鸿蒙应用布局ArkUI【基础运用案例】
布局基础运用案例
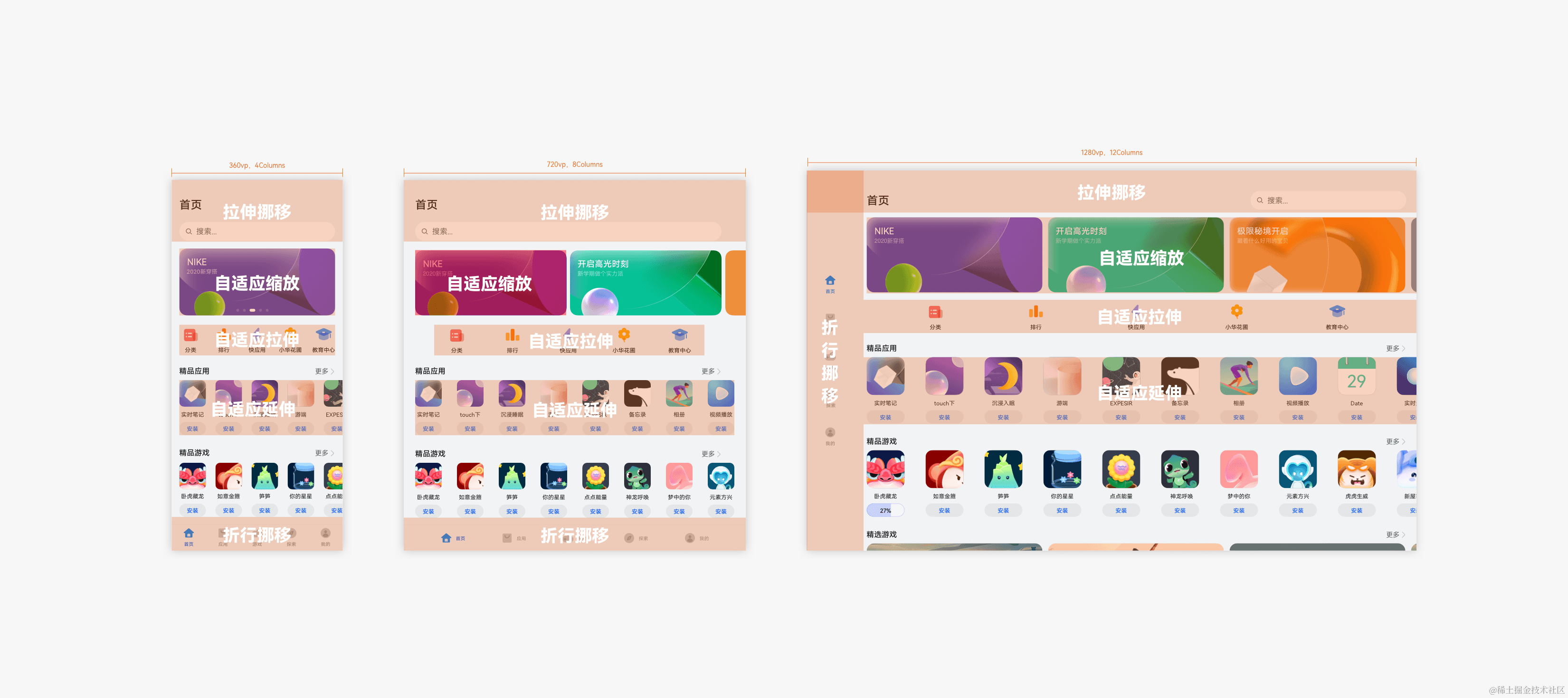
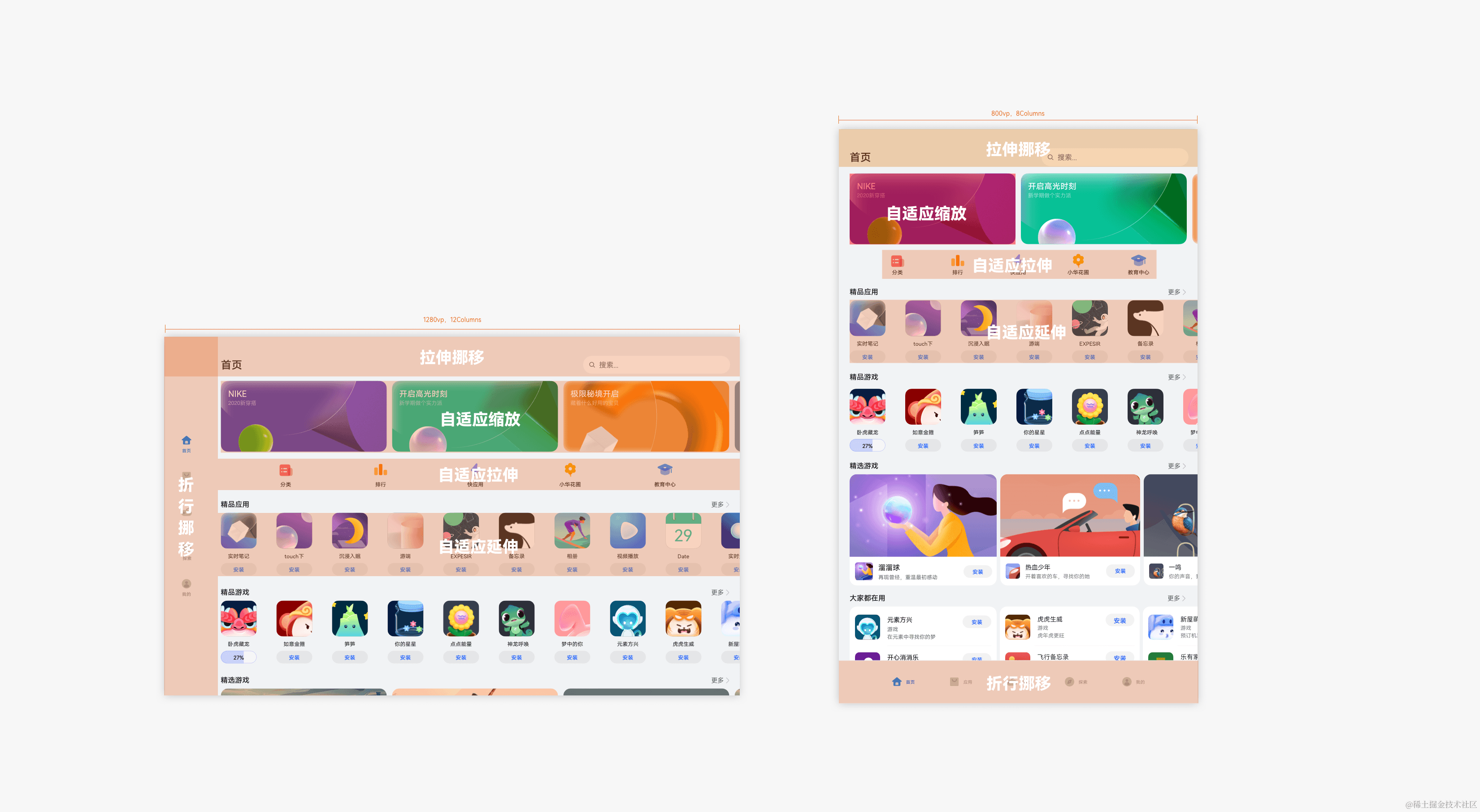
平级导航的复合网格视图
平级导航的复合网格视图常出现在同时展示多种不同内容的界面。
例如,市场类应用作为典型的平级导航,其首页不同板块采用了不同布局能力。

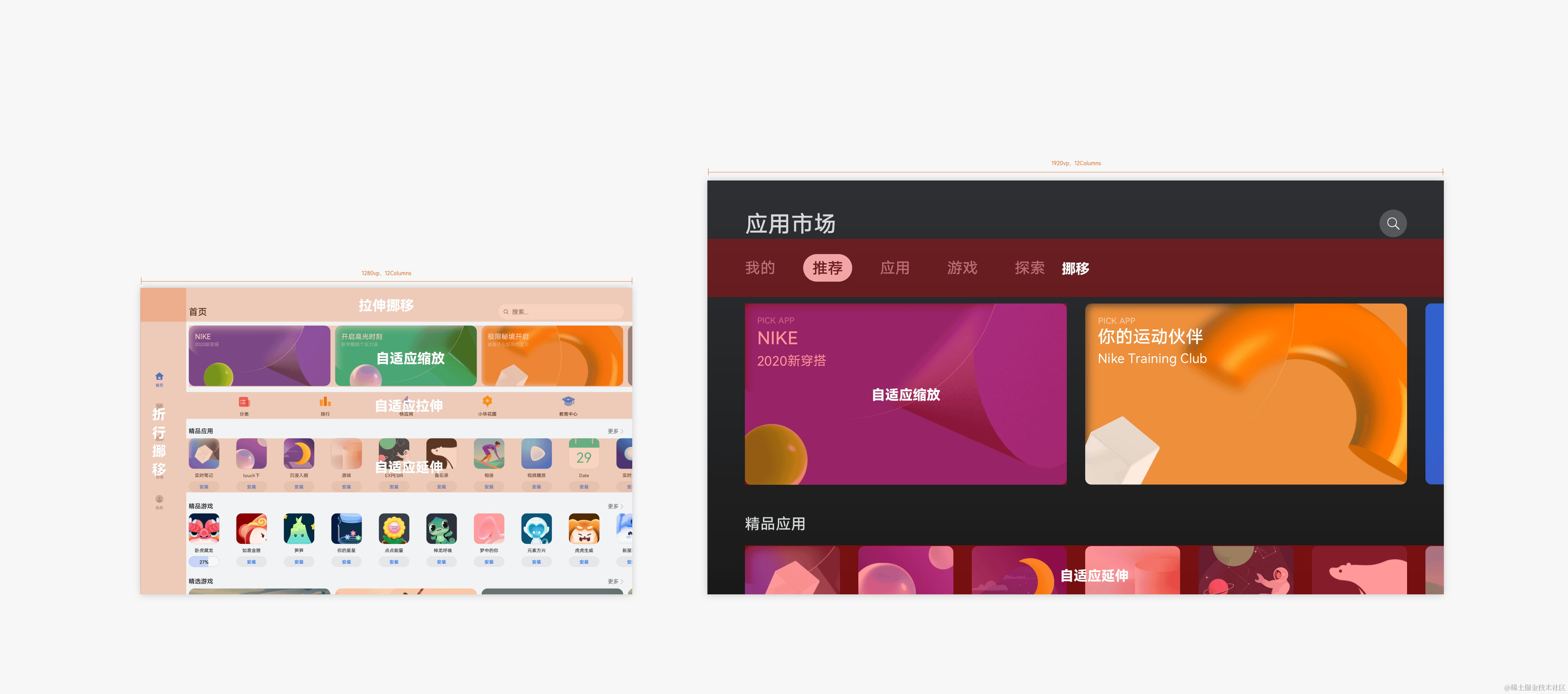
- 标题栏与搜索栏:因元素单一、位置固定在顶部,因此适合采用自适应拉伸,并在大尺寸界面中从纵排变为横排,充分利用顶部区域。
- 运营横幅:在小设备上默认为多张轮播展示,随宽度变化采用自适应缩放,在中尺寸界面通过重复布局变为并排多张。
- 图标型网格:对于数量固定、且子内容重要程度相同的网格,需保证完全展示,可采用均分拉伸。对于数量不限的网格,则采用自适应延伸,在更大宽度上展示更多数量。
- 底部导航栏:导航类控件本身综合了均分和折行,在宽度变化时能占用均等宽度并在足够宽度下并排,当在大尺寸界面中,挪移到左边,使不同页签距离更近、同时符合视觉走向。
- 开发前请熟悉鸿蒙开发指导文档:
gitee.com/li-shizhen-skin/harmony-os/blob/master/README.md点击或者复制转到。
在横竖屏切换时,也保持了一致的布局能力,实际上完成了大尺寸和中尺寸的切换。

当界面出现在智慧屏上,虽然同是大尺寸界面,为了符合设备样式和遥控器交互规则,搜索栏转化为图标入口,导航栏挪移到页面上部。

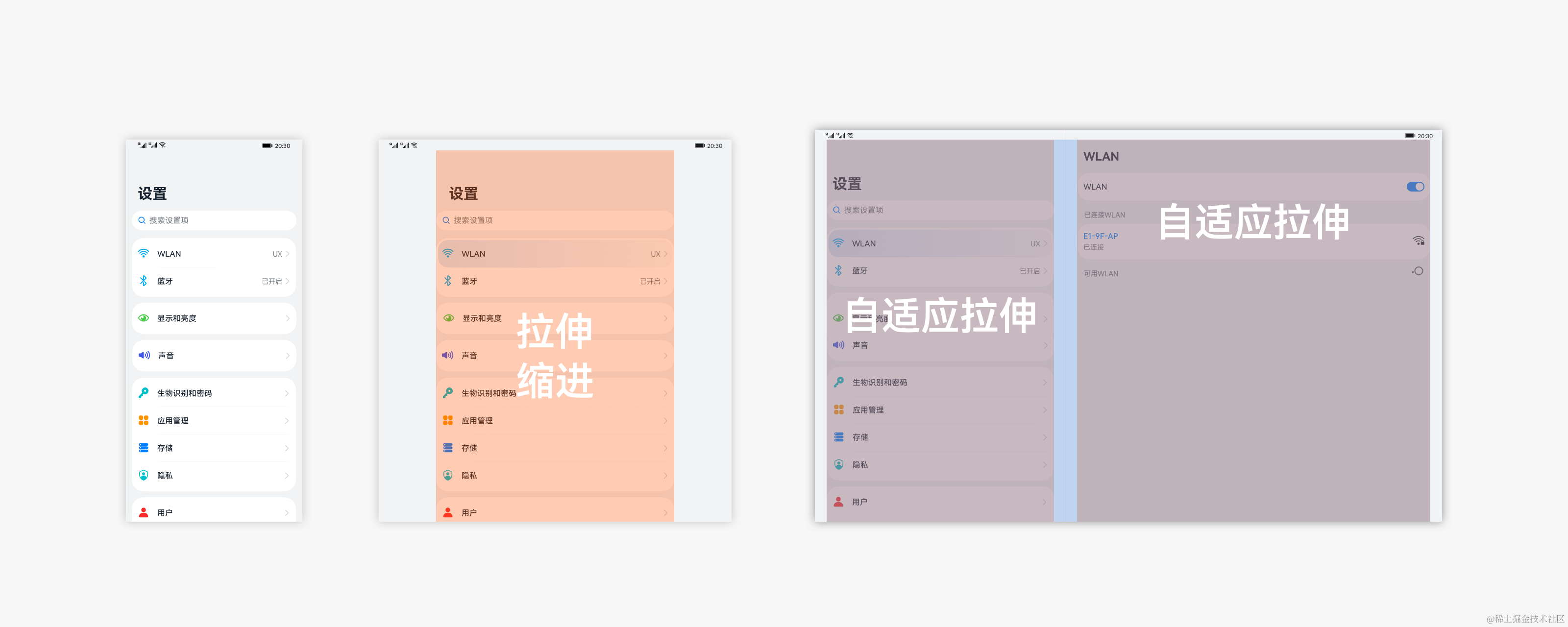
层级导航的列表视图
层级导航的列表视图常出现在多类简单信息并列或多入口业务入口的界面。
例如,设置类应用作为典型的层级导航,其列表控件采用自适应拉伸。

在中尺寸设备中,为避免中间区域空白过大,采用缩进布局,大尺寸设备中,为充分利用横向空间,建议采用栅格系统形成分栏效果,并让列表元素在各自区域保持拉伸。
专辑详情页面
专辑详情不限于展示音乐内容,也用于展示视频、短视频、电台、书本等内容类合集。
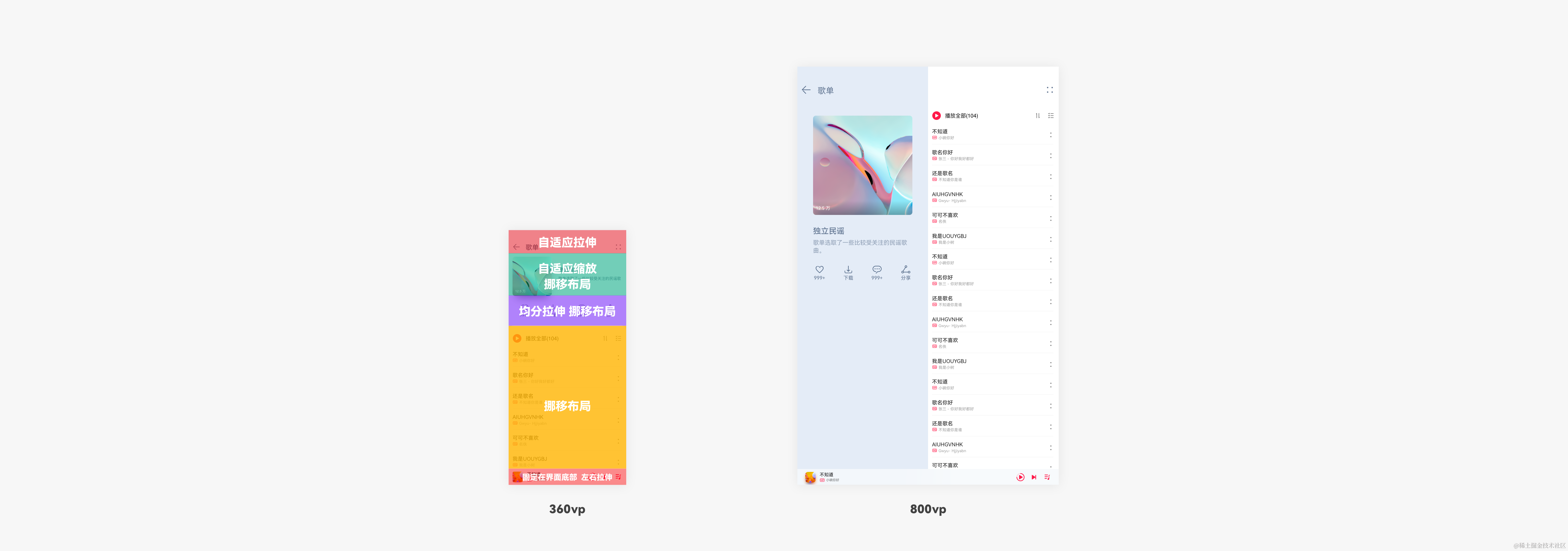
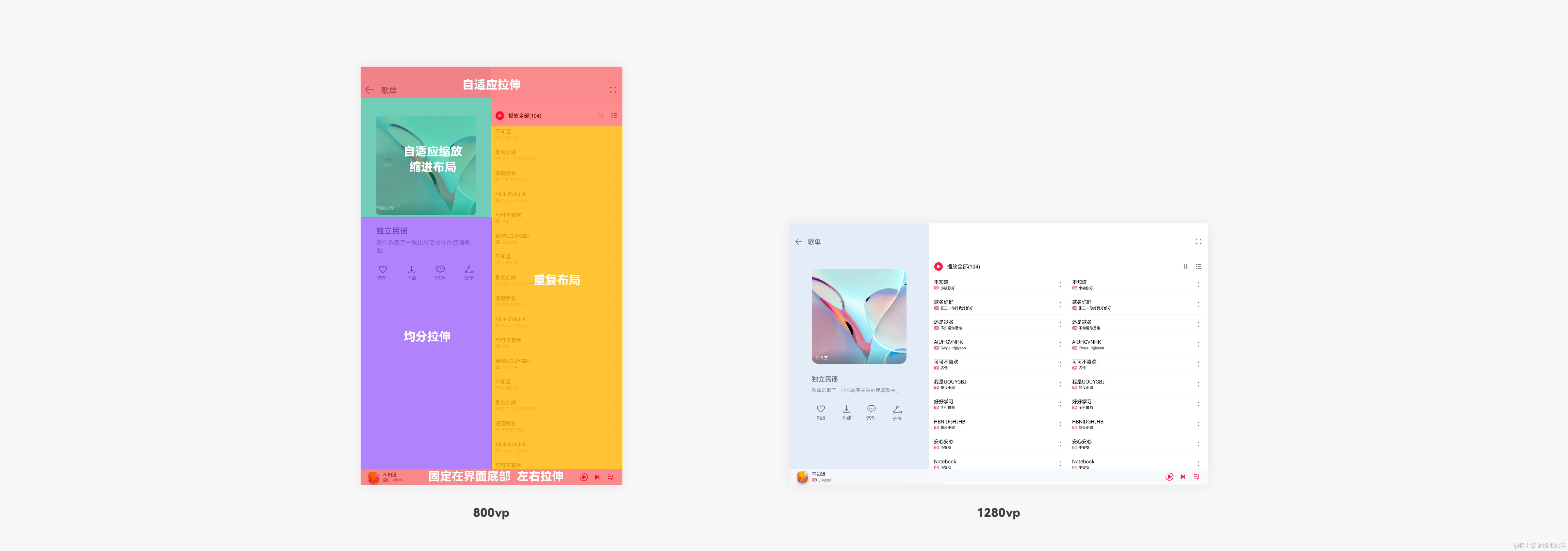
例如,歌单类界面作为典型的内容垂类页面,其总体分为标题栏、歌单信息、歌单操作、歌单列表、播放栏几个板块。
- 标题栏:采用自适应拉伸。
- 歌单信息:采用自适应缩放,并在中尺寸界面进行缩进处理使内容呈现协调。
- 歌单操作:板块内部采用均分拉伸,在小尺寸设备上利用纵向空间、中尺寸设备上自适应缩放,挪移到歌单封面下面。
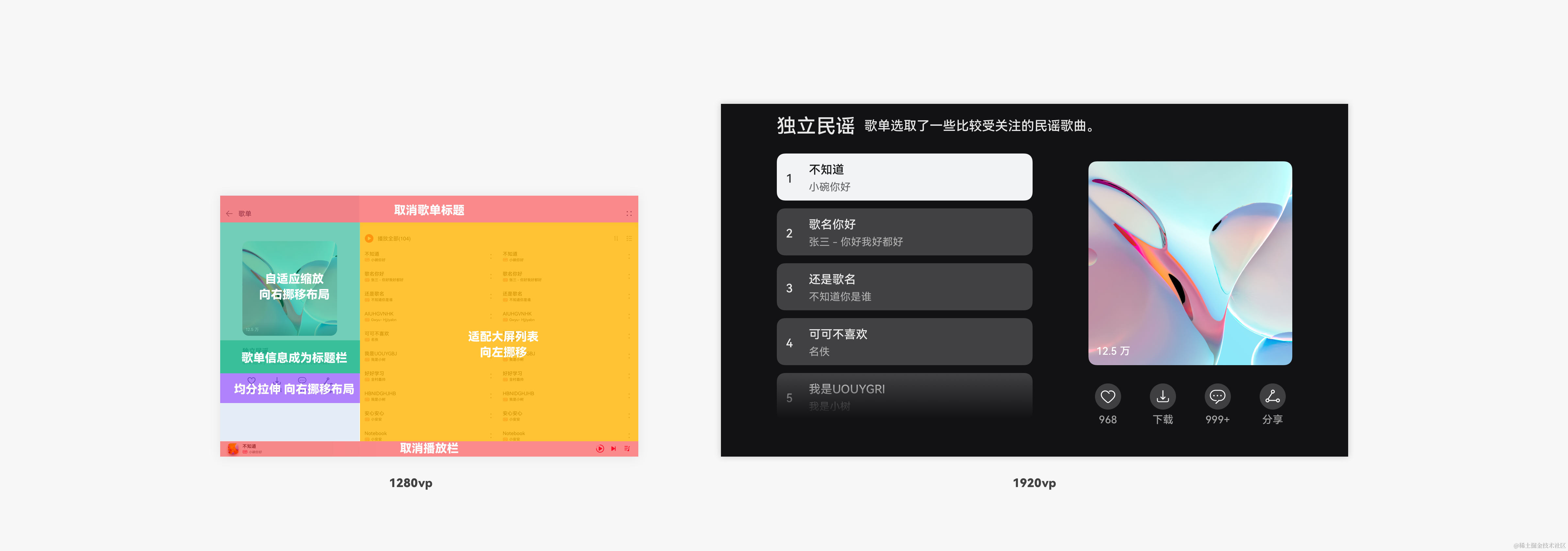
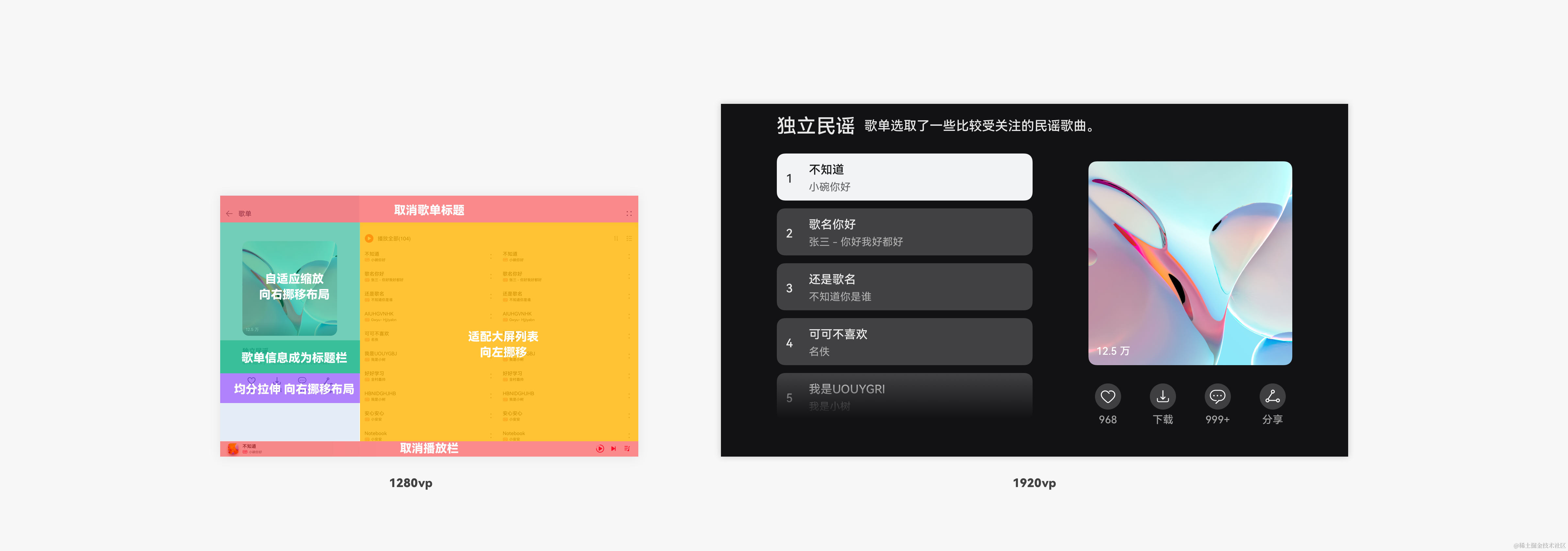
- 歌单列表:板块内部采用挪移布局,在中尺寸设备上挪移到歌单信息右边。
- 播放栏:固定在界面底部,保持左右拉伸即可。

在横竖屏切换时,完成了中尺寸和大尺寸的切换。歌单列表板块进行挪移的同时,内部采用了重复布局。
歌单信息和歌单操作板块因较小宽高比,挪移到上下排布。

当界面出现在智慧屏上,为了符合沉浸简约的设备信息和遥控器交互规则,将部分歌单信息替代原来标题栏的位置,并取消播放栏。同时歌单列表居左,更方便遥控器选择。

相关文章:

鸿蒙应用布局ArkUI【基础运用案例】
布局基础运用案例 平级导航的复合网格视图 平级导航的复合网格视图常出现在同时展示多种不同内容的界面。 例如,市场类应用作为典型的平级导航,其首页不同板块采用了不同布局能力。 标题栏与搜索栏:因元素单一、位置固定在顶部,…...

GD32F103RCT6/GD32F303RCT6-UCOSIII底层移植(1)工程建立
本文章基于兆易创新GD32 MCU所提供的2.2.4版本库函数开发 后续项目主要在下面该专栏中发布: 手把手教你嵌入式国产化_不及你的温柔的博客-CSDN博客 感兴趣的点个关注收藏一下吧! 电机驱动开发可以跳转: 手把手教你嵌入式国产化-实战项目-无刷电机驱动&am…...

在本地设备上配置 Git 忽略特定文件
在本地设备上配置 Git 忽略特定文件 在日常的 Git 使用中,有时我们希望某些文件只在本地设备上被忽略,而不影响其他团队成员或设备。这篇博客将介绍如何在特定设备上配置 Git 忽略规则,使得一个文件不会被提交。 背景 通常,我们…...
函数和stoll函数)
cin.ignore()函数和stoll函数
cin.ignore()函数 cin.ignore() 是一个非常实用的函数,主要用于控制输入流 cin 的行为 cin.ignore(int n 1, char delimiter EOF); n:一个整数参数,表示要忽略的字符数量。默认值是1,意味着只忽略下一个字符。delimiter&#x…...

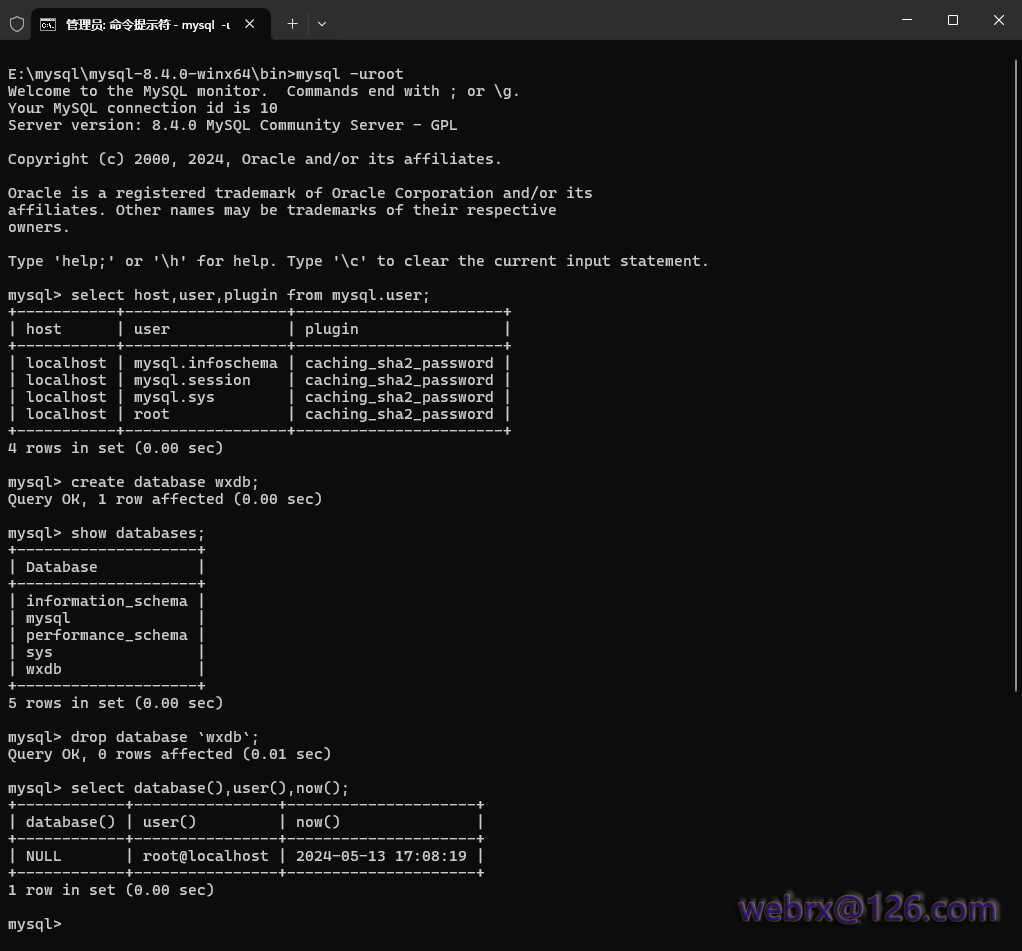
win11快速安装mysql数据库系统
win11快速安装mysql数据库系统 1、下载 1.1 打开官网 1.2 向下滚动页面 1.3 进入下载选项 1.4 下载8.0.4 LTS 1.5 开始下载 1.6 下载中 2、解压 大家注意,此时解压后目录是没有data目录的。 3、数据库初始化 3.1 管理员身份打开CMD 开始菜单上,输入…...

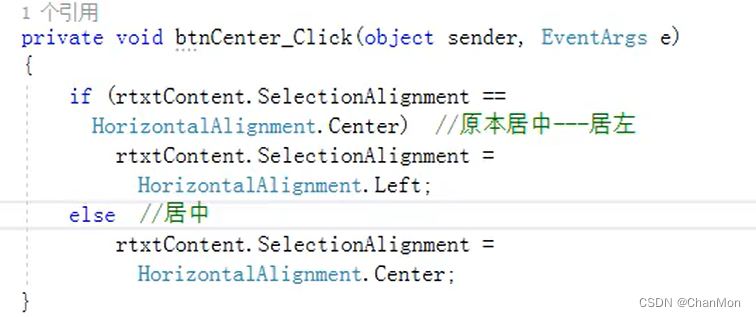
C# WinForm —— 21 RichTextBox 使用
1. 加载文件到控件中 加载文件时,要设置文件的路径和类型RichTextBoxStreamType,文件类型包含: RichText 0:富文本格式(RTF)流PlainText 1:纯文本流对象链接和嵌入(OLEÿ…...

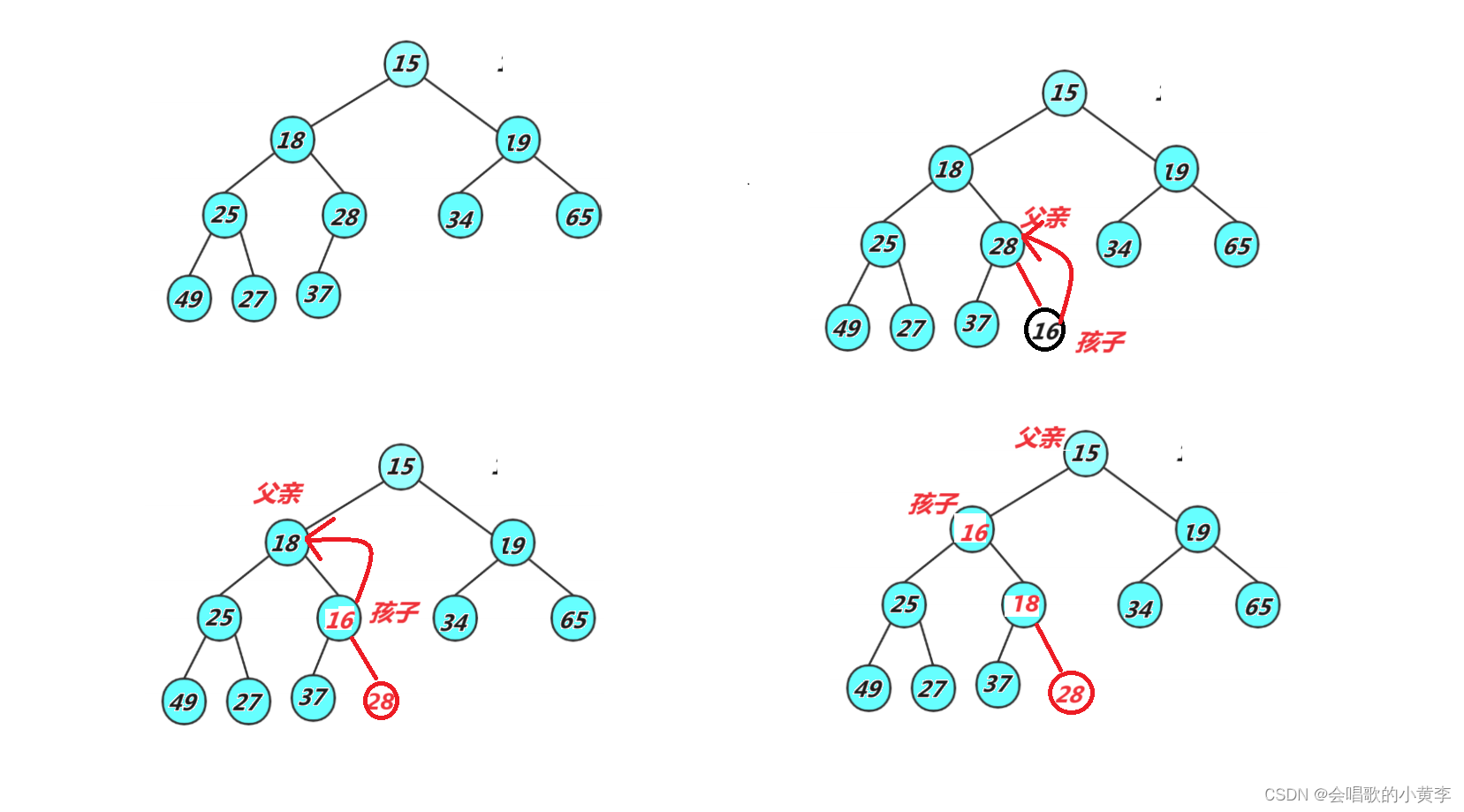
【数据结构】堆(超详细)
文章目录 前言堆的概念及结构堆的实现堆的向下调整算法(建小堆为例)堆的向上调整算法(建小堆为例)堆的初始化销毁堆堆的插入堆的删除(规定删堆顶的数据)取堆顶元素判断堆是否为空获取堆的个数 完整代码(包括测试代码&a…...

常用正则 JS 持续更新
应用版本号正则验证 正则判断版本号(如:1.2.3 或 1.2.3.4),不允许出现 0.x.x;01.x.x; x.0x.x; x.00.x; x.x.00; x.x.0x/ ^ ([ 1-9 ] \d | [ 1-9 ])( . ([ 1-9 ] \d | \d )) {2,3} $ /0-10 保留一位小数的数…...

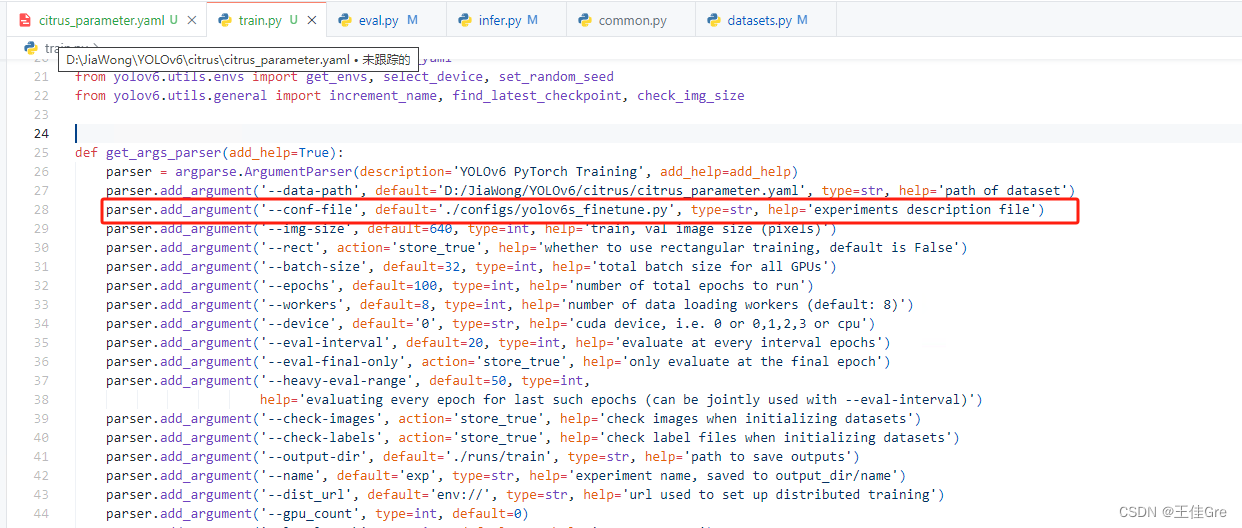
YOLO v6 iou_loss dfl_loss一直为0
Question img record infomation path is:…/mydata/images.train_cache.json Train: Final numbers of valid images: 1248/ labels: 1248. 0.1s for dataset initialization. img record infomation path is:…/mydata/images.val_cache.json Convert to COCO format 100%|█…...

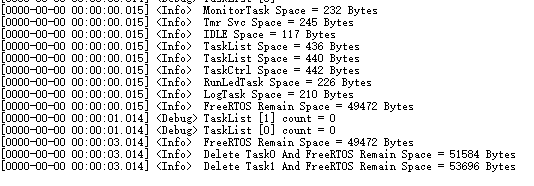
FreeRTOS【4】线程挂起和恢复
1.开发背景 基于上一篇指引,成功创建并启动线程后,线程已经开始运行了,但是有时我们需要线程暂停运行,例如某个线程是控制 LED 闪灯的,如果现在需要让 LED 停止工作,单纯的关闭 LED 是没用的,因…...

CPU占用率过高排查
CPU占用率高是设备本身的一种现象,直观表现为display cpu-usage命令查询结果中整机CPU占用率“CPU usage”偏高,如超过70%。在网络运行中CPU高常常会导致其他业务异常,如BGP震荡、VRRP频繁切换、甚至设备无法登录。 通常,整机CPU占…...

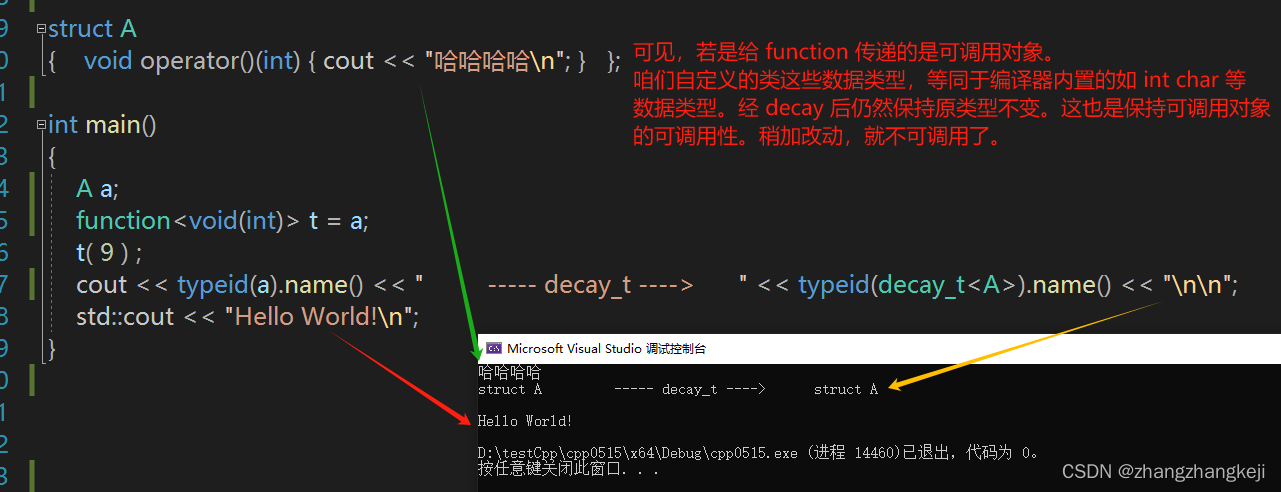
关于 vs2019 c++20 规范里的 STL 库里模板 decay_t<T>
(1) 这个模板,在库代码里非常常见。 decay 英文是“衰弱,消减” 的意思,大概能感觉到就是要简化模板参数 T 的类型,去掉其上的修饰符。因为常用且复杂,故单独列出其源码和注释。先举例其应用场景…...

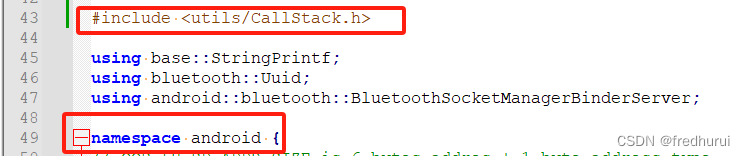
android C++打印堆栈
Android在Java层打印堆栈比较方便,代码如下: try {throw new Exception("Debug xxx call stack"); }catch(Exception e) {e.printStackTrace(); }但是在C模块中能打印调用堆栈吗?怎么打印调用栈呢? 答案是肯定的&…...

MySQL Undo Log、Redo Log、bin Log
Undo Log 回滚日志,用于将数据回滚到之前的状态。 MySQL在进行数据的增、删、改时,会将数据写入到Undo Log日志中。 对于Undo Log存在着insert和update两种类型的数据。插入语句对应的是insert类型,修改、删除语句对应的是update类型。 U…...

vld.ini配置文件说明
vld.ini配置文件说明 ;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;; ;; ;; Visual Leak Detector - 初始化/配置文件 ;; 版权所有 (c) 2005-2017 VLD团队 ;; ;; 本库是自由软件;你可以在自由软件基金会发布的GNU宽通用公共…...

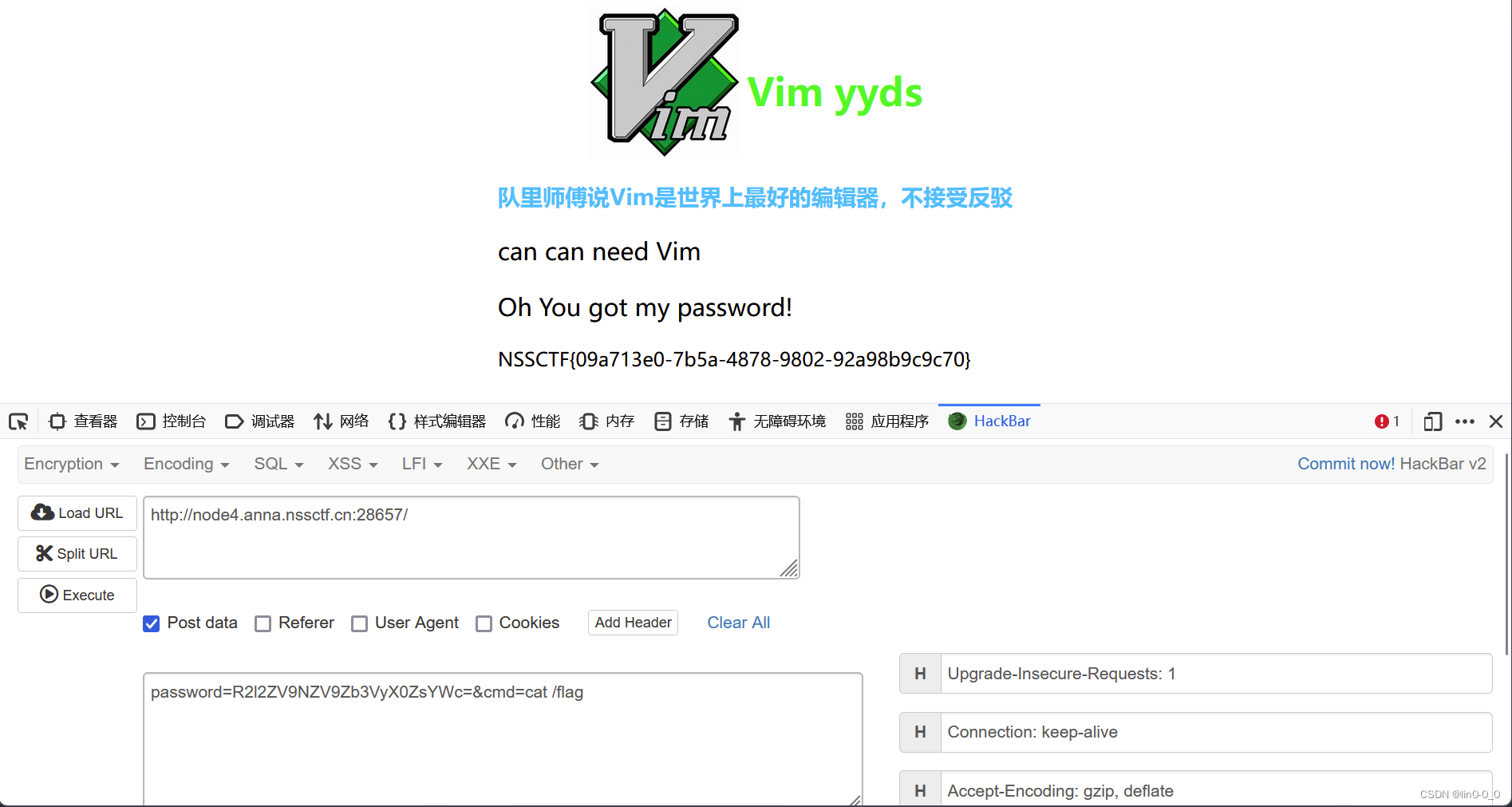
NSS【web】刷题
[SWPUCTF 2021 新生赛]jicao 类型:PHP、代码审计、RCE 主要知识点:json_decode()函数 json_decode():对JSON字符串解码,转换为php变量 用法: <?php $json {"ctf":"web","question"…...

将TailwindCSS默认单位rem转换为px
前言: 我这里需要将 默认的rem 转换为 px 原因是要使用 postcss-px-to-viewport 插件做移动端适配。 在tailwind.config.js文件中进行配置: 注意:这里 padding(内边距)、spacing(外边距)、width…...
)
命令模式(命令)
命令模式 文章目录 命令模式什么时命令模式通过示例了解命令模式 什么时命令模式 命令模式(Command),将一个请求封装为一个对象,从而使你可用不同的请求对客户进行参数化:对请求排队或记录请求日志,以及支持可撤销的操作。 通过示例了解命令模…...

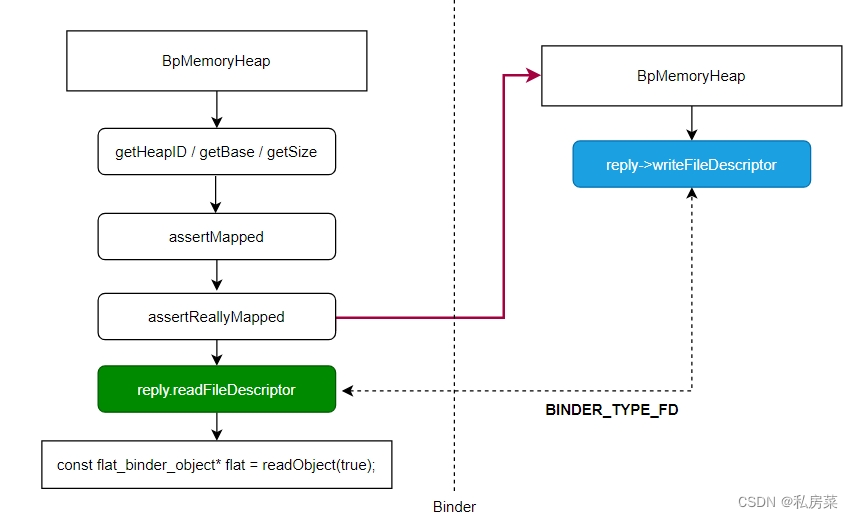
Android ashmem 原理分析
源码基于:Andoird U Kernel-5.10 0. 简介 ashmem 称为匿名共享内存(Anonymous Shared Memory),它以驱动程序的形式实现在内核空间中。它有两个特点: 能否辅助内存管理系统来有效地管理不再使用的内存块(pin / unpin); 通过Bind…...

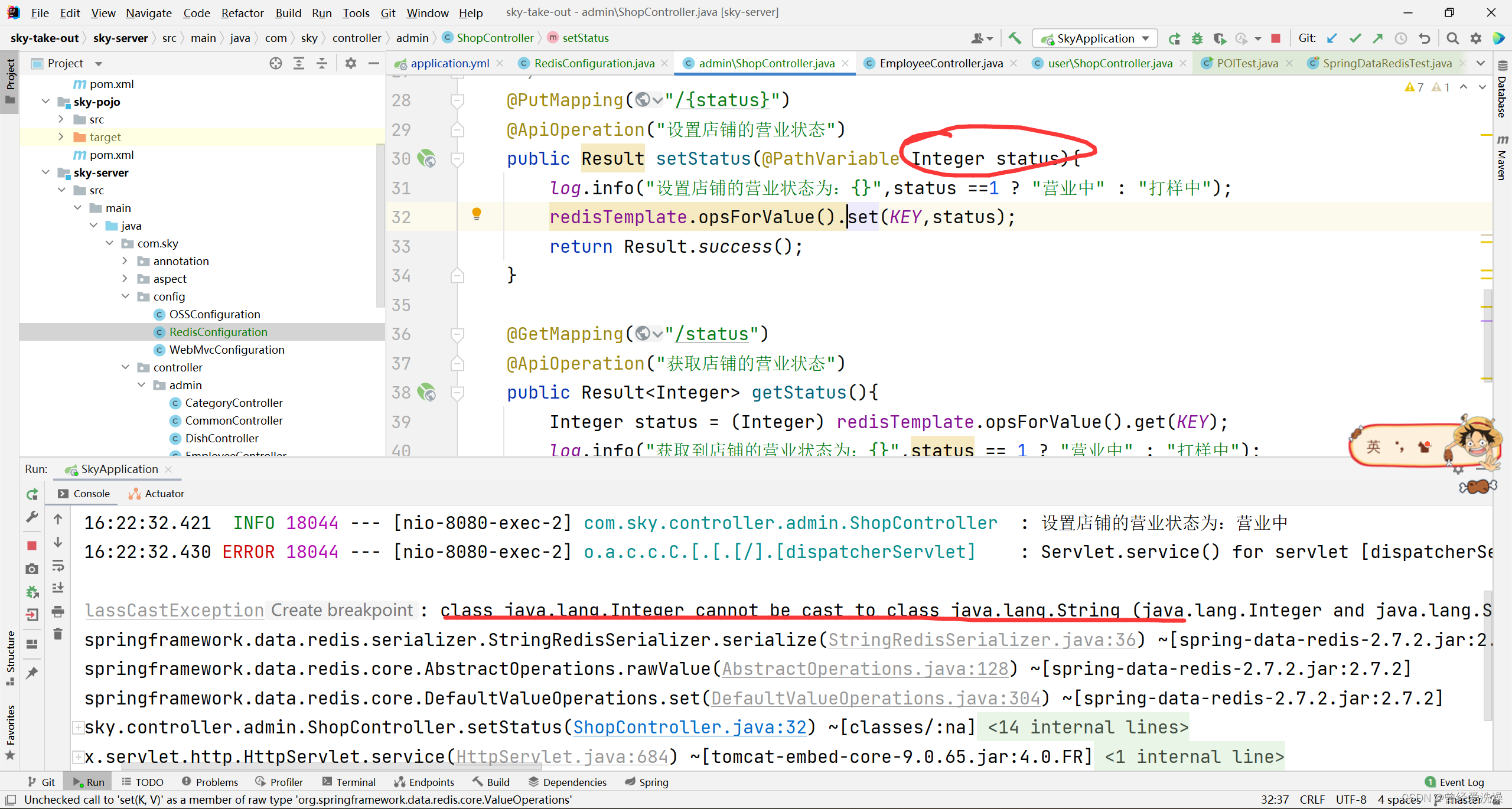
redis报错500
之前自己举一反三把value也给序列化了: 然后报错了: 原因是这里传入的是Integer类型,序列化的话就变为string类型了...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...

Go 语言接口详解
Go 语言接口详解 核心概念 接口定义 在 Go 语言中,接口是一种抽象类型,它定义了一组方法的集合: // 定义接口 type Shape interface {Area() float64Perimeter() float64 } 接口实现 Go 接口的实现是隐式的: // 矩形结构体…...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...

CSS设置元素的宽度根据其内容自动调整
width: fit-content 是 CSS 中的一个属性值,用于设置元素的宽度根据其内容自动调整,确保宽度刚好容纳内容而不会超出。 效果对比 默认情况(width: auto): 块级元素(如 <div>)会占满父容器…...

C++ 设计模式 《小明的奶茶加料风波》
👨🎓 模式名称:装饰器模式(Decorator Pattern) 👦 小明最近上线了校园奶茶配送功能,业务火爆,大家都在加料: 有的同学要加波霸 🟤,有的要加椰果…...

代码规范和架构【立芯理论一】(2025.06.08)
1、代码规范的目标 代码简洁精炼、美观,可持续性好高效率高复用,可移植性好高内聚,低耦合没有冗余规范性,代码有规可循,可以看出自己当时的思考过程特殊排版,特殊语法,特殊指令,必须…...
详细解析)
Caliper 负载(Workload)详细解析
Caliper 负载(Workload)详细解析 负载(Workload)是 Caliper 性能测试的核心部分,它定义了测试期间要执行的具体合约调用行为和交易模式。下面我将全面深入地讲解负载的各个方面。 一、负载模块基本结构 一个典型的负载模块(如 workload.js)包含以下基本结构: use strict;/…...

区块链技术概述
区块链技术是一种去中心化、分布式账本技术,通过密码学、共识机制和智能合约等核心组件,实现数据不可篡改、透明可追溯的系统。 一、核心技术 1. 去中心化 特点:数据存储在网络中的多个节点(计算机),而非…...
)
使用python进行图像处理—图像滤波(5)
图像滤波是图像处理中最基本和最重要的操作之一。它的目的是在空间域上修改图像的像素值,以达到平滑(去噪)、锐化、边缘检测等效果。滤波通常通过卷积操作实现。 5.1卷积(Convolution)原理 卷积是滤波的核心。它是一种数学运算,…...
