前端学习——工具的使用
文章目录
- 1. 引入一个组件需要什么步骤
- 2. 监听变量的修改
- 3. async与await实现异步调用
- 4. position: relative
- 5. 定时执行方法
1. 引入一个组件需要什么步骤
引入一个组件,一定不要加{}
(对)import editForm from “./component/editForm”;
(错)import { editForm } from “./component/editForm”;
<template><div style="height: 100%" class="pol-index fence-page"><edit-form // 步骤2ref="newForm":show.sync="showNewForm":loading="newFormLoading":mode.sync="formType":bureauId="bureauId"@submit="newFormSubmit"/></div>
</template>import editForm from "./component/editForm"; // 步骤1
2. 监听变量的修改
data() {return {tipShow: false;}
},watch:{tipShow(newVal, oldVal){console.log("原始数值为", oldVal);console.log("修改数值为", newVal);}
},
3. async与await实现异步调用
// 获取待处理事件总数async getTotalCount() {let taskCount = await this.getTaskList();let maintenanceCount = await this.getMaintenanceList();let insuranceCount = await this.getInsuranceList();this.totalCount = taskCount + maintenanceCount + insuranceCount;},// 获取待审批任务列表async getTaskList() {// 构造参数let obj = {state: 0,};let data = {...this.page,...obj,};// 访问后端,获取待审批任务列表return new Promise((resolve, reject) => {taskList(data).then((res) => {if (res && res.data) {resolve(res.data.total);}}).catch();});},// 获取保养设备列表async getMaintenanceList() {let data = {...this.page,};return new Promise((resolve, reject) => {searchMaintenance(data).then((res) => {if (res && res.data) {resolve(res.data.total);}}).catch();});},// 获取过期设备列表async getInsuranceList() {let data = {...this.page,};return new Promise((resolve, reject) => {searchInsurance(data).then((res) => {if (res && res.data) {resolve(res.data.total);}}).catch();});},
4. position: relative
position: relative;: 这意味着该元素的定位是相对于其正常位置。
当您为这个元素添加top、right、bottom或left属性时,这些值会相对于其正常位置进行调整。
5. 定时执行方法
// 定义timer对象
data(){return {timer: null,}
}// 初始化timer对象,5秒执行一次getTotalCount()
initTotal() {this.getTotalCount();this.timer = window.setInterval(() => {this.getTotalCount();}, 5000);
},// 销毁timer对象
beforeDestroy() {window.clearInterval(this.timer);
},
相关文章:

前端学习——工具的使用
文章目录 1. 引入一个组件需要什么步骤2. 监听变量的修改3. async与await实现异步调用4. position: relative5. 定时执行方法 1. 引入一个组件需要什么步骤 引入一个组件,一定不要加{} (对)import editForm from “./component/editForm”; …...
)
图的拓扑序列(BFS_如果节点带着入度信息)
way:找入度为0的节点删除,减少其他节点的入度,继续找入度为0的节点,直到删除完所有的图节点。(遍历node的neighbors就能得到neighbors的入度信息) #include<iostream> #include<vector> #incl…...

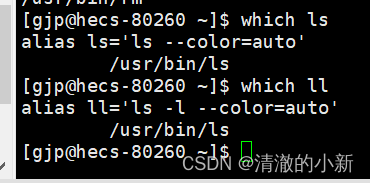
Linux常用指令集合
ls显示目录文件 选项: -a 所有文件(all所有) -l 详细信息(Information信息)(自动包含-1) 所以常用 ll -1 一行只输出一个文件。 -R 列出所有子目录下的文件。…...

前端 JS 经典:为什么需要模块化
首先,自我评定一下,一个 js 文件,各位兄弟,最多能掌控多少行,什么意思呢,就是说,一个 js 文件在多少行之内,你是可以清楚的知道这个 JS 实现了哪些业务逻辑,并对这些业务…...

MySQL:某字段追加随机数
在MySQL中,你可以使用UPDATE语句结合随机函数RAND()来为某个字段追加随机数。以下是一个示例,假设我们有一个表my_table,其中有一个字段my_field,我们想要为这个字段追加一个介于1到100之间的随机数: UPDATE my_table…...

研发管理-选择研发管理系统-研发管理系统哪个好
选择研发管理系统-研发管理系统哪个好 选择研发管理系统时,并没有一个绝对的“最好”的系统,因为每个企业的需求和情况都是独特的。然而,我可以向您介绍一些在市场上广受欢迎且功能强大的研发管理系统,供您参考: 1、彩…...
方案助力建设智慧校园)
学校NTP时钟系统(时间同步系统)方案助力建设智慧校园
学校NTP时钟系统(时间同步系统)方案助力建设智慧校园 学校NTP时钟系统(时间同步系统)方案助力建设智慧校园 建设智慧校园也意味着校内网络设备和服务器剧增,如何保障智慧校园内各数字系统时序一致、维稳运行成为一大难…...

HTML中打开窗口的类型及使用方法
HTML中打开窗口是Web开发中常用的功能之一,可以通过不同的方式打开窗口,以满足不同的需求。本文将介绍HTML中打开窗口的类型及使用方法。 一、使用target属性打开窗口 target属性是HTML中打开窗口最常用的方式之一,可以通过设置target属性的…...

【userfaultfd+条件竞争劫持modprobe_path】TSGCTF 2021 -- lkgit
前言 入门题,单纯就是完成每日一道 kernel pwn 的 kpi 😀 题目分析 内核版本:v5.10.25,可以使用 userfaultfd,不存在 cg 隔离开启了 smap/smep/kaslr/kpti 保护开启了 SLAB_HADNERN/RANDOM 保护 题目给了源码&…...

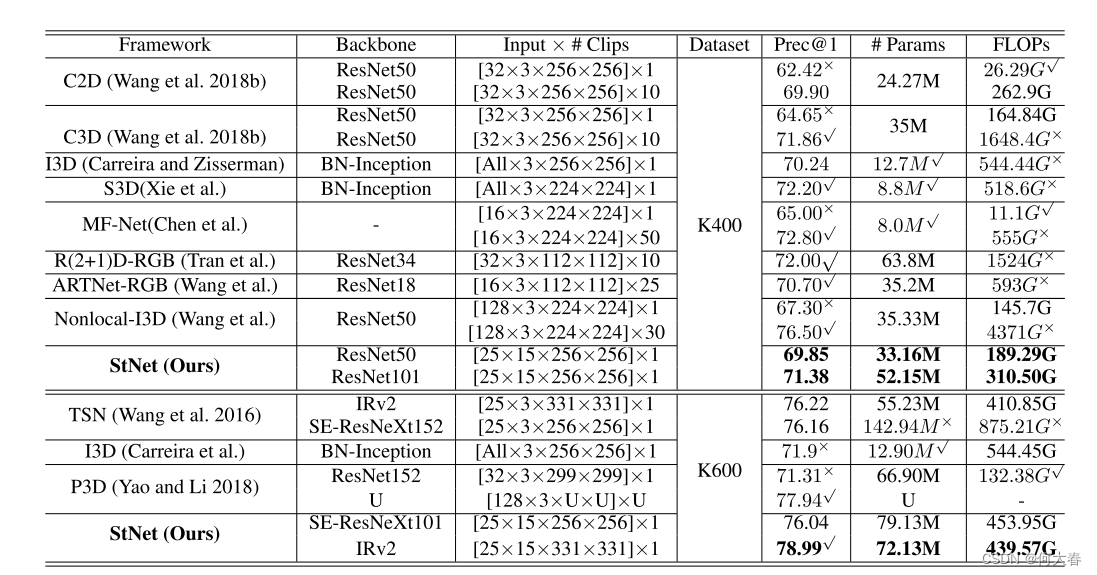
StNet: Local and Global Spatial-Temporal Modeling for Action Recognition 论文阅读
StNet: Local and Global Spatial-Temporal Modeling for Action Recognition 论文阅读 Abstract1 Introduction2 Related Work3 Proposed Approach4 Experiments5 Conclusion 文章信息: 原文链接:https://ojs.aaai.org/index.php/AAAI/article/view/4…...

SpringBoot解决CORS跨域——WebMvcConfigurationSupport
前端请求后端报错了。 状态码:403 返回错误:Invalid coRs request 增加配置类WebMvcConfig Configuration public class WebMvcConfig extends WebMvcConfigurationSupport {Overridepublic void addCorsMappings(CorsRegistry registry) {// 允许跨域…...

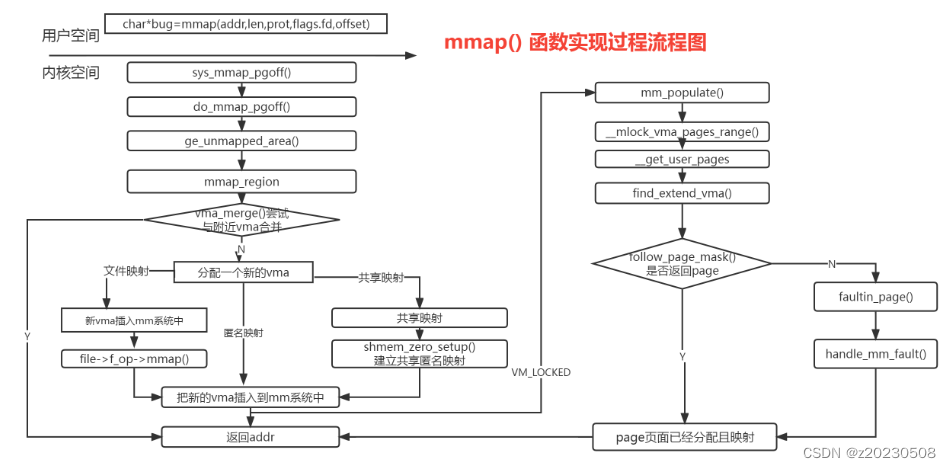
Linux之内存管理-malloc \kmalloc\vmalloc\dma
1、malloc 函数 1.1分配内存小于128k,调用brk malloc是C库实现的函数,C库维护了一个缓存,当内存够用时,malloc直接从C库缓存分配,只有当C库缓存不够用; 当申请的内存小于128K时,通过系统调用brkÿ…...

PyTorch中定义自己的数据集
文章目录 1. 简介2. 查看PyTorch自带的数据集(可视化)3. 准备材料3.1 图片数据3.2 标签数据 4. 方法 1. 简介 尽管PyTorch提供了许多自带的数据集,如MNIST、CIFAR-10、ImageNet等,但它们对于没有经验的用户来说,理解数据加载器的工作原理以及…...

助力数字农林业发展服务香榧智慧种植,基于YOLOv5全系列【n/s/m/l/x】参数模型开发构建香榧种植场景下香榧果实检测识别系统
作为一个生在北方但在南方居住多年的人,居然头一次听过香榧(fei)这种作物,而且这个字还不会念,查了以后才知道读音(fei),三声,这着实引起了我的好奇心,我相信…...

2024 年 4 月区块链游戏研报:市场低迷中活跃用户数创新高
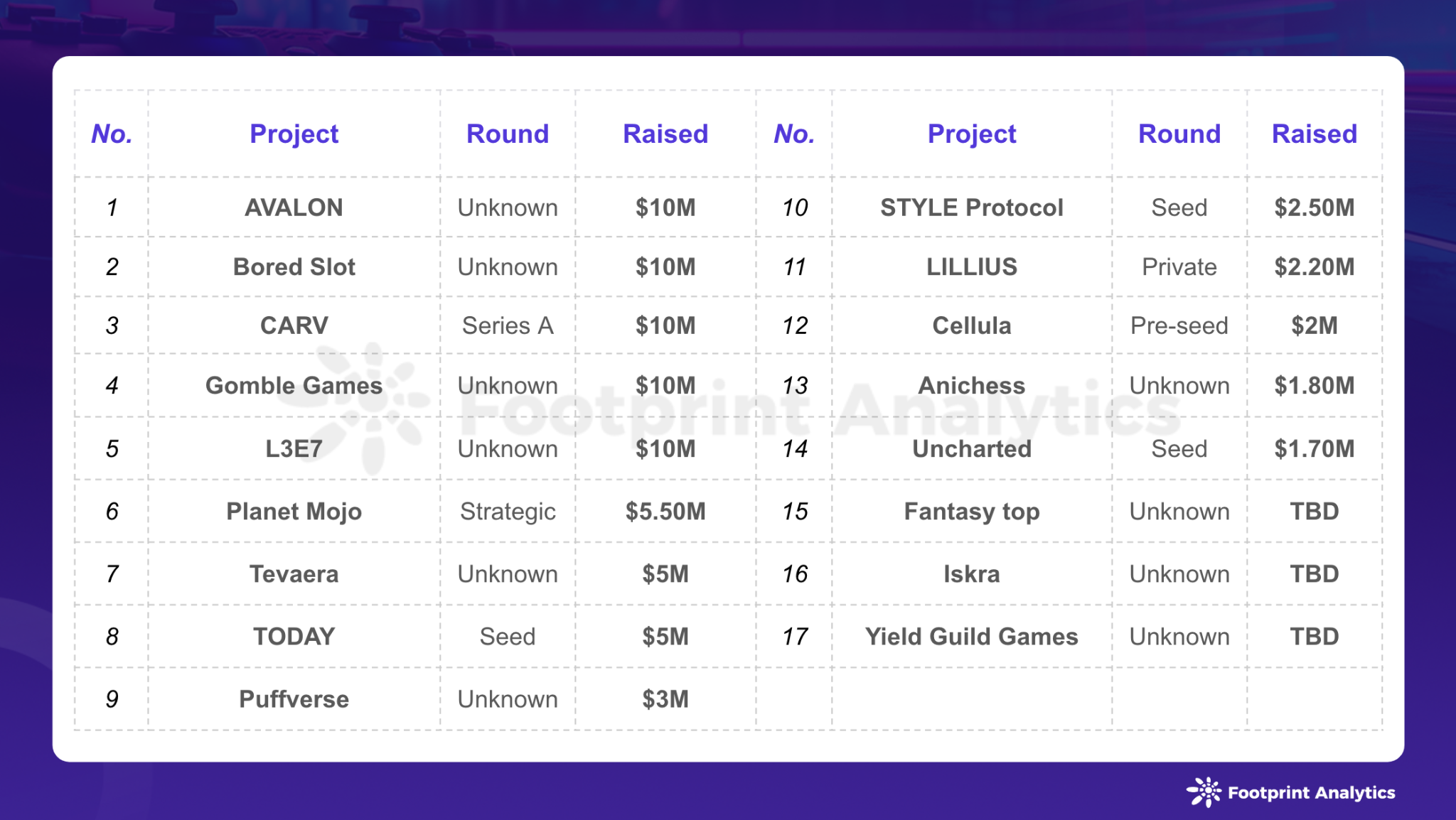
2024 年 4 月区块链游戏研报 作者:stellafootprint.network 数据来源:GameFi 研究页面 2024 年 4 月,Web3 游戏领域在经历 3 月创纪录的表现后,迎来了显著波动。比特币自历史高位回调,月跌幅达到 10.4%。与此同时&a…...

排序(一)----冒泡排序,插入排序
前言 今天讲一些简单的排序,冒泡排序和插入排序,但是这两个排序时间复杂度较大,只是起到一定的学习作用,只需要了解并会使用就行,本文章是以升序为例子来介绍的 一冒泡排序 思路 冒泡排序是一种简单的排序算法,它重复地遍历要排序的序列,每次比较相邻…...

springcloud简单了解及上手
springcloud微服务框架简单上手 文章目录 springcloud微服务框架简单上手一、SpringCloud简单介绍1.1 单体架构1.2 分布式架构1.3 微服务 二、SpringCloud与SpringBoot的版本对应关系2022.x 分支2021.x 分支2.2.x 分支 三、Nacos注册中心3.1 认识和安装Nacos3.2 配置Nacos3.3 n…...

Halcon与深度学习框架结合进行图像分析
Halcon 是一款强大的机器视觉软件,而深度学习框架如 TensorFlow 或 PyTorch 在图像识别和分类任务中表现出色。结合两者的优势,可以实现复杂的图像分析任务。Halcon 负责图像预处理和特征提取,而深度学习框架则利用这些特征进行高级分析和识别…...

STL----push,insert,empalce
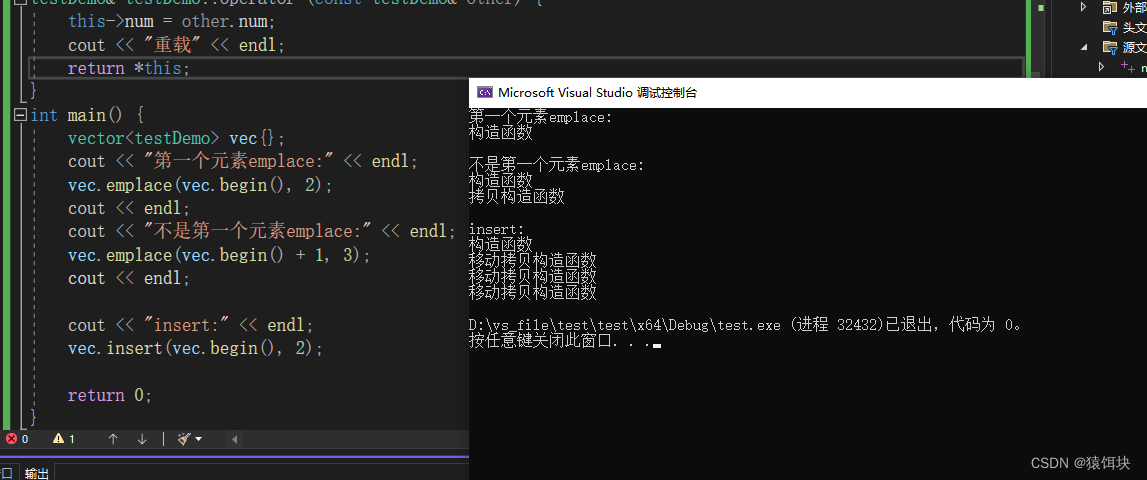
push_back和emplace_back的区别 #include <iostream> #include <vector>using namespace std; class testDemo { public:testDemo(int n) :num(n) {cout << "构造函数" << endl;}testDemo(const testDemo& other) :num(other.num) {cou…...

解决OpenHarmony设备开发Device Tools工具的QUICK ACCESS一直为空
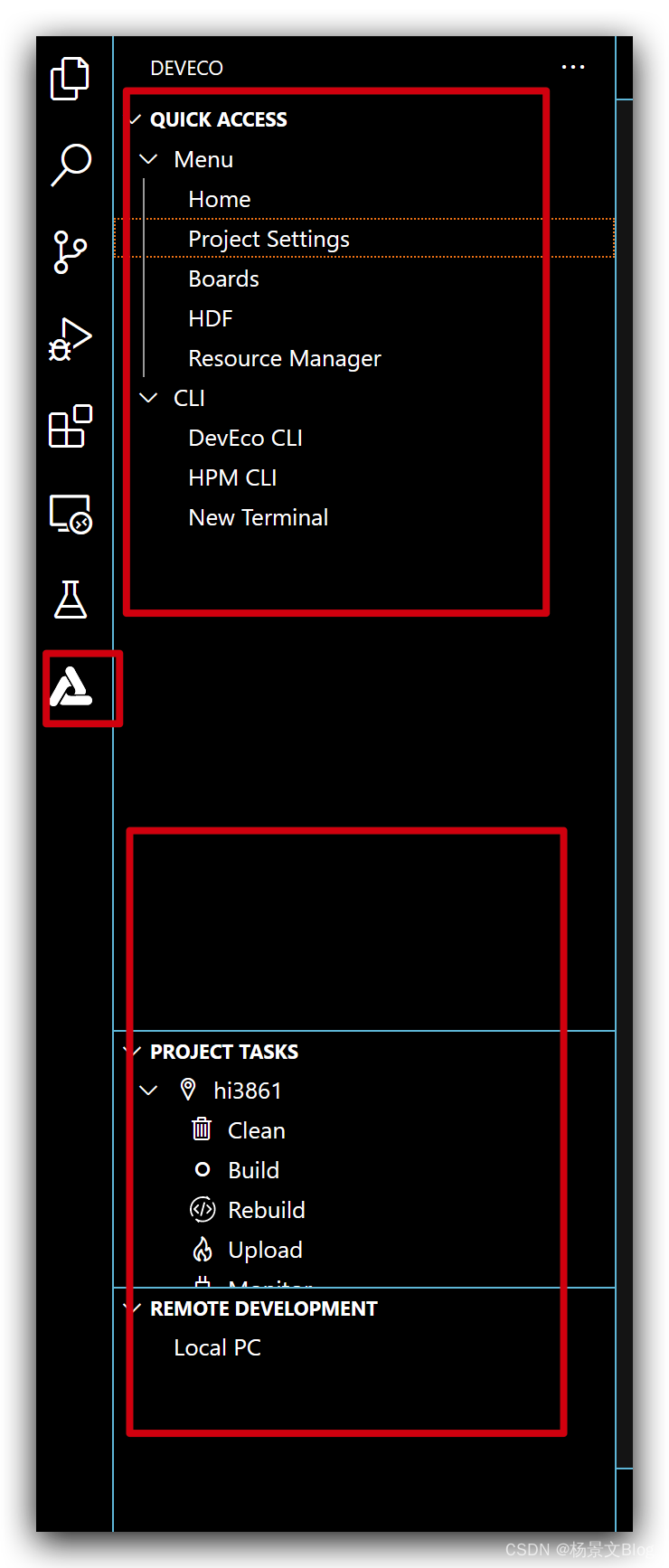
今天重新安装了OpenHarmony设备开发的环境,在安装过程中,到了工程之后,QUICK ACCESS一直为空。如下图红色大方框的内容一开始没有。 解决方案: 在此记录我的原因,我的原因主要是deveco device tools的远程连接的是z…...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...

AtCoder 第409场初级竞赛 A~E题解
A Conflict 【题目链接】 原题链接:A - Conflict 【考点】 枚举 【题目大意】 找到是否有两人都想要的物品。 【解析】 遍历两端字符串,只有在同时为 o 时输出 Yes 并结束程序,否则输出 No。 【难度】 GESP三级 【代码参考】 #i…...

新能源汽车智慧充电桩管理方案:新能源充电桩散热问题及消防安全监管方案
随着新能源汽车的快速普及,充电桩作为核心配套设施,其安全性与可靠性备受关注。然而,在高温、高负荷运行环境下,充电桩的散热问题与消防安全隐患日益凸显,成为制约行业发展的关键瓶颈。 如何通过智慧化管理手段优化散…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...

华硕a豆14 Air香氛版,美学与科技的馨香融合
在快节奏的现代生活中,我们渴望一个能激发创想、愉悦感官的工作与生活伙伴,它不仅是冰冷的科技工具,更能触动我们内心深处的细腻情感。正是在这样的期许下,华硕a豆14 Air香氛版翩然而至,它以一种前所未有的方式&#x…...

【Go语言基础【12】】指针:声明、取地址、解引用
文章目录 零、概述:指针 vs. 引用(类比其他语言)一、指针基础概念二、指针声明与初始化三、指针操作符1. &:取地址(拿到内存地址)2. *:解引用(拿到值) 四、空指针&am…...

Rust 开发环境搭建
环境搭建 1、开发工具RustRover 或者vs code 2、Cygwin64 安装 https://cygwin.com/install.html 在工具终端执行: rustup toolchain install stable-x86_64-pc-windows-gnu rustup default stable-x86_64-pc-windows-gnu 2、Hello World fn main() { println…...

Ubuntu系统复制(U盘-电脑硬盘)
所需环境 电脑自带硬盘:1块 (1T) U盘1:Ubuntu系统引导盘(用于“U盘2”复制到“电脑自带硬盘”) U盘2:Ubuntu系统盘(1T,用于被复制) !!!建议“电脑…...

vue3 daterange正则踩坑
<el-form-item label"空置时间" prop"vacantTime"> <el-date-picker v-model"form.vacantTime" type"daterange" start-placeholder"开始日期" end-placeholder"结束日期" clearable :editable"fal…...

VisualXML全新升级 | 新增数据库编辑功能
VisualXML是一个功能强大的网络总线设计工具,专注于简化汽车电子系统中复杂的网络数据设计操作。它支持多种主流总线网络格式的数据编辑(如DBC、LDF、ARXML、HEX等),并能够基于Excel表格的方式生成和转换多种数据库文件。由此&…...
