Uniapp H5开发常见问题解析
引言
在移动应用开发领域,Uniapp已经成为一个备受瞩目的技术框架,其跨平台能力和高效开发特性使得开发者能够更加便捷地构建出功能丰富、性能优越的应用程序。特别是在H5开发中,Uniapp的应用场景日益广泛,然而,随之而来的常见问题也不容忽视。
本文将带领读者深入探讨Uniapp在H5开发中所遇到的常见问题,并提供相应的解决方案。在开发过程中,我们将不可避免地遭遇到各种挑战,比如页面适配问题、性能优化需求、页面跳转逻辑、兼容性困扰等等。因此,对这些问题进行全面的分析和解决方案的探讨显得尤为重要。
首先,我们将简要介绍Uniapp的优势和在H5开发中的应用场景,然后逐步深入探讨开发过程中可能遇到的各种常见问题。通过本文的阅读,读者将能够更好地理解Uniapp框架在H5开发中的优势和特点,同时掌握解决常见问题的方法,从而提升开发效率,降低开发成本,为移动应用开发注入新的活力和动力。
Uniapp简介
Uniapp是一个基于Vue.js开发的跨平台应用框架,旨在帮助开发者利用一套代码构建出同时支持多个平台的应用程序。其核心理念是“一套代码,多端运行”,可以轻松实现将应用程序同时发布到iOS、Android、H5等多个平台,极大地简化了开发者的工作流程。
定义与特点
Uniapp(全称:Universal Application)是一个开源的前端框架,致力于解决跨平台开发的痛点。它融合了Vue.js的优秀特性,并针对多端开发进行了优化。Uniapp具有以下主要特点:
-
跨平台能力: Uniapp支持将应用程序一次性编写,然后发布到多个平台,包括但不限于iOS、Android、H5等,极大地提高了开发效率和灵活性。
-
组件化开发: 基于Vue.js的组件化开发模式,Uniapp允许开发者将应用拆分为独立的组件,便于复用和维护,同时也有利于团队协作。
-
简洁易用: Uniapp的语法与Vue.js高度相似,开发者可以直接利用Vue.js的知识进行开发,上手难度较低,快速上手。
-
丰富的生态系统: 由于基于Vue.js,Uniapp能够直接受益于Vue.js庞大的生态系统,拥有丰富的插件和工具支持。
-
性能优异: Uniapp在跨平台性能方面做了很多优化,例如针对不同平台进行了性能调优,保证应用在各个平台上的流畅运行。
跨平台开发能力
Uniapp的跨平台开发能力是其最大的优势之一。开发者可以在Uniapp的基础上编写一套代码,然后通过简单的配置就能够将应用发布到多个平台,包括但不限于:
-
iOS应用: Uniapp可以将应用编译为原生iOS应用,并通过App Store进行发布。
-
Android应用: Uniapp同样支持将应用编译为原生Android应用,并通过Google Play进行发布。
-
H5应用: Uniapp还能够将应用编译为H5页面,以便在浏览器中访问,实现跨平台无缝体验。
-
小程序应用: Uniapp还支持将应用发布为微信小程序、支付宝小程序等,覆盖了主流的小程序平台。
通过Uniapp,开发者可以极大地简化跨平台开发的复杂度,减少重复劳动,提高开发效率,从而更专注于应用的功能和体验。
H5页面适配问题
在Uniapp中开发H5应用时,页面适配是一个必须要面对的重要问题。由于不同设备具有不同的屏幕尺寸、分辨率和像素密度,如何确保应用在各种设备上呈现出良好的用户体验是至关重要的。以下是几种常见的H5页面适配问题以及相应的解决方案:
1. 视口配置
问题: 不同设备的屏幕尺寸不同,需要正确设置视口以适配不同的设备。
解决方案: 在HTML文件的头部添加meta标签,设置视口的宽度和缩放比例,以确保页面在不同设备上显示一致。例如:
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no">
2. CSS单位选择
问题: 不同的CSS单位在不同设备上的显示效果不同,如何选择合适的CSS单位进行页面布局?
解决方案: Uniapp支持使用不同的CSS单位,包括px、rem、em等。一般来说,推荐使用相对单位(如rem、em),以便根据设备的像素密度进行自适应布局。可以借助postcss-pxtorem等工具将px单位转换为rem单位,从而实现页面的自适应布局。
3. 媒体查询
问题: 不同设备具有不同的屏幕尺寸和分辨率,如何根据设备的特性进行样式调整?
解决方案: 使用CSS3中的媒体查询(@media)可以针对不同的屏幕尺寸和分辨率应用不同的样式。通过设置不同的媒体查询条件,可以针对不同的设备进行样式调整,以实现页面的适配。
/* 示例:针对小屏幕设备(宽度小于768px)应用不同的样式 */
@media screen and (max-width: 768px) {/* 在此处添加针对小屏幕设备的样式 */
}
通过以上方法,开发者可以有效地解决H5页面在不同设备上的适配问题,确保应用在各种设备上都能够呈现出良好的用户体验。
性能优化
在Uniapp H5开发中,优化页面性能是至关重要的,它直接影响着用户体验和应用的流畅度。以下是一些提升H5页面性能的常见方法:
1. 图片懒加载
问题: 页面中加载过多的图片会增加页面加载时间,降低用户体验。
解决方案: 使用图片懒加载技术,只在用户滚动到可视区域时加载图片,减少页面初始加载时间和带宽占用。Uniapp提供了一些插件和组件来实现图片懒加载,如vue-lazyload等。
2. 代码分割
问题: 单次加载过多的资源会增加页面的首次加载时间,影响用户体验。
解决方案: 通过代码分割,将页面划分为多个模块或组件,并按需加载。这样可以减少单次加载的资源量,提高页面的响应速度。Uniapp支持使用webpack等构建工具进行代码分割,以实现按需加载。
3. 缓存策略
问题: 每次访问页面都需要重新加载资源,增加了网络请求的次数和时间。
解决方案: 合理利用浏览器缓存,将一些静态资源如图片、样式表、脚本等进行缓存,减少重复加载,提升页面加载速度。Uniapp中可以通过设置HTTP响应头中的Cache-Control和Expires字段,或者使用Service Worker进行资源缓存。
通过以上性能优化措施,开发者可以显著提升Uniapp H5应用的加载速度和用户体验,从而更好地满足用户的需求。
页面跳转问题
在Uniapp开发中,页面跳转是一个常见且重要的问题。良好的页面跳转体验能够提升用户的使用感受,而不良的页面跳转则可能导致用户流失或体验下降。以下是一些常见的页面跳转问题以及相应的解决方案:
1. 路由传参
问题: 在不同页面间传递参数是开发中经常遇到的需求,但如何在Uniapp中进行路由传参呢?
解决方案: Uniapp中提供了多种方式来进行路由传参,包括在跳转链接中添加参数、通过路由对象的query参数传递数据、使用Vuex进行状态管理等。开发者可以根据具体情况选择合适的方式来实现路由传参。
2. 页面重载
问题: 在页面跳转后,如果用户返回上一页再次访问,页面可能会重新加载,导致数据丢失或状态重置,影响用户体验。
解决方案: 可以通过合理设计页面结构和利用Uniapp提供的生命周期钩子函数来避免页面重载。例如,可以将页面中的数据存储在Vuex中,在页面加载时从Vuex中获取数据,从而实现页面状态的保持。
// 页面A中将数据存储到Vuex中
this.$store.commit('setData', { key: 'data', value: someData });// 页面B中从Vuex中获取数据
const data = this.$store.state.data;
通过以上方式,可以有效地解决Uniapp中页面跳转可能遇到的问题,提升应用的用户体验。
兼容性问题
在Uniapp H5项目开发过程中,兼容性问题是不可避免的,因为不同的浏览器可能会对同一段代码产生不同的解释或渲染结果。以下是一些常见的兼容性问题及相应的解决方案:
1. CSS前缀
问题: 不同的浏览器对CSS3属性可能需要添加不同的前缀,否则可能导致样式不生效或渲染异常。
解决方案: 可以使用autoprefixer等工具来自动添加CSS前缀,以确保样式在各个浏览器上的兼容性。autoprefixer可以集成到构建工具中,例如Webpack或gulp,也可以作为PostCSS的插件使用。
2. JavaScript API兼容
问题: 不同的浏览器可能对JavaScript API的支持程度不同,导致在某些浏览器上出现功能异常或不可用的情况。
解决方案: 在使用JavaScript API时,应该仔细查阅官方文档,并针对不同浏览器的支持情况进行兼容性处理。可以通过Modernizr等工具检测浏览器的特性支持情况,或者使用Polyfill来填补浏览器对新特性的缺失。
通过以上兼容性问题的解决方案,开发者可以更好地应对不同浏览器环境下的兼容性挑战,确保Uniapp H5项目能够在各种浏览器中正常运行和展示。
调试与测试
在Uniapp H5开发过程中,调试和测试是确保应用质量和稳定性的重要环节。以下是一些常用的调试和测试技巧:
1. 控制台日志
调试问题: 当应用出现异常或错误时,控制台日志是定位问题的重要工具。
解决方案: 在代码中适当地插入console.log语句,输出相关变量的值或程序执行的流程,帮助开发者定位问题所在。Uniapp提供了内置的调试工具,开发者可以在浏览器的开发者工具中查看应用的控制台输出信息,从而更快速地定位问题。
2. 远程调试
调试问题: 有时候,开发者需要在真机上进行调试,以模拟真实用户的使用环境。
解决方案: Uniapp提供了远程调试的功能,开发者可以在手机上安装Uniapp的调试器App,通过USB连接手机和电脑,在开发工具中启动远程调试模式,就可以在手机上实时查看应用的运行情况和调试信息,进行实时调试和修改。
通过以上调试与测试技巧,开发者可以更高效地发现和解决Uniapp H5应用中的问题,确保应用的质量和稳定性。
总结
在Uniapp H5开发中,我们面临着诸多挑战,但同时也有许多解决方案可以帮助我们应对这些挑战,提高应用的质量和用户体验。本文总结了一些常见问题及其解决策略,以及一些调试和测试技巧,希望能够为开发者提供一些帮助和指导。
首先,在处理H5页面适配问题时,我们需要考虑不同设备屏幕的差异,通过视口配置、合适的CSS单位选择和媒体查询等技术来实现页面的适配。
其次,性能优化是保证应用流畅性和用户体验的关键。我们可以通过图片懒加载、代码分割和合理的缓存策略来提升应用的性能。
页面跳转问题也是Uniapp开发中常见的挑战,我们需要注意路由传参和页面重载时可能出现的问题,并采取相应的解决方案。
兼容性问题是跨浏览器开发中不可忽视的因素,我们需要处理CSS前缀和JavaScript API在不同浏览器中的兼容性,以确保应用在各种浏览器中的稳定运行。
最后,调试与测试是保证应用质量的关键步骤,我们可以通过控制台日志和远程调试工具来定位和解决问题,确保应用的稳定性和可靠性。
综上所述,通过不断学习和实践,我们可以更好地应对Uniapp H5开发中的各种挑战,提高开发效率,优化用户体验,为用户带来更优质的应用。
参考资料
-
Uniapp官方文档: https://uniapp.dcloud.io/
- Uniapp官方文档是学习Uniapp开发的权威指南,包含了详细的API文档、示例和教程,对解决Uniapp开发中的各种问题非常有帮助。
-
MDN Web文档: https://developer.mozilla.org/
- MDN Web文档是Web开发的宝库,提供了丰富的前端技术文档和教程,涵盖了HTML、CSS、JavaScript等各个方面,对于解决兼容性问题和调试技巧有很多实用的建议。
-
Stack Overflow: https://stackoverflow.com/
- Stack Overflow是程序员们常去的问答社区,可以在这里找到各种问题的解答和解决方案,是解决技术问题的好地方。
-
CSS Tricks: https://css-tricks.com/
- CSS Tricks是一个关于CSS技术的网站,提供了大量有关CSS的教程、技巧和实用工具,对解决H5页面适配和样式问题非常有帮助。
-
GitHub: https://github.com/
- GitHub是全球最大的开源社区和代码托管平台,可以在这里找到许多优秀的Uniapp开源项目和库,学习他人的经验和解决方案。
-
博客文章和技术论坛
- 在互联网上有许多优秀的技术博客和论坛,如CSDN、知乎、简书等,可以通过搜索关键词找到与Uniapp H5开发相关的文章和讨论,从中获取更多的经验和灵感。
相关文章:

Uniapp H5开发常见问题解析
引言 在移动应用开发领域,Uniapp已经成为一个备受瞩目的技术框架,其跨平台能力和高效开发特性使得开发者能够更加便捷地构建出功能丰富、性能优越的应用程序。特别是在H5开发中,Uniapp的应用场景日益广泛,然而,随之而…...

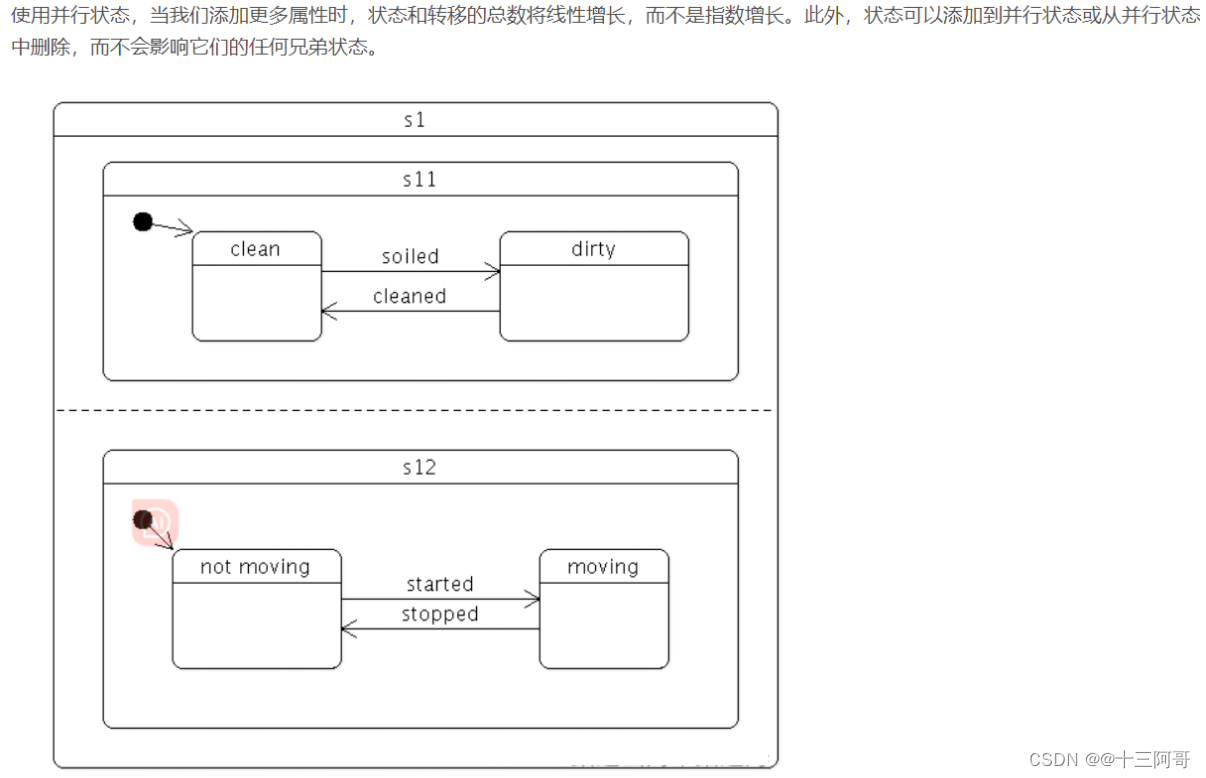
QT状态机4-使用并行状态来避免组合爆炸
#include "MainWindow.h" #include "ui_MainWindow.h"MainWindow::MainWindow(QWidget *parent):...

MemoryModule - 应用编程细节
文章目录 MemoryModule - 应用编程细节概述笔记实验环境升级MemoryModule,在上下文中加入DLL在内存载入前的信息MemoryModule.hMemoryModule.cpp实现接口MemoryGetPayload() 整理 - 在内存载入的DLL中,取得资源表中的信息,取得载入前的DLL内容…...

Java程序CPU持续高,如何排查?
首先找到进程ID jps然后找到该进程用占用cpu高的线程 top -Hp 进程ID将线程ID转化为十六进制 printf “0x%x” 线程ID使用jstack 工具跟踪堆栈定位问题 jstack 进程ID | grep 十六进制线程ID -A 5说明,最后-A 5是打印出来后5行。...
(Java)心得:LeetCode——15.三数之和
一、原题 给你一个整数数组 nums ,判断是否存在三元组 [nums[i], nums[j], nums[k]] 满足 i ! j、i ! k 且 j ! k ,同时还满足 nums[i] nums[j] nums[k] 0 。请你返回所有和为 0 且不重复的三元组。 注意:答案中不可以包含重复的三元组。…...

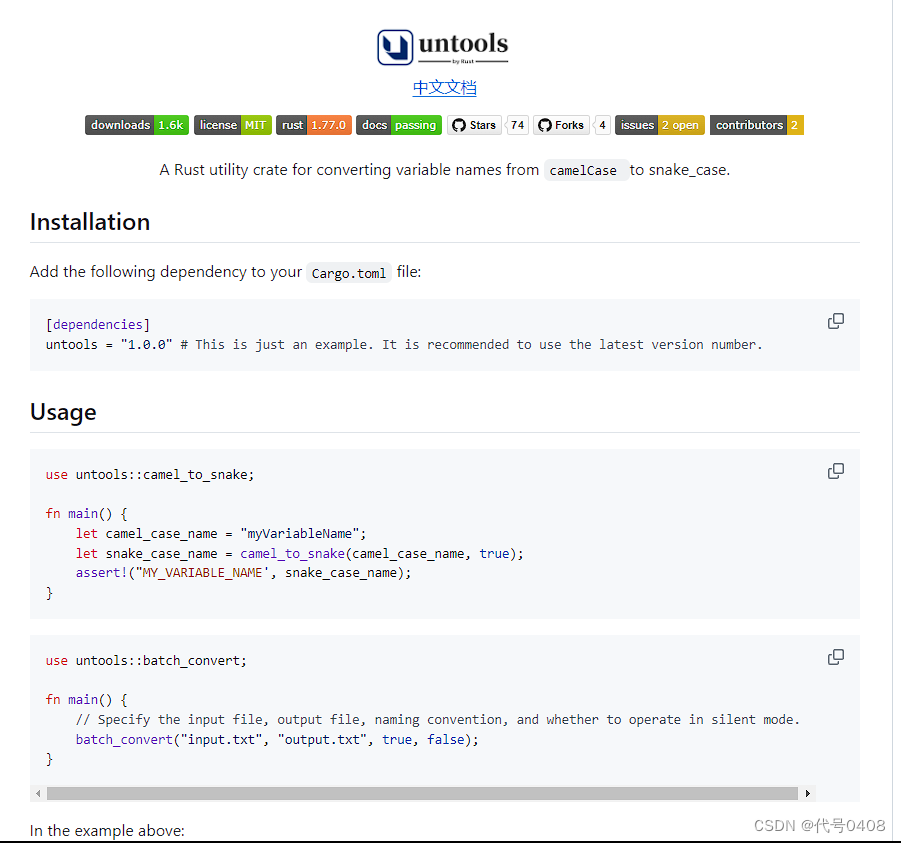
Rust中忽略JSON反序列化时的不必要字段
在Rust中处理JSON数据时,经常会遇到JSON数据中包含一些在目标数据结构中不存在的字段的情况。如果你使用的是serde和serde_json这两个流行的库来处理JSON,那么有一些简单的方法可以忽略这些不必要的字段。 默认行为:忽略未知字段 在Rust中&…...

UDP多对多组播通信
广播和多播仅应用于UDP。TCP是一个面向连接的协议,TCP一定是点对点的,一点是两个主机来建立连接的,TCP肯定是单播。只有UDP才会使用广播和组播。 如下示例实现一个UDP多对多的组播通信,进程中有收、发两个线程,分别表…...

Linux技术---部署PXE服务器实现批量安装操作系统
部署PXE服务器实现批量安装操作系统 部署PXE服务器实现批量安装操作系统 部署PXE服务器实现批量安装操作系统1.安装相关服务组件1.1 安装tftp和xinetd1.2 安装DHCP服务1.3 准备 Linux 内核、初始化镜像文件、 PXE 引导程序、安装FTP服务并准备安装源1.4 配置启动菜单文件1.5 验…...

日志:打印技巧
一、概览 Unity日志打印技巧 常规日志打印彩色日志日志存储与上传日志开关日志双击溯源 二、常规日志打印 1、打印Hello World 调用堆栈可以很好的帮助我们定位问题,特别是报错的Error日志 Debug.Log("Hello World");Debug.Log("This is a log m…...

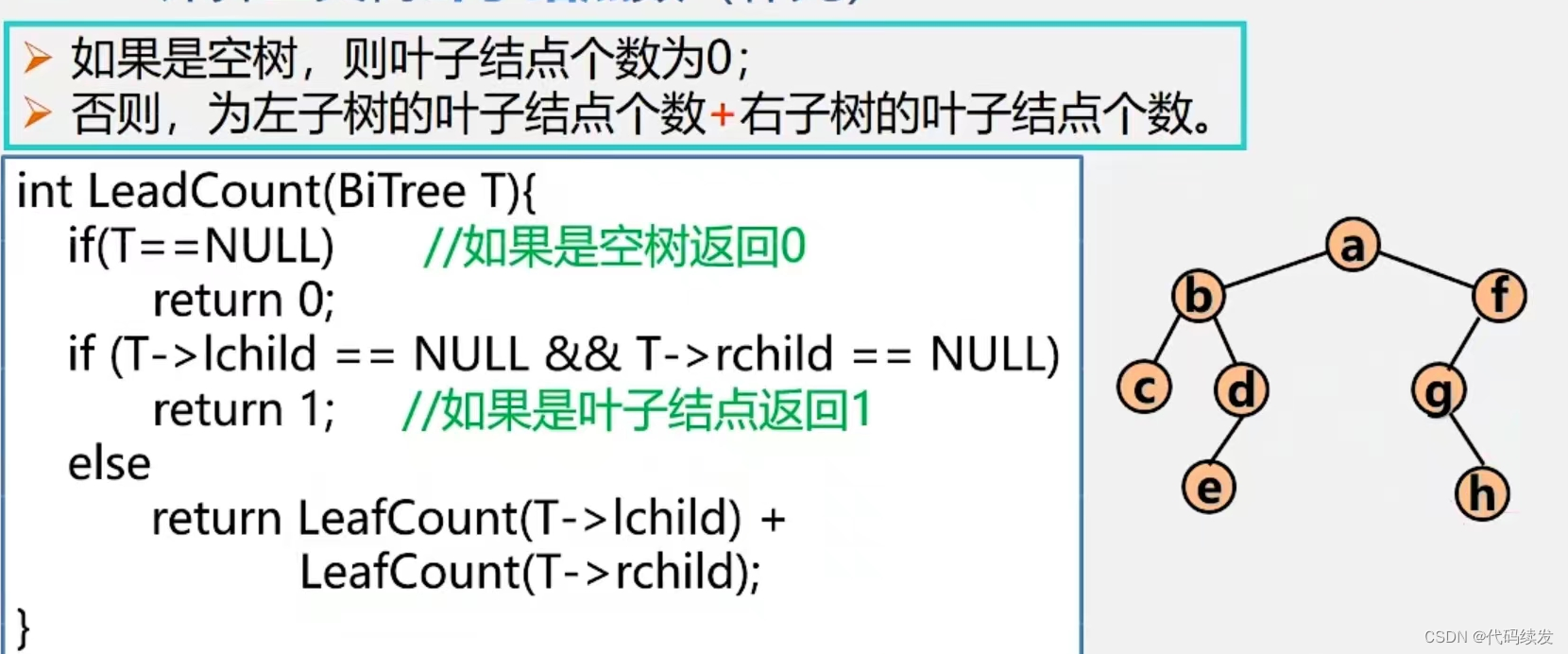
二叉树的常见操作
建立树 复制二叉树 计算深度 计算总结点数 计算叶子结点数...

CSS 根据子元素选择父元素,并设置父元素的样式
场景举例:当子元素有增加了一个class时,需要影响其父元素的样式 可以使用":has"伪类来实现选择父元素的效果 <style>.parent:has(.child){background-color: #eee;}p{width:100px;border:1px solid #000;} </style> <body>…...

onnx转trt时,关于动态shape自动配置默认值的脚本
onnx转trt时,关于动态shape自动配置默认值,一般需要指定3个shape,分别是最小最优与最大。但是我们在测试时不想写那么多的代码,能否自动实现3个shape的配置,这里实现了一版。 import osimport tensorrt as trt import…...

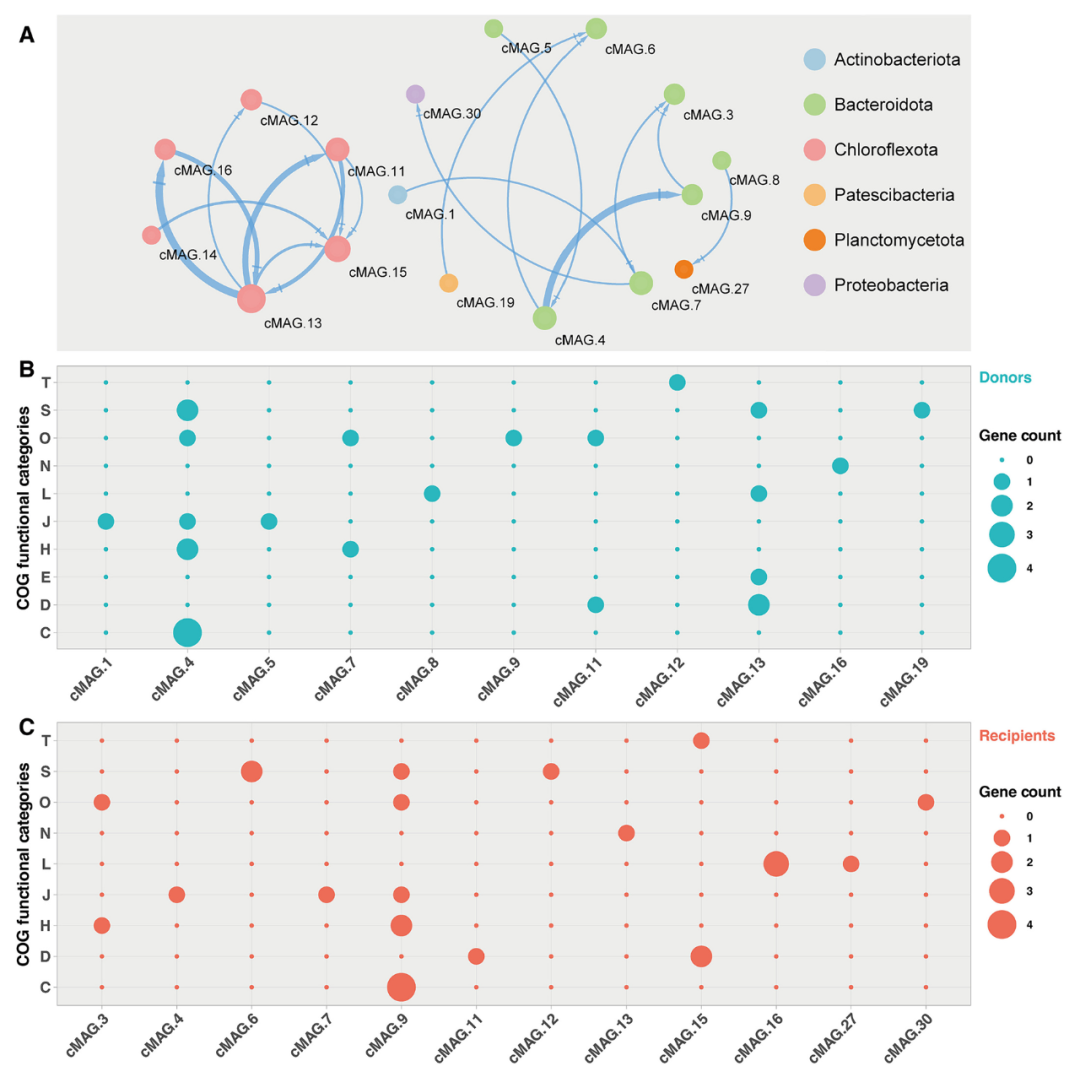
实验室无法培养的菌,原来可以这么研究!
厌氧氨氧化(anammox)细菌在全球氮循环和废水氮去除中发挥着至关重要的作用,由于anammox细菌生长缓慢、难以培养等特点,对其生态学和生物学特性知之甚少。近日,凌恩生物合作客户重庆大学陈猷鹏教授团队在《Science of t…...

Xed编辑器开发第一期:使用Rust从0到1写一个文本编辑器
这是一个使用Rust实现的轻量化文本编辑器。学过Rust的都知道,Rust 从入门到实践中间还隔着好几个Go语言的难度,因此,如果你也正在学习Rust,那么恭喜你,这个项目被你捡到了。本项目内容较多,大概会分三期左右陆续发布&a…...

农业自动气象监测站:赋能智慧农业的新动力
在信息化、智能化快速发展的今天,农业领域也迎来了前所未有的变革。其中,农业自动气象监测站作为智慧农业的重要组成部分,正在发挥着越来越重要的作用。它们如同农业生产的“眼睛”和“耳朵”,实时感知和记录着大气的微妙变化&…...

2-6 任务 猜数小游戏(单次版)
本任务要求编写一个猜数小游戏(单次版),游戏规则是计算机产生一个0到100之间的随机整数,用户通过输入猜测的数字进行猜测,根据猜测情况给出提示,直到猜对为止。编程思路是利用while循环和多分支结构实现永真…...

springboot 定时任务解决方案
Scheduled (springboot 自带的 注解) 基于注解Scheduled默认为单线程,开启多个任务时,任务的执行时机会受上一个任务执行时间的影响。 EnableScheduling注解: 在配置类上使用,开启计划任务的支持(类上)。…...

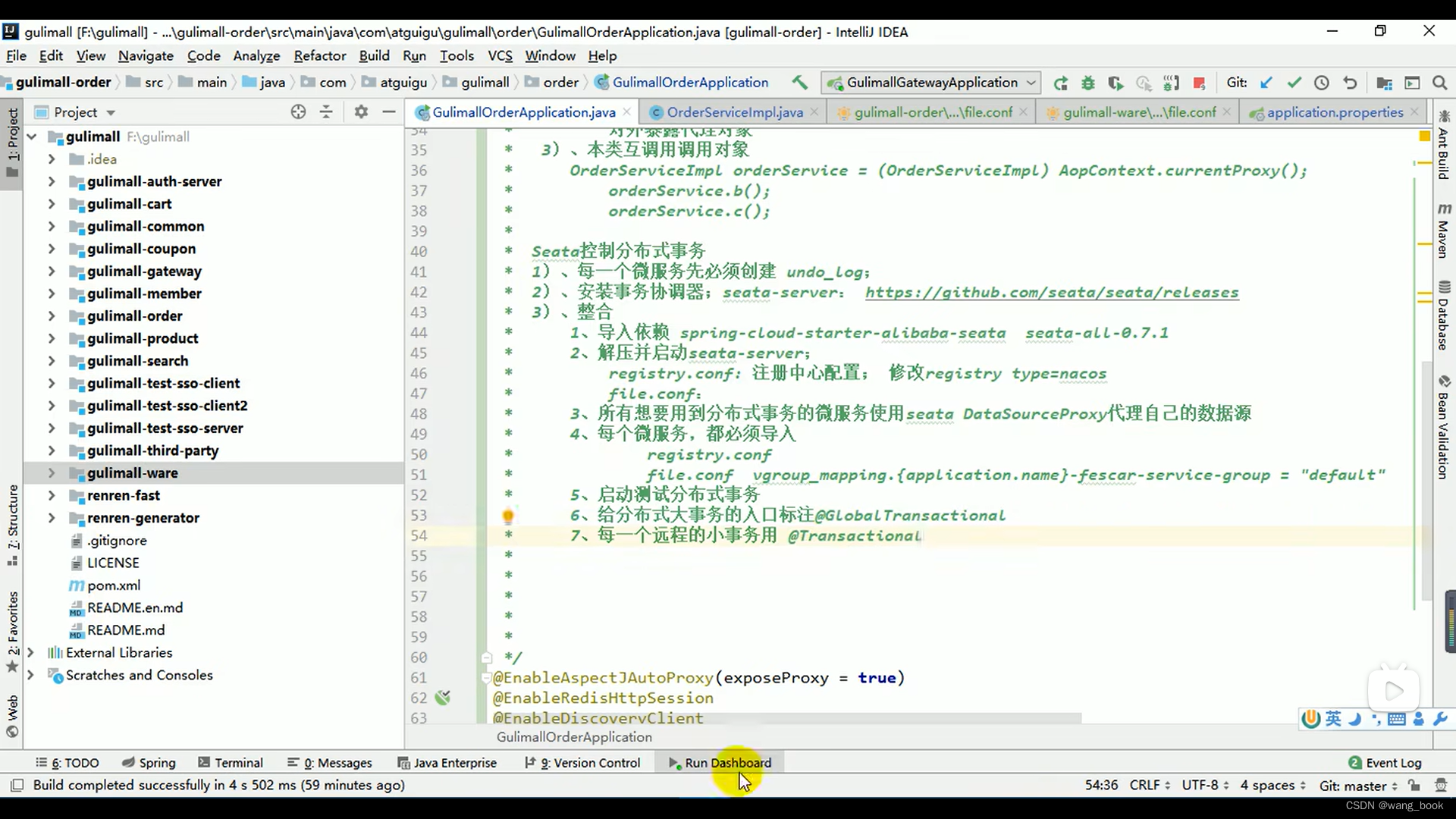
谷粒商城实战(024 业务-订单模块-分布式事务1)
Java项目《谷粒商城》架构师级Java项目实战,对标阿里P6-P7,全网最强 总时长 104:45:00 共408P 此文章包含第284p-第p290的内容 简介 模拟积分服务出异常,前方的锁库存事务未回滚,这时候就需要分布式事务 本地事务 事务的隔离…...

.NET使用Microsoft.IdentityModel.Tokens对SAML2.0登录断言校验
如题。使用SAML单点登录对IDP返回的Response断言使用微软提供的Microsoft.IdentityModel.Tokens对断言(Assertion)进行校验。 首先需要安装Muget包,Microsoft.IdentityModel.Tokens和Microsoft.IdentityModel.Tokens.Saml。 简易示例代码如…...

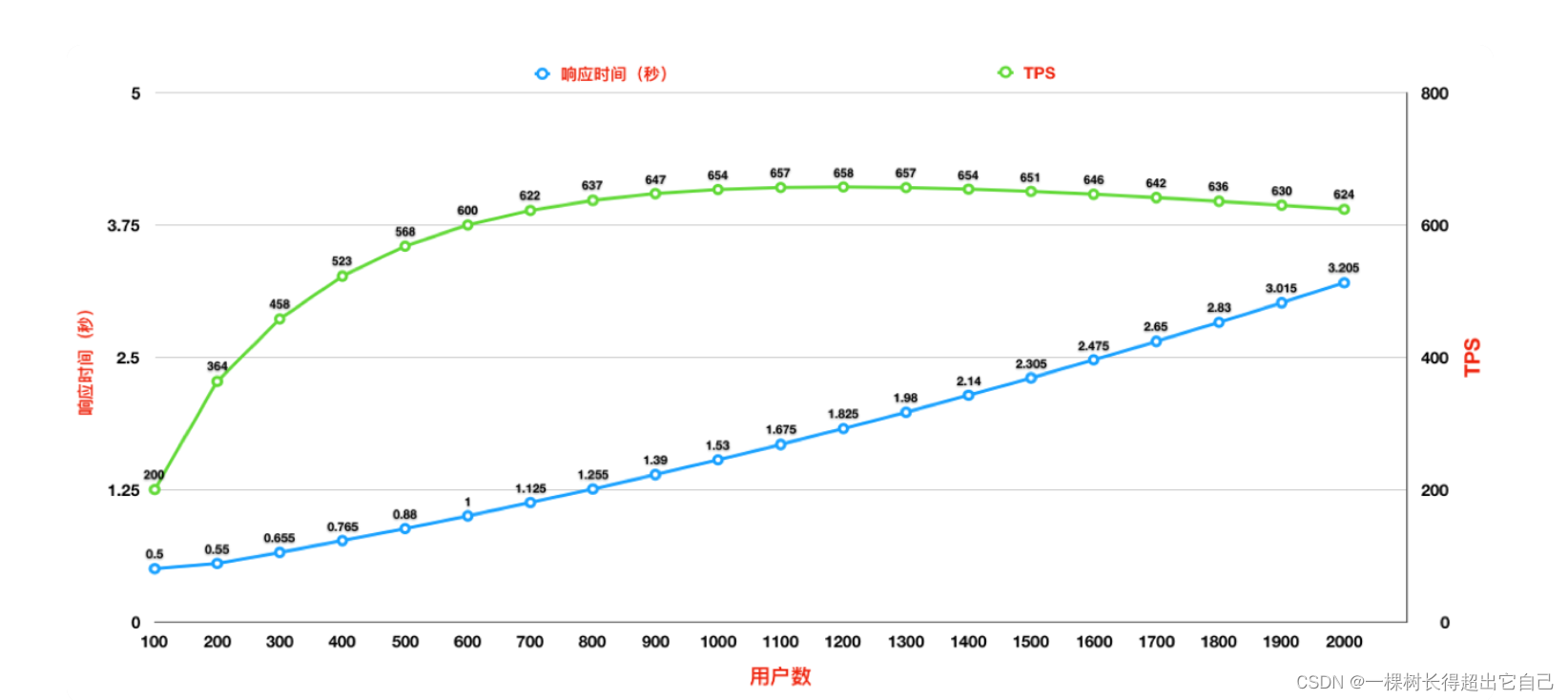
性能测试学习二
瓶颈的精准判断 TPS曲线 tps图 响应时间图 拐点在哪里呢? 这是一个阶梯式增加的场景,拐点在第二个压力阶梯上就出现了,因为响应时间增加了,tps增加的却不多,在第三个阶段时,tps增加的就更少了,响应时间也在不断增加,所以性能瓶颈在加剧,越往后越明显【tps的增长,…...

label-studio的使用教程(导入本地路径)
文章目录 1. 准备环境2. 脚本启动2.1 Windows2.2 Linux 3. 安装label-studio机器学习后端3.1 pip安装(推荐)3.2 GitHub仓库安装 4. 后端配置4.1 yolo环境4.2 引入后端模型4.3 修改脚本4.4 启动后端 5. 标注工程5.1 创建工程5.2 配置图片路径5.3 配置工程类型标签5.4 配置模型5.…...

基于Uniapp开发HarmonyOS 5.0旅游应用技术实践
一、技术选型背景 1.跨平台优势 Uniapp采用Vue.js框架,支持"一次开发,多端部署",可同步生成HarmonyOS、iOS、Android等多平台应用。 2.鸿蒙特性融合 HarmonyOS 5.0的分布式能力与原子化服务,为旅游应用带来…...

Springcloud:Eureka 高可用集群搭建实战(服务注册与发现的底层原理与避坑指南)
引言:为什么 Eureka 依然是存量系统的核心? 尽管 Nacos 等新注册中心崛起,但金融、电力等保守行业仍有大量系统运行在 Eureka 上。理解其高可用设计与自我保护机制,是保障分布式系统稳定的必修课。本文将手把手带你搭建生产级 Eur…...

[免费]微信小程序问卷调查系统(SpringBoot后端+Vue管理端)【论文+源码+SQL脚本】
大家好,我是java1234_小锋老师,看到一个不错的微信小程序问卷调查系统(SpringBoot后端Vue管理端)【论文源码SQL脚本】,分享下哈。 项目视频演示 【免费】微信小程序问卷调查系统(SpringBoot后端Vue管理端) Java毕业设计_哔哩哔哩_bilibili 项…...

comfyui 工作流中 图生视频 如何增加视频的长度到5秒
comfyUI 工作流怎么可以生成更长的视频。除了硬件显存要求之外还有别的方法吗? 在ComfyUI中实现图生视频并延长到5秒,需要结合多个扩展和技巧。以下是完整解决方案: 核心工作流配置(24fps下5秒120帧) #mermaid-svg-yP…...

GraphRAG优化新思路-开源的ROGRAG框架
目前的如微软开源的GraphRAG的工作流程都较为复杂,难以孤立地评估各个组件的贡献,传统的检索方法在处理复杂推理任务时可能不够有效,特别是在需要理解实体间关系或多跳知识的情况下。先说结论,看完后感觉这个框架性能上不会比Grap…...

python打卡day49@浙大疏锦行
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 一、通道注意力模块复习 & CBAM实现 import torch import torch.nn as nnclass CBAM(nn.Module):def __init__…...

java+webstock
maven依赖 <dependency><groupId>org.java-websocket</groupId><artifactId>Java-WebSocket</artifactId><version>1.3.5</version></dependency><dependency><groupId>org.apache.tomcat.websocket</groupId&…...

开源 vGPU 方案:HAMi,实现细粒度 GPU 切分
本文主要分享一个开源的 GPU 虚拟化方案:HAMi,包括如何安装、配置以及使用。 相比于上一篇分享的 TimeSlicing 方案,HAMi 除了 GPU 共享之外还可以实现 GPU core、memory 得限制,保证共享同一 GPU 的各个 Pod 都能拿到足够的资源。…...

【靶场】XXE-Lab xxe漏洞
前言 学习xxe漏洞,搭了个XXE-Lab的靶场 一、搭建靶场 现在需要登录,不知道用户名密码,先随便试试抓包 二、判断是否存在xxe漏洞 1.首先登录抓包 看到xml数据解析,由此判断和xxe漏洞有关,但还不确定xxe漏洞是否存在。 2.尝试xxe 漏洞 判断是否存在xxe漏洞 A.send to …...
