前端面试题日常练-day10 【面试题】
题目
希望这些选择题能够帮助您进行前端面试的准备,答案在文末。
1. 下面哪个CSS属性用于设置元素的字体样式?
a) font-size
b) font-color
c) font-style
d) font-weight
2. 如何在JavaScript中判断一个变量的类型?
a) typeOfb) getTypec) typeofd) getClass
3. 下面哪个事件监听器可以用于实现鼠标点击事件?
a) onhoverb) onmouseclickc) onclickd) onhoverclick
4. 在HTML中,下面哪个标签用于定义列表项?
a) <li>b) <ul>c) <ol>d) <dl>
5. CSS中的盒模型包括以下哪些属性?
a) width, heightb) padding, marginc) border, backgroundd) all of the above
答案
-
下面哪个CSS属性用于设置元素的字体样式?
答案:c) font-style
解释:CSS中的font-style属性用于设置字体的风格,例如斜体(italic)或正常(normal)。 -
如何在JavaScript中判断一个变量的类型?
答案:c) typeof
解释:在JavaScript中,可以使用typeof运算符来判断一个变量的类型。它返回一个字符串,表示变量的类型,如"string"、“number”、"boolean"等。 -
下面哪个事件监听器可以用于实现鼠标点击事件?
答案:c) onclick
解释:使用onclick事件监听器可以在鼠标被点击时执行相应的操作。当用户点击特定元素时,可以触发与该元素关联的onclick事件。 -
在HTML中,下面哪个标签用于定义列表项?
答案:a)<li>
解释:在HTML中,<li>标签用于定义一个列表项。它通常与<ol>(有序列表)或- (无序列表)标签一起使用,表示列表中的每一项。
-
CSS中的盒模型包括以下哪些属性?
答案:d) all of the above
解释:CSS中的盒模型指的是页面上的每个元素被表示为一个矩形盒子,该盒子由内容区域、内边距、边框和外边距组成。因此,CSS中包含用于控制盒子大小和样式的属性,如width、height、padding、margin、border、background等。
相关文章:

前端面试题日常练-day10 【面试题】
题目 希望这些选择题能够帮助您进行前端面试的准备,答案在文末。 1. 下面哪个CSS属性用于设置元素的字体样式? a) font-size b) font-color c) font-style d) font-weight2. 如何在JavaScript中判断一个变量的类型? a) typeOfb) getTypec)…...

conan2 基础入门(04)-指定编译器(gcc为例)
conan2 基础入门(04)-指定编译器(gcc为例) 文章目录 conan2 基础入门(04)-指定编译器(gcc为例)⭐准备生成profile文件预备文件和Code ⭐使用指令预览正确执行结果可能出现的问题 ⭐具体讲解conancmake ENDsettings.yml ⭐准备 生成profile文件 # 生成默认profile文件…...

谈谈std::map的lower_bound
我们知道std::map内部是一个红黑树,放到std::map里的数据等有一个能比较大小的方法。它相当于java里面的TreeMap。 它里面有个lower_bound方法,返回一个迭代器,它指向map里第一个大于等于参数的元素。 方法的签名很简单,但是在不同…...

不知道代理IP怎么挑?一文带你了解挑选的关键点!
IP代理在如今的网络环境中扮演者至关重要的角色。通过使用代理IP,可以增强用户个人信息和网络的安全。但想要挑选到适合自己的代理IP,并非是一件易事。今天就为大家带来挑选代理IP的关键注意点,帮你轻松筛选出最佳的选择。 稳定性与速度&…...

java 并发线程应用
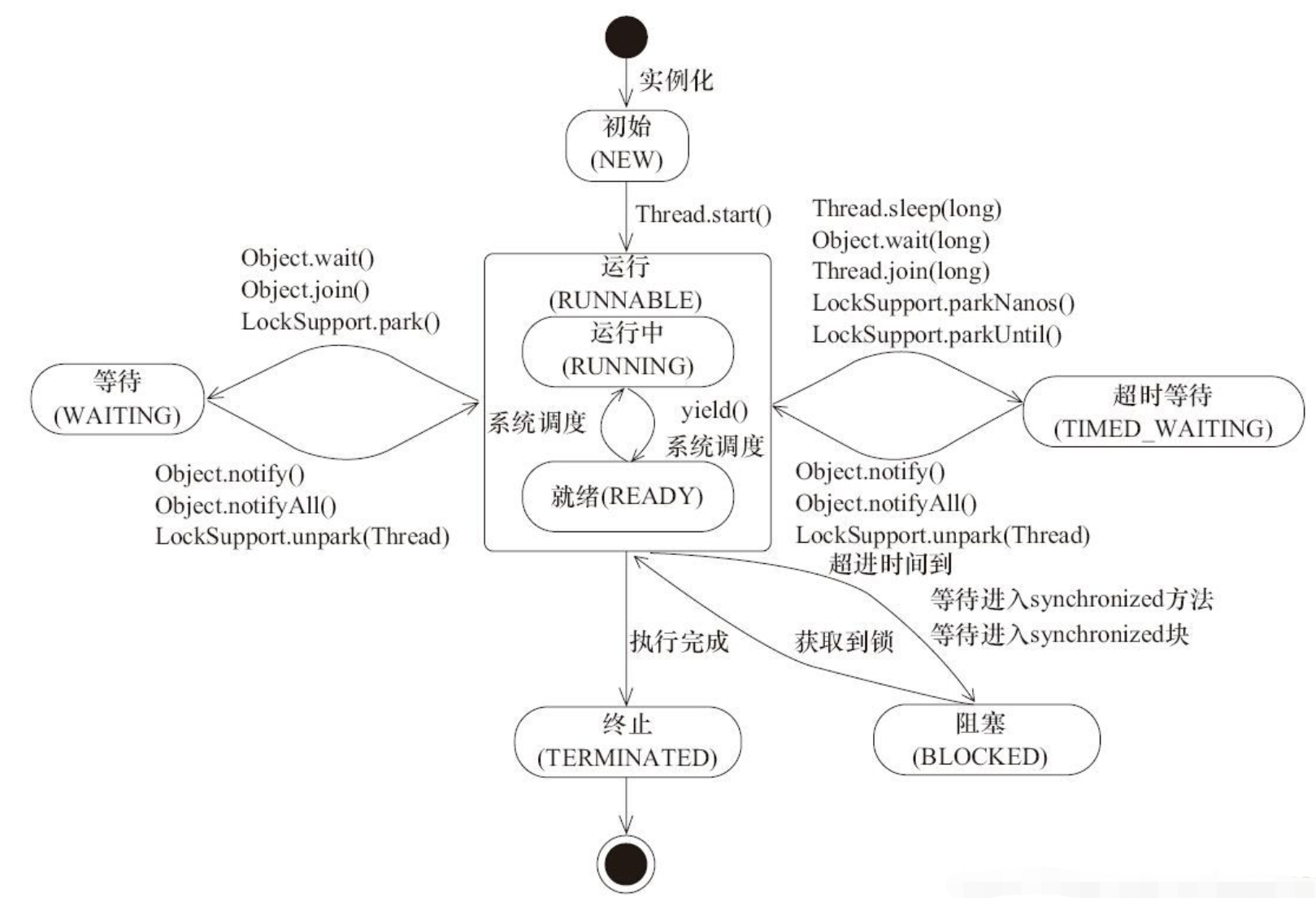
java 并发线程相关 线程状态 新建(NEW): 创建后尚未启动。可运行(RUNABLE): 正在 Java 虚拟机中运行。但是在操作系统层面,它可能处于运行状态,也可能等待资源调度(例如处理器资源),资源调度完成就进入运行状态。所以该状态的可运行是指可以被运行,具体有没有运行要看底层…...

Java面试八股文(SpringCloud篇)
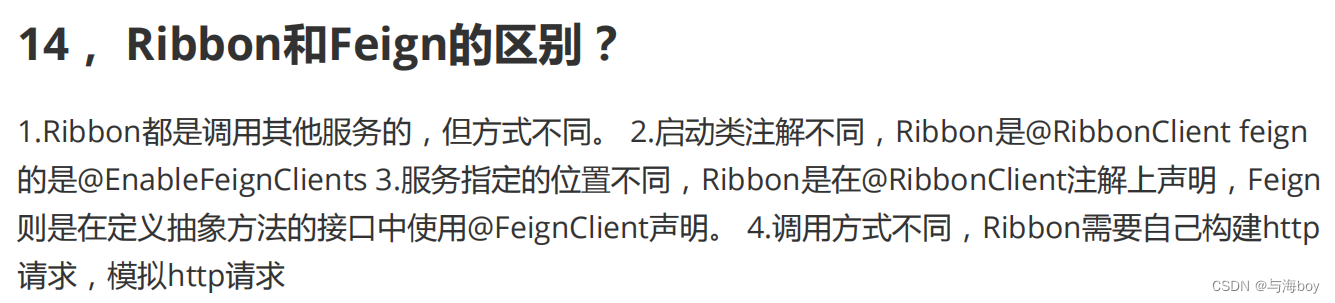
****************************************************...

PWRWER
编译烧录完代码之后,按下复位键屏幕会进行刷新,数据不会丢失 如果按下按键,进行页擦除,之后再按下复位键,发现屏幕不会再进行刷新,原因是程序已经被擦除,损毁,无法运行,此…...

怎样恢复E盘里删了的文件夹,2024让EasyRecovery来帮你轻松恢复
使用EasyRecovery易恢复进行数据恢复非常简单。首先,用户需要选择需要恢复的数据类型,如文档、图片、视频等。然后,软件会对选定的存储设备进行全面扫描,以寻找可恢复的数据。在扫描过程中,用户可以预览部分已找到的文…...

OSPF实验
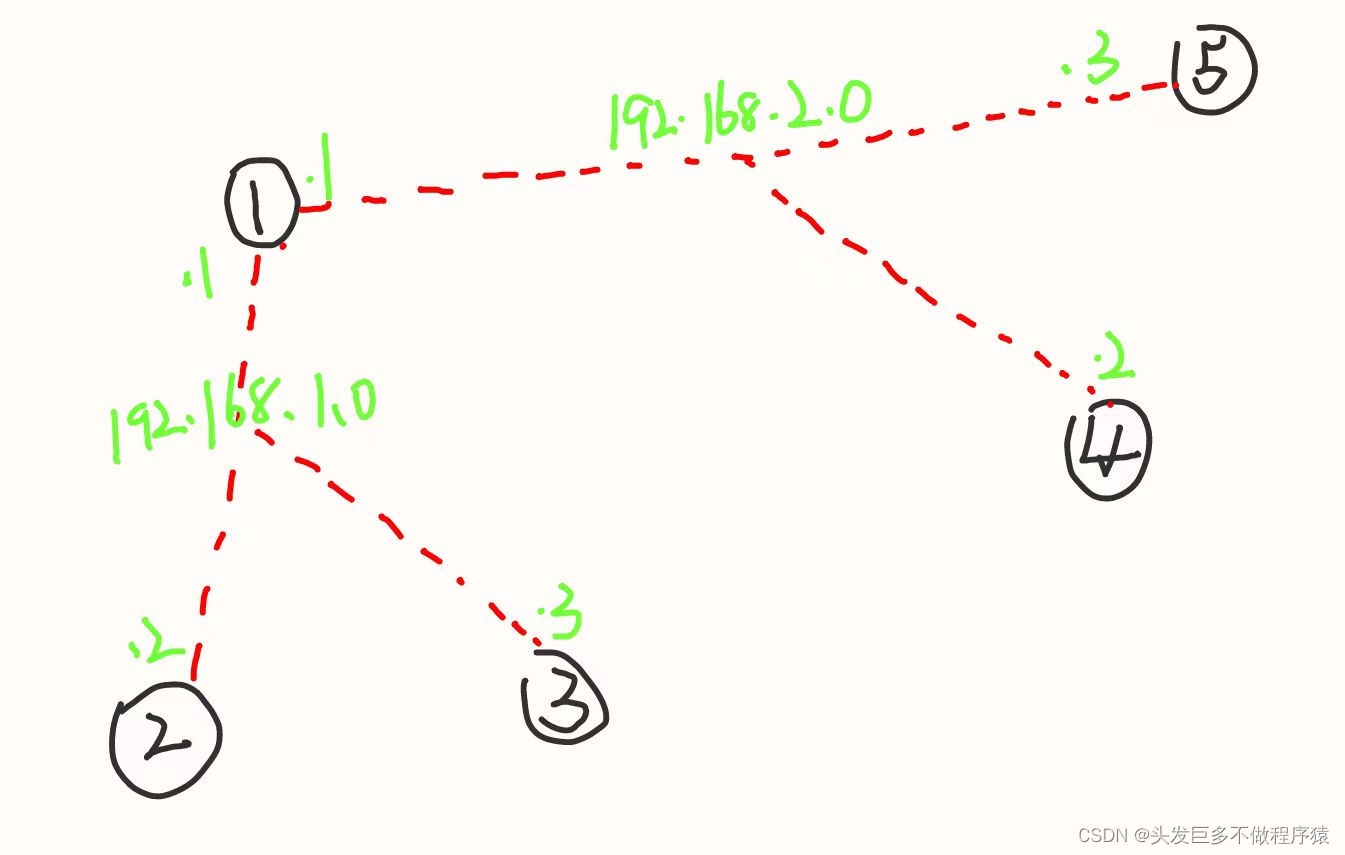
需求: 1、R6为ISP只能配置IP地址,R1-R5的环回为私有网段。 2、R1/4/5为全连的MGRE结构,R1/2/3为星型的拓扑结构,R1为中心站点。 3、所有私有的网段可以互相通讯,私有网段使用OSPF协议完成。 第一步、搭建拓扑并按如…...

喜茶·茶坊黑金首店入驻北京三里屯,率先引入珍稀娟姗奶制茶
发布 | 大力财经 近日,喜茶茶坊 BLACK 在北京三里屯开业,这是喜茶新业态的首家黑金店型。该店在延续喜茶茶坊“鲜、茶、纯”的精品茗茶特色和宋代茶文化审美意趣的基础上,首次升级呈现了铜锅手煮烹茶工艺、娟姗牛乳制茶等创新尝试࿰…...

C++(week3):数据结构与算法
文章目录 (十一) 常用数据结构1.动态数组(1)模型(2).h与.c(3)实现 2.链表(1)模型(2)分类(3)基本操作(API)(4)实现(5)链表常见面试题(6)空间与时间 3.栈(1)模型(2)基本操作(3)实现(4)栈的应用 4.队列(1)模型(2)基本操作(API)(3)实现(4)队列的应用 5.哈希表(1)哈希表的提出原因(2…...

✅HTTPS和HTTP的区别是什么?
一、问题解析 HTTP和HTTPS是两种协议,分别是Hypertext Transfer Protocol和HyperText Transfer Protocol Secure。 HTTPS还经常被称之为HTTP over SSL或者HTTP over TSL,HTTPS经由HTTP进行通信,但利用SSL/TLS来加密数据包。 他们的区别主要…...

AIGC、LLM 加持下的地图特征笔记内容生产系统架构设计
文章目录 背景构建自动化内容生产平台系统架构设计架构详细设计流程介绍笔记来源笔记抓取干预 笔记 AIGC 赋能笔记 Rule 改写笔记特征库构建 附录Bash Cron 定时任务Golang 与 Pyhon AIGC 实践 小结 背景 在大模型的浪潮下,ChatGPT、Sora、Gemini、文言一心 等新技…...

快速入门go语言学习笔记
文章目录 1、初识go1.1、go语言1.2 第一个Go程序 2、基础类型2.1、命名2.2、变量2.2.1 变量声明2.2.2 变量初始化2.2.3 变量赋值2.2.4 匿名变量 2.3、常量2.3.1 字面常量(常量值)2.3.2 常量定义2.3.3 iota枚举 2.4、基础数据类型2.4.1 分类2.4.2 布尔类型2.4.3 整型2.4.4 浮点型…...

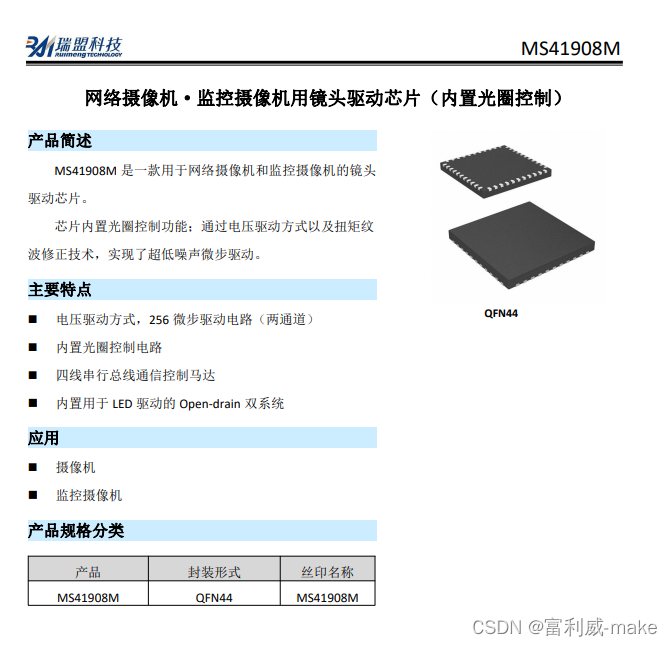
MS41908M替代AN41908
产品简述 MS41908M 是一款用于网络摄像机和监控摄像机的镜头 驱动芯片他可完全替代AN41908。 芯片内置光圈控制功能;通过电压驱动方式以及扭矩纹 波修正技术,实现了噪声微步驱动。 主要特点 电压驱动方式,256 微步驱动电路(两通道…...
---排序(去重/复制到新数组))
Lc33---- 414. 第三大的数(java版)---排序(去重/复制到新数组)
1.题目描述 给你一个非空数组,返回此数组中 第三大的数 。如果不存在,则返回数组中最大的数。 示例 1: 输入:[3, 2, 1] 输出:1 解释:第三大的数是 1 。 示例 2: 输入:[1, 2] 输出…...

OpenAI新模型GPT-4o“炸裂登场” 响应速度堪比真人 关键还免费!
GPT-4o模型基于来自互联网的大量数据进行训练,更擅长处理文本和音频,并且支持50种语言。更值得一提的是,GPT-4o最快可以在232毫秒的时间内响应音频输入,几乎达到了人类的响应水平。 GPT-4o有多“炸裂”?核心能力有三 G…...

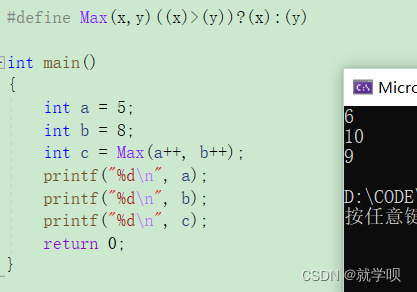
C语言收尾 预处理相关知识
一. 预处理详解 1.1 预定义符号 FILE //进行编译的源文件LINE //文件当前的行号DATE //文件被编译的日期TIME //文件被编译的时间FUNCTION //文件当前所在的函数STDC //如果编译器遵循ANSI C标准,其值为1,否则未定义 这些预定义符号都是语言内置的 我们…...

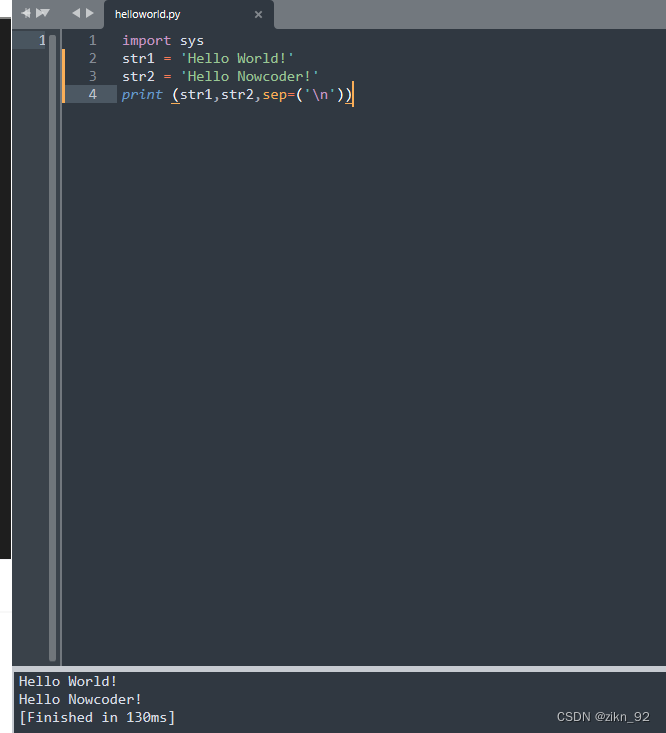
Python代码:二、多行输出
1、题目 将字符串 Hello World! 存储到变量str1中,再将字符串 Hello Nowcoder! 存储到变量str2中,再使用print语句将其打印出来(一行一个变量)。 2、代码 import sys str1 Hello World! str2 Hello Nowcoder! print (str1,st…...

前端内嵌iframe网页单点登录的三种方式
背景:我们开发中会遇到让内嵌的iframe进行登录,但是有希望是单点登录,不想多次登录 目录 方法一:共享sessionStorage或localStorage 方法二:设置内嵌iframe的url参数 方法三:通过父子页面通信postMessage…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...

练习(含atoi的模拟实现,自定义类型等练习)
一、结构体大小的计算及位段 (结构体大小计算及位段 详解请看:自定义类型:结构体进阶-CSDN博客) 1.在32位系统环境,编译选项为4字节对齐,那么sizeof(A)和sizeof(B)是多少? #pragma pack(4)st…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

Qwen3-Embedding-0.6B深度解析:多语言语义检索的轻量级利器
第一章 引言:语义表示的新时代挑战与Qwen3的破局之路 1.1 文本嵌入的核心价值与技术演进 在人工智能领域,文本嵌入技术如同连接自然语言与机器理解的“神经突触”——它将人类语言转化为计算机可计算的语义向量,支撑着搜索引擎、推荐系统、…...

Cinnamon修改面板小工具图标
Cinnamon开始菜单-CSDN博客 设置模块都是做好的,比GNOME简单得多! 在 applet.js 里增加 const Settings imports.ui.settings;this.settings new Settings.AppletSettings(this, HTYMenusonichy, instance_id); this.settings.bind(menu-icon, menu…...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...

Fabric V2.5 通用溯源系统——增加图片上传与下载功能
fabric-trace项目在发布一年后,部署量已突破1000次,为支持更多场景,现新增支持图片信息上链,本文对图片上传、下载功能代码进行梳理,包含智能合约、后端、前端部分。 一、智能合约修改 为了增加图片信息上链溯源,需要对底层数据结构进行修改,在此对智能合约中的农产品数…...

FOPLP vs CoWoS
以下是 FOPLP(Fan-out panel-level packaging 扇出型面板级封装)与 CoWoS(Chip on Wafer on Substrate)两种先进封装技术的详细对比分析,涵盖技术原理、性能、成本、应用场景及市场趋势等维度: 一、技术原…...

CppCon 2015 学习:Reactive Stream Processing in Industrial IoT using DDS and Rx
“Reactive Stream Processing in Industrial IoT using DDS and Rx” 是指在工业物联网(IIoT)场景中,结合 DDS(Data Distribution Service) 和 Rx(Reactive Extensions) 技术,实现 …...
