vue3 第二十九节 (vue3 事件循环之nextTick)
引言
vue 项目中为什么要使用 nextTick 这个函数,是做什么用的,解决了哪些问题
1、nextTick 作用
用于处理DOM更新完成之后,执行回调函数的方法;
2、实现方案
vue2 中 nextTick() 是基于浏览器的 异步队列和微任务队列而执行的;
vue3 中 nextTick() 是基于 MutationObserver 和Promise.resolve().then() 来实现的;解决了vue2 中 Promise() 的浏览器缺陷;
vue3 中使用 Promise 封装 nextTick
如:
const promise = Promise.resolve()
export function nextTick(callback?:Function){return promise.then(callback)
}
在 Vue 3 中 nextTick() 方法的行为和 Vue 2 中基本相似,但它进行了一些优化,以提高性能和稳定性。nextTick() 通过利用微任务(microtask)来确保在 DOM 更新之后执行回调,从而避免在同一事件循环中执行 DOM 操作。简单的理解是,当数据更新了,在dom中渲染后,自动执行函数。
<script setup>
import { ref, nextTick, onMounted } from 'vue'onMounted(async() => {await nextTick()// 在nextTick 下面的 js 都是属于异步的,都会等待 DOM更新完成之后再进行数据更新// 或者 如下 两种方式均可// await nextTick(() => {// })
})
</script>
3、nextTick 使用场景
a、在数据变化后等待DOM更新
比如更改了一个数据属性,该属性控制一个元素的可见性。然后你可能想要等待DOM更新以便可以获取该元素的新的宽度或高度。在这种情况下,你可以使用 nextTick() 来确保你的代码在DOM更新后执行。
<template> <div ref="nameBox">{{ message }}</div>
</template> <script setup>
import { ref, nextTick } from 'vue'; const message = ref('Andy'); const nameBox = ref(null); const updateMessage = () => { message.value = 'Other name!'; nextTick(() => { console.log(nameBox.value.textContent); // 输出: Other name! }); }
</script>
b、在创建或销毁组件后等待DOM更新
当创建或销毁Vue组件时,Vue需要时间来更新DOM。如果你需要立即访问新创建或已销毁的DOM元素,你可能会遇到问题,因为DOM可能还没有更新。在这种情况下,你可以使用 nextTick() 来确保你的代码在DOM更新后执行。
<template> <div> <button @click="handleChangCom">显隐组件</button> <ChildComponent v-if="isShowChild" ref="componentRef" /> </div>
</template> <script setup>
import { ref, nextTick } from 'vue';
import ChildComponent from './ChildComponent.vue'; const isShowChild = ref(false); const componentRef = ref(null); //当我们点击按钮时,handleChangCom方法会被调用,从而修改 isShowChild 的值。//然后,我们使用nextTick()来等待Vue的DOM更新队列清空,确保如果ChildComponent被创建,//它现在已经被挂载到DOM上;如果它被销毁,它已经从DOM上移除。const handleChangCom = () => { isShowChild.value = !isShowChild.value; // 等待DOM更新 nextTick() if (isShowChild.value) { // 现在ChildComponent已经被创建并挂载到DOM上 console.log('Child component has been mounted:', componentRef.value); } else { // 现在ChildComponent已经被销毁并从DOM上移除 console.log('Child component has been unmounted.'); } } </script>
c、在异步更新队列中插入自己的回调
Vue 在更新 DOM 时是异步执行的。只要侦听到数据变化,Vue 将开启一个队列,并缓冲在同一事件循环中发生的所有数据变更。如果同一个 watcher 被多次触发,只会被推入到队列中一次。这种在缓冲时去除重复数据,对于避免不必要的计算和 DOM 操作是非常重要的。然后,在下一个的事件循环“tick”中,Vue 刷新队列并执行实际 (已去重的) 工作。
Vue 在内部对异步队列尝试使用原生的 Promise.then、MutationObserver 和 setImmediate,如果执行环境不支持,则会采用setTimeout(fn, 0) 代替。你可以通过 nextTick() 将回调延迟到下次 DOM 更新循环之后执行。在修改数据之后立即使用它,然后等待 DOM 更新。
d、处理大量数据
在处理大量数据时,Vue.js 可能会变得有点慢,因为它需要时间来处理所有的数据并更新DOM。在这种情况下,你可能想要使用 nextTick() 来分批处理数据,以便给浏览器一些时间来更新DOM。这可以提高应用程序的性能,并减少用户在处理大量数据时的等待时间
<template> <div> <div v-for="(item, index) in items" :key="index">{{ item }}</div> </div>
</template> <script setup>
import { ref, nextTick } from 'vue'; const items = ref([]); const fetchData = () => { // 假设 getBatchListServer 是一个异步函数,用于从后台 getBatchListServer().then(newItems => { items.value = newItems; nextTick(() => { console.log('All items are rendered'); // 这里可以执行依赖于所有项都已渲染的代码 }); }); } </script>
相关文章:
)
vue3 第二十九节 (vue3 事件循环之nextTick)
引言 vue 项目中为什么要使用 nextTick 这个函数,是做什么用的,解决了哪些问题 1、nextTick 作用 用于处理DOM更新完成之后,执行回调函数的方法; 2、实现方案 vue2 中 nextTick() 是基于浏览器的 异步队列和微任务队列而执行…...

使用Flask-SocketIO构建实时Web应用
文章目录 准备工作编写代码编写HTML模板运行应用 随着互联网的发展,实时性成为了许多Web应用的重要需求之一。传统的HTTP协议虽然可以实现实时通信,但是其长轮询等机制效率低下,无法满足高并发、低延迟的需求。为了解决这一问题,诞…...

可重构柔性装配产线:为工业制造领域注入了新的活力
随着科技的飞速发展,智能制造正逐渐成为引领工业革新的重要力量。在这一浪潮中,可重构柔性装配产线以其独特的技术优势和创新理念,为工业制造领域注入了新的活力,开启了创新驱动的智能制造新篇章。 可重构柔性装配产线是基于富唯智…...

懒人网址导航源码v3.9
测试环境 宝塔Nginx -Tengine2.2.3的PHP5.6 MySQL5.6.44 为防止调试错误,建议使用测试环境运行的php与mysql版本 首先用phpMyAdmin导入数据库文件db/db.sql 如果导入不行,请直接复制数据库内容运行sql语句也可以 再修改config.php来进行数据库配置…...
)
springboot 开启缓存 @EnableCaching(使用redis)
添加依赖 pom.xml <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-data-redis</artifactId> </dependency>application.yml 配置redis连参数 spring:# redis 配置redis:# 地址host: 127.0.0.…...

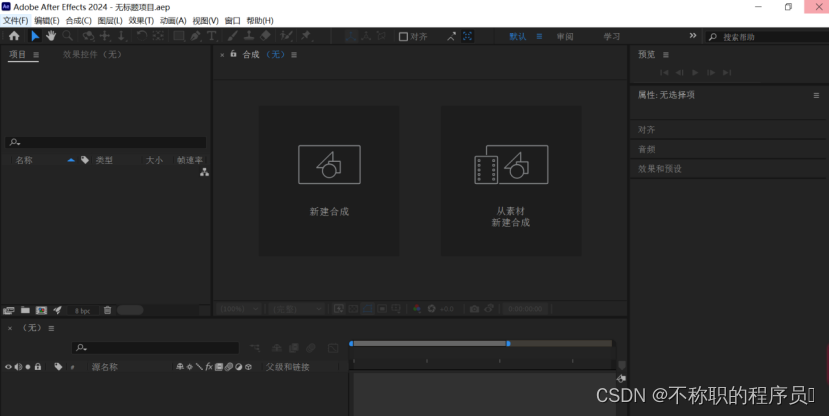
Adobe After Effects AE v24.3.0 解锁版 (视频合成及视频特效制作)
Adobe系列软件安装目录 一、Adobe Photoshop PS 25.6.0 解锁版 (最流行的图像设计软件) 二、Adobe Media Encoder ME v24.3.0 解锁版 (视频和音频编码渲染工具) 三、Adobe Premiere Pro v24.3.0 解锁版 (领先的视频编辑软件) 四、Adobe After Effects AE v24.3.0 解锁版 (视…...

Qt---文件系统
一、基本文件操作 1. QFile对文件进行读和写 QFile file( path 文件路径) 读: file.open(打开方式) QlODevice::readOnly 全部读取->file.readAll(),按行读->file.readLine(),atend()->判断是否读到文件尾 …...
)
ruoyi-vue-pro 使用记录(2)
ruoyi-vue-pro 使用记录(2) 数据库商城商品模块数据表营销数据库交易数据库统计数据库 数据库 商城 参考官方文档 ruoyi-vue-pro yudao 项目商城 mall 模块启用及相关SQL脚本 商品模块(中心)以 product_ 作为前缀的表交易模块…...

centos7中如何全局搜索一下nginx的配置文件?
在CentOS 7中搜索Nginx的配置文件,你可以使用一些常用的命令行工具,比如find、grep等。这些工具可以帮助你在文件系统中查找文件,也可以用来查找Docker容器内部的文件,只要你知道如何访问容器的文件系统。 1. 搜索系统中的Nginx配…...

2024年5月10日有感复盘
2024年5月10日有感复盘 时间 今天是一个很美好的一天,原因是很平凡,读书很平凡,玩游戏很平凡,然后生活很平凡,未来可期,听歌很舒服,很喜欢一个人呆在图书馆的感觉,很喜欢发呆&…...

C++通过json文件配置参数
一、安装nlohmann json nlohmann json:安装_nlohmann安装-CSDN博客 依次执行下面指令: git clone https://gitee.com/cuihongxi/mov_from_github.gitcd json-developmkdir buildcd buildcmake ..makesudo make install 二、安装完成后使用 #include…...

idea连接远程仓库
git ->克隆。 url为远程仓库的地址,输入好后,选择项目存放目录,再点击克隆 点击新窗口打开。 切换到对应分支...

初始Django
初始Django 一、Django的历史 Django 是从真实世界的应用中成长起来的,它是由堪萨斯(Kansas)州 Lawrence 城中的一个网络开发小组编写的。它诞生于 2003 年秋天,那时 Lawrence Journal-World 报纸的程序员 Adrian Holovaty 和…...

leetcode56--合并区间
题目描述 以数组 intervals 表示若干个区间的集合,其中单个区间为 intervals[i] [starti, endi] 。请你合并所有重叠的区间,并返回 一个不重叠的区间数组,该数组需恰好覆盖输入中的所有区间 。 示例 1: 输入:interv…...

赋能数据库智能托管,Akamai 发布首款云计算业务线产品!
为了尽可能地简化数据库管理的复杂性,降低数据库成本,Akamai 在近期推出了首款 DBaaS(数据库即服务)产品——Linode Managed Database。这一数据库产品是 Akamai 自3月份收购 Linode 后发布的首款计算业务线产品。 一、更易用的数…...
:杂项篇)
Go语言系统学习笔记(三):杂项篇
1. 写在前面 公司的新业务开发需要用到go语言,虽然之前没接触过这门语言,但在大模型的帮助下,边看项目边写代码也能进行go的项目开发,不过,写了一段时间代码之后,总感觉对go语言本身,我的知识体…...

黄仁勋炉边对话:创业的超能力与英伟达的加速计算之旅
在TiECon 2024大会上,英伟达的创始人兼CEO黄仁勋与风投公司Mayfield的管理合伙人纳文查德哈进行了一场深入的炉边对话。黄仁勋不仅分享了英伟达的创业故事,还谈到了他对创业和加速计算的深刻见解。下面是我对这次对话的总结,希望能给正在创业…...

.NET开源、功能强大、跨平台的图表库LiveChart2
LiveCharts2 是 从LiveCharts演变而来,它修复了其前身的主要设计问题,它专注于在任何地方运行,提高了灵活性,并继承LiveCharts原有功能。 极其灵活的数据展示图库 (效果图) 开始使用 Live charts 是 .Net 的跨平台图表库,请访问 https://livecharts.dev 并查看目标平…...

疯狂学英语
我上本科的时候,学校出国留学的气氛不浓厚,我们班只有一名同学有出国留学的倾向,我们宿舍八个人没有一个考虑过留学。 只有小昊,在本校上了研究生之后,不知道受到什么影响,想出国留学。那时候小昊利用一切…...

LeetCode //C - 93. Restore IP Addresses
93. Restore IP Addresses A valid IP address consists of exactly four integers separated by single dots. Each integer is between 0 and 255 (inclusive) and cannot have leading zeros. For example, “0.1.2.201” and “192.168.1.1” are valid IP addresses, bu…...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

如何将联系人从 iPhone 转移到 Android
从 iPhone 换到 Android 手机时,你可能需要保留重要的数据,例如通讯录。好在,将通讯录从 iPhone 转移到 Android 手机非常简单,你可以从本文中学习 6 种可靠的方法,确保随时保持连接,不错过任何信息。 第 1…...

【git】把本地更改提交远程新分支feature_g
创建并切换新分支 git checkout -b feature_g 添加并提交更改 git add . git commit -m “实现图片上传功能” 推送到远程 git push -u origin feature_g...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...

短视频矩阵系统文案创作功能开发实践,定制化开发
在短视频行业迅猛发展的当下,企业和个人创作者为了扩大影响力、提升传播效果,纷纷采用短视频矩阵运营策略,同时管理多个平台、多个账号的内容发布。然而,频繁的文案创作需求让运营者疲于应对,如何高效产出高质量文案成…...
)
LLaMA-Factory 微调 Qwen2-VL 进行人脸情感识别(二)
在上一篇文章中,我们详细介绍了如何使用LLaMA-Factory框架对Qwen2-VL大模型进行微调,以实现人脸情感识别的功能。本篇文章将聚焦于微调完成后,如何调用这个模型进行人脸情感识别的具体代码实现,包括详细的步骤和注释。 模型调用步骤 环境准备:确保安装了必要的Python库。…...
32单片机——基本定时器
STM32F103有众多的定时器,其中包括2个基本定时器(TIM6和TIM7)、4个通用定时器(TIM2~TIM5)、2个高级控制定时器(TIM1和TIM8),这些定时器彼此完全独立,不共享任何资源 1、定…...

密码学基础——SM4算法
博客主页:christine-rr-CSDN博客 专栏主页:密码学 📌 【今日更新】📌 对称密码算法——SM4 目录 一、国密SM系列算法概述 二、SM4算法 2.1算法背景 2.2算法特点 2.3 基本部件 2.3.1 S盒 2.3.2 非线性变换 编辑…...

Xcode 16 集成 cocoapods 报错
基于 Xcode 16 新建工程项目,集成 cocoapods 执行 pod init 报错 ### Error RuntimeError - PBXGroup attempted to initialize an object with unknown ISA PBXFileSystemSynchronizedRootGroup from attributes: {"isa">"PBXFileSystemSynchro…...
