OpenAI推出DALL·E 3识别器、媒体管理器
5月8日,OpenAI在官网宣布,将推出面向其文生图模型DALL·E 3 的内容识别器,以及一个媒体管理器。
随着ChatGPT、DALL·E 3等生成式AI产品被大量应用在实际业务中,人们越来越难分辨AI和人类创建内容的区别,这个识别器可以帮助开发人员快速识别内容的真假。
目前,OpenAI已经开放了DALL·E 3识别器的API,开发人员从今天开始至7月31日可申请试用。OpenAI会在8月31日之前公布获取使用权限的名单。
这个媒体管理器主要是面向媒体行业、内容创作者的产品,帮助控制自己的知识产权内容是否会被OpenAI搜集用于训练AI模型。
DALL·E 3内容识别器申请地址:https://openai.smapply.org/prog/dalle_detection_classifier_access_program/

AI生成的内容真假难辨
由于DALL·E 3等大模型生成的图片能达到以假乱真的效果,例如,AI合成的斯威夫特色情照片被疯传。
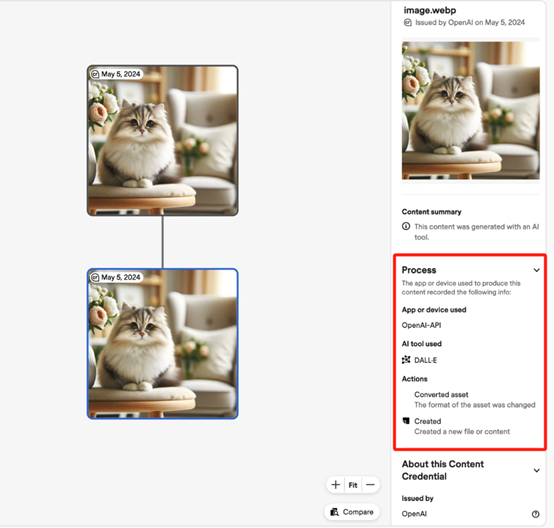
早在今年2月7日,OpenAI宣布在DALL·E 3生成的图片中嵌入了 C2PA的元数据,以防止图片被非法乱用。即将发布的文生视频模型Sora,也会集成C2PA元数据。
C2PA是一种开放数据标准,允许出版商、企业、开发者等,通过元数据来跟踪和验证数字内容,例如,图片、视频、文档等,最初来源、真实性和完整性等。

但这些还远远不够,因为可以通过技术手段去除这些元数据,使得人们在视觉上还是无法分辨。所以,OpenAI开发了这款内容识别器帮助开发人员、用户来识别内容真假。
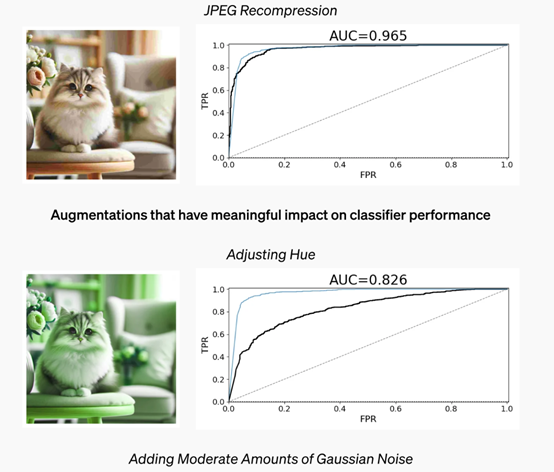
OpenAI表示,即便对AI生成的图片进行压缩、裁剪、更改饱和度/颜色、去除水印、改变形状等各种常规操作,识别器的准确率仍高达98%。

此外,AI生成语音的造假能力比文本、图片、视频高出好几倍,并且已经有人被AI语音诈骗过钱财。
OpenAI还开发了一种音频水印,将其集成在自定义语音模型 Voice Engine中,目前处于产品预览阶段。
媒体管理器,保护知识产权
前不久,《纽约日报》、《芝加哥论坛报》、《奥兰多前哨报》、《水星报》等8家知名媒体联名状告OpenAI,在没有获取授权的情况下使用其文章训练AI模型。而谷歌也因为非法搜集数据,同样被起诉过。

目前,OpenAI用于训练AI模型的数据主要有两个渠道:第一个,付费知识产权渠道,例如,OpenAI与《金融时报》、《世界报》、Prisa Media、Axel Springer等媒体签订的数据合作协议,每年支付他们上千万欧元以获取使用数据的权利。
第二个,公开渠道,这包括大量的开源数据集和通过爬虫获取到的数据。爬虫在抓取的过程中可能会非法搜集一些知名网站的数据,就会出现那8家媒体状告OpenAI的情况。
因此,OpenAI正在开发一款“媒体管理器”,可以轻松管理知识产权内容,哪些可以被AI搜集,哪些不可以。预计该产品将在2025年之前发布。
OpenAI最近还对ChatGPT生成的内容加上了原始网站链接,例如,达拉斯最适合午夜约会的5家餐厅。ChatGPT会在回答的每一条内容上加上餐厅的官网地址。
一方面,可以保护知识产权增加内容的可信度;另一方面,正在为其推出的搜索引擎做铺垫,可以像谷歌搜索那样列出所有答案的原始链接。
本文素材来源OpenAI官网,如有侵权请联系删除
END
相关文章:

OpenAI推出DALL·E 3识别器、媒体管理器
5月8日,OpenAI在官网宣布,将推出面向其文生图模型DALLE 3 的内容识别器,以及一个媒体管理器。 随着ChatGPT、DALLE 3等生成式AI产品被大量应用在实际业务中,人们越来越难分辨AI和人类创建内容的区别,这个识别器可以帮…...

Spring Boot 整合讯飞星火3.5通过接口Api接口实现聊天功能(首发)复制粘贴即可使用,后续更新WebSocket实现聊天功能
程序员必备网站: 天梦星服务平台 (tmxkj.top)https://tmxkj.top/#/ 1.pom.xml <dependency><groupId>com.alibaba</groupId><artifactId>fastjson</artifactId><version>1.2.72</version></dependency><depen…...
一)
信息系统项目管理师——十大管理过程输入、工具和技术、输出(论文篇)一
一、项目整合管理 制定项目章程 在项目管理中,制定项目章程是一个关键的初始过程,它正式授权项目的开始并为项目设定高层次的方向。项目章程的编制涉及特定的输入、采用的工具和技术,以及产生的输出。以下是这些方面的详细说明:…...

Java——代码块
1、概念分类 使用 {} 定义的一段代码称为代码块,根据代码块定义的位置以及关键字,可分为以下四种 普通代码块静态代码块构造代码块同步代码块 2、普通代码块 定义在方法中的代码块,这种用法较少见: 3、构造代码块 构造块&…...

Ajax额
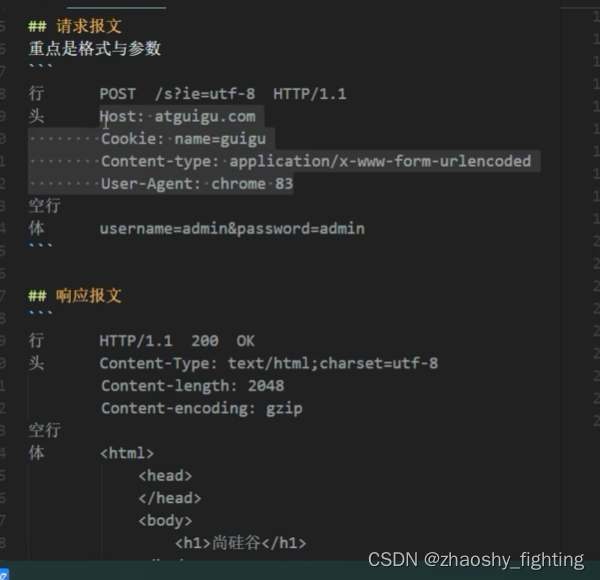
原生Ajax xml 已被json取代 http 请求方法urlhttp版本号 network 谷歌浏览器查看请求报文和响应报文 F12 network header里面有 请求头 响应头 点击view source 可以查看请求响应行 请求体在请求行头下面 get请求有url参数,请求体变为query String…...

5.15项目进度总结
今天完成了随机选人和实时显示的功能(还需要维护),使得程序可以对用户的操作进行实时的显示。 实时显示的思路:在登录后开一个线程用一个socket去链接服务端并查询需要实时的信息,同时服务端把这个socket记录下来&…...

POETIZE个人博客系统源码 | 最美博客
简介: POETIZE个人博客系统源码 | 最美博客 这是一个 SpringBoot Vue2 Vue3 的产物,支持移动端自适应,配有完备的前台和后台管理功能。 网站分两个模块: 博客系统:具有文章,表白墙,图片墙&…...

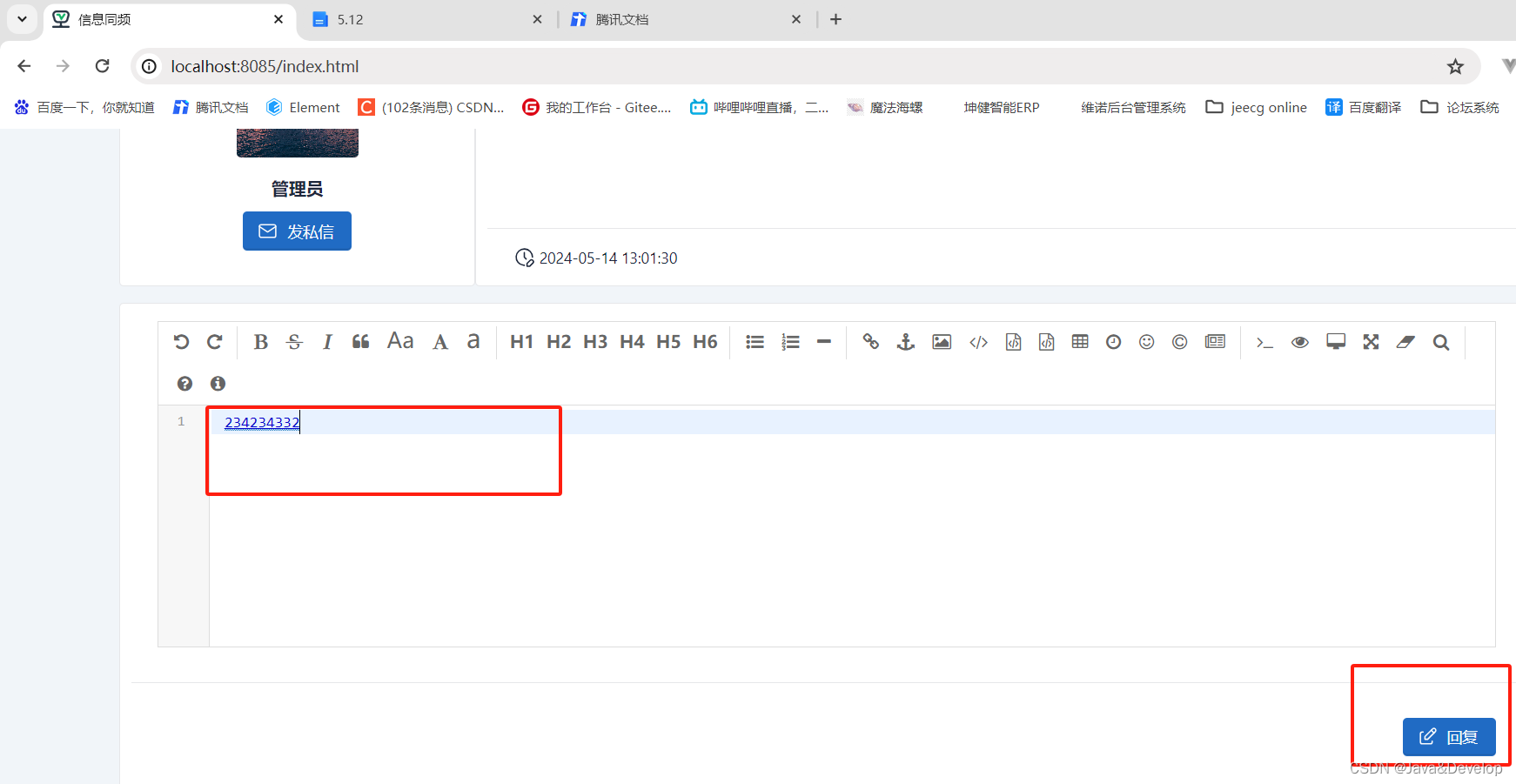
回复完成 输入框还显示值的问题
回复完成 输入框还显示值的问题 解决代码 先把id 值清空 再构建下这个输入框 $("#details_article_reply_content").val(""); // 清空textareavar editor editormd("article_details_reply", {width: "100%",height: "100%"…...

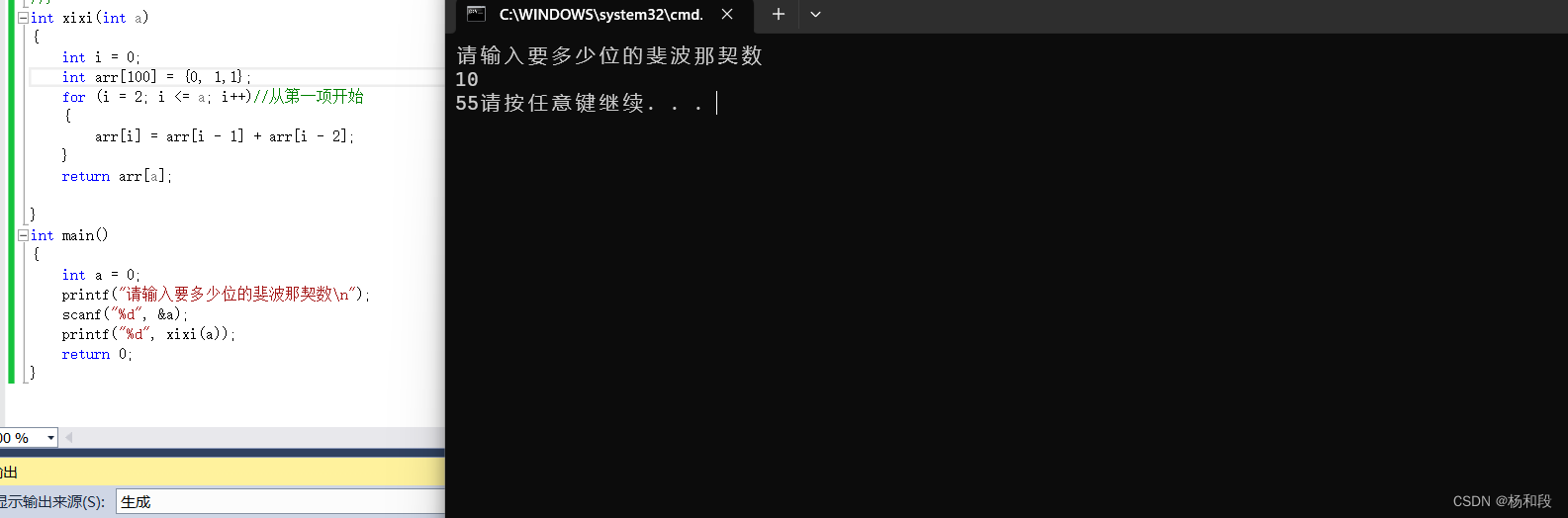
C语言----斐波那契数列(附源代码)
各位看官们好,当我写了上一篇博客杨辉三角后,有一些看官叫我讲一下斐波那契数列。对于这个大家应该是有了解的。最简单的规律就是f(n)f(n-2)f(n-1)。就是当前是前两项之和,然后下标1和0都是1.从第三项开始计算的。那么我们知道规律࿰…...

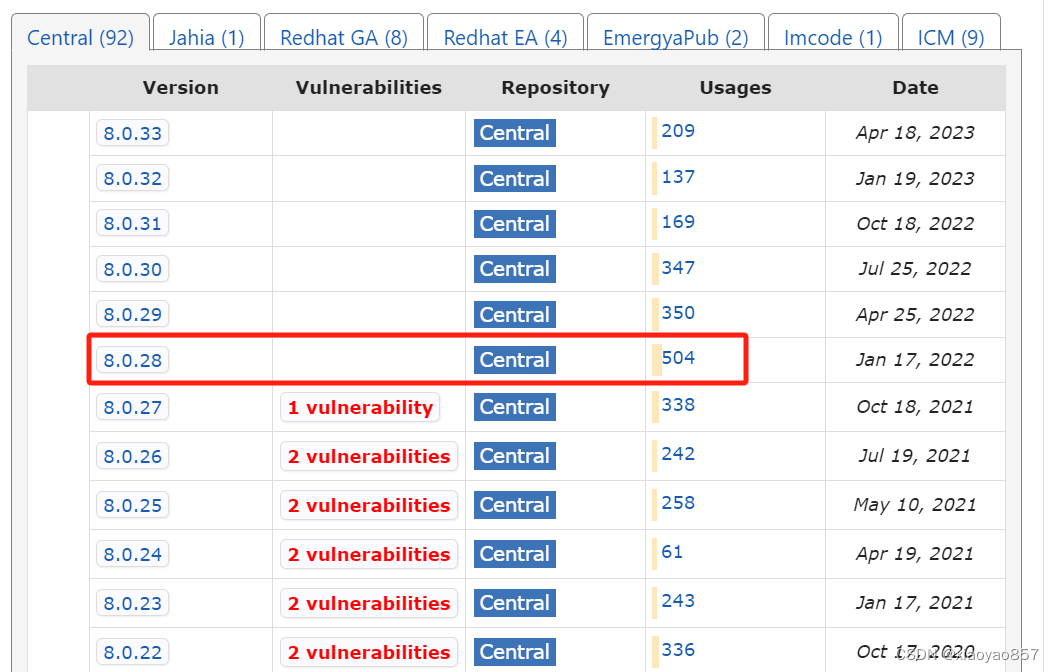
javax.net.ssl.SSLException: Received fatal alert: protocol_version已经解决
起因: 在帮别人讲解项目时,将项目的tomcat配置完,点击运行后,报错,信息如标题。 解决办法: 在csdn百度问题,得到的方法主要有几个: 1.jdk要配置在1.8以上; 2.数据库地…...

uniapp 实现下拉刷新 下滑更新
效果图 在app或者小程序中向下滑动 会出现刷新数据 ,而上拉到底 需要更新数据 功能实现 主要俩种方式 依赖生命周期 在page.json中开启 page.json "style" : {"navigationBarTitleText" : "小小练习","backgroundTextStyle": &qu…...

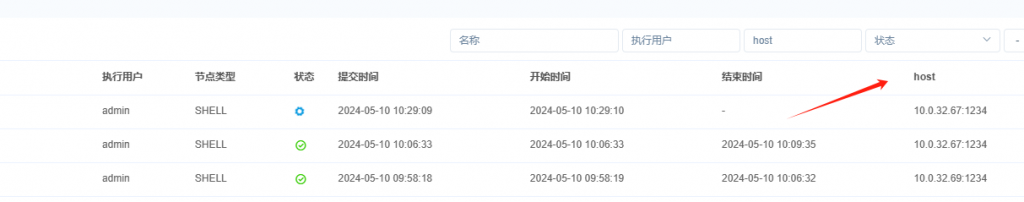
海豚调度器如何看工作流是在哪个worker节点执行
用海豚调度器,执行一个工作流时,有时成功,有时失败,怀疑跟worker节点环境配置不一样有关。要怎样看是在哪个worker节点执行,在 海豚调度器 Web UI 中,您可以查看任务实例,里面有一列显示host&a…...

凸优化理论学习三|凸优化问题(一)
系列文章目录 凸优化理论学习一|最优化及凸集的基本概念 凸优化理论学习二|凸函数及其相关概念 文章目录 系列文章目录一、优化问题(一)标准形式的优化问题(二)可行点和最优点(三)局部最优点(四…...

【Unity Shader入门精要 第7章】基础纹理补充内容:MipMap原理
1.纹理采样 我们对纹理采样进行显示的过程,可以理解为将屏幕上的一个像素(下文用像素表示)映射到纹理上的一个像素(下文用纹素表示),然后用纹理上的这个像素的颜色进行显示。 理想情况下,屏幕…...

JeeSite Vue3:前端开发页面如何动态设置菜单展示模式?
推荐阅读: JeeSite Vue3:前端开发的未来之路(更新版) 随着技术的飞速发展,前端开发技术日新月异。在这个背景下,JeeSite Vue3 作为一个基于 Vue3、Vite、Ant-Design-Vue、TypeScript 和 Vue Vben Admin 的前端框架,引…...

微信小程序-禁止页面下拉回弹
微信小程序-禁止页面下拉回弹,主要是pages.json中的这3个配置: "enablePullDownRefresh": false, 这个配置项用于控制页面是否支持下拉刷新。当设置为false时,用户无法通过下拉页面来触发刷新操作。 "disableScroll": true, 这个配置项用于控…...

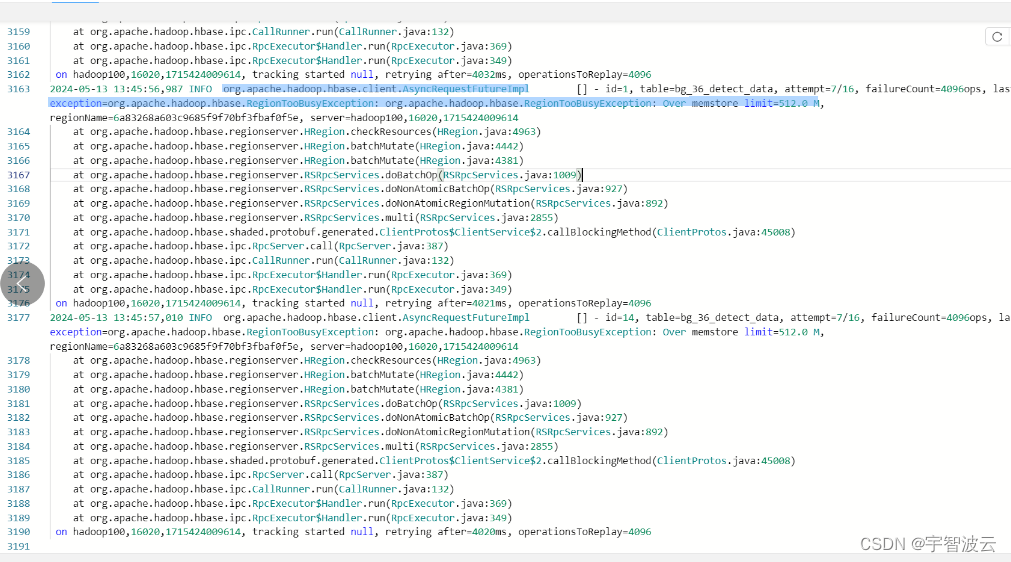
测试环境搭建整套大数据系统(十六:超级大文件处理遇到的问题)
一:yarn出现损坏的nodemanger 报错现象 日志:1/1 local-dirs usable space is below configured utilization percentage/no more usable space [ /opt/hadoop-3.2.4/data/nm-local-dir : used space above threshold of 90.0% ] ; 1/1 log-dirs usabl…...

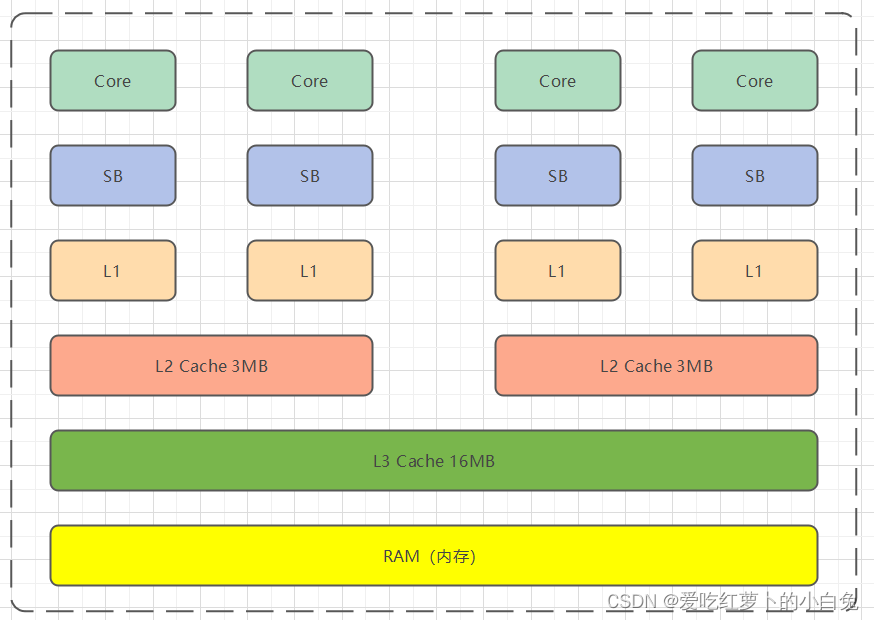
C++ 并发编程指南(11)原子操作 | 11.6、计算机内存结构
文章目录 一、计算机内存结构1、内存的基本组成2、内存的类型3、内存的结构层次4、CPU架构5、局部性原理6、总结 前言 在探讨计算机的运行效率和数据处理能力时,内存结构无疑是一个至关重要的部分。内存,作为计算机系统中的关键组件,承担着存…...

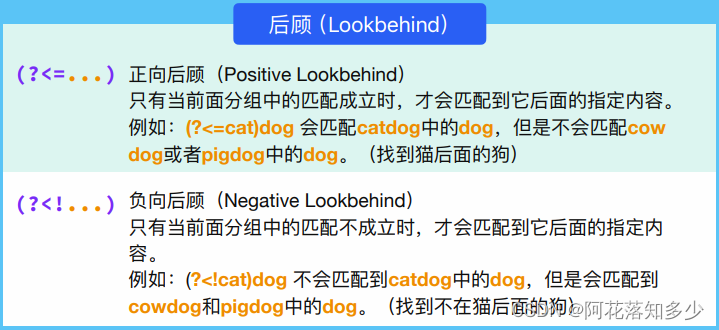
正则表达式教程
正则表达式在线工具网站:https://regexr.com...

SEO之为什么研究关键词(二)
初创企业需要建站的朋友看这篇文章,谢谢支持: 我给不会敲代码又想搭建网站的人建议 新手上云 (续上一篇。。。。。) 3、寻找有效流量 排名和流量都不是目的,有效流量带来的转化才是目的。就算公司有足够的实力将一些…...

idea大量爆红问题解决
问题描述 在学习和工作中,idea是程序员不可缺少的一个工具,但是突然在有些时候就会出现大量爆红的问题,发现无法跳转,无论是关机重启或者是替换root都无法解决 就是如上所展示的问题,但是程序依然可以启动。 问题解决…...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...

成都鼎讯硬核科技!雷达目标与干扰模拟器,以卓越性能制胜电磁频谱战
在现代战争中,电磁频谱已成为继陆、海、空、天之后的 “第五维战场”,雷达作为电磁频谱领域的关键装备,其干扰与抗干扰能力的较量,直接影响着战争的胜负走向。由成都鼎讯科技匠心打造的雷达目标与干扰模拟器,凭借数字射…...

vue3+vite项目中使用.env文件环境变量方法
vue3vite项目中使用.env文件环境变量方法 .env文件作用命名规则常用的配置项示例使用方法注意事项在vite.config.js文件中读取环境变量方法 .env文件作用 .env 文件用于定义环境变量,这些变量可以在项目中通过 import.meta.env 进行访问。Vite 会自动加载这些环境变…...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...

【碎碎念】宝可梦 Mesh GO : 基于MESH网络的口袋妖怪 宝可梦GO游戏自组网系统
目录 游戏说明《宝可梦 Mesh GO》 —— 局域宝可梦探索Pokmon GO 类游戏核心理念应用场景Mesh 特性 宝可梦玩法融合设计游戏构想要素1. 地图探索(基于物理空间 广播范围)2. 野生宝可梦生成与广播3. 对战系统4. 道具与通信5. 延伸玩法 安全性设计 技术选…...
