Vue3.0 一些总结 【持续更新】
1. reactive 只适用于对象 (包括数组和内置类型,如 Map 和 Set,它不支持如 string、number 或 boolean 这样的原始类型)
import { reactive } from 'vue'const counter = reactive({count: 0
})console.log(counter.count) // 0
counter.count++
注意:不能替换整个对象:由于 Vue 的响应式跟踪是通过属性访问实现的,必须始终保持对响应式对象的相同引用。不能轻易地“替换”响应式对象,因为这样的话与第一个引用的响应性连接将丢失:
js
let state = reactive({ count: 0 })// 上面的 ({ count: 0 }) 引用将不再被追踪
// (响应性连接已丢失!)
state = reactive({ count: 1 })
对解构操作不友好:当我们将响应式对象的原始类型属性解构为本地变量时,或者将该属性传递给函数时,我们将丢失响应性连接:js
const state = reactive({ count: 0 })// 当解构时,count 已经与 state.count 断开连接
let { count } = state
// 不会影响原始的 state
count++// 该函数接收到的是一个普通的数字
// 并且无法追踪 state.count 的变化
// 我们必须传入整个对象以保持响应性
callSomeFunction(state.count)
解构时也会失去响应式,可以使用toRefs 去转成响应式
2. toRefs
将一个响应式对象转换为一个普通对象,这个普通对象的每个属性都是指向源对象相应属性的 ref。每个单独的 ref 都是使用 toRef() 创建的。
消费者组件可以解构/展开返回的对象而不会失去响应性
const state = reactive({foo: 1,bar: 2
})
return {...toRefs(state)
}注意:toRefs 在调用时只会为源对象上可以枚举的属性创建 ref。如果要为可能还不存在的属性创建 ref,请改用 toRef。
3. ref() 则可以接受任何值类型。ref 会返回一个包裹对象,并在 .value 属性下暴露内部值
import { ref } from 'vue'const message = ref('Hello World!')console.log(message.value) // "Hello World!"
message.value = 'Changed'
4. computed
- 接受一个
getter函数,返回一个只读的响应式 ref 对象
const count = ref(1)const plusOne = computed(() => count.value + 1)console.log(plusOne.value) // 2
- 也可以接受一个带有 get 和 set 函数的对象来创建一个可写的 ref 对象
const count = ref(1)
const plusOne = computed({get: () => count.value + 1,set: (val) => {count.value = val - 1}
})plusOne.value = 1
console.log(count.value) // 0
5. 路由独享守卫 beforeEnter
{path: '/',name: 'Home',component: Home,beforeEnter: (to, form, next) => { // 路由独享守卫console.log(to, '路由独享守卫');next()}},
6. 得到路由信息 vue3/vue2 区别
vue3
import { useRouter, useRoute } from 'vue-router'
export default {setup() {let router = useRouter(); // router是全局路由实例,是VueRouter实例 let route = useRoute(); // route对象表示当前的路由信息,包含了当前URL解析得到的信息,还有URL匹配到的路由记录console.log(router, route, 'router')router.push('/home') //路由跳转}}vue2
this.$route.params
this.$router.push({path: '/home'params: {id: 1}
})
this.$route.query
this.$router.push({path: '/home'query: {id: 1}
})7. ref() 获取dom
<template><div class="home"><input type="text" ref="input"></div>
</template>import { ref } from "vue";const input = ref();
console.log(input, 'input')
相关文章:

Vue3.0 一些总结 【持续更新】
1. reactive 只适用于对象 (包括数组和内置类型,如 Map 和 Set,它不支持如 string、number 或 boolean 这样的原始类型) import { reactive } from vueconst counter reactive({count: 0 })console.log(counter.count) // 0 counter.count注意…...

C++语法|对象的浅拷贝和深拷贝
背景: 我们手写一个顺序栈,展开接下来的实验: ⭐️ this指针指向的是类在内存中的起始位置 class SeqStack { public:SqeStack(int size 10) {cout << this << "SeqStack()" << endl;pstack_ new int[size_];t…...

行为型模式
模板方法模式 #include<iostream> #include<string> using namespace std;/*案例:写简历内容:最近有个招聘会,可以带上简历去应聘了。但是,其中有一家公司不接受简历,而是给应聘者发了一张简历表…...

AI大模型日报#0515:Google I/O大会、 Ilya官宣离职、腾讯混元文生图大模型开源
导读:欢迎阅读《AI大模型日报》,内容基于Python爬虫和LLM自动生成。目前采用“文心一言”(ERNIE 4.0)、“零一万物”(Yi-34B)生成了今日要点以及每条资讯的摘要。 《AI大模型日报》今日要点:谷歌…...

计算机网络-负载均衡算法
计算机网络中的负载均衡算法是决定如何将请求分发到各个服务器的关键。目前负载均衡算法主要分为静态负载均衡算法和动态负载均衡算法,具体包括以下几种: 静态负载均衡算法: 1.轮询法(Round Robin):按照顺…...

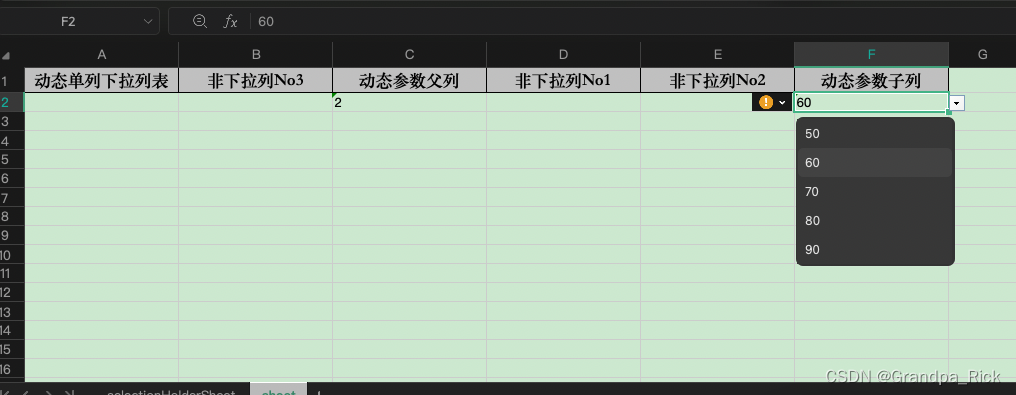
Excel Module: Iteration #1 EasyExcel生成下拉列表模版时传入动态参数查询下拉数据
系列文章 EasyExcel生成带下拉列表或多级级联列表的Excel模版自定义校验导入数据(修订) 目录 系列文章前言仓库一、实现1.1 下拉元数据对象1.2 构建下拉元数据的映射关系1.3 框架方式1.3.1 框架实现1.3.2 框架用例模版类加载下拉业务导出接口 1.4 EasyExcel方式1.4.1 EasyExce…...

【回溯算法】【Python实现】TSP旅行售货员问题
文章目录 [toc]问题描述回溯算法Python实现时间复杂性 问题描述 给定一组城市和它们之间的距离矩阵,找到一条距离最短的路径,使得旅行商从一个城市出发,经过所有城市恰好一次,并最终回到出发城市 回溯算法 旅行售货员问题的解空间…...

Java处理xml
Java处理xml DOM(Document Object Model)读取写入参考文献[Java DOM 教程](https://geek-docs.com/java/java-tutorial/dom.html#ftoc-heading-5) DOM(Document Object Model) Java的DOM(Document Object Model&#…...

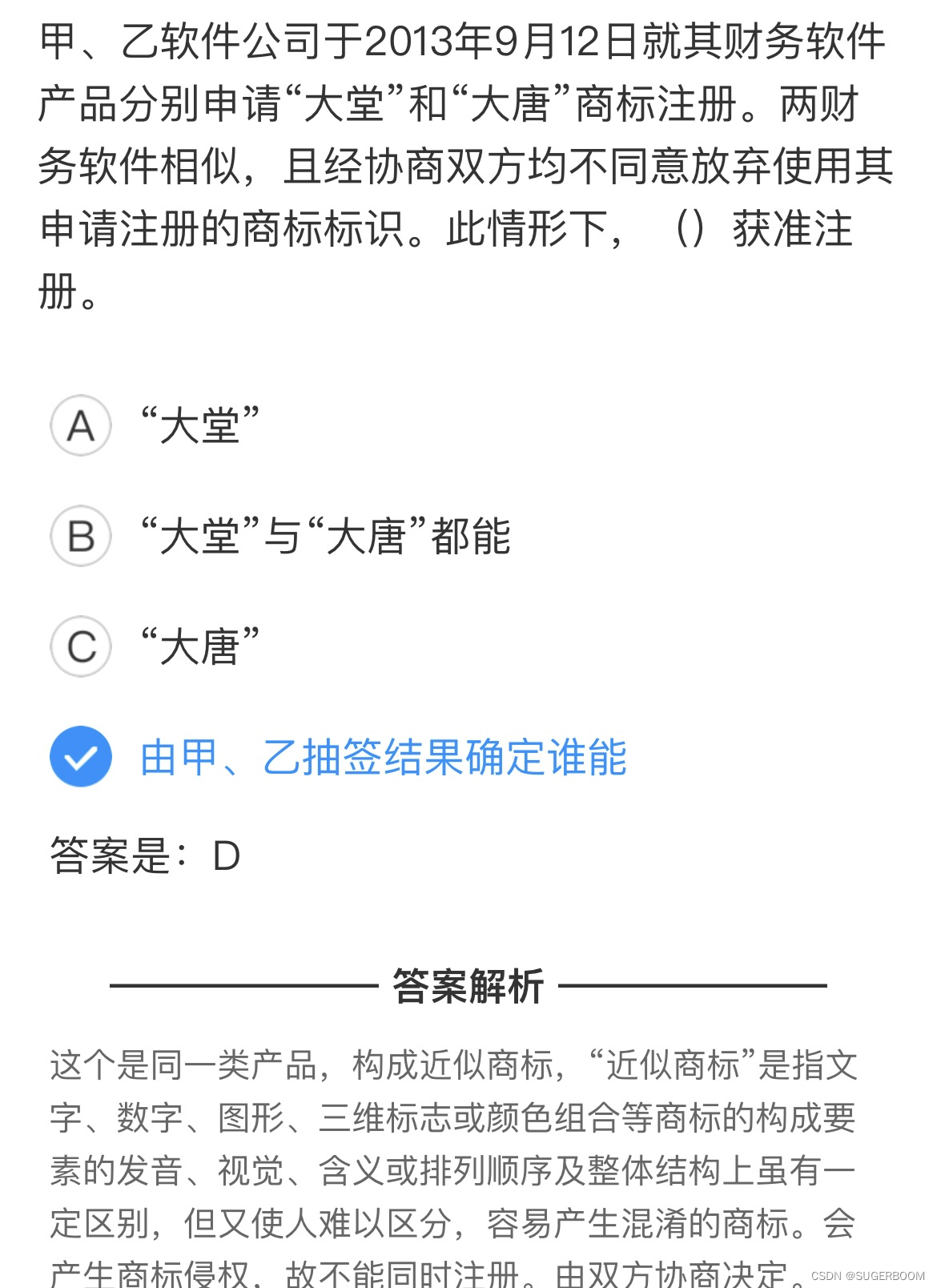
软考中级-软件设计师 (十一)标准化和软件知识产权基础知识
一、标准化基础知识 1.1标准的分类 根据适用的范围分类: 国际标准指国际化标准组织(ISO)、国际电工委员会(IEC)所制定的标准,以及ISO所收录的其他国际组织制定的标准。 国家标准:中华人民共和…...

pytest教程-46-钩子函数-pytest_sessionstart
领取资料,咨询答疑,请➕wei: June__Go 上一小节我们学习了pytest_report_testitemFinished钩子函数的使用方法,本小节我们讲解一下pytest_sessionstart钩子函数的使用方法。 pytest_sessionstart 是 Pytest 提供的一个钩子函数,…...

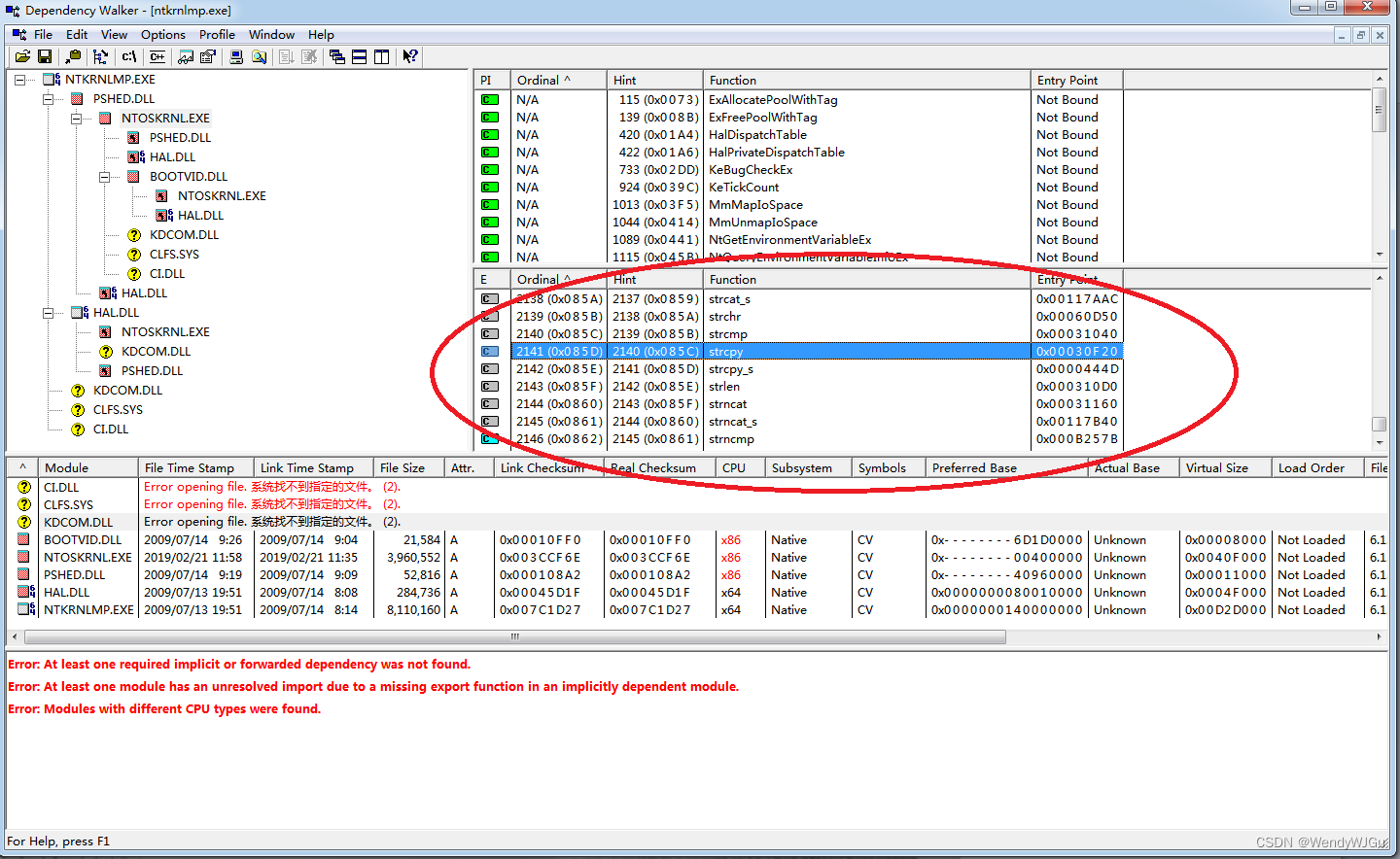
Windows内核函数 - ASCII字符串和宽字符串
本章介绍了Windows内核中字符串处理函数、文件读写函数、注册表读写函数。这些函数是DDK提供的运行时函数,他们比标准C语言的运行时函数功能更丰富。普通的C语言运行时库是不能在内核模式下使用的,必须使用DDK提供的运行时函数。 和应用程序一样…...

从零开始学习MySQL 事务处理
事务处理与ACID特性 事务是数据库操作的基本单元,它确保一组操作要么全部成功,要么全部失败,以此来维护数据库的一致性。这四个字母缩写ACID代表了事务的四大特性: 原子性(Atomicity)**:事务被…...

字符数组以及字符串相关的几个函数
一.字符数组 1.定义:格式如下 char a[10]; //此处就表示定义了一个长度为10的字符数组 2.引用: 也和其余的数组一样,是下标引用。 3.初始化: 如下代码为字符数组初始化的几种情况: int main() {char arr[5] {…...

AOP面向切面编程
1,注入依赖 <!--web--><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-web</artifactId></dependency><dependency><groupId>org.springframework.boot</grou…...

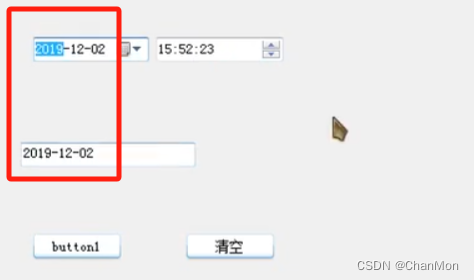
C# WinForm —— 15 DateTimePicker 介绍
1. 简介 2. 常用属性 属性解释(Name)控件ID,在代码里引用的时候会用到,一般以 dtp 开头Format设置显示时间的格式,包含Long: Short: Time: Custom:采用标准的时间格式 还是 自定义的格式CustomFormat自定…...

SpringBoot中六种批量更新Mysql 方式效率对比
SpringBoot中六种批量更新Mysql 方式效率对比 先上结论吧,有空可以自测一下,数据量大时运行一次还时挺耗时的 效率比较 小数据量时6中批量更新效率不太明显,根据项目选择合适的即可,以1万条为准做个效率比较,效率从高到低一次排名如下 replace into和ON DUPLICATE KEY效率最…...

【SpringBoot】SpringBoot整合jasypt进行重要数据加密
📝个人主页:哈__ 期待您的关注 目录 📕jasypt简介 🔥SpringBoot使用jasypt 📂创建我需要的数据库文件 📕引入依赖 🔓配置数据库文件(先不进行加密) 🌙创…...

【Go语言入门学习笔记】Part1.梦开始的地方
一、前言 经过一系列的学习,终于有时间来学习一些新的语言,Go语言在现在还是比较时髦的,多一个技能总比不多的好,故有时间来学一下。 二、配置环境 按照网络中已有的配置方法配置好,本人采用了Jetbrain的Goland&#…...
附Python代码)
数据特征降维 | 主成分分析(PCA)附Python代码
主成分分析(Principal Component Analysis,PCA)是一种常用的数据降维技术和探索性数据分析方法,用于从高维数据中提取出最重要的特征并进行可视化。 PCA的基本思想是通过线性变换将原始数据投影到新的坐标系上,使得投影后的数据具有最大的方差。这些新的坐标轴称为主成分…...

当服务实例出现故障时,Nacos如何处理?
当服务实例出现故障时,Nacos的应对策略 在微服务架构日益盛行的今天,服务之间的稳定性与可靠性成为了我们架构师们不得不面对的重要课题。尤其是在面对服务实例出现故障时,如何确保整个系统的稳定运行,成为了我们首要考虑的问题。…...

Unity3D中Gfx.WaitForPresent优化方案
前言 在Unity中,Gfx.WaitForPresent占用CPU过高通常表示主线程在等待GPU完成渲染(即CPU被阻塞),这表明存在GPU瓶颈或垂直同步/帧率设置问题。以下是系统的优化方案: 对惹,这里有一个游戏开发交流小组&…...

在HarmonyOS ArkTS ArkUI-X 5.0及以上版本中,手势开发全攻略:
在 HarmonyOS 应用开发中,手势交互是连接用户与设备的核心纽带。ArkTS 框架提供了丰富的手势处理能力,既支持点击、长按、拖拽等基础单一手势的精细控制,也能通过多种绑定策略解决父子组件的手势竞争问题。本文将结合官方开发文档,…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

Springcloud:Eureka 高可用集群搭建实战(服务注册与发现的底层原理与避坑指南)
引言:为什么 Eureka 依然是存量系统的核心? 尽管 Nacos 等新注册中心崛起,但金融、电力等保守行业仍有大量系统运行在 Eureka 上。理解其高可用设计与自我保护机制,是保障分布式系统稳定的必修课。本文将手把手带你搭建生产级 Eur…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

零基础在实践中学习网络安全-皮卡丘靶场(第九期-Unsafe Fileupload模块)(yakit方式)
本期内容并不是很难,相信大家会学的很愉快,当然对于有后端基础的朋友来说,本期内容更加容易了解,当然没有基础的也别担心,本期内容会详细解释有关内容 本期用到的软件:yakit(因为经过之前好多期…...

打手机检测算法AI智能分析网关V4守护公共/工业/医疗等多场景安全应用
一、方案背景 在现代生产与生活场景中,如工厂高危作业区、医院手术室、公共场景等,人员违规打手机的行为潜藏着巨大风险。传统依靠人工巡查的监管方式,存在效率低、覆盖面不足、判断主观性强等问题,难以满足对人员打手机行为精…...

MinIO Docker 部署:仅开放一个端口
MinIO Docker 部署:仅开放一个端口 在实际的服务器部署中,出于安全和管理的考虑,我们可能只能开放一个端口。MinIO 是一个高性能的对象存储服务,支持 Docker 部署,但默认情况下它需要两个端口:一个是 API 端口(用于存储和访问数据),另一个是控制台端口(用于管理界面…...

苹果AI眼镜:从“工具”到“社交姿态”的范式革命——重新定义AI交互入口的未来机会
在2025年的AI硬件浪潮中,苹果AI眼镜(Apple Glasses)正在引发一场关于“人机交互形态”的深度思考。它并非简单地替代AirPods或Apple Watch,而是开辟了一个全新的、日常可接受的AI入口。其核心价值不在于功能的堆叠,而在于如何通过形态设计打破社交壁垒,成为用户“全天佩戴…...
