JeeSite Vue3:前端开发页面如何动态设置菜单展示模式?
推荐阅读:
JeeSite Vue3:前端开发的未来之路(更新版)
随着技术的飞速发展,前端开发技术日新月异。在这个背景下,JeeSite Vue3 作为一个基于 Vue3、Vite、Ant-Design-Vue、TypeScript 和 Vue Vben Admin 的前端框架,引起了广泛关注。它凭借其先进的技术栈和丰富的功能模块,为初学者和团队开发者提供了一个快速、高效且强大的开发平台。
JeeSite Vue3框架截图


JeeSite Vue3 的技术栈
JeeSite Vue3 的技术栈包括 Vue3、Vite、Ant-Design-Vue、TypeScript 和 Vue Vben Admin。这些技术都是目前前端开发领域的领军者,它们结合在一起,为开发者提供了一个强大且现代化的开发环境。
Vue3 作为一款流行的前端框架,凭借其组件化的开发方式和简洁的 API,大大提高了开发效率。Vite 则是一个现代化的前端构建工具,提供了快速的冷启动和即时热更新,使得开发过程更加流畅。Ant-Design-Vue 是 Ant Design 的 Vue 实现,提供了一套高质量的 UI 组件,使界面设计更加美观和易用。TypeScript 是 JavaScript 的超集,通过静态类型检查和丰富的类型系统,提高了代码质量。最后,Vue Vben Admin 是一个高质量的后台管理系统模板,为中大型项目的开发提供了现成的解决方案。
在 Vben Admin 基础上做的改进:
-
更精致的界面细节优化改进,非常适合信息化管理后台
-
主题风格改进,不同的布局风格,菜单及权限体验优化
-
顶部菜单、分隔菜单、混合菜单的活动状态激活和加载优化改进
-
树表支持异步的封装,提升展开折叠性能,支持按层次展开折叠树表
-
树结构新增快捷刷新、动态生成树、层次独立和不独立的数据返回兼容
-
增加左树右表功能展示,可折叠左树,树组件增加默认图标
-
表单组件适应各种数据格式来源,特别是多选字符串到数组的互转兼容
-
表单新增各种便捷属性和表单组件,下拉框和树选择支持标签名回显
-
表单组件,改进折叠表单 Action 的算法,智能化布局
-
表格组件,Action 更多,支持横向显示操作,更方便
-
表格组件,子表编辑改进,表格列排序和重置改进优化
-
新增字典组件,支持展示到表格列、表单组件下拉框单选框等
-
字典标签支持 Tag、Badge、自定义 class、style 等,显示风格
-
更方便的支持 Tab 页面的缓存,切换页签的时候不重载页面内容
-
Tab 页签界面美化、图标显示、任何标签上右键,可快速刷新等等
-
全局 Axios 改进,兼容各种数据格式,超时消息提醒改进
-
功能权限鉴权改进,并兼容本地路由和后台路由同时使用
-
等等各种细节改进,体验优化,黑暗布局细节优化
-
Vue端完全开源,用上你就会爱上,实在太方便了
设计特点
定义众多组件,非常贴心的组件属性及小功能,符合 JeeSite 以往的设计思想,列表和表单以数据驱动视图,极大简化了业务功能开发,注释分解详见本页最下【源码解析】
为什么做数据驱动视图?前端向下兼容一直是最大的问题,有了一套相应的标准,会对框架升级帮助很大。比如你可以非常小的成本,业务代码改动非常小的情况下,去升级前端;数据驱动视图可以为未来自定义拖拽表单做更好的铺垫,数据存储结构更清晰化,更利于维护。
提示:请仔细阅读源码解析,表单视图和列表视图上的注释哦,复杂表单可以多表单联合使用。
安装使用
-
如果没有安装 Node.js 16,下载地址:https://nodejs.org
# 验证 node -v
-
如果没有安装 Yarn 执行安装(要求 Yarn v1.x)
npm i -g yarn # 验证 yarn -v
-
获取代码
git clone https://gitee.com/thinkgem/jeesite-vue.git cd jeesite-vue
注意:不要放到中文或带空格的目录下。
-
安装依赖
yarn config set registry https://registry.npm.taobao.org yarn install
-
开发环境运行访问(方式一)
yarn serve
开发环境会加载文件较多,便于调试,请耐心等待。
-
编译打包后运行访问(方式二)
yarn preview
编译打包后,会整合这些文件,所以访问性能会大大提高,生产环境可以开启 gzip
-
打包发布程序
yarn build
打包完成后,会在根目录生成 dist 文件夹,发布 nginx。
详见文档:https://jeesite.com/docs/vue-install-deploy/#部署到正式服务器
演示地址
-
地址:http://vue.jeesite.com/
动态设置菜单展示模式使用实战解析
在日常开发中,我们经常会遇到各种界面展示问题,尤其是在使用大型前端框架或系统时。最近,在使用JeeSite这一企业级快速开发平台时,我遇到了菜单展示模式错乱的问题。为了确保用户界面的友好性和一致性,我决定在登录后动态设置特定的菜单模式。以下是我的实现过程及代码分享。
一、问题背景
在使用JeeSite的过程中,我发现不同用户角色或不同操作场景下,菜单的展示模式(如侧边栏、顶部菜单等)可能会有所不同。如果展示模式设置不当,不仅会影响用户体验,还可能导致功能上的混乱。因此,动态设置菜单展示模式变得尤为重要。
二、解决方案
Vue.js提供了丰富的生命周期钩子,可以帮助我们在不同的阶段执行特定的逻辑。在这里,我选择了onMounted钩子,因为它会在组件挂载后立即执行,确保在用户界面渲染之前完成菜单模式的设置。
三、代码实现
首先,我们需要从Vue.js库中导入所需的函数和对象。
javascript复制代码
import { useAppStore } from '/@/store/modules/app'; | |
import { MenuModeEnum, MenuTypeEnum } from '/@/enums/menuEnum'; | |
import { defineComponent, onMounted } from 'vue'; |
useAppStore是Vuex store的一个自定义hook,它允许我们在组件中轻松地访问和修改应用级别的状态。MenuModeEnum和MenuTypeEnum`则是定义菜单模式和类型的枚举常量。
接下来,我们定义组件,并在setup函数中初始化我们的逻辑。
javascript复制代码
const appStore = useAppStore(); | |
onMounted(() => { | |
// 设置项目配置 | |
appStore.setProjectConfig({ | |
menuSetting: { | |
mode: MenuModeEnum.INLINE, | |
type: MenuTypeEnum.MIX, | |
split: true | |
}, | |
}); | |
}); |
在onMounted函数中,我们调用了appStore.setProjectConfig方法来设置菜单的配置。这里,我们将mode设置为MenuModeEnum.INLINE,表示菜单以内联模式展示;type设置为MenuTypeEnum.MIX,表示菜单类型为顶部混合模式;split设置为true,表示菜单项之间应有分隔线。
四、效果展示
通过上述代码,我们可以确保在组件加载完成后,菜单会按照我们预设的模式进行展示。这不仅提高了用户界面的美观性,还确保了功能的正确性和一致性。:

实现完整代码参考如下
<template><div>//登录后界面</div></template><script lang="ts">export default defineComponent({name: 'ViewsPageHomeHome',});</script><script lang="ts" setup>import { useAppStore } from '/@/store/modules/app';import { MenuModeEnum, MenuTypeEnum } from '/@/enums/menuEnum';import {defineComponent,watch,ref,onMounted} from 'vue';const appStore = useAppStore();// 视图加载onMounted(() => {// 设置项目配置appStore.setProjectConfig({menuSetting: {mode: MenuModeEnum.INLINE,type: MenuTypeEnum.MIX,split: true},});});</script>
结语
JeeSite Vue3 作为一款引领未来的前端框架,凭借其先进的技术栈和丰富的功能模块,为前端开发者提供了一个全新的开发体验。它让初学者能够快速入门,同时也为团队开发者提供了强大的支持。无论是微小项目还是中大型项目,JeeSite Vue3 都能够提供现成的解决方案和丰富的示例,使开发过程变得更加高效。
动态设置菜单展示模式是一个常见但重要的需求。通过结合Vue.js的生命周期钩子和Vuex的状态管理功能,我们可以轻松地实现这一目标。在实际项目中,根据具体需求和场景,我们还可以进一步扩展和优化这一功能。
附jeesite-vue文档地址
https://jeesite.com/docs/
附jeesite-vue框架下载地址
https://gitee.com/thinkgem/jeesite-vue
附jeesite-vue框架服务端下载地址
https://gitee.com/thinkgem/jeesite4/tree/v5.5/
推荐阅读:
JeeSite Vue3:前端开发的未来之路(更新版)
随着技术的飞速发展,前端开发技术日新月异。在这个背景下,JeeSite Vue3 作为一个基于 Vue3、Vite、Ant-Design-Vue、TypeScript 和 Vue Vben Admin 的前端框架,引起了广泛关注。它凭借其先进的技术栈和丰富的功能模块,为初学者和团队开发者提供了一个快速、高效且强大的开发平台。
JeeSite Vue3框架截图


JeeSite Vue3 的技术栈
JeeSite Vue3 的技术栈包括 Vue3、Vite、Ant-Design-Vue、TypeScript 和 Vue Vben Admin。这些技术都是目前前端开发领域的领军者,它们结合在一起,为开发者提供了一个强大且现代化的开发环境。
Vue3 作为一款流行的前端框架,凭借其组件化的开发方式和简洁的 API,大大提高了开发效率。Vite 则是一个现代化的前端构建工具,提供了快速的冷启动和即时热更新,使得开发过程更加流畅。Ant-Design-Vue 是 Ant Design 的 Vue 实现,提供了一套高质量的 UI 组件,使界面设计更加美观和易用。TypeScript 是 JavaScript 的超集,通过静态类型检查和丰富的类型系统,提高了代码质量。最后,Vue Vben Admin 是一个高质量的后台管理系统模板,为中大型项目的开发提供了现成的解决方案。
在 Vben Admin 基础上做的改进:
-
更精致的界面细节优化改进,非常适合信息化管理后台
-
主题风格改进,不同的布局风格,菜单及权限体验优化
-
顶部菜单、分隔菜单、混合菜单的活动状态激活和加载优化改进
-
树表支持异步的封装,提升展开折叠性能,支持按层次展开折叠树表
-
树结构新增快捷刷新、动态生成树、层次独立和不独立的数据返回兼容
-
增加左树右表功能展示,可折叠左树,树组件增加默认图标
-
表单组件适应各种数据格式来源,特别是多选字符串到数组的互转兼容
-
表单新增各种便捷属性和表单组件,下拉框和树选择支持标签名回显
-
表单组件,改进折叠表单 Action 的算法,智能化布局
-
表格组件,Action 更多,支持横向显示操作,更方便
-
表格组件,子表编辑改进,表格列排序和重置改进优化
-
新增字典组件,支持展示到表格列、表单组件下拉框单选框等
-
字典标签支持 Tag、Badge、自定义 class、style 等,显示风格
-
更方便的支持 Tab 页面的缓存,切换页签的时候不重载页面内容
-
Tab 页签界面美化、图标显示、任何标签上右键,可快速刷新等等
-
全局 Axios 改进,兼容各种数据格式,超时消息提醒改进
-
功能权限鉴权改进,并兼容本地路由和后台路由同时使用
-
等等各种细节改进,体验优化,黑暗布局细节优化
-
Vue端完全开源,用上你就会爱上,实在太方便了
设计特点
定义众多组件,非常贴心的组件属性及小功能,符合 JeeSite 以往的设计思想,列表和表单以数据驱动视图,极大简化了业务功能开发,注释分解详见本页最下【源码解析】
为什么做数据驱动视图?前端向下兼容一直是最大的问题,有了一套相应的标准,会对框架升级帮助很大。比如你可以非常小的成本,业务代码改动非常小的情况下,去升级前端;数据驱动视图可以为未来自定义拖拽表单做更好的铺垫,数据存储结构更清晰化,更利于维护。
提示:请仔细阅读源码解析,表单视图和列表视图上的注释哦,复杂表单可以多表单联合使用。
安装使用
-
如果没有安装 Node.js 16,下载地址:https://nodejs.org
# 验证 node -v
-
如果没有安装 Yarn 执行安装(要求 Yarn v1.x)
npm i -g yarn # 验证 yarn -v
-
获取代码
git clone https://gitee.com/thinkgem/jeesite-vue.git cd jeesite-vue
注意:不要放到中文或带空格的目录下。
-
安装依赖
yarn config set registry https://registry.npm.taobao.org yarn install
-
开发环境运行访问(方式一)
yarn serve
开发环境会加载文件较多,便于调试,请耐心等待。
-
编译打包后运行访问(方式二)
yarn preview
编译打包后,会整合这些文件,所以访问性能会大大提高,生产环境可以开启 gzip
-
打包发布程序
yarn build
打包完成后,会在根目录生成 dist 文件夹,发布 nginx。
详见文档:https://jeesite.com/docs/vue-install-deploy/#部署到正式服务器
演示地址
-
地址:http://vue.jeesite.com/
动态设置菜单展示模式使用实战解析
在日常开发中,我们经常会遇到各种界面展示问题,尤其是在使用大型前端框架或系统时。最近,在使用JeeSite这一企业级快速开发平台时,我遇到了菜单展示模式错乱的问题。为了确保用户界面的友好性和一致性,我决定在登录后动态设置特定的菜单模式。以下是我的实现过程及代码分享。
一、问题背景
在使用JeeSite的过程中,我发现不同用户角色或不同操作场景下,菜单的展示模式(如侧边栏、顶部菜单等)可能会有所不同。如果展示模式设置不当,不仅会影响用户体验,还可能导致功能上的混乱。因此,动态设置菜单展示模式变得尤为重要。
二、解决方案
Vue.js提供了丰富的生命周期钩子,可以帮助我们在不同的阶段执行特定的逻辑。在这里,我选择了onMounted钩子,因为它会在组件挂载后立即执行,确保在用户界面渲染之前完成菜单模式的设置。
三、代码实现
首先,我们需要从Vue.js库中导入所需的函数和对象。
javascript复制代码
import { useAppStore } from '/@/store/modules/app'; | |
import { MenuModeEnum, MenuTypeEnum } from '/@/enums/menuEnum'; | |
import { defineComponent, onMounted } from 'vue'; |
useAppStore是Vuex store的一个自定义hook,它允许我们在组件中轻松地访问和修改应用级别的状态。MenuModeEnum和MenuTypeEnum`则是定义菜单模式和类型的枚举常量。
接下来,我们定义组件,并在setup函数中初始化我们的逻辑。
javascript复制代码
const appStore = useAppStore(); | |
onMounted(() => { | |
// 设置项目配置 | |
appStore.setProjectConfig({ | |
menuSetting: { | |
mode: MenuModeEnum.INLINE, | |
type: MenuTypeEnum.MIX, | |
split: true | |
}, | |
}); | |
}); |
在onMounted函数中,我们调用了appStore.setProjectConfig方法来设置菜单的配置。这里,我们将mode设置为MenuModeEnum.INLINE,表示菜单以内联模式展示;type设置为MenuTypeEnum.MIX,表示菜单类型为顶部混合模式;split设置为true,表示菜单项之间应有分隔线。
四、效果展示
通过上述代码,我们可以确保在组件加载完成后,菜单会按照我们预设的模式进行展示。这不仅提高了用户界面的美观性,还确保了功能的正确性和一致性。:

实现完整代码参考如下
<template><div>//登录后界面</div></template><script lang="ts">export default defineComponent({name: 'ViewsPageHomeHome',});</script><script lang="ts" setup>import { useAppStore } from '/@/store/modules/app';import { MenuModeEnum, MenuTypeEnum } from '/@/enums/menuEnum';import {defineComponent,watch,ref,onMounted} from 'vue';const appStore = useAppStore();// 视图加载onMounted(() => {// 设置项目配置appStore.setProjectConfig({menuSetting: {mode: MenuModeEnum.INLINE,type: MenuTypeEnum.MIX,split: true},});});</script>
结语
JeeSite Vue3 作为一款引领未来的前端框架,凭借其先进的技术栈和丰富的功能模块,为前端开发者提供了一个全新的开发体验。它让初学者能够快速入门,同时也为团队开发者提供了强大的支持。无论是微小项目还是中大型项目,JeeSite Vue3 都能够提供现成的解决方案和丰富的示例,使开发过程变得更加高效。
动态设置菜单展示模式是一个常见但重要的需求。通过结合Vue.js的生命周期钩子和Vuex的状态管理功能,我们可以轻松地实现这一目标。在实际项目中,根据具体需求和场景,我们还可以进一步扩展和优化这一功能。
附jeesite-vue文档地址
https://jeesite.com/docs/
附jeesite-vue框架下载地址
https://gitee.com/thinkgem/jeesite-vue
附jeesite-vue框架服务端下载地址
https://gitee.com/thinkgem/jeesite4/tree/v5.5/

相关文章:

JeeSite Vue3:前端开发页面如何动态设置菜单展示模式?
推荐阅读: JeeSite Vue3:前端开发的未来之路(更新版) 随着技术的飞速发展,前端开发技术日新月异。在这个背景下,JeeSite Vue3 作为一个基于 Vue3、Vite、Ant-Design-Vue、TypeScript 和 Vue Vben Admin 的前端框架,引…...

微信小程序-禁止页面下拉回弹
微信小程序-禁止页面下拉回弹,主要是pages.json中的这3个配置: "enablePullDownRefresh": false, 这个配置项用于控制页面是否支持下拉刷新。当设置为false时,用户无法通过下拉页面来触发刷新操作。 "disableScroll": true, 这个配置项用于控…...

测试环境搭建整套大数据系统(十六:超级大文件处理遇到的问题)
一:yarn出现损坏的nodemanger 报错现象 日志:1/1 local-dirs usable space is below configured utilization percentage/no more usable space [ /opt/hadoop-3.2.4/data/nm-local-dir : used space above threshold of 90.0% ] ; 1/1 log-dirs usabl…...

C++ 并发编程指南(11)原子操作 | 11.6、计算机内存结构
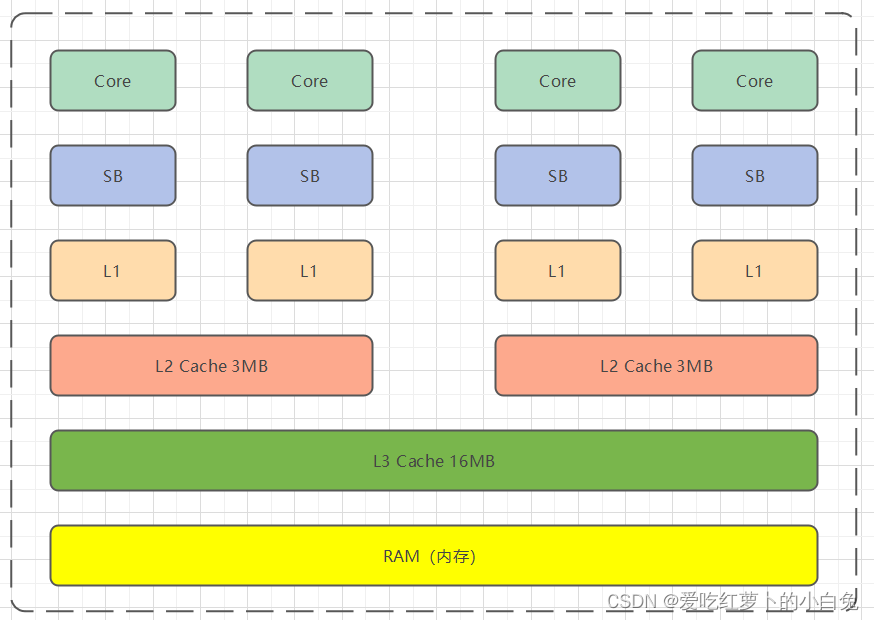
文章目录 一、计算机内存结构1、内存的基本组成2、内存的类型3、内存的结构层次4、CPU架构5、局部性原理6、总结 前言 在探讨计算机的运行效率和数据处理能力时,内存结构无疑是一个至关重要的部分。内存,作为计算机系统中的关键组件,承担着存…...

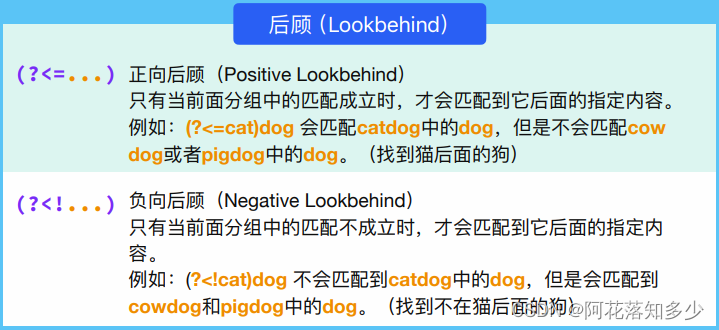
正则表达式教程
正则表达式在线工具网站:https://regexr.com...

SEO之为什么研究关键词(二)
初创企业需要建站的朋友看这篇文章,谢谢支持: 我给不会敲代码又想搭建网站的人建议 新手上云 (续上一篇。。。。。) 3、寻找有效流量 排名和流量都不是目的,有效流量带来的转化才是目的。就算公司有足够的实力将一些…...

Mysql 创建索引
1. 在创建表时添加索引 在使用CREATE TABLE语句创建表的同时,可以直接定义索引。例如,创建一个包含索引的表: CREATE TABLE clothes (id INT PRIMARY KEY,c_brand VARCHAR(100),c_type VARCHAR(50),c_size VARCHAR(10),price DECIMAL(10, 2…...

vaspkit 画 Charge-Density Difference
(echo 314;echo $(cat 1))|vaspkit 文件1提前写好使用的CHGCAR路径 SPIN_DW.vasp ../ML2scf/SPIN_DW.vasp ../ML1scf/SPIN_DW.vasp POSite and negative 默认为blue,and 青色 (RGB 30 245 245) 正值:blue 。负值:青色 RGB 30 245 245。 提示&…...

FreeRTOS缩小bss段的处理
bss太大了,有60多M,客户要求处理一下 readelf -s app.elf | grep "OBJECT" 发现有一条 592: 8800dd78 0x4000000 OBJECT LOCAL DEFAULT 15 ucHeap 长度64M,地址8800dd78刚好在bss段里,bss段地址如下ÿ…...

STM32数字示波器+详细注释+上位机程序+硬件
目录 1、设计指标: 2、功能: 3、上位机的程序 4、测试的照片 5、PCB 6、模拟电路板 7、程序 资料下载地址:STM32数字示波器详细注释上位机程序硬件 1、设计指标: 主控: STM32…...

【平衡二叉树】AVL树(双旋)
🎉博主首页: 有趣的中国人 🎉专栏首页: C进阶 🎉其它专栏: C初阶 | Linux | 初阶数据结构 小伙伴们大家好,本片文章将会讲解AVL树的左双选和右双旋的相关内容。 如果看到最后您觉得这篇文章写…...

【保姆级介绍自动化的讲解】
🌈个人主页: 程序员不想敲代码啊 🏆CSDN优质创作者,CSDN实力新星,CSDN博客专家 👍点赞⭐评论⭐收藏 🤝希望本文对您有所裨益,如有不足之处,欢迎在评论区提出指正,让我们共…...

【大数据面试题】27 讲下Doris的物化视图
一步一个脚印,一天一道面试题。 物化视图概念 物化视图,顾名思义,是将一个查询的结果预先计算并存储为物理表的形式。这意味着,原本需要在运行时动态执行的复杂查询,现在变成了直接从已经计算好的结果表中读取数据&a…...

kylin 使用心得
Kylin操作系统是一种基于Linux的操作系统,主要在中国使用,由中国国内的开发团队维护。它的目标是为了提供一个稳定、安全、易于使用的操作环境。以下是一些用户可能基于Kylin操作系统的使用心得: 1. **界面友好**:Kylin操作系统通…...

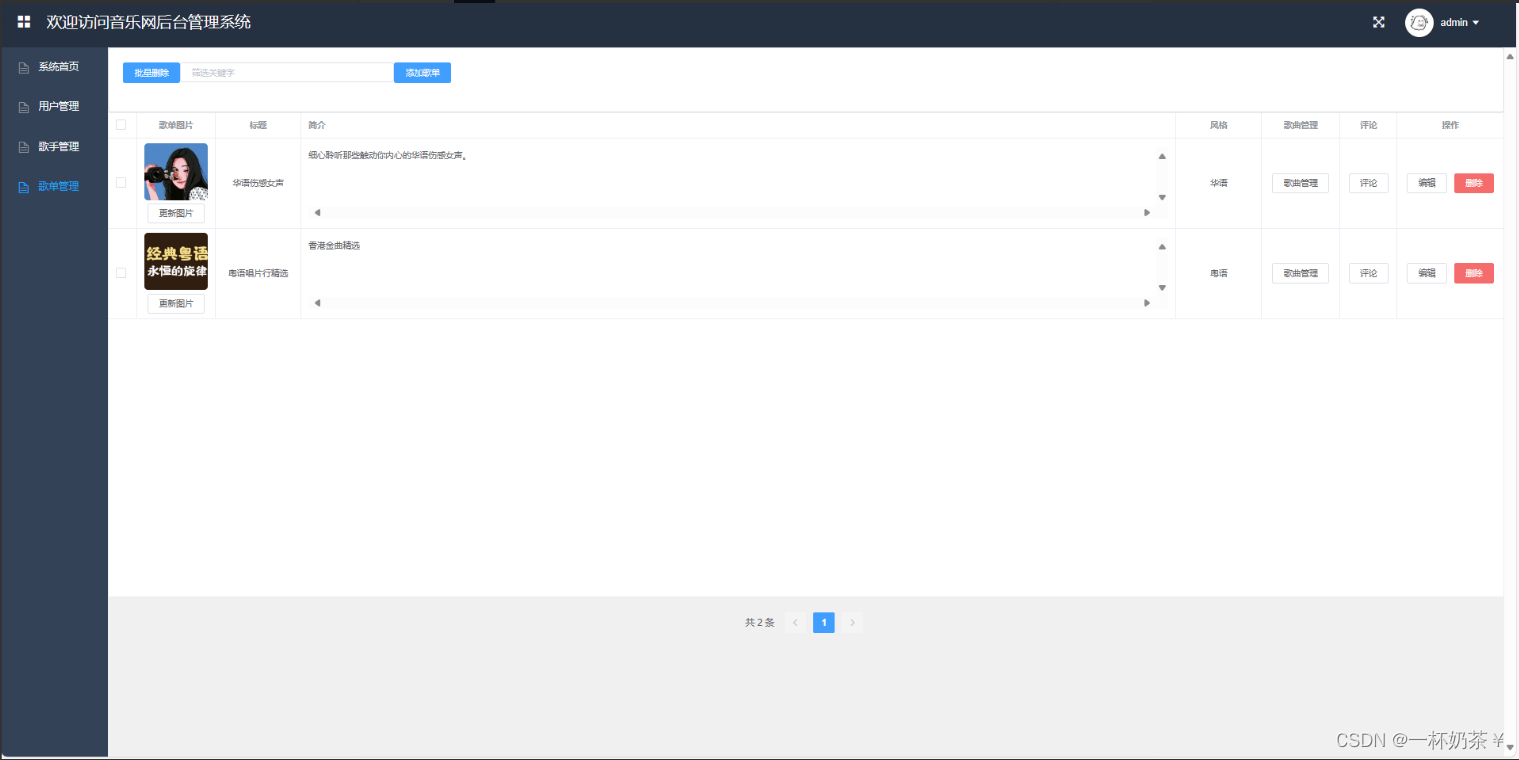
在线音乐系统
文章目录 在线音乐系统一、项目演示二、项目介绍三、部分功能截图四、部分代码展示五、底部获取项目(9.9¥带走) 在线音乐系统 一、项目演示 音乐网站 二、项目介绍 基于springbootvue的前后端分离在线音乐系统 登录角色 : 用户、管理员 用…...

LeetCode算法题:49. 字母异位词分组(Java)
给你一个字符串数组,请你将 字母异位词 组合在一起。可以按任意顺序返回结果列表。 字母异位词 是由重新排列源单词的所有字母得到的一个新单词。 示例 1: 输入: strs ["eat", "tea", "tan", "ate", "nat", …...

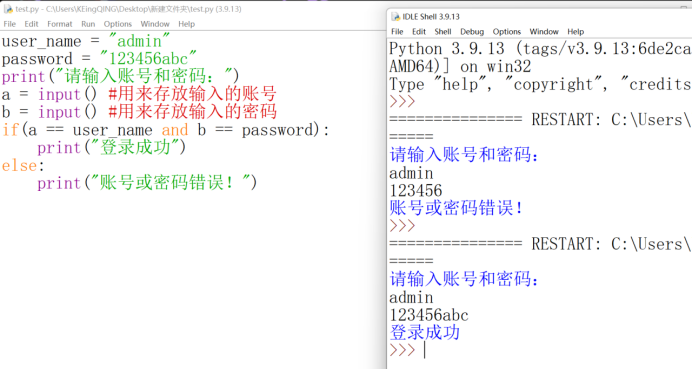
第五课,输入函数、布尔类型、比较运算和if判断
一,输入函数input() 与输出函数print()相对应的,是输入函数input(),前者是把程序中的数据展示给外界(比如电脑屏幕上),而后者是把外界(比如键盘)的数据输入进程序中 input()函数可…...

数学建模——线性回归模型
目录 1.线性回归模型的具体步骤和要点: 1.收集数据: 2.探索性数据分析: 3.选择模型: 4.拟合模型: 5.评估模型: 1.R平方(R-squared): 2.调整R平方(Ad…...

景源畅信:抖音小店比较冷门的品类分享?
在抖音小店的世界里,热门品类总是吸引着众多商家和消费者的目光。然而,就像星空中的繁星,虽不那么耀眼却依然存在的冷门品类同样值得我们关注。它们或许不似服装、美妆那样日进斗金,但正是这些小众市场的存在,为平台带…...

java项目之企业资产管理系统(springboot+vue+mysql)
风定落花生,歌声逐流水,大家好我是风歌,混迹在java圈的辛苦码农。今天要和大家聊的是一款基于springboot的企业资产管理系统。项目源码以及部署相关请联系风歌,文末附上联系信息 。 项目简介: 管理员功能有个人中心&…...
)
进程地址空间(比特课总结)
一、进程地址空间 1. 环境变量 1 )⽤户级环境变量与系统级环境变量 全局属性:环境变量具有全局属性,会被⼦进程继承。例如当bash启动⼦进程时,环 境变量会⾃动传递给⼦进程。 本地变量限制:本地变量只在当前进程(ba…...

mongodb源码分析session执行handleRequest命令find过程
mongo/transport/service_state_machine.cpp已经分析startSession创建ASIOSession过程,并且验证connection是否超过限制ASIOSession和connection是循环接受客户端命令,把数据流转换成Message,状态转变流程是:State::Created 》 St…...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...

Spring AI 入门:Java 开发者的生成式 AI 实践之路
一、Spring AI 简介 在人工智能技术快速迭代的今天,Spring AI 作为 Spring 生态系统的新生力量,正在成为 Java 开发者拥抱生成式 AI 的最佳选择。该框架通过模块化设计实现了与主流 AI 服务(如 OpenAI、Anthropic)的无缝对接&…...

【无标题】路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论
路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论 一、传统路径模型的根本缺陷 在经典正方形路径问题中(图1): mermaid graph LR A((A)) --- B((B)) B --- C((C)) C --- D((D)) D --- A A -.- C[无直接路径] B -…...

C/C++ 中附加包含目录、附加库目录与附加依赖项详解
在 C/C 编程的编译和链接过程中,附加包含目录、附加库目录和附加依赖项是三个至关重要的设置,它们相互配合,确保程序能够正确引用外部资源并顺利构建。虽然在学习过程中,这些概念容易让人混淆,但深入理解它们的作用和联…...

人工智能--安全大模型训练计划:基于Fine-tuning + LLM Agent
安全大模型训练计划:基于Fine-tuning LLM Agent 1. 构建高质量安全数据集 目标:为安全大模型创建高质量、去偏、符合伦理的训练数据集,涵盖安全相关任务(如有害内容检测、隐私保护、道德推理等)。 1.1 数据收集 描…...

android RelativeLayout布局
<?xml version"1.0" encoding"utf-8"?> <RelativeLayout xmlns:android"http://schemas.android.com/apk/res/android"android:layout_width"match_parent"android:layout_height"match_parent"android:gravity&…...
基础)
6个月Python学习计划 Day 16 - 面向对象编程(OOP)基础
第三周 Day 3 🎯 今日目标 理解类(class)和对象(object)的关系学会定义类的属性、方法和构造函数(init)掌握对象的创建与使用初识封装、继承和多态的基本概念(预告) &a…...

C++实现分布式网络通信框架RPC(2)——rpc发布端
有了上篇文章的项目的基本知识的了解,现在我们就开始构建项目。 目录 一、构建工程目录 二、本地服务发布成RPC服务 2.1理解RPC发布 2.2实现 三、Mprpc框架的基础类设计 3.1框架的初始化类 MprpcApplication 代码实现 3.2读取配置文件类 MprpcConfig 代码实现…...
