web入门——导航栏
本专栏内容代码来自《响应式web(HTML5+CSS3+Bootstrap)》教材。
导航栏
实现代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>选择器的使用</title><style>.nav {width: 300px;}li {background-color: rgba(0, 0, 0,0.4);height: 35px;line-height: 35px;overflow: hidden;}li:nth-of-type(2n) {background-color: rgba(0,0,0,0.5);}li:hover {background: #0099E5;}a {text-decoration: none;display: block;color: #fff;height: 35px;padding: 0 38px;}</style>
</head>
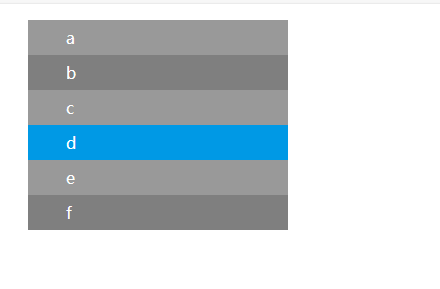
<body><div class="nav"><ul><li><a href="#">a</a></li><li><a href="#">b</a></li><li><a href="#">c</a></li><li><a href="#">d</a></li><li><a href="#">e</a></li><li><a href="#">f</a></li></ul></div>
</body>
</html>
实现效果:

笔记:
- li 标签中
height:35px;
line-height:35px;
height属性和line-height属性设值相同,达到行中文字垂直居中的效果。
原理:
height: 这是一个基本的CSS属性,用于设置元素的高度。在你提供的例子中,height: 35px;意味着li元素的高度被设定为35像素。
line-height: 这个属性用于设置行之间的距离,也就是行的高度。在你提供的例子中,line-height: 35px;意味着li元素内文字的行高(即从一行文字的基线到下一行文字的基线的距离)被设定为35像素。这也间接决定了文字的垂直居中显示,换句话说,当一个容器的height和line-height被设定为相同的值时,这个容器内的文字会垂直居中。
- li:nth-of-type(n) : 这是一个CSS选择器,它会选择其父元素的第n个li元素。其中,n可以是数字,表达式或关键字 “even” 和 “odd”。
例如,li:nth-of-type(2n) { background-color: rgba(0,0,0,0.5); }这行代码表示每个父元素的第2n个li元素(即偶数位置的li元素)的背景色设置为半透明的黑色. - a标签中的display属性:
display 属性在CSS中用于定义如何展示一个元素,或者说如何对元素进行布局。下面是一些常见的display属性值及其含义:
- none: 元素不会被显示。
- inline: 默认的属性值。将元素显示为内联元素,元素前后没有换行符。例如,span就是典型的内联元素。这类元素只接受左右的margin和padding,不接受宽高设置。
- block: 元素会被展示为块级元素,元素前后会带有换行符。例如,div就是典型的块级元素。块级元素会独占一行,宽度默认拉伸到其父元素的宽度,可以接受所有的margin, padding, width及height设置。
- inline-block: 行内块元素。元素会被展示为内联元素,同时也会具有块元素的属性。即可以与其他元素同一行内显示,同时可以接受宽高,margin,padding等属性。
- flex: 元素变为弹性盒子模型。这是一种现代网页布局的方式,可以轻松的实现多种复杂布局。它的子元素也会按照特定的方式进行布局。
- grid: 元素会变为网格容器,实现复杂的二维布局。
- table、table-row、table-cell等: 用于使元素像HTML表格一样显示。
实现一个横向的网站导航栏
实现代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>横向导航栏</title><style>html body {width: 100%;height: 100%;margin: 0;padding: 0;}.nav ul {width: 100%;height: 50px;/* 也是为了紧贴窗口 */margin: 0;padding: 0;}.nav-item {/* 横向排列 */float: left;/* 因为是五个li,所以是20% */width: 20%;height: 100%;/* 去掉列表点 */list-style: none;background-color: rgba(0,0,0,0.4);/* 让文字水平居中、垂直居中 */text-align: center;line-height: 50px;}.nav-item:nth-of-type(2n) {background-color: rgba(0,0,0,0.5);}.nav-item:hover {background-color: #0099E5;}.nav-itema {color:white;text-decoration: none;}</style>
</head>
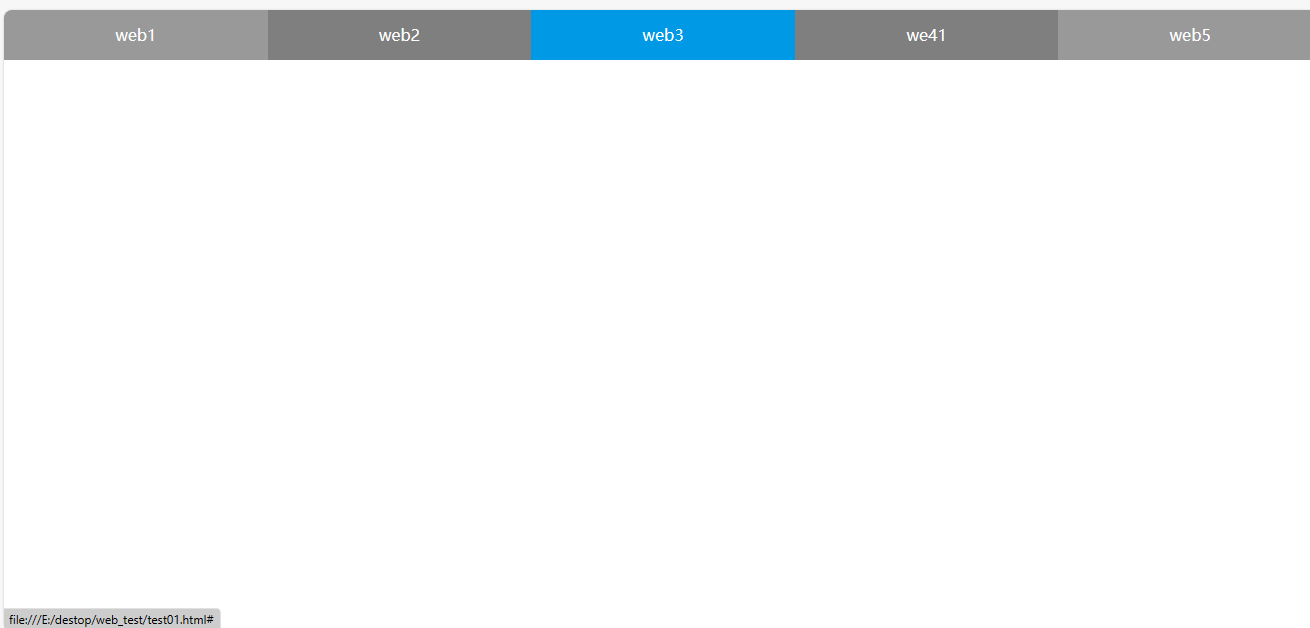
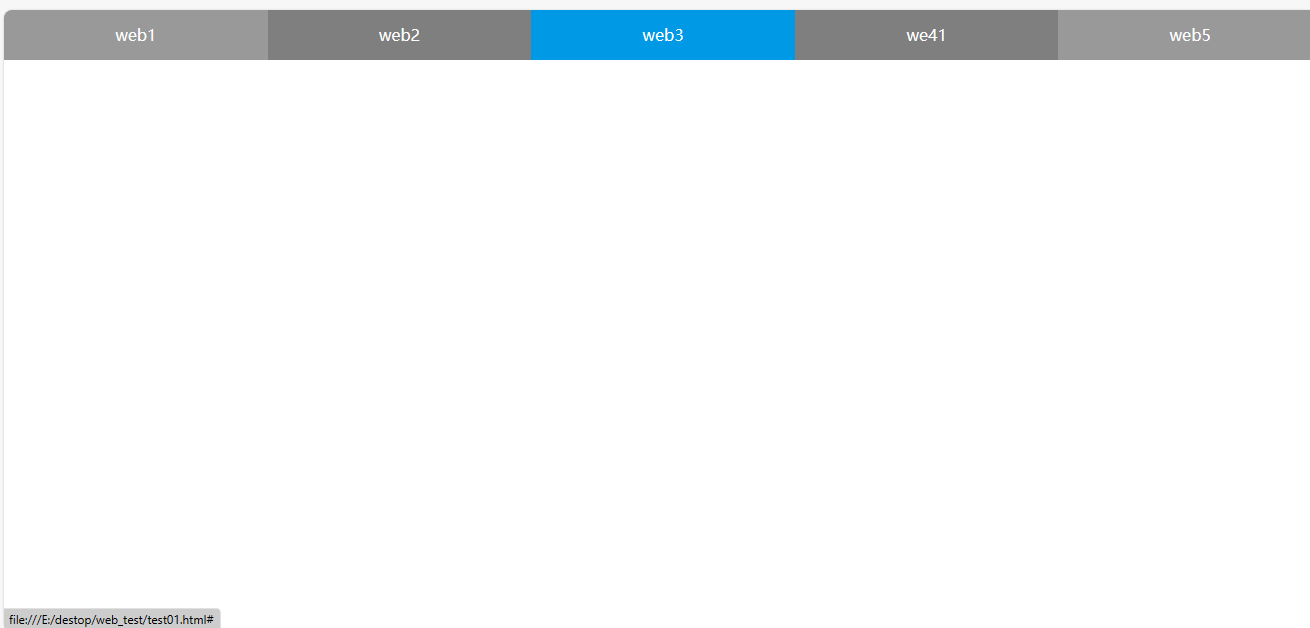
<body><div class="nav"><ul><!-- 设置类名有助于代码管理 --><li class="nav-item"><a href="#">web1</a></li> <li class="nav-item"><a href="#">web2</a></li><li class="nav-item"><a href="#">web3</a></li><li class="nav-item"><a href="#">we41</a></li><li class="nav-item"><a href="#">web5</a></li></ul></div>
</body>
</html>
实现效果:

根据上面的知识,我们自己编写实现一个网站的横向导航栏
笔记:
- 将html对象和body对象的height和width属性都设置为100%,是为了让后面的内容对象(如导航栏),可以占满整个窗口。
- body对象中的 margin:0; 和 padding: 0; 使得内容紧贴窗口,不然会有空白间隙,可以自己实践下看看效果。
相关文章:

web入门——导航栏
本专栏内容代码来自《响应式web(HTML5CSS3Bootstrap)》教材。 导航栏 实现代码: <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta name"viewport" content&…...

基于梯度流的扩散映射卡尔曼滤波算法的信号预处理matlab仿真
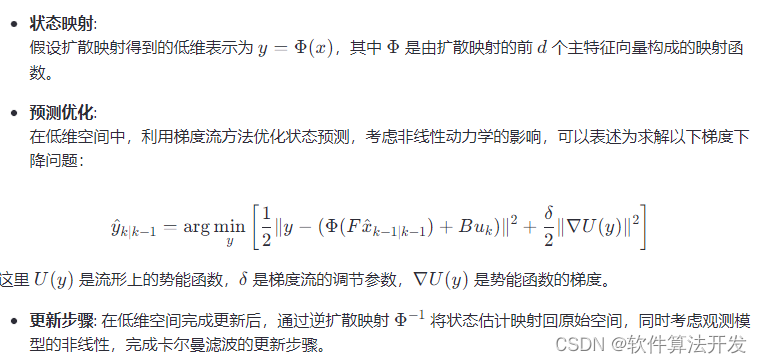
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.本算法原理 4.1 扩散映射(Diffusion Maps) 4.2 卡尔曼滤波 4.3 基于梯度流的扩散映射卡尔曼滤波(GFDMKF) 5.完整程序 1.程序功能描述 基于梯度流的扩散…...

Flutter 中的 ListTile 小部件:全面指南
Flutter 中的 ListTile 小部件:全面指南 在Flutter中,ListTile是一个用于快速创建列表项的组件,它通常用于ListView中,以展示包含文本、图标、开关、滑块等元素的行。ListTile不仅使得界面看起来美观,而且提供了一种简…...

Kubernetes——CNI网络组件
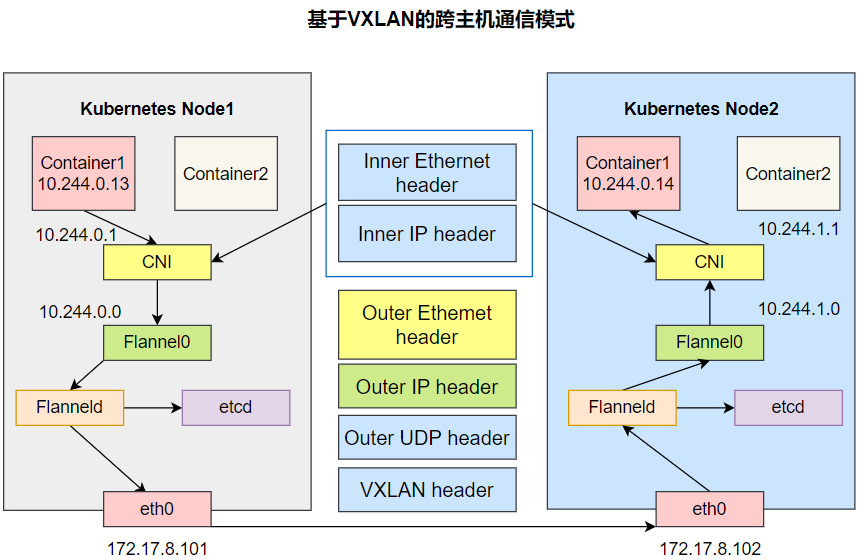
目录 一、Kubernetes三种接口 二、Kubernetes三种网络 三、VLAN与VXLAN 1.VLAN 2.VXLAN 3.区别 3.1作用不同 3.2vxlan支持更多的二层网络 3.3已有的网络路径利用效率更高 3.4防止物理交换机Mac表耗尽 3.5相对VLAN技术,VXLAN技术具有以下优势 四、CNI网…...

对关系型数据库管理系统的介绍
1.数据库的相关介绍 关系型数据库管理系统:(英文简称:RDBMS) 为我们提供了一种存储数据的特定格式,所谓的数据格式就是表, 在数据库中一张表就称为是一种关系. 在关系型数据库中表由两部分组成…...

Nodejs 第七十一章(libuv)
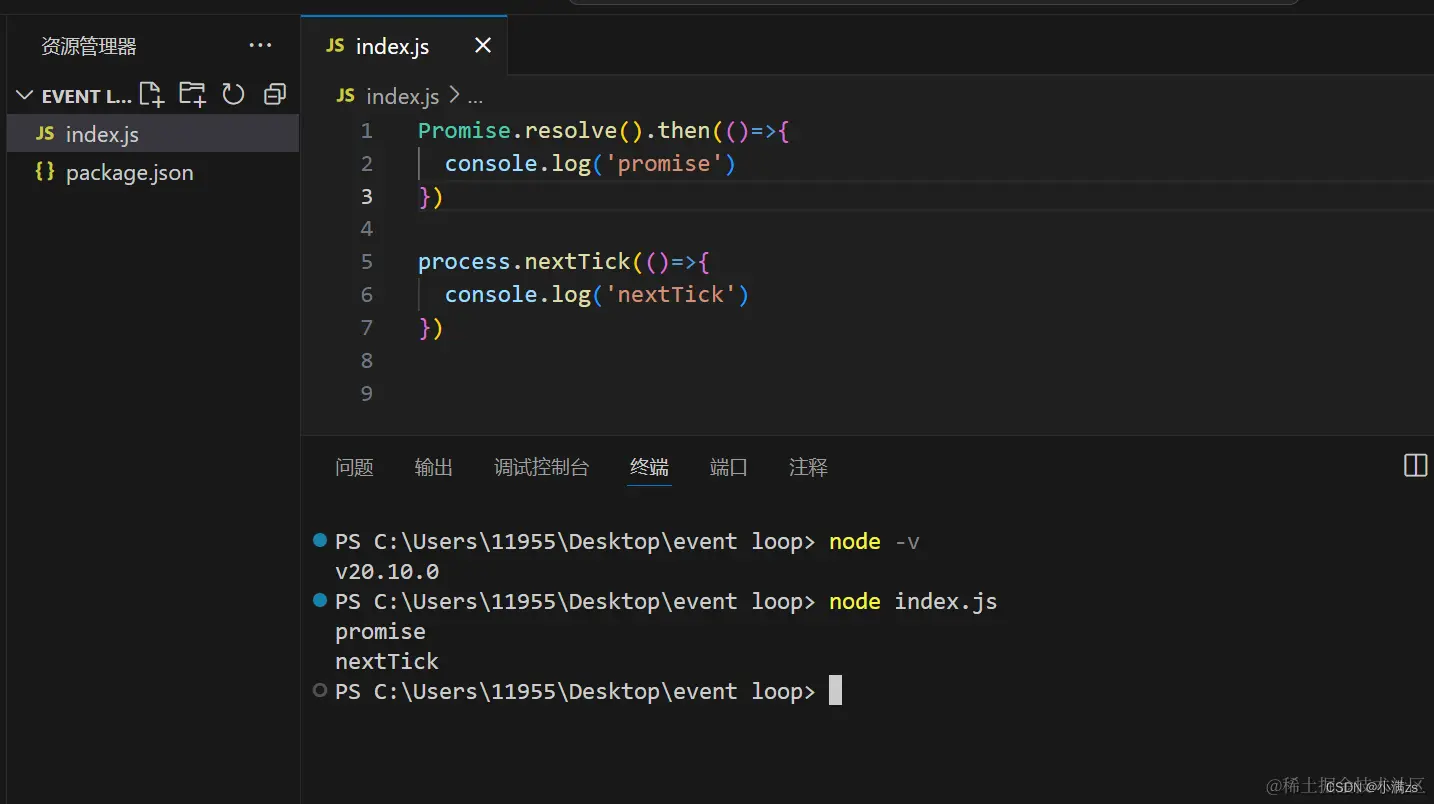
libuv 在Node.js中,libuv是作为其事件循环和异步I/O的核心组件而存在的。Node.js是构建在libuv之上的,它利用libuv来处理底层的异步操作,如文件I/O、网络通信和定时器等。 libuv在Node.js中扮演了以下几个重要角色: 事件循环&a…...

mysql实战题目练习
1、创建和管理数据库 创建一个名为school的数据库。 列出所有的数据库,并确认school数据库已经创建。 如果school数据库已经存在,删除它并重新创建。 mysql> create database school; Query OK, 1 row affected (0.01 sec)mysql> mysql> sh…...

Linux 案例命令使用操作总结
在信息技术日新月异的今天,Linux以其开源、稳定、高效的特性,逐渐成为了众多专业人士的首选操作系统。然而,关于Linux知识的学习,却常常陷入一个误区——许多人认为,掌握Linux就是死记硬背各种命令和参数。这种观念&am…...
)
图的拓扑序列(DFS2)
reference way:在图里面能延伸的越远,deep越大,说明它能从自己延伸很长到别的节点(别的节点一定有入度),它越可能没有入度。 way:感觉和DFS1差不多,只是从远变成了多。 #include&l…...

2024年小学生古诗文大会备考:吃透历年真题和知识点(持续)
根据往年的安排,2024年小学生古诗文大会预计这个月就将启动。该如何备考2024年小学生古诗文大会呢?根据往期的经验,只要吃透这些真题和背后的知识点,通过上海小学生古诗文大会的初选(初赛)一点问题都没有。…...

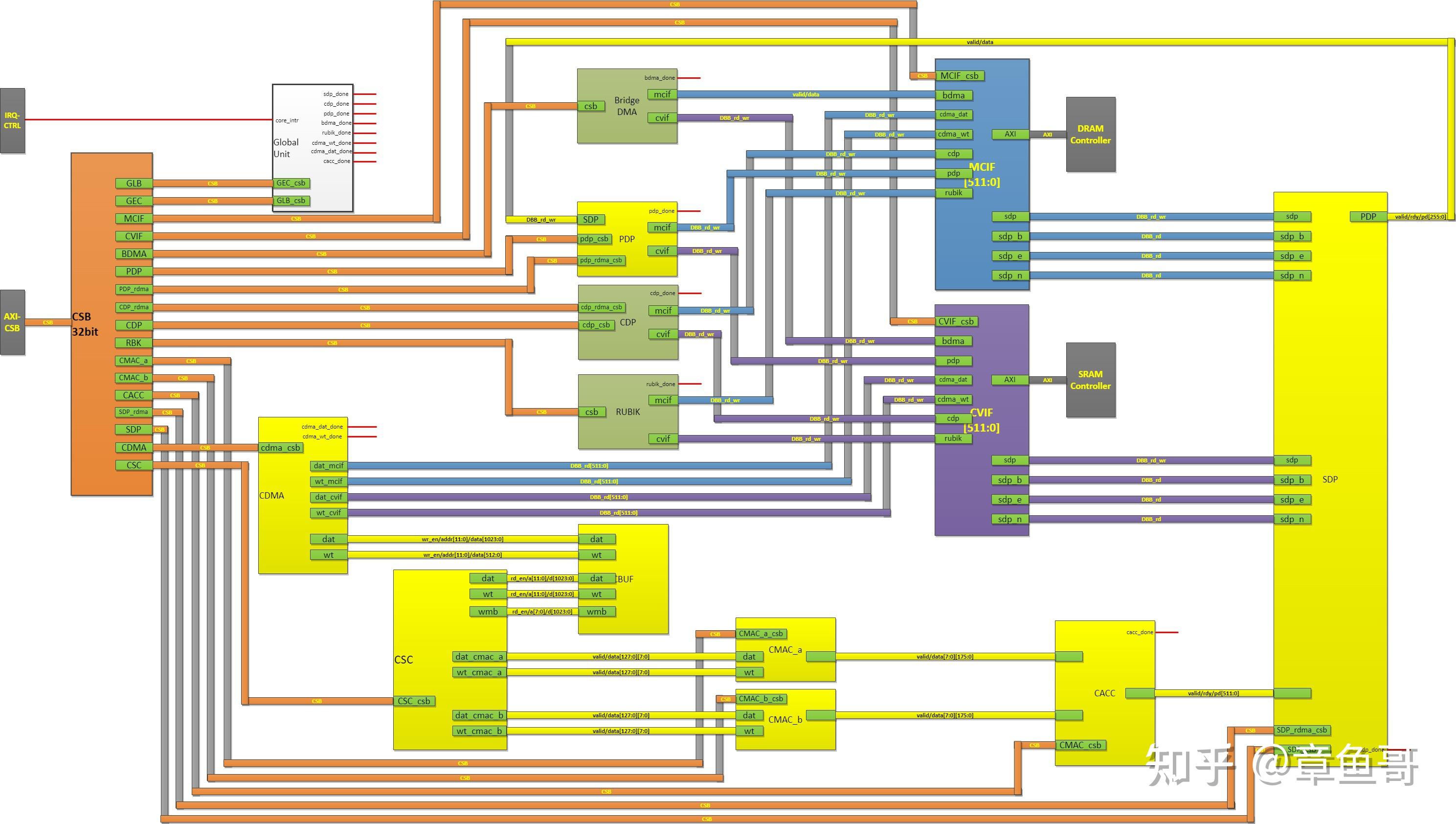
SystemC学习使用记录
一、概述 对于复杂的片上系统,在进行RTL编码前,需进行深入的系统级仿真,以确认设计的体系结构是否恰当、总线是否能满足吞吐量和实现性要求以及存储器是否浪费,所进行的这些仿真要求在芯片的仿真模型上运行大量的软件,…...

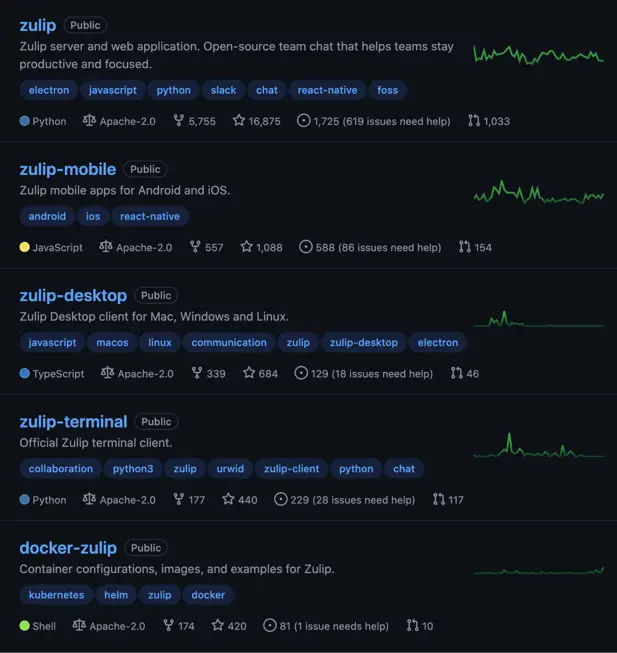
Github20K星开源团队协作工具:Zulip
Zulip:让团队协作的每一次交流,都精准高效。- 精选真开源,释放新价值。 概览 随着远程工作的兴起和团队协作的需求不断增加,群组聊天软件成为了日常工作中不可或缺的一部分。Zulip 是github上一个开源的团队协作工具,…...

C语言基础-标准库函数
C语言的标准库函数是由C语言标准库(如C99、C11等)提供的一系列预定义函数,这些函数通常用于执行常见的编程任务,如字符串操作、内存管理、数学计算、文件操作等。通过使用标准库函数,程序员可以更加高效地编写C语言程序…...

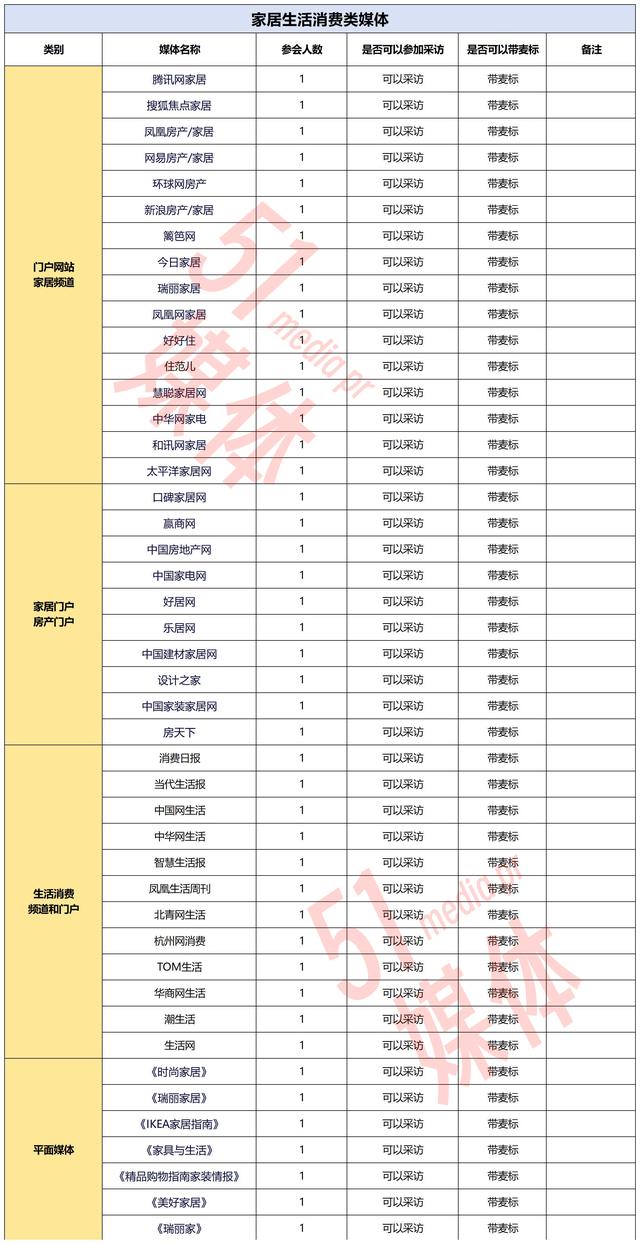
「51媒体」家居生活发布会,展览展会有哪些媒体邀约资源
传媒如春雨,润物细无声,大家好,我是51媒体网胡老师。 家居生活类媒体包括多种类型,包括门户网站家居生活消费频道,专业的家居消费生活门户,以及行业媒体,平面媒体,KOL和意见领袖。下…...

力扣刷题--数组--第五天
昨天做了几道关于双指针求解的算法题,今天继续看相关的题目。 844. 比较含退格的字符串 给定 s 和 t 两个字符串,当它们分别被输入到空白的文本编辑器后,如果两者相等,返回 true 。# 代表退格字符。 注意:如果对空…...

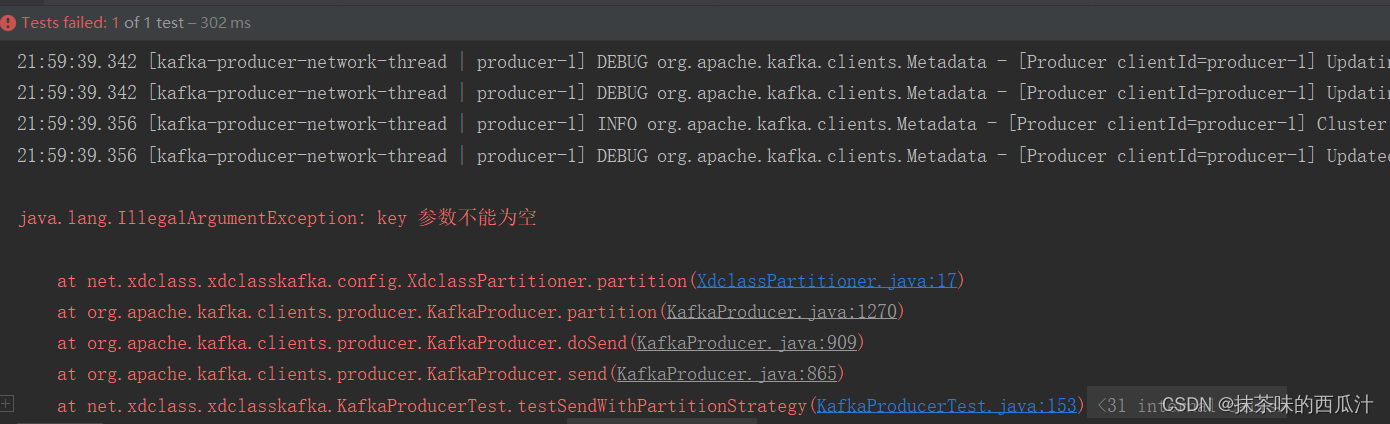
kafka学习笔记04(小滴课堂)
Kafka的producer生产者发送到Broker分区策略讲解 Kafka核心API模块-producer API讲解实战 代码: ProducerRecord介绍和key的作用 Kafka核心API模块-producerAPI回调函数实战 producer生产者发送指定分区实战 我们设置5个分区。 我们指定分区。 重新指定一个分区&am…...

三菱FX3U-4AD模拟量电压输入采集实例
硬件:PLC模块 FX3GA-24MT ;A/D模块FX3…...

OpenAI推出DALL·E 3识别器、媒体管理器
5月8日,OpenAI在官网宣布,将推出面向其文生图模型DALLE 3 的内容识别器,以及一个媒体管理器。 随着ChatGPT、DALLE 3等生成式AI产品被大量应用在实际业务中,人们越来越难分辨AI和人类创建内容的区别,这个识别器可以帮…...

Spring Boot 整合讯飞星火3.5通过接口Api接口实现聊天功能(首发)复制粘贴即可使用,后续更新WebSocket实现聊天功能
程序员必备网站: 天梦星服务平台 (tmxkj.top)https://tmxkj.top/#/ 1.pom.xml <dependency><groupId>com.alibaba</groupId><artifactId>fastjson</artifactId><version>1.2.72</version></dependency><depen…...
一)
信息系统项目管理师——十大管理过程输入、工具和技术、输出(论文篇)一
一、项目整合管理 制定项目章程 在项目管理中,制定项目章程是一个关键的初始过程,它正式授权项目的开始并为项目设定高层次的方向。项目章程的编制涉及特定的输入、采用的工具和技术,以及产生的输出。以下是这些方面的详细说明:…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

业务系统对接大模型的基础方案:架构设计与关键步骤
业务系统对接大模型:架构设计与关键步骤 在当今数字化转型的浪潮中,大语言模型(LLM)已成为企业提升业务效率和创新能力的关键技术之一。将大模型集成到业务系统中,不仅可以优化用户体验,还能为业务决策提供…...

label-studio的使用教程(导入本地路径)
文章目录 1. 准备环境2. 脚本启动2.1 Windows2.2 Linux 3. 安装label-studio机器学习后端3.1 pip安装(推荐)3.2 GitHub仓库安装 4. 后端配置4.1 yolo环境4.2 引入后端模型4.3 修改脚本4.4 启动后端 5. 标注工程5.1 创建工程5.2 配置图片路径5.3 配置工程类型标签5.4 配置模型5.…...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...

微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...
:邮件营销与用户参与度的关键指标优化指南)
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南 在数字化营销时代,邮件列表效度、用户参与度和网站性能等指标往往决定着创业公司的增长成败。今天,我们将深入解析邮件打开率、网站可用性、页面参与时…...

蓝桥杯3498 01串的熵
问题描述 对于一个长度为 23333333的 01 串, 如果其信息熵为 11625907.5798, 且 0 出现次数比 1 少, 那么这个 01 串中 0 出现了多少次? #include<iostream> #include<cmath> using namespace std;int n 23333333;int main() {//枚举 0 出现的次数//因…...

AspectJ 在 Android 中的完整使用指南
一、环境配置(Gradle 7.0 适配) 1. 项目级 build.gradle // 注意:沪江插件已停更,推荐官方兼容方案 buildscript {dependencies {classpath org.aspectj:aspectjtools:1.9.9.1 // AspectJ 工具} } 2. 模块级 build.gradle plu…...
