JavaScript异步编程——11-异常处理方案【万字长文,感谢支持】
异常处理方案
在JS开发中,处理异常包括两步:先抛出异常,然后捕获异常。
为什么要做异常处理
异常处理非常重要,至少有以下几个原因:
-
防止程序报错甚至停止运行:当代码执行过程中发生错误或异常时,如果没有适当的异常处理机制,程序可能会报错、停止运行,甚至崩溃。通过处理异常,我们可以捕获错误并采取适当的措施避免系统报错。
-
错误排查和调试:异常处理有助于定位和排查错误。可以通过捕获异常并输出相关信息,比如打印日志、错误上报、跟踪堆栈等等,以便快速定位问题所在,并进行调试和修复。
-
提高代码健壮性和可靠性:可以采取适当的措施处理潜在的异常情况,从而减少程序出错的可能性。
-
提升用户体验:通过兜底、容错、容灾等异常处理方案,可以向用户提供有效的错误信息提示,而不是让用户界面无响应甚至白屏。
抛出异常
抛出异常的使用场景举例:
我们经常会封装一些工具函数,这些函数可能给自己用,也可能给外部团队用。
在函数内部,如果不符合预期的业务逻辑,或者遇到异常情况时,很多人的写法是直接 return,不往下执行了。但是 return 的写法存在一个很大的弊端:调用者不知道是因为函数内部没有正常执行,还是执行的返回结果就是一个undefined。return 的写法只是规避了问题,没有解决问题。建议的做法是:我们需要手动抛出异常。
捕获异常
如果只是抛出异常,而不捕获异常的话,是比较危险的。这意味着当前任务立即终止,不再执行(当然,后续的其他任务会正常执行)。此外,这个异常信息会层层往上,抛给上层的调用者。如果一直未被捕获,则最终会抛给浏览器,浏览器控制台就会报错。
接下来,我们看一下不同代码场景下的异常处理方案。
上报异常
如果有必要的话,你可以把异常信息和日志,上报给监控服务器,然后集中分析。我每天上班第一件事,就是打开监控系统,看错误日志,然后对症下药解决问题。
同步代码的异常处理
通过 throw 抛出异常
我们可以通过 throw关键字,抛出一个用户自定义的异常。当代码执行时遇到 throw 语句时,当前函数会停止停止,即:当前函数 throw 后面的代码不会再执行。
throw 意思是,告诉调用者,当前被调用的函数报错了,调用者接下来需要捕获异常或者修改代码逻辑。
可以在 throw 的后面添加表达式或者数据类型,将添加的内容抛出去。数据类型可以是:number、string、boolean、对象等。
代码举例:
function sum(num1, num2) {if (typeof num1 !== "number") {throw "type error: num1传入的类型有问题, 必须是number类型"}if (typeof num2 !== "number") {throw "type error: num2传入的类型有问题, 必须是number类型"}return num1 + num2}sum('a', 'b');
打印结果:

当然,我们还可以 throw一个封装好的对象。比如:
class myError {constructor(errCode, errMsg) {this.errCode = errMsg;this.errMsg = errMsg;}}function foo() {throw new myError(-1, 'not login');}foo();
上面这种写法比较麻烦,一般不这么写。其实,JS中已经内置了 Error 类,专门用于生成错误信息。
Error 类
JS内置的 Error 类非常好用。
代码举例:
function foo() {throw new Error('not login');}foo();
打印结果:

上面的打印结果可以看到,通过 Error 抛出来的错误,不仅可以看到报错信息,还可以看到调用栈,便于快速定位问题所在。非常方便。
通过 try catch 捕获异常
同步代码,只抛出异常,不捕获异常的代码举例:
function foo() {throw new Error('not login');}foo();// 当前任务立即终止,不再执行;下面这行代码和 foo() 都在同一个 同步任务 中console.log('qianguyihao');
打印结果:

可以看到,最后一行的 log 并没有执行。
我们可以使用 try catch 抛出异常, 对上述代码进行改进。代码举例:
function foo() {throw new Error('not login');}// 通过 try catch 手动捕获异常try {foo();} catch (err) {console.log(err);}// 当前任务的后续代码会继续执行console.log('qianguyihao');
打印结果:

通过 try catch finally 捕获异常
如果有些代码必须要执行,我们可以放到 finally 里。
-
不管是否遇到异常,finally的代码一定会执行。
-
如果 try 和 finally 中都有返回值,那么会使用finally中的返回值。
代码举例:
function foo() {throw new Error('not login');}// 通过 try catch 捕获异常try {foo();} catch (err) {console.log(err);} finally {console.log("finally")}// 后续代码会继续执行console.log('qianguyihao');
try catch 只能捕获同步代码的异常
try catch只能捕获同步代码里的异常,而 Promise.reject() 是异步代码。
原因是:当异步函数抛出异常时,对于宏任务而言,执行函数时已经将该函数推入栈,此时并不在 try-catch 所在的栈,所以 try-catch 并不能捕获到错误。对于微任务而言(比如 promise)promise 的构造函数的异常只能被自带的 reject 也就是.catch 函数捕获到。
参考链接:
-
try-catch 能抛出 promise 的异常吗
使用 window.onerror 监听未被捕获的代码异常
如果JS代码抛出了异常但没有进行捕获,我们可以使用 JS 自带的 window.onerror 事件监听到这些错误。
代码举例:
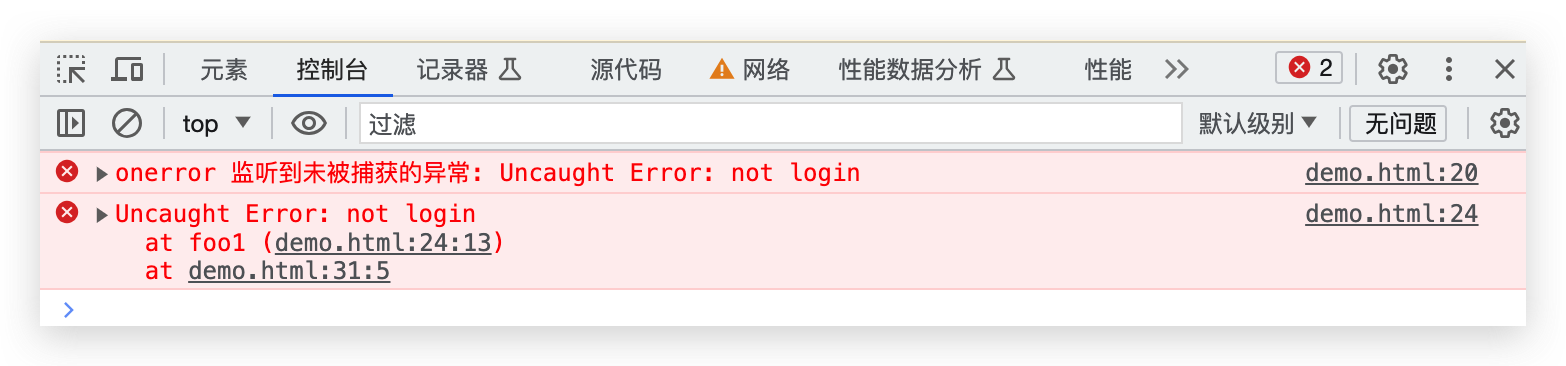
// 监听同步代码的异常window.onerror = (event) => {console.error('onerror 监听到未被捕获的异常:', event)};function foo1() {throw new Error('not login');}function foo2() {throw new Error('network error');}foo1();foo2();
打印结果:

Promise 的异常处理
reject() 会自动抛出异常
在使用 Promise 时,当我们调用了 reject() 之后,系统会自动抛出异常,不需要我们手动抛出异常。这是 Promise的内部机制。但是我们需要手动捕获异常。
当 Promise 进入 rejected状态之后,会触发 catch()方法的执行,捕获异常。此时,成功完成了Promise异常处理的闭环。
在then() 中抛出异常(重要)
当then()方法传入的回调函数中,如果遇到异常或者手动抛出异常,那么,then()所返回的新的 Promise 会进入rejected 状态,进而触发新Promise 的 catch() 方法的执行,做异常捕获。
场景1:在then()方法传入的回调函数中,如果代码在执行时遇到异常,系统会自动抛出异常。此时我们需要在 catch() 里手动捕获异常,否则会报错。
自动抛出异常的代码举例:(由于没有捕获异常,所以会报错)
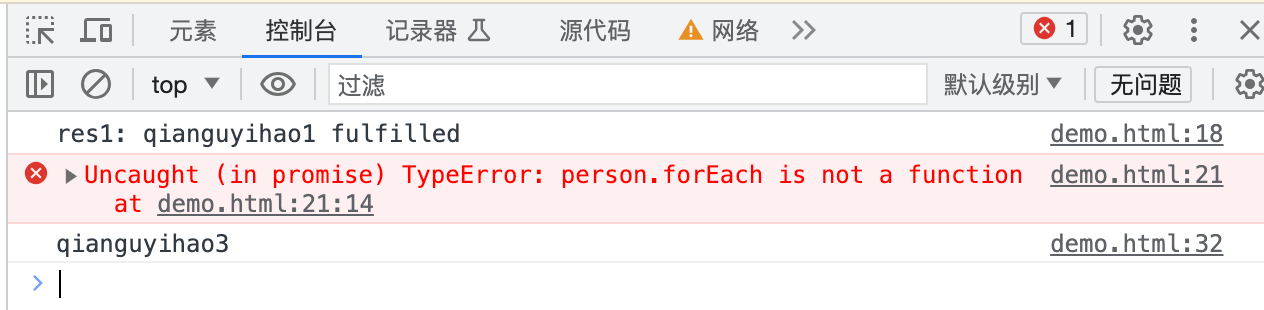
const myPromise = new Promise((resolve, reject) => {resolve('qianguyihao1 fulfilled');});myPromise.then(res => {console.log('res1:', res);// 显然,person 并没有 forEach()方法。所以,代码在执行时,会遇到异常。const person = { name: 'vae' };person.forEach(item => {console.log('item:', item);})// 这行代码不会执行,因为上面的代码报错了console.log('qianguyihao2');}).then(res => {console.log('res2:', res);})// 定时器里的代码正常执行setTimeout(() => {console.log('qianguyihao3');}, 100)
运行结果:

代码改进:(代码在执行时遇到异常,此时我们捕获异常,所以系统不会报错,这才是推荐的写法)
const myPromise = new Promise((resolve, reject) => {resolve('qianguyihao1 fulfilled');
});myPromise.then(res => {console.log('res1:', res);// 显然,person 并没有 forEach()方法。所以,代码在执行时,会遇到异常。const person = { name: 'vae' };person.forEach(item => {console.log('item:', item);})// 这行代码不会执行,因为上面的代码报错了console.log('qianguyihao2');
}).then(res => {console.log('res2:', res);
}).catch(err => {// 在 catch()方法传入的会调函数里,捕获异常console.log('err2:', err);
})// 定时器里的代码正常执行
setTimeout(() => {console.log('qianguyihao3');
}, 100)
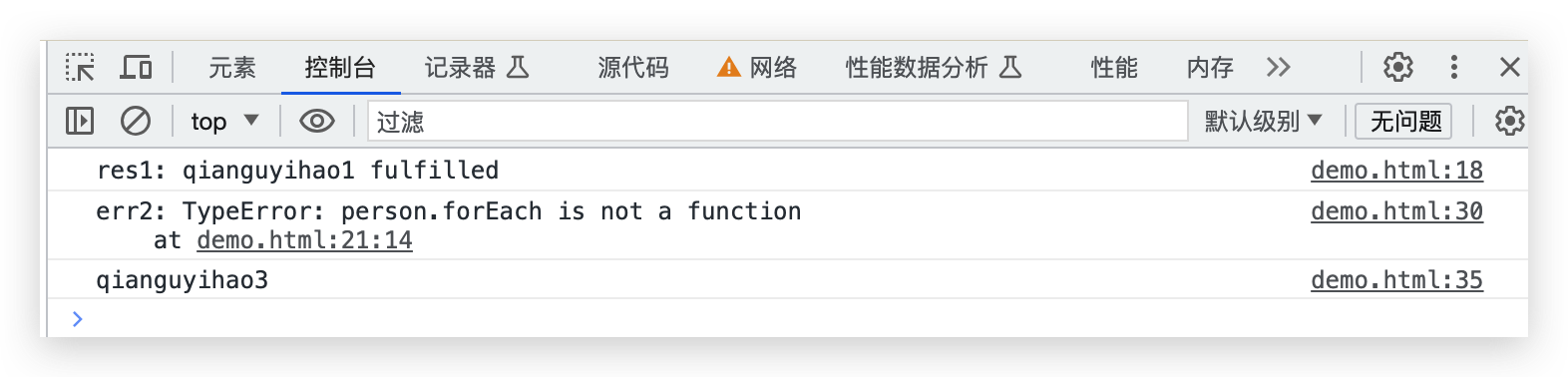
打印结果:

场景2:在then()方法传入的回调函数中,如果我们手动抛出异常,此时我们需要在 catch() 里手动捕获异常,否则会报错。
代码举例:(手动抛出异常,未捕获,所以会报错)
const myPromise = new Promise((resolve, reject) => {resolve('qianguyihao fulfilled 1');
});myPromise.then(res => {console.log('res1:', res);// 手动抛出异常throw new Error('qianguyihao rejected 2')
}).then(res => {console.log('res2:', res);
})// 定时器里的代码正常执行
setTimeout(() => {console.log('qianguyihao3');
}, 100)
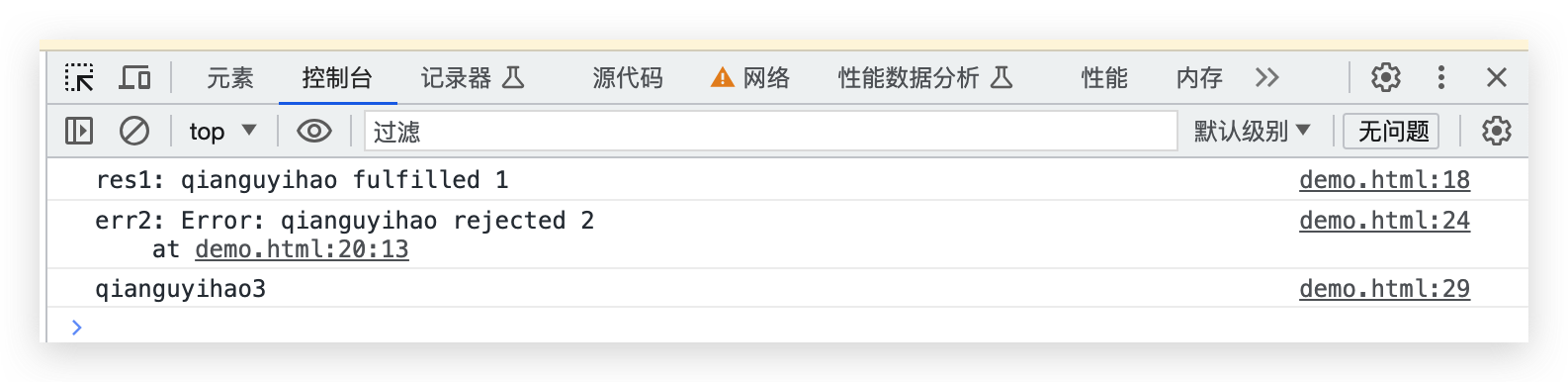
打印结果:

代码改进:(代码在执行时遇到异常,此时我们捕获异常,所以系统不会报错,这才是推荐的写法)
const myPromise = new Promise((resolve, reject) => {resolve('qianguyihao fulfilled 1');
});myPromise.then(res => {console.log('res1:', res);// 手动抛出异常throw new Error('qianguyihao rejected 2')
}).then(res => {console.log('res2:', res);
}, (err) => {console.log('err2:', err);
})// 定时器里的代码正常执行
setTimeout(() => {console.log('qianguyihao3');
}, 100)
打印结果:

使用 unhandledrejection 事件监听未被捕获的Promise异常
如果Promise抛出了异常但没有进行捕获,我们可以使用JS自带的 unhandledrejection 事件监听到这些错误。这个事件非常有用,尤其是当我们需要集中做日志收集时,屡试不爽。这个事件只能用于监听 Promise 中的异常,不能用于其他同步代码的异常。
先来看下面这行代码:
const myPromise = new Promise((resolve, reject) => {console.log('qianguyihao1');reject('not login');console.log('qianguyihao2');
})
打印结果:

上面的代码抛出了异常,但没有捕获异常,所以我们可以用 unhandledrejection 事件监听到。代码举例:
// 监听未被捕获的 Promise 异常
window.addEventListener('unhandledrejection', (event) => {console.error(`unhandledrejection 监听到异常,写法1: ${event.reason}`)
});window.onunhandledrejection = event => {console.error(`unhandledrejection 监听到异常,写法2: ${event.reason}`);
};window.onerror = (event) => {console.error('onerror 监听到异常:', event);
};const promise1 = new Promise((resolve, reject) => {reject('not login');
})const promise2 = new Promise((resolve, reject) => {throw new Error('network error');resolve();
})
打印结果:

可以看到,promise1 和 Promise2 的异常,都被 unhandledrejection 事件收集到了。
代码举例2:
window.addEventListener('unhandledrejection', (event) => {console.error(`unhandledrejection 监听到异常: ${event.reason}`)
});window.onerror = (event) => {console.error('onerror 监听到异常:', event);
};const myPromise = new Promise((resolve, reject) => {setTimeout(() => {throw new Error('not login');resolve();}, 100);
})
打印结果:

上面的代码中,unhandledrejection 无法监听异常,因为定时器里的代码属于宏任务。
resolve()之后,再报错无效
代码举例:
const myPromise = new Promise((resolve, reject) => {resolve('fulfilled');throw new Error("自定义错误");
});myPromise.then(res => {console.log("res", res);return res + 1;
}).catch(err => {console.log("err:", err);
});
打印结果:
res fulfilled
上方代码中,第3行的异常代码相当于没写。因为 resolve()之后,Promise的状态会立即进入 fulfilled,然后走到 then(),状态不可逆。
async await 的异常处理
捕获异常
代码举例:
function requestData1() {return new Promise((resolve, reject) => {reject('任务1失败');})
}function requestData2() {return new Promise((resolve, reject) => {resolve('任务2成功');})
}async function getData() {// requestData1 在执行时,遇到异常await requestData1();/*由于上面的代码在执行是遇到异常,所以,这里虽然什么都没写,底层默认写了如下代码:return Promise.reject('任务1失败');*/// 下面这两行代码不会再执行了,因为上面的代码遇到了异常console.log('qianguyihao1');await requestData2();
}getData();// 【注意】定时器里的代码会正常实行,因为它在另外一个宏任务里,不在上面的微任务里
setTimeout(() => {console.log('qianguyihao2');
}, 100)
打印结果:

所以,为了避免上述问题,我们还需要手动捕获异常。我们捕获到异常之后,这个异常就不会继续网上抛了,更不会抛给浏览器。
高级用法
###
相关文章:

JavaScript异步编程——11-异常处理方案【万字长文,感谢支持】
异常处理方案 在JS开发中,处理异常包括两步:先抛出异常,然后捕获异常。 为什么要做异常处理 异常处理非常重要,至少有以下几个原因: 防止程序报错甚至停止运行:当代码执行过程中发生错误或异常时&#x…...

python如何做一个服务器fastapi 和flask
用 fastapi 方式的话 from fastapi import FastAPIapp FastAPI()app.get("/api") def index():return "hello world"然后需要安装 uvicorn 并执行下面的命令 uvicorn server:app --port 8000 --reload最终 如果是用 flask 直接写下面的代码 # -*- cod…...

Element-ui el-table组件单选/多选/跨页勾选讲解
文章目录 一、el-table介绍二、el-table单选三、el-table多选四、el-table跨页勾选五、热门文章 一、el-table介绍 el-table 是 Element UI(一个基于 Vue.js 的高质量 UI 组件库)中的一个组件,用于展示表格数据。通过 el-table,你…...

CentOS 安装 SeaweedFS
1. SeaweedFS 介绍 SeaweedFS 是一个简单且高度可扩展的分布式文件系统。有两个目标: to store billions of files! (存储数十亿个文件!)to serve the files fast! (快速提供文件!) Seaweedfs的中心节点(center master)…...

Redis如何避免数据丢失?——AOF
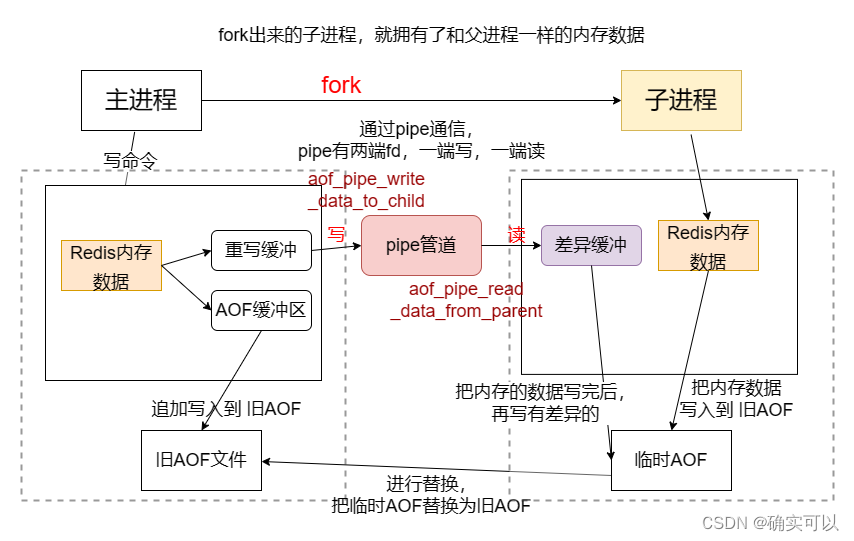
目录 AOF日志 1. 持久化——命令写入到AOF文件 写到用户缓冲区 AOF的触发入口函数——propagate 具体的实现逻辑——feedAppendOnlyFile 从用户缓冲区写入到AOF文件(磁盘) 函数write、fsync、fdatasync Redis的线程池 AOF文件的同步策略 触发的入口函数——…...

xFormers
文章目录 一、关于 xFormers二、安装 xFormers三、基准测试(可选)测试安装 四、使用 xFormers1、Transformers 关键概念2、Repo 地图注意力机制Feed forward mechanismsPositional embeddingResidual pathsInitializations 3、主要特征4、安装故障排除 一…...

LQ杯当时的WP
RC4 32位程序用IDA打开看看 进行反汇编 RC4提示,就是一个加密 在sub_401005函数中找到输出的变量,并且立下断点 动调 Packet 字符串搜索flag 看到是给192.168.11.128发送了cat flag的命令 看到它回传 Base64加密了 解一下密码就可以 CC 密码这…...

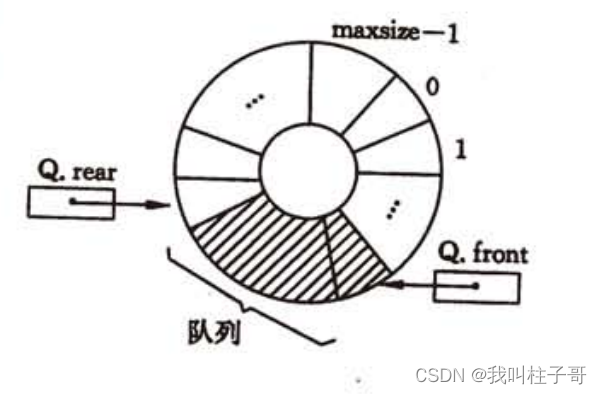
数据结构与算法学习笔记三---栈和队列
目录 前言 一、栈 1.栈的表示和实现 1.栈的顺序存储表示和实现 1.C语言实现 2.C实现 2.栈的链式存储表示和实现 1.C语言实现 2.C实现 2.栈的应用 1.数制转换 二、队列 1.栈队列的表示和实现 1.顺序队列的表示和实现 2.链队列的表示和实现 2.循环队列 前言 这篇文…...

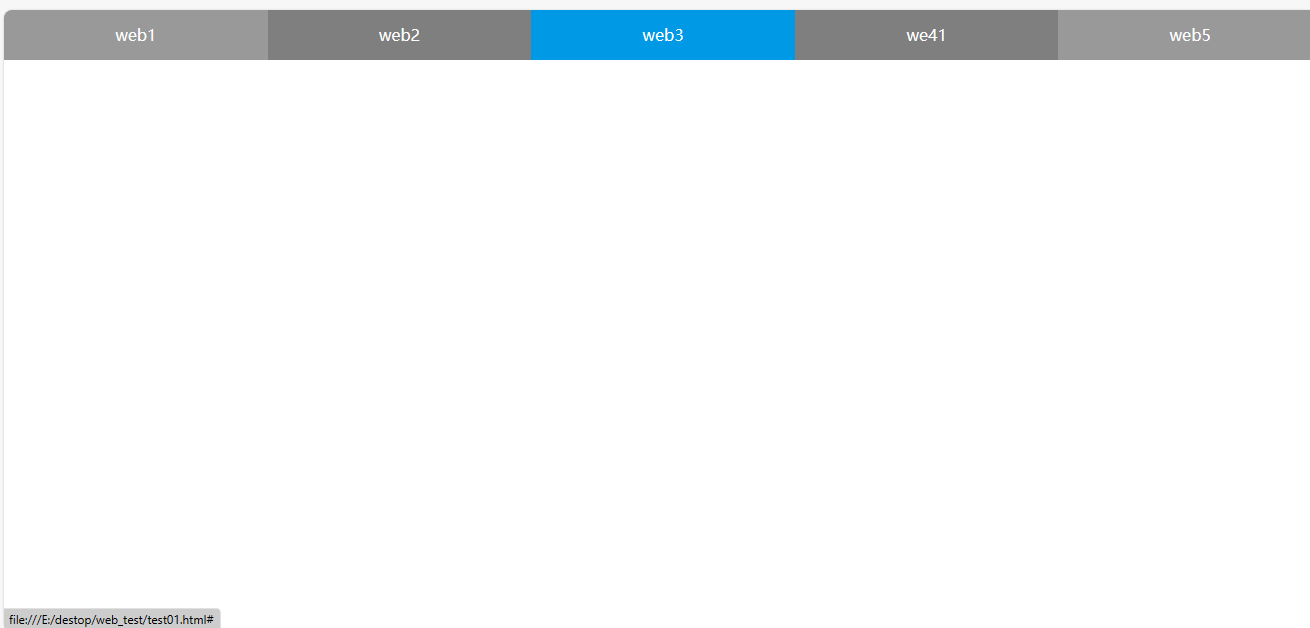
web入门——导航栏
本专栏内容代码来自《响应式web(HTML5CSS3Bootstrap)》教材。 导航栏 实现代码: <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta name"viewport" content&…...

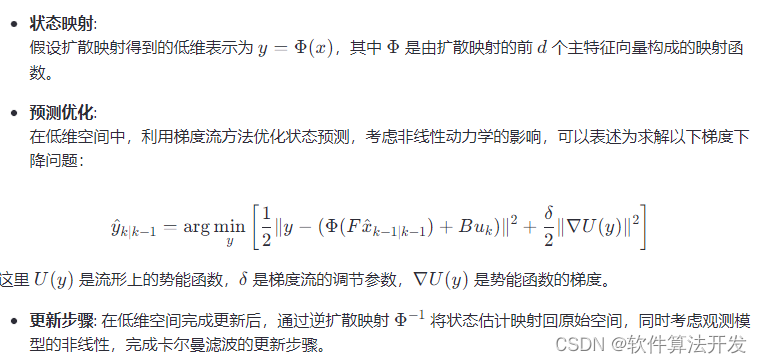
基于梯度流的扩散映射卡尔曼滤波算法的信号预处理matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.本算法原理 4.1 扩散映射(Diffusion Maps) 4.2 卡尔曼滤波 4.3 基于梯度流的扩散映射卡尔曼滤波(GFDMKF) 5.完整程序 1.程序功能描述 基于梯度流的扩散…...

Flutter 中的 ListTile 小部件:全面指南
Flutter 中的 ListTile 小部件:全面指南 在Flutter中,ListTile是一个用于快速创建列表项的组件,它通常用于ListView中,以展示包含文本、图标、开关、滑块等元素的行。ListTile不仅使得界面看起来美观,而且提供了一种简…...

Kubernetes——CNI网络组件
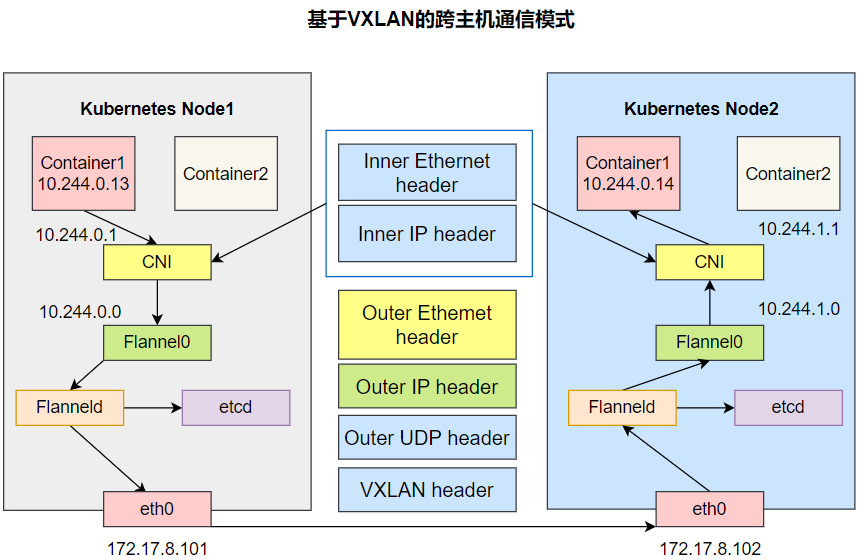
目录 一、Kubernetes三种接口 二、Kubernetes三种网络 三、VLAN与VXLAN 1.VLAN 2.VXLAN 3.区别 3.1作用不同 3.2vxlan支持更多的二层网络 3.3已有的网络路径利用效率更高 3.4防止物理交换机Mac表耗尽 3.5相对VLAN技术,VXLAN技术具有以下优势 四、CNI网…...

对关系型数据库管理系统的介绍
1.数据库的相关介绍 关系型数据库管理系统:(英文简称:RDBMS) 为我们提供了一种存储数据的特定格式,所谓的数据格式就是表, 在数据库中一张表就称为是一种关系. 在关系型数据库中表由两部分组成…...

Nodejs 第七十一章(libuv)
libuv 在Node.js中,libuv是作为其事件循环和异步I/O的核心组件而存在的。Node.js是构建在libuv之上的,它利用libuv来处理底层的异步操作,如文件I/O、网络通信和定时器等。 libuv在Node.js中扮演了以下几个重要角色: 事件循环&a…...

mysql实战题目练习
1、创建和管理数据库 创建一个名为school的数据库。 列出所有的数据库,并确认school数据库已经创建。 如果school数据库已经存在,删除它并重新创建。 mysql> create database school; Query OK, 1 row affected (0.01 sec)mysql> mysql> sh…...

Linux 案例命令使用操作总结
在信息技术日新月异的今天,Linux以其开源、稳定、高效的特性,逐渐成为了众多专业人士的首选操作系统。然而,关于Linux知识的学习,却常常陷入一个误区——许多人认为,掌握Linux就是死记硬背各种命令和参数。这种观念&am…...
)
图的拓扑序列(DFS2)
reference way:在图里面能延伸的越远,deep越大,说明它能从自己延伸很长到别的节点(别的节点一定有入度),它越可能没有入度。 way:感觉和DFS1差不多,只是从远变成了多。 #include&l…...

2024年小学生古诗文大会备考:吃透历年真题和知识点(持续)
根据往年的安排,2024年小学生古诗文大会预计这个月就将启动。该如何备考2024年小学生古诗文大会呢?根据往期的经验,只要吃透这些真题和背后的知识点,通过上海小学生古诗文大会的初选(初赛)一点问题都没有。…...

SystemC学习使用记录
一、概述 对于复杂的片上系统,在进行RTL编码前,需进行深入的系统级仿真,以确认设计的体系结构是否恰当、总线是否能满足吞吐量和实现性要求以及存储器是否浪费,所进行的这些仿真要求在芯片的仿真模型上运行大量的软件,…...

Github20K星开源团队协作工具:Zulip
Zulip:让团队协作的每一次交流,都精准高效。- 精选真开源,释放新价值。 概览 随着远程工作的兴起和团队协作的需求不断增加,群组聊天软件成为了日常工作中不可或缺的一部分。Zulip 是github上一个开源的团队协作工具,…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

8k长序列建模,蛋白质语言模型Prot42仅利用目标蛋白序列即可生成高亲和力结合剂
蛋白质结合剂(如抗体、抑制肽)在疾病诊断、成像分析及靶向药物递送等关键场景中发挥着不可替代的作用。传统上,高特异性蛋白质结合剂的开发高度依赖噬菌体展示、定向进化等实验技术,但这类方法普遍面临资源消耗巨大、研发周期冗长…...

条件运算符
C中的三目运算符(也称条件运算符,英文:ternary operator)是一种简洁的条件选择语句,语法如下: 条件表达式 ? 表达式1 : 表达式2• 如果“条件表达式”为true,则整个表达式的结果为“表达式1”…...

将对透视变换后的图像使用Otsu进行阈值化,来分离黑色和白色像素。这句话中的Otsu是什么意思?
Otsu 是一种自动阈值化方法,用于将图像分割为前景和背景。它通过最小化图像的类内方差或等价地最大化类间方差来选择最佳阈值。这种方法特别适用于图像的二值化处理,能够自动确定一个阈值,将图像中的像素分为黑色和白色两类。 Otsu 方法的原…...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...

反射获取方法和属性
Java反射获取方法 在Java中,反射(Reflection)是一种强大的机制,允许程序在运行时访问和操作类的内部属性和方法。通过反射,可以动态地创建对象、调用方法、改变属性值,这在很多Java框架中如Spring和Hiberna…...
-HIve数据分析)
大数据学习(132)-HIve数据分析
🍋🍋大数据学习🍋🍋 🔥系列专栏: 👑哲学语录: 用力所能及,改变世界。 💖如果觉得博主的文章还不错的话,请点赞👍收藏⭐️留言Ǵ…...

Selenium常用函数介绍
目录 一,元素定位 1.1 cssSeector 1.2 xpath 二,操作测试对象 三,窗口 3.1 案例 3.2 窗口切换 3.3 窗口大小 3.4 屏幕截图 3.5 关闭窗口 四,弹窗 五,等待 六,导航 七,文件上传 …...

在Mathematica中实现Newton-Raphson迭代的收敛时间算法(一般三次多项式)
考察一般的三次多项式,以r为参数: p[z_, r_] : z^3 (r - 1) z - r; roots[r_] : z /. Solve[p[z, r] 0, z]; 此多项式的根为: 尽管看起来这个多项式是特殊的,其实一般的三次多项式都是可以通过线性变换化为这个形式…...
