uniapp 实现下拉刷新 下滑更新
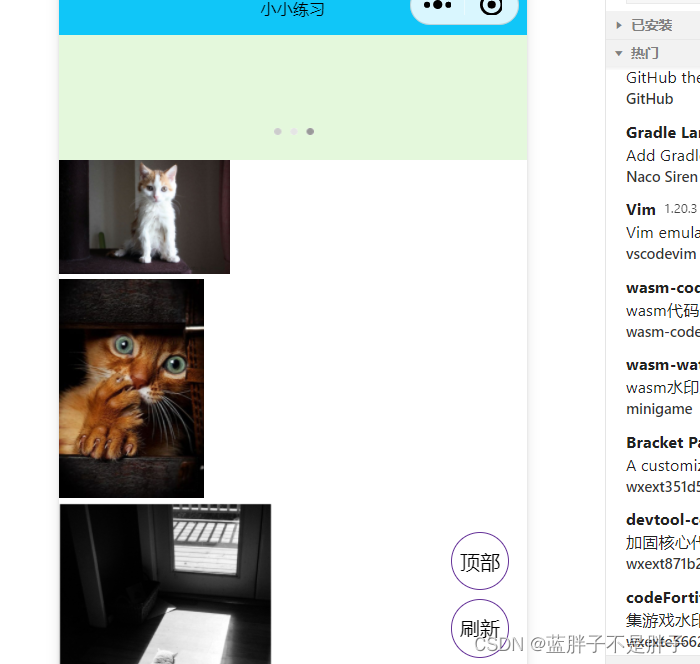
效果图

在app或者小程序中向下滑动 会出现刷新数据 ,而上拉到底 需要更新数据
功能实现
主要俩种方式
依赖生命周期
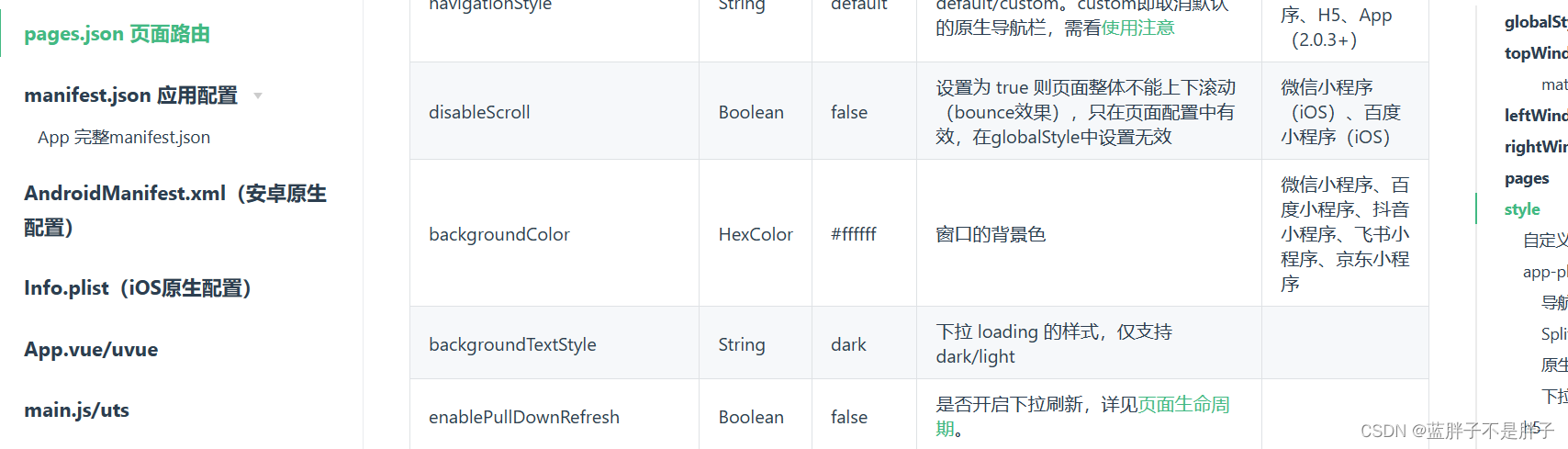
在page.json中开启

page.json
"style" : {"navigationBarTitleText" : "小小练习","backgroundTextStyle": "dark","enablePullDownRefresh": true}
开启后页面监听onPullDownRefresh()顶部下拉事件,onReachBottom触底事件
<template><view class="content"><view v-for="(item, index) in cats" :key="index"><image :style="{ width: item.width/2 + 'rpx', height: item.height/2 + 'rpx' }" :src="item.url"></image></view></view><view class="float"><view class="item">顶部</view><view class="item">刷新</view></view>
</template><script setup>
import { reactive, onMounted } from 'vue';const cats = reactive([]);
onPullDownRefresh(() => {console.log('触发下拉刷新了');// 进行下拉刷新的操作,比如重新加载数据等refresh(); // 这里调用你封装的刷新数据的方法uni.stopPullDownRefresh();
});
onReachBottom(()=>{console.log('触底时间')PullDownRefresh()
})const PullDownRefresh= (()=>{uni.showLoading({title:'加载中',duration:1000})console.log('触发滑动区域刷新了')// 停止当前页面下拉刷新refresh()}) const addrefresh=()=>{console.log('滑动到进行更新')uni.request({url: 'https://api.thecatapi.com/v1/images/search?limit=2',success(res) {console.log('获取接口成功', res);// cats.length = 0; // 不清空清空数组res.data.forEach(item => {cats.push(item); // 将接口数据逐个添加到cats数组中});},fail: (e) => {console.log('获取接口失败');}});}
const refresh=()=>{uni.request({url: 'https://api.thecatapi.com/v1/images/search?limit=2',success(res) {console.log('获取接口成功', res);cats.length = 0; // 不清空清空数组res.data.forEach(item => {cats.push(item); // 将接口数据逐个添加到cats数组中});},fail: (e) => {console.log('获取接口失败');}});
}
onMounted(() => {
refresh()
});
</script><style lang="scss" scoped>
/* 样式 */
.float{position: absolute;right: 30rpx;bottom: 100rpx;.item{width: 90rpx;height: 90rpx;background: rgba(165, 213, 255, 0.0);border-radius: 50%;align-items: center;justify-content: center;padding-bottom: env(safe-area-inset-bottom);display: flex;border: 1px solid rebeccapurple;margin-bottom: 15rpx;}
}
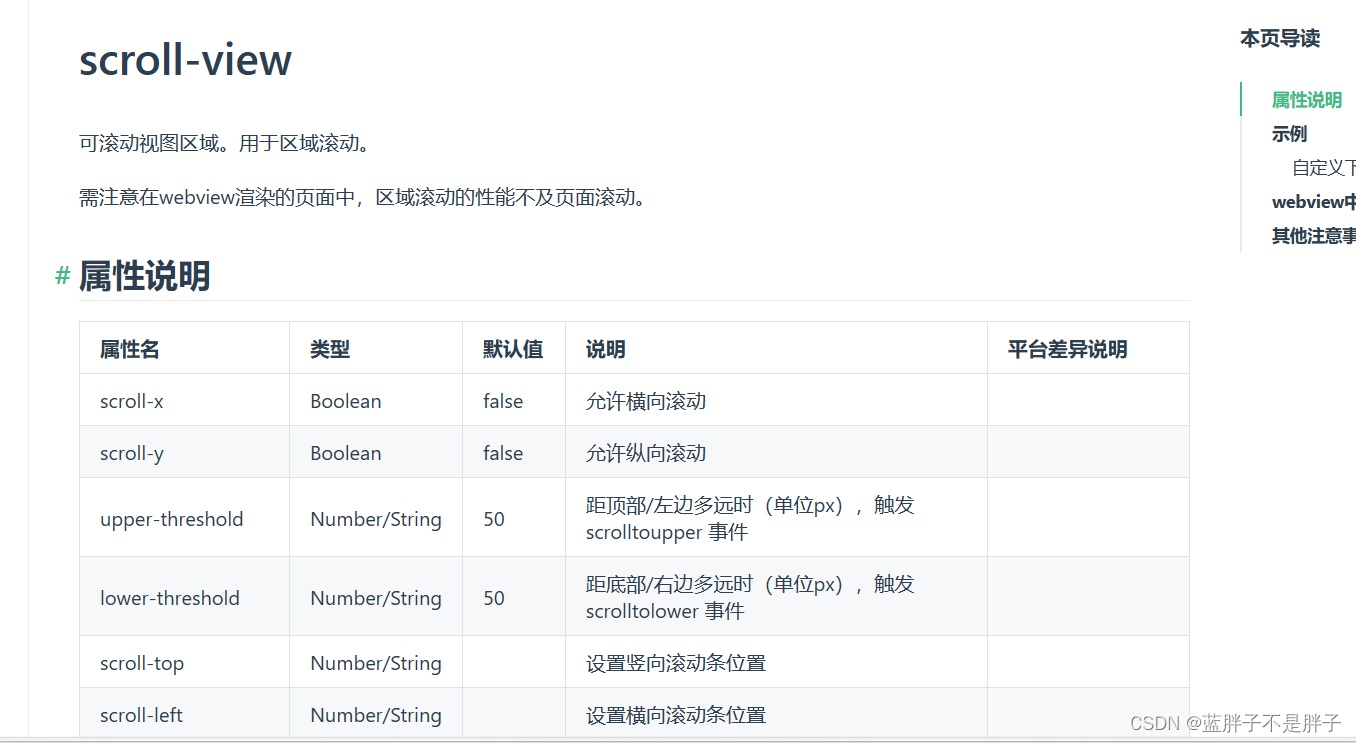
</style>依赖滚动视图组件

主要依赖这俩个事件

<template><scroll-view @scrolltoupper="PullDownRefresh" scroll-y="true" style="height: 1080rpx;" class="scroll-Y" @scrolltolower="addrefresh"><view v-for="(item, index) in cats" :key="index"><image :style="{ width: item.width/2 + 'rpx', height: item.height/2 + 'rpx' }" :src="item.url"></image></view></scroll-view><view class="float"><view class="item">顶部</view><view class="item">刷新</view></view>
</template><script setup>
import { reactive, onMounted } from 'vue';const cats = reactive([]);const PullDownRefresh= (()=>{uni.showLoading({title:'加载中',duration:1000})console.log('触发滑动区域刷新了')// 停止当前页面下拉刷新refresh()}) const addrefresh=()=>{console.log('滑动到进行更新')uni.request({url: 'https://api.thecatapi.com/v1/images/search?limit=2',success(res) {console.log('获取接口成功', res);// cats.length = 0; // 不清空清空数组res.data.forEach(item => {cats.push(item); // 将接口数据逐个添加到cats数组中});},fail: (e) => {console.log('获取接口失败');}});}
const refresh=()=>{uni.request({url: 'https://api.thecatapi.com/v1/images/search?limit=2',success(res) {console.log('获取接口成功', res);cats.length = 0; // 不清空清空数组res.data.forEach(item => {cats.push(item); // 将接口数据逐个添加到cats数组中});},fail: (e) => {console.log('获取接口失败');}});
}
onMounted(() => {
refresh()
});
</script>
这种方式没有自带的动画 并且需要设置滑动区域的高度,不然可能滑倒底部没数据了但是由于没有到组件底部无法触发事件
当上拉更新数据过多时,想要在滑动顶部进行更新数据时候,就需要滑动很长事件,所以可以使用uni.pageScrollTo(OBJECT) 快速到达页面指定位置

相关文章:

uniapp 实现下拉刷新 下滑更新
效果图 在app或者小程序中向下滑动 会出现刷新数据 ,而上拉到底 需要更新数据 功能实现 主要俩种方式 依赖生命周期 在page.json中开启 page.json "style" : {"navigationBarTitleText" : "小小练习","backgroundTextStyle": &qu…...

海豚调度器如何看工作流是在哪个worker节点执行
用海豚调度器,执行一个工作流时,有时成功,有时失败,怀疑跟worker节点环境配置不一样有关。要怎样看是在哪个worker节点执行,在 海豚调度器 Web UI 中,您可以查看任务实例,里面有一列显示host&a…...

凸优化理论学习三|凸优化问题(一)
系列文章目录 凸优化理论学习一|最优化及凸集的基本概念 凸优化理论学习二|凸函数及其相关概念 文章目录 系列文章目录一、优化问题(一)标准形式的优化问题(二)可行点和最优点(三)局部最优点(四…...

【Unity Shader入门精要 第7章】基础纹理补充内容:MipMap原理
1.纹理采样 我们对纹理采样进行显示的过程,可以理解为将屏幕上的一个像素(下文用像素表示)映射到纹理上的一个像素(下文用纹素表示),然后用纹理上的这个像素的颜色进行显示。 理想情况下,屏幕…...

JeeSite Vue3:前端开发页面如何动态设置菜单展示模式?
推荐阅读: JeeSite Vue3:前端开发的未来之路(更新版) 随着技术的飞速发展,前端开发技术日新月异。在这个背景下,JeeSite Vue3 作为一个基于 Vue3、Vite、Ant-Design-Vue、TypeScript 和 Vue Vben Admin 的前端框架,引…...

微信小程序-禁止页面下拉回弹
微信小程序-禁止页面下拉回弹,主要是pages.json中的这3个配置: "enablePullDownRefresh": false, 这个配置项用于控制页面是否支持下拉刷新。当设置为false时,用户无法通过下拉页面来触发刷新操作。 "disableScroll": true, 这个配置项用于控…...

测试环境搭建整套大数据系统(十六:超级大文件处理遇到的问题)
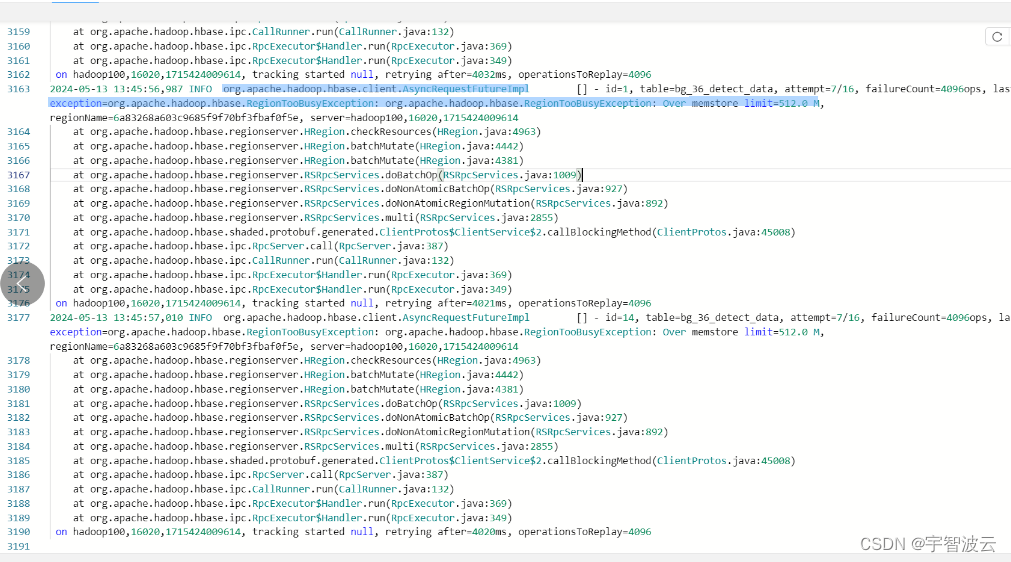
一:yarn出现损坏的nodemanger 报错现象 日志:1/1 local-dirs usable space is below configured utilization percentage/no more usable space [ /opt/hadoop-3.2.4/data/nm-local-dir : used space above threshold of 90.0% ] ; 1/1 log-dirs usabl…...

C++ 并发编程指南(11)原子操作 | 11.6、计算机内存结构
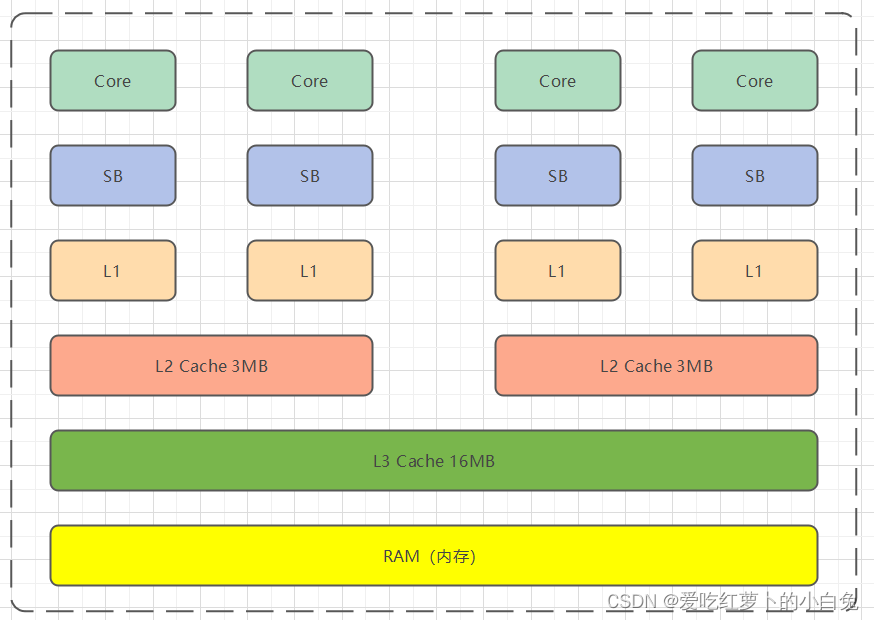
文章目录 一、计算机内存结构1、内存的基本组成2、内存的类型3、内存的结构层次4、CPU架构5、局部性原理6、总结 前言 在探讨计算机的运行效率和数据处理能力时,内存结构无疑是一个至关重要的部分。内存,作为计算机系统中的关键组件,承担着存…...

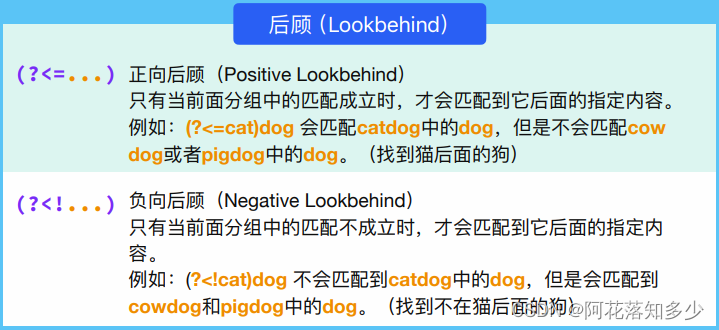
正则表达式教程
正则表达式在线工具网站:https://regexr.com...

SEO之为什么研究关键词(二)
初创企业需要建站的朋友看这篇文章,谢谢支持: 我给不会敲代码又想搭建网站的人建议 新手上云 (续上一篇。。。。。) 3、寻找有效流量 排名和流量都不是目的,有效流量带来的转化才是目的。就算公司有足够的实力将一些…...

Mysql 创建索引
1. 在创建表时添加索引 在使用CREATE TABLE语句创建表的同时,可以直接定义索引。例如,创建一个包含索引的表: CREATE TABLE clothes (id INT PRIMARY KEY,c_brand VARCHAR(100),c_type VARCHAR(50),c_size VARCHAR(10),price DECIMAL(10, 2…...

vaspkit 画 Charge-Density Difference
(echo 314;echo $(cat 1))|vaspkit 文件1提前写好使用的CHGCAR路径 SPIN_DW.vasp ../ML2scf/SPIN_DW.vasp ../ML1scf/SPIN_DW.vasp POSite and negative 默认为blue,and 青色 (RGB 30 245 245) 正值:blue 。负值:青色 RGB 30 245 245。 提示&…...

FreeRTOS缩小bss段的处理
bss太大了,有60多M,客户要求处理一下 readelf -s app.elf | grep "OBJECT" 发现有一条 592: 8800dd78 0x4000000 OBJECT LOCAL DEFAULT 15 ucHeap 长度64M,地址8800dd78刚好在bss段里,bss段地址如下ÿ…...

STM32数字示波器+详细注释+上位机程序+硬件
目录 1、设计指标: 2、功能: 3、上位机的程序 4、测试的照片 5、PCB 6、模拟电路板 7、程序 资料下载地址:STM32数字示波器详细注释上位机程序硬件 1、设计指标: 主控: STM32…...

【平衡二叉树】AVL树(双旋)
🎉博主首页: 有趣的中国人 🎉专栏首页: C进阶 🎉其它专栏: C初阶 | Linux | 初阶数据结构 小伙伴们大家好,本片文章将会讲解AVL树的左双选和右双旋的相关内容。 如果看到最后您觉得这篇文章写…...

【保姆级介绍自动化的讲解】
🌈个人主页: 程序员不想敲代码啊 🏆CSDN优质创作者,CSDN实力新星,CSDN博客专家 👍点赞⭐评论⭐收藏 🤝希望本文对您有所裨益,如有不足之处,欢迎在评论区提出指正,让我们共…...

【大数据面试题】27 讲下Doris的物化视图
一步一个脚印,一天一道面试题。 物化视图概念 物化视图,顾名思义,是将一个查询的结果预先计算并存储为物理表的形式。这意味着,原本需要在运行时动态执行的复杂查询,现在变成了直接从已经计算好的结果表中读取数据&a…...

kylin 使用心得
Kylin操作系统是一种基于Linux的操作系统,主要在中国使用,由中国国内的开发团队维护。它的目标是为了提供一个稳定、安全、易于使用的操作环境。以下是一些用户可能基于Kylin操作系统的使用心得: 1. **界面友好**:Kylin操作系统通…...

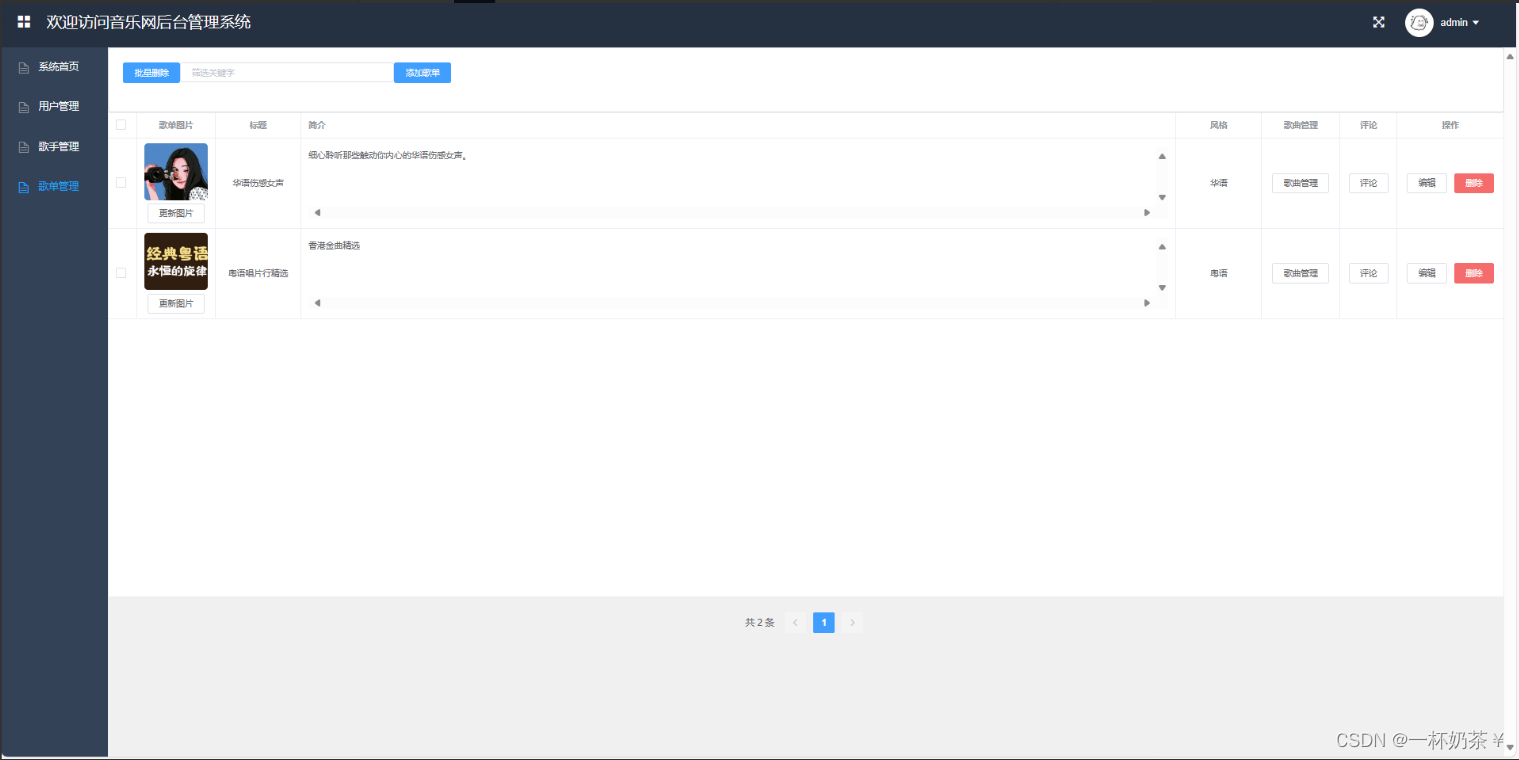
在线音乐系统
文章目录 在线音乐系统一、项目演示二、项目介绍三、部分功能截图四、部分代码展示五、底部获取项目(9.9¥带走) 在线音乐系统 一、项目演示 音乐网站 二、项目介绍 基于springbootvue的前后端分离在线音乐系统 登录角色 : 用户、管理员 用…...

LeetCode算法题:49. 字母异位词分组(Java)
给你一个字符串数组,请你将 字母异位词 组合在一起。可以按任意顺序返回结果列表。 字母异位词 是由重新排列源单词的所有字母得到的一个新单词。 示例 1: 输入: strs ["eat", "tea", "tan", "ate", "nat", …...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...

在 Nginx Stream 层“改写”MQTT ngx_stream_mqtt_filter_module
1、为什么要修改 CONNECT 报文? 多租户隔离:自动为接入设备追加租户前缀,后端按 ClientID 拆分队列。零代码鉴权:将入站用户名替换为 OAuth Access-Token,后端 Broker 统一校验。灰度发布:根据 IP/地理位写…...

项目部署到Linux上时遇到的错误(Redis,MySQL,无法正确连接,地址占用问题)
Redis无法正确连接 在运行jar包时出现了这样的错误 查询得知问题核心在于Redis连接失败,具体原因是客户端发送了密码认证请求,但Redis服务器未设置密码 1.为Redis设置密码(匹配客户端配置) 步骤: 1).修…...

有限自动机到正规文法转换器v1.0
1 项目简介 这是一个功能强大的有限自动机(Finite Automaton, FA)到正规文法(Regular Grammar)转换器,它配备了一个直观且完整的图形用户界面,使用户能够轻松地进行操作和观察。该程序基于编译原理中的经典…...

Qemu arm操作系统开发环境
使用qemu虚拟arm硬件比较合适。 步骤如下: 安装qemu apt install qemu-system安装aarch64-none-elf-gcc 需要手动下载,下载地址:https://developer.arm.com/-/media/Files/downloads/gnu/13.2.rel1/binrel/arm-gnu-toolchain-13.2.rel1-x…...

解析奥地利 XARION激光超声检测系统:无膜光学麦克风 + 无耦合剂的技术协同优势及多元应用
在工业制造领域,无损检测(NDT)的精度与效率直接影响产品质量与生产安全。奥地利 XARION开发的激光超声精密检测系统,以非接触式光学麦克风技术为核心,打破传统检测瓶颈,为半导体、航空航天、汽车制造等行业提供了高灵敏…...

在 Visual Studio Code 中使用驭码 CodeRider 提升开发效率:以冒泡排序为例
目录 前言1 插件安装与配置1.1 安装驭码 CodeRider1.2 初始配置建议 2 示例代码:冒泡排序3 驭码 CodeRider 功能详解3.1 功能概览3.2 代码解释功能3.3 自动注释生成3.4 逻辑修改功能3.5 单元测试自动生成3.6 代码优化建议 4 驭码的实际应用建议5 常见问题与解决建议…...
