css--控制滚动条的显示位置
各种学习后的知识点整理归纳,非原创!
- ① direction属性 滚动条在左侧显示
- ② transform:scaleY() 滚动条在上侧显示
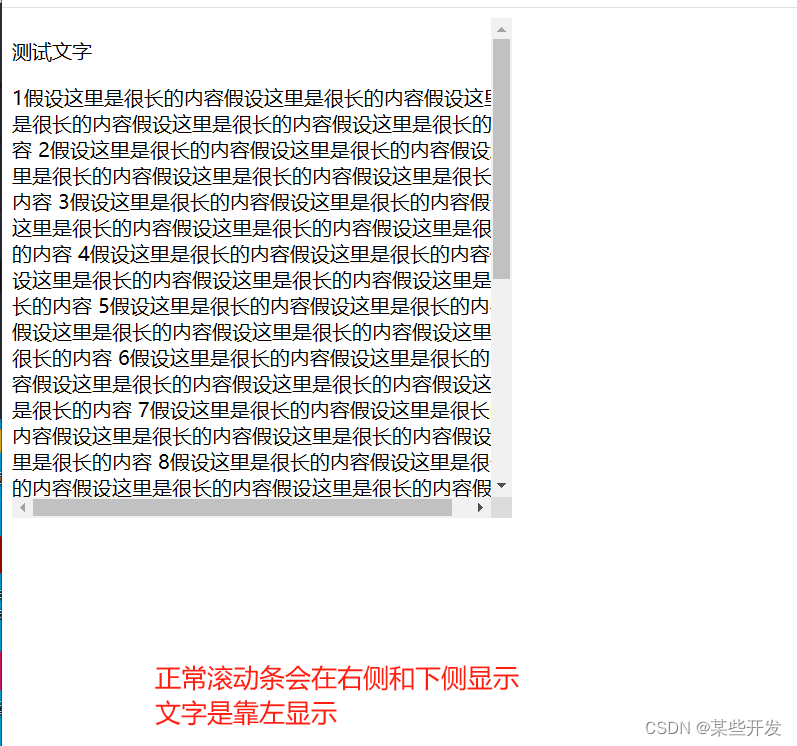
- 正常的滚动条会在内容超出规定的范围后在区域右侧和下侧显示
- 在有些不正常的需求下会希望滚动条在上侧和左侧显示
- 自己没有想到好的解决方案在网上找到了答案,记录一下
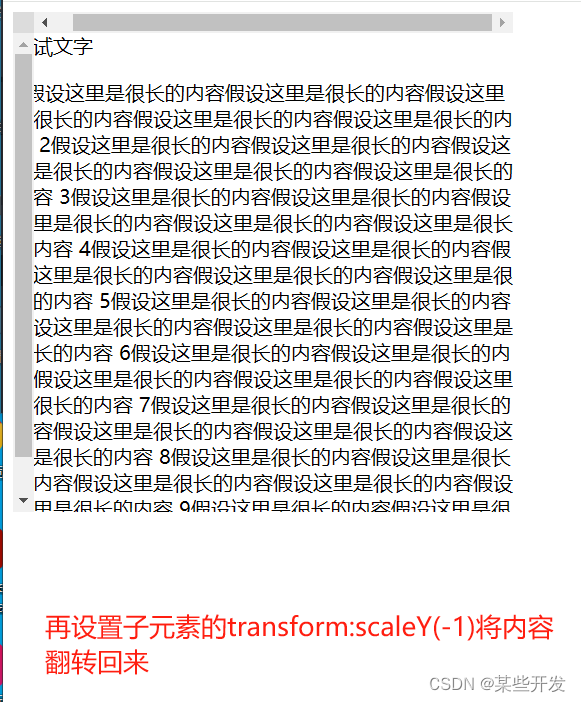
① direction属性 滚动条在左侧显示
direction:设置文本的方向
rtl 表示从右到左, ltr 表示从左到右。
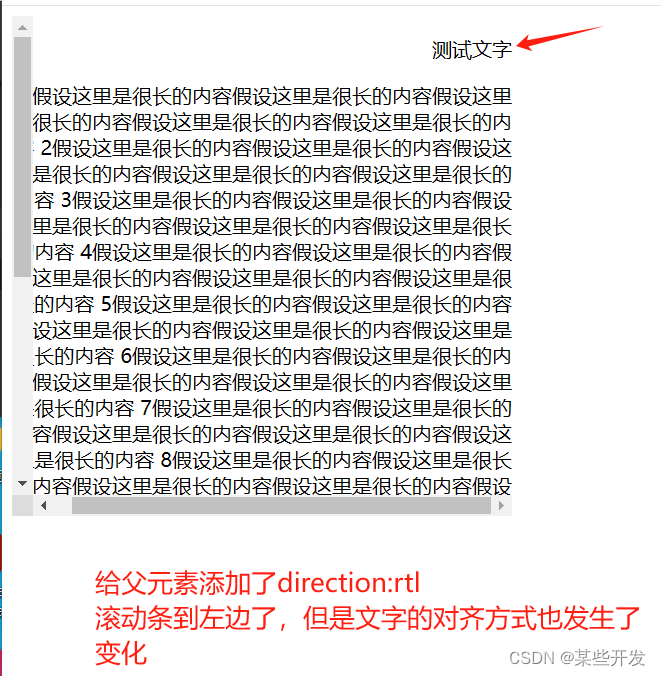
- 使用direction属性将父元素设置为从右到左,rtl。
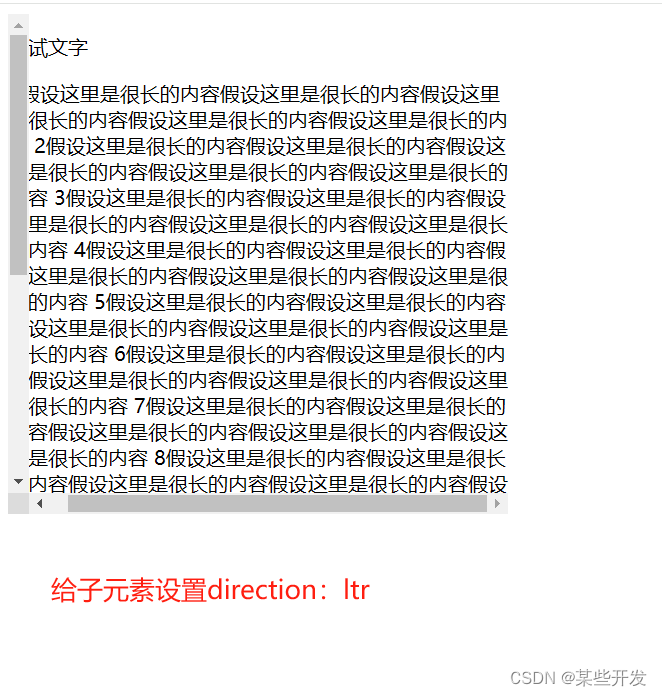
- 在使用direction属性将内容的子元素设置为从左到右,ltr。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>test scroll</title><style>.wrapper {width: 400px;height: 400px;overflow: auto;direction: rtl; /* 设置内容从右到左 */}.content {width: 400px;height: 400px;direction: ltr; /* 设置内容从左到右 */}</style>
</head><body><div class="wrapper"><div class="content"><p> 测试文字</p>1假设这里是很长的内容假设这里是很长的内容假设这里是很长的内容假设这里是很长的内容假设这里是很长的内容2假设这里是很长的内容假设这里是很长的内容假设这里是很长的内容假设这里是很长的内容假设这里是很长的内容.....</div></div></body></html>



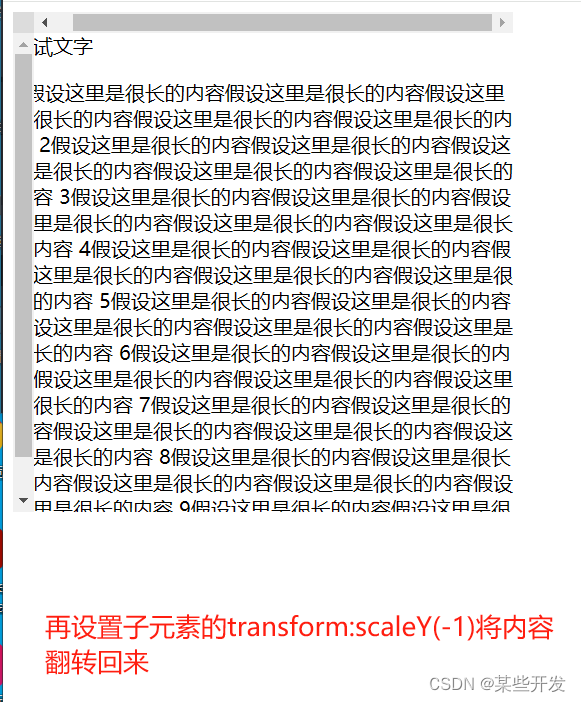
② transform:scaleY() 滚动条在上侧显示
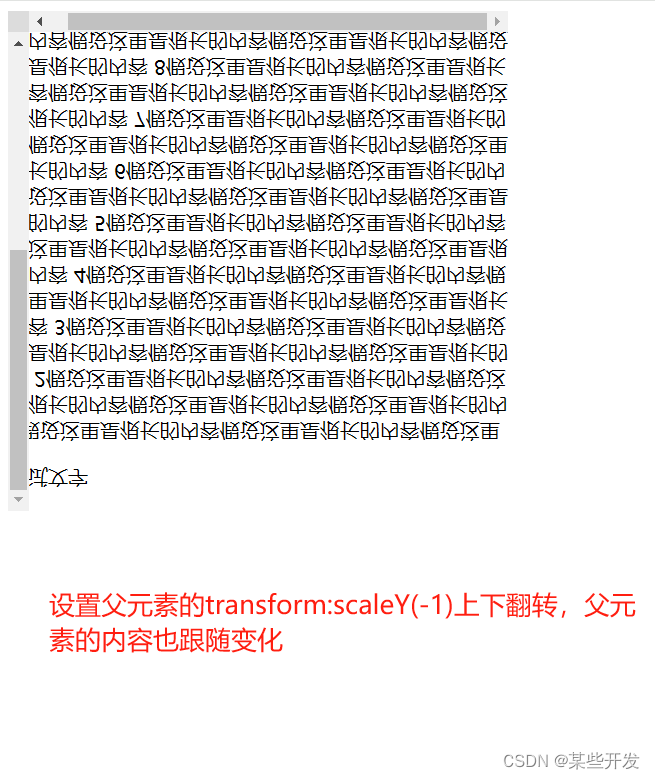
- 使用transform:scaleY(-1) 属性将父元素上下翻转
- 在使用transform:scaleY(-1) 属性将父元素上下翻转回来
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>test scroll</title><style>.wrapper {width: 400px;height: 400px;overflow: auto;direction: rtl; /* 设置内容从右到左 */transform: scaleY(-1); /* 设置父元素上下翻转 */}.content {width: 400px;height: 400px;direction: ltr; /* 设置内容从左到右 */transform: scaleY(-1); /* 设置父元素上下翻转回来 */}</style>
</head><body><div class="wrapper"><div class="content"><p> 测试文字</p>1假设这里是很长的内容假设这里是很长的内容假设这里是很长的内容假设这里是很长的内容假设这里是很长的内容2假设这里是很长的内容假设这里是很长的内容假设这里是很长的内容假设这里是很长的内容假设这里是很长的内容3假设这里是很长的内容假设这里是很长的内容假设这里是很长的内容假设这里是很长的内容假设这里是很长的内容......</div></div></body></html>


总结:两种方法其实原理一致,就是设置父元素为一个相反的方向(上,左),再设置显示内容的外层元素为翻转方向(下、右)。
相关链接:
纯CSS设置滚动条位置调整在左侧或者在上方
相关文章:

css--控制滚动条的显示位置
各种学习后的知识点整理归纳,非原创! ① direction属性 滚动条在左侧显示② transform:scaleY() 滚动条在上侧显示 正常的滚动条会在内容超出规定的范围后在区域右侧和下侧显示在有些不正常的需求下会希望滚动条在上侧和左侧显示自己没有想到好的解决方案…...

华为设备display查看命令
display version //查看版本信息 display current-configuration //查看配置详情 display this //查看当前视图有效配置 display ip routing-table //查看路由表 display ip routing-table 192.168.3.1 //查看去往3.1的路由 display ip interface brief //查看接口下ip信息 dis…...

自动攻丝机进出料激光检测 进料出料失败报警循环手动及关闭报警退出无限循环
/**************进料检测********************/ /***缺料无限次循环 手动退出 超时报警*******/ void check_Pon() // { zstatus0; //报警计数器归零 Signauto1; …...

2024年去除视频水印的5种方法
如果你从事电影剪辑或者视频编辑工作,你经常需要从优酷、抖音、TikTok下载各种视频片段……。 通常这些视频带有水印和字幕。一些免费软件如CapCut、canva、Filmora也会给你制作的视频打上水印,这些水印嵌入在视频内部。 2024年去除视频水印的5种方法 …...

怎么用电脑接收手机文件 用备忘录传输更舒服
在这个数字化时代,手机已经成为我们随身携带的“百宝箱”,里面装满了各种重要的文件、资料和信息。然而,有时我们需要在电脑上处理这些文件,比如编辑文档、制作PPT或是查看照片。那么,如何在电脑与手机之间实现文件的顺…...

微信小程序、uniapp密码小眼睛
直接上代码喔喔喔喔喔喔喔喔~~ <input name"username" password"{{passwordHideShow}}" placeholder-style"color:#bdbdbd" type"text"maxlength"20" value"{{passwordNumber}}" bindinput"passwordInput…...

【手势操作-复习前一天的内容-预习今天的内容 Objective-C语言】
一、昨天呢,我们学习的是这个,事件 1.事件这一块儿呢,iOS事件,分为三大类, 1)触摸事件 2)加速计事件 3)远程控制事件 2.这个里边呢,我们主要学习的是这个触摸事件,触摸事件里边,就是Touch,touchesBegan:方法里边,有一个touches参数,它是set类型的, 3.Set,…...

【收录 Hello 算法】第 6 章 哈希表
目录 第 6 章 哈希表 本章内容 第 6 章 哈希表 Abstract 在计算机世界中,哈希表如同一位聪慧的图书管理员。 他知道如何计算索书号,从而可以快速找到目标图书。 本章内容 6.1 哈希表6.2 哈希冲突6.3 哈希算法6.4 小结...
)
rust类型和变量(二)
基础知识 Rust中的变量基础知识 1.在Rust中,使用Iet关键字来声明变量 2.Rust支持类型推导,但你也可以显式指定变量的类型: Ietx:i325;/显式指定x的类型为i32 3.变量名蛇形命名法(Snake Case),i 而枚举和结构体命名使用帕斯卡命名法(Pasca|Ca…...

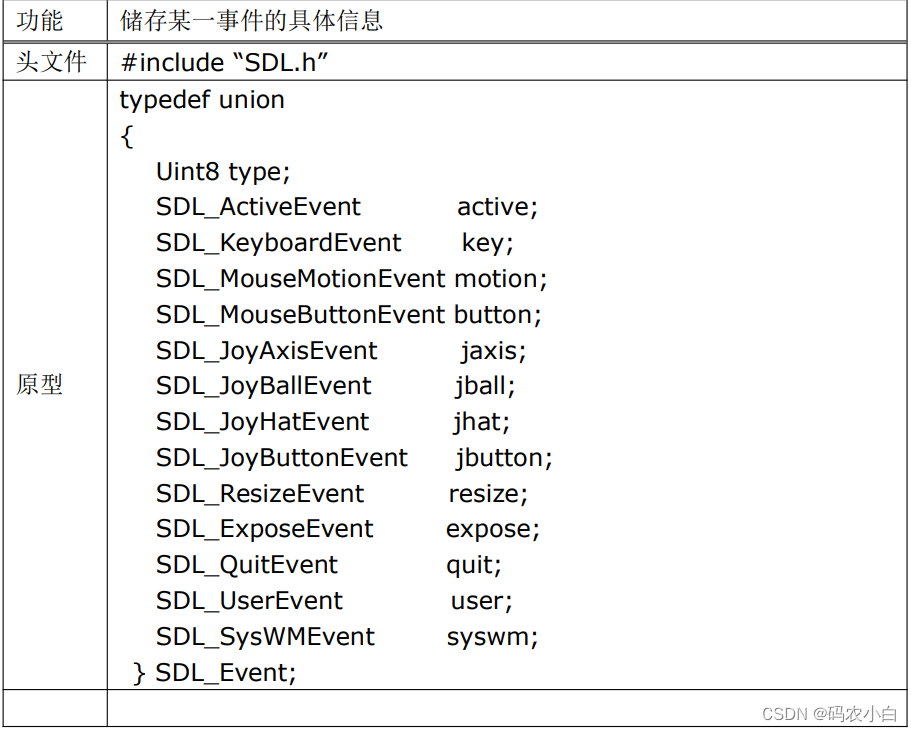
linux学习:多媒体开发库SDL+视频、音频、事件子系统+处理yuv视频源
目录 编译和移植 视频子系统 视频子系统产生图像的步骤 api 初始化 SDL 的相关子系统 使用指定的宽、高和色深来创建一个视窗 surface 使用 fmt 指定的格式创建一个像素点编辑 将 dst 上的矩形 dstrect 填充为单色 color编辑 将 src 快速叠加到 dst 上编辑 更新…...

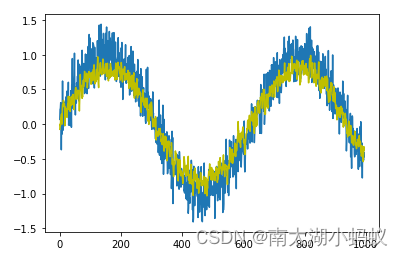
基于门控的循环神经网络:LSTM
之前我们介绍了循环神经网络的原理以及实现。但是循环神经网络有一个问题,也就是长期依赖问题。我们之前的01序列预测案例中可以看到,当序列长度到达10以上之后错误就会增多,说明简单的RNN记忆容量较小,当长度更大时就不怎么适用了…...

Web常见的攻击方式及其防御策略
随着互联网技术的快速发展,Web应用已成为我们日常生活和工作中不可或缺的一部分。然而,Web应用也面临着各种安全威胁和攻击。了解这些常见的攻击方式,并采取有效的防御策略,对于保护Web应用的安全至关重要。 一、常见的Web攻击方…...

关于SQL
数据库简介: 数据库分类 关系型数据库模型: 优点:易于维护,可以实现复杂的查询 缺点:海量数据 读取写入性能差,高并发下数据库的io是瓶颈 是把复杂的数据结构归结为简单的二元关系(即二维表…...

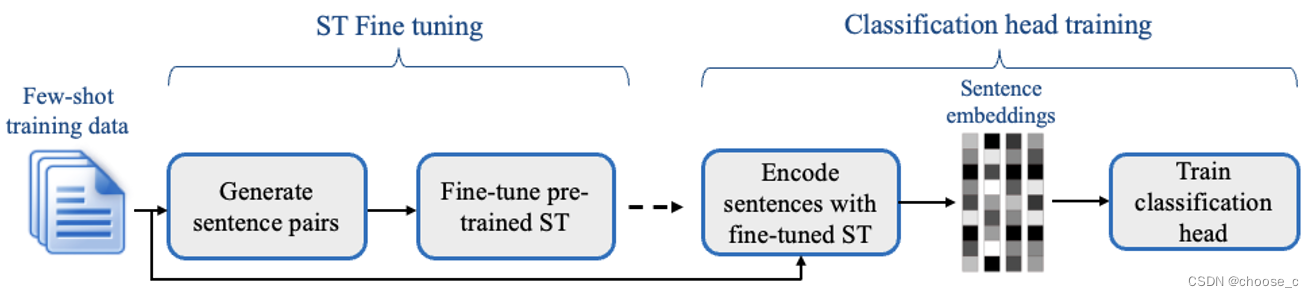
大模型时代下两种few shot高效文本分类方法
介绍近年(2022、2024)大语言模型盛行下的两篇文本分类相关的论文,适用场景为few shot。两种方法分别是setfit和fastfit,都提供了python的包使用方便。 论文1:Efficient Few-Shot Learning Without Prompts 题目:无需提示的高效少…...

Linux0.11 中全局描述符表(GDT)
在Linux内核中,全局描述符表(Global Descriptor Table,简称GDT)是一个关键的数据结构,主要用于管理处理器的内存段和相关的权限与属性。它属于x86架构中的保护模式特性,允许操作系统对内存访问进行更精细的…...

搜维尔科技:数据手套用于外固定虚拟现实模拟 、外固定增强现实模拟
数据手套用于外固定虚拟现实模拟、外固定增强现实模拟 搜维尔科技:数据手套用于外固定虚拟现实模拟、外固定增强现实模拟...

《三》菜单栏_工具栏_状态栏动作与实现
上期我们创建了辣么多的动作,那么这次我们要是开始实现这些动作,撸起袖子来吧: //菜单动作(ACtion)QAction *newAct;//新建QAction *openAct;//打开QAction *saveAct;//保存QAction *saveAsAct;//另存为QAction *prin…...

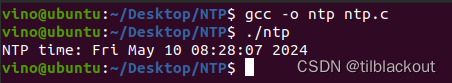
基于NTP服务器获取网络时间的实现
文章目录 1 NTP1.1 简介1.2 包结构1.3 UNIX 时间戳和NTP时间戳 2 代码实现2.1 实现步骤2.2 完整代码 3 结果 在某些场景下,单片机需要通过网络获取准确的时间进行数据同步,例如日志记录、定时任务等。然而,单片机本身无法直接获得准确的标准时…...

Web APIs(获取元素+操作元素+节点操作)
目录 1.API 和 Web API 2.DOM导读 DOM树 3.获取元素 getElementById获取元素 getElementsByTagName获取元素 H5新增方法获取 获取特殊元素 4.事件基础 执行事件 操作元素 修改表单属性 修改样式属性 使用className修改样式属性 获取属性的值 设置属性的值 移除…...
Android adb shell关于CPU核的命令
Android adb shell关于CPU核的命令 先使用命令: adb shell 进入控制台。 然后,直接在$后面输入下面命令,针对CPU的命令。 cat /proc/cpuinfo | grep ^processor | wc -l 查看当前手机的CPU是几核的。 cat sys/devices/system/cpu/online …...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

反射获取方法和属性
Java反射获取方法 在Java中,反射(Reflection)是一种强大的机制,允许程序在运行时访问和操作类的内部属性和方法。通过反射,可以动态地创建对象、调用方法、改变属性值,这在很多Java框架中如Spring和Hiberna…...
)
安卓基础(aar)
重新设置java21的环境,临时设置 $env:JAVA_HOME "D:\Android Studio\jbr" 查看当前环境变量 JAVA_HOME 的值 echo $env:JAVA_HOME 构建ARR文件 ./gradlew :private-lib:assembleRelease 目录是这样的: MyApp/ ├── app/ …...

2025季度云服务器排行榜
在全球云服务器市场,各厂商的排名和地位并非一成不变,而是由其独特的优势、战略布局和市场适应性共同决定的。以下是根据2025年市场趋势,对主要云服务器厂商在排行榜中占据重要位置的原因和优势进行深度分析: 一、全球“三巨头”…...

CSS | transition 和 transform的用处和区别
省流总结: transform用于变换/变形,transition是动画控制器 transform 用来对元素进行变形,常见的操作如下,它是立即生效的样式变形属性。 旋转 rotate(角度deg)、平移 translateX(像素px)、缩放 scale(倍数)、倾斜 skewX(角度…...

R 语言科研绘图第 55 期 --- 网络图-聚类
在发表科研论文的过程中,科研绘图是必不可少的,一张好看的图形会是文章很大的加分项。 为了便于使用,本系列文章介绍的所有绘图都已收录到了 sciRplot 项目中,获取方式: R 语言科研绘图模板 --- sciRplothttps://mp.…...

学习一下用鸿蒙DevEco Studio HarmonyOS5实现百度地图
在鸿蒙(HarmonyOS5)中集成百度地图,可以通过以下步骤和技术方案实现。结合鸿蒙的分布式能力和百度地图的API,可以构建跨设备的定位、导航和地图展示功能。 1. 鸿蒙环境准备 开发工具:下载安装 De…...

云原生周刊:k0s 成为 CNCF 沙箱项目
开源项目推荐 HAMi HAMi(原名 k8s‑vGPU‑scheduler)是一款 CNCF Sandbox 级别的开源 K8s 中间件,通过虚拟化 GPU/NPU 等异构设备并支持内存、计算核心时间片隔离及共享调度,为容器提供统一接口,实现细粒度资源配额…...

论文阅读:Matting by Generation
今天介绍一篇关于 matting 抠图的文章,抠图也算是计算机视觉里面非常经典的一个任务了。从早期的经典算法到如今的深度学习算法,已经有很多的工作和这个任务相关。这两年 diffusion 模型很火,大家又开始用 diffusion 模型做各种 CV 任务了&am…...
