JavaScript的跳转传参方式
在JavaScript中,页面跳转并传递参数通常可以通过几种不同的方式来实现。下面是一些常见的方法:
1.URL参数(Query String)
这是最常见的方式,通过在URL的末尾添加参数来实现。例如:
javascriptwindow.location.href = 'target.html?param1=value1¶m2=value2';在target.html页面中,你可以使用window.location.search来获取查询字符串,并使用URLSearchParams对象解析参数:
javascriptconst params = new URLSearchParams(window.location.search);
const param1 = params.get('param1');
const param2 = params.get('param2');2.HTML5 History API
HTML5引入了history.pushState()和history.replaceState()方法,它们允许你修改浏览器的历史记录而不重新加载页面。你可以使用这些方法与自定义数据一起操作历史记录。
例如,使用pushState添加一个新的历史记录条目:
javascripthistory.pushState({param1: 'value1', param2: 'value2'}, 'Title', 'target.html');然后,你可以监听popstate事件来捕获历史记录更改,并从事件对象中获取数据:
javascriptwindow.addEventListener('popstate', function(event) {
console.log(event.state.param1); // 'value1'
console.log(event.state.param2); // 'value2'
});3.使用localStorage或sessionStorage
虽然这不是直接的跳转传参方式,但你可以使用Web Storage API(如localStorage或sessionStorage)在页面之间共享数据。
在设置目标URL之前,将数据存储在localStorage或sessionStorage中:
javascriptlocalStorage.setItem('param1', 'value1');
localStorage.setItem('param2', 'value2');然后在目标页面中检索这些数据:
javascriptconst param1 = localStorage.getItem('param1');
const param2 = localStorage.getItem('param2');请注意,使用localStorage存储的数据将在用户的浏览器会话之间持久化,而sessionStorage中的数据则仅在当前浏览器窗口或标签页的生命周期内可用。
4.使用Cookie
另一种在页面之间传递数据的方法是使用Cookie。你可以在跳转之前设置一个Cookie,然后在目标页面中读取它。但是,请注意Cookie有一些限制,比如大小限制和跨域问题。
设置Cookie:
javascriptdocument.cookie = "param1=value1; expires=Thu, 18 Dec 2023 12:00:00 UTC; path=/";
document.cookie = "param2=value2; expires=Thu, 18 Dec 2023 12:00:00 UTC; path=/";读取Cookie:
javascriptfunction getCookie(name) {
const value = `; ${document.cookie}`;
const parts = value.split(`; ${name}=`);
if (parts.length === 2) return parts.pop().split(';').shift();
}const param1 = getCookie('param1');
const param2 = getCookie('param2');每种方法都有其优缺点,具体取决于你的用例和需求。例如,URL参数对于简单的键值对传递很方便,但可能不适合传递大量数据或敏感信息。而Web Storage API和Cookie则提供了更持久和灵活的存储选项,但也可能受到浏览器限制或安全问题的影响。
相关文章:

JavaScript的跳转传参方式
在JavaScript中,页面跳转并传递参数通常可以通过几种不同的方式来实现。下面是一些常见的方法: 1.URL参数(Query String) 这是最常见的方式,通过在URL的末尾添加参数来实现。例如: javascriptwindow.loc…...

非阻塞模式下的读写操作
实现文件IO的非阻塞模式的读写操作 fcntl函数 功能: #include <unistd.h> #include <fcntl.h> int fcntl(int fd, int cmd, ... /* arg */ ); // arg表示可变参数,由cmd决定 fcntl()对打开的文件描述符fd执行下面描述的操作之一。操作由cmd决…...

Google Ads谷歌广告账户被封停怎么办?
跨境出海业务少不了需要做Google Ads推广业务;其中让投手们闻风丧胆的消息就是帐户被暂停。当 Google 检测到任何违反其政策且可能损害用户在线体验的行为时,就会发生这种情况。那么如何在做广告推广的同时,保证账号不被封禁呢?看…...

AI大模型探索之路-训练篇23:ChatGLM3微调实战-基于P-Tuning V2技术的实践指南
系列篇章💥 AI大模型探索之路-训练篇1:大语言模型微调基础认知 AI大模型探索之路-训练篇2:大语言模型预训练基础认知 AI大模型探索之路-训练篇3:大语言模型全景解读 AI大模型探索之路-训练篇4:大语言模型训练数据集概…...
)
掌握核心概念:Java高级面试难题精解(一)
Java 高级面试问题及答案 问题1: 在Java中,什么是泛型擦除?为什么需要它? 答案: 泛型擦除是Java编译器的一个特性,它在运行时移除泛型类型信息,以确保类型安全。Java的泛型是在J2SE 1.5中引入的ÿ…...

Nagle算法
Nagle算法简介 Nagle算法主要是避免发送小的数据包,要求TCP连接上最多只能有一个未被确认的小分组,在该分组的确认到达之前不能发送其他的小分组。 在默认的情况下,Nagle算法是默认开启的,Nagle算法比较适用于发送方发送大批量的小数据&…...

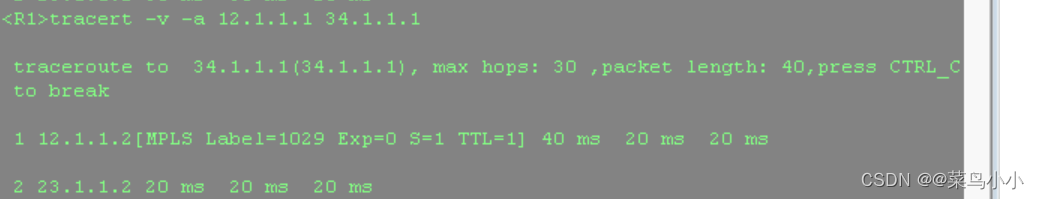
MPLS小实验
实验图: 实验要求: 要求使用MPLS技术,将实验通,并在实验结束后使用命令:tracert -v -a 看是否基于标签进行转发。 如上:在每台路由器上都有两个环回,一个用于模拟用户网段,一个用于M…...

MongoDB聚合运算符:$week
MongoDB聚合运算符:$week 文章目录 MongoDB聚合运算符:$week语法使用举例 $week聚合运算符返回指定日期日期为一年中第几周的数字值为0到53之间。周从周日开始,第1周从一年的第一个周日开始。一年中第一个星期日之前的日期为第0周。这和 str…...

【Linux】如何定位客户端程序的问题
文章目录 1 客户端程序和服务端程序的差别2 问题类型2.1 崩溃(crash)2.2 CPU高2.3 内存高2.4 线程卡死 3 总结 1 客户端程序和服务端程序的差别 客户端程序是运行在终端上,通常都会与业务系统共存,而服务端程序通常会运行在单独的节点上,或者…...

AI学习指南数学工具篇-PCA基础知识
AI学习指南数学工具篇-PCA基础知识 1. PCA是什么? PCA,即主成分分析(Principal Component Analysis),是一种常用的数据降维技术。它通过线性变换将原始数据投影到一个新的坐标系中,旨在找到数据中的“主成…...

《系统架构设计师教程(第2版)》第4章-信息安全技术基础知识-02-信息加密技术
文章目录 1. 信息加密技术1.1 数据加密1.2 对称密钥加密算法1)数据加密标准(DES)2)三重DES(Triple-DES)3)国际数据加密算法(IDEA)4)高级加密标准(AES…...

Leetcode 404:左叶子之和
给定二叉树的根节点 root ,返回所有左叶子之和。 思路:遍历树,寻找左叶子节点; 如果判断是左叶子节点,就更新sum。 public static int sumOfLeftLeaves(TreeNode root){int sum0;sumcompute(root,sum);return sum;}/…...

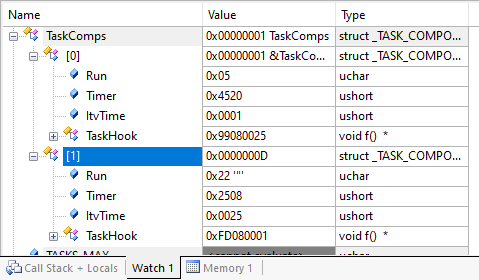
Keil问题解决:结构体数组初始化,初始化后的值不是目标值
省流:使用的编译器为compiler version 6,切换为compiler version 5 如果缺少编译器,请参考:Keil手动安装编译器V5版本 结构体定义: typedef struct _TASK_COMPONENTS {uint8_t Run; // 程序运行标…...

C++set关联式容器
Cset 1. 关联式容器 vector、list、deque、forward_list(C11)等STL容器,其底层为线性序列的数据结构,里面存储的是元素本身,这样的容器被统称为序列式容器。而map、set是一种关联式容器,关联式容器也是用来存储数据的࿰…...

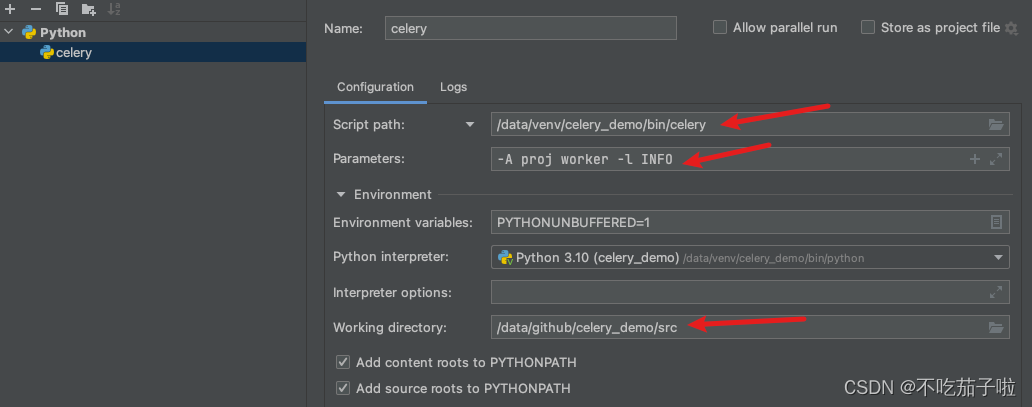
Celery Redis 集群版连接和PyCharm启动配置
目录 使用Redis cluster版作为broker原因 PyCharm配置 使用Redis cluster版作为broker 在celery5及其之前版本,需要配置如下才可行 celery_app.conf.update( broker_transport_options{“global_keyprefix”: “{celery}:”}, ) 原因 https://github.com/celery/…...

「AIGC算法」readLink实现url识别pdf、网页标题和内容
本文主要介绍AIGC算法,readLink实现url识别pdf、html标题和内容 一、设计思路 识别url是pdf或者网页网页处理逻辑,使用cheerio解析网页PDF处理逻辑,使用pdf-parse解析PDF文件自定义的函数来提取标题和内容二、可执行核心代码 const express = require("express")…...

Vue3+ts(day06:路由)
学习源码可以看我的个人前端学习笔记 (github.com):qdxzw/frontlearningNotes 觉得有帮助的同学,可以点心心支持一下哈(笔记是根据b站上学习的尚硅谷的前端视频【张天禹老师】,记录一下学习笔记,用于自己复盘,有需要学…...

springboot集成dubbo实现微服务系统
目录 1.说明 2.示例 3.总结 1.说明 dubbo官网:https://cn.dubbo.apache.org/zh-cn/ Apache Dubbo 是一款 RPC 服务开发框架,用于解决微服务架构下的服务治理与通信问题,支持多种语言,官方提供了 Java、Golang 等多语言 SDK 实…...

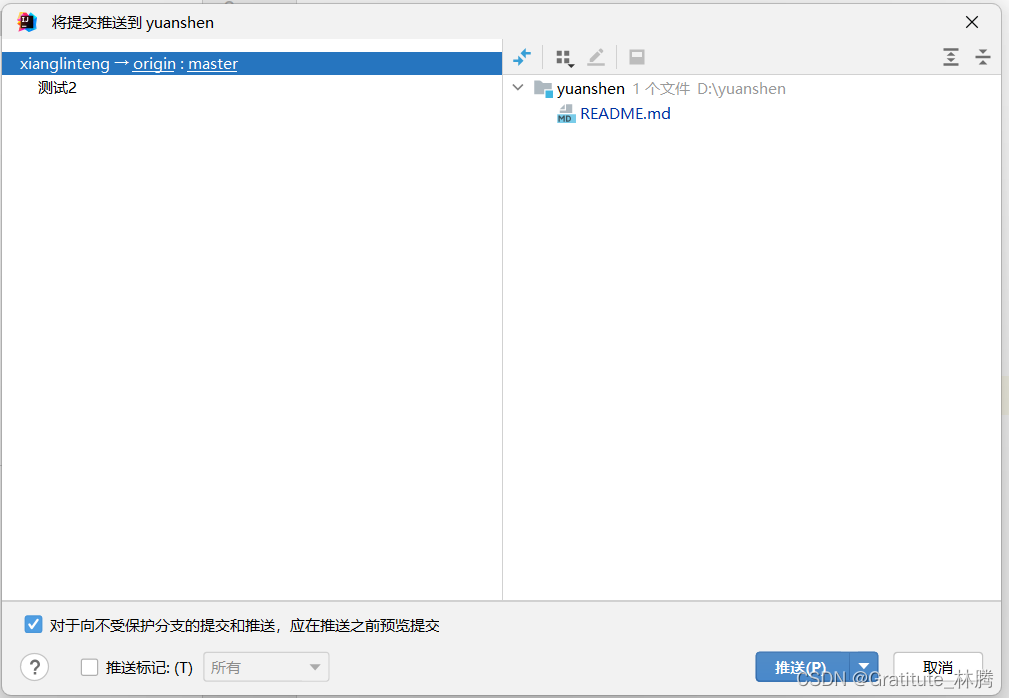
idea使用gitee基本操作流程
1.首先,每次要写代码前,先切换到自己负责的分支 点击签出。 然后拉取一次远程master分支,保证得到的是最新的代码。 写完代码后,在左侧栏有提交按钮。 点击后,选择更新的文件,输入描述内容(必填…...

Docker容器里面有什么东西?
2024年5月15日,周三下午 Docker 容器内部包含了一个运行的应用程序及其依赖环境。当你创建一个 Docker 容器时,你可以指定容器应该运行哪个镜像。这个镜像是由一系列层组成的,每一层包含了一些文件和目录。当你运行这个镜像时,Doc…...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...

华为云AI开发平台ModelArts
华为云ModelArts:重塑AI开发流程的“智能引擎”与“创新加速器”! 在人工智能浪潮席卷全球的2025年,企业拥抱AI的意愿空前高涨,但技术门槛高、流程复杂、资源投入巨大的现实,却让许多创新构想止步于实验室。数据科学家…...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...

全球首个30米分辨率湿地数据集(2000—2022)
数据简介 今天我们分享的数据是全球30米分辨率湿地数据集,包含8种湿地亚类,该数据以0.5X0.5的瓦片存储,我们整理了所有属于中国的瓦片名称与其对应省份,方便大家研究使用。 该数据集作为全球首个30米分辨率、覆盖2000–2022年时间…...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...

JDK 17 新特性
#JDK 17 新特性 /**************** 文本块 *****************/ python/scala中早就支持,不稀奇 String json “”" { “name”: “Java”, “version”: 17 } “”"; /**************** Switch 语句 -> 表达式 *****************/ 挺好的ÿ…...

九天毕昇深度学习平台 | 如何安装库?
pip install 库名 -i https://pypi.tuna.tsinghua.edu.cn/simple --user 举个例子: 报错 ModuleNotFoundError: No module named torch 那么我需要安装 torch pip install torch -i https://pypi.tuna.tsinghua.edu.cn/simple --user pip install 库名&#x…...

elementUI点击浏览table所选行数据查看文档
项目场景: table按照要求特定的数据变成按钮可以点击 解决方案: <el-table-columnprop"mlname"label"名称"align"center"width"180"><template slot-scope"scope"><el-buttonv-if&qu…...
HybridVLA——让单一LLM同时具备扩散和自回归动作预测能力:训练时既扩散也回归,但推理时则扩散
前言 如上一篇文章《dexcap升级版之DexWild》中的前言部分所说,在叠衣服的过程中,我会带着团队对比各种模型、方法、策略,毕竟针对各个场景始终寻找更优的解决方案,是我个人和我司「七月在线」的职责之一 且个人认为,…...
