Ajax额
原生Ajax

xml

已被json取代

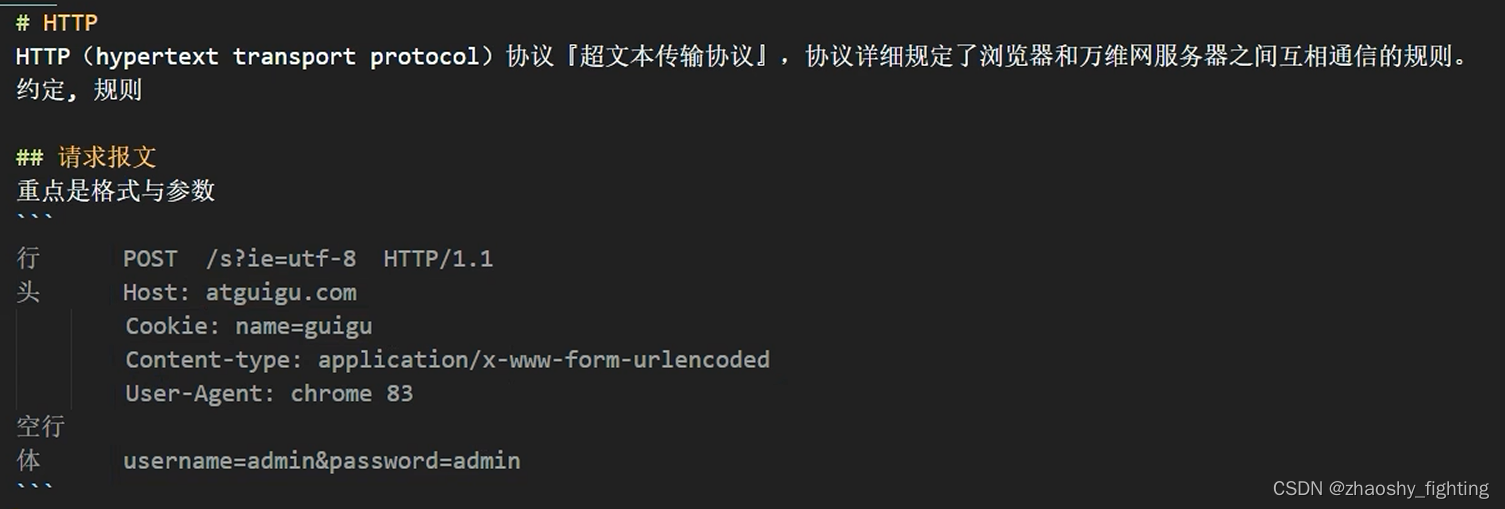
http
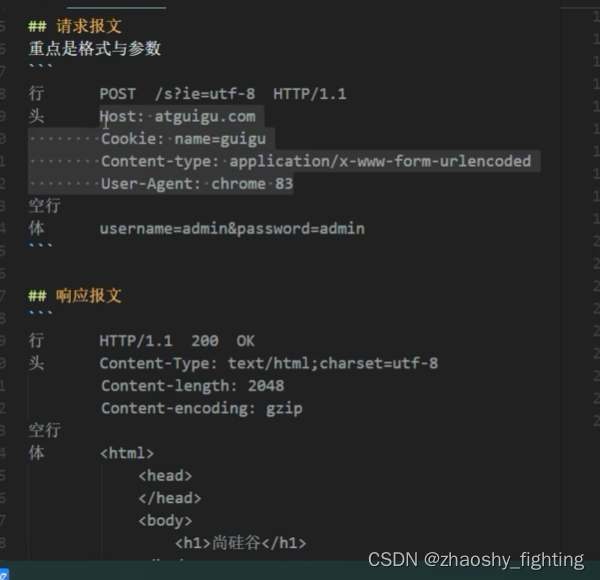
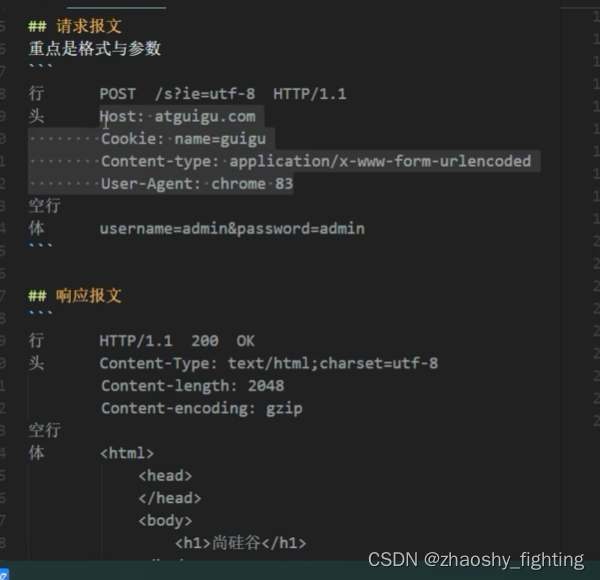
请求方法+url+http版本号


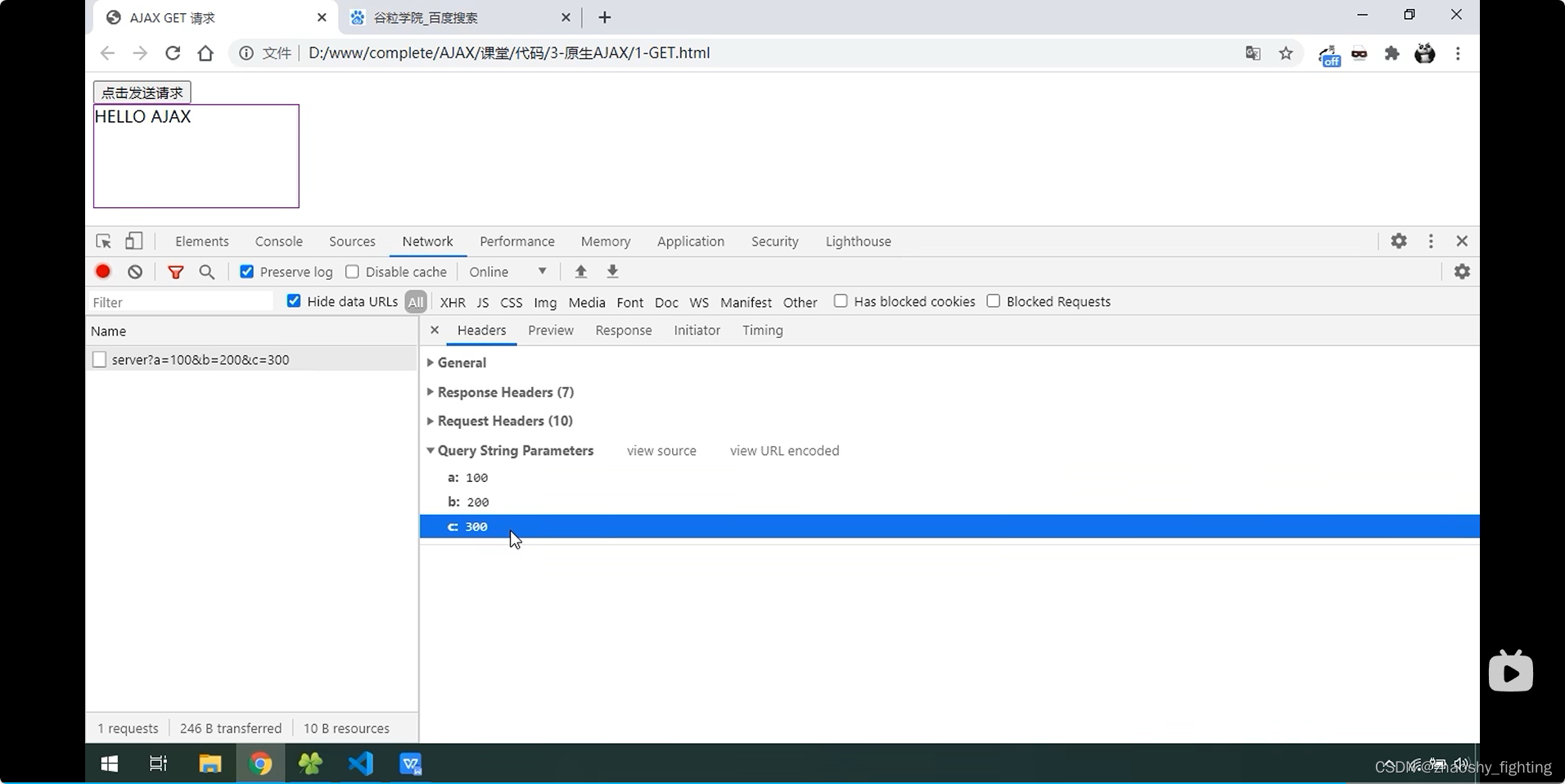
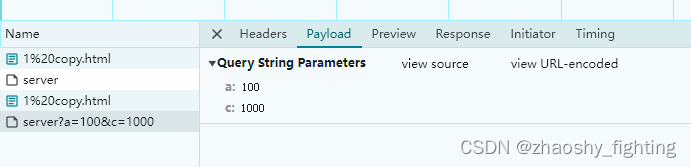
network
谷歌浏览器查看请求报文和响应报文
F12
network
header里面有
请求头
响应头
点击view source
可以查看请求响应行
请求体在请求行头下面
get请求有url参数,请求体变为query String ,会对请求参数进行解析
响应体在response 栏中看
Preview预览效果查看
Nodejs
Nodejs就是一个应用程序可以解析js代码
express框架

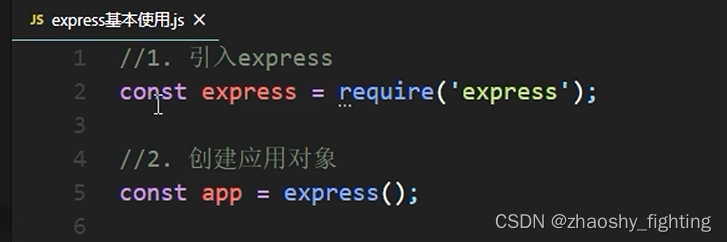
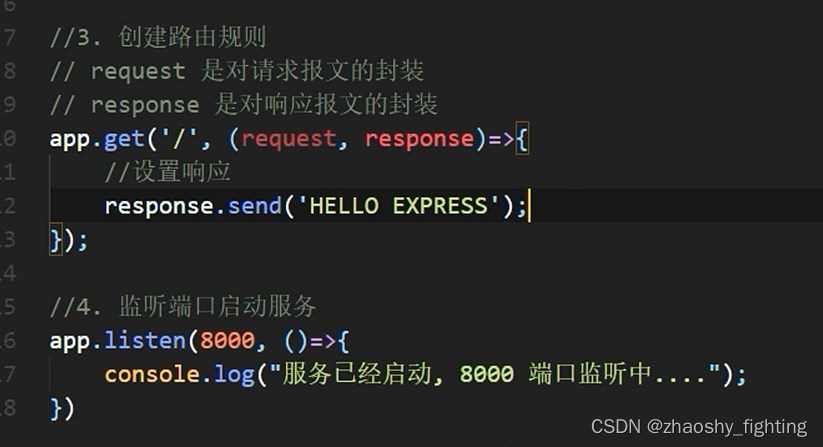
基本使用
文件夹最外层启动终端
1.npm init --yes 进行初始化
2.npm i express


Ajax请求发送前的准备
前端页面的准备
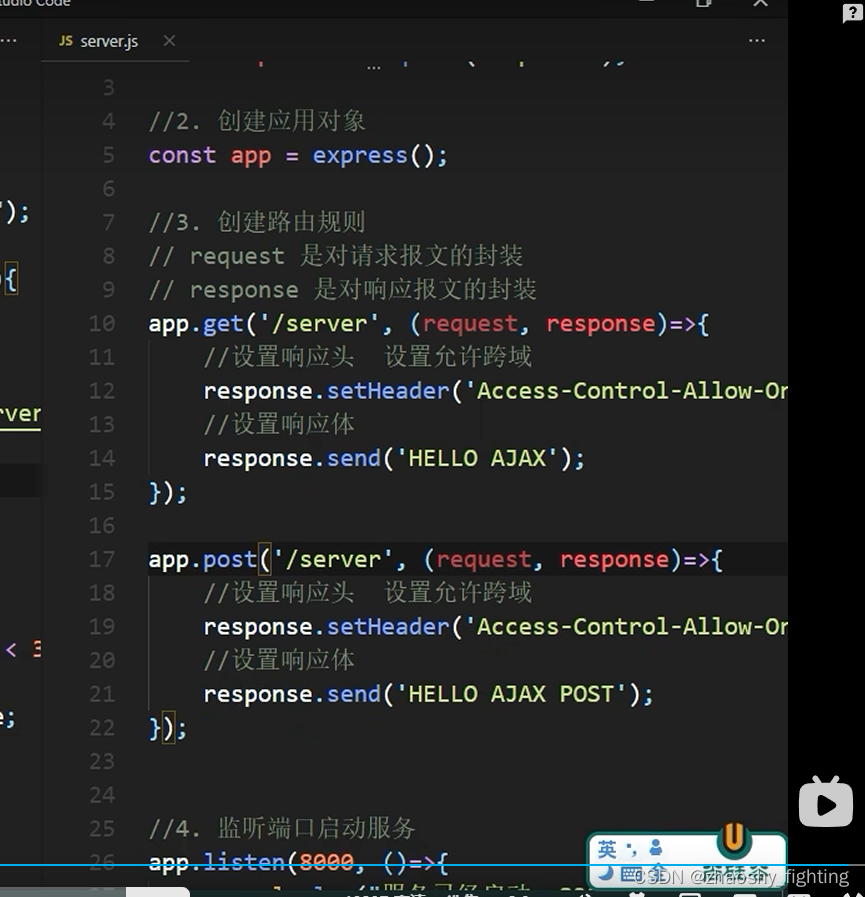
服务端代码的准备

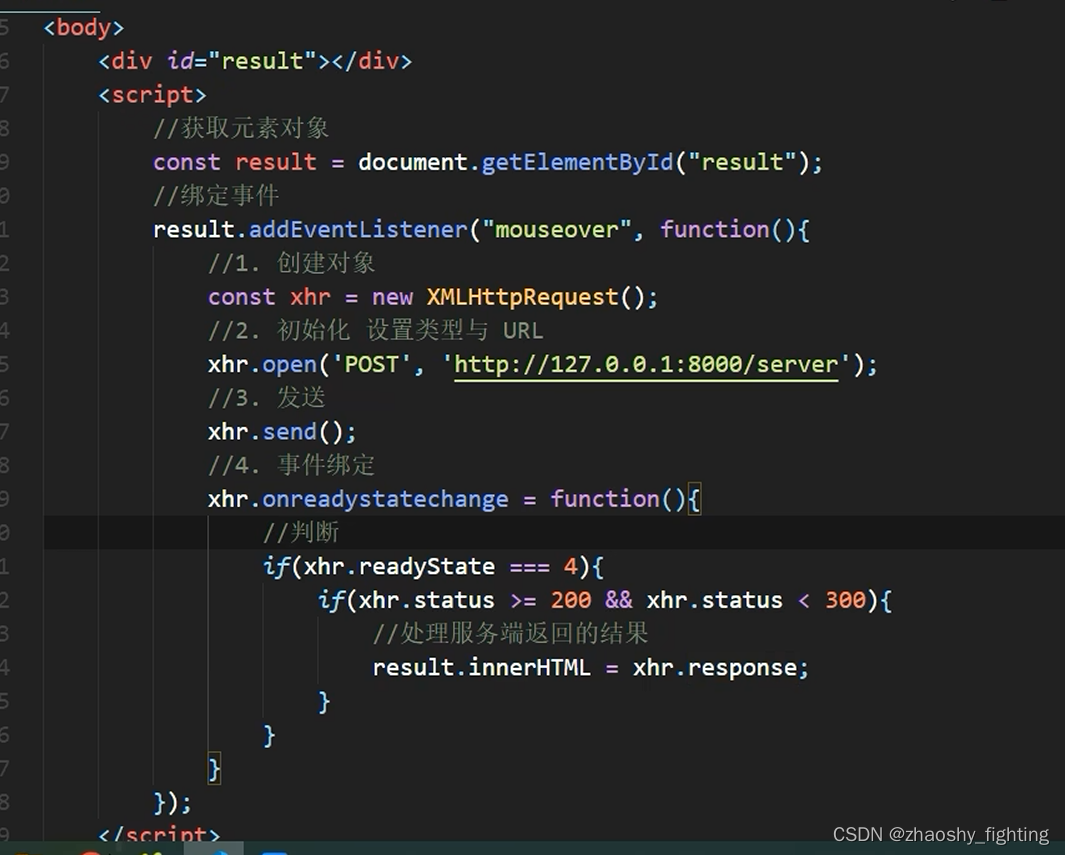
Ajax操作的基本步骤
XHR network选择文件时 XHR Ajax请求的筛选
获取元素btn


Ajax操作四步
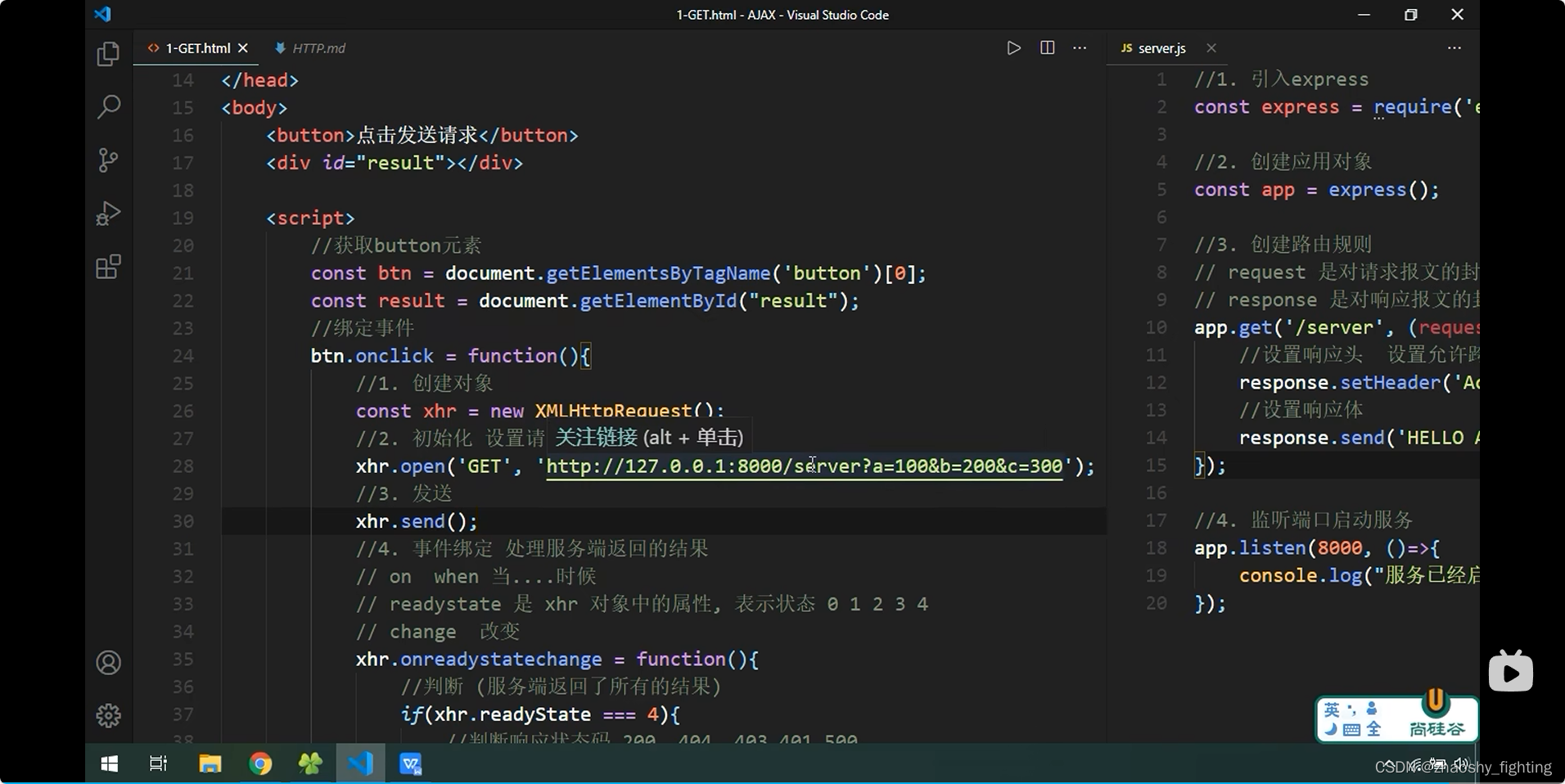
Ajax中设置url参数
如何给url缀参数
用问号?分隔url
a=100 a:参数名,后面是参数值
如果有多个参数用&符分隔



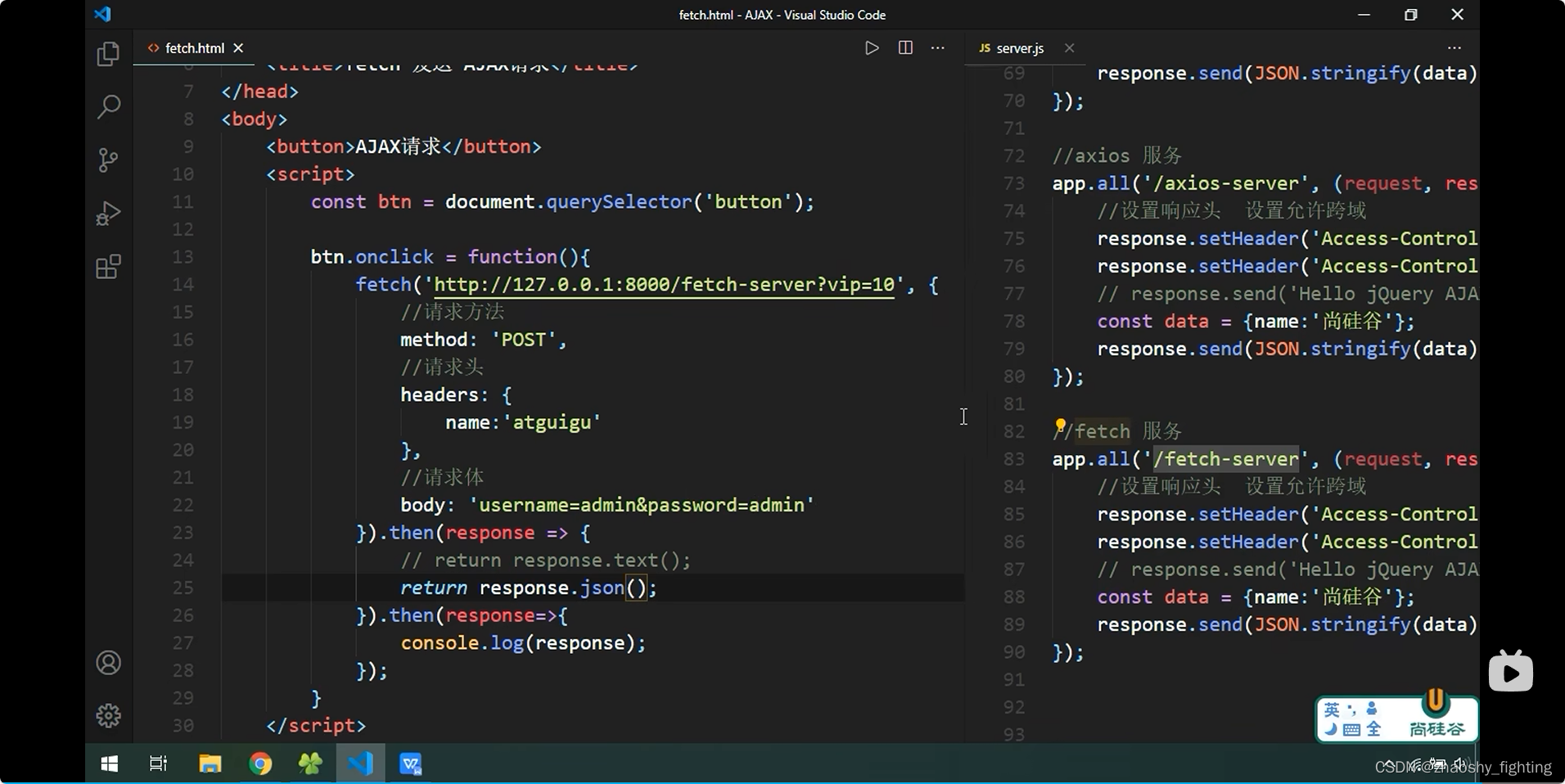
Ajax post请求

服务端代码需要添加路由

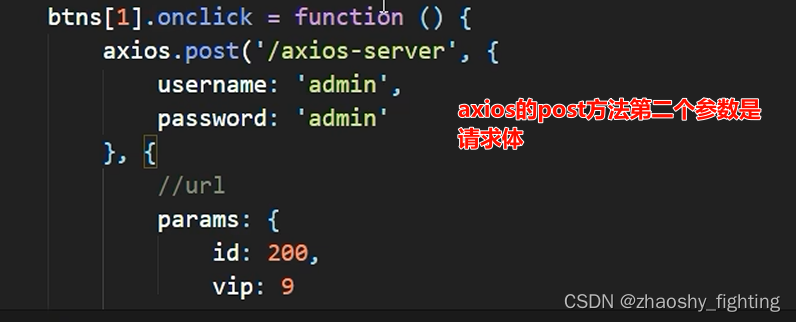
post请求设置请求体

 在Payload中查看
在Payload中查看
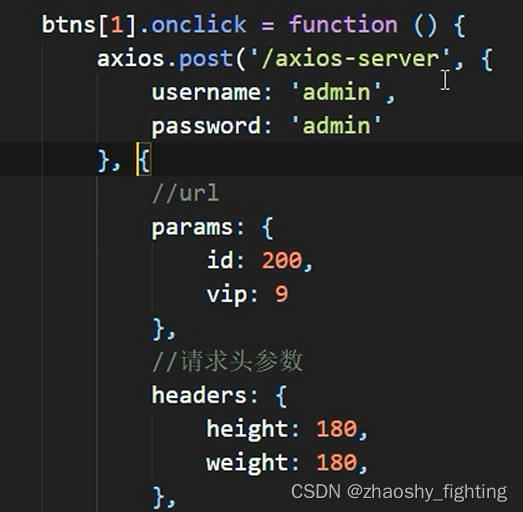
Ajax设置请求头信息
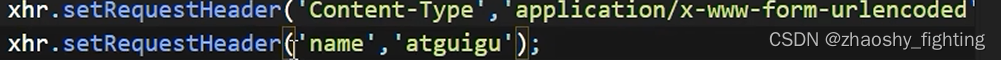
在Ajax设置中第二步进行
Content-Type设置请求体内容的类型
![]() 为其固定内容
为其固定内容

通常来说,身份校验的信息会存在头信息里面,,被服务器端提取,进行校验
自定义请求头设置
1.
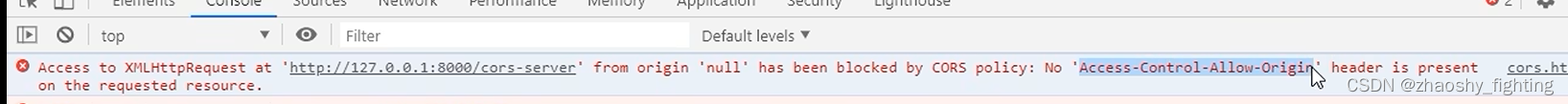
自定义请求头因为浏览器的安全机制,会报错
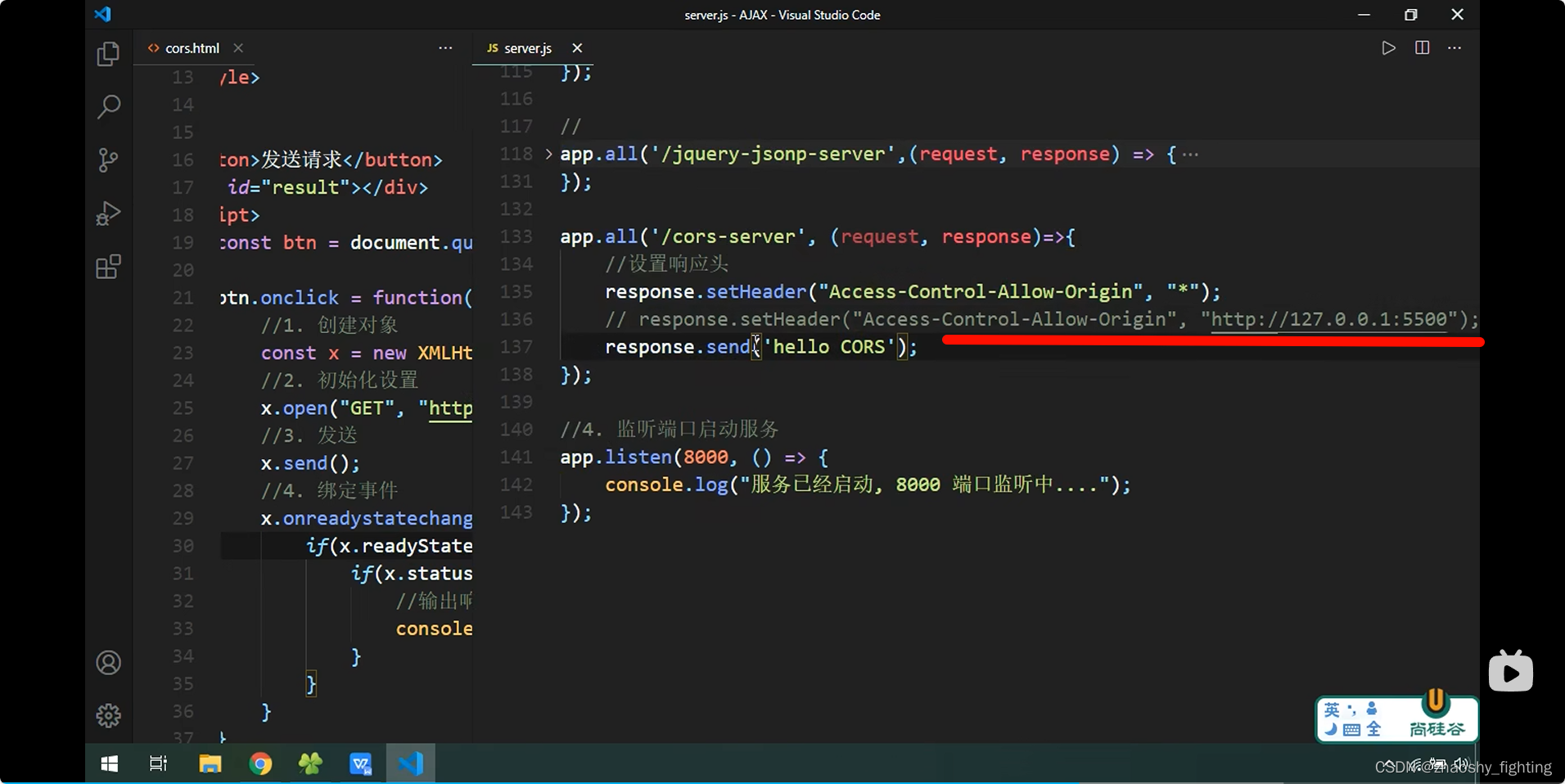
需要在服务端代码中添加设置响应头

允许自定义头信息
2.使用自定义请求头,会自动发送options请求(全新的校验,检测头信息是否可用)
需要将端口 路由设置 接受改为all 可以接受任意类型的请求
设置请求头信息一般用于存储身份校验的信息
Ajax请求服务端响应Json
通常情况下,服务端返回结果绝大多数都是json格式的数据
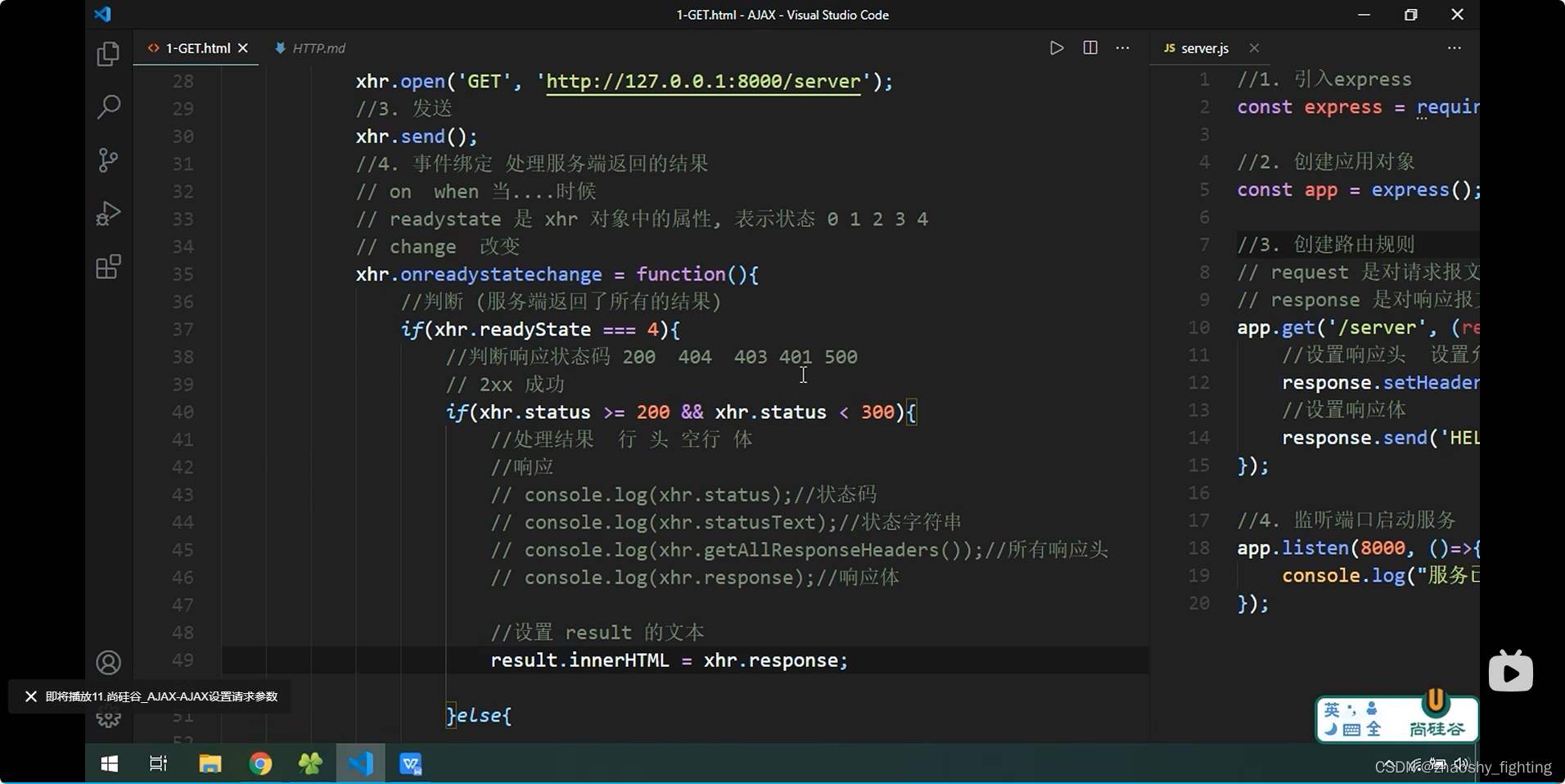
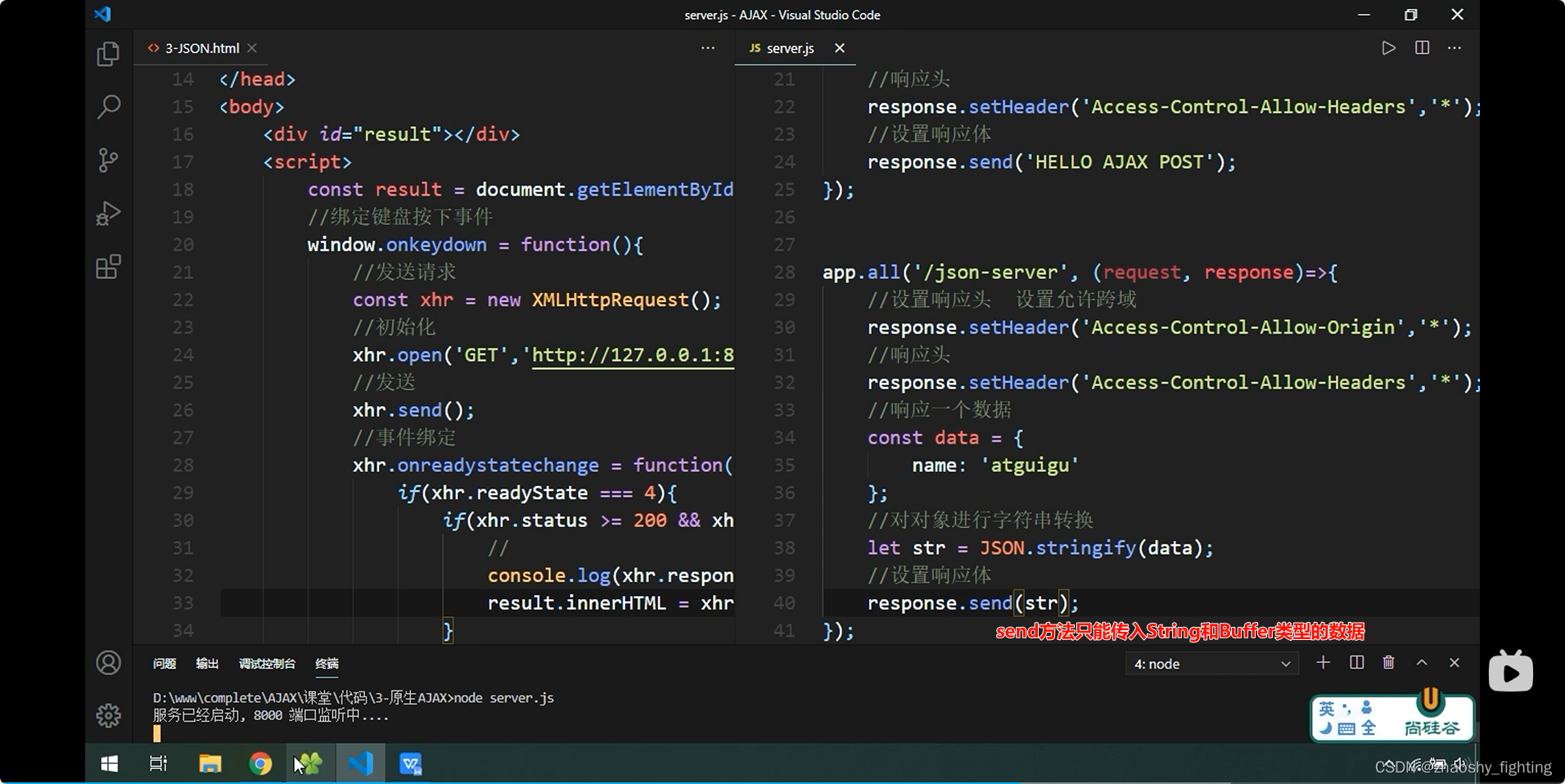
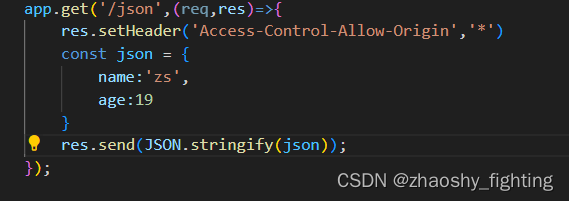
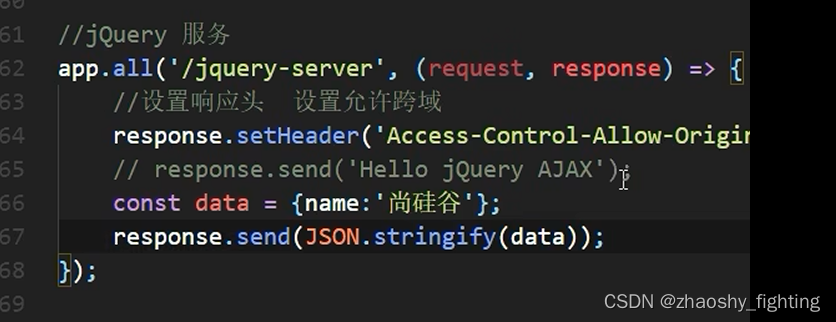
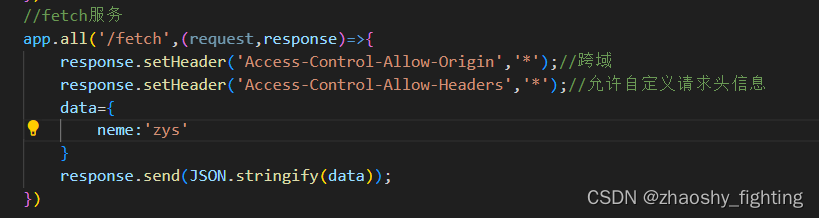
服务端设置
服务端设置响应体数据
response.send()只能传入String和Buffer


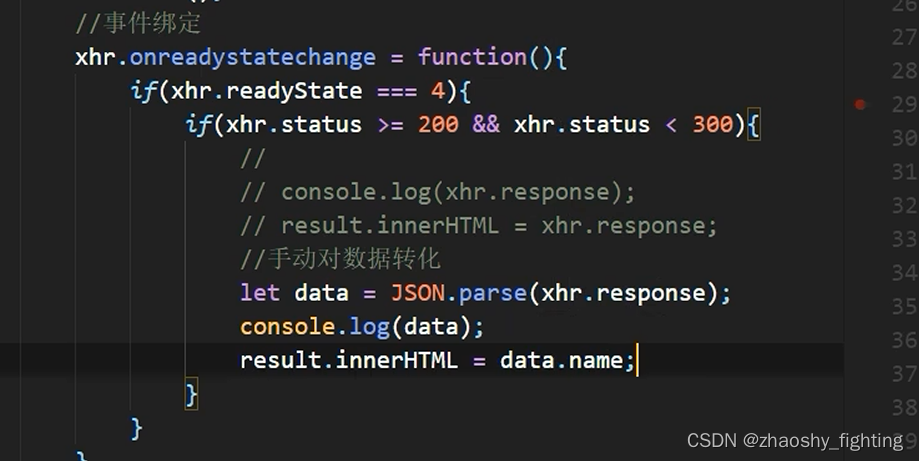
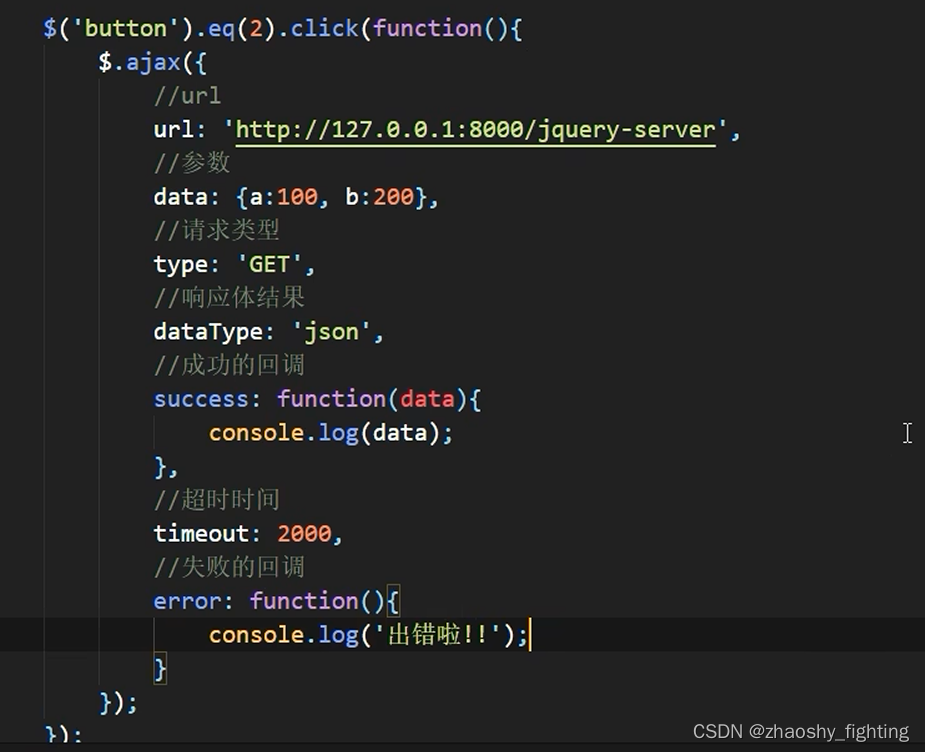
ajax第四步设置
手动对传来的响应体数据进行转换

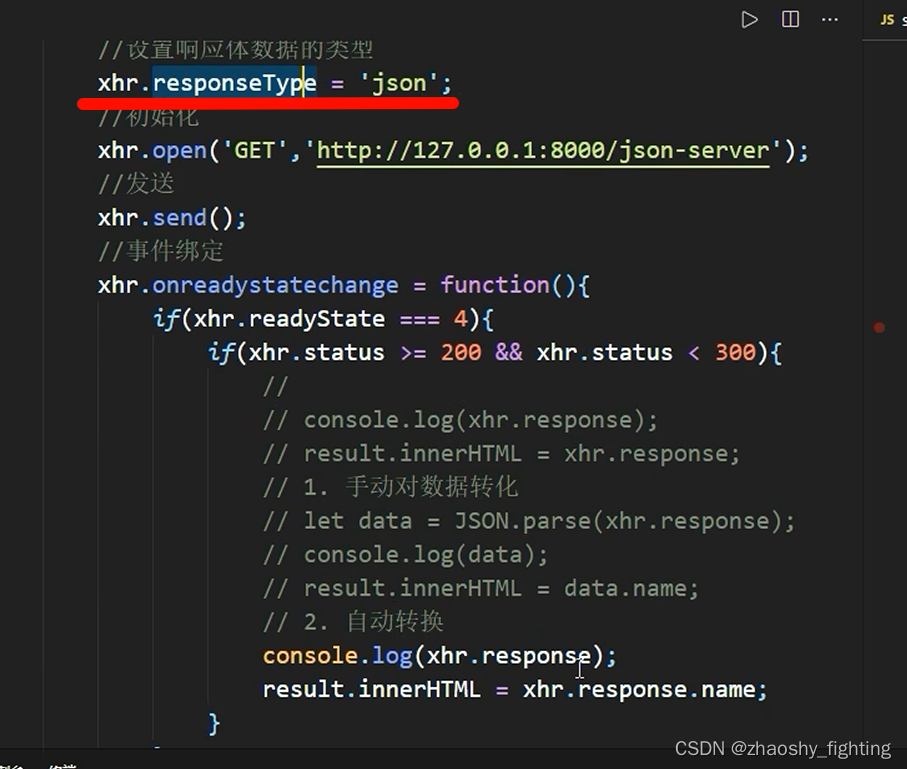
自动转换
第一步

nodemon
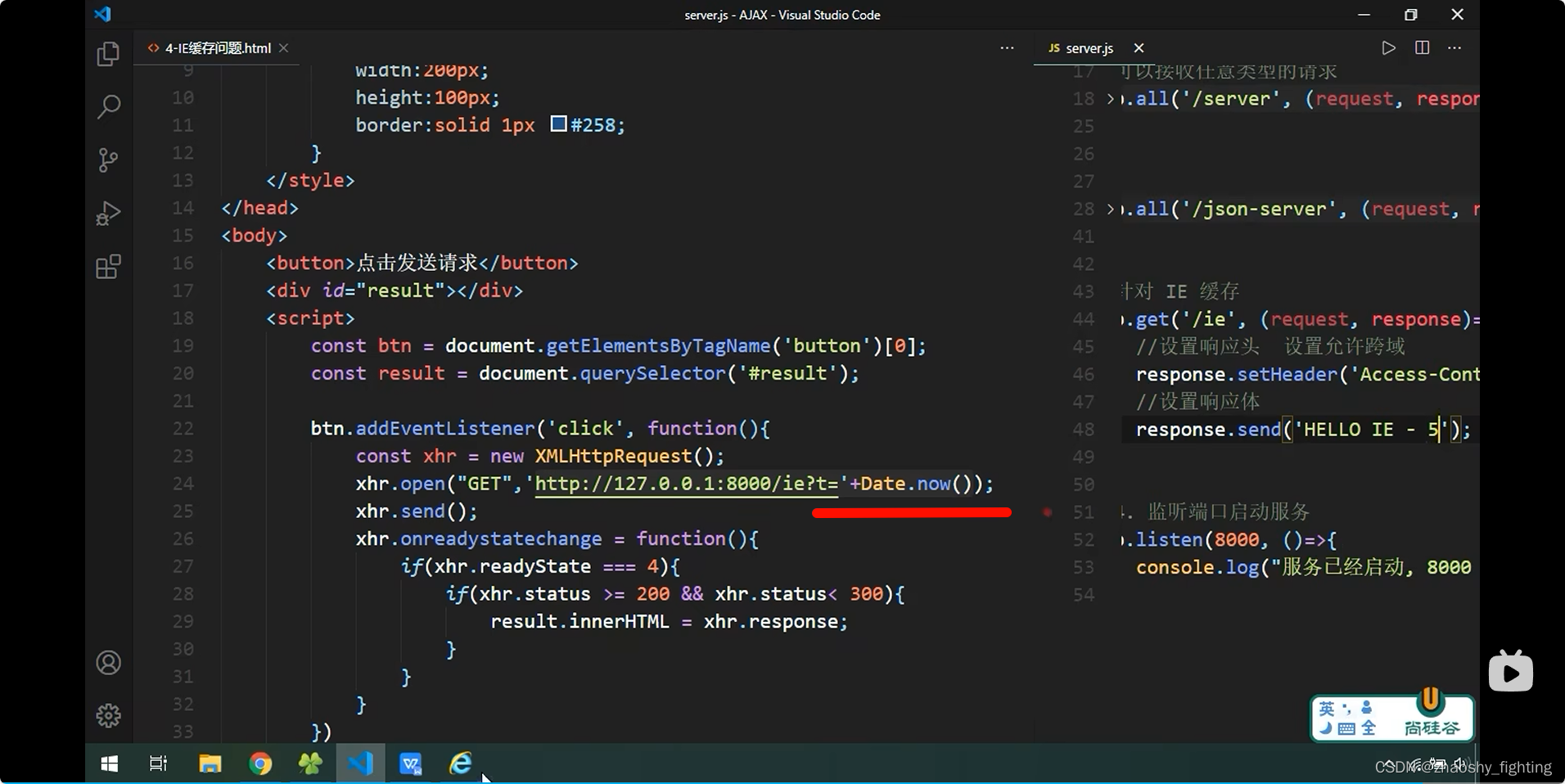
IE浏览器缓存问题

Date.now()时间戳
这时再发送请求 每次都是不同的请求,会发送新的请求,不会走浏览器本地缓存
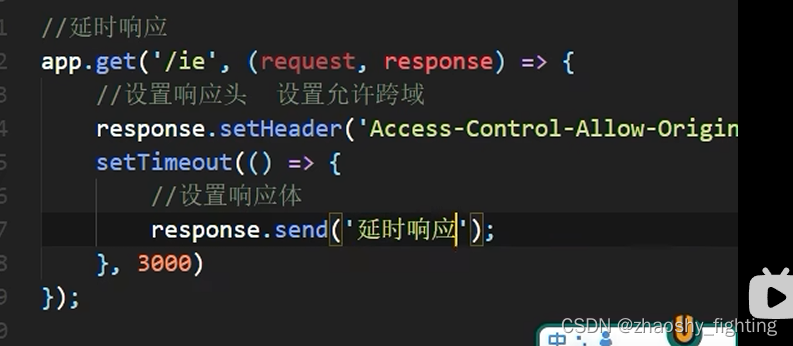
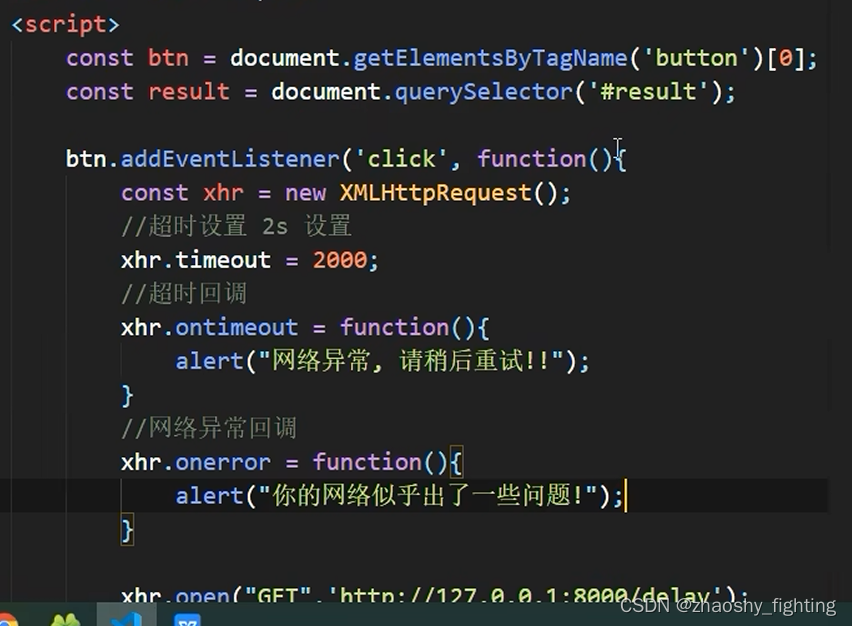
请求超时控制和网络异常处理
/delay


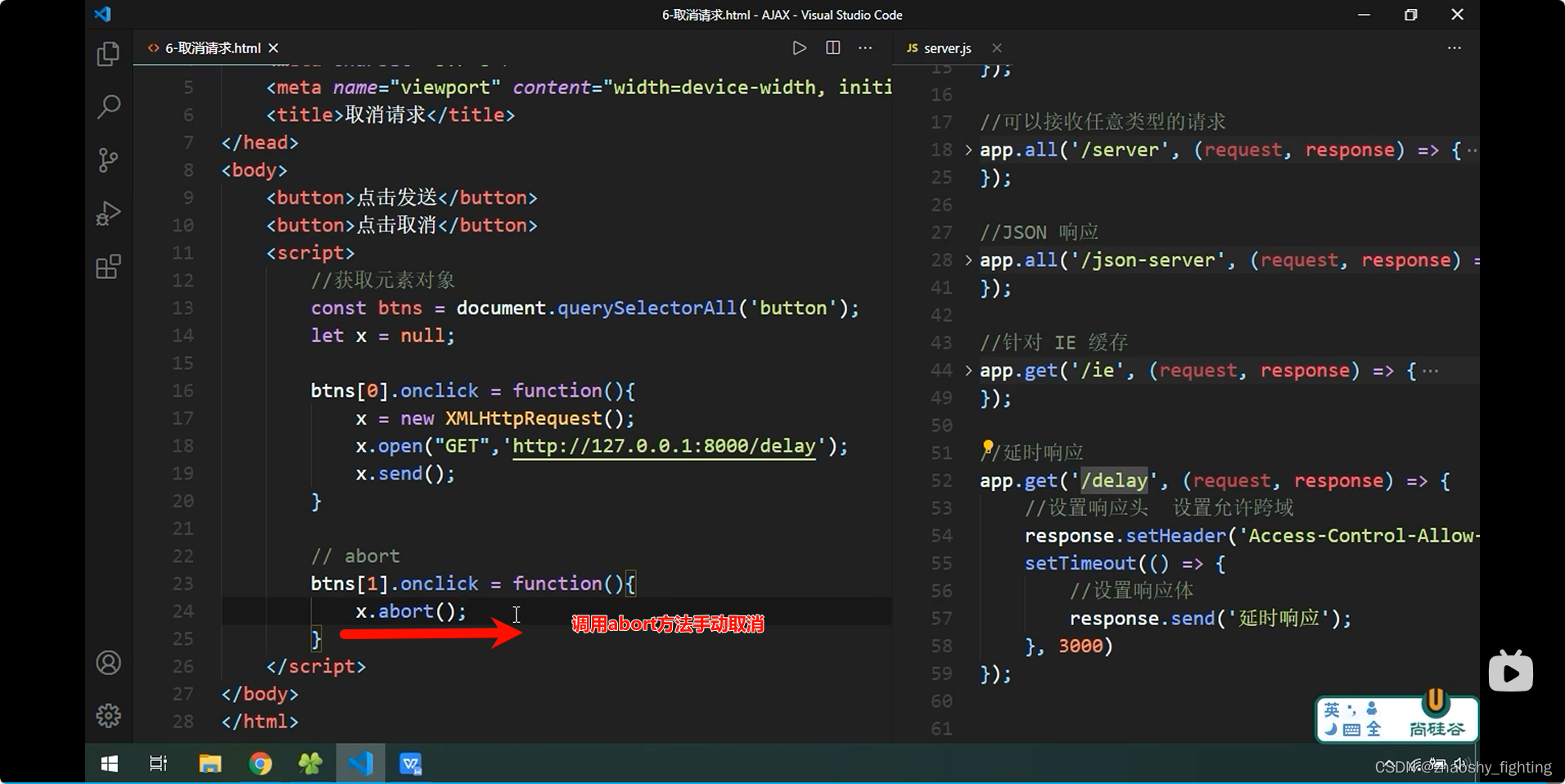
取消请求

abort()
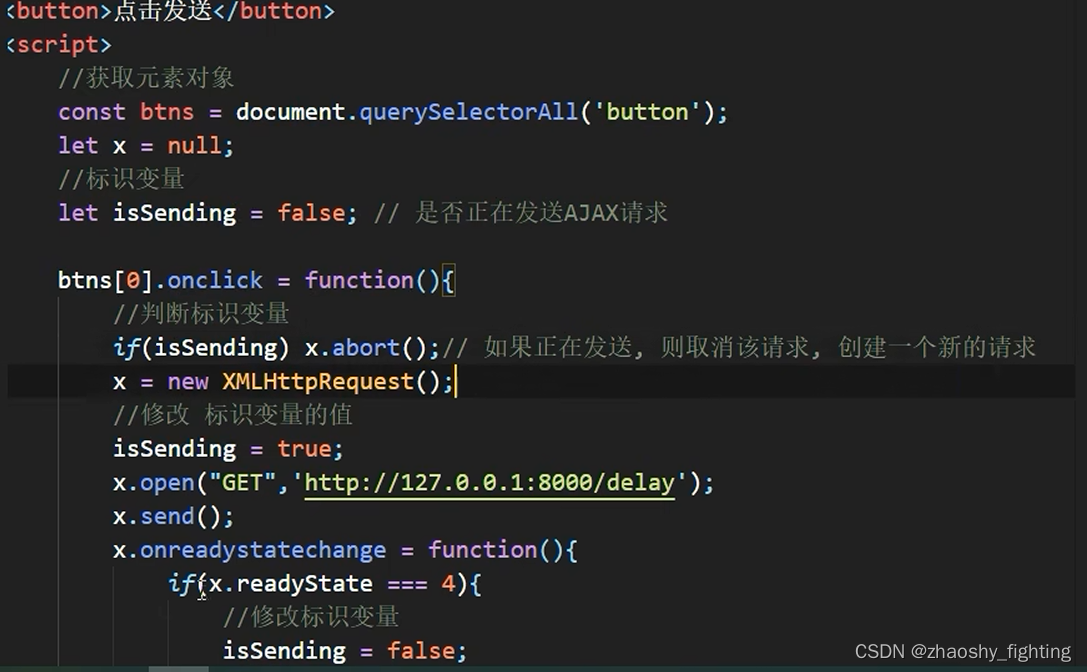
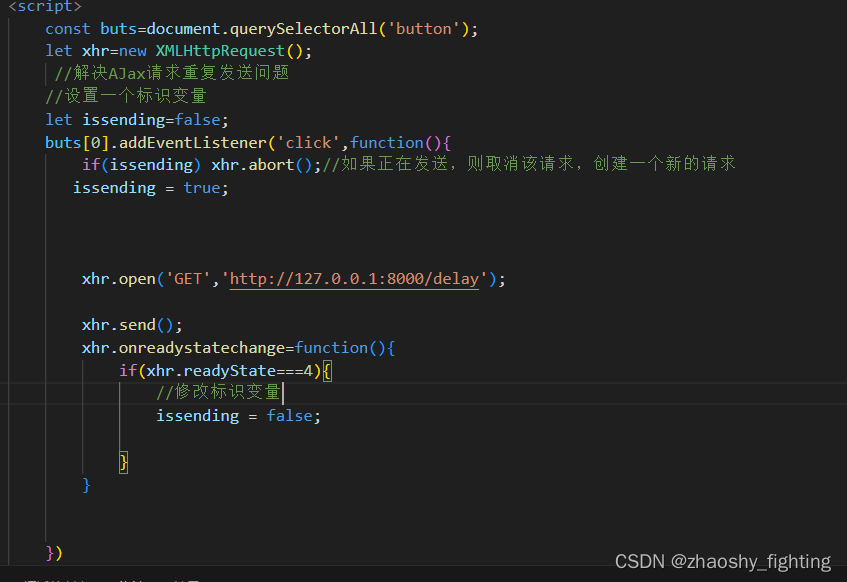
重复请求问题


jQuery中Ajax

用bootcdn时,在标签内 加 crossorigin="anonymous" 跨源请求的一个属性设置, 设置匿名后,向后面的资源发送请求时不会携带当前域名下的cookie 可以消除一个警告



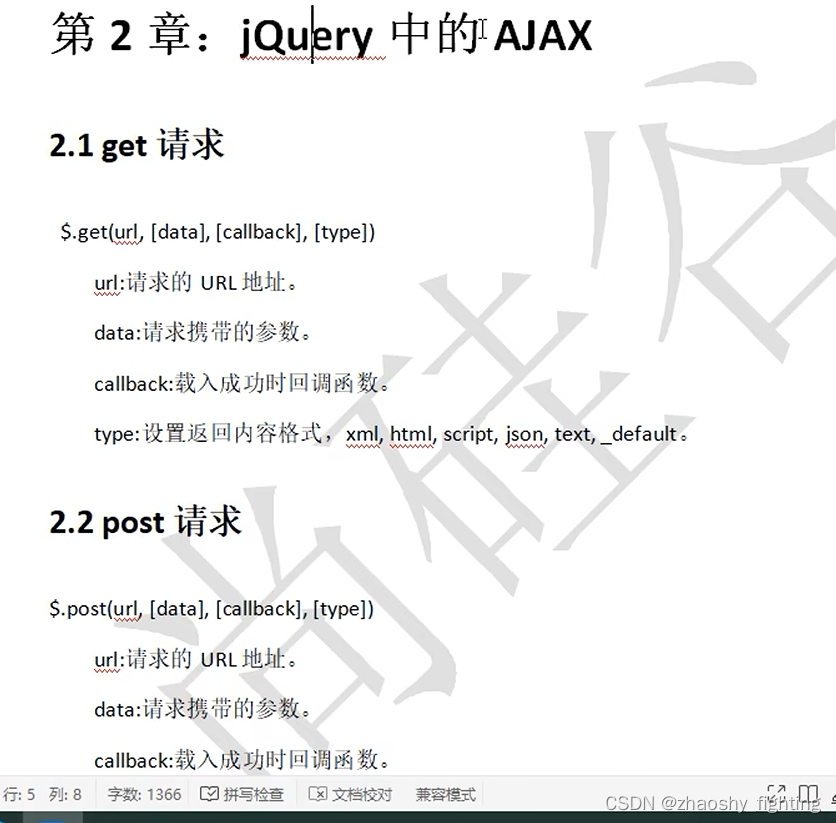
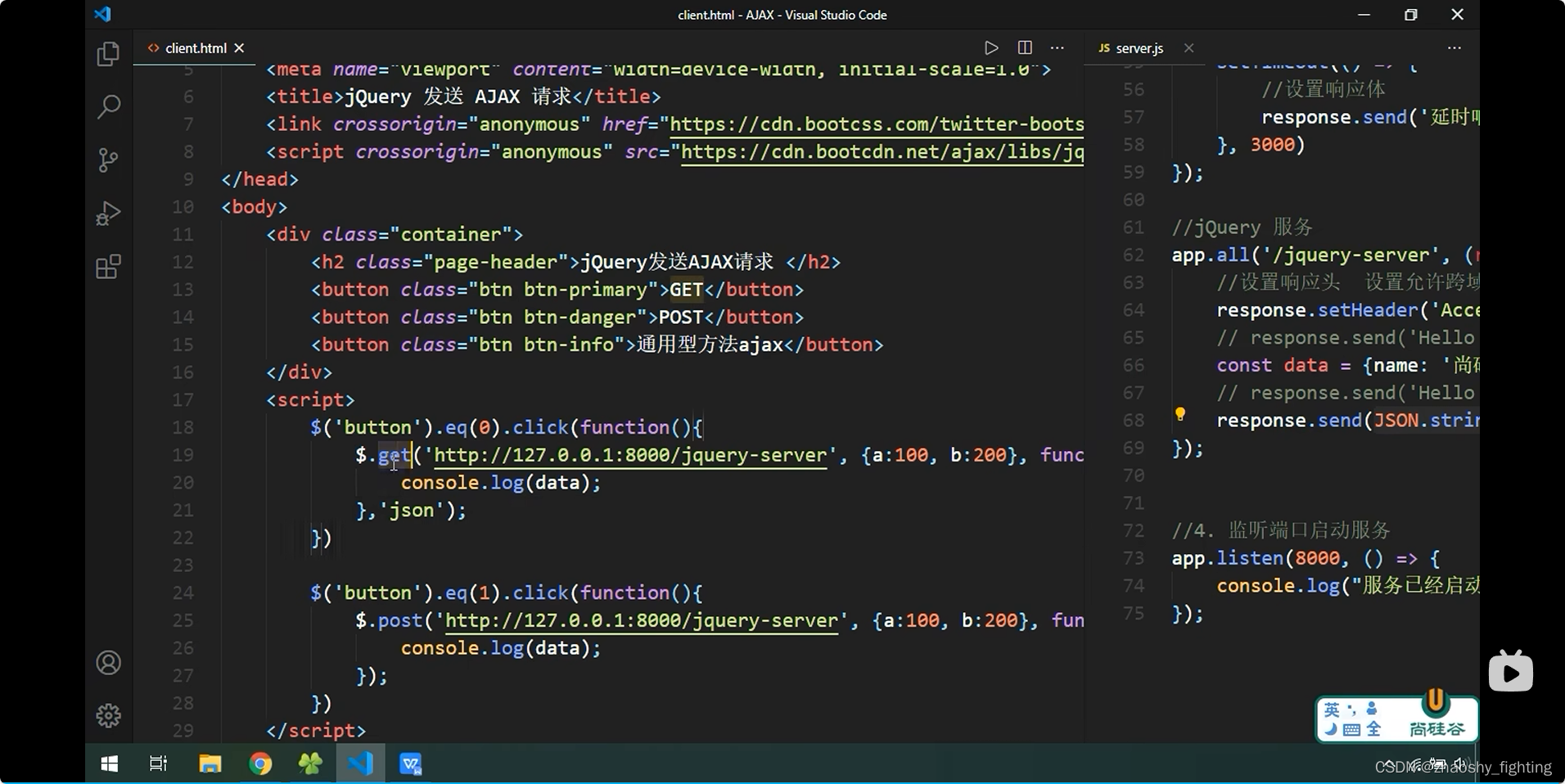
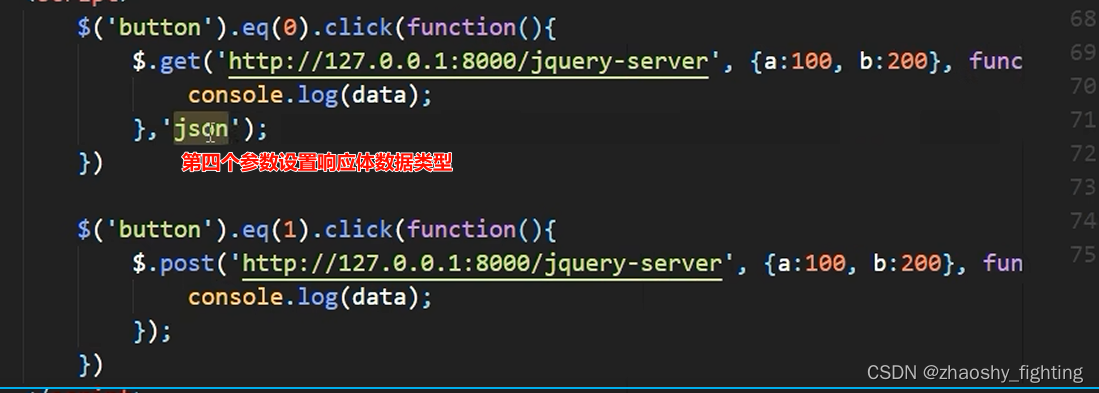
第一个参数是给谁发;第二个参数是一个data参数对象用键值对的形式保存;第三个参数是一个回调函数
get请求下 date参数对象成为url字符串参数 post请求下 成为请求体
jQuery通用方法发送Ajax请求



axios Ajax工具库
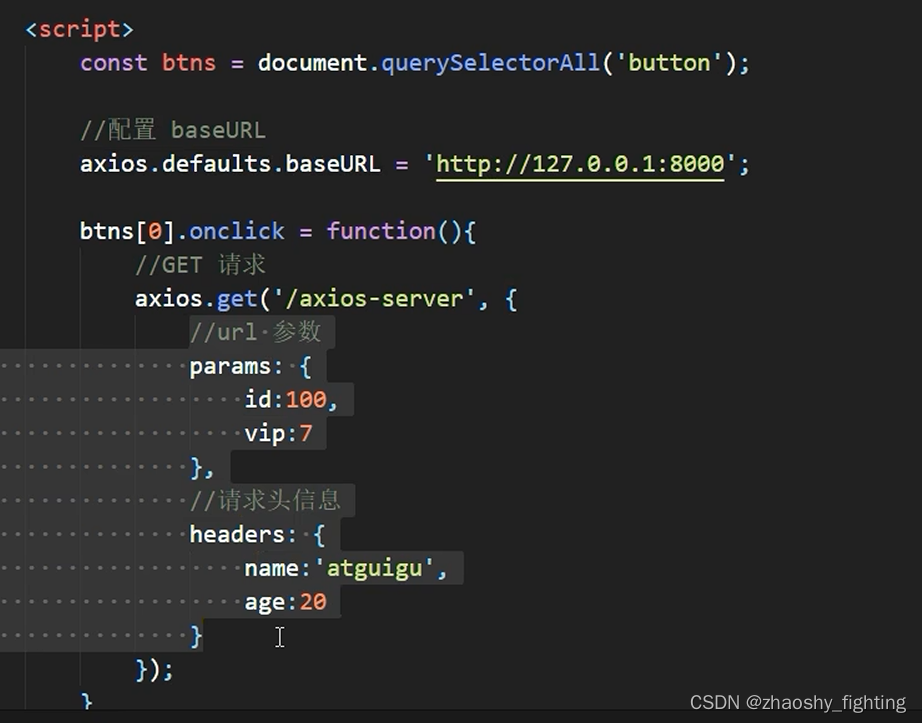
axios 可以发送url参数,也可以发送请求头信息
get方法无法设置请求体,在post方法中才能设置请求体
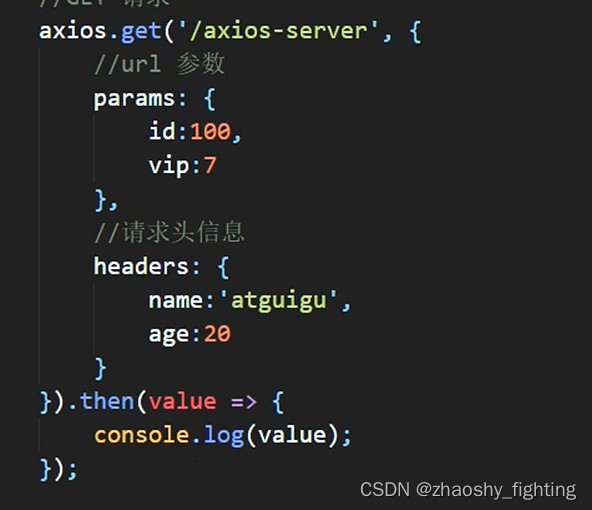
get请求


.then方法返回的是一个Axios对象
用于设置回调函数
post请求
post方法ruguodiergecansh


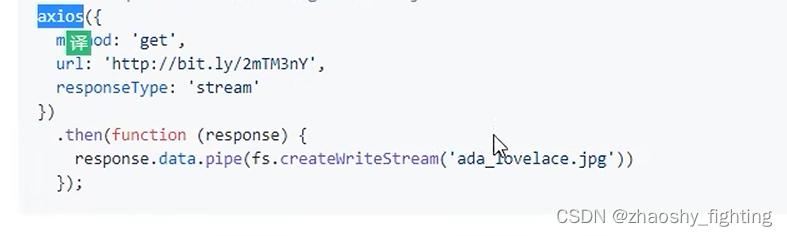
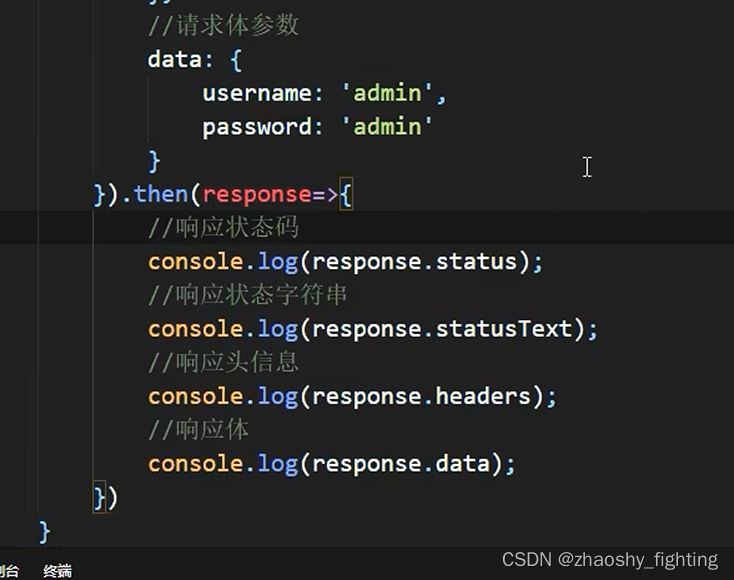
axios 通用方法发送请求

method:post

后面添加.then 可以进行响应结果的处理
response

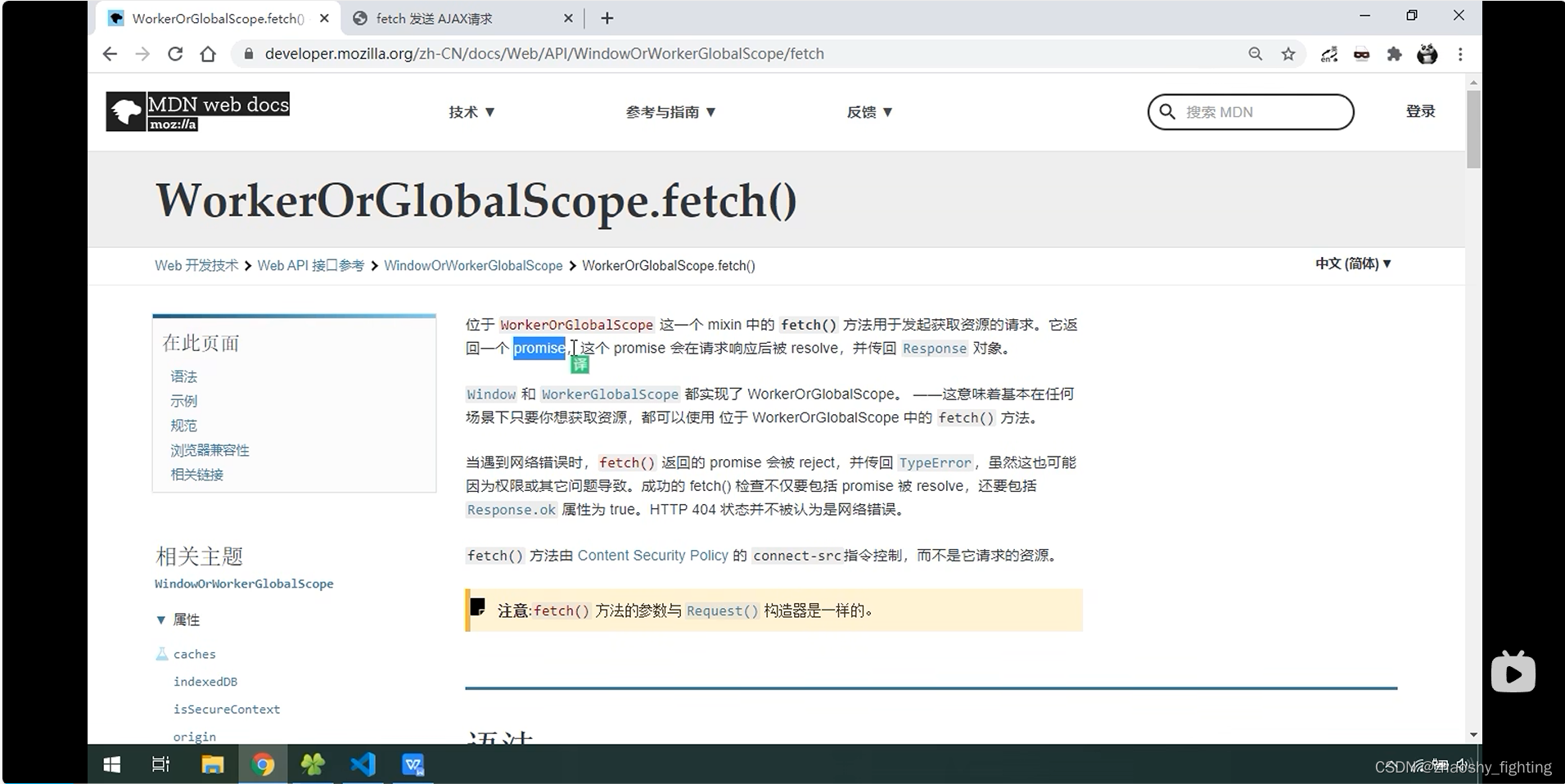
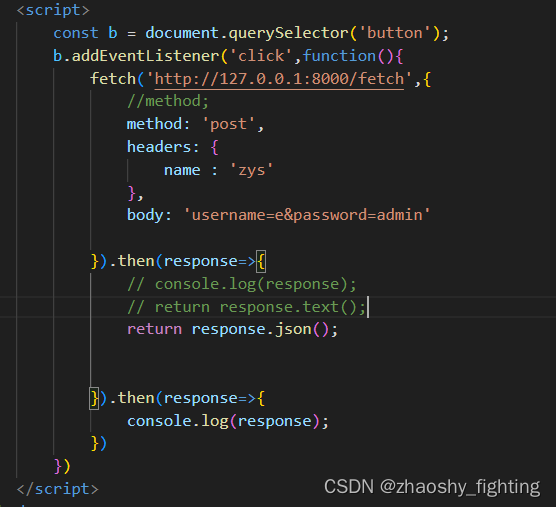
fetch函数发送Ajax请求

fetch函数属于全局对象,返回结果是Promise对象


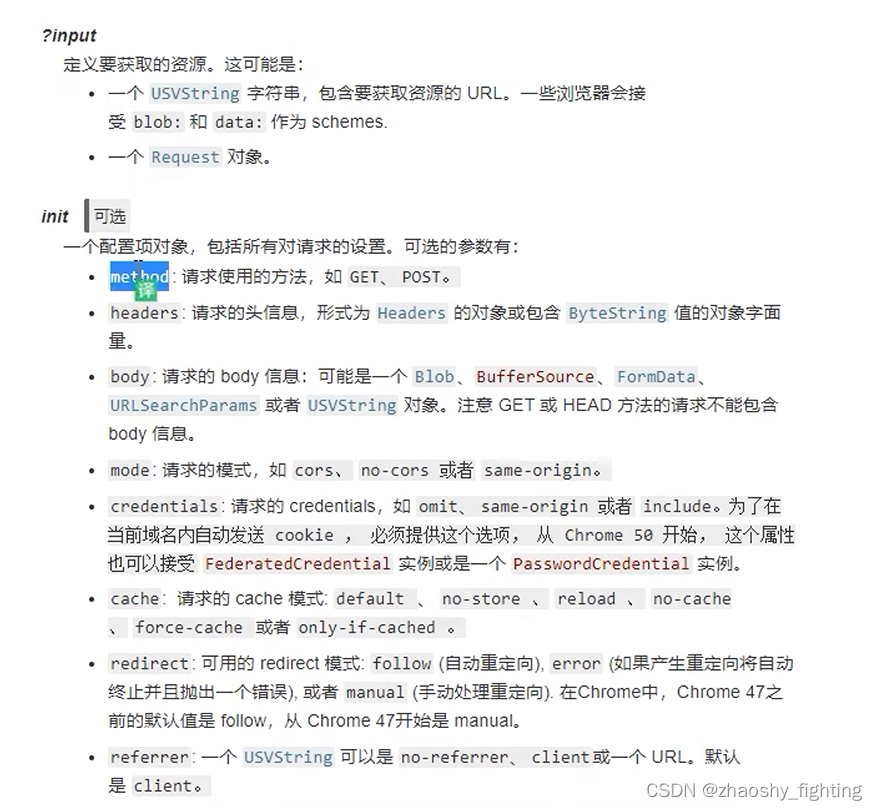
第一个参数是URL,第二个参数是一个对象包含各种请求内容



跨域
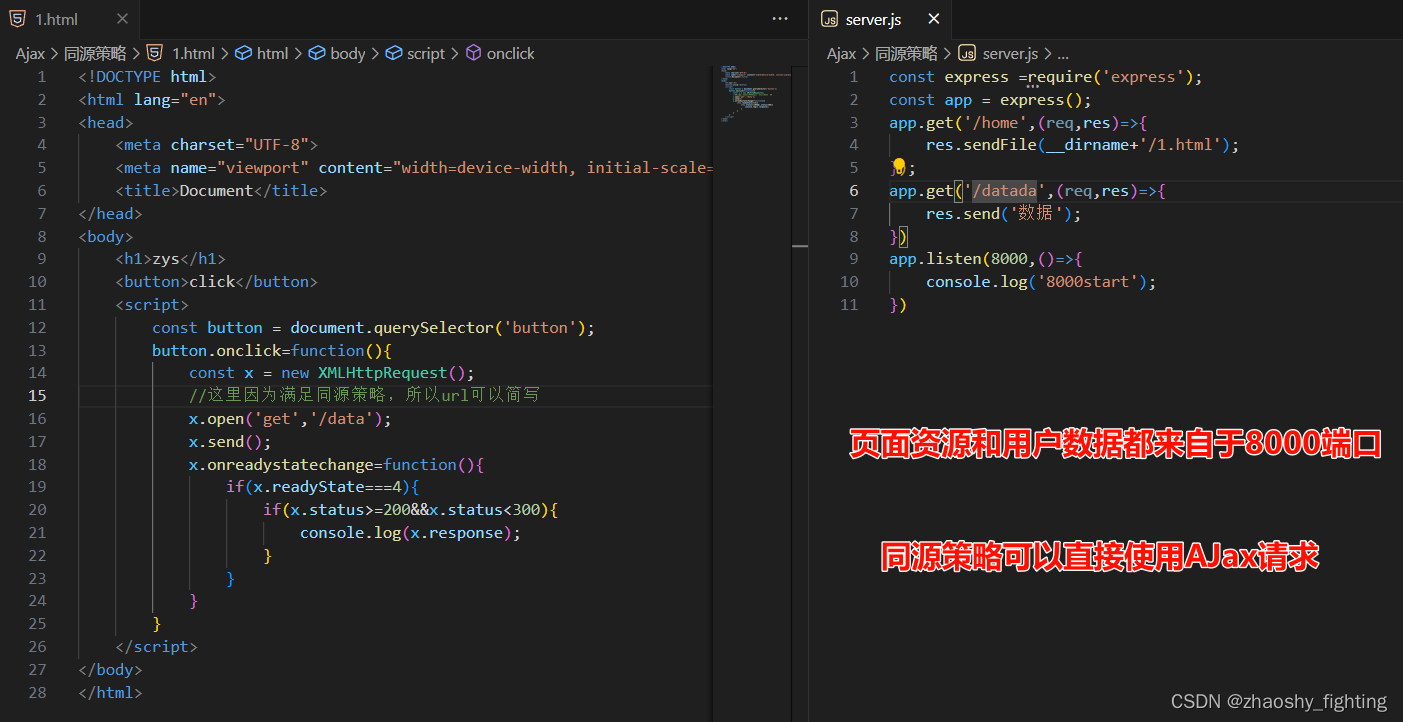
同源策略

同源策略就是来自于同一个服务器内容


同源策略就是本页面和请求都来自于同一个服务端 server.js
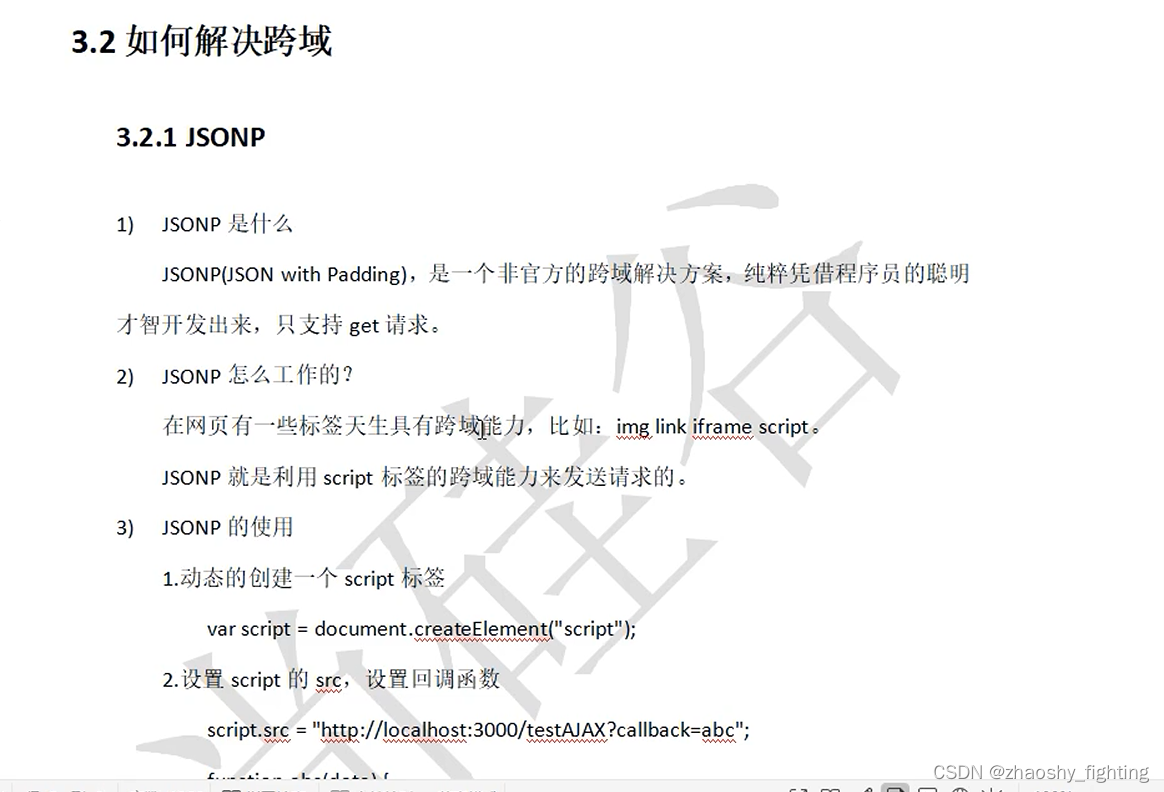
jsonp解决跨域

script标签本身具有跨域特性,例如bootcdn的使用,使用远程资源进行Axios等的服务
open with liveServer (访问方式为http协议) 打开页面其中可以找到源文件 的http路径
将原本的url文件url换成完整的url


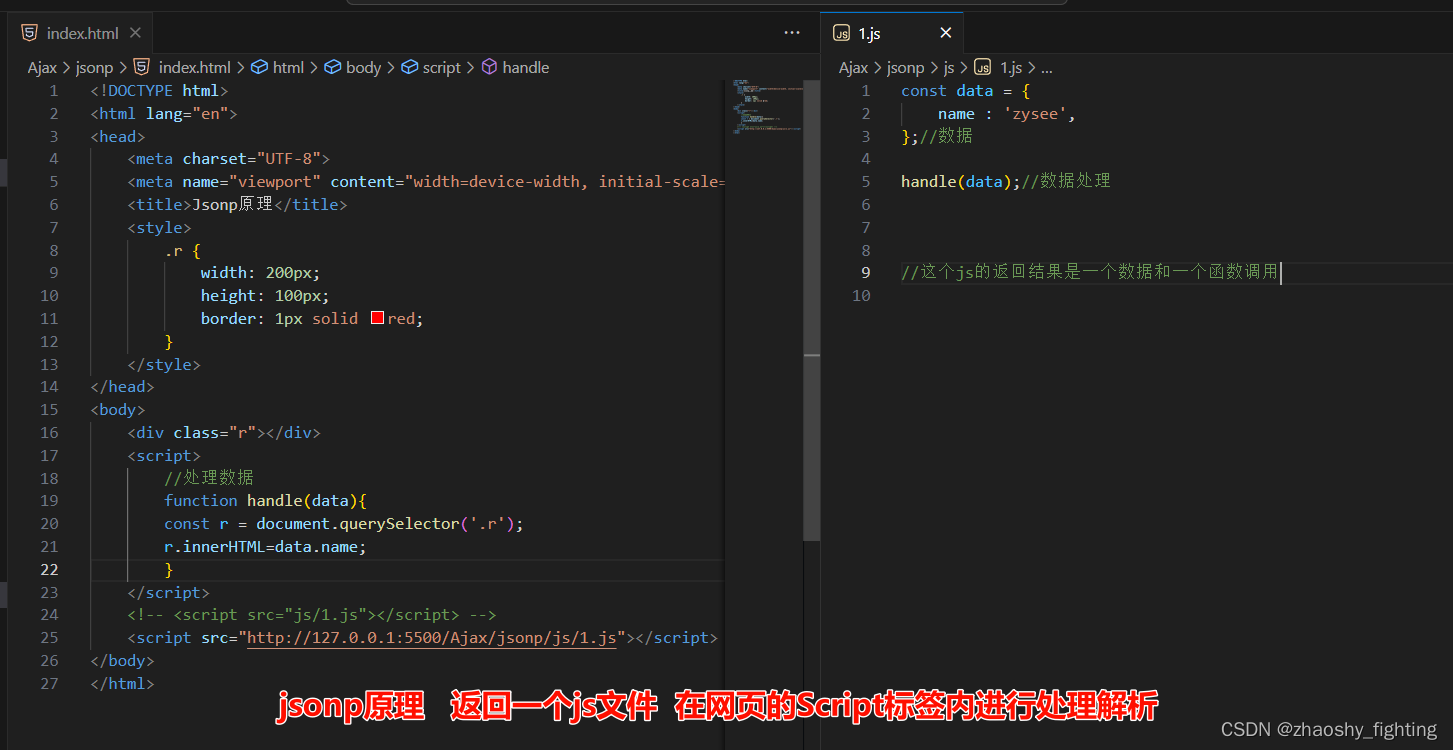
jsonp实现跨域原理

然后Script标签对里面的内容做解析处理

这里的js文件的请求是一个跨域请求
、、

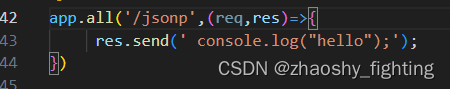
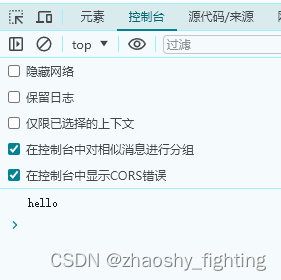
这里用script标签的src引入这个服务 会发生错误 因为这个服务返回的是字符串,
script标签无法对其进行解析
、、


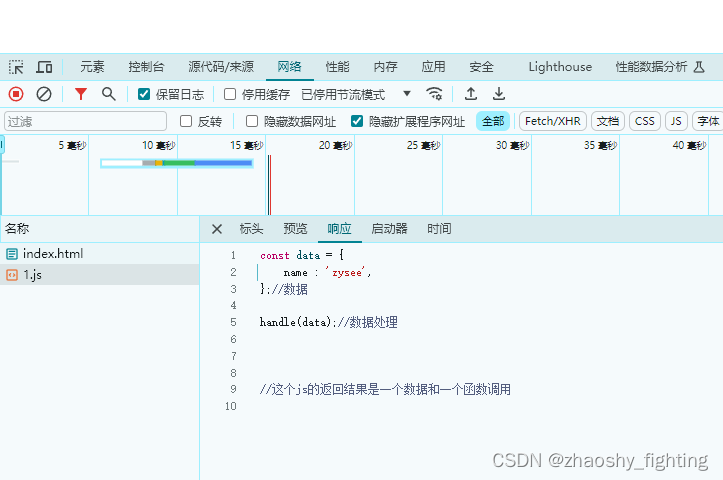
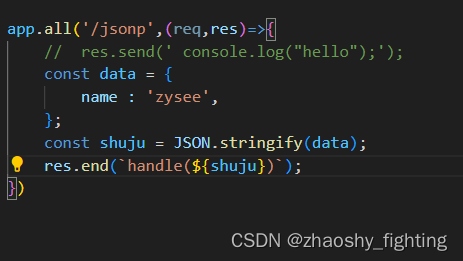
原理:script请求src过去后,需要回来的结果是一段js代码,这样浏览器才能解析和执行代码


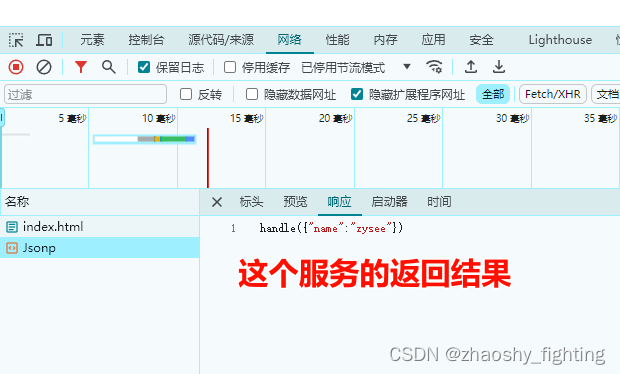
返回结果的形式是一个函数调用,而函数的参数是我们想给客户端返回的结果数据
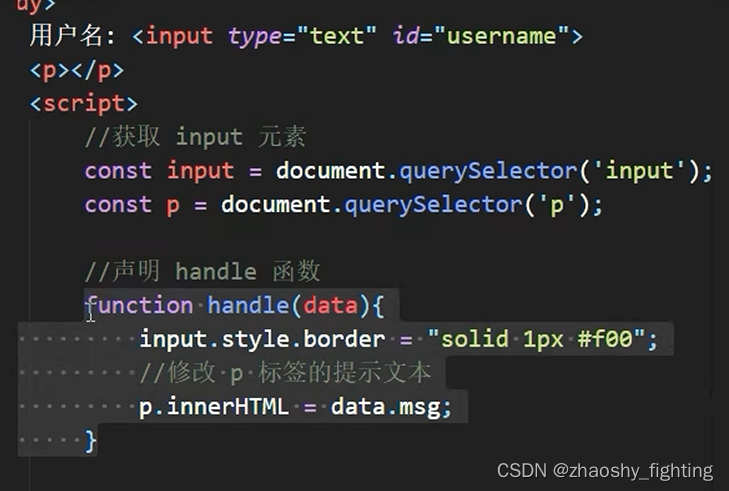
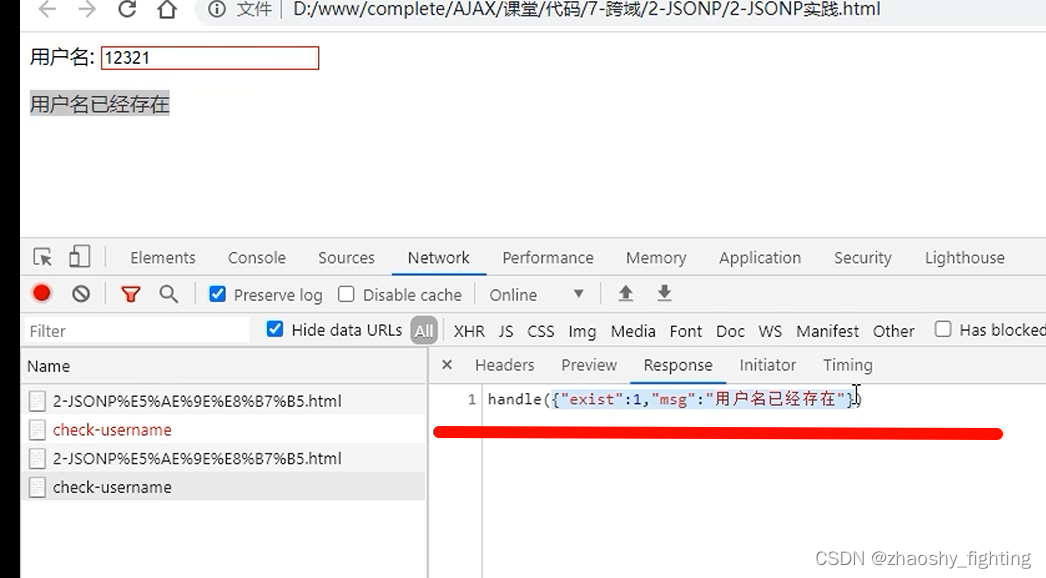
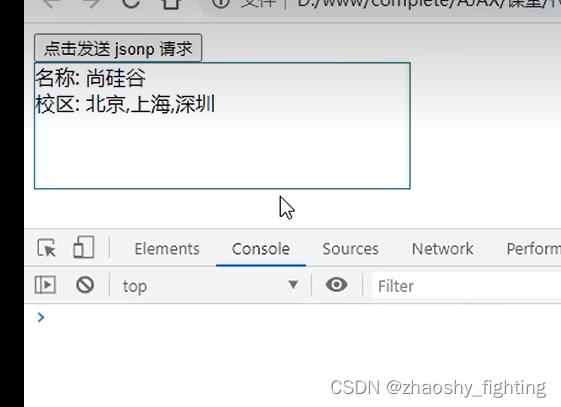
jsonp案例
案例实现目标:
失去焦点后,边框变红,并在下面显示‘已存在’。
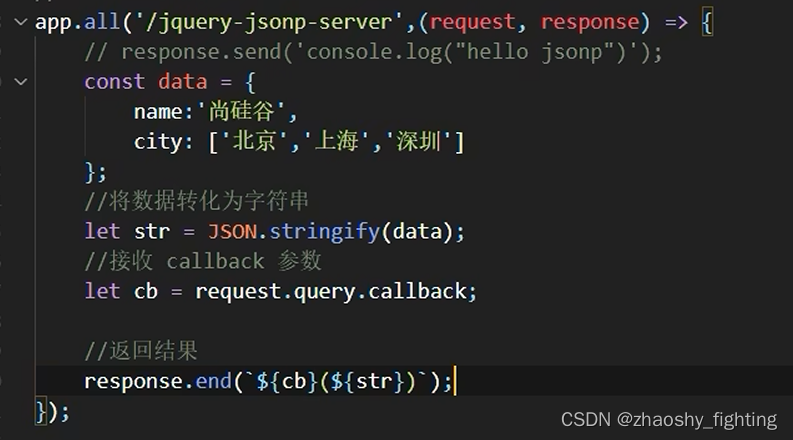
回调函数

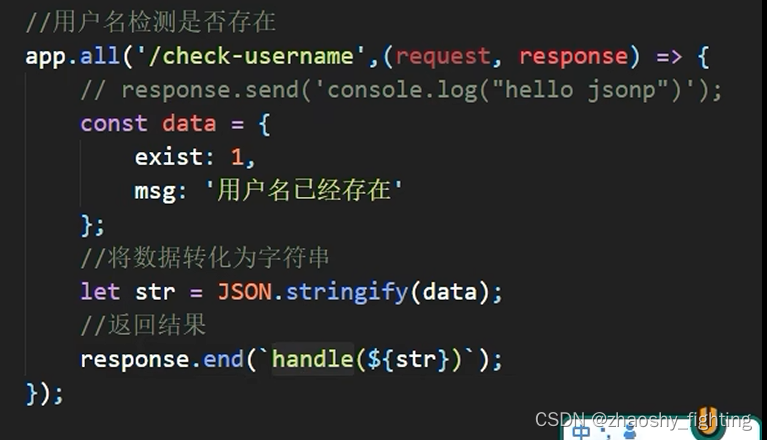
返回结果



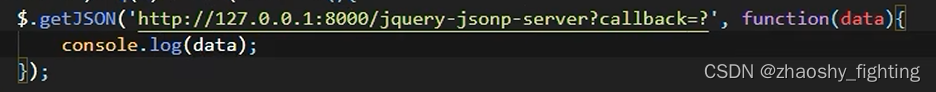
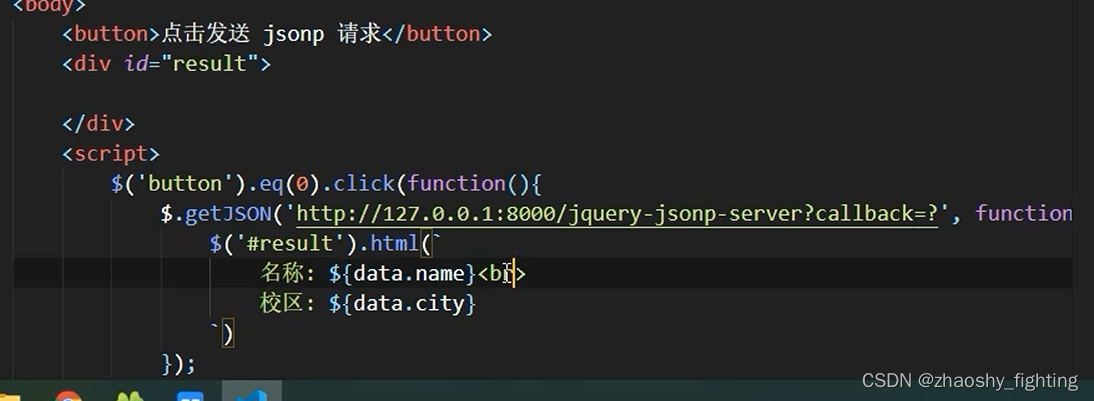
jQuery发送jsonp请求
注意:使用jQuery发送jsonp请求时,需要在url补一个参数

写的时候callback的值是? 实际发送请求时 有值 服务端会接收到callback参数值
需要callback参数的值作为函数调用的函数去拼接字符串
现在jQuery已经注册一个这样的callback函数
只要服务端返回结果是这个函数的调用,则前端会对这个代码数据进行处理
服务端返回结果设置



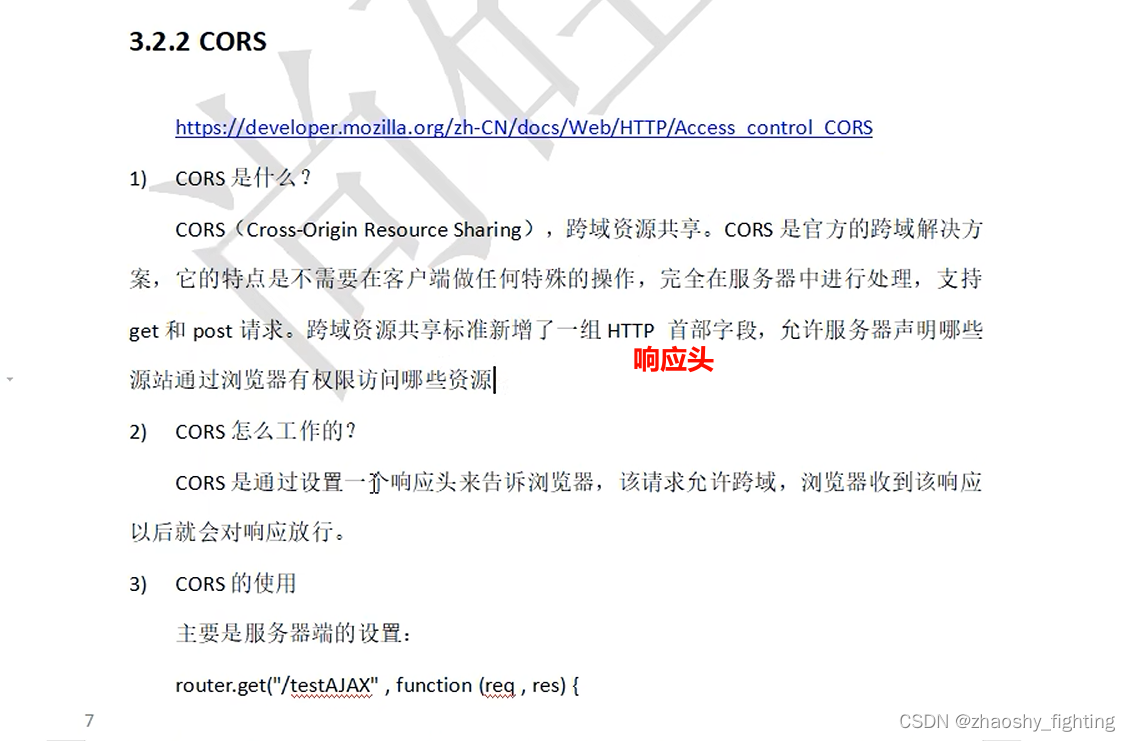
cors




常用

5.11.12
onreadyststechange
readystate 是xhr对象中的属性 有五个值
0:xhr未初始化
1:open方法调用完毕
2:send方法调用完毕
3:服务端返回部分结果
4:返回所有结果
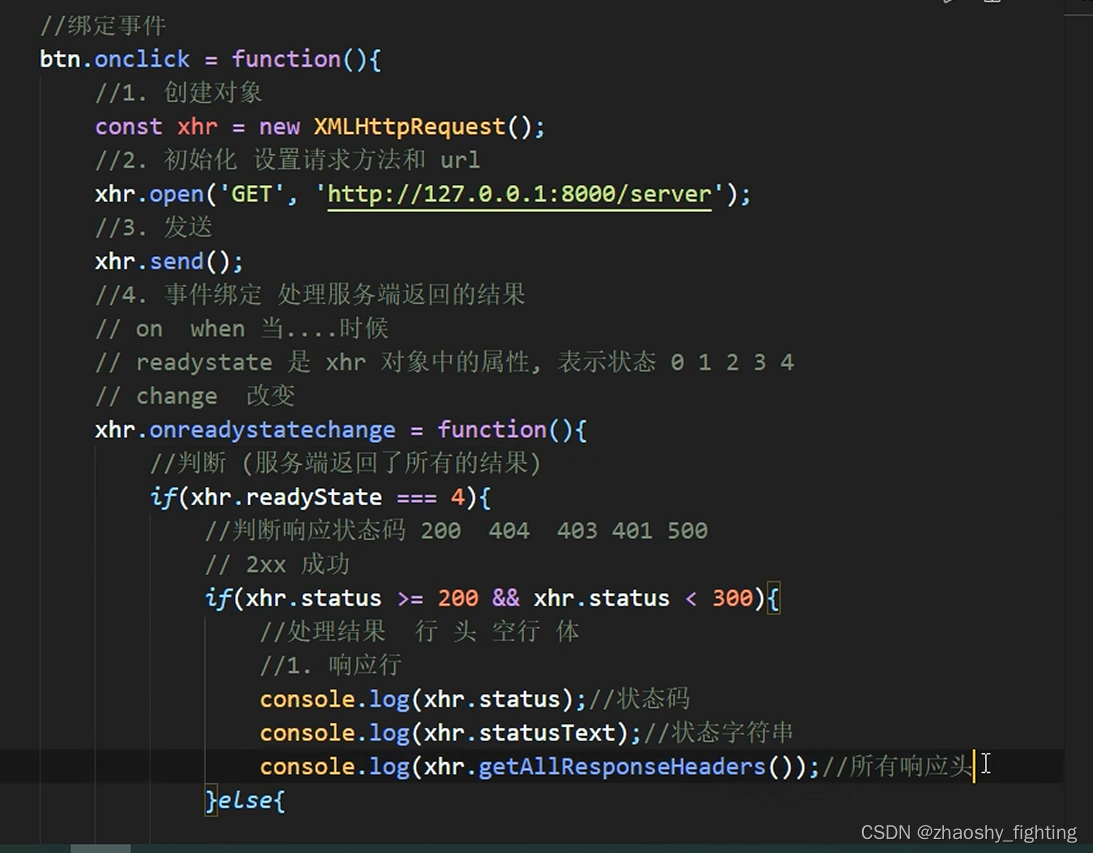
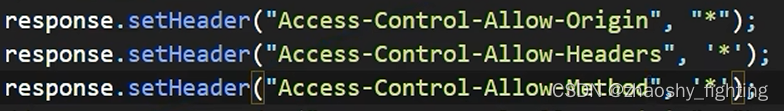
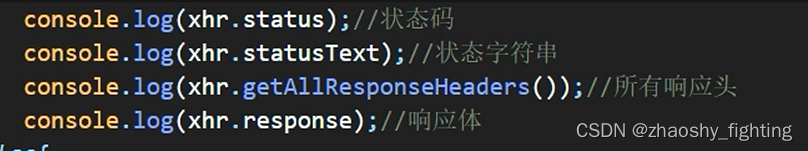
xhr.status
响应状态码
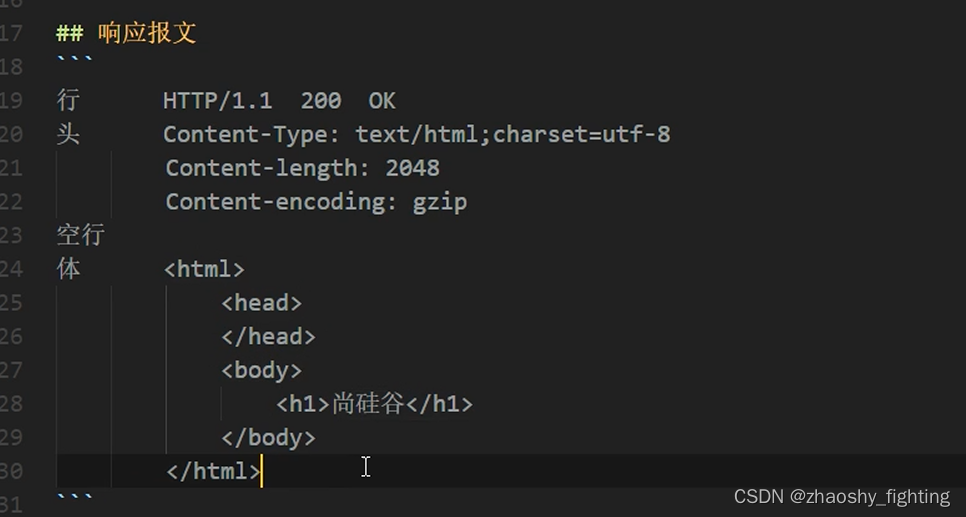
响应行:http版本 响应状态码 状态字符串
xhr.statusText

响应头
空行
响应体
AJax请求基本操作
1.创建对象
const xhr = new XMLHttpRequest()
2.初始化 设置请求方法和url
xhr.open('GET','http://127.0.0.1:8000/server');
3.发送
xhr.send();
4.事件绑定 处理服务端返回的结果
xhr.onreadysatechange=function(){
}
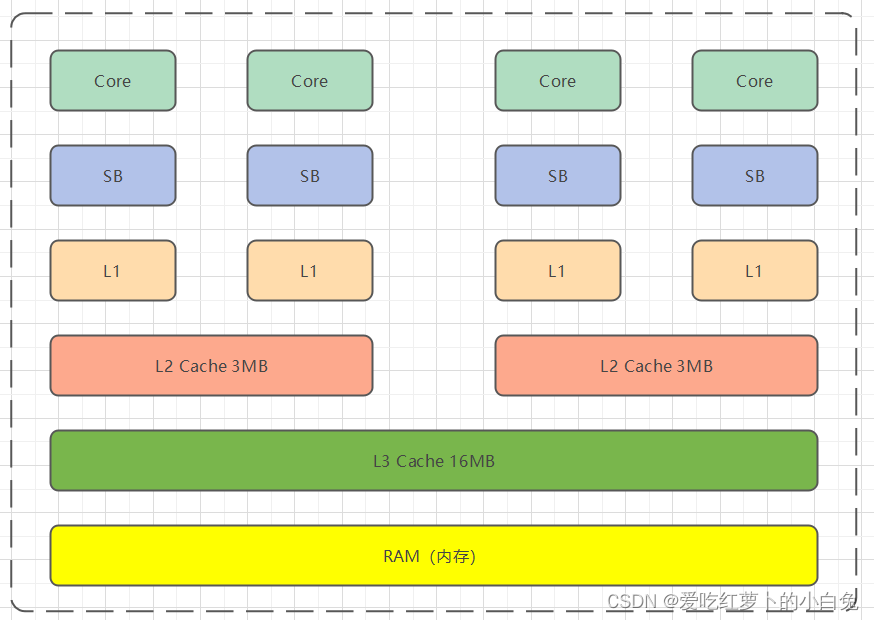
报文样式

相关文章:

Ajax额
原生Ajax xml 已被json取代 http 请求方法urlhttp版本号 network 谷歌浏览器查看请求报文和响应报文 F12 network header里面有 请求头 响应头 点击view source 可以查看请求响应行 请求体在请求行头下面 get请求有url参数,请求体变为query String…...

5.15项目进度总结
今天完成了随机选人和实时显示的功能(还需要维护),使得程序可以对用户的操作进行实时的显示。 实时显示的思路:在登录后开一个线程用一个socket去链接服务端并查询需要实时的信息,同时服务端把这个socket记录下来&…...

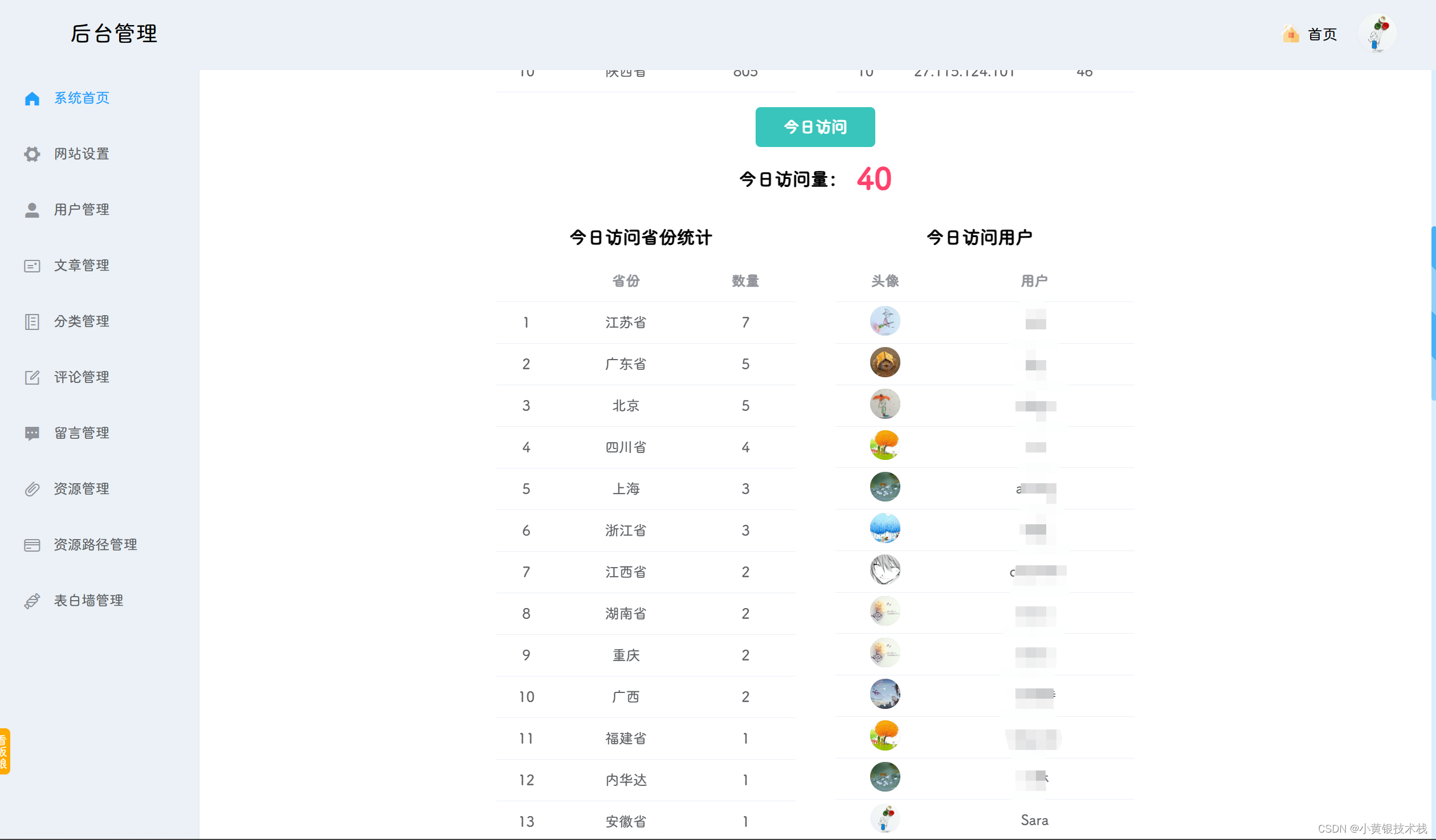
POETIZE个人博客系统源码 | 最美博客
简介: POETIZE个人博客系统源码 | 最美博客 这是一个 SpringBoot Vue2 Vue3 的产物,支持移动端自适应,配有完备的前台和后台管理功能。 网站分两个模块: 博客系统:具有文章,表白墙,图片墙&…...

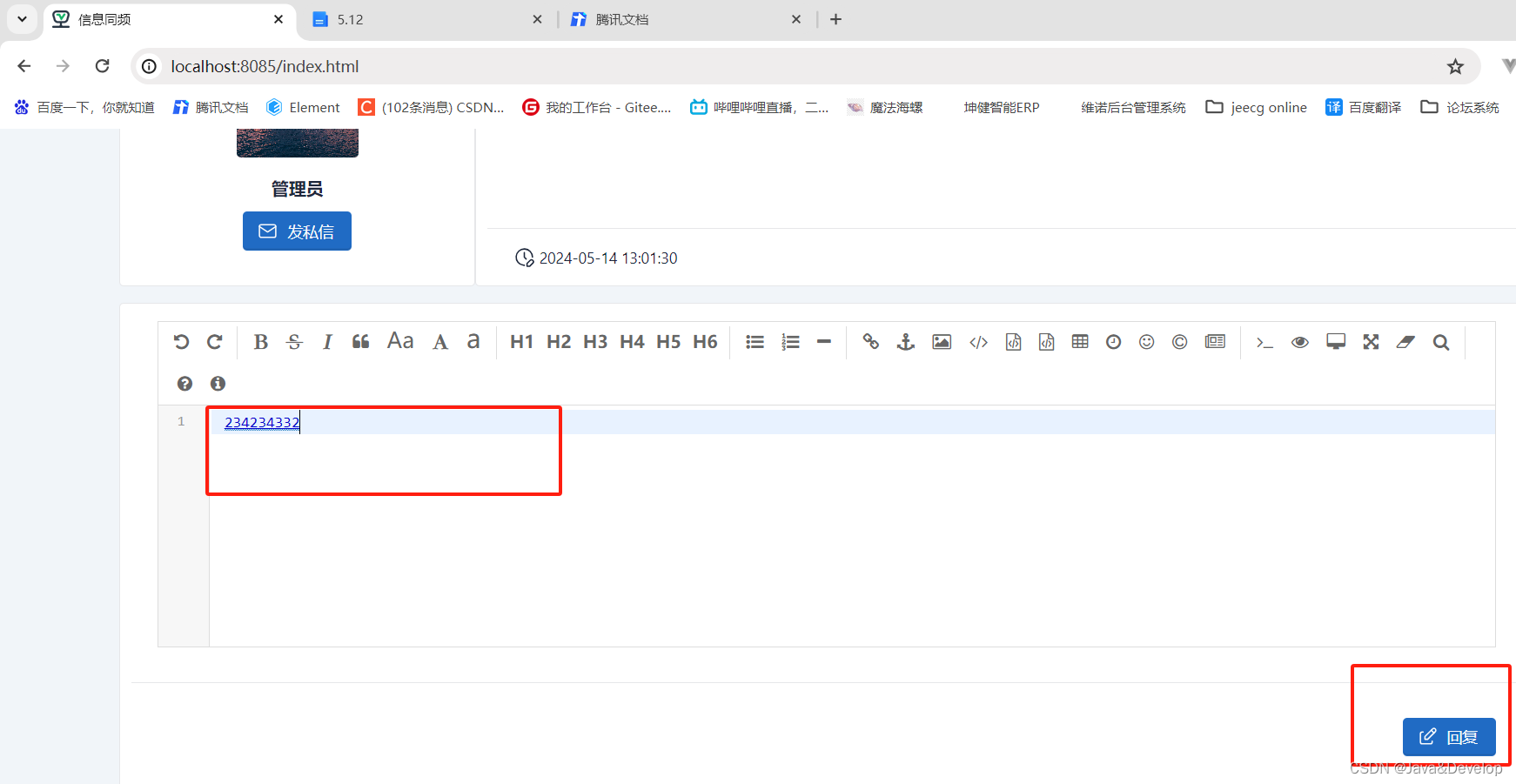
回复完成 输入框还显示值的问题
回复完成 输入框还显示值的问题 解决代码 先把id 值清空 再构建下这个输入框 $("#details_article_reply_content").val(""); // 清空textareavar editor editormd("article_details_reply", {width: "100%",height: "100%"…...

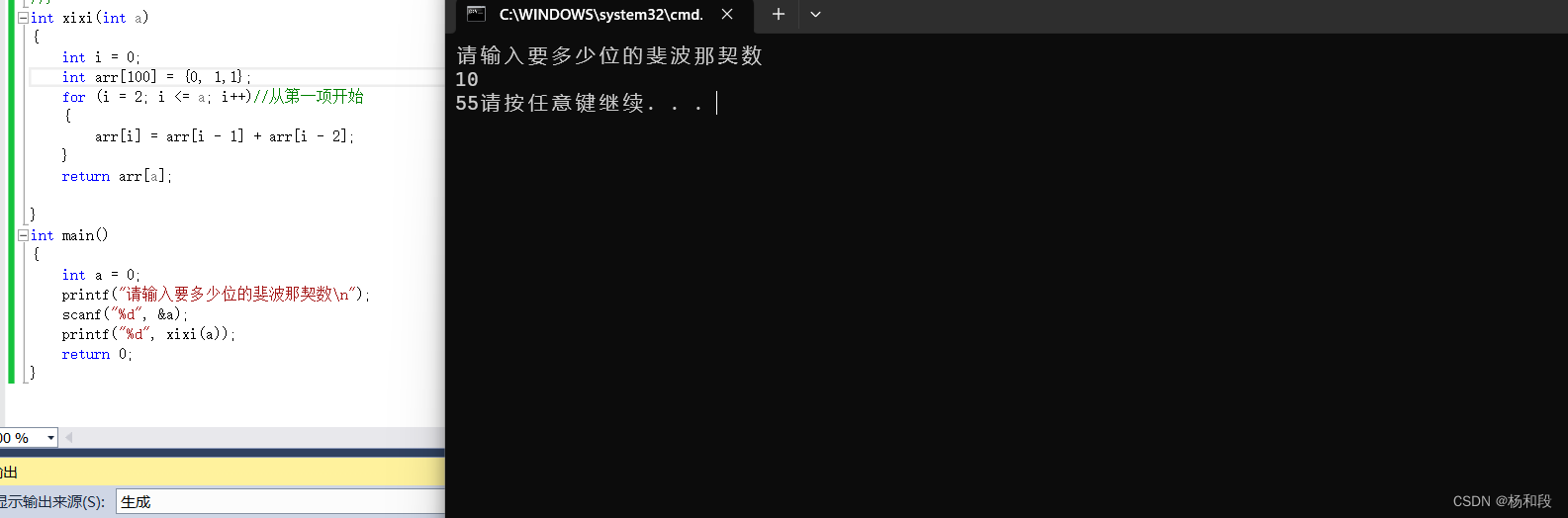
C语言----斐波那契数列(附源代码)
各位看官们好,当我写了上一篇博客杨辉三角后,有一些看官叫我讲一下斐波那契数列。对于这个大家应该是有了解的。最简单的规律就是f(n)f(n-2)f(n-1)。就是当前是前两项之和,然后下标1和0都是1.从第三项开始计算的。那么我们知道规律࿰…...

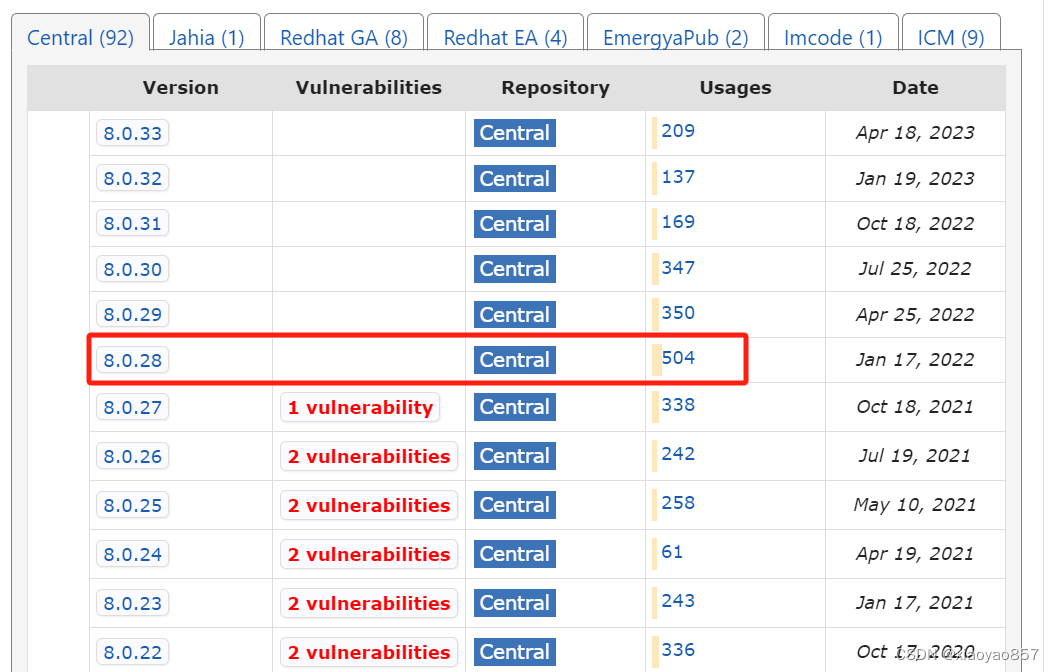
javax.net.ssl.SSLException: Received fatal alert: protocol_version已经解决
起因: 在帮别人讲解项目时,将项目的tomcat配置完,点击运行后,报错,信息如标题。 解决办法: 在csdn百度问题,得到的方法主要有几个: 1.jdk要配置在1.8以上; 2.数据库地…...

uniapp 实现下拉刷新 下滑更新
效果图 在app或者小程序中向下滑动 会出现刷新数据 ,而上拉到底 需要更新数据 功能实现 主要俩种方式 依赖生命周期 在page.json中开启 page.json "style" : {"navigationBarTitleText" : "小小练习","backgroundTextStyle": &qu…...

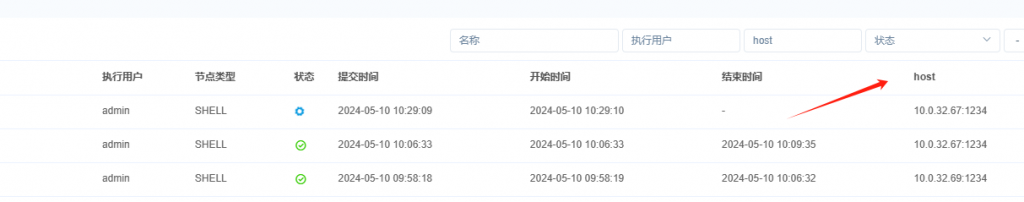
海豚调度器如何看工作流是在哪个worker节点执行
用海豚调度器,执行一个工作流时,有时成功,有时失败,怀疑跟worker节点环境配置不一样有关。要怎样看是在哪个worker节点执行,在 海豚调度器 Web UI 中,您可以查看任务实例,里面有一列显示host&a…...

凸优化理论学习三|凸优化问题(一)
系列文章目录 凸优化理论学习一|最优化及凸集的基本概念 凸优化理论学习二|凸函数及其相关概念 文章目录 系列文章目录一、优化问题(一)标准形式的优化问题(二)可行点和最优点(三)局部最优点(四…...

【Unity Shader入门精要 第7章】基础纹理补充内容:MipMap原理
1.纹理采样 我们对纹理采样进行显示的过程,可以理解为将屏幕上的一个像素(下文用像素表示)映射到纹理上的一个像素(下文用纹素表示),然后用纹理上的这个像素的颜色进行显示。 理想情况下,屏幕…...

JeeSite Vue3:前端开发页面如何动态设置菜单展示模式?
推荐阅读: JeeSite Vue3:前端开发的未来之路(更新版) 随着技术的飞速发展,前端开发技术日新月异。在这个背景下,JeeSite Vue3 作为一个基于 Vue3、Vite、Ant-Design-Vue、TypeScript 和 Vue Vben Admin 的前端框架,引…...

微信小程序-禁止页面下拉回弹
微信小程序-禁止页面下拉回弹,主要是pages.json中的这3个配置: "enablePullDownRefresh": false, 这个配置项用于控制页面是否支持下拉刷新。当设置为false时,用户无法通过下拉页面来触发刷新操作。 "disableScroll": true, 这个配置项用于控…...

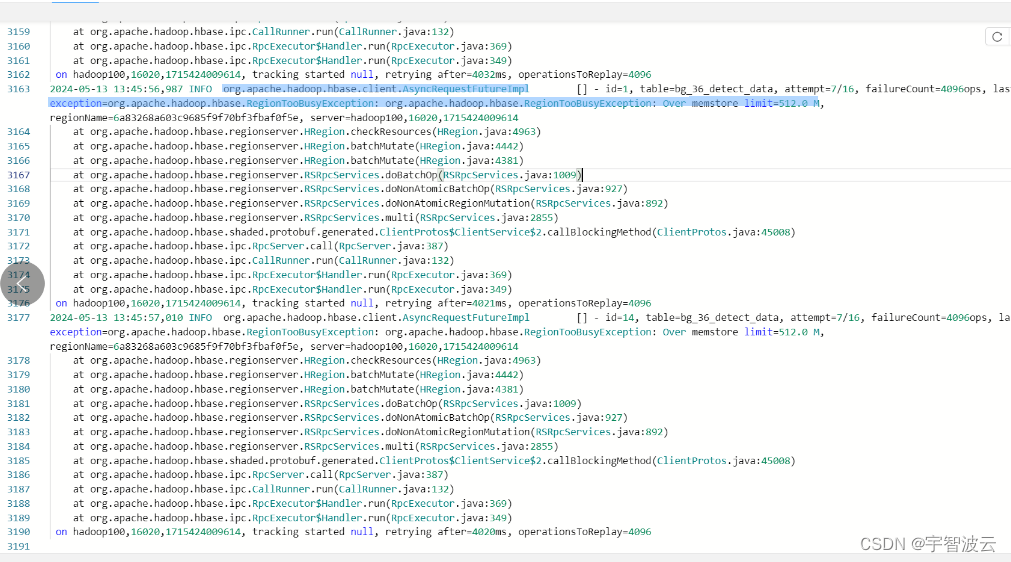
测试环境搭建整套大数据系统(十六:超级大文件处理遇到的问题)
一:yarn出现损坏的nodemanger 报错现象 日志:1/1 local-dirs usable space is below configured utilization percentage/no more usable space [ /opt/hadoop-3.2.4/data/nm-local-dir : used space above threshold of 90.0% ] ; 1/1 log-dirs usabl…...

C++ 并发编程指南(11)原子操作 | 11.6、计算机内存结构
文章目录 一、计算机内存结构1、内存的基本组成2、内存的类型3、内存的结构层次4、CPU架构5、局部性原理6、总结 前言 在探讨计算机的运行效率和数据处理能力时,内存结构无疑是一个至关重要的部分。内存,作为计算机系统中的关键组件,承担着存…...

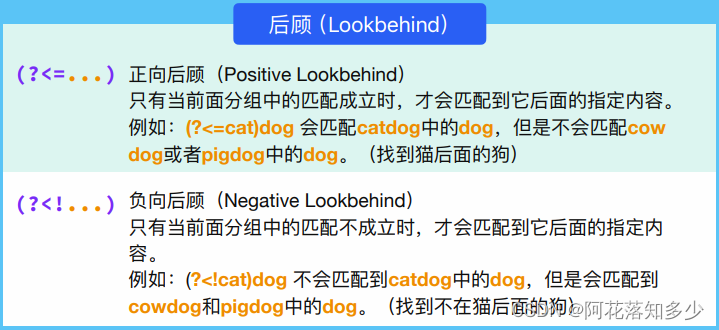
正则表达式教程
正则表达式在线工具网站:https://regexr.com...

SEO之为什么研究关键词(二)
初创企业需要建站的朋友看这篇文章,谢谢支持: 我给不会敲代码又想搭建网站的人建议 新手上云 (续上一篇。。。。。) 3、寻找有效流量 排名和流量都不是目的,有效流量带来的转化才是目的。就算公司有足够的实力将一些…...

Mysql 创建索引
1. 在创建表时添加索引 在使用CREATE TABLE语句创建表的同时,可以直接定义索引。例如,创建一个包含索引的表: CREATE TABLE clothes (id INT PRIMARY KEY,c_brand VARCHAR(100),c_type VARCHAR(50),c_size VARCHAR(10),price DECIMAL(10, 2…...

vaspkit 画 Charge-Density Difference
(echo 314;echo $(cat 1))|vaspkit 文件1提前写好使用的CHGCAR路径 SPIN_DW.vasp ../ML2scf/SPIN_DW.vasp ../ML1scf/SPIN_DW.vasp POSite and negative 默认为blue,and 青色 (RGB 30 245 245) 正值:blue 。负值:青色 RGB 30 245 245。 提示&…...

FreeRTOS缩小bss段的处理
bss太大了,有60多M,客户要求处理一下 readelf -s app.elf | grep "OBJECT" 发现有一条 592: 8800dd78 0x4000000 OBJECT LOCAL DEFAULT 15 ucHeap 长度64M,地址8800dd78刚好在bss段里,bss段地址如下ÿ…...

STM32数字示波器+详细注释+上位机程序+硬件
目录 1、设计指标: 2、功能: 3、上位机的程序 4、测试的照片 5、PCB 6、模拟电路板 7、程序 资料下载地址:STM32数字示波器详细注释上位机程序硬件 1、设计指标: 主控: STM32…...

大数据学习栈记——Neo4j的安装与使用
本文介绍图数据库Neofj的安装与使用,操作系统:Ubuntu24.04,Neofj版本:2025.04.0。 Apt安装 Neofj可以进行官网安装:Neo4j Deployment Center - Graph Database & Analytics 我这里安装是添加软件源的方法 最新版…...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...

家政维修平台实战20:权限设计
目录 1 获取工人信息2 搭建工人入口3 权限判断总结 目前我们已经搭建好了基础的用户体系,主要是分成几个表,用户表我们是记录用户的基础信息,包括手机、昵称、头像。而工人和员工各有各的表。那么就有一个问题,不同的角色…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...
:滤镜命令)
ffmpeg(四):滤镜命令
FFmpeg 的滤镜命令是用于音视频处理中的强大工具,可以完成剪裁、缩放、加水印、调色、合成、旋转、模糊、叠加字幕等复杂的操作。其核心语法格式一般如下: ffmpeg -i input.mp4 -vf "滤镜参数" output.mp4或者带音频滤镜: ffmpeg…...

自然语言处理——循环神经网络
自然语言处理——循环神经网络 循环神经网络应用到基于机器学习的自然语言处理任务序列到类别同步的序列到序列模式异步的序列到序列模式 参数学习和长程依赖问题基于门控的循环神经网络门控循环单元(GRU)长短期记忆神经网络(LSTM)…...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...

Android 之 kotlin 语言学习笔记三(Kotlin-Java 互操作)
参考官方文档:https://developer.android.google.cn/kotlin/interop?hlzh-cn 一、Java(供 Kotlin 使用) 1、不得使用硬关键字 不要使用 Kotlin 的任何硬关键字作为方法的名称 或字段。允许使用 Kotlin 的软关键字、修饰符关键字和特殊标识…...

OPenCV CUDA模块图像处理-----对图像执行 均值漂移滤波(Mean Shift Filtering)函数meanShiftFiltering()
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 在 GPU 上对图像执行 均值漂移滤波(Mean Shift Filtering),用于图像分割或平滑处理。 该函数将输入图像中的…...
)
Angular微前端架构:Module Federation + ngx-build-plus (Webpack)
以下是一个完整的 Angular 微前端示例,其中使用的是 Module Federation 和 npx-build-plus 实现了主应用(Shell)与子应用(Remote)的集成。 🛠️ 项目结构 angular-mf/ ├── shell-app/ # 主应用&…...
