Vue3+ts(day06:路由)
学习源码可以看我的个人前端学习笔记 (github.com):qdxzw/frontlearningNotes
觉得有帮助的同学,可以点心心支持一下哈(笔记是根据b站上学习的尚硅谷的前端视频【张天禹老师】,记录一下学习笔记,用于自己复盘,有需要学习的可以去b站学习原版视频)
路由
一、对路由的理解

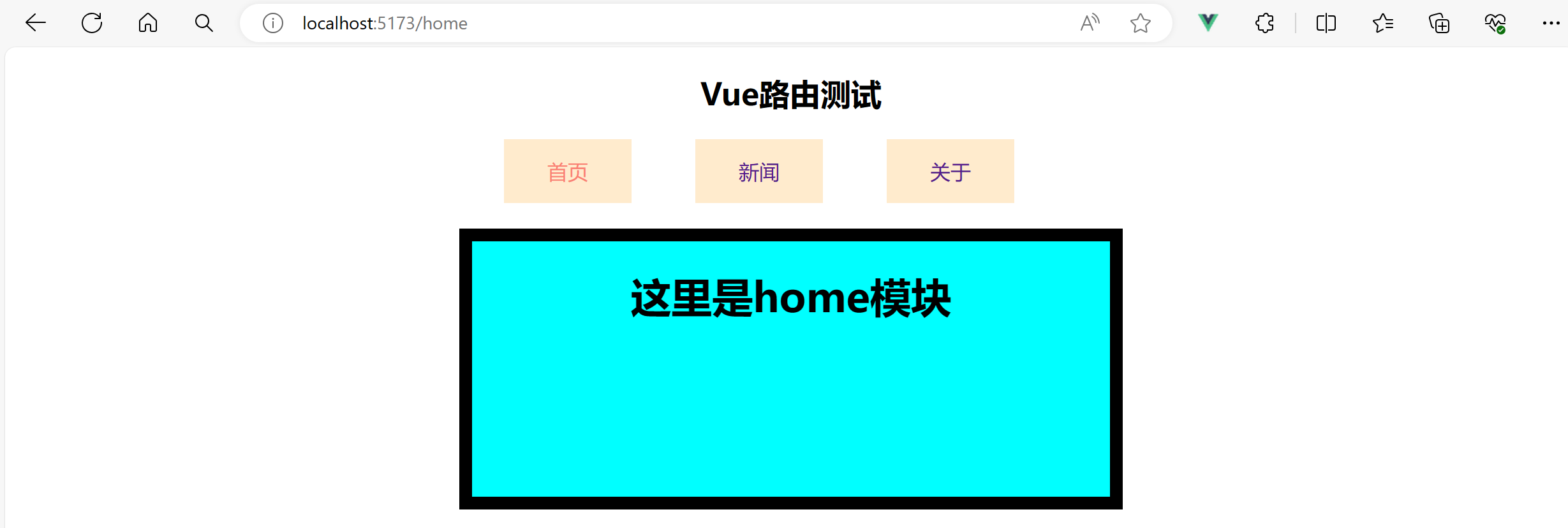
二、基本切换效果
- Vue3中要使用vue-router的最新版本,目前是4版本。
- 路由配置文件代码如下:
import { createRouter, createWebHistory } from "vue-router";
import Home from "../pages/Home.vue";
import News from "../pages/News.vue";
import About from "../pages/About.vue";const router = createRouter({history: createWebHistory(),routes: [{path: "/home",component: Home,},{path: "/news",component: News,},{path: "/about",component: About,},],
});
export default router;- main.ts代码如下:
// 引入createApp用于创建应用(买个盆)
import { createApp } from "vue";
import router from "./router/index";
// 引入App根组件(买个根)
import App from "./App.vue";
const app = createApp(App);
app.use(router);
app.mount("#app");- App.vue代码如下
<template><div class="app"><h2 class="title">Vue路由测试</h2><!-- 导航区 --><div class="navigate"><RouterLink to="/home" active-class="active"><span>首页</span></RouterLink><RouterLink to="/news" active-class="active"><span>新闻</span></RouterLink><RouterLink to="/about" active-class="active"><span>关于</span></RouterLink></div><!-- 展示区 --><div class="main-content"><RouterView></RouterView></div></div>
</template><script lang="ts" setup name="App">
import { RouterLink, RouterView } from 'vue-router'
</script><style scoped>
.title {text-align: center;
}
.navigate {width: 500px;text-align: center;margin: 0 auto;
}
.navigate span {display: inline-block;margin-right: 50px;width: 100px;height: 50px;line-height: 50px;background-color: blanchedalmond;text-decoration: none;/* color: ; */
}
.main-content {margin: 20px auto;text-align: center;width: 500px;height: 200px;border: 10px solid;background-color: aqua;
}
.active {color: salmon;
}
</style>
三、两个注意点
- 路由组件通常存放在pages 或 views文件夹,一般组件通常存放在components文件夹。
- 通过点击导航,视觉效果上“消失” 了的路由组件,默认是被卸载掉的,需要的时候再去挂载。
四、路由器工作模式
- history模式优点:URL更加美观,不带有#,更接近传统的网站URL。缺点:后期项目上线,需要服务端配合处理路径问题,否则刷新会有404错误。
const router = createRouter({history:createWebHistory(), //history模式/******/
})- hash模式优点:兼容性更好,因为不需要服务器端处理路径。缺点:URL带有#不太美观,且在SEO优化方面相对较差。
const router = createRouter({history:createWebHashHistory(), //hash模式/******/
})五、to的两种写法
字符串、对象
<!-- 第一种:to的字符串写法 -->
<router-link active-class="active" to="/home">主页</router-link><!-- 第二种:to的对象写法 -->
<router-link active-class="active" :to="{path:'/home'}">Home</router-link>六、命名路由
作用:可以简化路由跳转及传参(后面就讲)。
给路由规则命名:
routes:[{name:'zhuye',path:'/home',component:Home},{name:'xinwen',path:'/news',component:News,},{name:'guanyu',path:'/about',component:About}
]跳转路由:
<!--简化前:需要写完整的路径(to的字符串写法) -->
<router-link to="/news/detail">跳转</router-link><!--简化后:直接通过名字跳转(to的对象写法配合name属性) -->
<router-link :to="{name:'guanyu'}">跳转</router-link>七、嵌套路由
- 编写News的子路由:Detail.vue
- 配置路由规则,使用children配置项:
const router = createRouter({history:createWebHistory(),routes:[{name:'zhuye',path:'/home',component:Home},{name:'xinwen',path:'/news',component:News,children:[{name:'xiang',path:'detail',component:Detail}]},{name:'guanyu',path:'/about',component:About}]
})
export default router- 跳转路由(记得要加完整路径):
<router-link to="/news/detail">xxxx</router-link>
<!-- 或 -->
<router-link :to="{path:'/news/detail'}">xxxx</router-link>- 记得去News组件中预留一个<router-view>
<template><div class="news"><!-- 导航区 --><ul><li v-for="news in newsList" :key="news.id"><RouterLink to="/news/detail">{{ news.title }}</RouterLink></li></ul><div class="news-detail"><RouterView /></div></div>
</template><script lang="ts" setup name="News">
import { reactive } from 'vue'
import { RouterLink, RouterView } from 'vue-router'
let newsList = reactive([{ id: 'dawd1', title: '1', content: '11' },{ id: 'dawd2', title: '2', content: '22' },{ id: 'dawd3', title: '3', content: '33' }
])
</script>八、路由传参
query参数
- 传递参数(query参数可以用path和name)
<!-- 跳转并携带query参数(to的字符串写法) -->
<router-link to="/news/detail?a=1&b=2&content=欢迎你">跳转
</router-link><!-- 跳转并携带query参数(to的对象写法) -->
<RouterLink :to="{//name:'xiang', //用name也可以跳转path:'/news/detail',query:{id:news.id,title:news.title,content:news.content}}"
>{{news.title}}
</RouterLink>- 接收参数:
import {useRoute} from 'vue-router'
const route = useRoute()
// 打印query参数
console.log(route.query)params参数
路由配置(如果传递的参数不是必须的,在后面加个?):
{name: "xinwen",path: "/news",component: News,children: [{name: "xiang",path: "detail/:id/:title/:content",component: Detail,},],},- 传递参数(params参数只能用name)
<!-- 跳转并携带params参数(to的字符串写法) -->
<RouterLink :to="`/news/detail/001/新闻001/内容001`">{{news.title}}</RouterLink><!-- 跳转并携带params参数(to的对象写法) -->
<RouterLink :to="{name:'xiang', //用name跳转params:{id:news.id,title:news.title,content:news.title}}"
>{{news.title}}
</RouterLink>- 接收参数:
import {useRoute} from 'vue-router'
const route = useRoute()
// 打印params参数
console.log(route.params)备注1:传递params参数时,若使用to的对象写法,必须使用name配置项,不能用path。
备注2:传递params参数时,需要提前在规则中占位。
九、路由的props配置
作用:让路由组件更方便的收到参数(可以将路由参数作为props传给组件)
{name: "xiang",path: "detail/:id/:title/:content",component: Detail,// 第一种(传递值给路由组件):props的对象写法,作用:把对象中的每一组key-value作为props传给Detail组件// props:{a:1,b:2,c:3},// 第二种(只适用于props):props的布尔值写法,作用:把收到了每一组params参数,作为props传给Detail组件// props:true// 第三种(适用于props、query):props的函数写法,作用:把返回的对象中每一组key-value作为props传给Detail组件props(route) {return route.query;},},使用defineProps进行接收
<template><ul><li>编号:{{ id }}</li><li>标题:{{ title }}</li><li>内容:{{ content }}</li></ul>
</template><script lang="ts" setup name="Detail">
defineProps(['id', 'title', 'content'])
</script>十、 replace属性
- 作用:控制路由跳转时操作浏览器历史记录的模式。
- 浏览器的历史记录有两种写入方式:分别为push和replace:
-
- push是追加历史记录(默认值)。
- replace是替换当前记录。
- 开启replace模式:<RouterLink replace .......>News</RouterLink>
十一、编程式导航
路由组件的两个重要的属性:$route和$router变成了两个hooks
<template><div class="news"><!-- 导航区 --><ul><li v-for="news in newsList" :key="news.id"><!-- <RouterLink to="/news/detail">{{ news.title }}</RouterLink> --><!-- 跳转并携带params参数(to的字符串写法) --><!-- <RouterLink :to="`/news/detail/001/新闻001/内容001`">{{news.title}}</RouterLink> --><!-- 跳转并携带params参数(to的对象写法) --><button @click="showNewsDetail(news)">点击查看新闻</button><RouterLink:to="{name: 'xiang', //用name跳转params: {id: news.id,title: news.title,content: news.title}}">{{ news.title }}</RouterLink></li></ul><div class="news-detail"><RouterView /></div></div>
</template><script lang="ts" setup name="News">
import { reactive } from 'vue'
import { RouterLink, RouterView, useRouter } from 'vue-router'
let newsList = reactive([{ id: 'dawd1', title: '1', content: '11' },{ id: 'dawd2', title: '2', content: '22' },{ id: 'dawd3', title: '3', content: '33' }
])
const router = useRouter()
interface NewsInter {id: stringtitle: stringcontent: string
}
function showNewsDetail(news: NewsInter) {router.replace({name: 'xiang', //用name跳转params: {id: news.id,title: news.title,content: news.title}})
}
</script>十二、重定向
- 作用:将特定的路径,重新定向到已有路由。
- 具体编码:
{path:'/',redirect:'/about'
}
相关文章:

Vue3+ts(day06:路由)
学习源码可以看我的个人前端学习笔记 (github.com):qdxzw/frontlearningNotes 觉得有帮助的同学,可以点心心支持一下哈(笔记是根据b站上学习的尚硅谷的前端视频【张天禹老师】,记录一下学习笔记,用于自己复盘,有需要学…...

springboot集成dubbo实现微服务系统
目录 1.说明 2.示例 3.总结 1.说明 dubbo官网:https://cn.dubbo.apache.org/zh-cn/ Apache Dubbo 是一款 RPC 服务开发框架,用于解决微服务架构下的服务治理与通信问题,支持多种语言,官方提供了 Java、Golang 等多语言 SDK 实…...

idea使用gitee基本操作流程
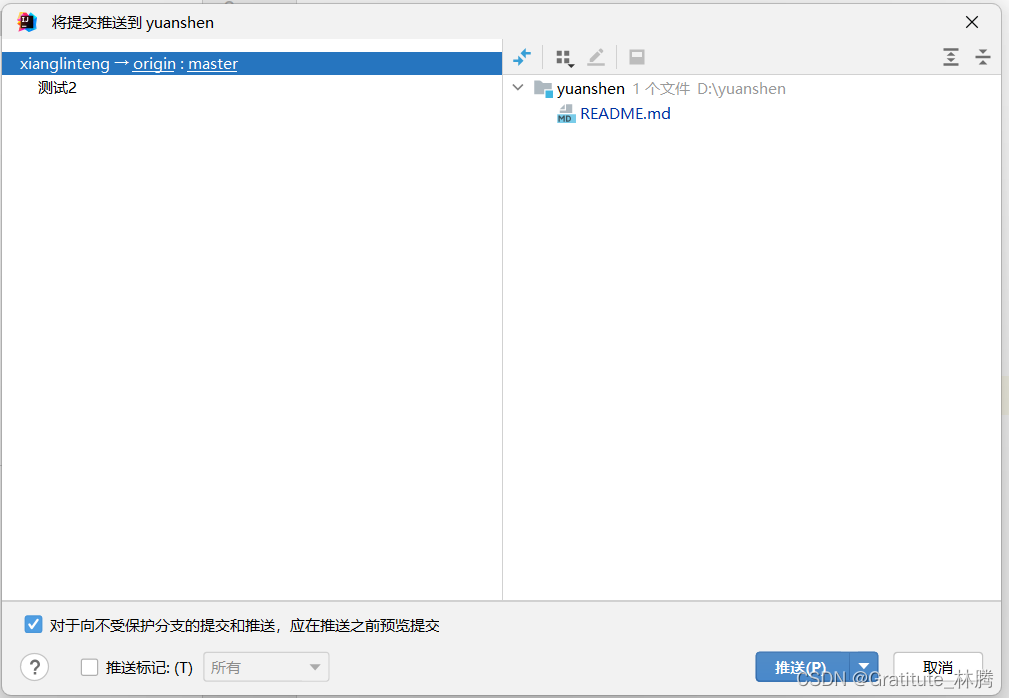
1.首先,每次要写代码前,先切换到自己负责的分支 点击签出。 然后拉取一次远程master分支,保证得到的是最新的代码。 写完代码后,在左侧栏有提交按钮。 点击后,选择更新的文件,输入描述内容(必填…...

Docker容器里面有什么东西?
2024年5月15日,周三下午 Docker 容器内部包含了一个运行的应用程序及其依赖环境。当你创建一个 Docker 容器时,你可以指定容器应该运行哪个镜像。这个镜像是由一系列层组成的,每一层包含了一些文件和目录。当你运行这个镜像时,Doc…...

vue基础+高级用法
一、vue基础用法 mvvm的了解/认知 语义化模板mvc - model view controllermvvm - model view view-model vue是如何利用mvvm思想进行开发 双向数据绑定 花括号,构建了数据与视图的双向绑定通过视图绑定事件,来处理数据 生命周期-vue示例 建立&…...

鸿蒙应用布局ArkUI【基础运用案例】
布局基础运用案例 平级导航的复合网格视图 平级导航的复合网格视图常出现在同时展示多种不同内容的界面。 例如,市场类应用作为典型的平级导航,其首页不同板块采用了不同布局能力。 标题栏与搜索栏:因元素单一、位置固定在顶部,…...

GD32F103RCT6/GD32F303RCT6-UCOSIII底层移植(1)工程建立
本文章基于兆易创新GD32 MCU所提供的2.2.4版本库函数开发 后续项目主要在下面该专栏中发布: 手把手教你嵌入式国产化_不及你的温柔的博客-CSDN博客 感兴趣的点个关注收藏一下吧! 电机驱动开发可以跳转: 手把手教你嵌入式国产化-实战项目-无刷电机驱动&am…...

在本地设备上配置 Git 忽略特定文件
在本地设备上配置 Git 忽略特定文件 在日常的 Git 使用中,有时我们希望某些文件只在本地设备上被忽略,而不影响其他团队成员或设备。这篇博客将介绍如何在特定设备上配置 Git 忽略规则,使得一个文件不会被提交。 背景 通常,我们…...
函数和stoll函数)
cin.ignore()函数和stoll函数
cin.ignore()函数 cin.ignore() 是一个非常实用的函数,主要用于控制输入流 cin 的行为 cin.ignore(int n 1, char delimiter EOF); n:一个整数参数,表示要忽略的字符数量。默认值是1,意味着只忽略下一个字符。delimiter&#x…...

win11快速安装mysql数据库系统
win11快速安装mysql数据库系统 1、下载 1.1 打开官网 1.2 向下滚动页面 1.3 进入下载选项 1.4 下载8.0.4 LTS 1.5 开始下载 1.6 下载中 2、解压 大家注意,此时解压后目录是没有data目录的。 3、数据库初始化 3.1 管理员身份打开CMD 开始菜单上,输入…...

C# WinForm —— 21 RichTextBox 使用
1. 加载文件到控件中 加载文件时,要设置文件的路径和类型RichTextBoxStreamType,文件类型包含: RichText 0:富文本格式(RTF)流PlainText 1:纯文本流对象链接和嵌入(OLEÿ…...

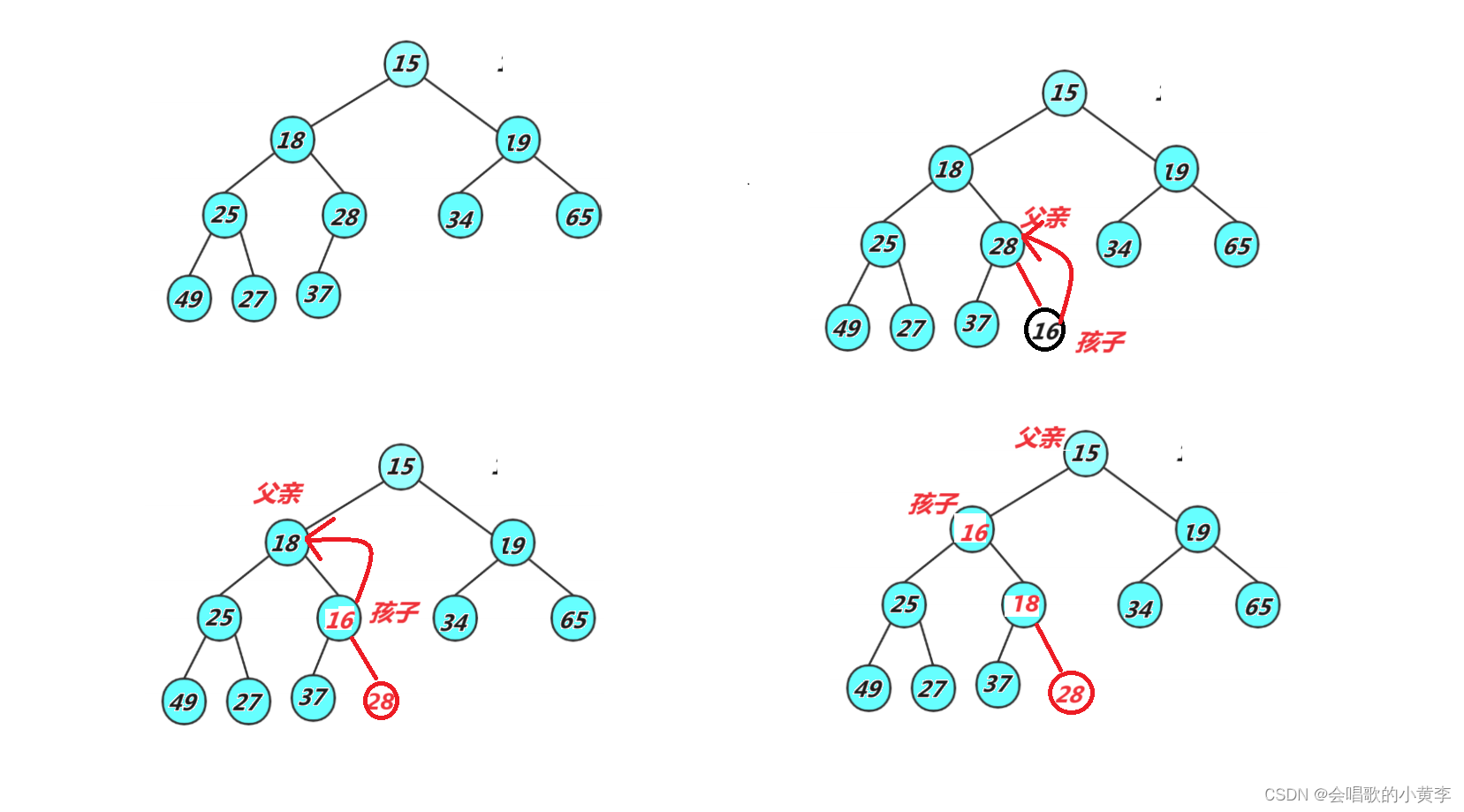
【数据结构】堆(超详细)
文章目录 前言堆的概念及结构堆的实现堆的向下调整算法(建小堆为例)堆的向上调整算法(建小堆为例)堆的初始化销毁堆堆的插入堆的删除(规定删堆顶的数据)取堆顶元素判断堆是否为空获取堆的个数 完整代码(包括测试代码&a…...

常用正则 JS 持续更新
应用版本号正则验证 正则判断版本号(如:1.2.3 或 1.2.3.4),不允许出现 0.x.x;01.x.x; x.0x.x; x.00.x; x.x.00; x.x.0x/ ^ ([ 1-9 ] \d | [ 1-9 ])( . ([ 1-9 ] \d | \d )) {2,3} $ /0-10 保留一位小数的数…...

YOLO v6 iou_loss dfl_loss一直为0
Question img record infomation path is:…/mydata/images.train_cache.json Train: Final numbers of valid images: 1248/ labels: 1248. 0.1s for dataset initialization. img record infomation path is:…/mydata/images.val_cache.json Convert to COCO format 100%|█…...

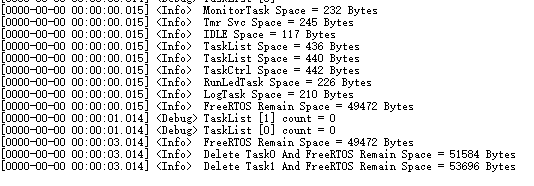
FreeRTOS【4】线程挂起和恢复
1.开发背景 基于上一篇指引,成功创建并启动线程后,线程已经开始运行了,但是有时我们需要线程暂停运行,例如某个线程是控制 LED 闪灯的,如果现在需要让 LED 停止工作,单纯的关闭 LED 是没用的,因…...

CPU占用率过高排查
CPU占用率高是设备本身的一种现象,直观表现为display cpu-usage命令查询结果中整机CPU占用率“CPU usage”偏高,如超过70%。在网络运行中CPU高常常会导致其他业务异常,如BGP震荡、VRRP频繁切换、甚至设备无法登录。 通常,整机CPU占…...

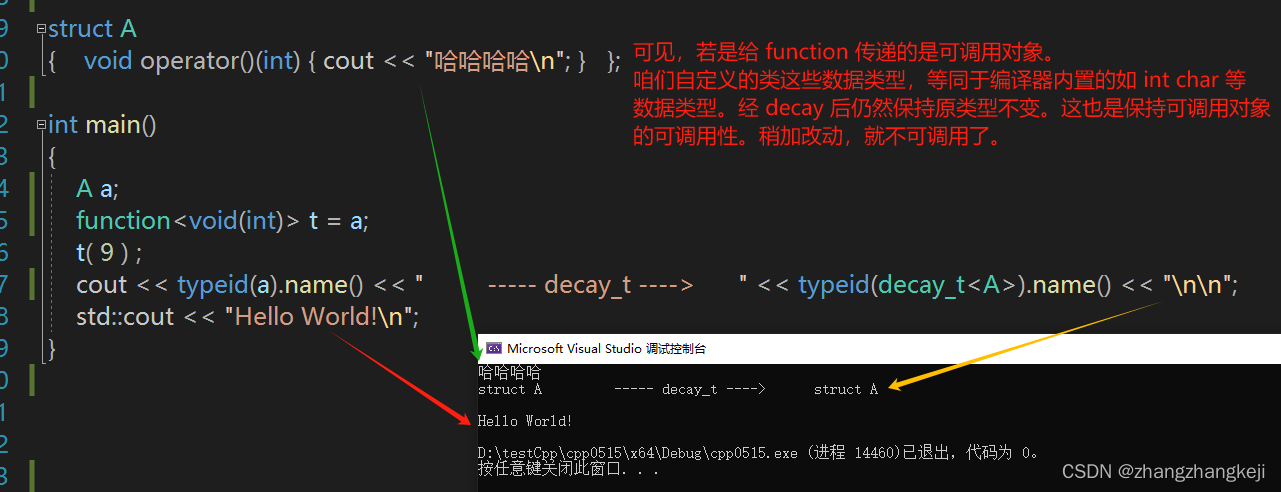
关于 vs2019 c++20 规范里的 STL 库里模板 decay_t<T>
(1) 这个模板,在库代码里非常常见。 decay 英文是“衰弱,消减” 的意思,大概能感觉到就是要简化模板参数 T 的类型,去掉其上的修饰符。因为常用且复杂,故单独列出其源码和注释。先举例其应用场景…...

android C++打印堆栈
Android在Java层打印堆栈比较方便,代码如下: try {throw new Exception("Debug xxx call stack"); }catch(Exception e) {e.printStackTrace(); }但是在C模块中能打印调用堆栈吗?怎么打印调用栈呢? 答案是肯定的&…...

MySQL Undo Log、Redo Log、bin Log
Undo Log 回滚日志,用于将数据回滚到之前的状态。 MySQL在进行数据的增、删、改时,会将数据写入到Undo Log日志中。 对于Undo Log存在着insert和update两种类型的数据。插入语句对应的是insert类型,修改、删除语句对应的是update类型。 U…...

vld.ini配置文件说明
vld.ini配置文件说明 ;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;; ;; ;; Visual Leak Detector - 初始化/配置文件 ;; 版权所有 (c) 2005-2017 VLD团队 ;; ;; 本库是自由软件;你可以在自由软件基金会发布的GNU宽通用公共…...

[2025CVPR]DeepVideo-R1:基于难度感知回归GRPO的视频强化微调框架详解
突破视频大语言模型推理瓶颈,在多个视频基准上实现SOTA性能 一、核心问题与创新亮点 1.1 GRPO在视频任务中的两大挑战 安全措施依赖问题 GRPO使用min和clip函数限制策略更新幅度,导致: 梯度抑制:当新旧策略差异过大时梯度消失收敛困难:策略无法充分优化# 传统GRPO的梯…...
)
进程地址空间(比特课总结)
一、进程地址空间 1. 环境变量 1 )⽤户级环境变量与系统级环境变量 全局属性:环境变量具有全局属性,会被⼦进程继承。例如当bash启动⼦进程时,环 境变量会⾃动传递给⼦进程。 本地变量限制:本地变量只在当前进程(ba…...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

如何将联系人从 iPhone 转移到 Android
从 iPhone 换到 Android 手机时,你可能需要保留重要的数据,例如通讯录。好在,将通讯录从 iPhone 转移到 Android 手机非常简单,你可以从本文中学习 6 种可靠的方法,确保随时保持连接,不错过任何信息。 第 1…...

Map相关知识
数据结构 二叉树 二叉树,顾名思义,每个节点最多有两个“叉”,也就是两个子节点,分别是左子 节点和右子节点。不过,二叉树并不要求每个节点都有两个子节点,有的节点只 有左子节点,有的节点只有…...

Swagger和OpenApi的前世今生
Swagger与OpenAPI的关系演进是API标准化进程中的重要篇章,二者共同塑造了现代RESTful API的开发范式。 本期就扒一扒其技术演进的关键节点与核心逻辑: 🔄 一、起源与初创期:Swagger的诞生(2010-2014) 核心…...

项目部署到Linux上时遇到的错误(Redis,MySQL,无法正确连接,地址占用问题)
Redis无法正确连接 在运行jar包时出现了这样的错误 查询得知问题核心在于Redis连接失败,具体原因是客户端发送了密码认证请求,但Redis服务器未设置密码 1.为Redis设置密码(匹配客户端配置) 步骤: 1).修…...

Java毕业设计:WML信息查询与后端信息发布系统开发
JAVAWML信息查询与后端信息发布系统实现 一、系统概述 本系统基于Java和WML(无线标记语言)技术开发,实现了移动设备上的信息查询与后端信息发布功能。系统采用B/S架构,服务器端使用Java Servlet处理请求,数据库采用MySQL存储信息࿰…...

Kubernetes 网络模型深度解析:Pod IP 与 Service 的负载均衡机制,Service到底是什么?
Pod IP 的本质与特性 Pod IP 的定位 纯端点地址:Pod IP 是分配给 Pod 网络命名空间的真实 IP 地址(如 10.244.1.2)无特殊名称:在 Kubernetes 中,它通常被称为 “Pod IP” 或 “容器 IP”生命周期:与 Pod …...
