Nodejs 第七十一章(libuv)
libuv
在Node.js中,libuv是作为其事件循环和异步I/O的核心组件而存在的。Node.js是构建在libuv之上的,它利用libuv来处理底层的异步操作,如文件I/O、网络通信和定时器等。
libuv在Node.js中扮演了以下几个重要角色:
- 事件循环(Event Loop):libuv实现了Node.js的
事件循环机制,负责管理事件的调度和执行。事件循环是Node.js的核心机制,它使得Node.js能够以非阻塞的方式处理大量并发操作。 - 异步I/O操作:libuv提供了一组异步I/O的API,用于处理文件、网络和其他I/O操作。这些API能够在后台进行操作,而无需阻塞主线程,从而实现高效的并发处理。
- 网络通信:libuv封装了底层的网络通信功能,包括TCP和UDP套接字的创建、绑定、监听和连接等操作。它提供了高级的网络接口,方便开发者构建基于网络的应用程序。
- 定时器和事件触发:libuv提供了定时器相关的API,可以创建和管理定时器,以及在指定时间间隔后触发相应的回调函数。这对于处理定时任务和调度是非常有用的。
- 跨平台支持:libuv实现了对不同操作系统的抽象封装,使得Node.js能够在不同的平台上运行,并保持一致的行为和性能。
事件循环
nodejs官网事件循环描述
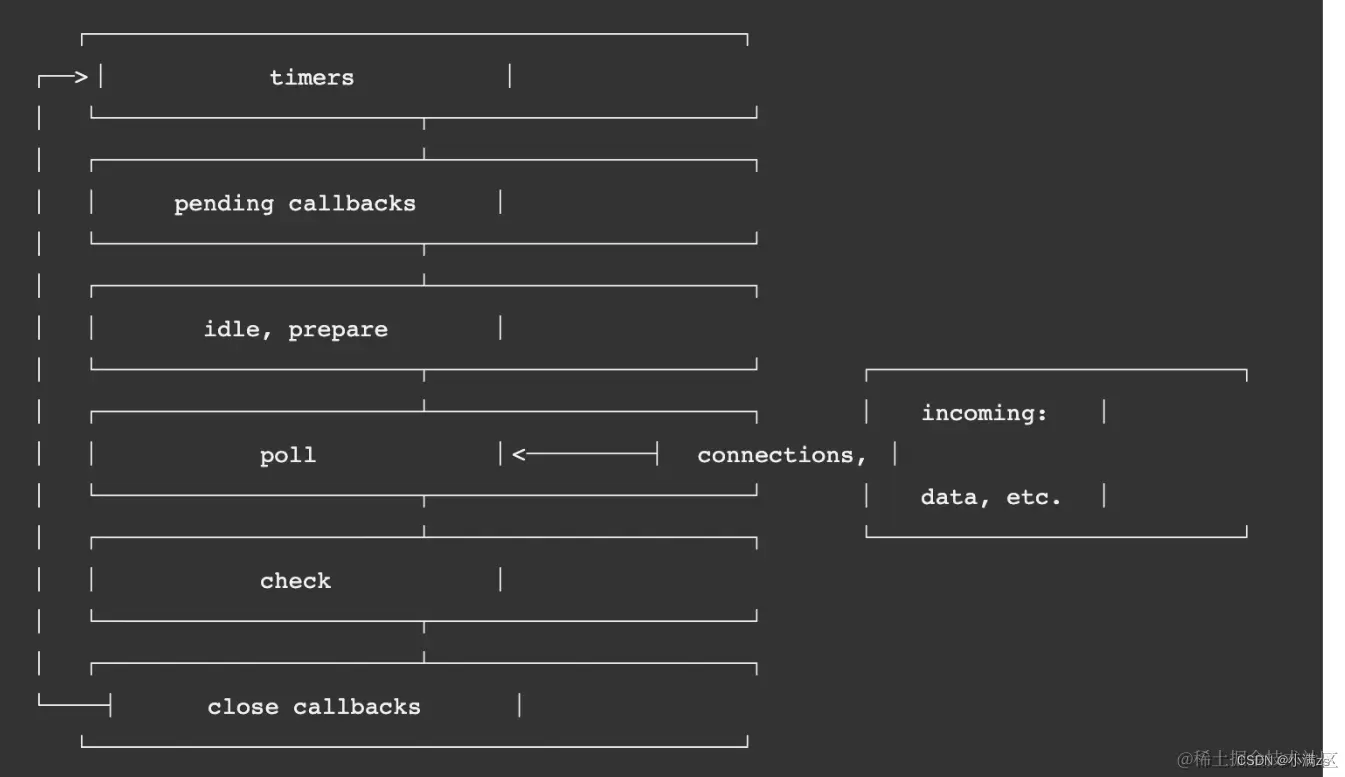
在Nodejs中,事件循环分为6个阶段。每个阶段都有一个任务队列。当Node启动时,会创建一个事件循环线程,并依次按照下图所示顺序进入每个阶段,执行每个阶段的回调

Nodejs事件循环可以划分为两种,微任务和宏任务
宏任务
- timers
执行setTimeout和setInterval的回调 - pending callbacks
执行推迟的回调如IO,计时器 - idle,prepare 空闲状态
nodejs内部使用无需关心 - poll
执行与I/O相关的回调(除了关闭回调、计时器调度的回调和setImmediate之外,几乎所有回调都执行) 例如 fs的回调 http回调 - check
执行setImmediate的回调 - close callback
执行例如socket.on('close', ...) 关闭的回调
微任务
- process.nextTick
- promise
注意事项 不准确计时器
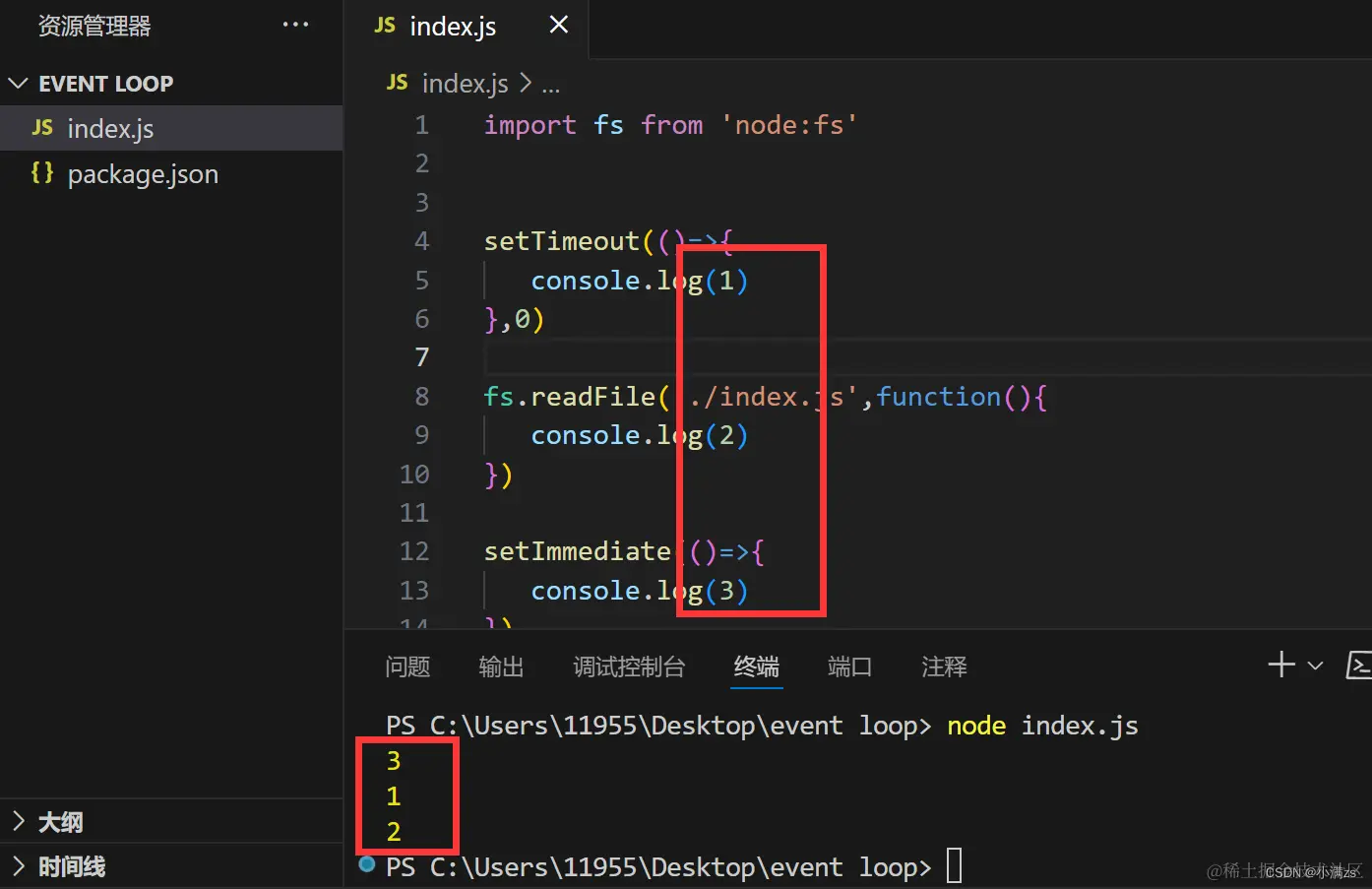
我们根据上方顺序编写一个案例 输出3 1 2,并不是 1 2 3

官网解释过这个原因,是因为,在事件循环的每个循环迭代中,libuv会调用uv__update_time函数来更新当前的时间戳。这个时间戳通常用于计算定时器的超时时间和检查事件的发生时间,而 setImmediate,则是把回调函数直接插入队列,所以执行效率比较高。所以就会造成顺序不稳定的一个原因
剖析源码
libuv/src/unix/core.c
int uv_run(uv_loop_t* loop, uv_run_mode mode) {int timeout;int r;int can_sleep;r = uv__loop_alive(loop); //检查事件循环是否活跃if (!r) //如果事件循环不活跃,直接返回uv__update_time(loop); //调用这个函数更新时间戳去检查计时器 超时时间 耗时/* Maintain backwards compatibility by processing timers before entering the* while loop for UV_RUN_DEFAULT. Otherwise timers only need to be executed* once, which should be done after polling in order to maintain proper* execution order of the conceptual event loop. */if (mode == UV_RUN_DEFAULT && r != 0 && loop->stop_flag == 0) {uv__update_time(loop); //更新时间uv__run_timers(loop); //执行定时器}while (r != 0 && loop->stop_flag == 0) {can_sleep =uv__queue_empty(&loop->pending_queue) &&uv__queue_empty(&loop->idle_handles);uv__run_pending(loop); //执行事件队列中的事件uv__run_idle(loop); //执行空闲队列中的事件uv__run_prepare(loop); //执行预备队列中的事件timeout = 0;if ((mode == UV_RUN_ONCE && can_sleep) || mode == UV_RUN_DEFAULT)timeout = uv__backend_timeout(loop);uv__metrics_inc_loop_count(loop);uv__io_poll(loop, timeout); //执行事件循环/* Process immediate callbacks (e.g. write_cb) a small fixed number of* times to avoid loop starvation.*/for (r = 0; r < 8 && !uv__queue_empty(&loop->pending_queue); r++)uv__run_pending(loop);/* Run one final update on the provider_idle_time in case uv__io_poll* returned because the timeout expired, but no events were received. This* call will be ignored if the provider_entry_time was either never set (if* the timeout == 0) or was already updated b/c an event was received.*/uv__metrics_update_idle_time(loop); //更新空闲时间uv__run_check(loop); //执行检查队列中的事件 setImmediateuv__run_closing_handles(loop); //执行关闭队列中的事件uv__update_time(loop); //更新时间uv__run_timers(loop); //执行定时器r = uv__loop_alive(loop);if (mode == UV_RUN_ONCE || mode == UV_RUN_NOWAIT)break;}libuv/src/unix/internal.c
uv__update_time函数实现
UV_UNUSED(static void uv__update_time(uv_loop_t* loop)) {/* Use a fast time source if available. We only need millisecond precision.*/// 这个函数通过调用 `gethrtime` 获取系统当前时间,精度非常高,单位是纳秒(ns),// 1 纳秒等于十亿分之一秒。除 `1000000` 后的时间单位为 毫秒(ms)loop->time = uv__hrtime(UV_CLOCK_FAST) / 1000000;
}
注意事项 微任务
在nodejs不同版本微任务执行策略不同
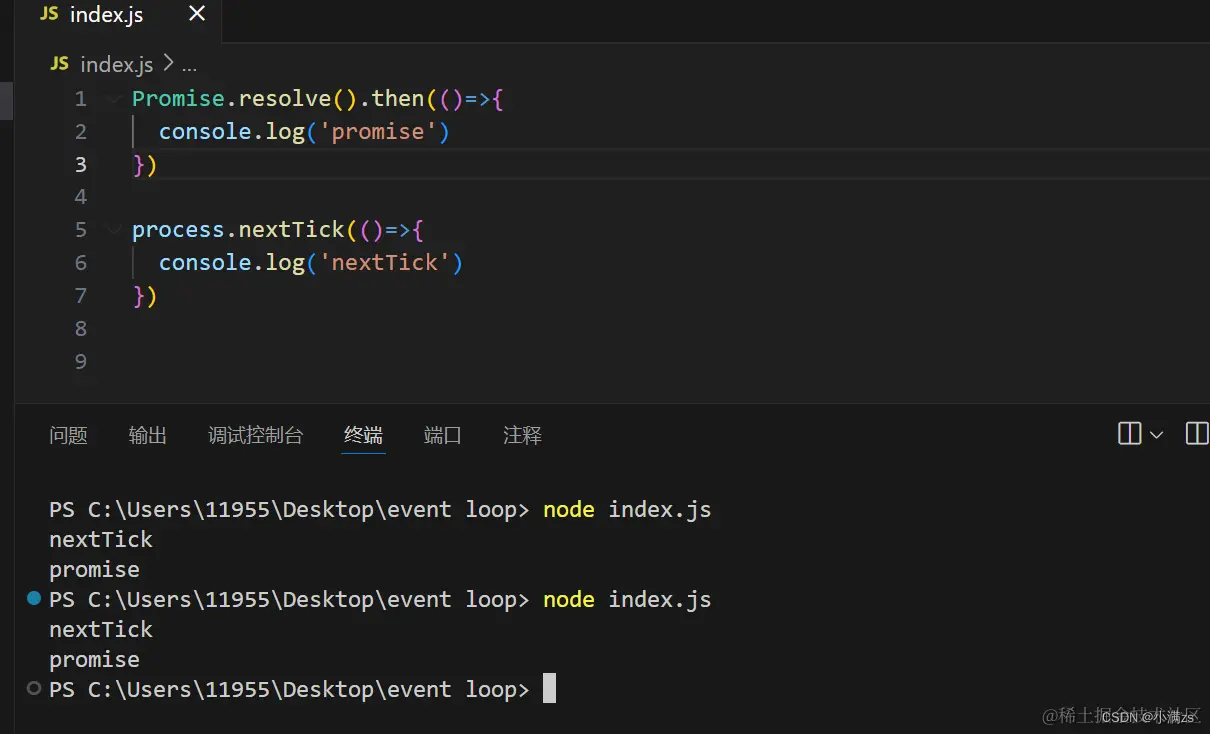
低版本 nextTick 优先于 Promise
nodejs V10 测试

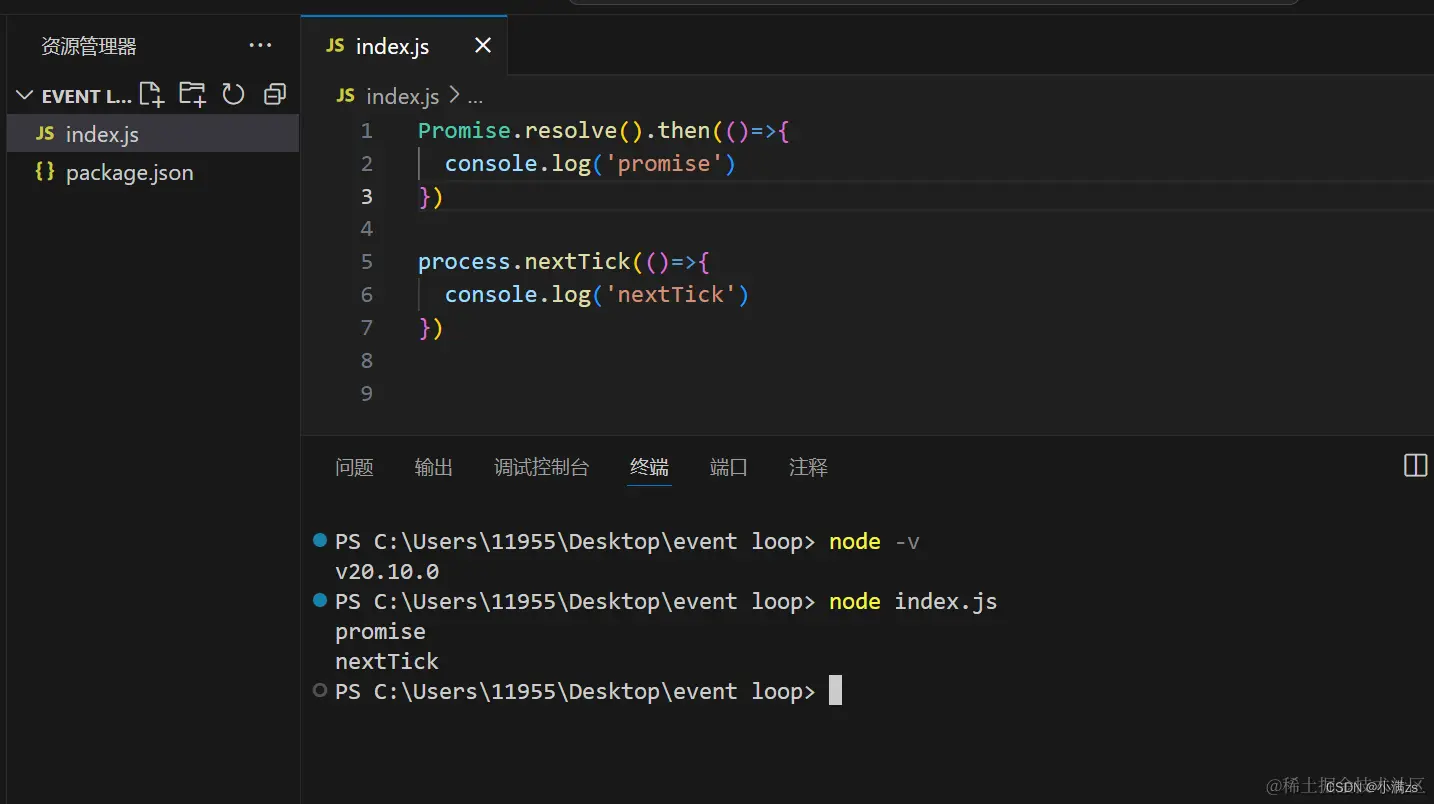
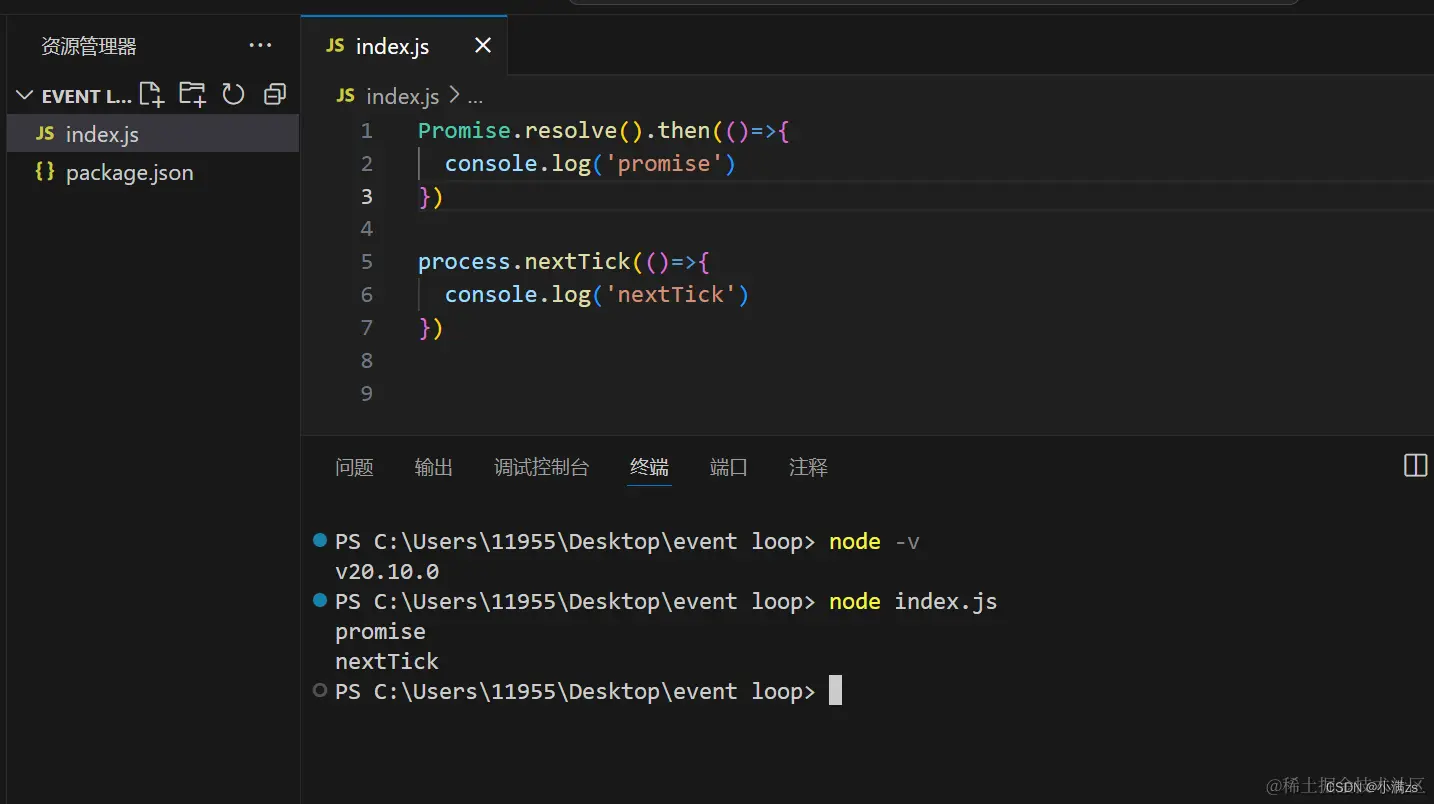
nodejs V20测试

相关文章:

Nodejs 第七十一章(libuv)
libuv 在Node.js中,libuv是作为其事件循环和异步I/O的核心组件而存在的。Node.js是构建在libuv之上的,它利用libuv来处理底层的异步操作,如文件I/O、网络通信和定时器等。 libuv在Node.js中扮演了以下几个重要角色: 事件循环&a…...

mysql实战题目练习
1、创建和管理数据库 创建一个名为school的数据库。 列出所有的数据库,并确认school数据库已经创建。 如果school数据库已经存在,删除它并重新创建。 mysql> create database school; Query OK, 1 row affected (0.01 sec)mysql> mysql> sh…...

Linux 案例命令使用操作总结
在信息技术日新月异的今天,Linux以其开源、稳定、高效的特性,逐渐成为了众多专业人士的首选操作系统。然而,关于Linux知识的学习,却常常陷入一个误区——许多人认为,掌握Linux就是死记硬背各种命令和参数。这种观念&am…...
)
图的拓扑序列(DFS2)
reference way:在图里面能延伸的越远,deep越大,说明它能从自己延伸很长到别的节点(别的节点一定有入度),它越可能没有入度。 way:感觉和DFS1差不多,只是从远变成了多。 #include&l…...

2024年小学生古诗文大会备考:吃透历年真题和知识点(持续)
根据往年的安排,2024年小学生古诗文大会预计这个月就将启动。该如何备考2024年小学生古诗文大会呢?根据往期的经验,只要吃透这些真题和背后的知识点,通过上海小学生古诗文大会的初选(初赛)一点问题都没有。…...

SystemC学习使用记录
一、概述 对于复杂的片上系统,在进行RTL编码前,需进行深入的系统级仿真,以确认设计的体系结构是否恰当、总线是否能满足吞吐量和实现性要求以及存储器是否浪费,所进行的这些仿真要求在芯片的仿真模型上运行大量的软件,…...

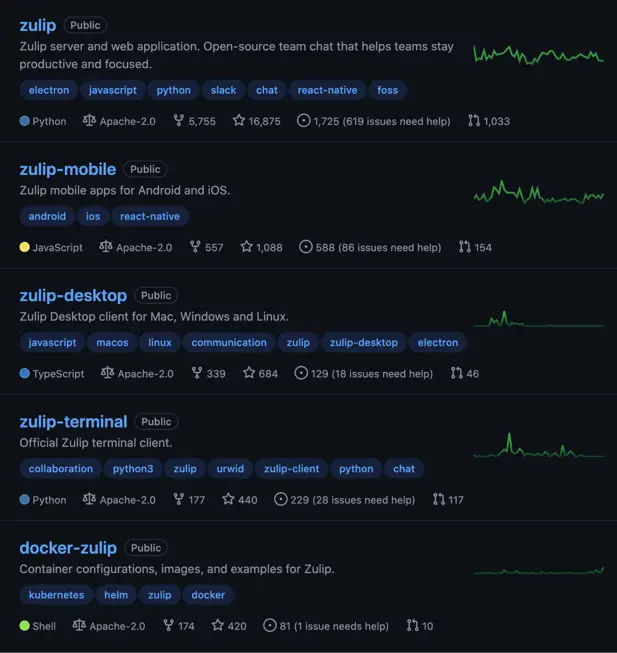
Github20K星开源团队协作工具:Zulip
Zulip:让团队协作的每一次交流,都精准高效。- 精选真开源,释放新价值。 概览 随着远程工作的兴起和团队协作的需求不断增加,群组聊天软件成为了日常工作中不可或缺的一部分。Zulip 是github上一个开源的团队协作工具,…...

C语言基础-标准库函数
C语言的标准库函数是由C语言标准库(如C99、C11等)提供的一系列预定义函数,这些函数通常用于执行常见的编程任务,如字符串操作、内存管理、数学计算、文件操作等。通过使用标准库函数,程序员可以更加高效地编写C语言程序…...

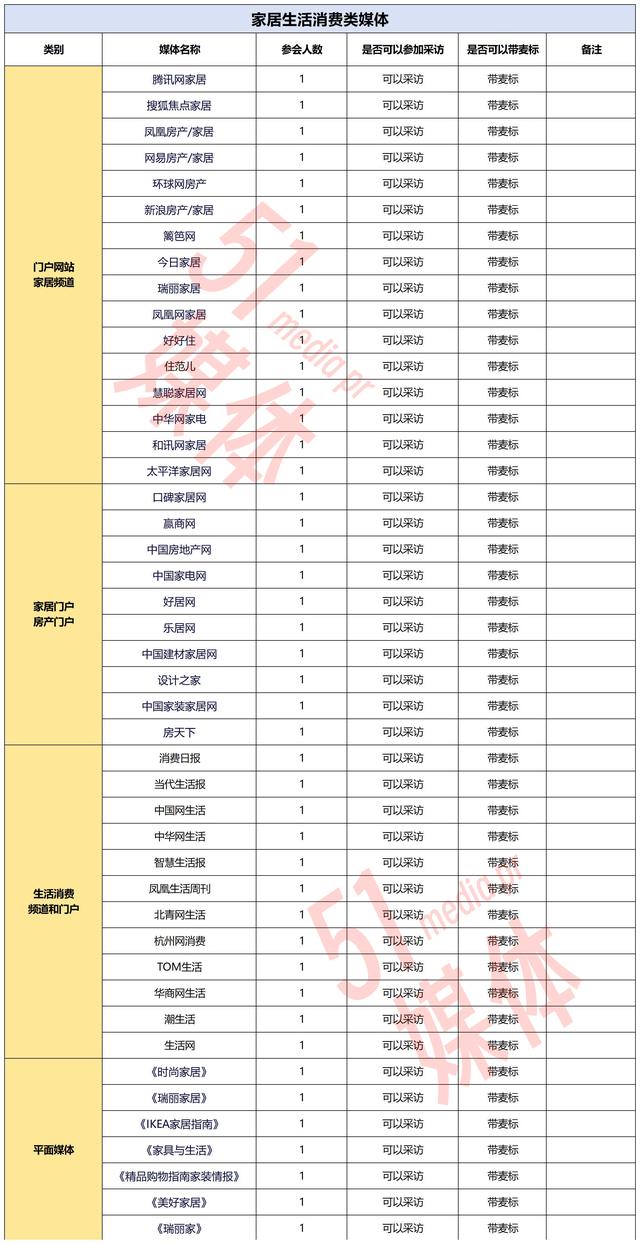
「51媒体」家居生活发布会,展览展会有哪些媒体邀约资源
传媒如春雨,润物细无声,大家好,我是51媒体网胡老师。 家居生活类媒体包括多种类型,包括门户网站家居生活消费频道,专业的家居消费生活门户,以及行业媒体,平面媒体,KOL和意见领袖。下…...

力扣刷题--数组--第五天
昨天做了几道关于双指针求解的算法题,今天继续看相关的题目。 844. 比较含退格的字符串 给定 s 和 t 两个字符串,当它们分别被输入到空白的文本编辑器后,如果两者相等,返回 true 。# 代表退格字符。 注意:如果对空…...

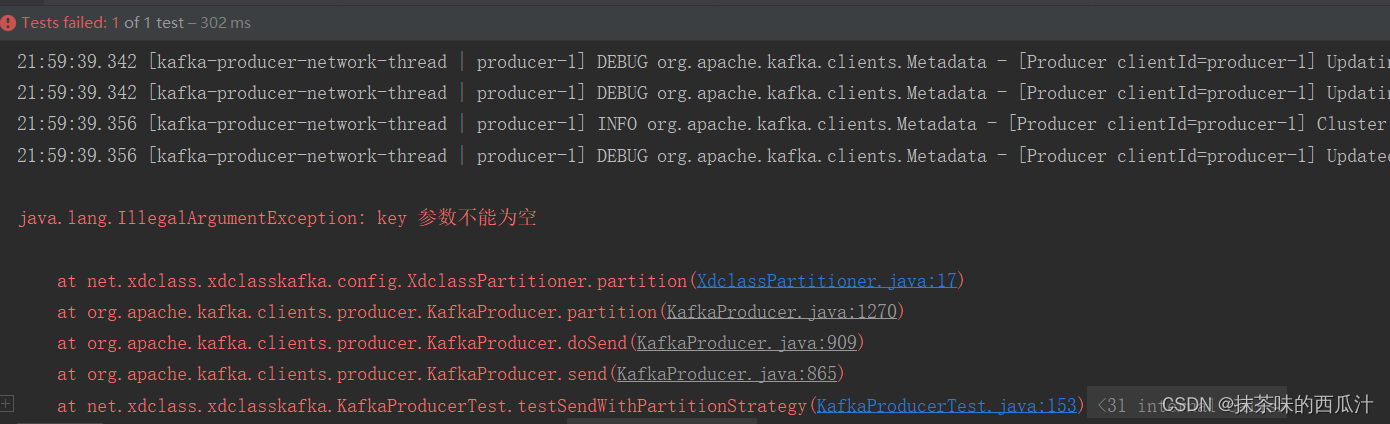
kafka学习笔记04(小滴课堂)
Kafka的producer生产者发送到Broker分区策略讲解 Kafka核心API模块-producer API讲解实战 代码: ProducerRecord介绍和key的作用 Kafka核心API模块-producerAPI回调函数实战 producer生产者发送指定分区实战 我们设置5个分区。 我们指定分区。 重新指定一个分区&am…...

三菱FX3U-4AD模拟量电压输入采集实例
硬件:PLC模块 FX3GA-24MT ;A/D模块FX3…...

OpenAI推出DALL·E 3识别器、媒体管理器
5月8日,OpenAI在官网宣布,将推出面向其文生图模型DALLE 3 的内容识别器,以及一个媒体管理器。 随着ChatGPT、DALLE 3等生成式AI产品被大量应用在实际业务中,人们越来越难分辨AI和人类创建内容的区别,这个识别器可以帮…...

Spring Boot 整合讯飞星火3.5通过接口Api接口实现聊天功能(首发)复制粘贴即可使用,后续更新WebSocket实现聊天功能
程序员必备网站: 天梦星服务平台 (tmxkj.top)https://tmxkj.top/#/ 1.pom.xml <dependency><groupId>com.alibaba</groupId><artifactId>fastjson</artifactId><version>1.2.72</version></dependency><depen…...
一)
信息系统项目管理师——十大管理过程输入、工具和技术、输出(论文篇)一
一、项目整合管理 制定项目章程 在项目管理中,制定项目章程是一个关键的初始过程,它正式授权项目的开始并为项目设定高层次的方向。项目章程的编制涉及特定的输入、采用的工具和技术,以及产生的输出。以下是这些方面的详细说明:…...

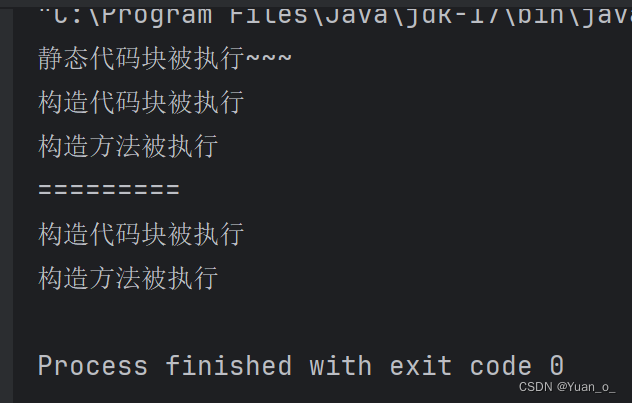
Java——代码块
1、概念分类 使用 {} 定义的一段代码称为代码块,根据代码块定义的位置以及关键字,可分为以下四种 普通代码块静态代码块构造代码块同步代码块 2、普通代码块 定义在方法中的代码块,这种用法较少见: 3、构造代码块 构造块&…...

Ajax额
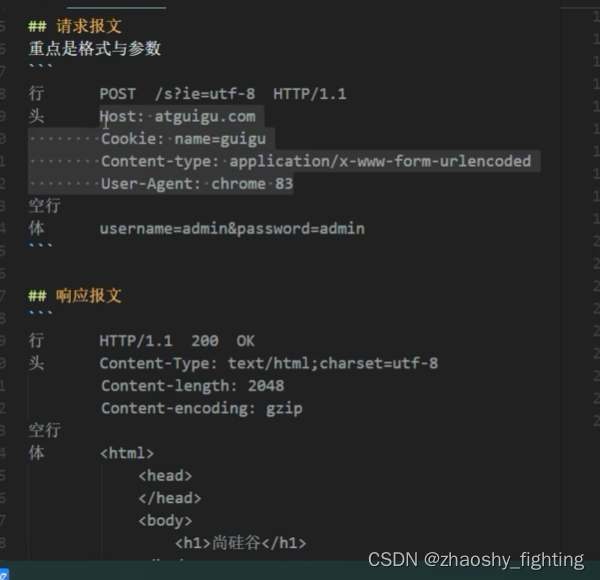
原生Ajax xml 已被json取代 http 请求方法urlhttp版本号 network 谷歌浏览器查看请求报文和响应报文 F12 network header里面有 请求头 响应头 点击view source 可以查看请求响应行 请求体在请求行头下面 get请求有url参数,请求体变为query String…...

5.15项目进度总结
今天完成了随机选人和实时显示的功能(还需要维护),使得程序可以对用户的操作进行实时的显示。 实时显示的思路:在登录后开一个线程用一个socket去链接服务端并查询需要实时的信息,同时服务端把这个socket记录下来&…...

POETIZE个人博客系统源码 | 最美博客
简介: POETIZE个人博客系统源码 | 最美博客 这是一个 SpringBoot Vue2 Vue3 的产物,支持移动端自适应,配有完备的前台和后台管理功能。 网站分两个模块: 博客系统:具有文章,表白墙,图片墙&…...

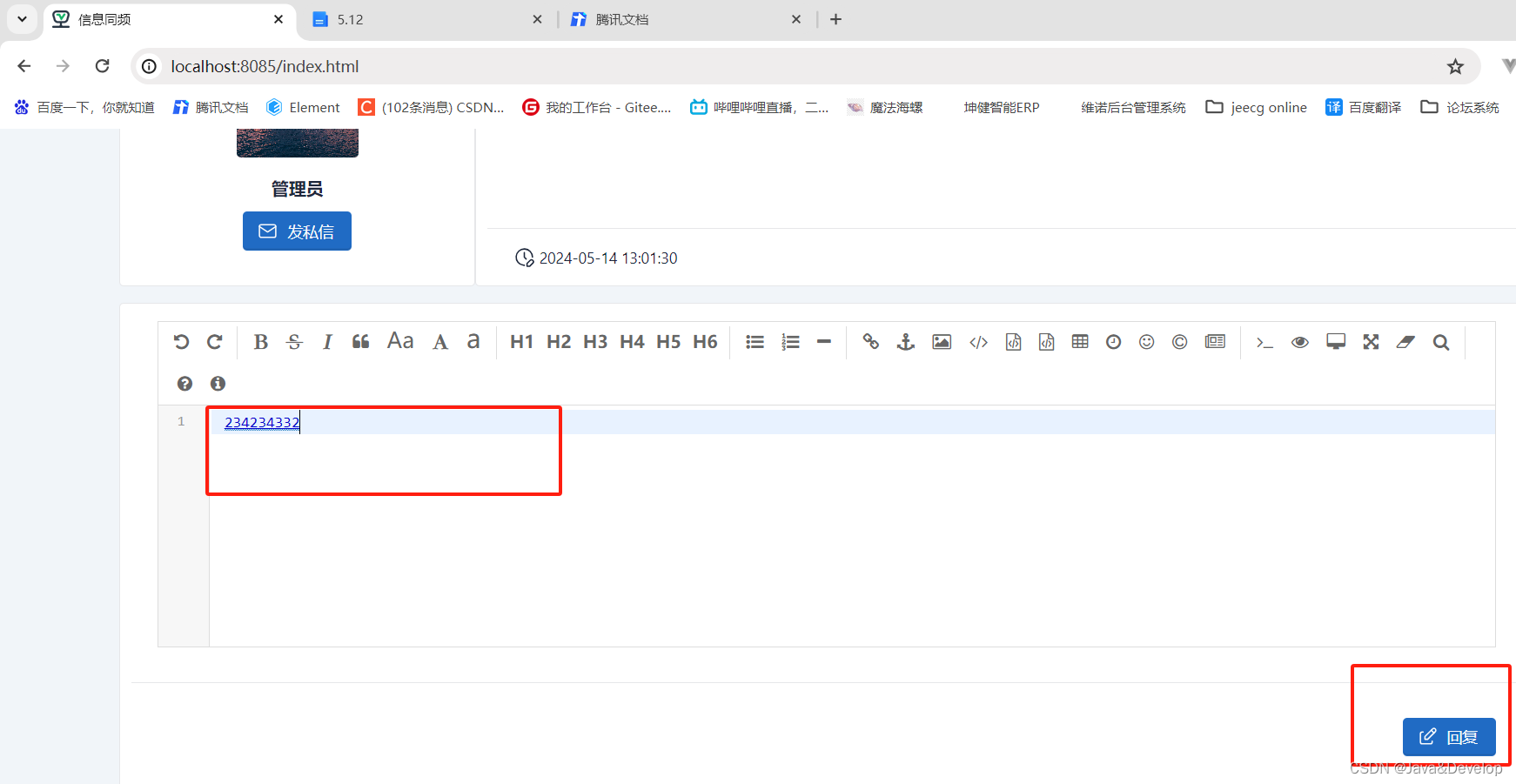
回复完成 输入框还显示值的问题
回复完成 输入框还显示值的问题 解决代码 先把id 值清空 再构建下这个输入框 $("#details_article_reply_content").val(""); // 清空textareavar editor editormd("article_details_reply", {width: "100%",height: "100%"…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...

多模态大语言模型arxiv论文略读(108)
CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文标题:CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文作者:Sayna Ebrahimi, Sercan O. Arik, Tejas Nama, Tomas Pfister ➡️ 研究机构: Google Cloud AI Re…...

HashMap中的put方法执行流程(流程图)
1 put操作整体流程 HashMap 的 put 操作是其最核心的功能之一。在 JDK 1.8 及以后版本中,其主要逻辑封装在 putVal 这个内部方法中。整个过程大致如下: 初始判断与哈希计算: 首先,putVal 方法会检查当前的 table(也就…...

Linux 内存管理实战精讲:核心原理与面试常考点全解析
Linux 内存管理实战精讲:核心原理与面试常考点全解析 Linux 内核内存管理是系统设计中最复杂但也最核心的模块之一。它不仅支撑着虚拟内存机制、物理内存分配、进程隔离与资源复用,还直接决定系统运行的性能与稳定性。无论你是嵌入式开发者、内核调试工…...

STM32---外部32.768K晶振(LSE)无法起振问题
晶振是否起振主要就检查两个1、晶振与MCU是否兼容;2、晶振的负载电容是否匹配 目录 一、判断晶振与MCU是否兼容 二、判断负载电容是否匹配 1. 晶振负载电容(CL)与匹配电容(CL1、CL2)的关系 2. 如何选择 CL1 和 CL…...

区块链技术概述
区块链技术是一种去中心化、分布式账本技术,通过密码学、共识机制和智能合约等核心组件,实现数据不可篡改、透明可追溯的系统。 一、核心技术 1. 去中心化 特点:数据存储在网络中的多个节点(计算机),而非…...

消防一体化安全管控平台:构建消防“一张图”和APP统一管理
在城市的某个角落,一场突如其来的火灾打破了平静。熊熊烈火迅速蔓延,滚滚浓烟弥漫开来,周围群众的生命财产安全受到严重威胁。就在这千钧一发之际,消防救援队伍迅速行动,而豪越科技消防一体化安全管控平台构建的消防“…...

STM32标准库-ADC数模转换器
文章目录 一、ADC1.1简介1. 2逐次逼近型ADC1.3ADC框图1.4ADC基本结构1.4.1 信号 “上车点”:输入模块(GPIO、温度、V_REFINT)1.4.2 信号 “调度站”:多路开关1.4.3 信号 “加工厂”:ADC 转换器(规则组 注入…...
