Web APIs(获取元素+操作元素+节点操作)
目录
1.API 和 Web API
2.DOM导读
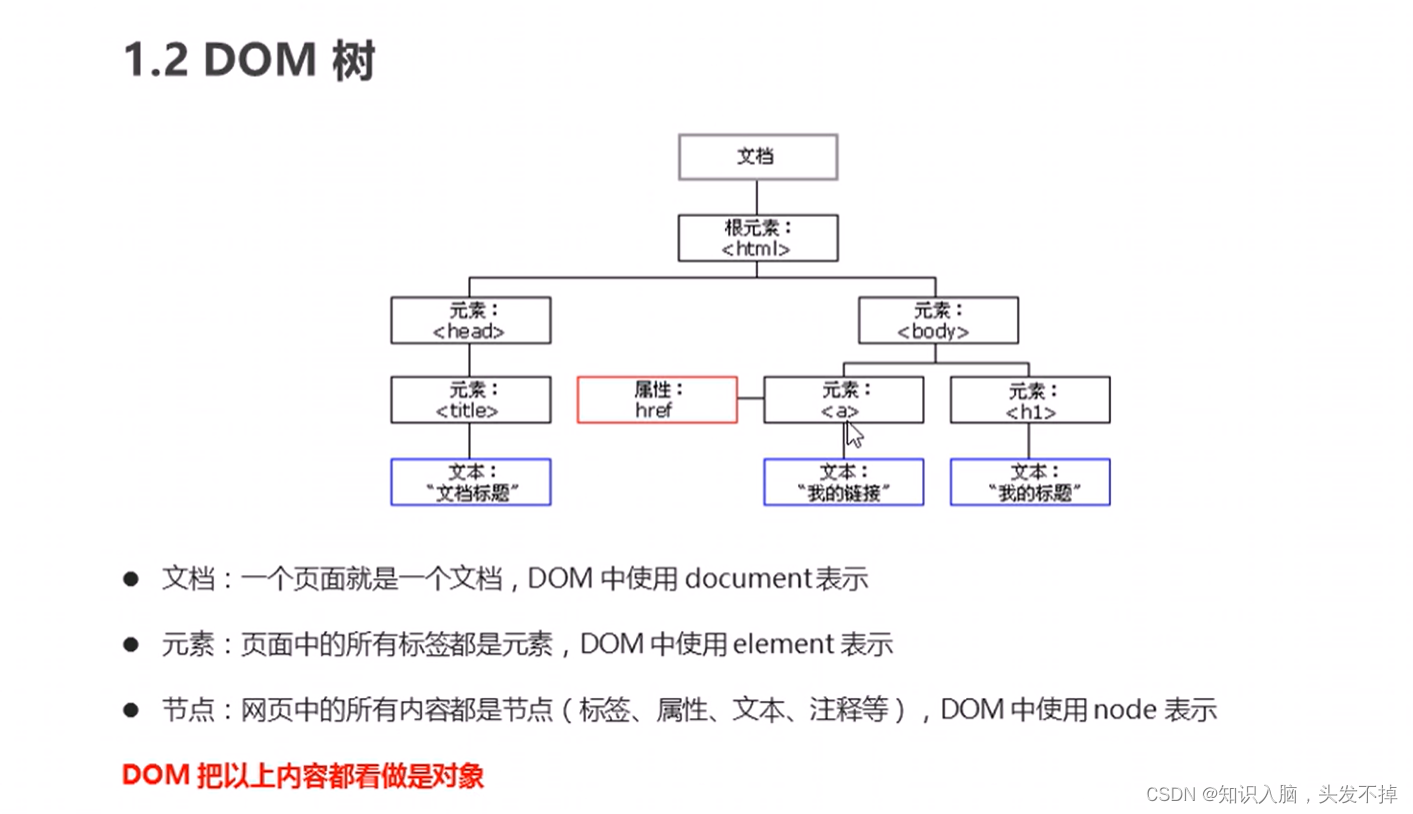
DOM树
3.获取元素
getElementById获取元素
getElementsByTagName获取元素
H5新增方法获取
获取特殊元素
4.事件基础
执行事件
操作元素
修改表单属性
修改样式属性
使用className修改样式属性
获取属性的值
设置属性的值
移除属性值
H5自定义属性
5.节点操作
节点概述
节点层级
父级节点
子级节点
兄弟节点
添加节点
删除节点
复制节点
三种动态元素创建区别
1.API 和 Web API



2.DOM导读

DOM树

3.获取元素
getElementById获取元素
文档页面从上往下加载,先有标签,将script写到标签的下面
var 变量名=document.getElementById('参数')
返回的类型是元素对象,object <div id=''time''>2019-9-9</div>
使用console.dir(变量名) 可以查看里面的属性和方法

getElementsByTagName获取元素
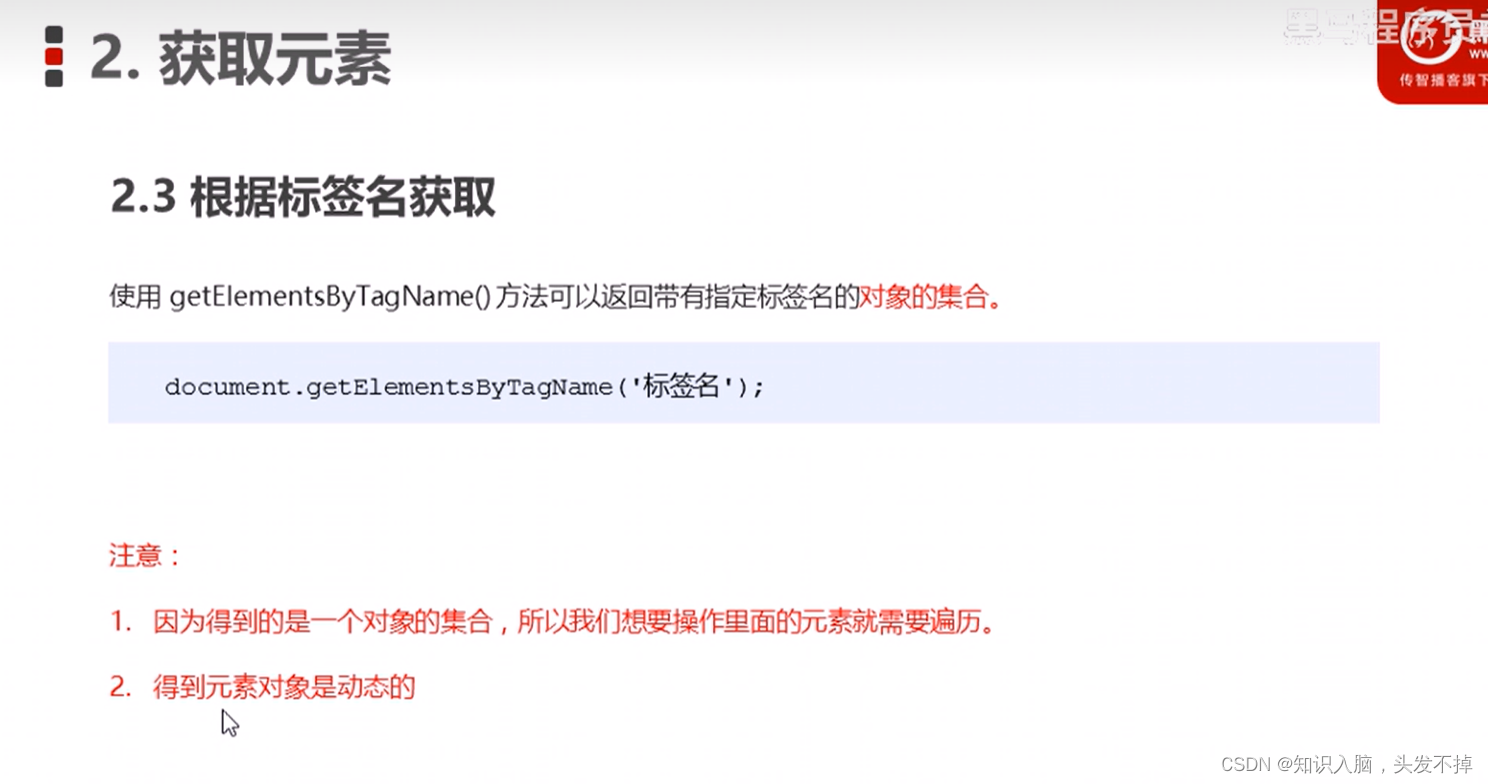
根据标签名获取
var list=document.getElementsByTagName('标签名')
返回的是一个集合,想要得到里面的元素需要用for循环遍历
得到的元素对象是动态的

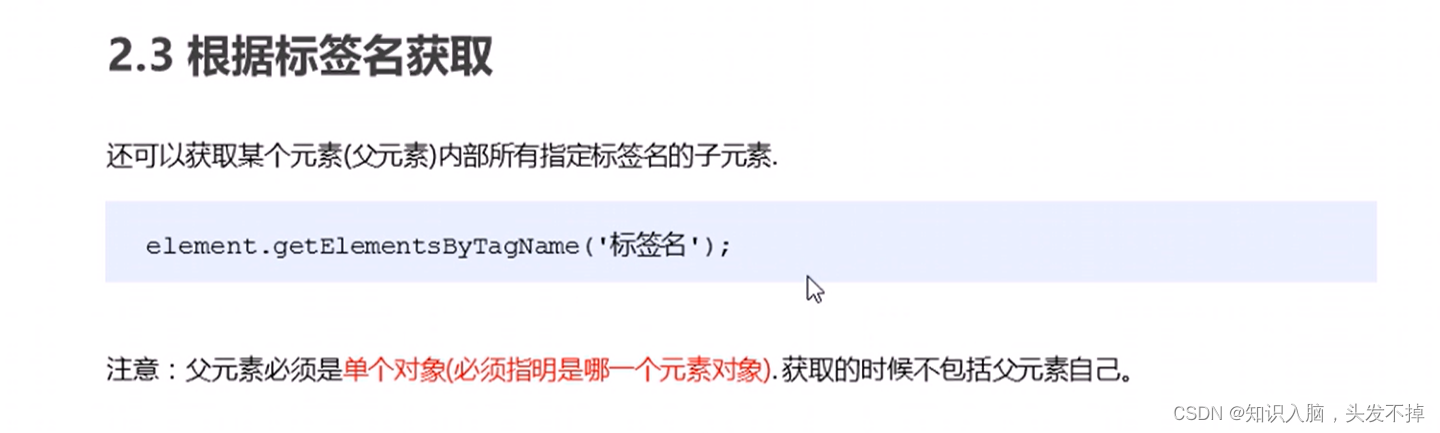
获取某个元素(父元素)内部所有指定标签名的子元素
element.getElementsByTagName('标签名')
父元素必须是单个对象

想要得到ol中的li,有两种方法
var ol=document.getElementsByTagName('li')
console.log(ol[0].getElementsByTagName('li'))
或者是 在写ol时直接给ol的标签中命名一个id(下面命名的id是ol)
var ol=document.getElementsByTagName('ol')
console.log(ol.getElementsByTagName('li'))

H5新增方法获取
document.getElementsByClassName('类名') 根据类名返回元素对象集合
document.querySelector('选择器') 根据指定选择器返回第一个元素对象;其中类选择器要加.如.box,而id选择器要加#,如#nav
document.querySelectorAll('选择器') 返回指定选择器的所有元素对象集合


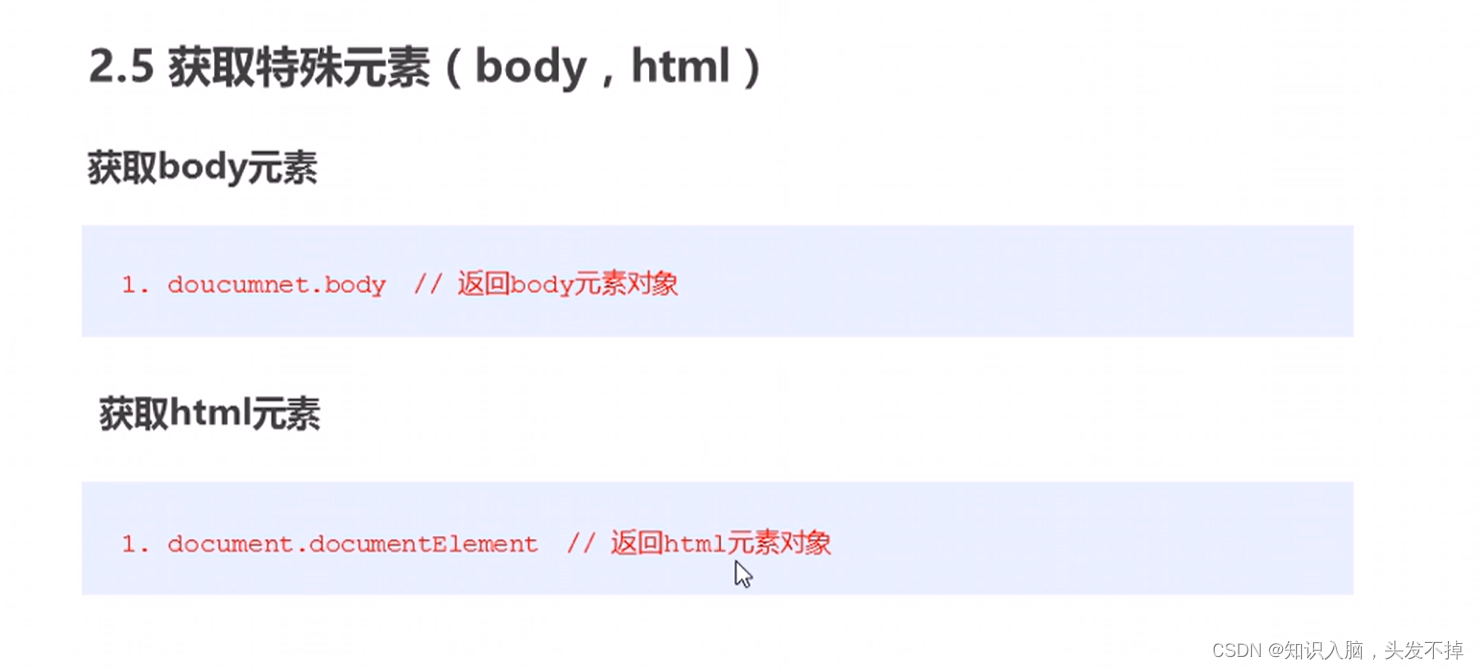
获取特殊元素
获取body元素 document.body
获取html元素 document.documentElement

4.事件基础
执行事件
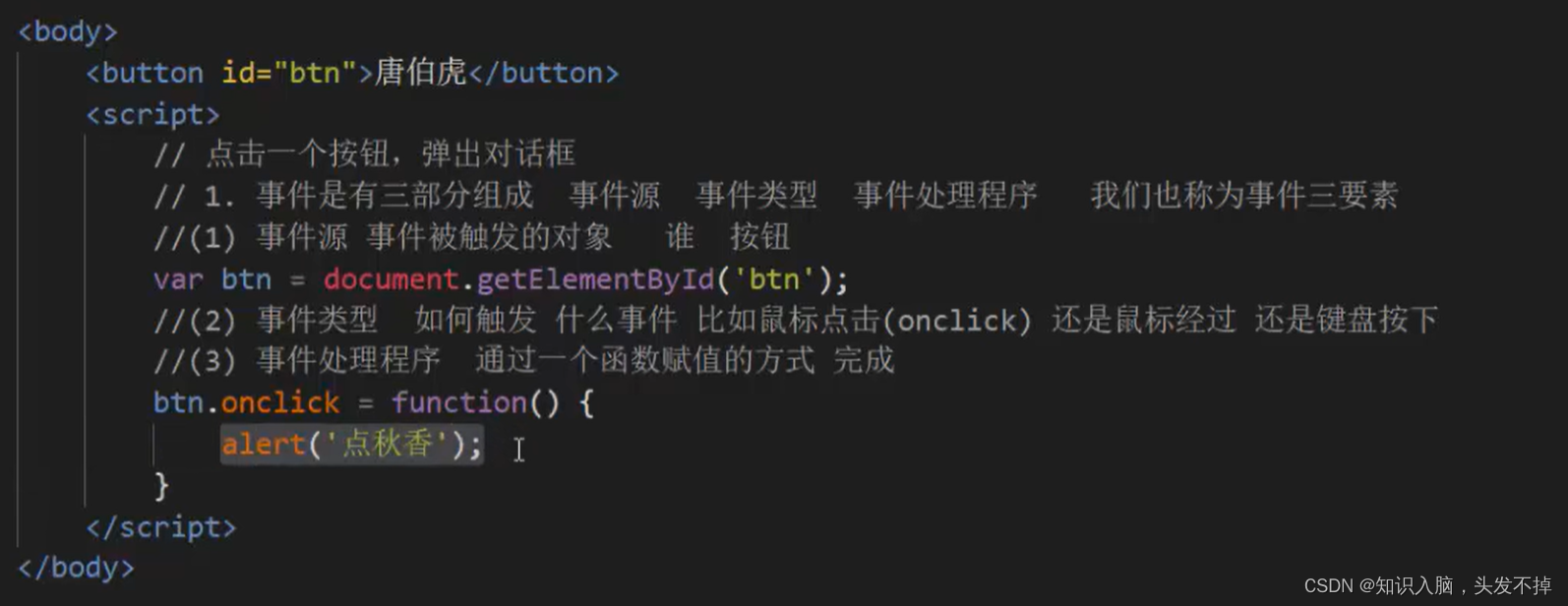
事件是由三部分组成,事件源、事件类型、事件处理程序,也将它们成为事件三要素
事件源 :事件被触发的对象 如按钮
事件类型 :如何触发,什么事件 如点击鼠标或者鼠标经过等
事件处理程序 :通过一个函数赋值的方法来完成

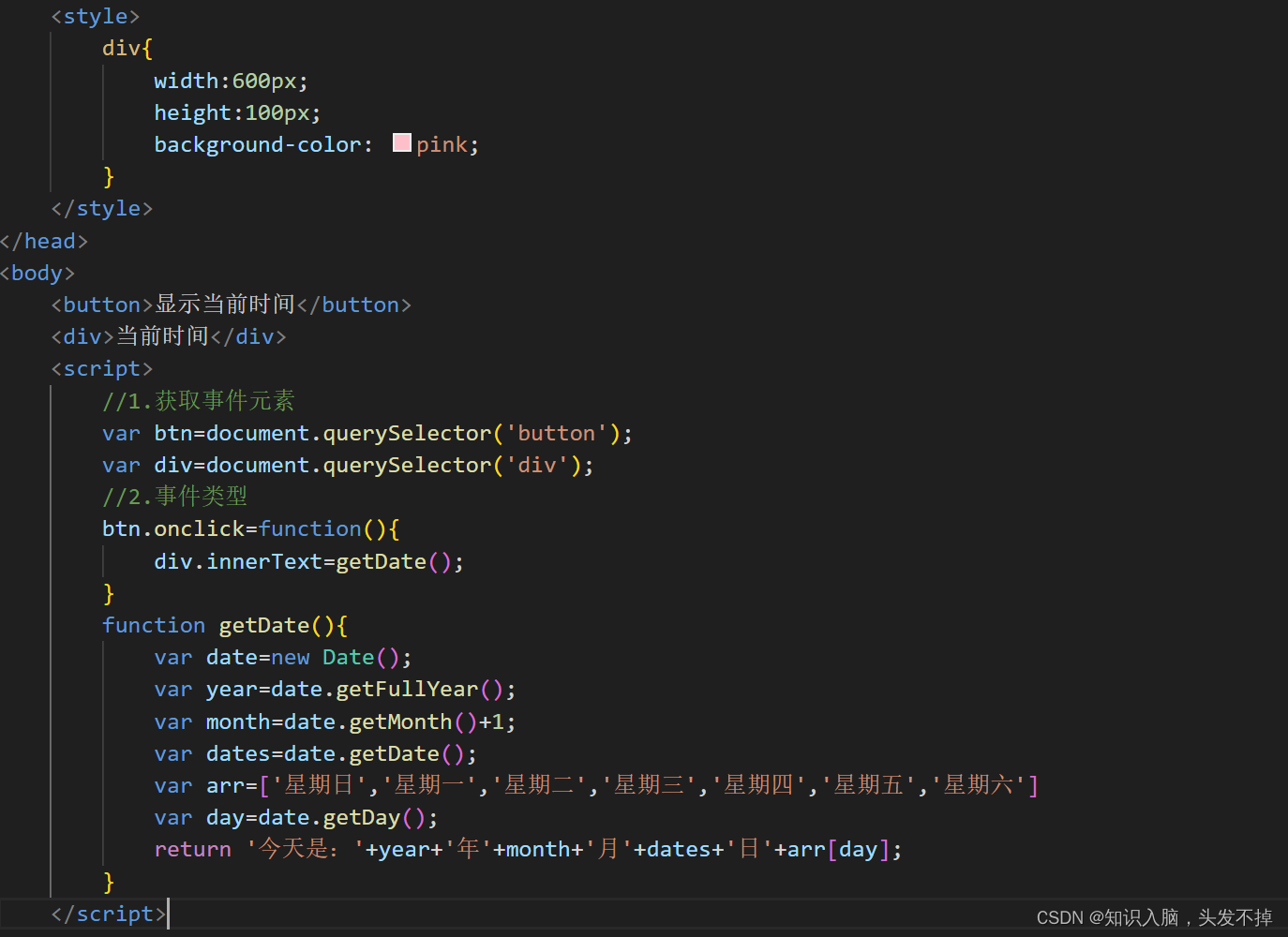
事件类型,即如何触发

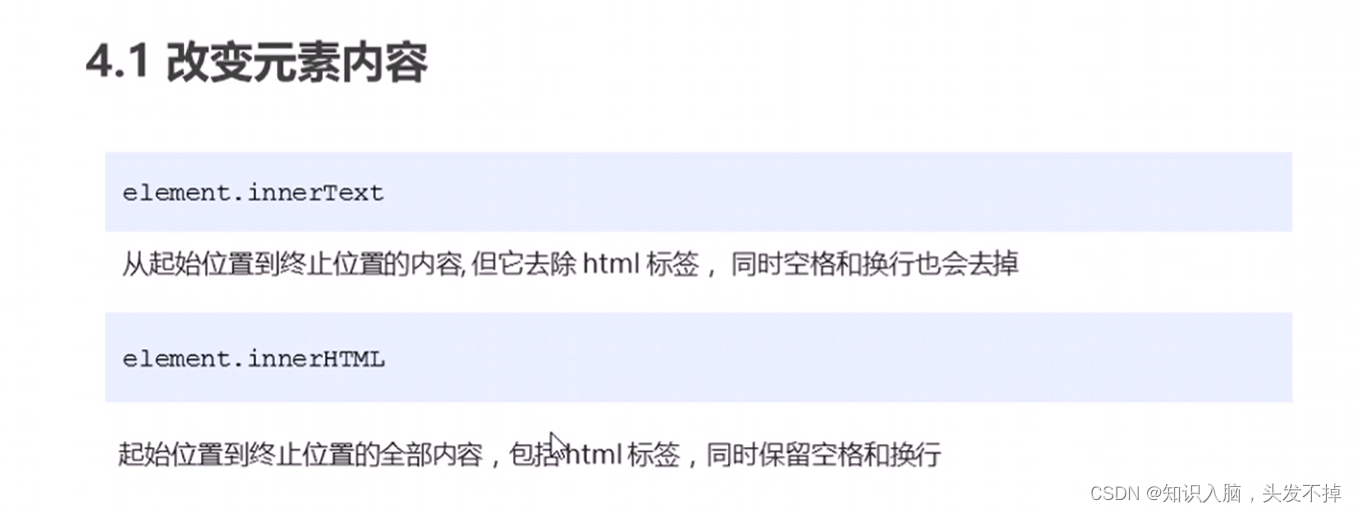
操作元素
这两个方法可以在触发时改变原先的内容
element.innerText 不会注意html标签,它会把空格和换行也去掉
element.innerHTML 注意html标签,会保留空格和换行


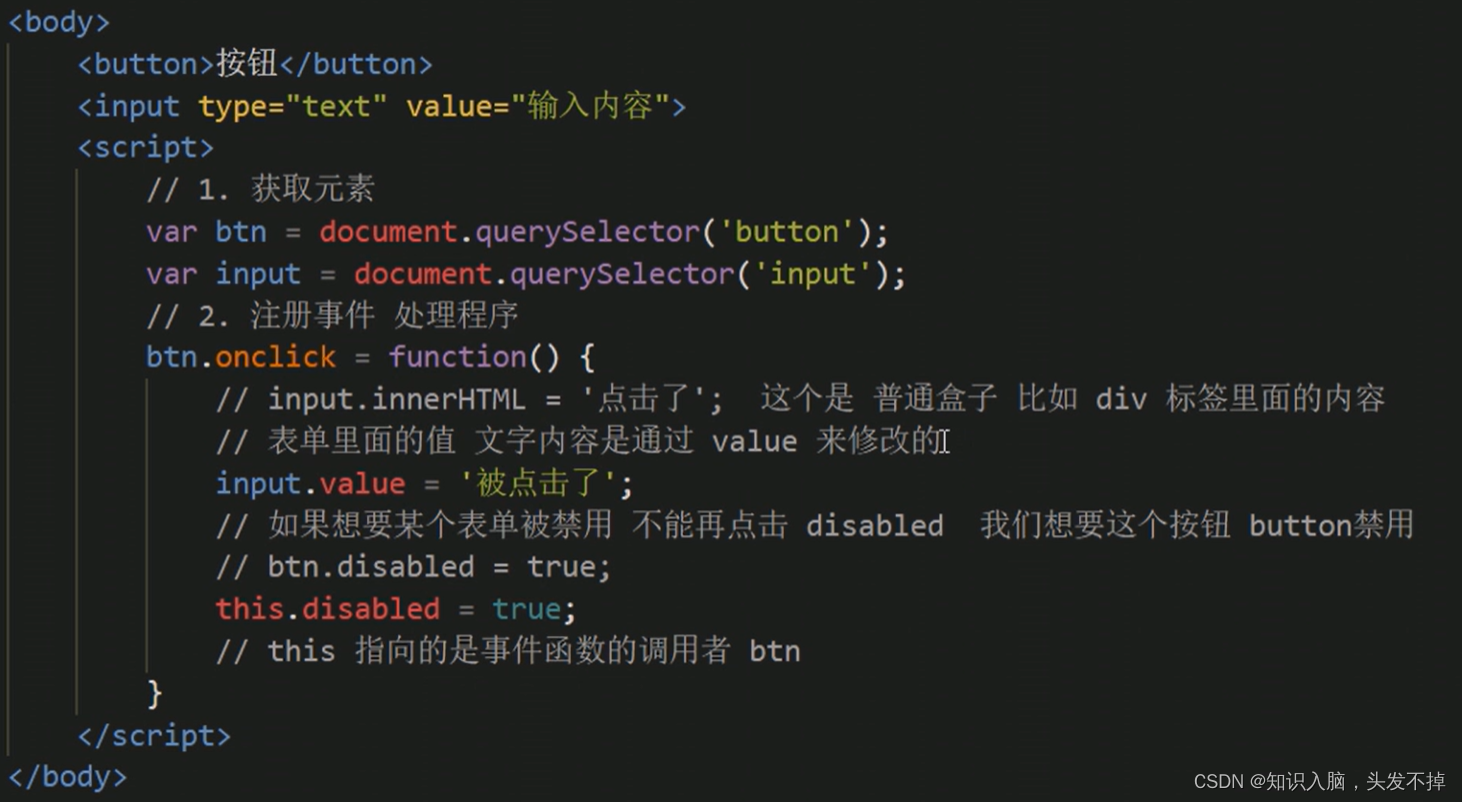
修改表单属性
<input type="text" value="输入内容">
想要点击按钮,文本框的内容发生变化用input.value=
想要某个表单被禁用,就是点击过一次后不能再点击用 按钮名.disabled=true 或者 this.disabled=true,这里的this指向的是事件函数的调用者

修改样式属性
采取驼峰命名法,注意第二个单词首字母要大写;它形成的是行内样式,权重高

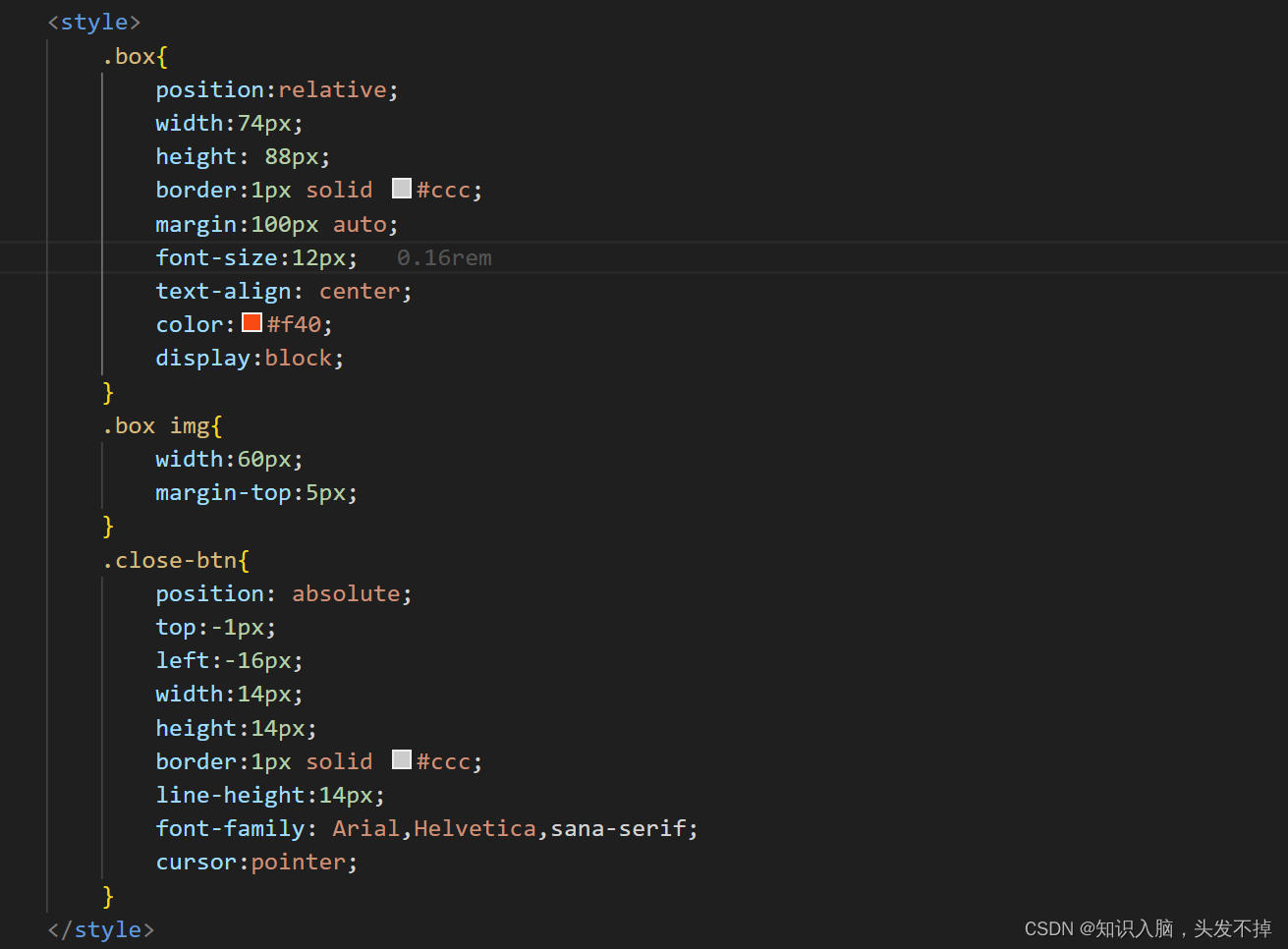
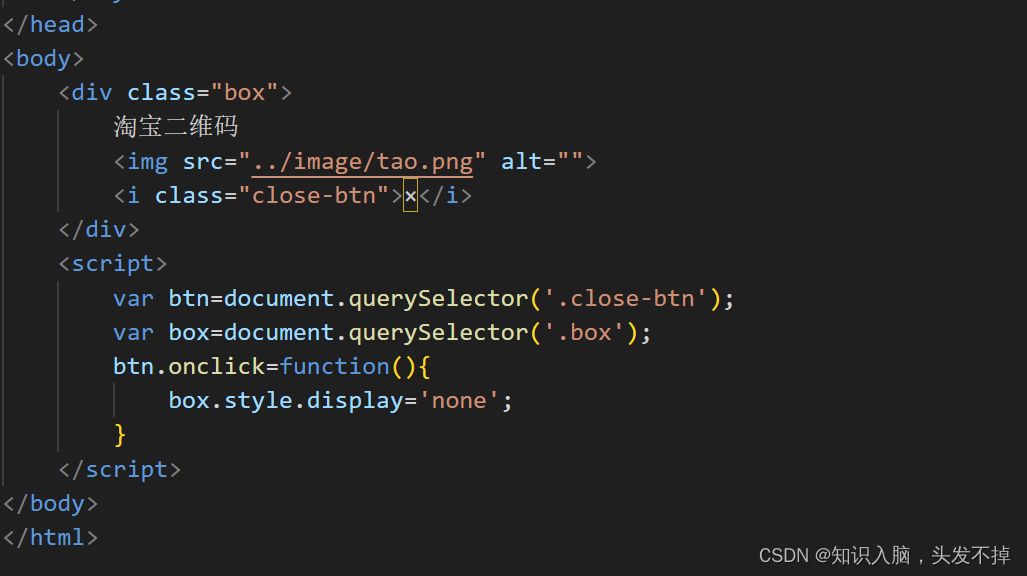
仿淘宝关闭二维码图
触发时间的开关是点击图片叉号,关闭整个二维码,运用到了隐藏的设置display:none;在设置元素的样式时一般不用写出来,默认是display:block
另外就是要注意this的用法,this指向的是事件函数的调用者,在此处事件函数的调用者是btn,所以不能写this.style.display


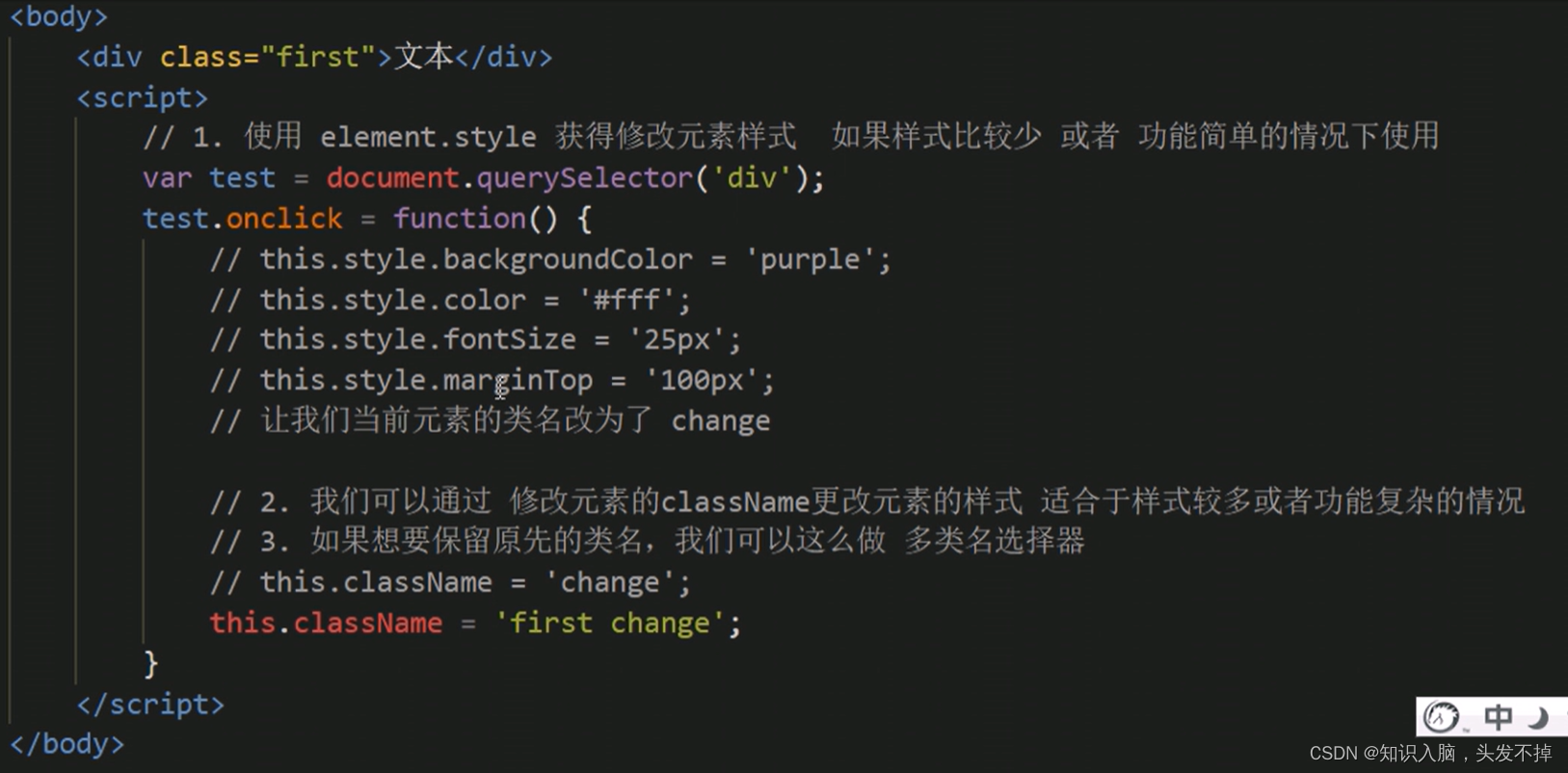
使用className修改样式属性
当触发事件时要修改的元素样式太多,可以现在style中写一个新的类,把想要的元素样式写进去,之后在script中利用className=‘新类名’来改变样式
后面的类名会覆盖掉原先的类名


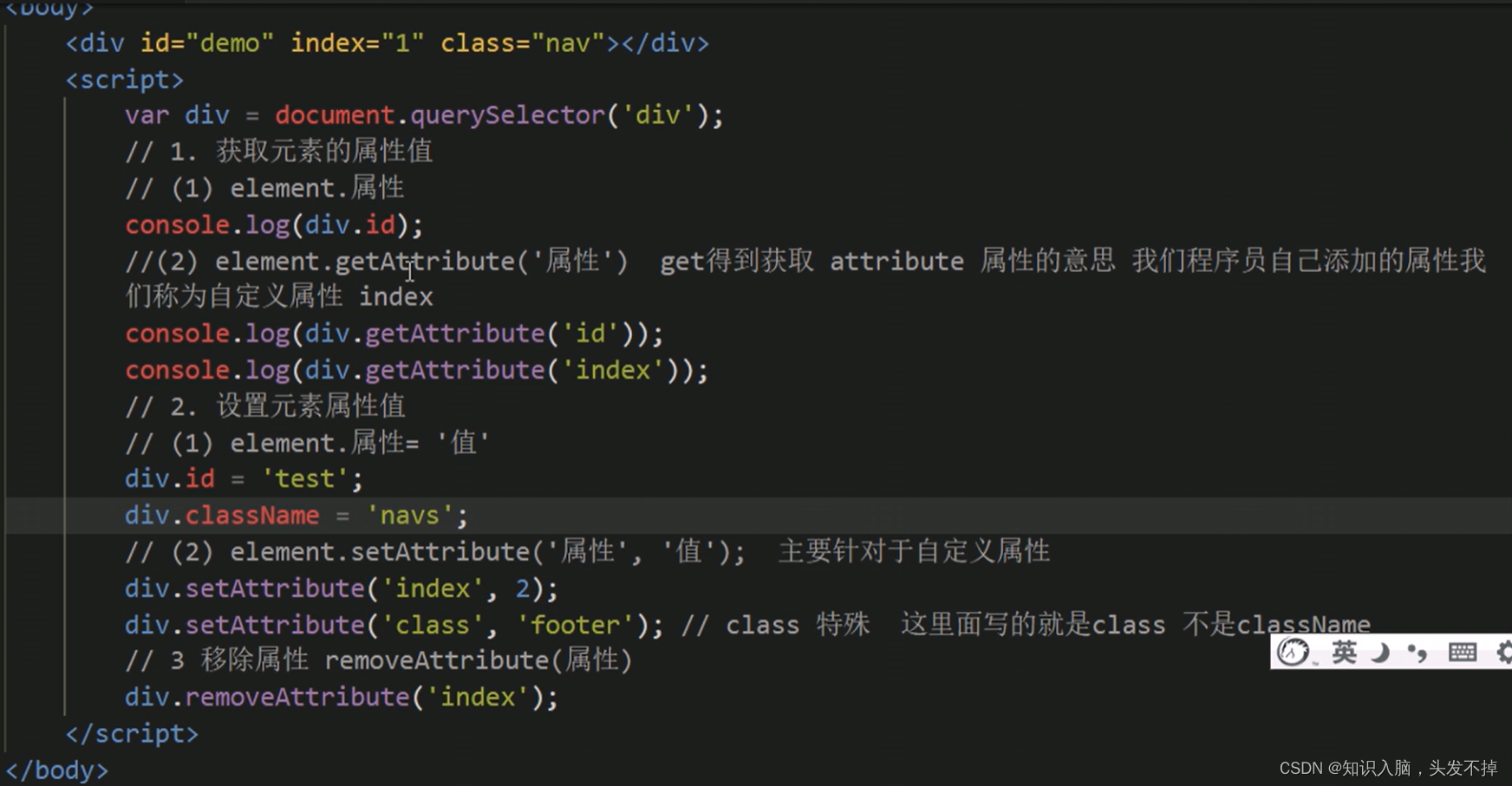
获取属性的值
element.属性 获取属性值 获取的是内置属性值,即元素本身自带的属性
element.getAttribute(’属性‘) 获得的是程序员自定义的属性

设置属性的值
element.属性='值' 设置内置属性值
element.setAttribute('属性','值') 设置自定义的属性
div.className='bg' ======= div.setsetAttribute('class','bg') 这里写的是class而不是className

移除属性值
element.removeAttribute('属性')


H5自定义属性
设置H5自定义属性
H5规定自定义属性以data-开头作为属性名并且赋值 <dic data-index='1'><index>
或者就是使用setAttribute element.setAttribute('data-index',2)

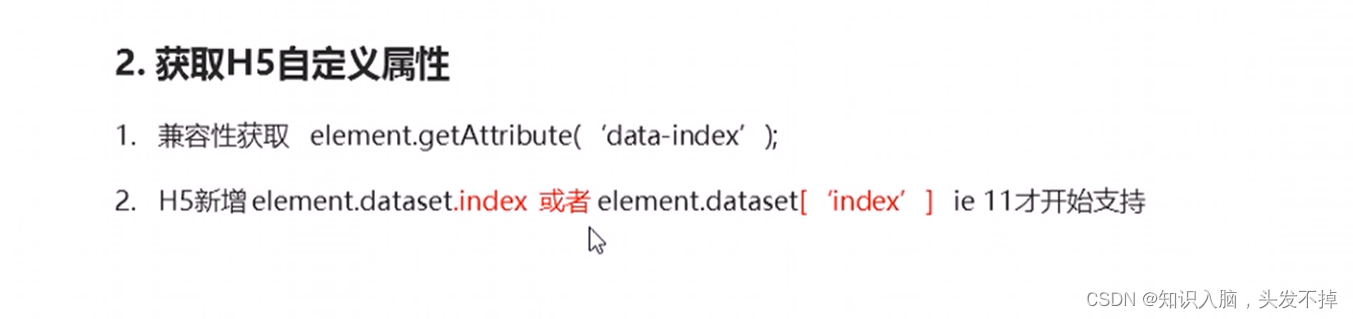
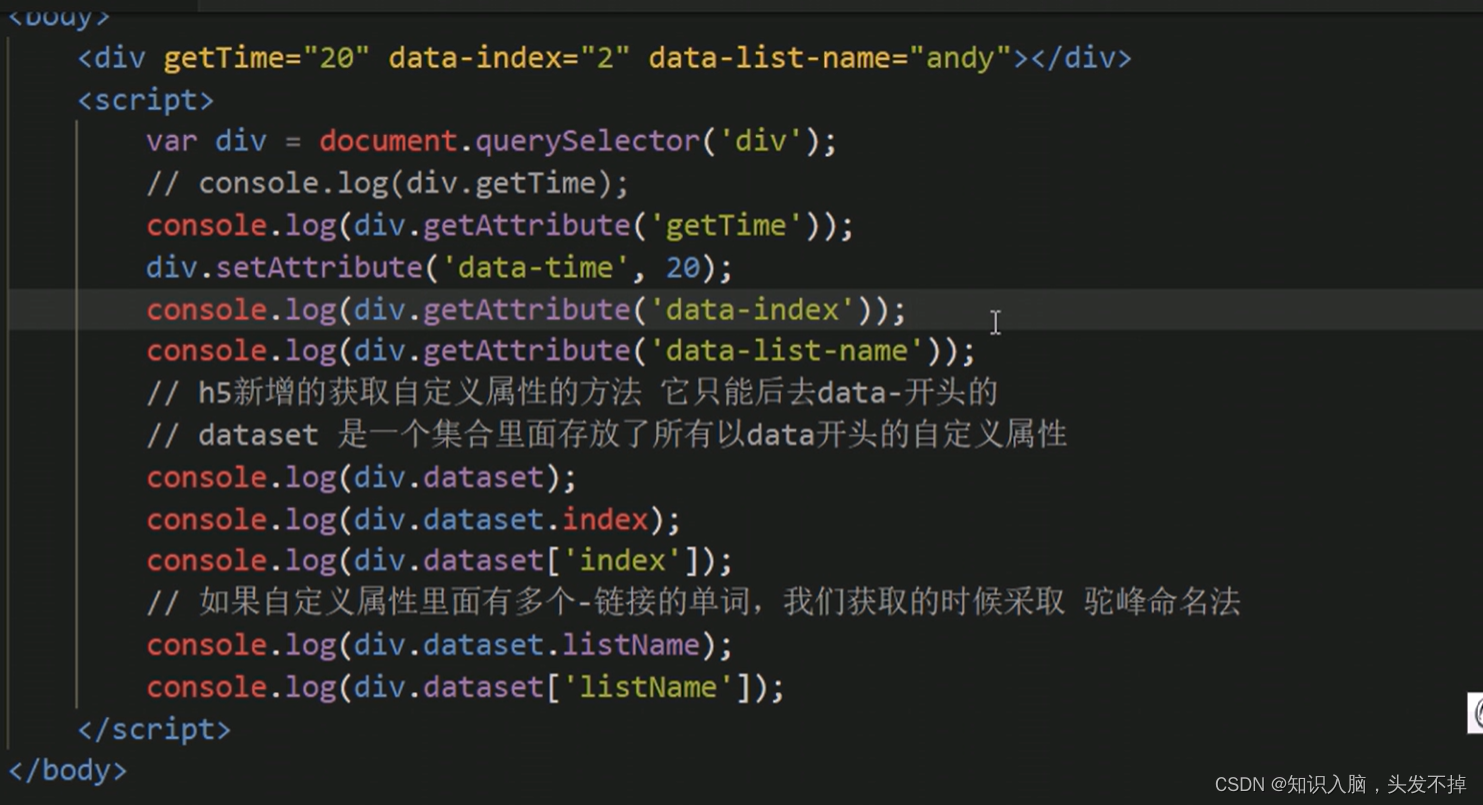
获取H5自定义属性
第一种就是常用的 element.getAttribute('data-index')
H5新增的获取方法只能获取data-开头的 div,dataset.属性名 或者 div.dataset['属性名']
dataset是一个存放了所有以data开头的自定义属性的集合
当自定义属性中有多个使用‘-’连接的单词,在获取时可以采用驼峰命名法


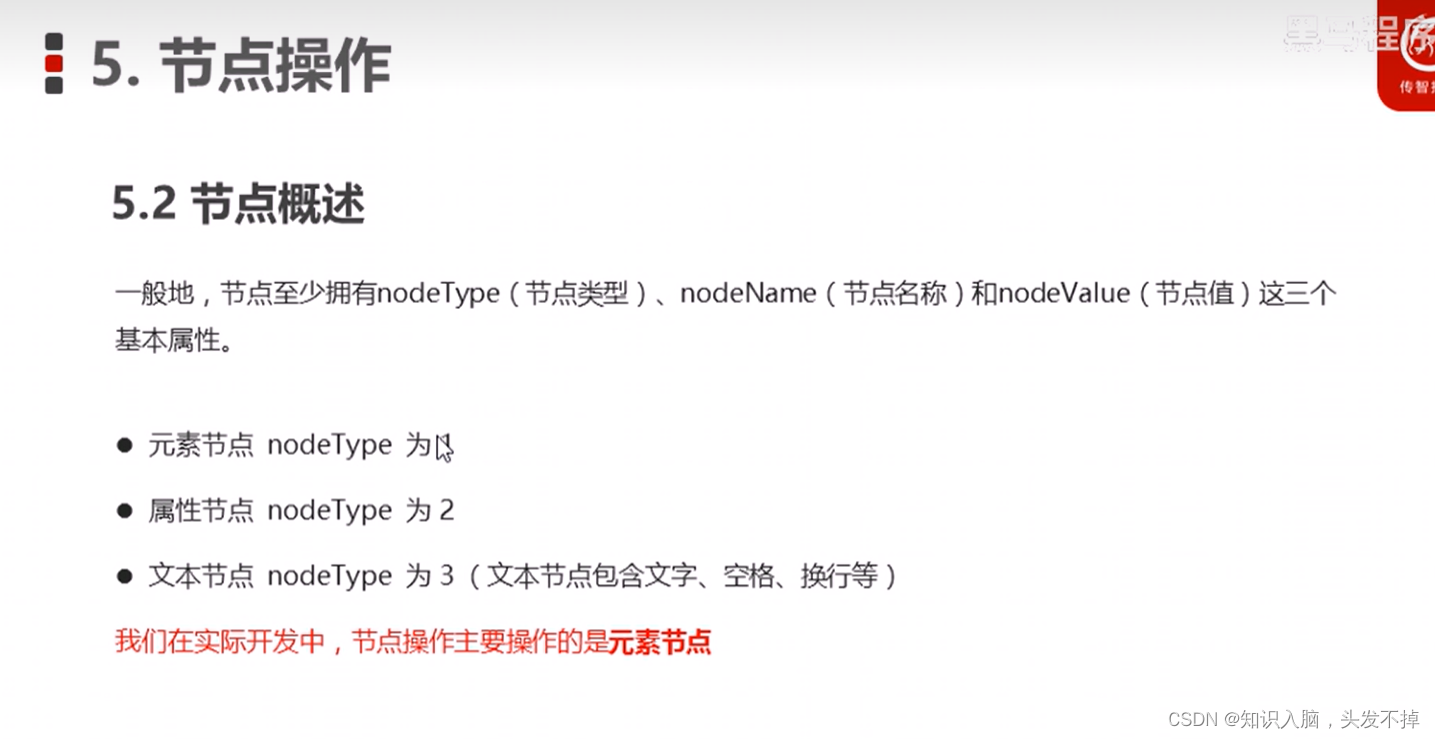
5.节点操作
节点概述

节点层级
父级节点
node.parentNode
该属性可返回某节点的父节点,是离该元素最近的一个父节点,没有的话则返回null

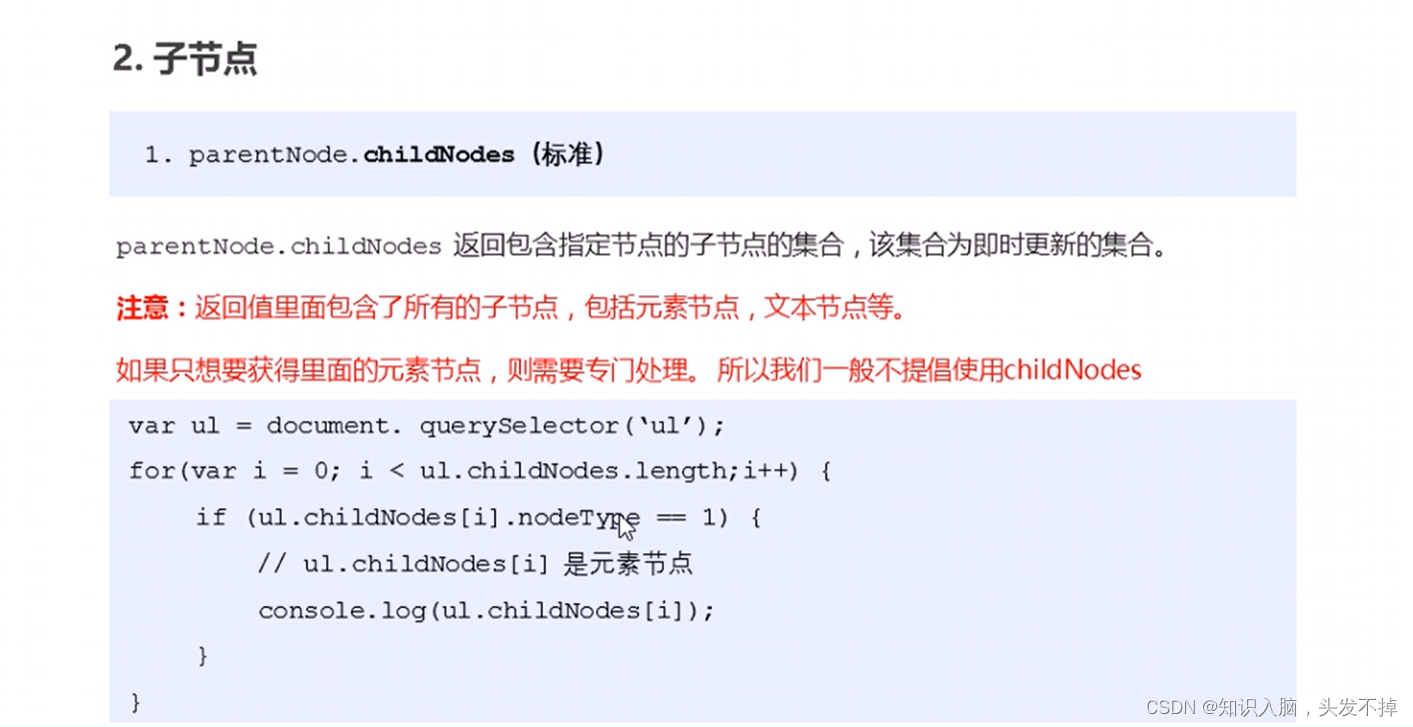
子级节点
使用parentNode.childNodes 返回值中包含了元素节点、文本节点,不精确
使用parentNode.children 值返回子元素节点



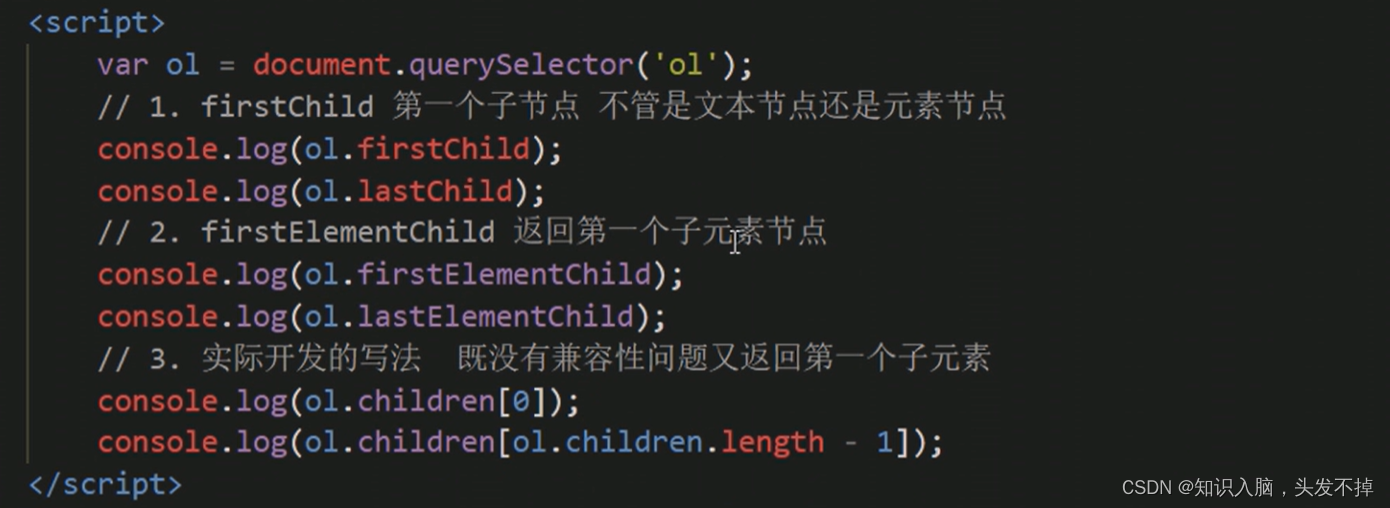
第一个和最后一个子元素
firstChild 第一个子节点,会获得文本节点
firstElementChild 可以返回第一个元素节点,但有兼容性问题
children[] 实用,利用数组的概念,最后一个元素索引是ol.children.length-1

兄弟节点
node.nextSibling 返回当前元素的下一个兄弟节点,找不到则返回null,包括文本节点
node.previousSibling 返回当前元素的上一个兄弟节点,找不到则返回true,包括文本节点
node.nextElementSibling 返回当前元素的下一个兄弟节点
node.previousElementSibling


添加节点
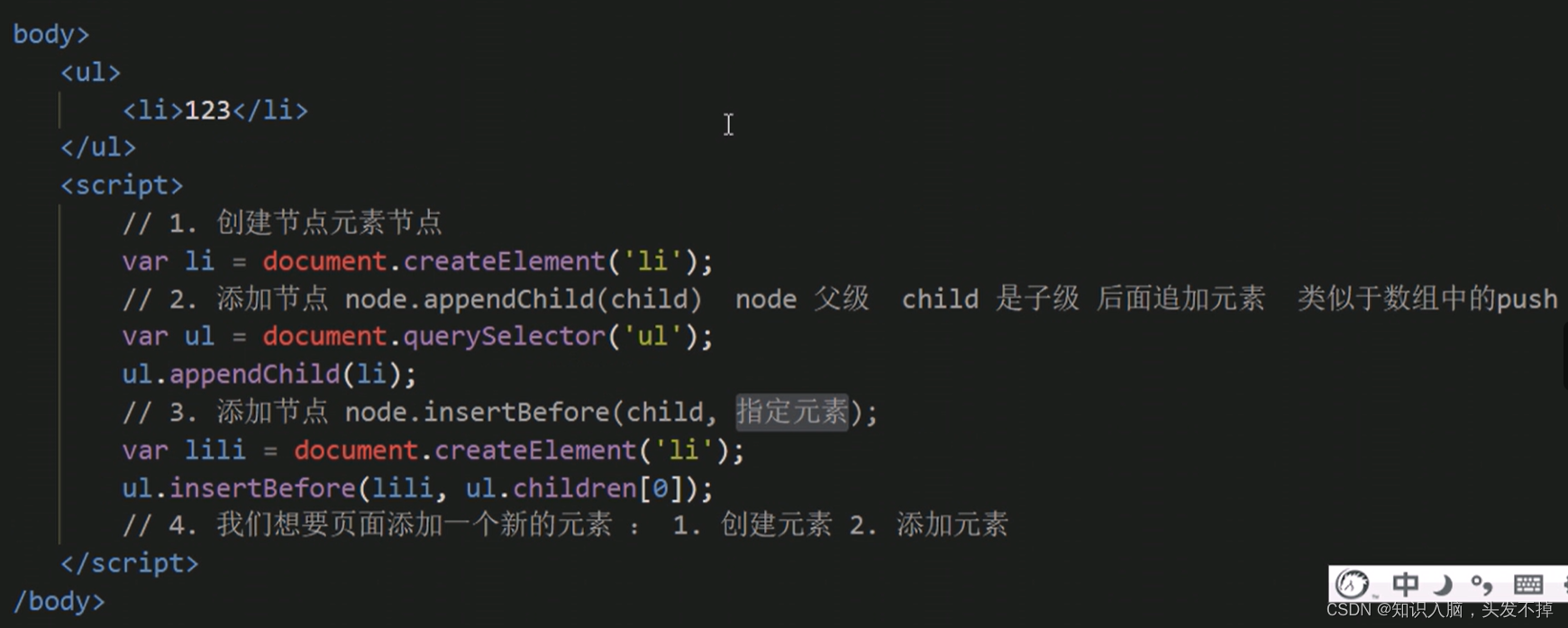
添加节点是先创建再添加 var 新名=document.createElement('类型')
node.appendChild(child) 将一个节点添加到指定父节点的子节点列表中,类似于css中的after伪元素
node.insertBefore(child,指定元素) 将一个节点添加到父节点的指定子节点前面,类似before伪元素
node是父节点


删除节点
node.removeChild(child) 删除一个子节点


删除留言
点击链接即可删除留言,在这里为了不使点击链接后跳转页面,添加了javascript:;

复制节点
node.cloneNode() 复制一个节点
如果括号参数为空或者是false,是浅拷贝,即只拷贝复制节点本身,不克隆里面的子节点
如果括号参数为true,是深拷贝,会复制节点本身以及里面所有的子节点
要注意的是,在定义新变量来接复制值时,要把复制值放在网页中的某个位置


三种动态元素创建区别
document.write() 直接将内容写入页面的内容流中,当文档执行完毕时,它会导致页面全部重绘(清空页面,显示出write()的内容)
element.innerHTML 创建多个元素效率更高(不要拼接字符串,采取数组形式拼接),结构复杂
document.createElement() 创建多个元素效率稍微低一点,但是结构清晰

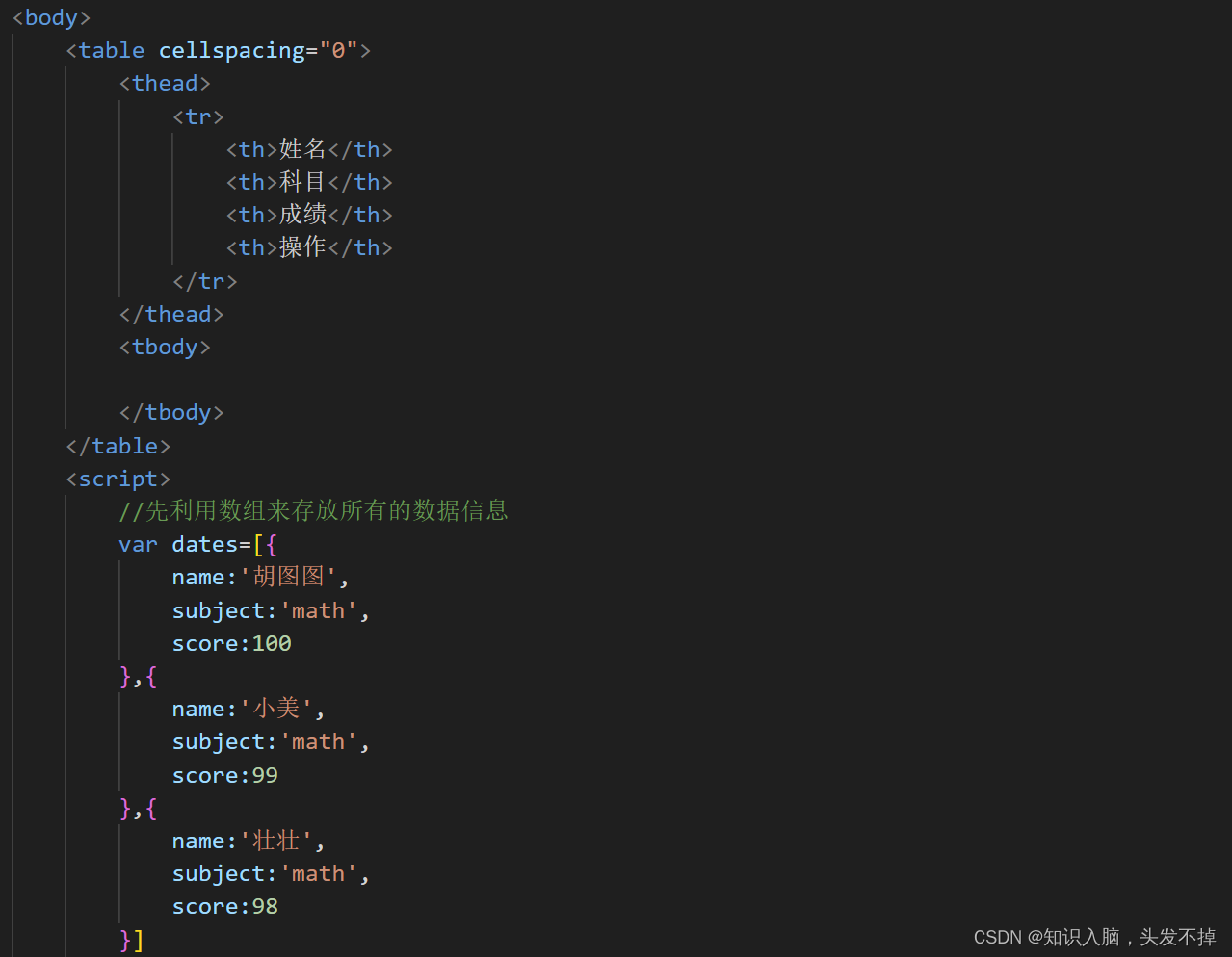
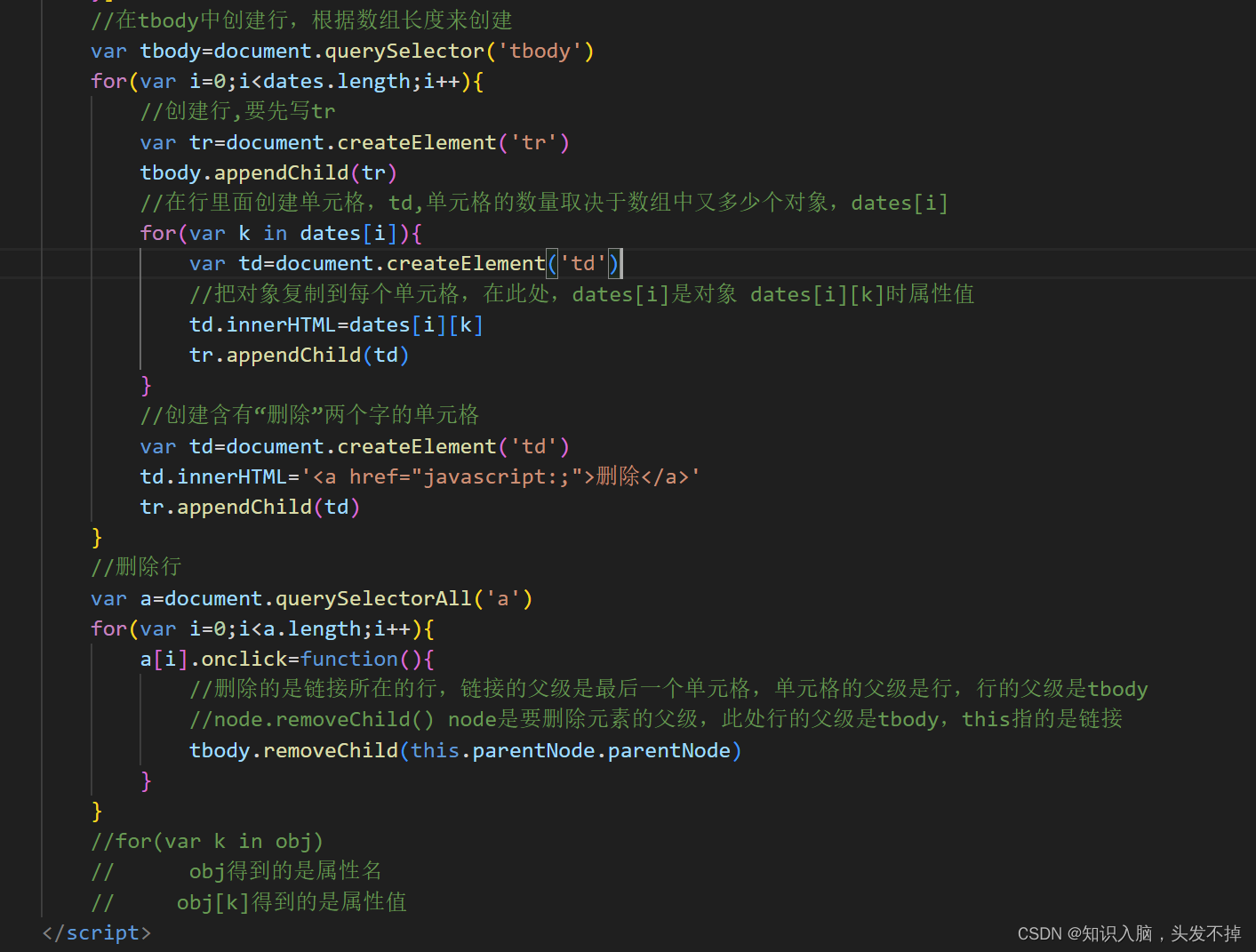
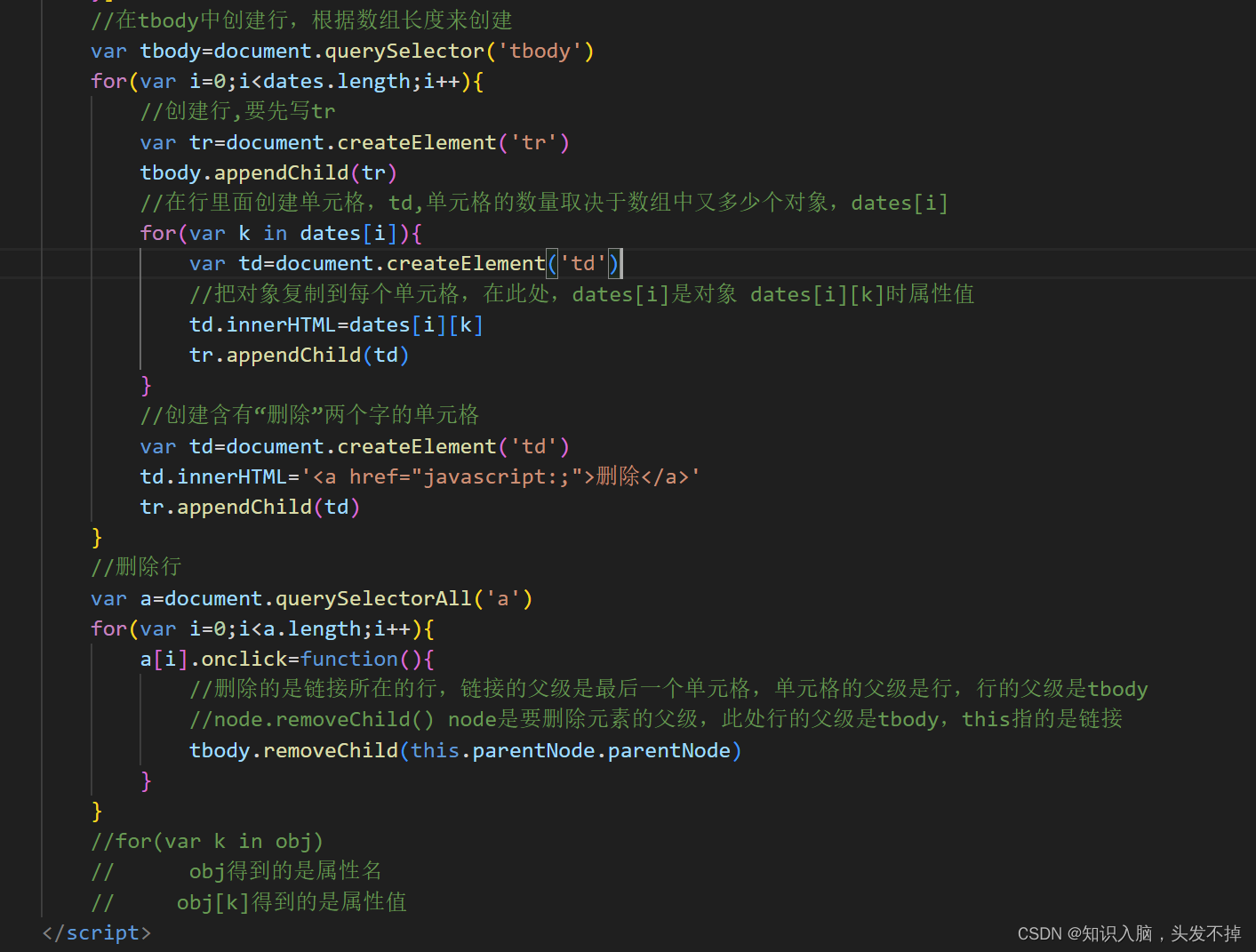
创建单元格并删除
tr是行, td是单元格,th是行中单元格的内容
遍历数组,并获取数组中的对象,dates[i][k]表示的是属性值


相关文章:

Web APIs(获取元素+操作元素+节点操作)
目录 1.API 和 Web API 2.DOM导读 DOM树 3.获取元素 getElementById获取元素 getElementsByTagName获取元素 H5新增方法获取 获取特殊元素 4.事件基础 执行事件 操作元素 修改表单属性 修改样式属性 使用className修改样式属性 获取属性的值 设置属性的值 移除…...
Android adb shell关于CPU核的命令
Android adb shell关于CPU核的命令 先使用命令: adb shell 进入控制台。 然后,直接在$后面输入下面命令,针对CPU的命令。 cat /proc/cpuinfo | grep ^processor | wc -l 查看当前手机的CPU是几核的。 cat sys/devices/system/cpu/online …...

基于springboot+mybatis+vue的项目实战之页面参数传递
如图所示,删除操作可以用按钮实现,也可以用超链接来实现。 1、第一种情况,用按钮实现。 html页面相关: <button type"button" click"deleteId(peot.id)">删除</button> <script>new Vue(…...

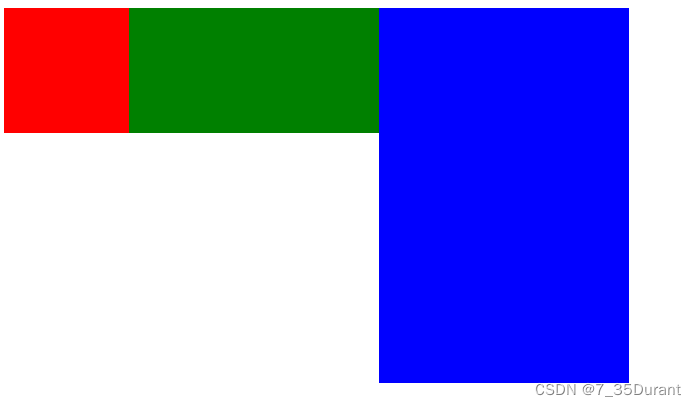
CSS-浮动
float (浮动) 作用:盒子的顶点是一样的,具备行内块的特征,能设置宽高 属性:float 属性值:left 浮动在网页左边 right 浮动在网页右边 .a{width: 100px;height: 100px;float:left;background-color: red;}.b…...

MFC:字符串处理
例子 //多字节char* szTest "abc多字节";int nLen strlen(szTest);//9//宽字节wchar_t* szTest2 L"abc多字节";int nlen2 wcslen(szTest2);//6//测试项目配置为Unicodewchar_t* szTesz3 TEXT("abcd");//char* -> CStringCString strTes…...

虚拟仿真云平台在教育应用中的优势和意义
虚拟仿真云实验教学平台作为一种新型的教学方法,近年来在高校教育中得到了十分广泛的应用。它通过模拟真实的实验场景和实验操作,让学生在计算机上进行实验操作和数据处理,为学生提供了更加便捷、可靠、有效的实验学习环境。本文,…...

CPU的的处理流程如何快速记忆
为了快速记忆CPU的处理流程,可以将其简化成五个主要阶段,通常称为“冯诺依曼架构”的五个基本步骤,或者是流水线处理的几个阶段。下面是一种便于记忆的简化版本: CPU处理流程的五个阶段: 取指令(Instructi…...

AI视频教程下载:基于OpenAl、LangChain、 Replicate开发AI应用程序
欢迎来到令人兴奋的 AI 应用世界!在这门课程中,你将学习到创建一个能够与用户互动、理解自然语言、处理音频输入,甚至分析图像的真正智能应用所需的技能和技术。 AI 工具和技术 你将获得使用几个知名 AI API 和技术的实际经验。这些行业领先…...

【C++】继承相关(基类与派生类的继承关系以及细节整理)
目录 00.引言 01.继承的定义 02.基类和派生类对象 03.继承中的作用域 04.派生类的默认成员函数 05.友元、静态成员 00.引言 继承是面向对象编程中的一个重要概念,它的作用是创建一个新的类,该类可以从一个已存在的类(父类/基类&#x…...

【Web后端】监听器Listener
1、简介 用来监听Servlet组件对象状态发生变化的组件可以监听的源包括:ServetRequest、HttpSession、ServletContext当监听到事件源状态发生变化时,会有对应的响应行为 2、使用方法 在web.xml文件中配置 <listener> <listener-class>com.coder.util.…...

C/C++ 初级球球大作战练手
效果演示: https://live.csdn.net/v/385490 游戏初始化 #include <stdbool.h> #include<stdio.h> #include<stdlib.h> #include<time.h> #include<graphics.h> #include <algorithm> #include<math.h> #include<mmsy…...

ES6之字符串的扩展
字符串的扩展 关键的扩展点及其示例: Unicode 表示与处理 JavaScript 共有6种方法可以表示一个字符。codePointAtpos:String.fromCodePoint…codePoints: **字符串的遍历 for … of **字符串方法的增强 includessearchString[, position]&…...

微信小程序开发,构建NPM报错解决
报错信息如下: message: NPM packages not found. Please confirm npm packages which need to build are belong to miniprogramRoot directory. Or you may edit project.config.jsons packNpmManually and packNpmRelationList appid: wx7144a5d5411…...

【异常】SpringBoot整合RabbitMQ-发送消息报错
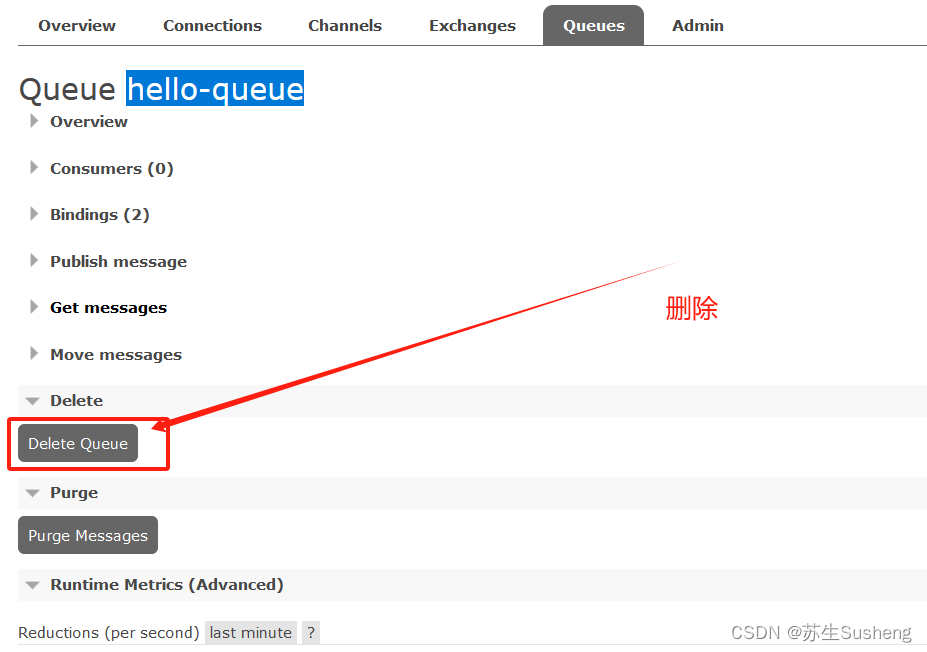
错误信息 reply-code406, reply-textPRECONDITION_FAILED - inequivalent arg ‘x-message-ttl’ for queue ‘hello-queue’ in vhost ‘/lq’: received none but current is the value ‘10000’ of type ‘signedint’, class-id50, method-id10 错误原因 hello-queue这…...

通过钉钉卡片进行工单审批
我们通常通过钉钉机器人来发送通知,提醒审批人名下有待办工单需要处理。这种通知方式仅能提醒审批人到ITSM中处理,审批人需要打开电脑登陆平台处理,我们就考虑是否能有一种方式能够满足移动端审批? 这里我们可以使用ITSM的移动端版…...

C语言中的控制语句:深入解析与案例实践2
五、使用goto实现无条件跳转 虽然goto语句在现代编程实践中往往被避免使用,因为它可能导致代码难以理解和维护,但在某些特定情况下,它仍然可以作为一种解决方案。goto语句允许程序无条件地跳转到代码中指定的标签位置。 案例代码:…...

【ARM Cortex-M 系列 2.1 -- Cortex-M7 Debug system registers】
请阅读【嵌入式开发学习必备专栏】 文章目录 Debug system registers中断控制状态寄存器(ICSR)Debug Halting Control and Status Register, DHCSR Debug 寄存器DCRSR与DCRDRCPU 寄存器读操作CPU 寄存器写操作CPU 寄存器选择CPU 寄存器读写示例 调试故障…...

深入解析C#中的async和await关键字
文章目录 一、异步编程的基本概念及其在C#中的实现二、async关键字的定义及其用法三、await关键字的定义及其用法示例代码:使用async和await编写一个简单的异步程序 四、async和await的优点注意事项 五、C#下async和await中常见问题汇总1. 异步方法中的await调用2. …...

【VUE.js】前端框架——未完成
基于脚手架创建前端工程 环境 当安装node.js时,它本身就携带有npm命令。(-v 查版本号)安装VUE CLI npm i vue/cli -g(全局) 创建 vue create 【project name】 镜像源解决方案 输入创建命令后,提示检查更…...

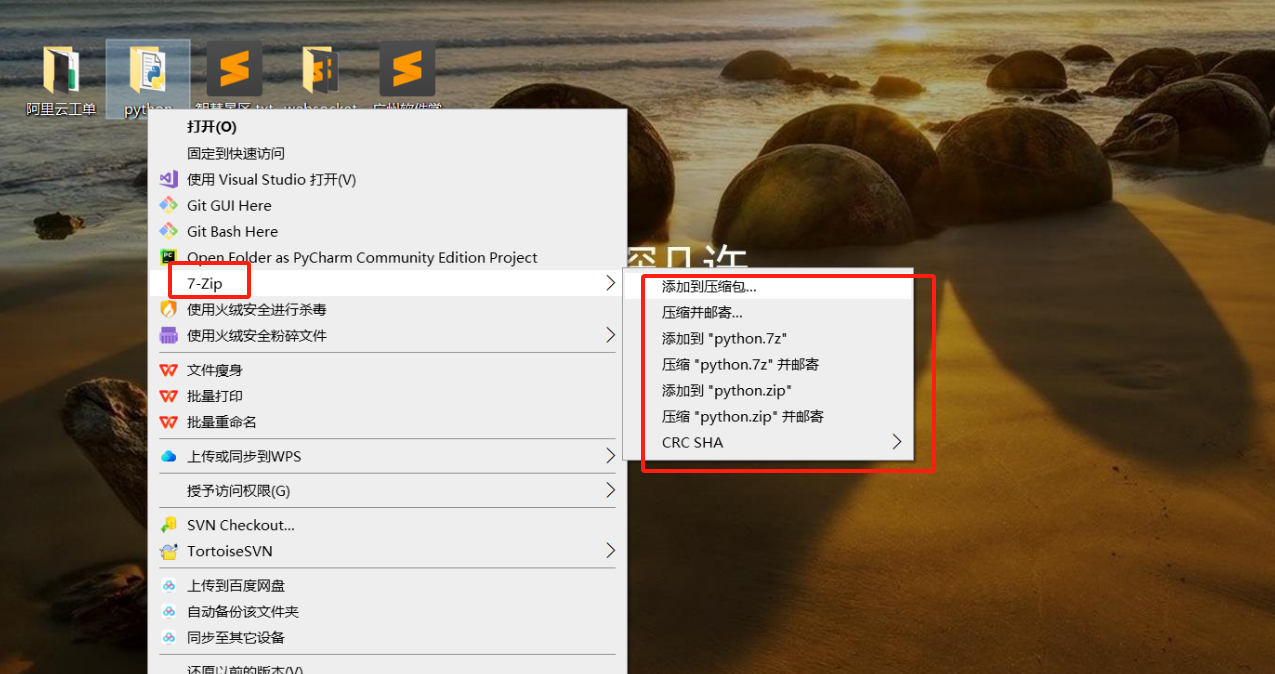
开源的文件压缩和解压缩软件7-Zip
7-Zip是一款开源的文件压缩和解压缩软件,它支持多种压缩格式,包括自有的7z格式以及常见的ZIP、RAR、TAR等格式。下面是对7-Zip的详细介绍,包括其功能特点、使用方法、优缺点等方面的内容。官网:7-Zip 1. 功能特点: 多…...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...
)
Java 语言特性(面试系列1)
一、面向对象编程 1. 封装(Encapsulation) 定义:将数据(属性)和操作数据的方法绑定在一起,通过访问控制符(private、protected、public)隐藏内部实现细节。示例: public …...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...

Xshell远程连接Kali(默认 | 私钥)Note版
前言:xshell远程连接,私钥连接和常规默认连接 任务一 开启ssh服务 service ssh status //查看ssh服务状态 service ssh start //开启ssh服务 update-rc.d ssh enable //开启自启动ssh服务 任务二 修改配置文件 vi /etc/ssh/ssh_config //第一…...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

《基于Apache Flink的流处理》笔记
思维导图 1-3 章 4-7章 8-11 章 参考资料 源码: https://github.com/streaming-with-flink 博客 https://flink.apache.org/bloghttps://www.ververica.com/blog 聚会及会议 https://flink-forward.orghttps://www.meetup.com/topics/apache-flink https://n…...

技术栈RabbitMq的介绍和使用
目录 1. 什么是消息队列?2. 消息队列的优点3. RabbitMQ 消息队列概述4. RabbitMQ 安装5. Exchange 四种类型5.1 direct 精准匹配5.2 fanout 广播5.3 topic 正则匹配 6. RabbitMQ 队列模式6.1 简单队列模式6.2 工作队列模式6.3 发布/订阅模式6.4 路由模式6.5 主题模式…...

《C++ 模板》
目录 函数模板 类模板 非类型模板参数 模板特化 函数模板特化 类模板的特化 模板,就像一个模具,里面可以将不同类型的材料做成一个形状,其分为函数模板和类模板。 函数模板 函数模板可以简化函数重载的代码。格式:templa…...
