01.认识HTML及常用标签
目录
URL(统一资源定位系统)
HTML(超文本标记语言)
1)html标签
2)head标签
3)title标签
4)body标签
标签的分类
DTD文档声明
基础标签
1)H系列标签
2)P标签
3)Hr标签
4)img标签
5)br标签
6)a标签
7)base标签
注释
路径问题
假链接
锚点
列表标签
1)无序列表
2)有序列表
3)定义列表
表格标签
1)table标签
2)caption标签
3)thead标签
5)tfoot标签
表单标签
1)input标签
2)label标签
3)非input标签
select标签
textarea标签
多媒体标签
1)video标签
2)audio标签
URL(统一资源定位系统)
格式:http://127.0.0.1:80/index.html(浏览器会自动添加:80)
拆分:http:// URL协议类型
127.0.0.1 服务器IP地址
:80 服务器的端口号
index.html 需要访问的资源名称
HTML(超文本标记语言)
利用HTML来告诉浏览器哪些是标题,哪些是段落
1)html标签
用来向浏览器说明这是一个网页(其他所有标签都必须写在html标签里面)
2)head标签
用来给网站添加配置(一般情况下,head标签里的内容不会向用户呈现出来)
3)title标签
用于指定网站的标题(title标签必须写在head标签的里面)
4)body标签
用于定义HTML文档中需要呈现给用户的内容
注:一对html标签中只能有一对body标签
标签的分类
单标签:只有开始标签
双标签:有开始和结束标签
DTD文档声明
目前学习只讲解HTML5的DTD文档声明,为<!DOCTYPE html>(不区分大小写)
注:DTD文档声明必须写在HTML的第一行(如下图)
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>HTML作用-1332442</title></head><body>猪猪侠</body>
</html>
基础标签
1)H系列标签
作用:用于给文本添加标题语义
格式:<h1>xxxxxx</h1>
注:①H标签一共有6个,超过6个则无效
②被H标签包裹的内容会单独占一行
③H1最大,H6最小
2)P标签
作用:告诉浏览器哪些文字是一个段落
格式:<p>xxxxxx</p>
注:被P标签包裹的内容会单独占一行
3)Hr标签
作用:在浏览器显示一条分割线
格式: <hr/>
注:在浏览器中会单独占一行
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>H标签和P标签以及Hr标签</title>
</head>
<body><!-- <h1>我是标题1</h1> --><h2>我是标题2</h2><h3>我是标题3</h3><h4>我是标题4</h4><h5>我是标题5</h5><h6>我是标题6</h6><hr/><p>我是一段文本</p><p>我是一段文本</p>我是一段普通文本我是一段普通文本
</body>
</html> 
4)img标签
作用:告诉浏览器需要显示图片
格式:<img src="xxxxxx">(scr用来确定图片名称)
注:img标签不会单独占一行
width:宽度
height:高度
title:用于告诉浏览器,当鼠标悬停在图片上时,需要弹出的描述框中的内容
alt:告诉浏览器当需要显示的图片找不到时显示什么内容
5)br标签
作用:用于换行
格式:<br>
注:多个br标签可连续使用,但要注意,br标签用于换行,而并不是重启一个段落
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>img标签</title>
</head>
<body><img src="./pic/pic1.jpg"><br><!-- 手动修改图片的长度和宽度会使图片比例改变 --><img src="pic1.jpg" width="100" height="30" ><br><!-- 若想保持图片比例不变,则可以只改长度或宽度 --><img src="pic1.jpg" height="300" ><br><img src="pic1.jpg" width="160"><br> <img src="pic1.jpg" height="300" title="图片很好看"><br><img src="pic11666781.jpg" height="300" alt="对不起查看的图片不见了">
</body>
</html> 
6)a标签
作用:控制页面与页面之间的跳转
格式:<a href="跳转的目标界面">用户点击的内容</a>
注:①a标签有一个target属性,其作用于如何跳转
_self:在当前选项卡跳转,即不创建新的界面
_blank:创建新界面跳转
②a标签还有title属性,用途同img标签中的title一样
③a标签不仅可以让文字被点击,同时也可以让图片被点击
④一个a标签必须有一个href属性
⑤如果通过a标签指定一个URL地址,必须在地址前加上http://或https://
7)base标签
作用:用来统一指定当前页面所有a标签需要如何打开
注:①base标签必须写在head标签内
②如果即在base中指定了target,又在a标签中指定了target,那么会以a标签为准
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>a标签</title><base target="_blank">
</head>
<body><a href="https://www.baidu.com/" target="_self" title="百度一下">点击去百度</a><br><a href="https://news.baidu.com/">新闻</a><a href="https://news.baidu.com/">地图</a><a href="https://image.baidu.com/">图片</a>
</body>
</html>
注释
vs中的快捷键平移可用
快速:Ctrl+/
路径问题
给scr属性赋值有两种方式,一是相对路径,二是绝对路径
假链接
即点击之后不会跳转的链接
格式:①<a href="#">xxxx</a>
② <a href="javascript:">xxxxx</a>
注:两种格式之间的区别:#的假链接会自动跳转到网页的顶部,javascript:则不会
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>假链接</title>
</head>
<body><h1>我是顶部</h1><div style="height: 300px;"></div><a href="#">点击1</a><a href="javascript:">点击2</a>
</body>
</html>
锚点
实现a标签跳转到指定的位置
步骤:①给目标位置的标签添加一个id属性,指定一个独一无二的值
②告诉a标签跳转的目标标签对应的值
格式:
<a href="#yyyyy">跳动底部</a>
<h1 id="yyyyy">我是底部</h1>
注:a标签即可以跳转到当前界面的指定位置,也可以跳转到其他页面的指定位置
列表标签
列表标签的作用:给数据添加列表语义,使一堆数据作为一个整体
html中列表标签的分类:无序列表、有序列表、定义列表
1)无序列表
作用:给一堆数据添加列表语义,且数据没有先后之分
格式:
<ul>
<li>需要显示的条目内容</li>
</ul>
注:在ul标签和li标签是一个整体,在ul标签中只会看到li标签(但可以在li标签中添加其他标签)
2)有序列表
同无序列表相比,有序列表指定的数据有先后之分
格式:
<ol>
<li>需要显示的条目内容</li>
</ol>
3)定义列表
作用:通过dt标签定义列表中的所有标题,再通过dd标签给每个标题添加描述信息
格式:
<dl>
<dt>标题1</dt>
<dd>描述内容1111</dd>
<dt>标题2</dt>
<dd>描述内容2222</dd>
</dl>
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>无序列表</title><style>ul {list-style: none;}li {float: left;background-color: red;width: 50px;height: 50px;text-align: center;margin-left: 10px;} </style>
</head>
<body><h1>中国有哪些城市?</h1><ul><li>北京</li><li>上海</li><li>广州</li></ul><ol><li>北京</li><li>上海</li><li>广州</li></ol><br><br><dl><dt>标题1</dt><dd>描述内容1111</dd><dt>标题2</dt><dd>描述内容2222</dd></dl>
</body>
</html>
表格标签
1)table标签
作用:给数据添加表格语义
格式:
<table>
<tr>
<td></td>
</tr>
</table>
注:①一个table标签代表一个表格
②一个tr标签标志整个表格中的一行数据
③一个td标签表示表格一行数据中的一个单元格
④表格标签有一个边框属性,这个属性决定了边框的宽度,默认情况下这个属性的值为0,所以看不到边框
外边距:单元格与单元格之间的距离
内边距:单元格边框和文字之间的距离
细线表格:<table bgcolor="black" cellspacing="1px" >
<tr bgcolor="white">
(以上内容仅作了解,在企业开发中所有的控制样式都是通过css完成的)
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>table表格的基本使用</title>
</head>
<body><!--要求写一个表格,这个表格中有2行3列--><!-- align水平对齐(ta、tr、tb),valign垂直对齐(tr、td),cellspacing外边距,cellpadding内边距(内外均ta) --><table bgcolor="black" align="center" cellspacing="1px" width="500px" height="300px"><tr bgcolor="white"><td>1</td><td>2</td><td>3</td></tr><tr bgcolor="white"><td>11</td><td>22</td><td>33</td></tr></table><br><table border="1" align="center" width="500px" height="300px" cellspacing="15px" cellpadding="20"><tr><td align="center">1</td><td>2</td><td>3</td></tr><tr><td>11</td><td>22</td><td>33</td></tr></table>
</body>
</html>
2)caption标签
作用:指定表格标题(自动根据表格宽度居中且加粗)
注:①caption标题一定要在table标签中,要不无效
②caption标签一定要紧跟在table标签之后
3)thead标签
作用:指定表格表头信息
4)tbody标签
作用:指定表格主体信息
5)tfoot标签
作用:指定表格附加信息
注:①如果没有写tbody,系统会自动进行添加
②如果指定了thead,tfoot,在指定整个表格的高度时,thead,tfoot有自己的默认高度,不会随之改变
单元格合并:一定说向后或向下合并
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>table表格单元格合并</title>
</head>
<body><table bgcolor="black" cellspacing="1px" width="500px"><caption><h1>我是表格标题</h1></caption><thead><tr bgcolor="#a9a9a9"><th>表头1</th><th>表头2</th><th>表头3</th></tr></thead><tbody><tr bgcolor="white"><td rowspan="2">1</td><td>2</td><td>3</td></tr><tr bgcolor="white"><!-- <td>11</td> --><td>22</td><td>33</td></tr></tbody><tfoot><tr bgcolor="white"><td colspan="2"></td><td>表格尾部</td></tr></tfoot></table>
</body>
</html> 
表单标签
作用:用来收集用户信息
格式:
<form>
<表单元素>
</form>
1)input标签
常见的表单元素:input标签,input标签有一个type属性,这个属性有很多类型的取值,取值的不同就决定了input标签的外观和功能
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>表单标签1-input</title>
</head>
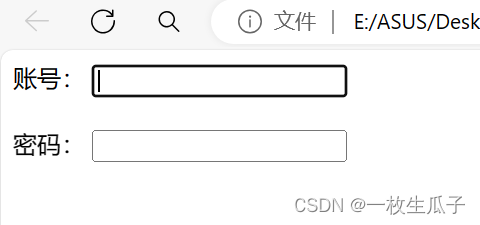
<body><form><!-- 明文输入框 -->账号:<input type="text"><br><br><!-- 暗文输入框 -->密码:<input type="password"><br><br><!-- 给输入框设置默认值 -->账号:<input type="text" value="lnj"><br><br>密码:<input type="password" value="123456"><br><br><!-- 单选框注意点:1、默认情况下单选框不会互斥,要想单选框互斥那么必须给每一个单选框标签都设置一个name属性,然后name属性还必须设置相同的值 2、要想让单选框默认选中某一个框子,那么可以给input标签添加一个checked属性3、在HTML中如果属性的取值和属性的名称一样,可以只写一个-->性别:<input type="radio" name="gender">男<input type="radio" name="gender">女<input type="radio" name="gender" checked>保密<br><br>爱好:<input type="checkbox">篮球<input type="checkbox">足球<input type="checkbox" checked>棒球<input type="checkbox" checked>羽毛球<br><br><!-- 定义一个普通按钮作用:配合js完成一些操作 --><input type="button" value="提交" onclick="alert('学习1')"><br><br><!-- 定义一个图片按钮作用:配合js完成一些操作 --><input type="image" src="button.png" onclick="alert('学习2')"><br><br><!-- 定义重置按钮作用:清空表单中的数据注意点:重置按钮有默认的按钮标题,默认叫做重置,也可以通过value属性来修改默认标题 --><input type="reset" value="清空"><!-- 定义提交按钮作用:将表单中的数据提交到远程服务器注意点:要想把表单中的数据提交到远程服务器,必须满足两个条件1.告诉表单需要提交到哪个服务器2.告诉表单,表单中的哪些数据需要提交 --><input type="submit" ><!-- 隐藏域作用:用于悄悄咪咪的收集用户的一些数据,隐藏域是不会出现在界面中的 --><input type="hidden" name="age" value="50"></form>
</body>
</html>
2)label标签
作用:默认情况下,文字和文本框是没有关联的,label可以将文字和文本框绑在一起
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>表单标签3-label</title>
</head>
<body><form><label for="account">账号:</label><input type="text" id="account"><br><br><label for="password">密码:</label><input type="password" id="password"><br><br></form>
</body>
</html>
3)非input标签
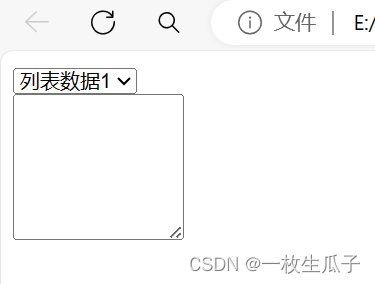
select标签
作用:用于定义下拉列表
格式:
<select>
<option>列表数据</option>
</select>
textarea标签
<textare></textarea>
注:①默认情况下输入框可以无限换行,且有自己的高度和宽度
②通过cols,rows来指定宽度和高度
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>表单标签4-非input标签</title>
</head>
<body><select><option>列表数据1</option><option>列表数据2</option><option>列表数据3</option><option>列表数据4</option></select><br><textarea cols="14" rows="6"></textarea>
</body>
</html>
多媒体标签
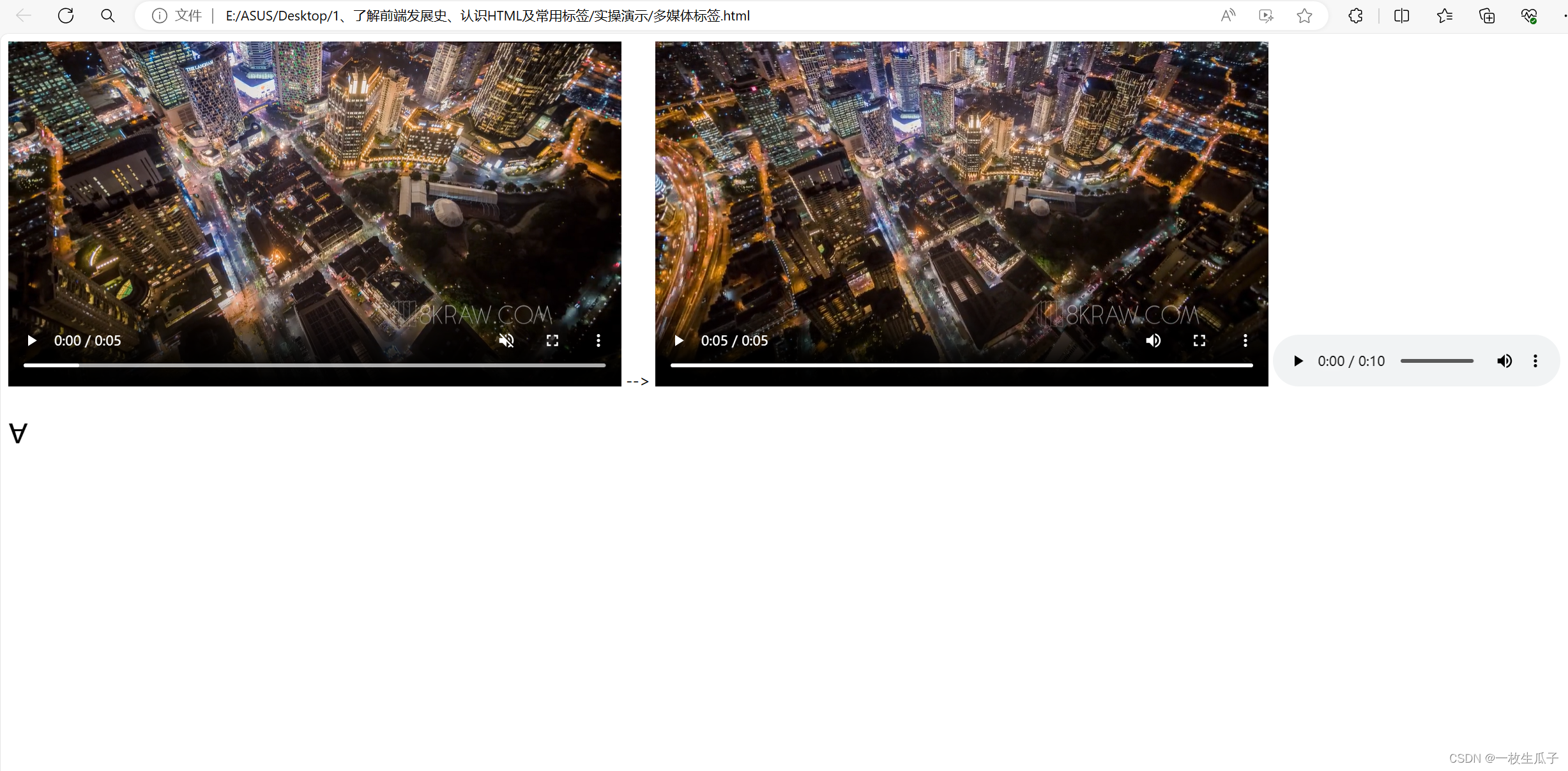
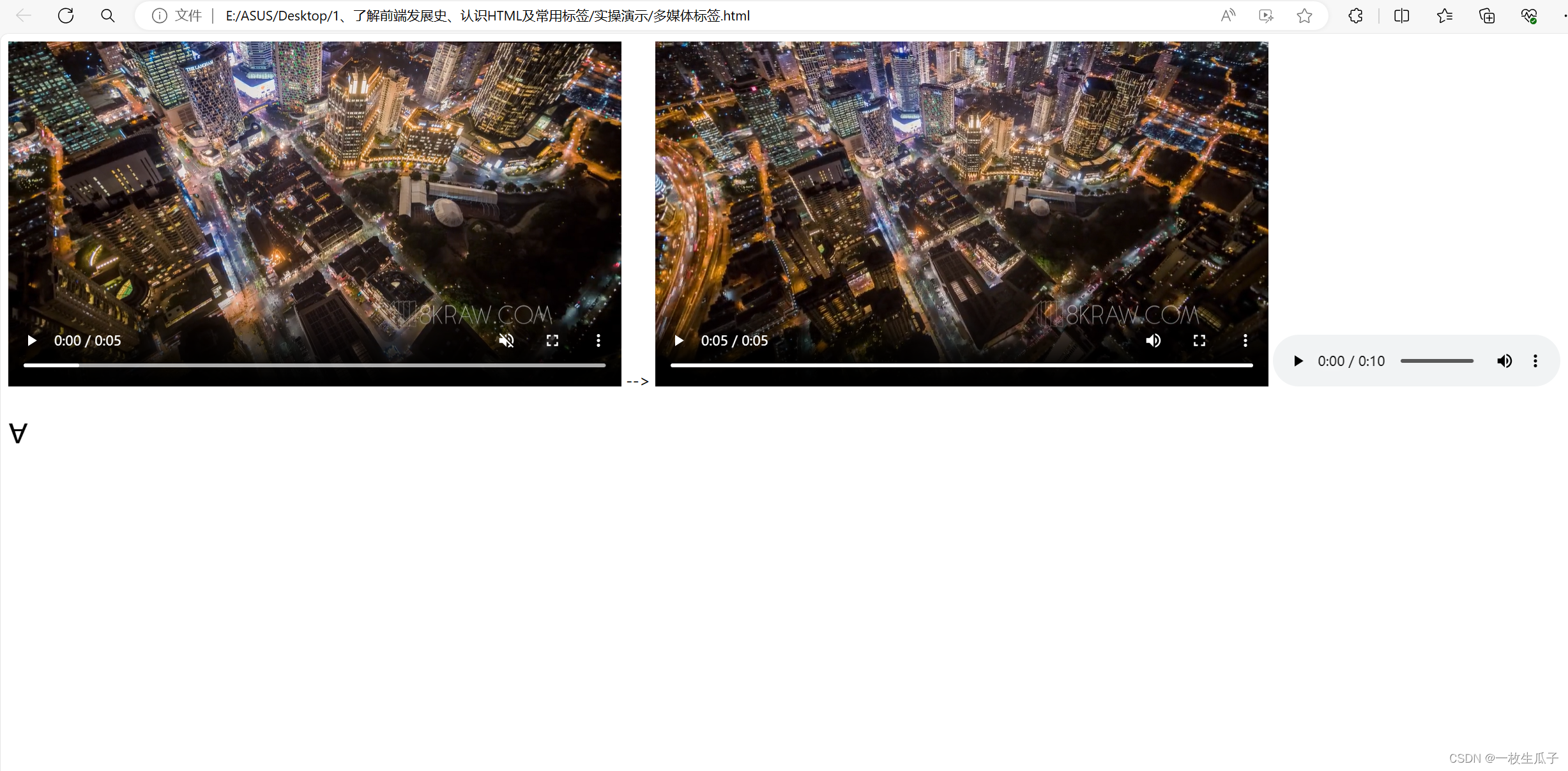
1)video标签
作用:播放视频
格式:
<video src="" ></video>
注:video标签的第二种格式为了解决浏览器的适配问题,通过source标签进行实现

2)audio标签
作用:嵌入音频内容

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>多媒体标签</title>
</head>
<body><!-- video标签 --><video src="shanghai.mp4" width="640" height="360" muted autoplay controls></video> --><!-- video标签第二种格式 --><video width="640" height="360" controls><source src="shanghai.mp4" type="video/mp4"><source src="shanghai.ogg" type="video/ogg">您的浏览器不支持 video 标签。</video> <audio controls><source src="song.mp3" type="audio/mpeg"><source src="song.ogg" type="audio/ogg">您的浏览器不支持 audio 标签。</audio><h1>∀</h1>
</body>
</html>
字符实体:HTML 符号实体参考手册 | 菜鸟教程
相关文章:

01.认识HTML及常用标签
目录 URL(统一资源定位系统) HTML(超文本标记语言) 1)html标签 2)head标签 3)title标签 4)body标签 标签的分类 DTD文档声明 基础标签 1)H系列标签 2)…...

从零开始:C++ String类的模拟实现
文章目录 引言1.类的基本结构2.构造函数和析构函数3.基本成员函数总结 引言 在C编程中,字符串操作是非常常见且重要的任务。标准库中的std::string类提供了丰富且强大的功能,使得字符串处理变得相对简单。然而,对于学习C的开发者来说&#x…...

银河麒麟服务器操作系统V10-SP2部署gitlab服务
安装依赖 yum -y install python3-policycoreutils openssh-server openssh-clients postfix cronie curl下载gitlab-ce-15.4.2-ce.0.el8.x86_64.rpm安装包。 wget --content-disposition https://packages.gitlab.com/gitlab/gitlab-ce/packages/el/8/gitlab-ce-15.4.2-ce.0…...

【计算机毕业设计】基于SSM+Vue的线上旅行信息管理系统【源码+lw+部署文档+讲解】
目录 1 绪论 1.1 研究背景 1.2 设计原则 1.3 论文组织结构 2 系统关键技术 2.1JSP技术 2.2 JAVA技术 2.3 B/S结构 2.4 MYSQL数据库 3 系统分析 3.1 可行性分析 3.1.1 技术可行性 3.1.2 操作可行性 3.1.3 经济可行性 3.1.4 法律可行性 3.2系统功能分析 3.2.1管理员功能分析 3.2.…...

链表CPP简单示例
链表创建 链表打印全部内容 获取链表长度 链表根据指定位置添加元素 链表根据指定位置删除元素 #include <iostream> using namespace std;// 1、创建结构体// typedef 经常在结构中使用 typedef 别名 typedef struct node {int date;struct node* next; // 必须要自己…...

智能EDM邮件群发工具哪个好?
企业之间的竞争日益激烈,如何高效、精准地触达目标客户,成为每个市场战略家必须面对的挑战。在此背景下,云衔科技凭借其前沿的AI技术和深厚的行业洞察,匠心推出了全方位一站式智能EDM邮件营销服务平台,重新定义了邮件营…...

低代码与AI技术发展:开启数字化新时代
随着数字化转型的深入推进,低代码和AI技术逐渐成为各行各业关注的焦点。这两种技术的发展不仅改变了传统开发模式,还为企业创新和产业升级提供了新契机。本文将探讨这两种技术在实际应用中的相互促进作用,以及它们为我国经济社会发展带来的机…...

风电功率预测 | 基于遗传算法优化BP神经网络实现风电功率预测(附matlab完整源码)
风电功率预测 风电功率预测 | 基于遗传算法优化BP神经网络实现风电功率预测(附matlab完整源码)完整代码风电功率预测 | 基于遗传算法优化BP神经网络实现风电功率预测(附matlab完整源码) 基于遗传算法优化BP神经网络是一种常见的方法,用于改进BP神经网络在风电功率预测中的性…...

uni-segmented-control插件使用
dcloud插件市场 前端/uniapp 1.HBuildX打开目标项目 2.进入dcloud插件市场下载目标插件 3.看到如下提示(已经可以在目标项目中使用插件啦) 4.项目正式使用...

被动防护不如主动出击
自网络的诞生以来,攻击威胁事件不断涌现,网络攻防对抗已然成为信息时代背景下的一场无硝烟的战争。然而,传统的网络防御技术,如防火墙和入侵检测技术,往往局限于一种被动的敌暗我明的防御模式,面对攻击者无…...

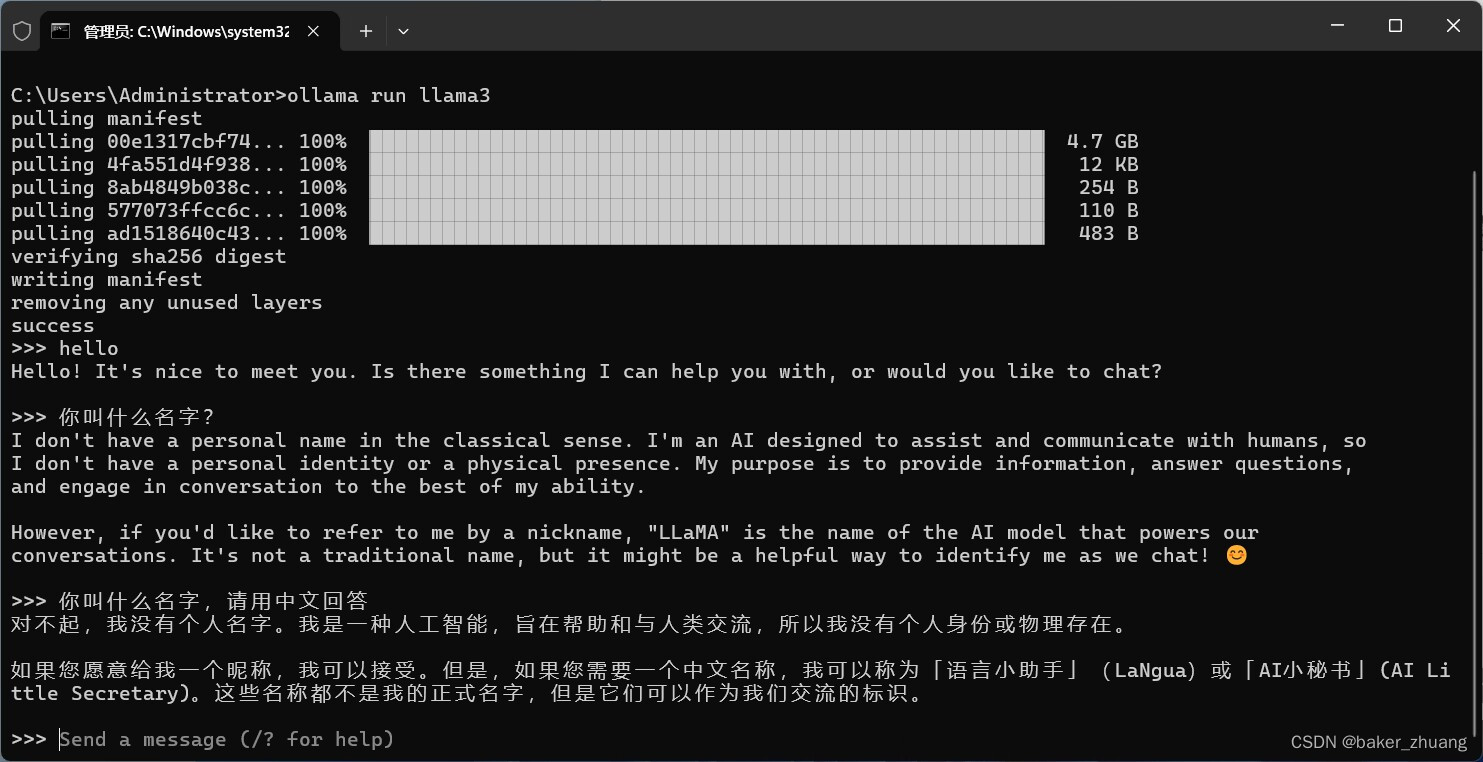
ollama离线部署llama3(window系统)
首先介绍下ollama是什么?Ollama是一个开源的大型语言模型服务工具,旨在为用户提供本地化的运行环境,满足个性化的需求。具体来说,Ollama是一个功能强大的开源框架,可以简化在Docker容器中部署和管理大型语言模型&a…...

基于Django实现的(bert)深度学习文本相似度检测系统设计
基于Django实现的(bert)深度学习文本相似度检测系统设计 开发语言:Python 数据库:MySQL所用到的知识:Django框架工具:pycharm、Navicat、Maven 系统功能实现 登录页面 注册页面:用户账号,密码…...

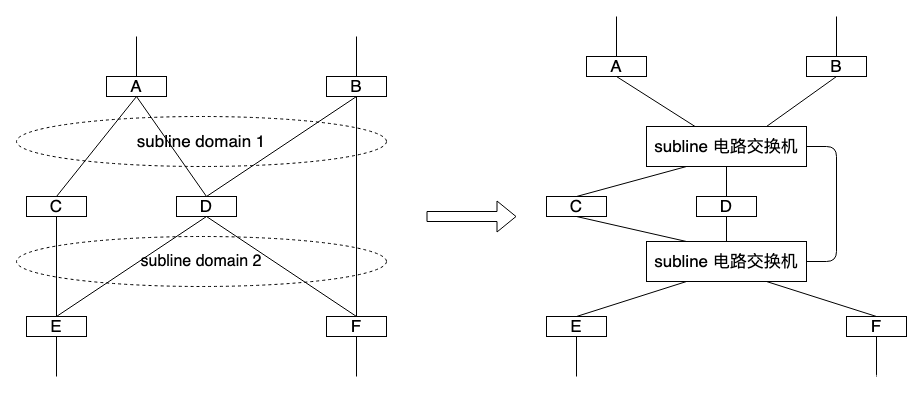
数据中心网络随想-电路交换
数据中心网络扩容并不容易,涉及设备上架,切换等又硬又大的动作,期间对所有应用都会产生影响,所以理论上 “加钱加硬件” 这种看起来很简单的事实际上真不如 “写一个随时部署升级的端到端拥塞控制算法” 更容易实施。 傍晚绕小区…...

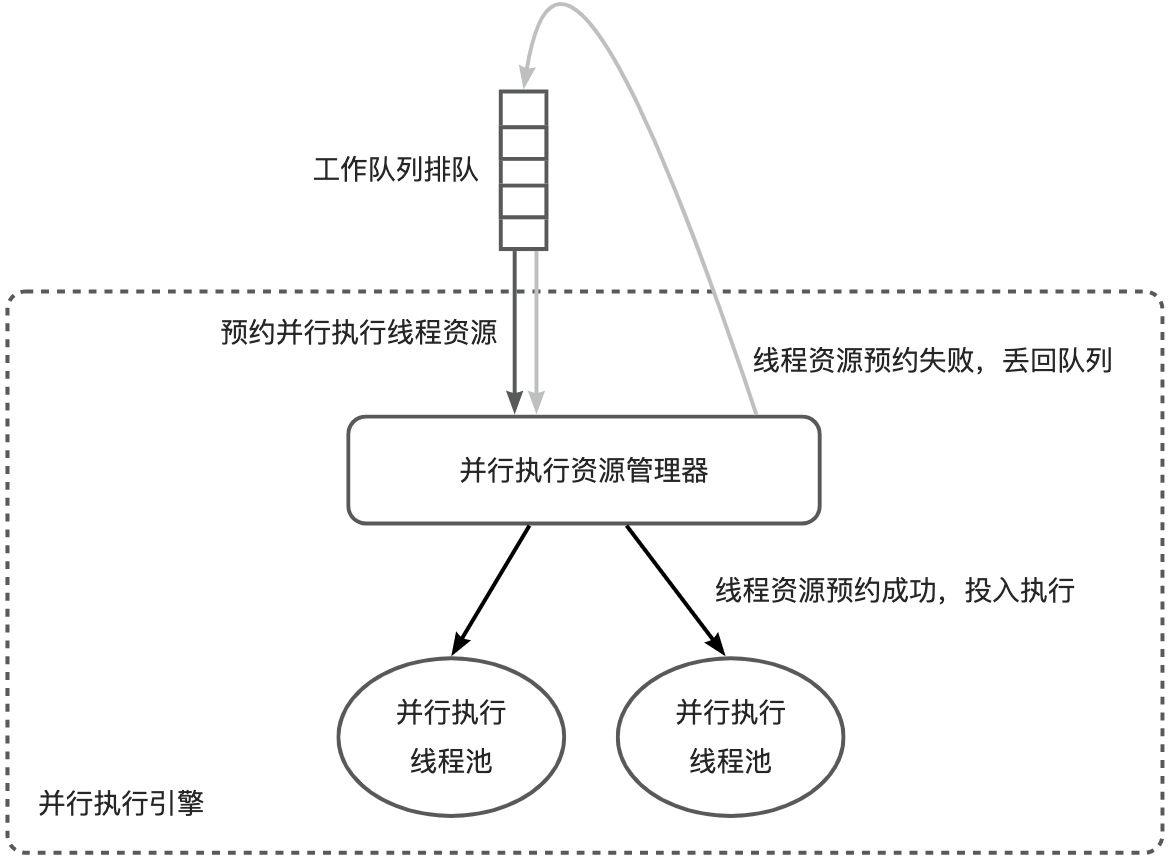
并行执行线程资源管理方式——《OceanBase 并行执行》系列 3
在某些特定场景下,由于需要等待线程资源,并行查询会遇到排队等待的情况。本篇博客将介绍如何管理并行执行线程资源,以解决这种问题。 《OceanBase并行执行》系列的内容分为七篇博客,本篇是其中的第三篇。 一并行执行概念二如何手…...

数据库系统概论(个人笔记)(第二部分)
数据库系统概论(个人笔记) 文章目录 数据库系统概论(个人笔记)2、关系模型简介2.1 关系数据库的结构2.2 数据库模式2.3 键2.4 模式图2.5 关系查询语言2.6 关系代数 2、关系模型简介 2.1 关系数据库的结构 Structure of Relational…...

WebView基础知识以及Androidx-WebKit的使用
文章目录 摘要WebView基础一、启动调整模式二、WebChromeClient三、WebViewClient四、WebSettings五、WebView和Native交互 Androidx-WebKit一、启动安全浏览服务二、设置代理三、安全的 WebView 和 Native 通信支持四、文件传递五、深色主题的支持六、JavaScript and WebAssem…...

解锁AI写作新纪元的文心一言指令
解锁AI写作新纪元的文心一言指令 在人工智能(AI)飞速发展的今天,自然语言处理(NLP)技术取得了显著的进步。文心一言,作为NLP领域的一颗璀璨明星,以其强大的文本生成和指令理解能力,为…...

前端学习——工具的使用
文章目录 1. 引入一个组件需要什么步骤2. 监听变量的修改3. async与await实现异步调用4. position: relative5. 定时执行方法 1. 引入一个组件需要什么步骤 引入一个组件,一定不要加{} (对)import editForm from “./component/editForm”; …...
)
图的拓扑序列(BFS_如果节点带着入度信息)
way:找入度为0的节点删除,减少其他节点的入度,继续找入度为0的节点,直到删除完所有的图节点。(遍历node的neighbors就能得到neighbors的入度信息) #include<iostream> #include<vector> #incl…...

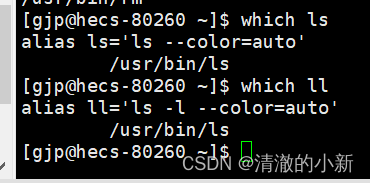
Linux常用指令集合
ls显示目录文件 选项: -a 所有文件(all所有) -l 详细信息(Information信息)(自动包含-1) 所以常用 ll -1 一行只输出一个文件。 -R 列出所有子目录下的文件。…...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...

【android bluetooth 框架分析 04】【bt-framework 层详解 1】【BluetoothProperties介绍】
1. BluetoothProperties介绍 libsysprop/srcs/android/sysprop/BluetoothProperties.sysprop BluetoothProperties.sysprop 是 Android AOSP 中的一种 系统属性定义文件(System Property Definition File),用于声明和管理 Bluetooth 模块相…...

USB Over IP专用硬件的5个特点
USB over IP技术通过将USB协议数据封装在标准TCP/IP网络数据包中,从根本上改变了USB连接。这允许客户端通过局域网或广域网远程访问和控制物理连接到服务器的USB设备(如专用硬件设备),从而消除了直接物理连接的需要。USB over IP的…...

管理学院权限管理系统开发总结
文章目录 🎓 管理学院权限管理系统开发总结 - 现代化Web应用实践之路📝 项目概述🏗️ 技术架构设计后端技术栈前端技术栈 💡 核心功能特性1. 用户管理模块2. 权限管理系统3. 统计报表功能4. 用户体验优化 🗄️ 数据库设…...

Mysql中select查询语句的执行过程
目录 1、介绍 1.1、组件介绍 1.2、Sql执行顺序 2、执行流程 2.1. 连接与认证 2.2. 查询缓存 2.3. 语法解析(Parser) 2.4、执行sql 1. 预处理(Preprocessor) 2. 查询优化器(Optimizer) 3. 执行器…...
集成 Mybatis-Plus 和 Mybatis-Plus-Join)
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join 1、依赖1.1、依赖版本1.2、pom.xml 2、代码2.1、SqlSession 构造器2.2、MybatisPlus代码生成器2.3、获取 config.yml 配置2.3.1、config.yml2.3.2、项目配置类 2.4、ftl 模板2.4.1、…...

Web中间件--tomcat学习
Web中间件–tomcat Java虚拟机详解 什么是JAVA虚拟机 Java虚拟机是一个抽象的计算机,它可以执行Java字节码。Java虚拟机是Java平台的一部分,Java平台由Java语言、Java API和Java虚拟机组成。Java虚拟机的主要作用是将Java字节码转换为机器代码&#x…...

MacOS下Homebrew国内镜像加速指南(2025最新国内镜像加速)
macos brew国内镜像加速方法 brew install 加速formula.jws.json下载慢加速 🍺 最新版brew安装慢到怀疑人生?别怕,教你轻松起飞! 最近Homebrew更新至最新版,每次执行 brew 命令时都会自动从官方地址 https://formulae.…...

解析奥地利 XARION激光超声检测系统:无膜光学麦克风 + 无耦合剂的技术协同优势及多元应用
在工业制造领域,无损检测(NDT)的精度与效率直接影响产品质量与生产安全。奥地利 XARION开发的激光超声精密检测系统,以非接触式光学麦克风技术为核心,打破传统检测瓶颈,为半导体、航空航天、汽车制造等行业提供了高灵敏…...
