【斑马打印机】web前端页面通过BrowserPrint API连接斑马打印机进行RFID条形码贴纸打印
web前端页面通过BrowserPrint API连接斑马打印机进行RFID条形码贴纸打印
在现代物流、仓储和零售行业中,RFID和二维码技术发挥着至关重要的作用。这些技术不仅提高了效率,还增强了追踪和管理的能力。本文将介绍如何使用JavaScript和斑马打印机的BrowserPrint API来打印RFID二维码贴纸。
1. BrowserPrint API 简介
BrowserPrint是斑马技术公司提供的一个JavaScript库,它允许网页应用直接与连接到客户端计算机上的斑马打印机进行交互。这意味着开发者可以在不需要安装额外软件的情况下,直接从网页应用中发送打印任务到斑马打印机。
2. 环境设置
要使用BrowserPrint API,首先需要确保斑马打印机正确连接到计算机,并且用户的系统上已安装BrowserPrint应用程序。此应用程序作为一个服务运行,允许通过本地网络接口与打印机通信。
本例使用的是zebra-browser-print-windows-v131445.exe作为驱动。
安装后运行程序,驱动会通过串口查询到已经连接的斑马打印机,并启动一个本地服务与之通信。
3. 打印机初始化
在JavaScript代码中,首先需要初始化BrowserPrint API,并搜索可用的打印设备。以下是初始化打印机并检索连接的打印机列表的代码段:
BrowserPrint.getLocalDevices(devices => {this.printers = devices.printer.filter(device => device.deviceType === 'printer');if (!this.printers || !this.printers.length) {this.$message.error('没有可用的打印机,请检查驱动或USB连接!');}
}, error => {this.$message.error('无法找到打印机,请检查驱动或USB连接!');
});
4. 构建ZPL指令
ZPL(Zebra Programming Language)是斑马打印机使用的命令语言,用于定义打印标签的布局和内容。在我们的示例中,我们构建了一个ZPL字符串,用于设置标签的大小、位置和内容,包括二维码和RFID数据。
let index = 1;let zpl = '^XA'let x = baseX;let y = baseY;for (let item of tableData) {if (item.h) {zpl += ' ^CI28 ^FO' + (x - spacingX * 2) + ',' + y + '^A@R,32,32,E:SIMSUN.TTF ^FB160,8,,J, ^FD' + (item.lable || '') + ':' + '^FS ';zpl += ' ^CI28 ^FO' + (x - spacingX * 2) + ',' + (y + 160) + '^A@R,32,32,E:SIMSUN.TTF ^FB330,8,,J, ^FD' + (item.value || '') + '^FS ';} else {zpl += ' ^CI28 ^FO' + x + ',' + y + '^A@R,32,32,E:SIMSUN.TTF ^FB160,2,,J, ^FD' + (item.lable || '') + ':' + '^FS ';zpl += ' ^CI28 ^FO' + x + ',' + (y + 160) + '^A@R,32,32,E:SIMSUN.TTF ^FB330,2,,J, ^FD' + (item.value || '') + '^FS ';}if (index === 3) {x -= spacingX;y = baseY;index = 1;} else {index++;y += spacingY;}}zpl += ' ^FO' + baseY + ',' + (baseY + (spacingY * 0.9)) + '^BY3 ^BCR,100,Y,N,N ^FD' + (tableData.find(item => item.lable === '条码号').value || '') + '^FS 'let bdbh = tableData.find(item => item.lable === '磅单编号').value || '';if (bdbh.length > 12) {this.$message.error('磅单编号长度大于12,写入RFID将不正确!')}function stringToHexAscii (input) {let hexAscii = '';for (let i = 0; i < input.length; i++) {const charCode = input.charCodeAt(i);const hexValue = charCode.toString(16).padStart(2, '0');hexAscii += hexValue.toUpperCase();}return hexAscii;}bdbh = stringToHexAscii(bdbh)zpl += '^RFW,H^FD' + bdbh + 'FFFFFFFFFFFFFFFFFFFFFFFF' + '^FS'zpl += '^XZ'
构建ZPL指令详解
ZPL(Zebra Programming Language)是斑马打印机专用的一种命令语言,用于控制标签的打印格式和内容。在构建ZPL指令时,每个指令都有特定的功能,用于定义打印内容的布局、样式和特性。下面将详细介绍示例中使用的主要ZPL指令及其意义:
1. ^XA 和 ^XZ
^XA:这是每个ZPL脚本的开始指令,表示开始一条新的标签格式指令。^XZ:这是结束指令,表示标签格式指令结束。在这之后的指令将不会被执行,直到遇到下一个^XA。
2. ^FO(Field Origin)
^FOx,y:设置接下来的打印字段的起始位置,其中[x](file:///d%3A/ch/template-builder/print.js#51%2C231-51%2C231)和[y](file:///d%3A/ch/template-builder/print.js#197%2C11-197%2C11)是横纵坐标。这个指令用于定位条码、文本或图像在标签上的具体位置。
3. ^A(Font Specification)
^A@R,32,32,E:SIMSUN.TTF:这个指令用于设置字体。[@R](file:///d%3A/ch/template-builder/print.js#200%2C67-200%2C67)表示字体旋转角度,[32,32](file:///d%3A/ch/template-builder/print.js#200%2C70-200%2C70)分别是字体的宽度和高度,E:SIMSUN.TTF指定使用的字体文件。
4. ^FB(Field Block)
^FB160,2,,J,:这个指令用于定义一个文本字段的属性。[160](file:///d%3A/ch/template-builder/print.js#201%2C65-201%2C65)是字段宽度,[2](file:///d%3A/ch/template-builder/print.js#14%2C136-14%2C136)是最大行数,[J](file:///d%3A/ch/template-builder/print.js#200%2C99-200%2C99)表示文本的对齐方式(此处为居中对齐)。
5. ^FD(Field Data)
^FDtext^FS:这个指令用于定义字段的内容。[text](file:///d%3A/ch/template-builder/print.js#23%2C31-23%2C31)是要打印的文本。^FS(Field Separator)标记字段数据的结束。
6. ^BY(Bar Code Field Default)
^BY3:这个指令用于设置条码的默认宽度因子,[3](file:///d%3A/ch/template-builder/print.js#36%2C172-36%2C172)表示条码宽度为标准宽度的三倍。
7. ^BC(Code 128 Bar Code)
^BCR,100,Y,N,N:这个指令用于打印Code 128条码。[R](file:///d%3A/ch/template-builder/print.js#200%2C68-200%2C68)表示条码旋转角度,[100](file:///d%3A/ch/template-builder/print.js#164%2C22-164%2C22)是条码的高度,后面的[Y](file:///d%3A/ch/template-builder/print.js#215%2C81-215%2C81)和[N](file:///d%3A/ch/template-builder/print.js#215%2C83-215%2C83)分别表示是否打印解释行(条码下的数字或字母)和是否在条码下方打印解释行。
8. ^RFW,H^FD(RFID Encoding)
^RFW,H^FDdata^FS:这个指令用于向RFID标签写入数据。[H](file:///d%3A/ch/template-builder/print.js#230%2C20-230%2C20)指定数据的写入模式(此处为十六进制),[data](file:///d%3A/ch/template-builder/print.js#18%2C11-18%2C11)是要写入的数据。
通过这些指令的组合,可以精确地控制斑马打印机打印出的标签的每一个细节,从简单的文本到复杂的条码和RFID数据,都可以通过ZPL指令灵活配置。
5. 发送打印任务
构建完ZPL指令后,可以使用BrowserPrint API将其发送到打印机进行打印:
printer.send(zpl, _ => {this.$message.success('开始打印!');callback && callback();
}, error => {this.$message.error('打印失败,请确认打印机状态!');
});
6. 错误处理和用户反馈
在整个过程中,代码通过Vue.js的$message方法提供了用户反馈,包括成功消息和错误消息。这确保了用户能够了解打印过程中发生的任何问题,并采取相应的措施。
7.完整代码
以下代码可以作为一个vue项目的混入直接使用,你可以根据自己的实际情况对参数进行调整
let finishedFunction = null;
let response = null;
var $jscomp = $jscomp || {}; $jscomp.scope = {}; $jscomp.checkStringArgs = function (b, h, c) { if (null == b) throw new TypeError("The 'this' value for String.prototype." + c + " must not be null or undefined"); if (h instanceof RegExp) throw new TypeError("First argument to String.prototype." + c + " must not be a regular expression"); return b + "" }; $jscomp.ASSUME_ES5 = !1; $jscomp.ASSUME_NO_NATIVE_MAP = !1; $jscomp.ASSUME_NO_NATIVE_SET = !1;
$jscomp.defineProperty = $jscomp.ASSUME_ES5 || "function" == typeof Object.defineProperties ? Object.defineProperty : function (b, h, c) { b != Array.prototype && b != Object.prototype && (b[h] = c.value) }; $jscomp.getGlobal = function (b) { return "undefined" != typeof window && window === b ? b : "undefined" != typeof global && null != global ? global : b }; $jscomp.global = $jscomp.getGlobal(this);
$jscomp.polyfill = function (b, h, c, e) { if (h) { c = $jscomp.global; b = b.split("."); for (e = 0; e < b.length - 1; e++) { var k = b[e]; k in c || (c[k] = {}); c = c[k] } b = b[b.length - 1]; e = c[b]; h = h(e); h != e && null != h && $jscomp.defineProperty(c, b, { configurable: !0, writable: !0, value: h }) } };
$jscomp.polyfill("String.prototype.startsWith", function (b) { return b ? b : function (b, c) { var e = $jscomp.checkStringArgs(this, b, "startsWith"); b += ""; var h = e.length, p = b.length; c = Math.max(0, Math.min(c | 0, e.length)); for (var l = 0; l < p && c < h;)if (e[c++] != b[l++]) return !1; return l >= p } }, "es6", "es3");
var BrowserPrint = function () {function b (a, b) { var d = new XMLHttpRequest; "withCredentials" in d ? d.open(a, b, !0) : "undefined" != typeof XDomainRequest ? (d = new XDomainRequest, d.open(a, b)) : d = null; return d } function h (a, b, d) { void 0 === b && (b = e.defaultSuccessCallback); void 0 === d && (d = e.defaultErrorCallback); return c(a, b, d) } function c (a, b, d) {a.onreadystatechange = function () {a.readyState === XMLHttpRequest.DONE && 200 === a.status ? "" === a.responseType ? b(a.responseText) : b(a.response) : a.readyState === XMLHttpRequest.DONE && (d ? d(a.response) :console.log("error occurred with no errorCallback set."))}; return a} var e = {}, k = {}, p = /^((?!chrome|android).)*safari/i.test(navigator.userAgent); navigator.userAgent.indexOf("Trident/7.0"); var l = "http://127.0.0.1:9100/"; p && "https:" === location.protocol && (l = "https://127.0.0.1:9101/"); e.Device = function (a) {var m = this; this.name = a.name; this.deviceType = a.deviceType; this.connection = a.connection; this.uid = a.uid; this.version = 2; this.provider = a.provider; this.manufacturer = a.manufacturer; this.readRetries = "bluetooth" ===this.connection ? 1 : 0; this.sendErrorCallback = function (d) { }; this.sendFinishedCallback = function (d) { }; this.readErrorCallback = function (d) { }; this.readFinishedCallback = function (d) { }; this.send = function (d, a, f) {var g = b("POST", l + "write"); g && (void 0 !== m && (void 0 === a && (a = m.sendFinishedCallback), void 0 === f && (f = m.sendErrorCallback)), c(g, a, f), g.send(JSON.stringify({device: { name: this.name, uid: this.uid, connection: this.connection, deviceType: this.deviceType, version: this.version, provider: this.provider, manufacturer: this.manufacturer },data: d})))}; this.sendUrl = function (d, a, f, e) { var g = b("POST", l + "write"); g && (c(m, g, a, f), d = { device: { name: this.name, uid: this.uid, connection: this.connection, deviceType: this.deviceType, version: this.version, provider: this.provider, manufacturer: this.manufacturer }, url: d }, null != e && void 0 != e && (d.options = e), g.send(JSON.stringify(d))) }; this.sendFile = function (d, a, f) {if ("string" 相关文章:

【斑马打印机】web前端页面通过BrowserPrint API连接斑马打印机进行RFID条形码贴纸打印
web前端页面通过BrowserPrint API连接斑马打印机进行RFID条形码贴纸打印 在现代物流、仓储和零售行业中,RFID和二维码技术发挥着至关重要的作用。这些技术不仅提高了效率,还增强了追踪和管理的能力。本文将介绍如何使用JavaScript和斑马打印机的BrowserPrint API来打印RFID二…...

DigitalOcean 应用托管更新:应用端到端运行时性能大幅改进
DigitalOcean 希望可以为企业提供所需的工具和基础设施,以帮助企业客户加速云端的开发,实现业务的指数级增长。为此 DigitalOcean 在 2020 年就推出了App Platform。 App Platform(应用托管) 是一个完全托管的 PaaS 解决方案&…...
)
c/c++对于char*的理解(联合string容器)
在C和C中,char*是一个指向字符(char)的指针。它经常被用来处理C风格的字符串,这种字符串是以空字符(\0)结尾的字符数组。以下是关于char*的一些关键点: C风格的字符串: C风格的字符…...

Web前端三大主流框架是什么?
Web前端开发领域的三大主流框架分别是Angular、React和Vue.js。它们在Web开发领域中占据着重要的地位,各自拥有独特的特点和优势。 Angular Angular是一个由Google开发的前端框架,最初版本称为AngularJS,后来升级为Angular。它是一个完整的…...

一个基于servlet的MVC项目-登录验证
一、MVC的概念 MVC是Model、View、Controller的缩写,分别代表 Web 应用程序中的3种职责1 模型:用于存储数据以及处理用户请求的业务逻辑。 2视图:向控制器提交数据,显示模型中的数据。 3控制器:根据视图提出的请求,判断将请求和数据交给哪个…...

Windows 11 下 kafka 的安装踩坑
安装 windows系统kafka小白入门篇——下载安装,环境配置,入门代码书写(推荐) kafka在windows下安装和使用入门教程 问题1 参考链接 运行kafka集成的zookeeper时,命令:bin\windows\zookeeper-server-star…...

二维数组:行列互换/求最大值及其所在位置/求各行各列的和/矩阵乘积/深入理解二维数组
二维数组 1.定义 只有行号可以省略,初始化 全部初始化/部分初始化/不初始化 2.元素引用 3.存储形式 :顺序存储 按行存储 4.深入理解二维数组 #include<stdio.h> #include<stdlib.h>#define M 2 #define N 3int mian() {int a[M][N] {{1,2,3},{4,5,6}}…...

The Onion Router-洋葱
目录 Tor的运作原理 Tor挑战和局限性 Tor,即The Onion Router(洋葱路由器),是一个用于匿名通信的开放网络,它旨在增强用户的隐私和安全。Tor的名字源自其设计原理,类似于将信息包装在多层“洋葱”中&…...

自动化工具 Ansible:playbooks 剧本编写
目录 前言 一、playbooks 剧本概述 1、playbooks 剧本概念 2、playbooks 剧本组成部分 3、playbooks 剧本特点与优势 二、ansible-playbook 命令 三、playbooks 剧本简单实例 1、编写 apache 的 yum 安装部署脚本 2、编写 nginx 的 yum 安装部署剧本 四、playbooks 定…...

AttributeError: module ‘flask.app‘ has no attribute ‘route‘
秒解方法一: # 未引入Flask app Flask(__name__)秒解方法二: AttributeError: ‘module’ object has no attribute ‘route’错误描述: 这个错误通常发生在使用 app.route 装饰器时,表示 Flask 无法找到 route 属性。 解决方法…...

在云计算与人工智能中,7ECloud扮演着什么样的角色
数据驱动的时代,云计算和人工智能已成为推动现代科技进步的两大引擎。作为一家专注于云计算的公司,7ECloud正是在这个领域发挥自己的力量,力图为企业提供一站式解决方案,并拥有来自厂家的源头支持,用极其低的价格助力企…...

视频推拉流EasyDSS视频直播点播平台如何优先展示正在直播的直播间?
视频推拉流EasyDSS视频直播点播平台集视频直播、点播、转码、管理、录像、检索、时移回看等功能于一体,可提供音视频采集、视频推拉流、播放H.265编码视频、存储、分发等视频能力服务,在应用场景上,平台可以运用在互联网教育、在线课堂、游戏…...

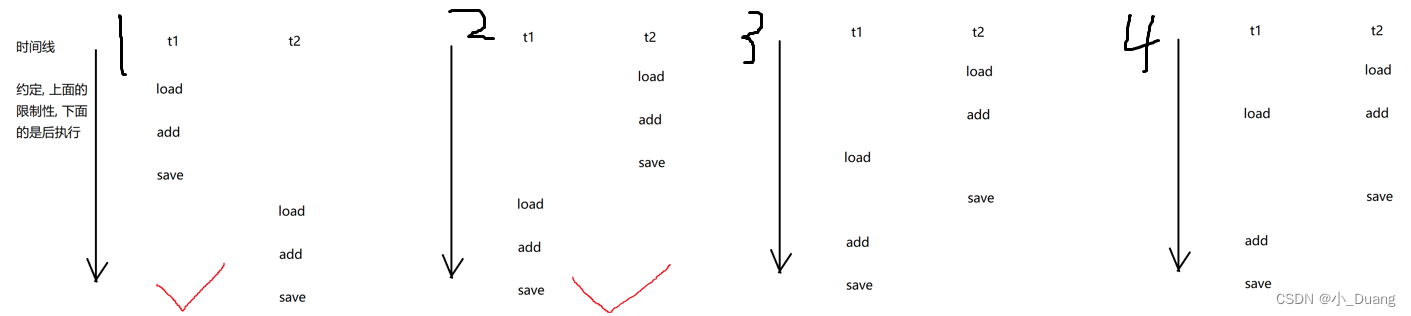
JavaEE之线程(4)——线程安全、线程安全的原因,synchronized关键字
前言 在本栏的前面的内容中,我们介绍了线程的创建、Thread 类及常见方法、线程的状态,今天我们来介绍一下关于线程的另一个重点知识——线程安全。 一、线程安全 基本概念: 线程安全的确切定义是复杂的,但我们可以这样认为&…...

Python3 笔记:分支结构
Python 中选择结构:单分支选择结构、双分支选择结构、多分支选择结构。 1、if 语句是单分支选择结构,其语法形式如下: if 条件表达式: 语句块 如果条件表达式的值为真,即条件成立,语句块将被执行;否…...

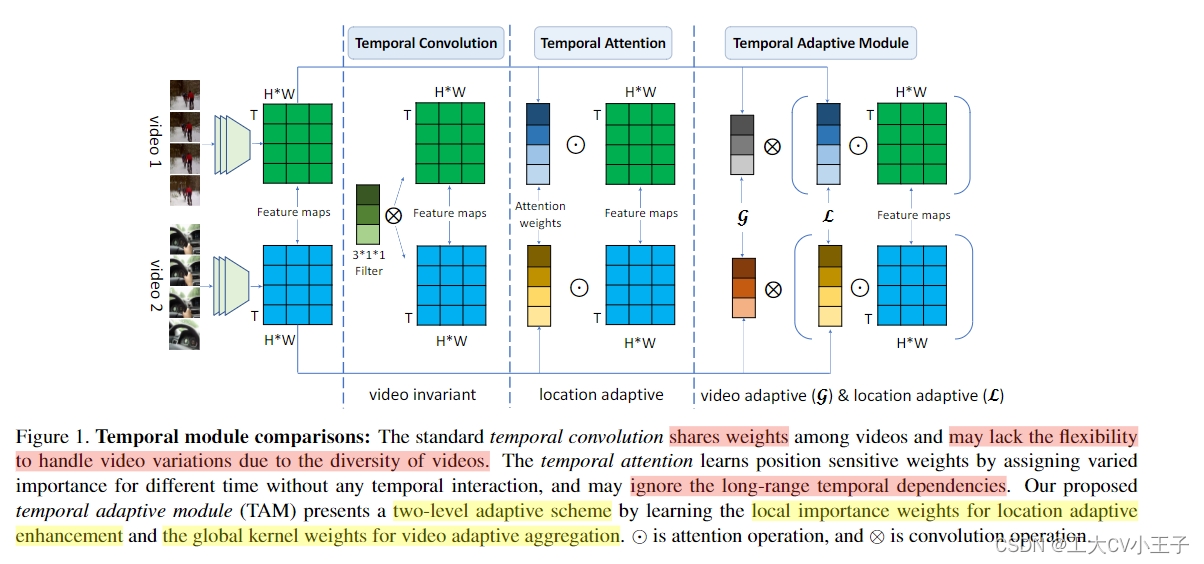
《TAM》论文笔记(上)
原文链接 [2005.06803] TAM: Temporal Adaptive Module for Video Recognition (arxiv.org) 原文代码 GitHub - liu-zhy/temporal-adaptive-module: TAM: Temporal Adaptive Module for Video Recognition 原文笔记 What: TAM: Temporal Adaptive Module for …...

【Java的抽象类和接口】
1. 抽象类 1.1 抽象类概念 在面向对象的概念中,所有的对象都是通过类来描绘的,但是反过来,并不是所有的类都是用来描绘对象的,如果 一个类中没有包含足够的信息来描绘一个具体的对象,这样的类就是抽象类。 以上代码中…...

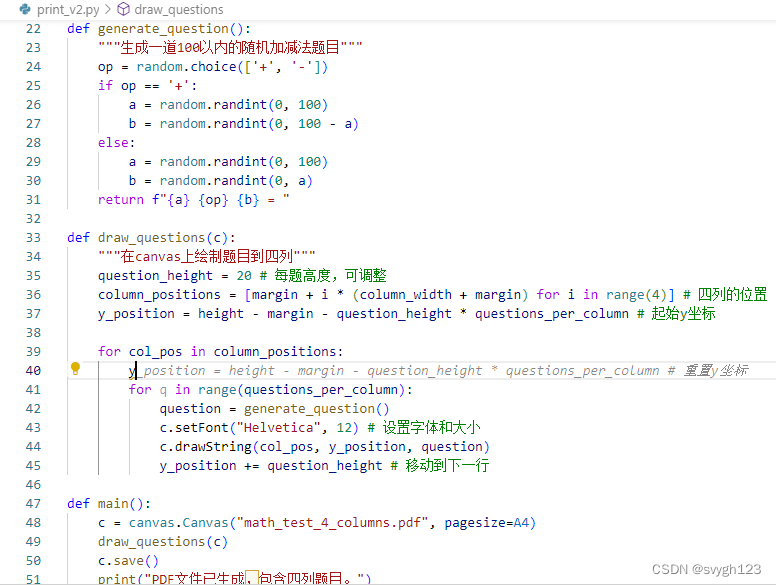
今天开发了一款软件,我竟然只用敲了一个字母(文末揭晓)
软件课题:Python实现打印100内数学试题软件及开发过程 一、需求管理: 1.实现语言:Python 2.打印纸张:A4 3.铺满整张纸 4.打包成exe 先看效果: 1. 2.电脑打印预览 3.打印到A4纸效果(晚上拍的&#x…...

【C++杂货铺】红黑树
目录 🌈前言🌈 📁 红黑树的概念 📁 红黑树的性质 📁 红黑树节点的定义 📁 红黑树的插入操作 📁 红黑树和AVL树的比较 📁 全代码展示 📁 总结 🌈前言…...

css--控制滚动条的显示位置
各种学习后的知识点整理归纳,非原创! ① direction属性 滚动条在左侧显示② transform:scaleY() 滚动条在上侧显示 正常的滚动条会在内容超出规定的范围后在区域右侧和下侧显示在有些不正常的需求下会希望滚动条在上侧和左侧显示自己没有想到好的解决方案…...

华为设备display查看命令
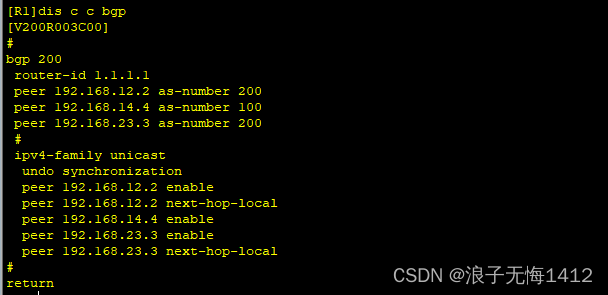
display version //查看版本信息 display current-configuration //查看配置详情 display this //查看当前视图有效配置 display ip routing-table //查看路由表 display ip routing-table 192.168.3.1 //查看去往3.1的路由 display ip interface brief //查看接口下ip信息 dis…...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...

Python如何给视频添加音频和字幕
在Python中,给视频添加音频和字幕可以使用电影文件处理库MoviePy和字幕处理库Subtitles。下面将详细介绍如何使用这些库来实现视频的音频和字幕添加,包括必要的代码示例和详细解释。 环境准备 在开始之前,需要安装以下Python库:…...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...

MySQL账号权限管理指南:安全创建账户与精细授权技巧
在MySQL数据库管理中,合理创建用户账号并分配精确权限是保障数据安全的核心环节。直接使用root账号进行所有操作不仅危险且难以审计操作行为。今天我们来全面解析MySQL账号创建与权限分配的专业方法。 一、为何需要创建独立账号? 最小权限原则…...

JVM 内存结构 详解
内存结构 运行时数据区: Java虚拟机在运行Java程序过程中管理的内存区域。 程序计数器: 线程私有,程序控制流的指示器,分支、循环、跳转、异常处理、线程恢复等基础功能都依赖这个计数器完成。 每个线程都有一个程序计数…...
