Flutter 中的 SwitchListTile 小部件:全面指南
Flutter 中的 SwitchListTile 小部件:全面指南
在Flutter的Material组件库中,SwitchListTile是一个包含开关(Switch)的列表项,非常适合用来创建带有标题、副标题以及开关的列表项,常用于设置界面,让用户可以轻松地开启或关闭某个功能。本文将提供关于如何在Flutter应用中使用SwitchListTile的全面指南。
1. 引入Material包
使用SwitchListTile之前,确保你的Flutter项目中已经导入了Material包。
dependencies:flutter:sdk: fluttermaterial_flutter: ^latest_version
2. 创建基本的SwitchListTile
以下是创建一个基本SwitchListTile的示例:
import 'package:flutter/material.dart';class SwitchListTileExample extends StatelessWidget {Widget build(BuildContext context) {return Scaffold(appBar: AppBar(title: Text('SwitchListTile Example'),),body: ListView(children: <Widget>[SwitchListTile(title: Text('Enable Notifications'),value: true, // 开关的初始状态onChanged: (bool value) {// 开关状态改变时调用的回调print('Enable Notifications is now $value');},),],),);}
}
3. SwitchListTile的属性
SwitchListTile组件提供了以下属性,以支持各种自定义需求:
title: 显示的标题,通常是一个TextWidget。subtitle: 显示的副标题,也可以是一个TextWidget。value: 开关的当前状态(开或关)。onChanged: 当开光状态改变时调用的回调函数,返回开关的新状态。activeColor: 开关打开时的颜色。secondary: 显示在标题旁边的Widget,如图标或图片。isThreeLine: 决定是否显示三行文本,如设置为true,则副标题会换行显示。dense: 是否减少列表项的高度,使文字更紧凑。contentPadding: 控制内边距。
4. SwitchListTile的高级用法
SwitchListTile可以与图标、副标题等结合使用,创建复杂的列表项:
SwitchListTile(title: Text('Switch with icon and subtitle'),subtitle: Text('This is a subtitle for the switch'),secondary: Icon(Icons.report_problem), // 显示在标题旁边的图标value: false,onChanged: (bool value) {// 处理开关状态改变的逻辑},isThreeLine: true, // 显示三行文本
)
5. 与ListView结合使用
SwitchListTile通常与ListView结合使用,创建滚动的开关列表:
ListView(children: <Widget>[SwitchListTile(title: Text('Option 1'),value: false,onChanged: (bool value) {// 处理开关状态改变的逻辑},),// 更多的SwitchListTile...],
)
6. 自定义SwitchListTile
你可以通过设置不同的属性来定制SwitchListTile的外观:
SwitchListTile(title: Text('Custom SwitchListTile'),subtitle: Text('This is a custom subtitle'),value: false,onChanged: (bool value) {// 处理点击事件},activeColor: Colors.green, // 开关激活时的颜色contentPadding: EdgeInsets.all(12.0), // 自定义内边距
)
7. 结语
SwitchListTile是一个在需要实现开关列表时非常有用的组件。它不仅提供了必要的交互功能,还允许你根据应用的风格进行定制。使用SwitchListTile可以创建出既美观又实用的列表界面,同时保持了Material Design的一致性。记住,设计时应考虑用户的交互体验,确保列表项的可读性和易用性。通过上述示例,你应该能够理解如何在Flutter应用中使用SwitchListTile,并且可以根据你的需求进行自定义。
相关文章:

Flutter 中的 SwitchListTile 小部件:全面指南
Flutter 中的 SwitchListTile 小部件:全面指南 在Flutter的Material组件库中,SwitchListTile是一个包含开关(Switch)的列表项,非常适合用来创建带有标题、副标题以及开关的列表项,常用于设置界面ÿ…...
)
详细分析Vue3中的defineExpose(附Demo)
目录 前言1. 基本知识2. Demo3. 实战 前言 其基本知识可参考官网:Vue3中的defineExpose 1. 基本知识 defineExpose 是 Vue 3 的 Composition API 中一个新的实用函数,用于在 <script setup> 语法下显式暴露组件的公共属性和方法 这在处理子组件…...

合合信息:TextIn文档解析技术与高精度文本向量化模型再加速
文章目录 前言现有大模型文档解析问题表格无法解析无法按照阅读顺序解析文档编码错误 诉求文档解析技术技术难点技术架构关键技术回根溯源 文本向量化模型结语 前言 随着人工智能技术的持续演进,大语言模型在我们日常生活中正逐渐占据举足轻重的地位。大模型语言通…...

Git与Gitlab
第1章Git概述 Git是一个免费的、开源的分布式版本控制系统,可以快速高效地处理从小型到大型的各种项目。 代码托管中心,记录每个版本的代码,从项目创建到现在使用的代码,中间所有的修改都有记录。 1. 何为版本控制 版本控制是…...

MySQL数据库从入门到精通(下)
对表做了修改之后,记得点击对应图标按钮重新执行一下。 1.创建角色表 数据库一开始就要设计好,轻易不要改动。一个账号下可能有多个角色,所以我们单独再创建另一个表role用来存储所有的角色信息。其中idrole表示角色id,name表示名…...

从融媒到智媒,小程序框架可助力传媒企业在AI实践下的服务变现
过去5年,媒体行业一直都在进行着信息化建设向融媒体平台建设的转变。一些融媒体的建设演变总结如下: 新闻终端的端侧内容矩阵建设,如App新闻端,社交平台上的官方媒体等 新闻本地生活双旗舰客户端,兼顾主流媒体核心宣传…...

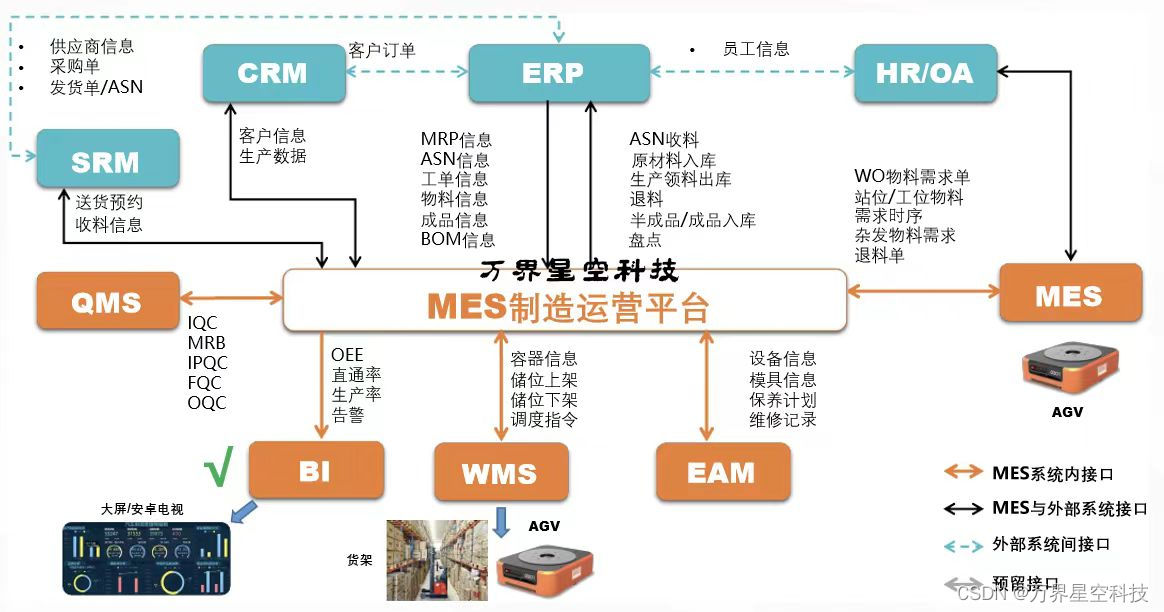
MES系统在电线电缆行业生产上的应用
MES系统在线缆行业的应用可以带来多重价值,包括提高生产效率、降低生产成本、提高产品质量、优化库存管理、改善生产环境和提高企业竞争力等方面。因此,在电线电缆行业中广泛应用MES系统可以提高企业的经济效益和社会效益,推动企业发展和行业…...

怎么把图片上的字去掉
将图片上的字去掉通常需要使用图像编辑软件或在线工具。以下是一些常用的方法和步骤: 使用Adobe Photoshop: 打开Photoshop,导入需要编辑的图片。 选择“橡皮擦工具”或“克隆图章工具”。 如果使用“橡皮擦工具”,调整橡皮擦的…...

BFS和DFS优先搜索算法
1. BFS与DFS 1.1 BFS DFS即Depth First Search,深度优先搜索。它是一种图遍历算法,它从一个起始点开始,逐层扩展搜索范围,直到找到目标节点为止。 这种算法通常用于解决“最短路径”问题,比如在迷宫中找到从起点到终…...

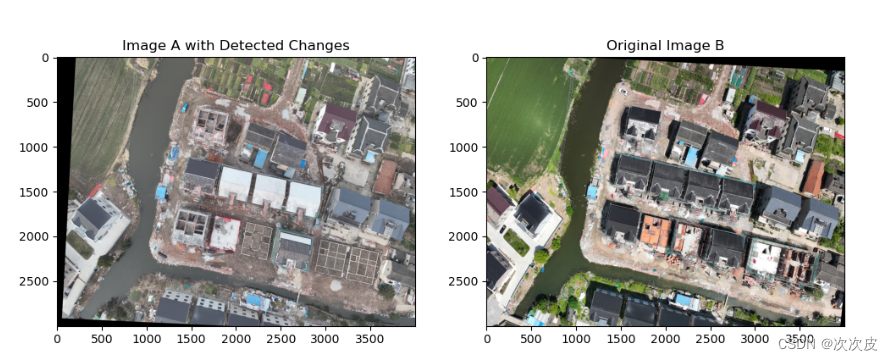
python将两张图片对齐
目录 需要对齐的照片如下: 源码: 结果: 需要对齐的照片如下: 源码: import cv2 import numpy as np from matplotlib import pyplot as plt# 读取两张图片 imgA cv2.imread(./out/out/3.png) imgB cv2.imread(./…...

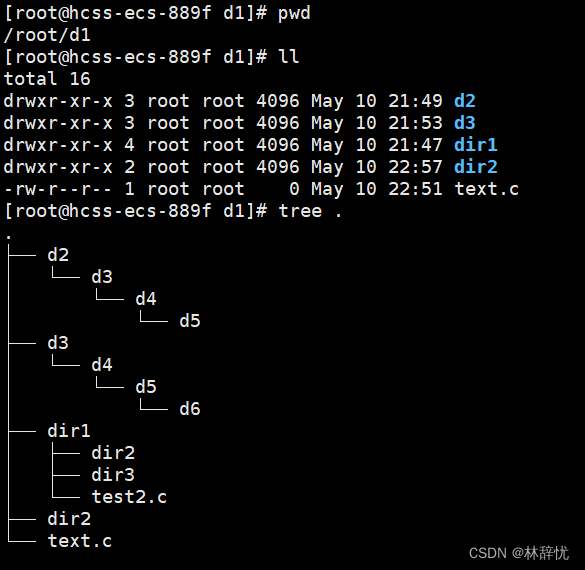
Linux修炼之路之初识操作系统+基础指令(1)
目录 引言 一:对操作系统(OS)的简单了解 1.操作系统(OS) 是什么 2.操作系统好坏的衡量标准 3.操作系统存在的重要性 4.理解所有在计算机上的操作 二:Linux与windows操作的特点区别 三:基础指令 1.ls 指令 1.使用 2.常用选项 2.…...

Flink中基于Chandy-Lamport算法的分布式快照实现详解
Apache Flink利用了一种基于Chandy-Lamport分布式快照算法的变体——异步屏障快照(Asynchronous Barrier Snapshotting, ABS)来实现其强大的容错机制。Chandy-Lamport算法最初由K.M. Chandy和Leslie Lamport于1985年提出,是一种用于分布式系统…...

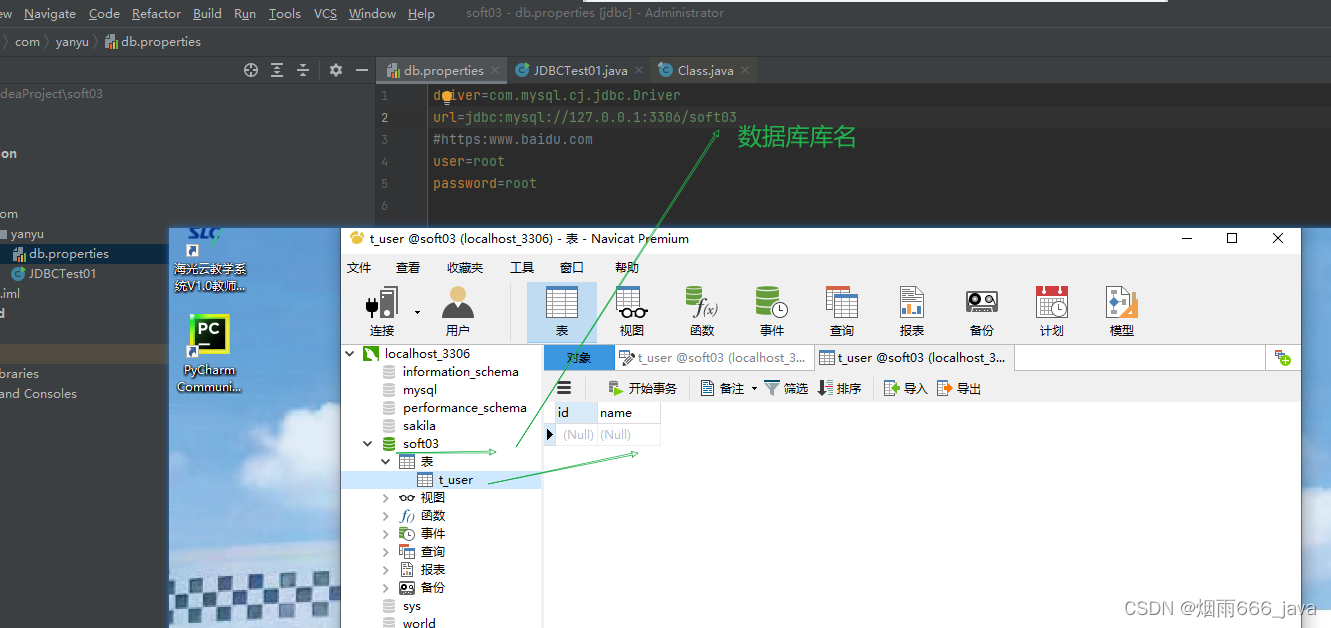
软件3班20240513
java.util.PropertyResourceBundle4554617c package com.yanyu;import java.sql.*; import java.util.ResourceBundle;public class JDBCTest01 {public static void main(String[] args) throws SQLException { // 获取属性配置文件ResourceBundle bundle Res…...

【小程序】怎么优化小程序的性能
优化小程序的性能是提高用户体验和确保应用顺畅运行的关键。以下是一些优化小程序性能的方法: 1. 代码优化2. 图片优化3. 网络请求优化4. 页面渲染优化5. 分包加载6. 使用性能分析工具7. 后端优化8. 用户体验优化 1. 代码优化 精简代码:删除不必要的代码…...
)
告别信用卡绑定烦恼:探索这个全功能的Azure语音替代品,包含AI视频制作!(微软Azure语音替代方案)
文章目录 📖 介绍 📖🏡 演示环境 🏡📒 文章内容 📒📝 语音合成的替代方案📝 功能特色📝 使用步骤示例⚓️ 相关链接 ⚓️📖 介绍 📖 虽然微软Azure语音服务为个人用户提供了充足的免费语音合成额度,但其注册过程中的信用卡绑定要求、繁琐的API配置步骤却…...

酷开科技依托酷开系统“硬件+内容”产业布局,抢占全球机遇!
2024年3月26日,创维集团发布了2023年年度业绩报告,去年全年实现了总营业额690.31亿元较上一年的534.91亿元整体营业额增长了29.1%。然而,值得注意的是,2023年度,创维集团智能家电业务的营收306.37亿元,较上…...

从离线到实时:无锡锡商银行基于 Apache Doris 的数据仓库演进实践
作者:武基鹏,无锡锡商银行 大数据技术经理 编辑整理:SelectDB 技术团队 导读:为实现数据资产的价值转化以及全面数字化、智能化的风险管理,无锡锡商银行大数据平台经历从 Hive 离线数据仓库到 Apache Doris 实时数据仓…...

网易云如何改ip地址到另外城市
在数字化时代,网络音乐平台已经成为我们日常生活中不可或缺的一部分。然而,有时候我们可能会因为某些原因想要改变自己的IP地址,网易云音乐作为国内领先的音乐平台,其强大的功能和丰富的音乐资源吸引了大量用户。那么,…...

Golang 开发实战day13 - Reciver Functions
🏆个人专栏 🤺 leetcode 🧗 Leetcode Prime 🏇 Golang20天教程 🚴♂️ Java问题收集园地 🌴 成长感悟 欢迎大家观看,不执着于追求顶峰,只享受探索过程 Golang 开发实战day13 - 接收…...

ZL-016D多通道小鼠主动跑轮系统主要研究动物生活节律
简单介绍: 多通道小鼠主动跑轮系统是由动物本身自发运动来推动跑轮转动。在这种构型中,笼内动物长期活动的信息,如跑轮转动方向、转数、累计总行程等,能够使用编码器进行长度计记录。此装置由转轮组件、笼体、以及转动方向速度传…...
详解)
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...

阿里云ACP云计算备考笔记 (5)——弹性伸缩
目录 第一章 概述 第二章 弹性伸缩简介 1、弹性伸缩 2、垂直伸缩 3、优势 4、应用场景 ① 无规律的业务量波动 ② 有规律的业务量波动 ③ 无明显业务量波动 ④ 混合型业务 ⑤ 消息通知 ⑥ 生命周期挂钩 ⑦ 自定义方式 ⑧ 滚的升级 5、使用限制 第三章 主要定义 …...

Go 语言接口详解
Go 语言接口详解 核心概念 接口定义 在 Go 语言中,接口是一种抽象类型,它定义了一组方法的集合: // 定义接口 type Shape interface {Area() float64Perimeter() float64 } 接口实现 Go 接口的实现是隐式的: // 矩形结构体…...

蓝桥杯 2024 15届国赛 A组 儿童节快乐
P10576 [蓝桥杯 2024 国 A] 儿童节快乐 题目描述 五彩斑斓的气球在蓝天下悠然飘荡,轻快的音乐在耳边持续回荡,小朋友们手牵着手一同畅快欢笑。在这样一片安乐祥和的氛围下,六一来了。 今天是六一儿童节,小蓝老师为了让大家在节…...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...

AI书签管理工具开发全记录(十九):嵌入资源处理
1.前言 📝 在上一篇文章中,我们完成了书签的导入导出功能。本篇文章我们研究如何处理嵌入资源,方便后续将资源打包到一个可执行文件中。 2.embed介绍 🎯 Go 1.16 引入了革命性的 embed 包,彻底改变了静态资源管理的…...

Java线上CPU飙高问题排查全指南
一、引言 在Java应用的线上运行环境中,CPU飙高是一个常见且棘手的性能问题。当系统出现CPU飙高时,通常会导致应用响应缓慢,甚至服务不可用,严重影响用户体验和业务运行。因此,掌握一套科学有效的CPU飙高问题排查方法&…...

push [特殊字符] present
push 🆚 present 前言present和dismiss特点代码演示 push和pop特点代码演示 前言 在 iOS 开发中,push 和 present 是两种不同的视图控制器切换方式,它们有着显著的区别。 present和dismiss 特点 在当前控制器上方新建视图层级需要手动调用…...
