usual normalization):1/2m 正则化项:阻止过拟合 在知晓X的前提下,如何学习w,b参数…...

我觉得POC应该贴近实际
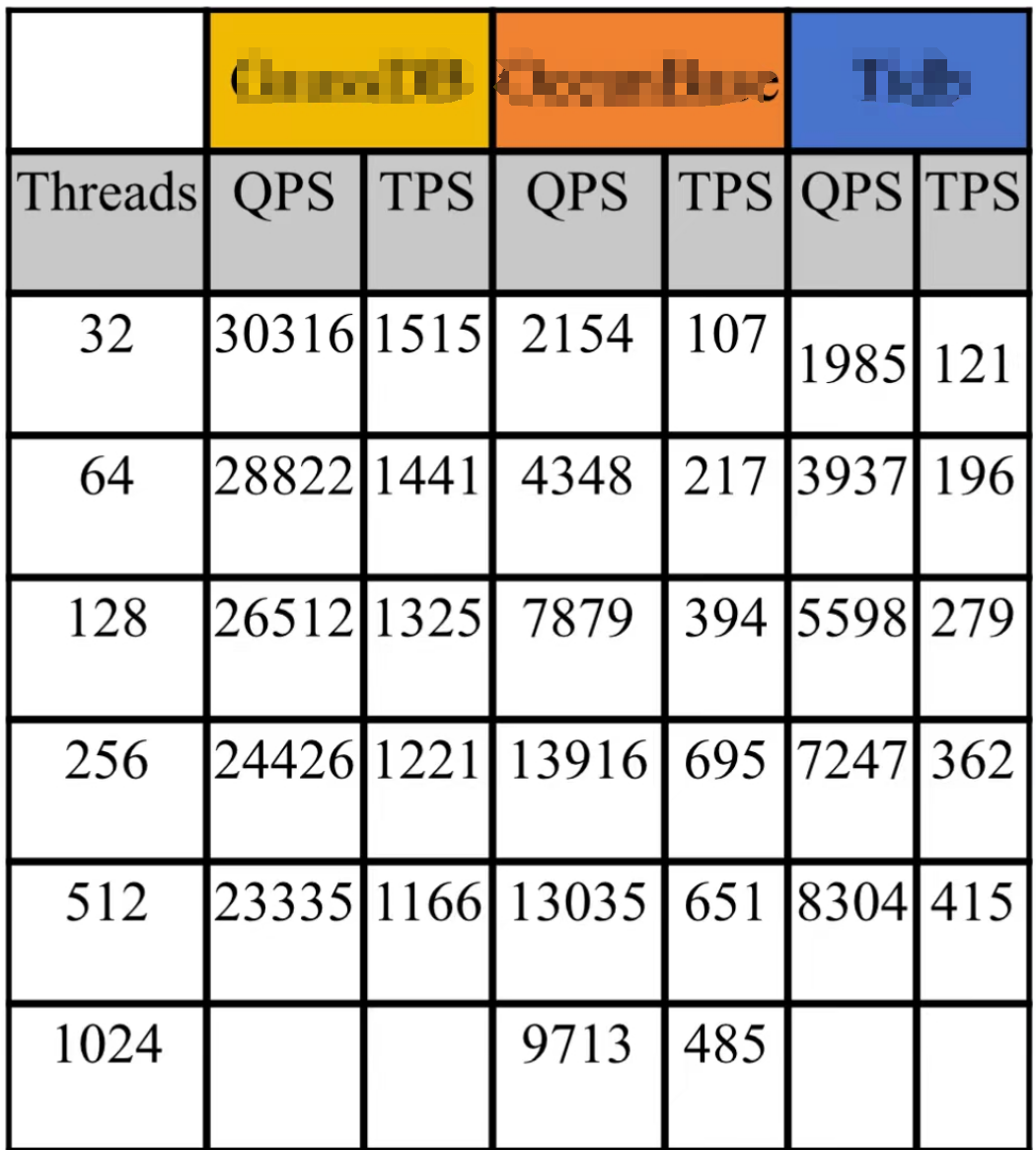
今天我看到一位老师给我一份测试数据。 这是三个国产数据库。算是分布式的。其中有两个和我比较熟悉,但是这个数据看上去并不好。看上去第一个黄色的数据库数据是这里最好的了。但是即使如此,我相信大部分做数据库的人都知道。MySQL和PostgreSQL平时拿出…...

AI 情感聊天机器人工作之旅 —— 与复读机问题的相遇与别离
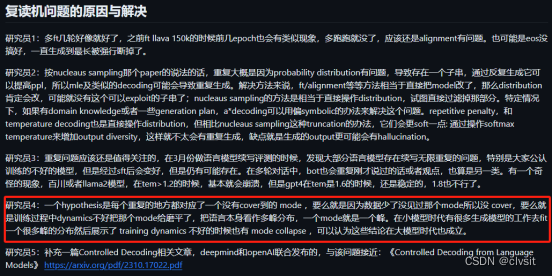
前言:先前在杭州的一家大模型公司从事海外闲聊机器人产品,目前已经离职,文章主要讨论在闲聊场景下遇到的“复读机”问题以及一些我个人的思考和解决方案。文章内部已经对相关公司和人员信息做了去敏,如仍涉及到机密等情况…...

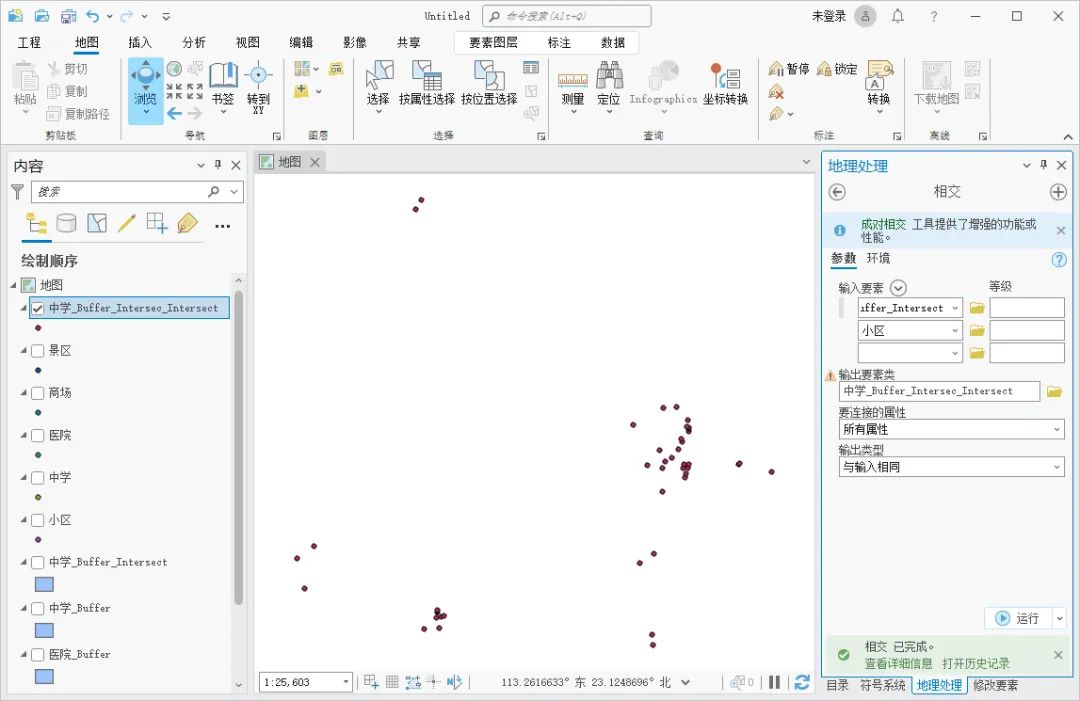
如何使用ArcGIS Pro进行选房分析
无论是研究城市规划布局还是寻找理想的住房,都需要综合考虑购物、医疗、教育和休闲等多方面因素,此时我们的GIS软件就可以派上用场了,这里为大家介绍一下如何使用 ArcGIS Pro 进行选房分析,希望能对你有所帮助。 数据来源 教程所…...

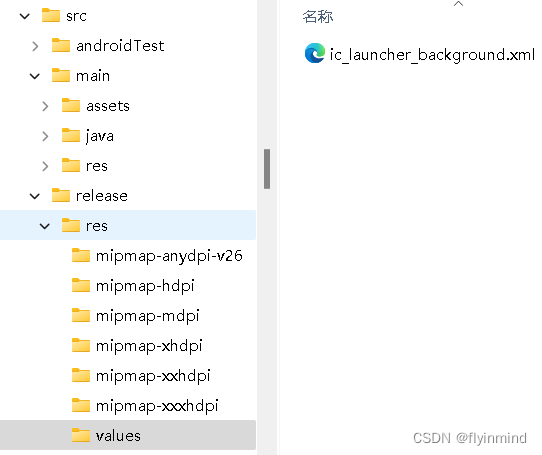
android图标底色问题,debug与release不一致
背景 在android 8(sdk 26)之前的版本,直接使用图片文件作为图标,开发时比较容易控制图标,但是不同的安卓定制版本就不容易统一图标风格了。 在android 8及之后的版本,图标对应的是ic_launcher.xml&#x…...

如何提高自己的全局视野?
以下是一些可以帮助提高全局视野的方法: 1. 广泛学习不同领域知识:包括但不限于技术相关的各个领域、业务知识、行业动态等,拓宽知识面。 2. 参与大型项目:积极投身到复杂的、规模较大的项目中,在实践中感受和理解系…...

element ui的确认提示框文字样式修改
修改确认提示框文字样式修改,使用message属性修改: 例: js代码: this.$msgbox({title: 确定要删除吗?,message: this.$createElement(p, null, [this.$createElement(span, { style: color: red }, 该素材一旦删除,…...

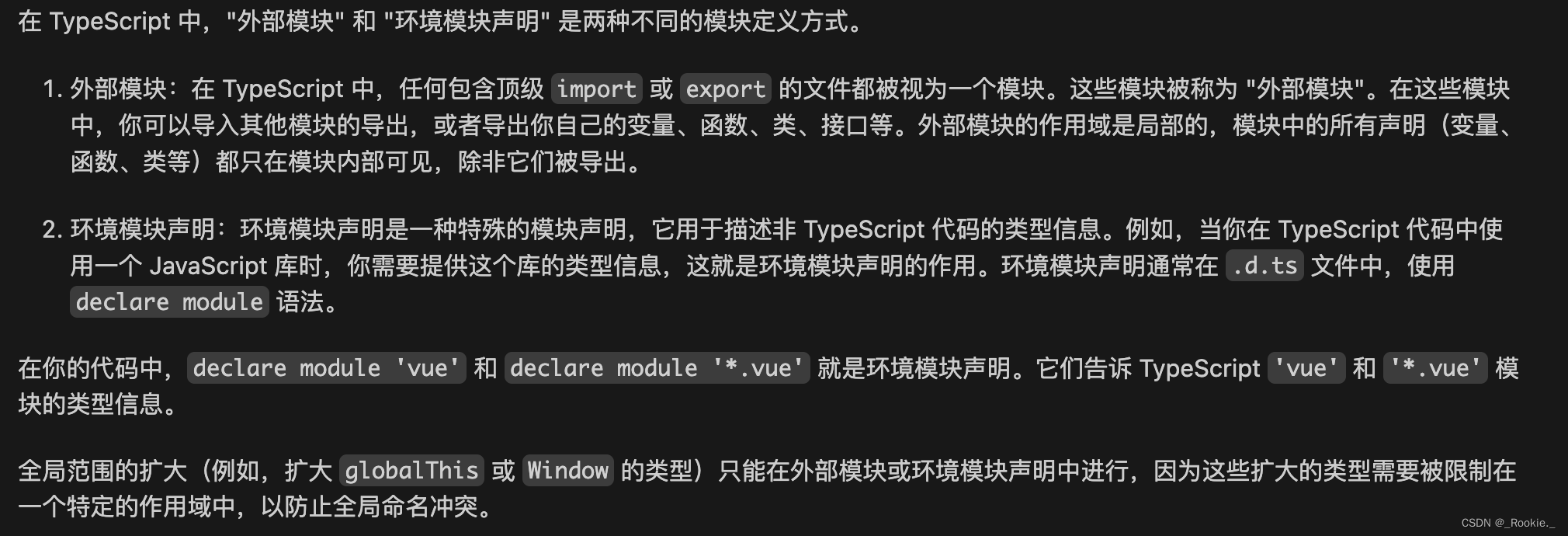
Typescript 哲学 - ts模块使用最佳实践
ts的作用域 默认是全局(global),这也是为什么在 两个ts文件声明同一个变量报错变量名冲突,解决方法是使某个文件以模块的形式存在(文件顶层使用 export 、import ) In TypeScript, just as in ECMAScript 2…...

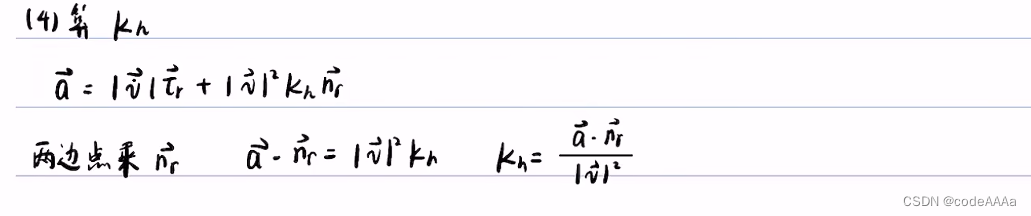
自动驾驶决策规划——坐标转换
以下内容来自b站up主忠厚老实的老王,视频链接:自动驾驶决策规划算法序章 总纲与大致目录_哔哩哔哩_bilibilihttps://www.bilibili.com/video/BV1hP4y1p7es/?spm_id_from333.999.0.0&vd_sourced36e625f376908cfa88ef5ecf2fb0ed8侵删。 决策规划算法…...

信创应用软件之邮箱
信创应用软件之邮箱 文章目录 信创应用软件之邮箱采用信创邮箱的必要性信创邮箱采购需求国产邮箱业务形态国产邮箱代表性品牌CoremailRichmail安宁eyouUMail拓波 邮件安全的发展阶段 采用信创邮箱的必要性 邮箱是天然的数据存储空间,党政和央国企客户在使用过程中存…...

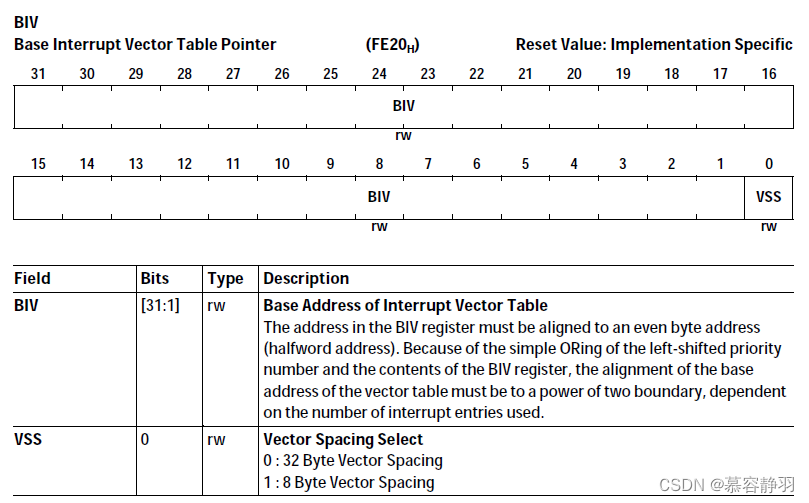
TriCore: Architecture
说明 本文是 英飞凌 架构文档 TriCore TC162P core archiecture Volume 1 of 2 (infineon.com) 的笔记,稍作整理方便查阅,错误之处,还请指正,谢谢 :) 1. Architecture 2. General Purpose & System Register 名词列表&#…...

16进制与不同进制之间计算加减乘除的比较快的方法
方法: 1.加分、减法: 将所有的进制的数转成目标进制的数,然后按位加。 如 0x123 0x1234 0x1357 2.乘法、除法: 将所有的进制的数转成二进制数,然后进行移位。 如 0x123456 乘 32(十进制)…...

责任链模式:原理与实现解析,及其应用场景代入
责任链模式的作用:复用和扩展,在实际的项目开发中比较常用,特别是框架开发中,我们可以利用它们来提供框架的扩展点,能够让框架的使用者在不修改框架源码的情况下,基于扩展点定制化框架的功能。 这里主要介…...

从心理学角度看,GPT 对人有什么影响?
开启个性化AI体验:深入了解GPT的无限可能 导言 GPT 与我们日常生活的融合标志着技术进步的重大飞跃,为提高效率和创新提供了前所未有的机遇。然而,当我们与这些智能系统日益紧密地交织在一起时,探索它们对个人产生的细微的心理影响…...

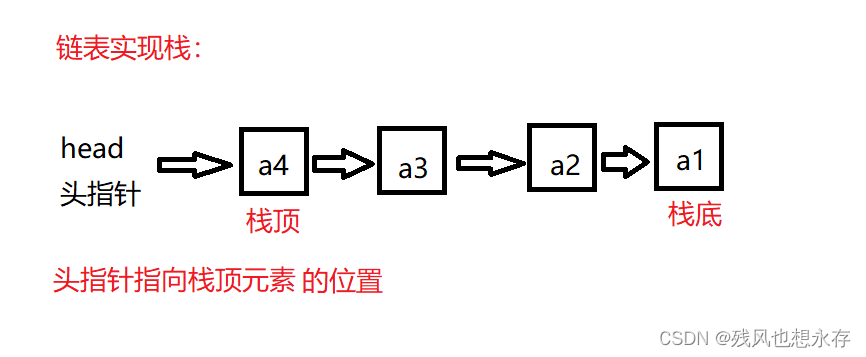
【C语言/数据结构】栈:从概念到两种存储结构的实现
目录 一、栈的概念 二、栈的两种实现方式 1.顺序表实现栈 2.链表实现栈 三、栈的顺序存储结构及其实现 1.栈的声明 2.栈的初始化 3.栈的销毁 4.栈的压栈 5.栈的弹栈 6.栈的判空 7.返回栈顶元素 8.返回栈的长度 四、栈的链式存储结构及其实现 1.栈的声明 2.栈的…...

47. UE5 RPG 实现角色死亡效果
在上一篇文章中,我们实现了敌人受到攻击后会播放受击动画,并且还给角色设置了受击标签。并在角色受击时,在角色身上挂上受击标签,在c里,如果挂载了此标签,速度将降为0 。 受击有了,接下来我们将…...

C语言/数据结构——每日一题(环形链表)
一.前言 今天在力扣上刷到一道链表题——环形链表https://leetcode.cn/problems/linked-list-cycle 想着和大家们分享一下。让我们直接开始今天的分享吧。、 二.正文 1.1题目描述 1.2题目分析 这道题是想让我们做出分析,该链表是不是带环链表,如果是…...

vue:网页icon无法显示
logo文件放在public文件夹下,在html里设置icon。 本地源码运行后发现网页icon无法显示我们设置的logo,而是显示了浏览器默认icon。 这个问题不需要解决,部署后网页icon显示就正常了。...

电脑设置在哪里打开?Window与Mac双系统操作指南
随着科技的不断发展,电脑已经成为我们日常生活和工作中不可或缺的一部分。然而,对于许多初学者来说,如何找到并熟悉电脑的设置界面可能是一个挑战。特别是对于那些同时使用Windows和Mac双系统的用户来说,更是需要一篇详尽的指南来…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...

Module Federation 和 Native Federation 的比较
前言 Module Federation 是 Webpack 5 引入的微前端架构方案,允许不同独立构建的应用在运行时动态共享模块。 Native Federation 是 Angular 官方基于 Module Federation 理念实现的专为 Angular 优化的微前端方案。 概念解析 Module Federation (模块联邦) Modul…...

【C++特殊工具与技术】优化内存分配(一):C++中的内存分配
目录 一、C 内存的基本概念 1.1 内存的物理与逻辑结构 1.2 C 程序的内存区域划分 二、栈内存分配 2.1 栈内存的特点 2.2 栈内存分配示例 三、堆内存分配 3.1 new和delete操作符 4.2 内存泄漏与悬空指针问题 4.3 new和delete的重载 四、智能指针…...

基于PHP的连锁酒店管理系统
有需要请加文章底部Q哦 可远程调试 基于PHP的连锁酒店管理系统 一 介绍 连锁酒店管理系统基于原生PHP开发,数据库mysql,前端bootstrap。系统角色分为用户和管理员。 技术栈 phpmysqlbootstrapphpstudyvscode 二 功能 用户 1 注册/登录/注销 2 个人中…...

C++实现分布式网络通信框架RPC(2)——rpc发布端
有了上篇文章的项目的基本知识的了解,现在我们就开始构建项目。 目录 一、构建工程目录 二、本地服务发布成RPC服务 2.1理解RPC发布 2.2实现 三、Mprpc框架的基础类设计 3.1框架的初始化类 MprpcApplication 代码实现 3.2读取配置文件类 MprpcConfig 代码实现…...

阿里云Ubuntu 22.04 64位搭建Flask流程(亲测)
cd /home 进入home盘 安装虚拟环境: 1、安装virtualenv pip install virtualenv 2.创建新的虚拟环境: virtualenv myenv 3、激活虚拟环境(激活环境可以在当前环境下安装包) source myenv/bin/activate 此时,终端…...

Python常用模块:time、os、shutil与flask初探
一、Flask初探 & PyCharm终端配置 目的: 快速搭建小型Web服务器以提供数据。 工具: 第三方Web框架 Flask (需 pip install flask 安装)。 安装 Flask: 建议: 使用 PyCharm 内置的 Terminal (模拟命令行) 进行安装,避免频繁切换。 PyCharm Terminal 配置建议: 打开 Py…...

DAY 45 超大力王爱学Python
来自超大力王的友情提示:在用tensordoard的时候一定一定要用绝对位置,例如:tensorboard --logdir"D:\代码\archive (1)\runs\cifar10_mlp_experiment_2" 不然读取不了数据 知识点回顾: tensorboard的发展历史和原理tens…...
