Swift—手写防抖、手写图片预加载与多张图片拼接
什么是防抖,为什么要防抖?
比如我们在文档在线编辑中修改文档内容,总不能打一个字就发送一次更新请求吧,用户疯狂点击一个按钮,总不能一直触发按钮的逻辑吧。防抖被用于避免频繁触发的事件。
Swift实现防抖代码:
import Foundationclass Debouncer {var delay: TimeIntervalvar timer: Timer?var closure: (() -> Void)?init(delay: TimeInterval) {self.delay = delay}func debounce(closure: @escaping () -> Void) {self.closure = closuretimer?.invalidate()timer = Timer.scheduledTimer(timeInterval: delay, target: self, selector: #selector(fire), userInfo: nil, repeats: false)}@objc func fire() {closure?()}
}let debouncer = Debouncer(delay: 0.5)func action() {print("Debounced action executed")
}debouncer.debounce {action()
}debouncer.debounce {action()
}
什么是图片预加载,为什么要预加载,为什么要拼接?
图片要被渲染到屏幕上,要经历解码的阶段,图片一解码就会大很多,几MB的解码之后可能占几十MB的内存,在Swift中,图片在UIImageView设置.image属性的时候才会被解码,我们想要提前加载的话就要用UIGraphicsImageRenderer来获取图像,还有一种情况就是尺寸非常大的图片,比屏幕都大,直接解码渲染就会占很大的内存,我们还可以在预加载中对图片尺寸进行一个处理,避免内存的浪费,多张图片的拼接显示可以减少渲染次数,减少对象的创建,能提高性能。
下面是Swift代码:
import UIKitclass ViewController: UIViewController {lazy var imageView: UIImageView = {let imageView = UIImageView(frame: self.view.frame)return imageView}()override func viewDidLoad() {super.viewDidLoad()let imageUrls = [URL(string: "https://images.pexels.com/photos/356830/pexels-photo-356830.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=2")!,URL(string: "https://images.pexels.com/photos/356830/pexels-photo-356830.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=2")!]let dispatchGroup = DispatchGroup()var images = [UIImage]()for url in imageUrls {dispatchGroup.enter()URLSession.shared.dataTask(with: url) { data, _, error indefer { dispatchGroup.leave() }if let data = data, let image = UIImage(data: data) {images.append(image)}}.resume()}dispatchGroup.notify(queue: .main) {if let combinedImage = self.combineImages(images: images) {self.imageView.image = combinedImageself.view.addSubview(self.imageView)}}}func combineImages(images: [UIImage]) -> UIImage? {let renderer = UIGraphicsImageRenderer(size: self.view.frame.size)let combinedImage = renderer.image { context invar currentX = 0.0for image in images {image.draw(at: CGPoint(x: currentX, y: 0))currentX += image.size.width}}return combinedImage}
}
本文的内容就到这里啦,喜欢博主的可以点点关注。
相关文章:

Swift—手写防抖、手写图片预加载与多张图片拼接
什么是防抖,为什么要防抖? 比如我们在文档在线编辑中修改文档内容,总不能打一个字就发送一次更新请求吧,用户疯狂点击一个按钮,总不能一直触发按钮的逻辑吧。防抖被用于避免频繁触发的事件。 Swift实现防抖代码&…...

Redis过期键删除策略
Redis有三种过期键的删除策略。 定时删除:在设置键的过期时间的同时,创建一个定时器,让定时器在键的过期时间来临时,立即执行对键的删除策略。惰性删除:放任键过期不管,但每次从键空间获取键时,…...

413 Request Entity Too Large
问题 平台上传文件接口报:413 Request Entity Too Large。 原因 从字面意思就能看出来,是上传文件过大导致的。 一般解决 一般情况下修改nginx配置文件中client_max_body_size参数的大小就行了。可以在http{ }中设置。也可以在server{ }中设置。还可…...

工业无风扇计算机的优点
无风扇计算机往往采用紧凑且密封的外形,使其坚固耐用,使其能够在需要现场工程师进行维护之前承受恶劣的环境数年。机载移动部件较少或没有移动部件会降低组件无法按预期运行的可能性,或者更糟糕的是发生故障和损坏。采用工业组件和较低的散热…...

个人学习计划
vue前端(一周) 05/14 - 05/19 Html、css复习、vue基础复习、axios复习 05/14 ElementUI学习 05/15 JWT集成验证码、token 05/16 vue-route多角色登录 05/17 增删查改、文件下载 05/18 Echart饼状图 05/19 📌 附加学习: 父子传值三…...

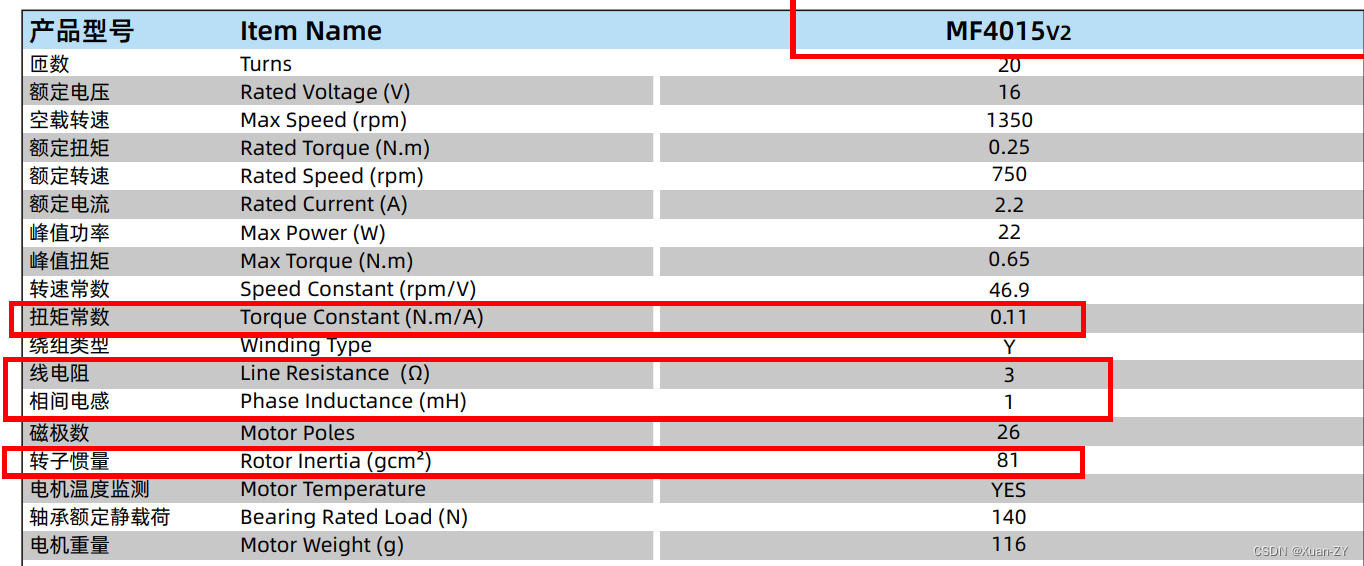
【电控实物-LK电机】
参数 Kt 0.11 N.M/A...

《Mybatis》系列文章目录
什么是 MyBatis? MyBatis 是一款优秀的持久层框架,它支持自定义 SQL、存储过程以及高级映射。MyBatis 免除了几乎所有的 JDBC 代码以及设置参数和获取结果集的工作。MyBatis 可以通过简单的 XML 或注解来配置和映射原始类型、接口和 Java POJOÿ…...

ARM机密计算组件
安全之安全(security)博客目录导读 目录 一、硬件架构 1、RME 二、软件和固件架构 1、RMM 2、其他固件标准(例如PSCI) 三、开源实现 1、TF-A 2、Veraison 3、工具链 四、动态TrustZone技术 Arm机密计算架构(Arm CCA)引入了一系列硬件和软件…...

Linux 生态与工具
各位大佬好 ,这里是阿川的博客 , 祝您变得更强 个人主页:在线OJ的阿川 大佬的支持和鼓励,将是我成长路上最大的动力 阿川水平有限,如有错误,欢迎大佬指正 目录 Linux生态简介:Linux工具lrzszÿ…...

RHCE网络服务配置之循环执行的例行性工作
1、什么是循环执行的例行性工作 循环执行的例行性工作:每隔一定的周期就需要执行一次 2、crontab的工作过程 /etc/cron.allow,写在该文件的人可以使用crontab命令 /etc/cron.deny,黑名单 两个文件如果都不存在,只有root能使用…...

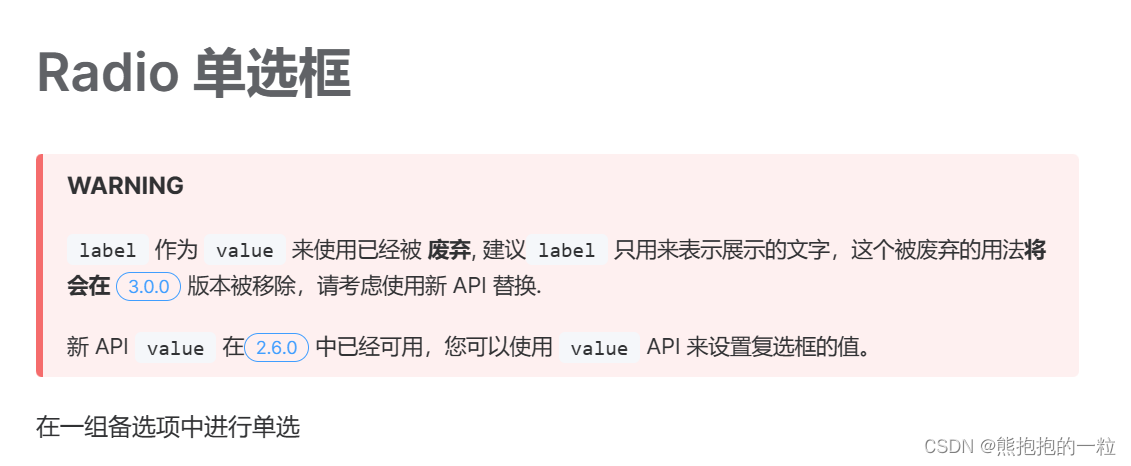
vue3使用el-radio-group获取表格数据无法选中问题
这里是引用 今天写项目发现使用el-radio-group无法获取表格中的数据,于是去官网查看了一下,发现写的没啥问题,就是 <el-radio value"1" size"large"> 未知</el-radio>这样的写法,又在网上看了一些…...

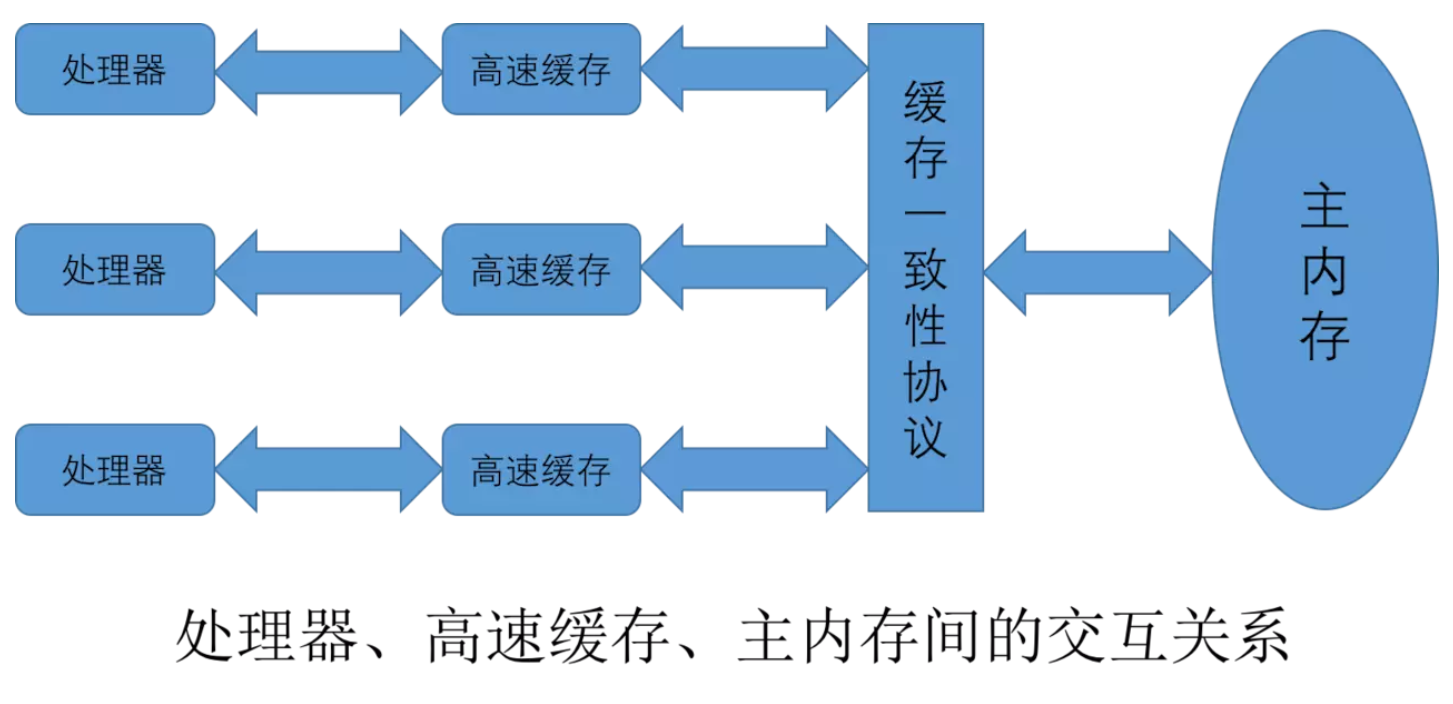
java并发
基本概念 并发编程可以抽象成三个核心问题: 分工、同步/协作、互斥分工 将当前 Sprint 的 Story 拆分成「合适」大小的 Task,并且安排给「合适」的 Team Member 去完成 拆分的粒度太粗,导致这个任务完成难度变高,耗时长,不易与其他人配合;拆分的粒度太细,又导致任务太多…...

Python Selenium Grid 环境快速搭建
今天在看selenium grid文档的时候,发现selenium grid4的设计还是不错的,想顺手体验一下,于是就发现了docker-selenium项目,可以快速的设置好selenium grid环境,非常简单方便。 然而后面准备用python去写个简单例子的时…...

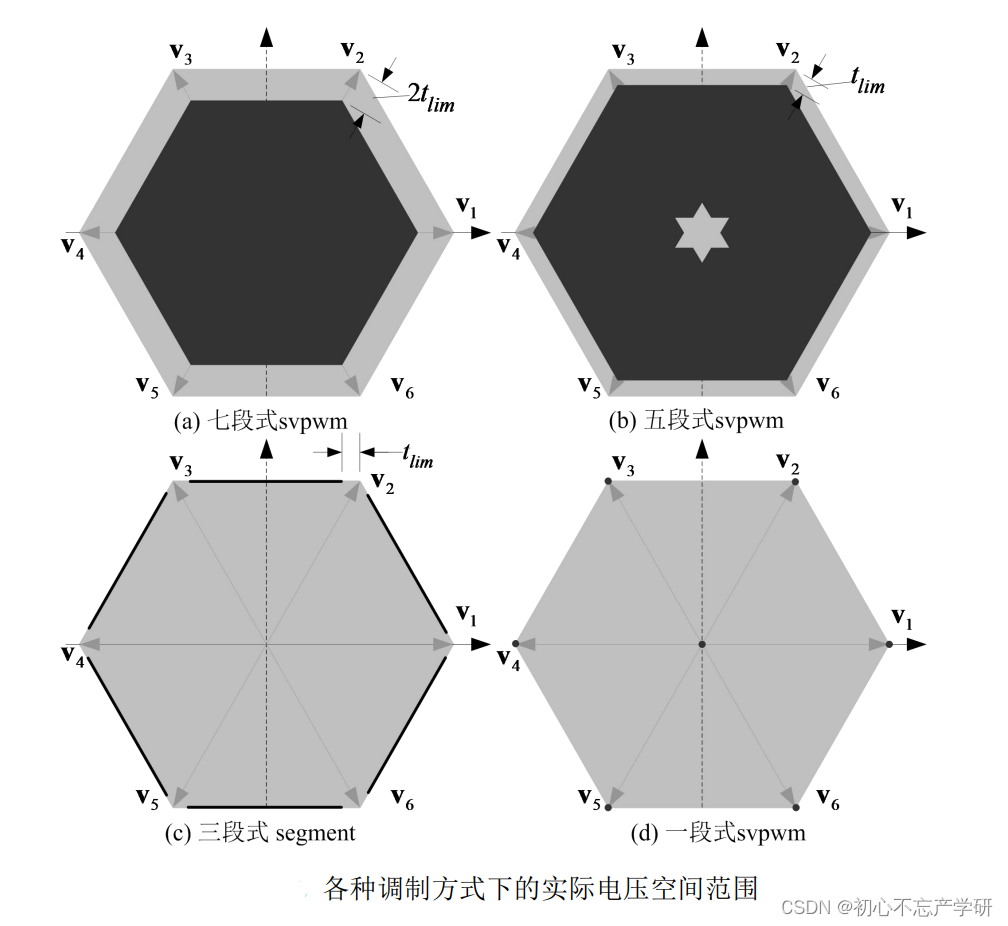
电机控制系列模块解析(21)—— 弱磁控制
一、弱磁控制 常用的FW即弱磁控制方法一般为:电压外环控制、单个电流环控制、直接输出电压幅值分配控制、输出电压角度PI控制、不弱磁控制、直接解析解、查表、速度反比例曲线拟合等等。 弱磁控制相关因素:过调制(母线电压的剧烈波动&#x…...

【3dmax笔记】022:文件合并、导入、导出
文章目录 一、合并二、导入三、导出四、注意事项一、合并 只能合并 max 文件(高版本能够合并低版本模型,低版本不能合并高版本的模型)。点击【文件】→【导入】→【合并】: 选择要合并的文件,后缀名为3dmax默认的格式,max文件。 二、导入 点击【文件】→【导入】→【导…...

8、QT——QLabel使用小记2
前言:记录开发过程中QLabel的使用,持续更新ing... 开发平台:Win10 64位 开发环境:Qt Creator 13.0.0 构建环境:Qt 5.15.2 MSVC2019 64位 一、基本属性 技巧:对于Qlabel这类控件的属性有一些共同的特点&am…...

python实现读取串口数据-使用LibModbus库实现一个实时读取串口数据
在工业自动化领域,Modbus协议因其简单、可靠和广泛支持而备受青睐。其中,Modbus RTU(串行通信)以其低成本和易实施性在许多场景中发挥着重要作用。 01 Modbus RTU协议简介 Modbus RTU是一种基于串行通信的Modbus协议,…...
)
类与面向对象编程(Object-Oriented Programming, OOP)
类与面向对象编程(Object-Oriented Programming, OOP)(一) 对象比较:‘is’ 对比 ‘’ 当我还是个孩子的时候,我们的邻居拥有一对双胞胎猫咪。它们看起来几乎一模一样—同样的炭黑色毛发和同样锐利的绿色…...

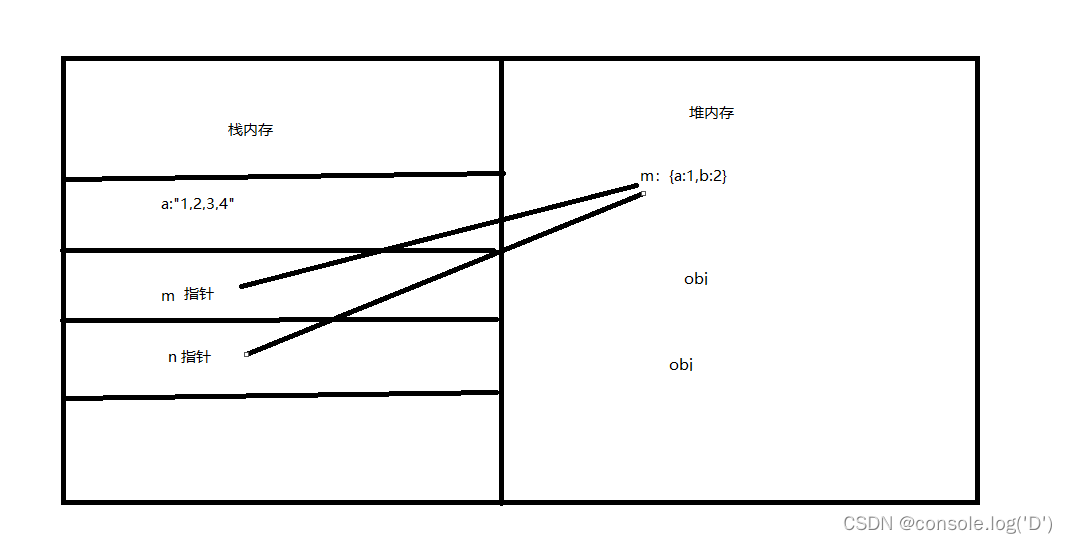
引用数据类型 栈内存 堆内存
let m { a: 10, b: 20 }; let n m; n.a 15; console.log(m.a) // 15 原因:基本数据类型存储在栈内存中,引用数据类型存储在堆内存中 ,引用数据类型存储在堆内存中会在栈内存中创建一个指针,栈内存中的这个指针指向堆内存中的地…...

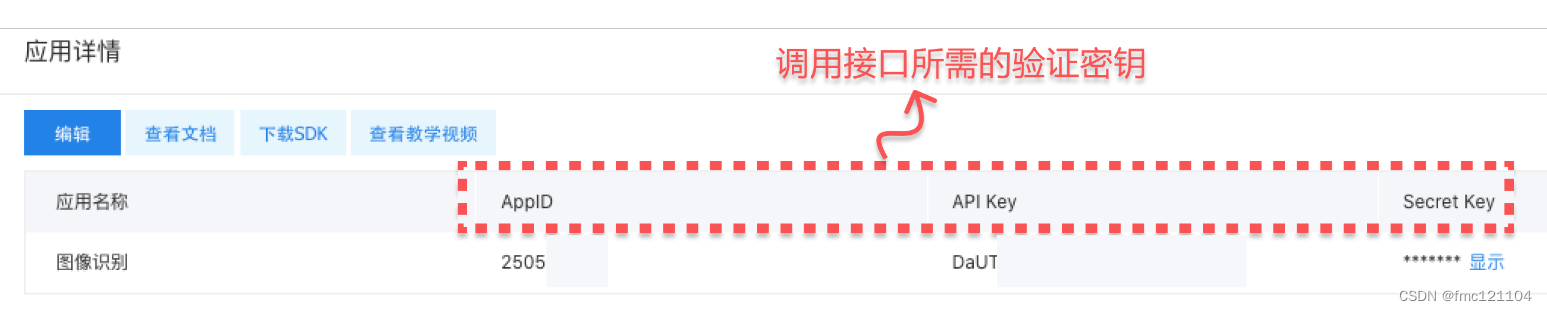
【class8】人工智能初步(图像识别-----卷积神经网络)
上节回顾 上节课,我们简单了解了图像识别和深度学习的相关知识。 快速回顾一下吧~ A图像识别是以图像的主要特征为基础的。B. 图像分辨率决定图像的质量。 C. 像素是图像中的最小单位D. 在图像识别的原理上,计算机和人类在本质…...

day52 ResNet18 CBAM
在深度学习的旅程中,我们不断探索如何提升模型的性能。今天,我将分享我在 ResNet18 模型中插入 CBAM(Convolutional Block Attention Module)模块,并采用分阶段微调策略的实践过程。通过这个过程,我不仅提升…...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...

A2A JS SDK 完整教程:快速入门指南
目录 什么是 A2A JS SDK?A2A JS 安装与设置A2A JS 核心概念创建你的第一个 A2A JS 代理A2A JS 服务端开发A2A JS 客户端使用A2A JS 高级特性A2A JS 最佳实践A2A JS 故障排除 什么是 A2A JS SDK? A2A JS SDK 是一个专为 JavaScript/TypeScript 开发者设计的强大库ÿ…...

比较数据迁移后MySQL数据库和OceanBase数据仓库中的表
设计一个MySQL数据库和OceanBase数据仓库的表数据比较的详细程序流程,两张表是相同的结构,都有整型主键id字段,需要每次从数据库分批取得2000条数据,用于比较,比较操作的同时可以再取2000条数据,等上一次比较完成之后,开始比较,直到比较完所有的数据。比较操作需要比较…...

OD 算法题 B卷【正整数到Excel编号之间的转换】
文章目录 正整数到Excel编号之间的转换 正整数到Excel编号之间的转换 excel的列编号是这样的:a b c … z aa ab ac… az ba bb bc…yz za zb zc …zz aaa aab aac…; 分别代表以下的编号1 2 3 … 26 27 28 29… 52 53 54 55… 676 677 678 679 … 702 703 704 705;…...

学习一下用鸿蒙DevEco Studio HarmonyOS5实现百度地图
在鸿蒙(HarmonyOS5)中集成百度地图,可以通过以下步骤和技术方案实现。结合鸿蒙的分布式能力和百度地图的API,可以构建跨设备的定位、导航和地图展示功能。 1. 鸿蒙环境准备 开发工具:下载安装 De…...

Python 训练营打卡 Day 47
注意力热力图可视化 在day 46代码的基础上,对比不同卷积层热力图可视化的结果 import torch import torch.nn as nn import torch.optim as optim from torchvision import datasets, transforms from torch.utils.data import DataLoader import matplotlib.pypl…...

五子棋测试用例
一.项目背景 1.1 项目简介 传统棋类文化的推广 五子棋是一种古老的棋类游戏,有着深厚的文化底蕴。通过将五子棋制作成网页游戏,可以让更多的人了解和接触到这一传统棋类文化。无论是国内还是国外的玩家,都可以通过网页五子棋感受到东方棋类…...

绕过 Xcode?使用 Appuploader和主流工具实现 iOS 上架自动化
iOS 应用的发布流程一直是开发链路中最“苹果味”的环节:强依赖 Xcode、必须使用 macOS、各种证书和描述文件配置……对很多跨平台开发者来说,这一套流程并不友好。 特别是当你的项目主要在 Windows 或 Linux 下开发(例如 Flutter、React Na…...
