vue基础+高级用法
一、vue基础用法
mvvm的了解/认知
- 语义化模板
- mvc - model view controller
- mvvm - model view view-model
vue是如何利用mvvm思想进行开发
双向数据绑定
- 花括号,构建了数据与视图的双向绑定
- 通过视图绑定事件,来处理数据
生命周期-vue示例
- 建立:beforeCreate=>created=>beforeMount=>mounted
- 更新:beforeUpdate=>updated
- 销毁:beforeDestory=>destoryed
生命周期-过程
- bC:new Vue() - 实例挂载功能
- c:data、props、methods、computed - 数据操作,不涉及vdom和dom
- bM:vDom - 围绕vDom做的数据操作,但是不涉及dom
- m:dom-任何操作
- bU:bDom更新了的,但是dom还没更新-可以更新数据
- u:dom已经更新了,但是谨慎操作数据
- bD:实例vm尚未被销毁-eventBus、store、计时器销毁
- d:实力完全被销毁-收尾
定向监听 (watch和computed)
相同点
- 基于vue的依赖收集机制
- 都是被依赖的数据发生变化触发,进而进行改变
、处理计算
不同点
- 入和出
computed:多入单出-多个值变化,组成一个值的变化
watch:单入多出-单个值的变化,进而影响一系列的变更。(这里的多出指的是,在声明的watch变量中,可以针对某一个变量的变化,改变其他变量的值) - 性能上
computed:会自动diff依赖,如果依赖没有变化,则直接从缓存中读取值
watch:无论监听值是否变化,只能通过回调获取值 - 写法上
computed:必须有return
watch:可有可无,有的话也不影响 - 时机上
computed:从首次生成就赋值,开始运行了
watch:首次默认不执行,可以通过immediate:true
条件v-if & v-show & v-else & v-else-if
- v-if无dom,不会渲染实际节点和其子节点
- v-show存在实际节点和其子节点,但不展示、不占位
v-for+key
v-for & v-if 循环的优先级
在vue2.x中,v-if和v-for同时使用,v-for优先级更高
在vue3中,v-if始终高于v-for
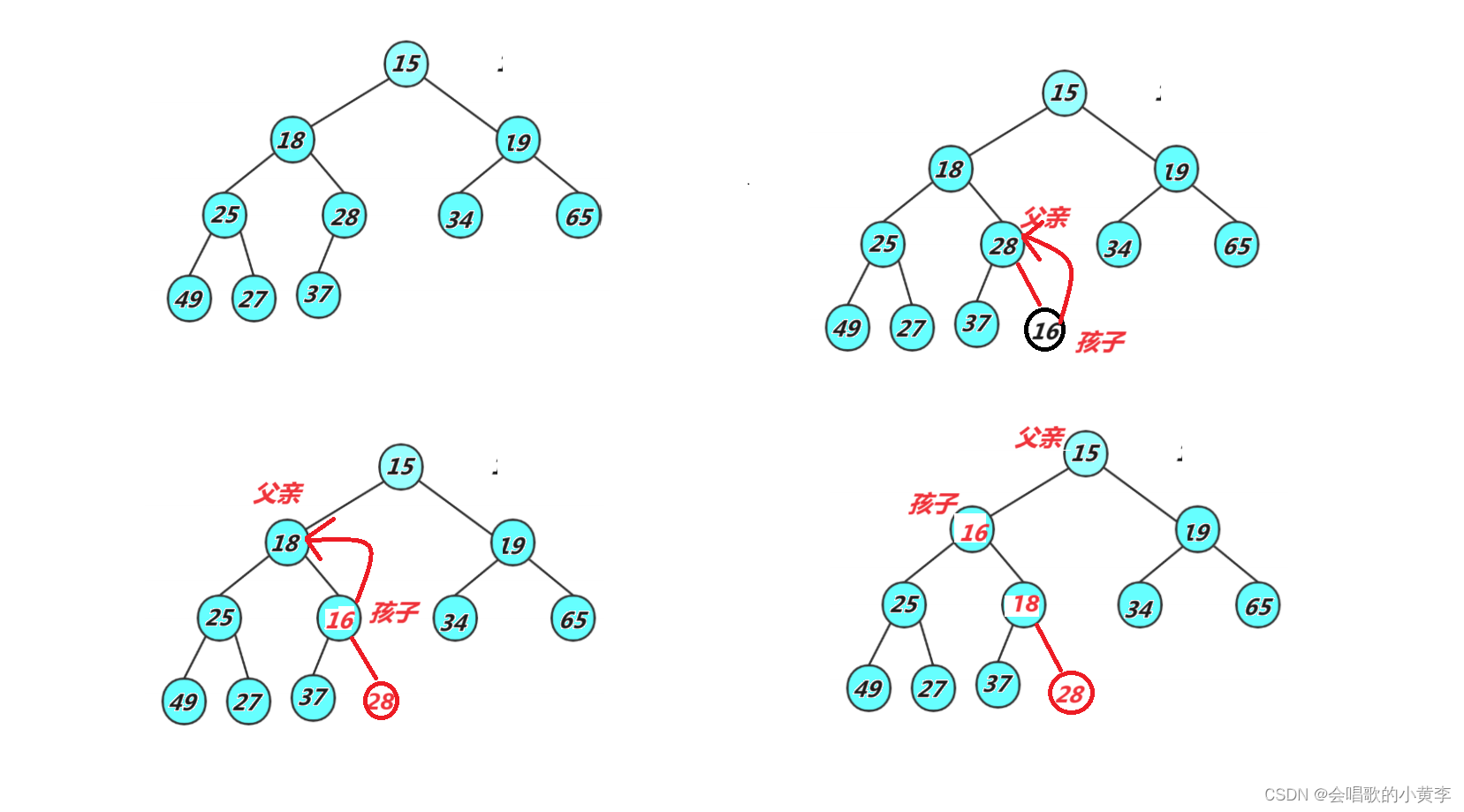
key的作用
- 模板编译原理 - template => dom
template=>匹配语法 — 生成AST(虚拟树) : 静态 + 动态 => 转换AST为可执行方法 => render() => dom - key作用
dom diff - 单层复用、双向指针、优先服用
key => 快速识别节点的可复用
默认指令
v-once - 只渲染一次
v-text - 只渲染字符串
v-html -渲染html,慎用,防止攻击脚本的注入
v-model - 双向绑定 => :value + @input
二、vue进阶
特征一:模板化
插槽:组件外部维护参数以及结构,内部安排位置
- 面试点 => 默认插槽实现的方式 => 整个插槽的聚合(将所有的节点整合在一起,插入到对应默认插槽的位置)
- 问题 => 多个插槽节点分开布局 => 具名插槽
具名插槽 - 通过name标识插槽身份,从而在组件内部区分
- 面试点 => 所有插槽都是通过name索引,默认插槽其实通过”default“索引。name索引的其实是一段解析上下文的空间
- 参数的传递、参数的隔离
- 问题 => 插槽参数自管理 => 作用域插槽
作用域插槽
外部做结构描述勾勒,内部做传参
- 结构化的传递(jsx)
//具名插槽
let slotNode_header = (<div>vue header</div>)
//作用域插槽
let scope_slot_content = slotProps => {return (<div>{slotProps}</div>)}render() {return (// slotNode_headerscope_slot_content())
}
App.vue
<template><div><HelloWorld>//默认插槽<p>{{msg1}}</p><p>{{msg2}}</p><p>{{msg3}}</p>//具名插槽<template v-slot:header>{{headerMsg}}</template>//作用域插槽<template slot="content" slot-scope="{slotProps}">{{slotProps}}</template>//作用域插槽新版本写法<template v-slot:slotProps="slotProps">{{slotProps}}</template></HelloWorld/></div>
<template>
HelloWorld.vue
<template><div>//默认插槽<slot></slot>//具名插槽<slot name="header"></slot>//作用域插槽<slot name="content" :slotProps="slotProps"></slot></div>
<template>模板的二次加工
- watch 、computed => 数据与数据之间的加工
- 复杂的模板相关数据计算
- 方案一:函数(methods) | 过滤器(filters) => 过滤器拿不到实例
- 方法二:v-html - 逻辑运算 + 结构拼装 => 安全性
- 方案三:jsx优点和劣势 => template=>render=>vm.render() diff key 直接绕过template使用render渲染,但是强更新,如果稍微有变量等变化的话,会重新更新render函数
语法糖实现
options : [{value:1},{value:2}]
render(h){const Node = (<p>{this.num>100?100:this.num}</p>)const handleChange = ()=>{}// return Nodereturn (<ul>{//v-forthis.options.map(item=>{return (//嵌入// <itemNode></itemNode>//v-model<itemNode item={item} value={item.value} onInput={this.handleChange}><Node/> </itemNode>)})}</ul>)
}
特征二:组件化
Vue.component('component',{template:'<h1>xxx</h1>'
})
new Vue({el:'#app'
})
- 抽象复用
- 精简
混入mixin - 逻辑混入
- 应用:抽离公共逻辑(逻辑相同,模板不同,可复用mixin)
- 合并策略:
- 变量补充不会被覆盖
- 生命周期在引用该mixin组件之前
- 同样被引入的两个mixin,根据引用顺序安排加载顺序
继承拓展extends-逻辑上的共同扩展
- 应用:核心逻辑的功能继承
- 合并策略:
- 变量补充,不会覆盖
- 无论是业务代码还是mixin都在extends之后
extend.js
export default{data(){return {msg:'xxx'}},created(){console.log('extend') }
}
helloword.vue
export default{mixins:['mixin1'],extends:['extend']data(){return {msg:'xxx'}},created(){console.log('extend') }
}
执行顺序:extends > mixin > 引入组件
整体拓展类 - extend
从预定的配置中拓展出来一个独立的配置项进行合并
main.js
xxxxxx
new Vue({el:'#app',component:{App},template:'<App/>'
})
//构造一个扩展器
let _baseOptions = {data:function(){return {course:'xx',session:'vue'}}
}
const BaseComponent = Vue.extend(_baseOptions)
new BaseComponent({created(){console.log('extend componets')}
})
以上方法基于vue2的写法,vue3写法如下,不再使用mixin,extends等拓展
addon.js
import {reactive} from 'vue'
export default function addon(){const title = 'xxx'const obj = reactive({name:'xxx',value:'xxx'})return {title,obj}
}
引入方
<script setup>
import addon from 'addon.js'
const {title:title1,obj:obj1} = addon
</script>
相关文章:

vue基础+高级用法
一、vue基础用法 mvvm的了解/认知 语义化模板mvc - model view controllermvvm - model view view-model vue是如何利用mvvm思想进行开发 双向数据绑定 花括号,构建了数据与视图的双向绑定通过视图绑定事件,来处理数据 生命周期-vue示例 建立&…...

鸿蒙应用布局ArkUI【基础运用案例】
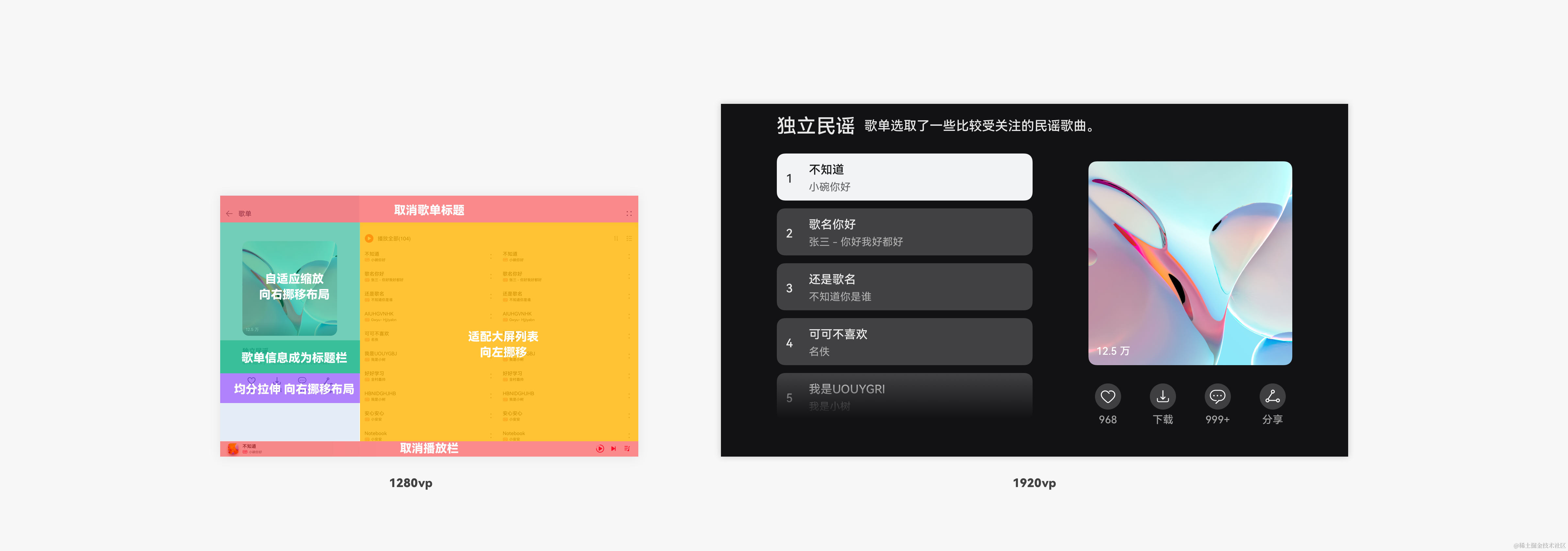
布局基础运用案例 平级导航的复合网格视图 平级导航的复合网格视图常出现在同时展示多种不同内容的界面。 例如,市场类应用作为典型的平级导航,其首页不同板块采用了不同布局能力。 标题栏与搜索栏:因元素单一、位置固定在顶部,…...

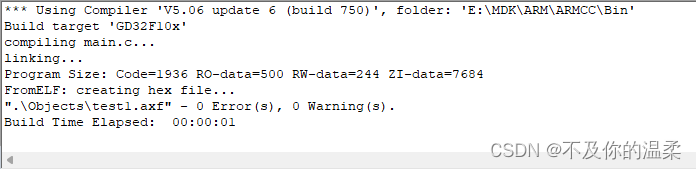
GD32F103RCT6/GD32F303RCT6-UCOSIII底层移植(1)工程建立
本文章基于兆易创新GD32 MCU所提供的2.2.4版本库函数开发 后续项目主要在下面该专栏中发布: 手把手教你嵌入式国产化_不及你的温柔的博客-CSDN博客 感兴趣的点个关注收藏一下吧! 电机驱动开发可以跳转: 手把手教你嵌入式国产化-实战项目-无刷电机驱动&am…...

在本地设备上配置 Git 忽略特定文件
在本地设备上配置 Git 忽略特定文件 在日常的 Git 使用中,有时我们希望某些文件只在本地设备上被忽略,而不影响其他团队成员或设备。这篇博客将介绍如何在特定设备上配置 Git 忽略规则,使得一个文件不会被提交。 背景 通常,我们…...
函数和stoll函数)
cin.ignore()函数和stoll函数
cin.ignore()函数 cin.ignore() 是一个非常实用的函数,主要用于控制输入流 cin 的行为 cin.ignore(int n 1, char delimiter EOF); n:一个整数参数,表示要忽略的字符数量。默认值是1,意味着只忽略下一个字符。delimiter&#x…...

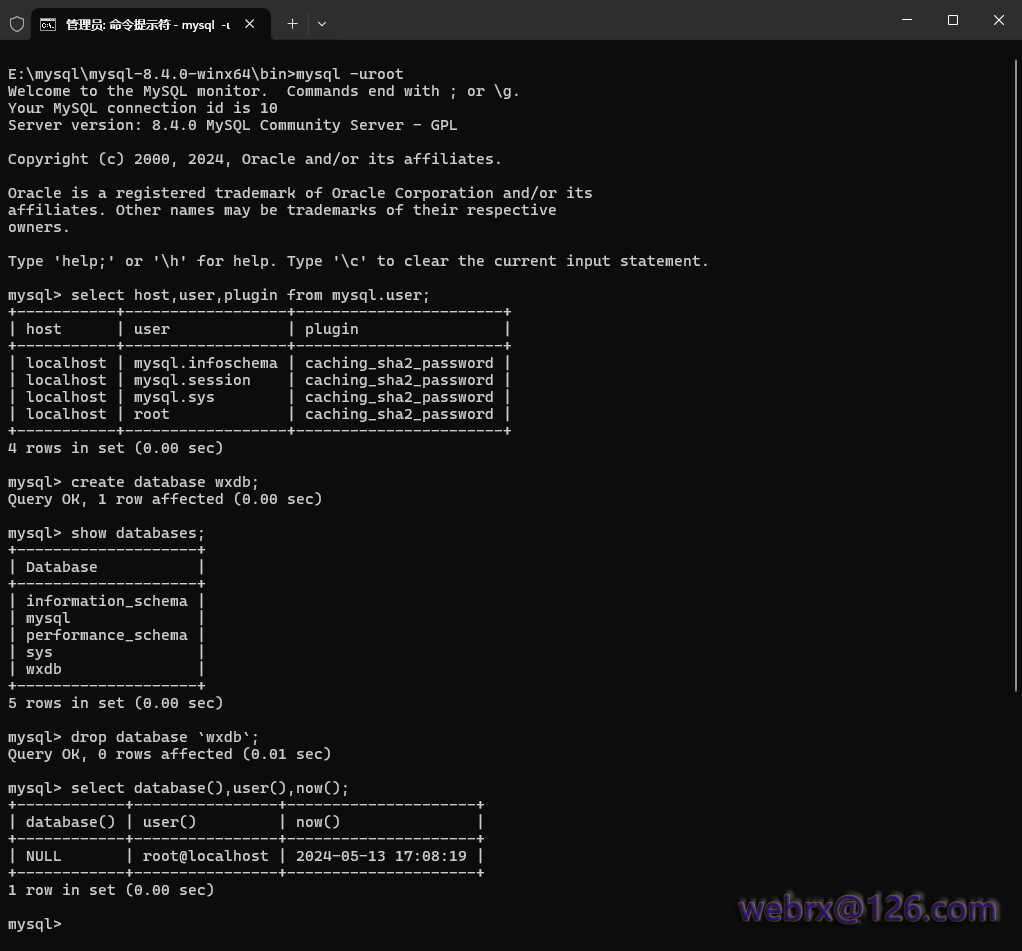
win11快速安装mysql数据库系统
win11快速安装mysql数据库系统 1、下载 1.1 打开官网 1.2 向下滚动页面 1.3 进入下载选项 1.4 下载8.0.4 LTS 1.5 开始下载 1.6 下载中 2、解压 大家注意,此时解压后目录是没有data目录的。 3、数据库初始化 3.1 管理员身份打开CMD 开始菜单上,输入…...

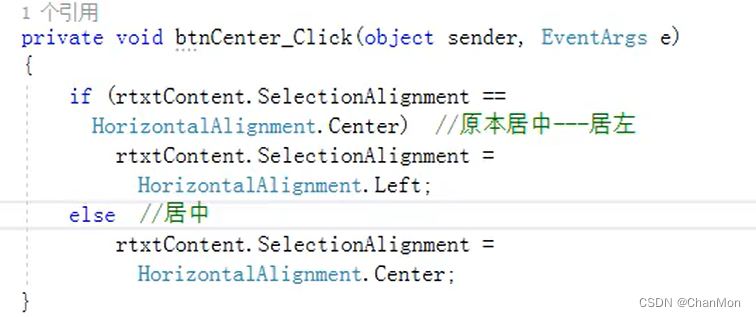
C# WinForm —— 21 RichTextBox 使用
1. 加载文件到控件中 加载文件时,要设置文件的路径和类型RichTextBoxStreamType,文件类型包含: RichText 0:富文本格式(RTF)流PlainText 1:纯文本流对象链接和嵌入(OLEÿ…...

【数据结构】堆(超详细)
文章目录 前言堆的概念及结构堆的实现堆的向下调整算法(建小堆为例)堆的向上调整算法(建小堆为例)堆的初始化销毁堆堆的插入堆的删除(规定删堆顶的数据)取堆顶元素判断堆是否为空获取堆的个数 完整代码(包括测试代码&a…...

常用正则 JS 持续更新
应用版本号正则验证 正则判断版本号(如:1.2.3 或 1.2.3.4),不允许出现 0.x.x;01.x.x; x.0x.x; x.00.x; x.x.00; x.x.0x/ ^ ([ 1-9 ] \d | [ 1-9 ])( . ([ 1-9 ] \d | \d )) {2,3} $ /0-10 保留一位小数的数…...

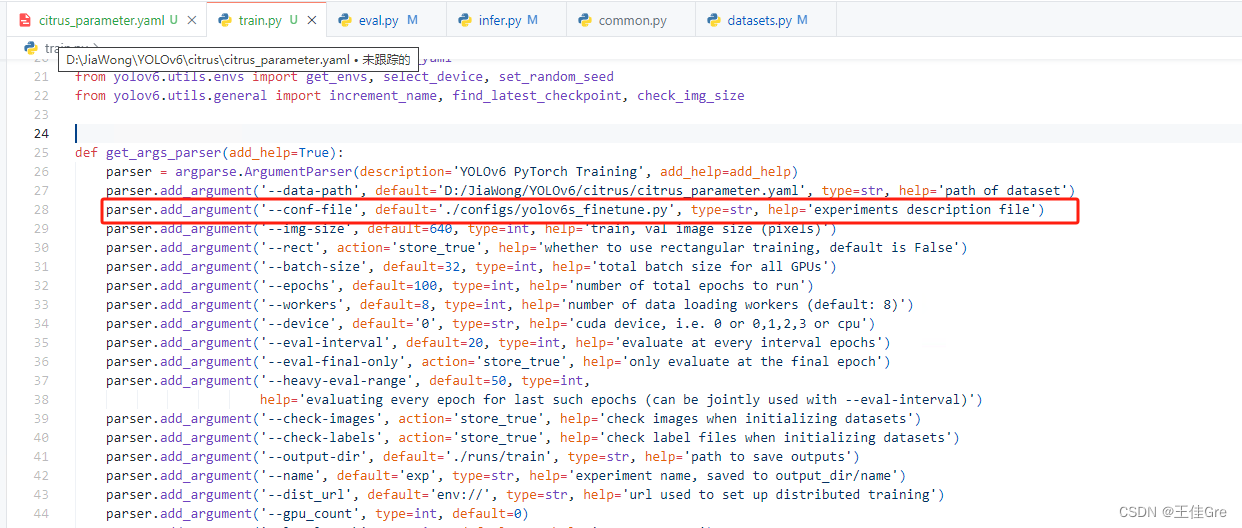
YOLO v6 iou_loss dfl_loss一直为0
Question img record infomation path is:…/mydata/images.train_cache.json Train: Final numbers of valid images: 1248/ labels: 1248. 0.1s for dataset initialization. img record infomation path is:…/mydata/images.val_cache.json Convert to COCO format 100%|█…...

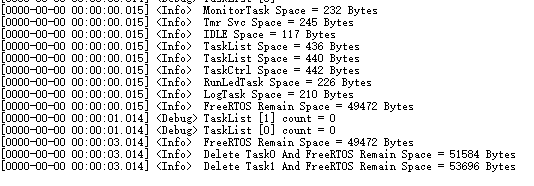
FreeRTOS【4】线程挂起和恢复
1.开发背景 基于上一篇指引,成功创建并启动线程后,线程已经开始运行了,但是有时我们需要线程暂停运行,例如某个线程是控制 LED 闪灯的,如果现在需要让 LED 停止工作,单纯的关闭 LED 是没用的,因…...

CPU占用率过高排查
CPU占用率高是设备本身的一种现象,直观表现为display cpu-usage命令查询结果中整机CPU占用率“CPU usage”偏高,如超过70%。在网络运行中CPU高常常会导致其他业务异常,如BGP震荡、VRRP频繁切换、甚至设备无法登录。 通常,整机CPU占…...

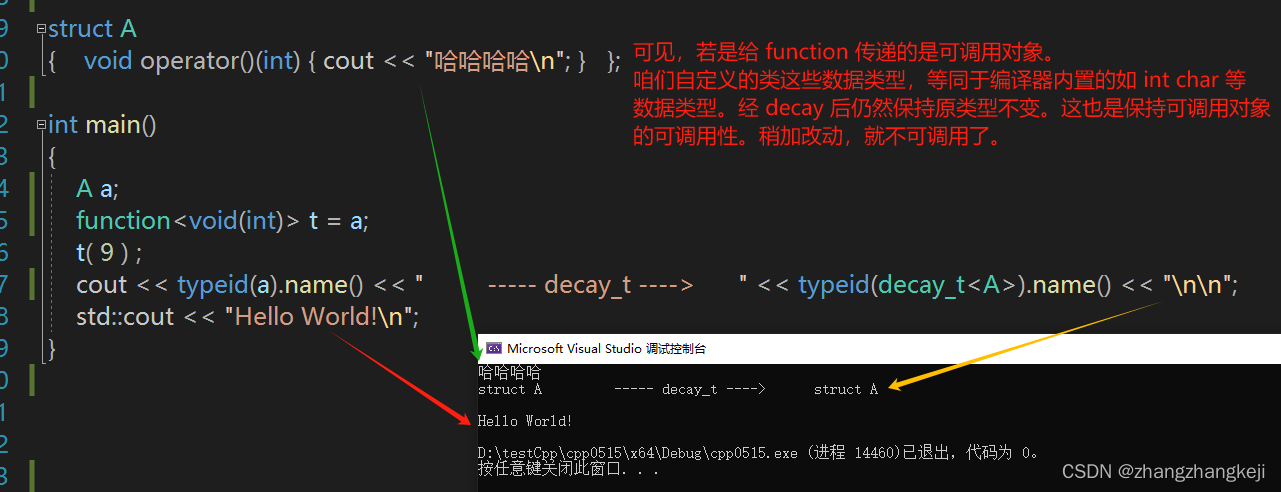
关于 vs2019 c++20 规范里的 STL 库里模板 decay_t<T>
(1) 这个模板,在库代码里非常常见。 decay 英文是“衰弱,消减” 的意思,大概能感觉到就是要简化模板参数 T 的类型,去掉其上的修饰符。因为常用且复杂,故单独列出其源码和注释。先举例其应用场景…...

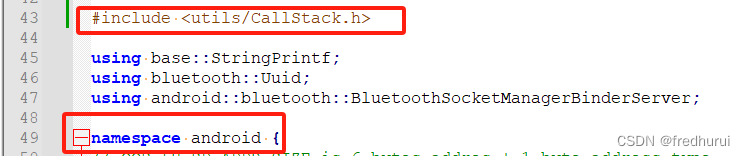
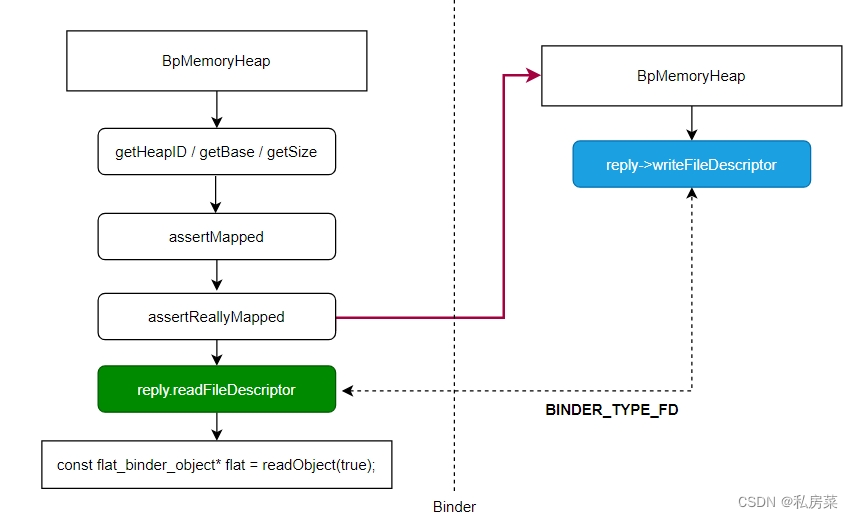
android C++打印堆栈
Android在Java层打印堆栈比较方便,代码如下: try {throw new Exception("Debug xxx call stack"); }catch(Exception e) {e.printStackTrace(); }但是在C模块中能打印调用堆栈吗?怎么打印调用栈呢? 答案是肯定的&…...

MySQL Undo Log、Redo Log、bin Log
Undo Log 回滚日志,用于将数据回滚到之前的状态。 MySQL在进行数据的增、删、改时,会将数据写入到Undo Log日志中。 对于Undo Log存在着insert和update两种类型的数据。插入语句对应的是insert类型,修改、删除语句对应的是update类型。 U…...

vld.ini配置文件说明
vld.ini配置文件说明 ;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;; ;; ;; Visual Leak Detector - 初始化/配置文件 ;; 版权所有 (c) 2005-2017 VLD团队 ;; ;; 本库是自由软件;你可以在自由软件基金会发布的GNU宽通用公共…...

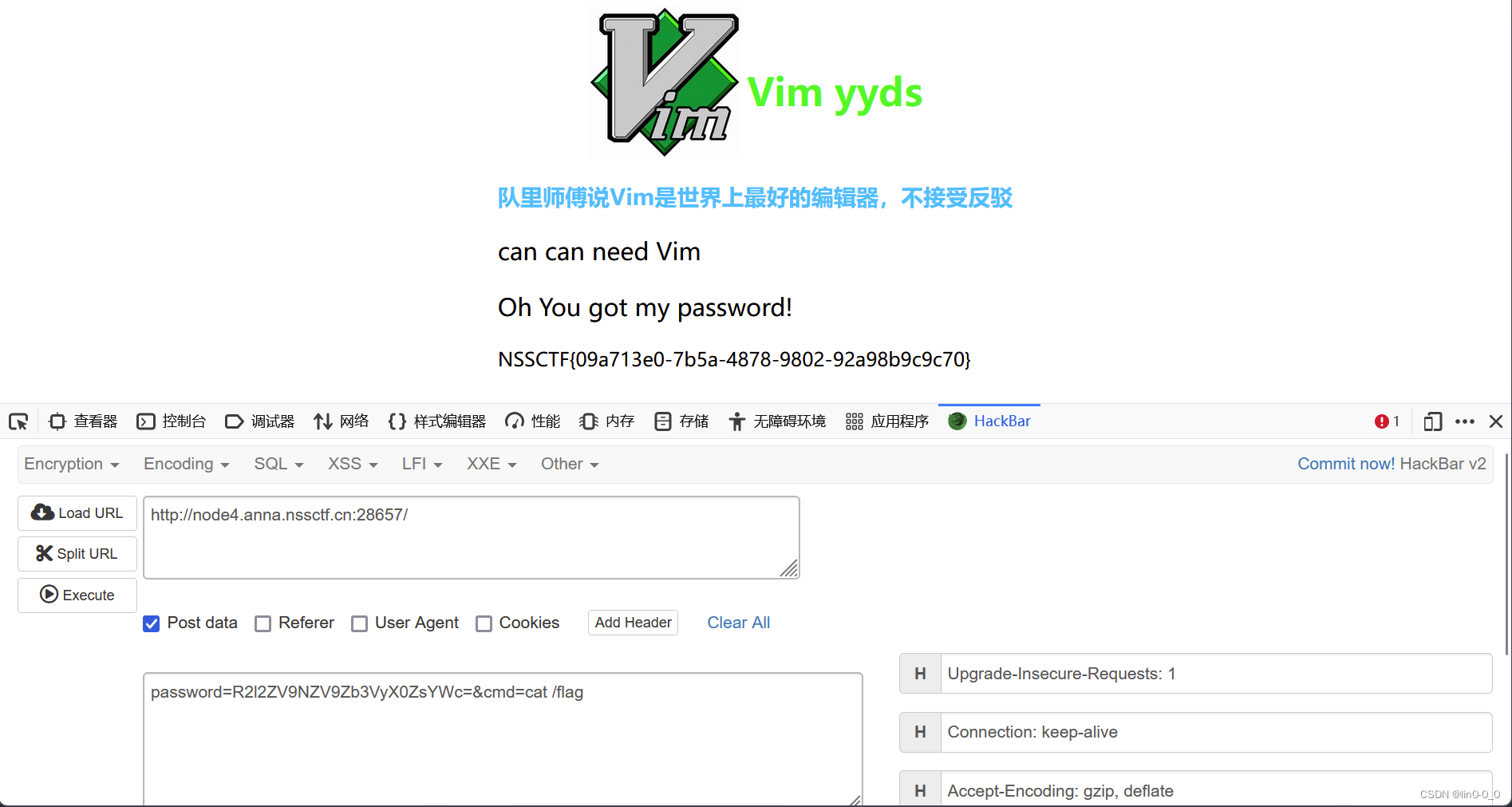
NSS【web】刷题
[SWPUCTF 2021 新生赛]jicao 类型:PHP、代码审计、RCE 主要知识点:json_decode()函数 json_decode():对JSON字符串解码,转换为php变量 用法: <?php $json {"ctf":"web","question"…...

将TailwindCSS默认单位rem转换为px
前言: 我这里需要将 默认的rem 转换为 px 原因是要使用 postcss-px-to-viewport 插件做移动端适配。 在tailwind.config.js文件中进行配置: 注意:这里 padding(内边距)、spacing(外边距)、width…...
)
命令模式(命令)
命令模式 文章目录 命令模式什么时命令模式通过示例了解命令模式 什么时命令模式 命令模式(Command),将一个请求封装为一个对象,从而使你可用不同的请求对客户进行参数化:对请求排队或记录请求日志,以及支持可撤销的操作。 通过示例了解命令模…...

Android ashmem 原理分析
源码基于:Andoird U Kernel-5.10 0. 简介 ashmem 称为匿名共享内存(Anonymous Shared Memory),它以驱动程序的形式实现在内核空间中。它有两个特点: 能否辅助内存管理系统来有效地管理不再使用的内存块(pin / unpin); 通过Bind…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...
)
云计算——弹性云计算器(ECS)
弹性云服务器:ECS 概述 云计算重构了ICT系统,云计算平台厂商推出使得厂家能够主要关注应用管理而非平台管理的云平台,包含如下主要概念。 ECS(Elastic Cloud Server):即弹性云服务器,是云计算…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

k8s从入门到放弃之Ingress七层负载
k8s从入门到放弃之Ingress七层负载 在Kubernetes(简称K8s)中,Ingress是一个API对象,它允许你定义如何从集群外部访问集群内部的服务。Ingress可以提供负载均衡、SSL终结和基于名称的虚拟主机等功能。通过Ingress,你可…...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...

深度学习习题2
1.如果增加神经网络的宽度,精确度会增加到一个特定阈值后,便开始降低。造成这一现象的可能原因是什么? A、即使增加卷积核的数量,只有少部分的核会被用作预测 B、当卷积核数量增加时,神经网络的预测能力会降低 C、当卷…...

《C++ 模板》
目录 函数模板 类模板 非类型模板参数 模板特化 函数模板特化 类模板的特化 模板,就像一个模具,里面可以将不同类型的材料做成一个形状,其分为函数模板和类模板。 函数模板 函数模板可以简化函数重载的代码。格式:templa…...

【分享】推荐一些办公小工具
1、PDF 在线转换 https://smallpdf.com/cn/pdf-tools 推荐理由:大部分的转换软件需要收费,要么功能不齐全,而开会员又用不了几次浪费钱,借用别人的又不安全。 这个网站它不需要登录或下载安装。而且提供的免费功能就能满足日常…...

uniapp 开发ios, xcode 提交app store connect 和 testflight内测
uniapp 中配置 配置manifest 文档:manifest.json 应用配置 | uni-app官网 hbuilderx中本地打包 下载IOS最新SDK 开发环境 | uni小程序SDK hbulderx 版本号:4.66 对应的sdk版本 4.66 两者必须一致 本地打包的资源导入到SDK 导入资源 | uni小程序SDK …...
