vue阶段性测试题,内容丰富,案例典型,题目配有答案
阶段性测试
- 理论题
- 实践题
1)理论题
-
请简述Vue、Node.js、Vscode是什么,以及有什么关系
1. vue是一个轻量级、比较灵活的且支持组件开发的网络框架 2. node.js是让JavaScript运行在服务器上的一直环境 3. Vscode是一款有着丰富插件的代码编辑器 4. 关系是,vscode是画板,node.js是颜料,vue是画画的内容 -
请简述Vue中什么是指令,以什么开头,列举至少8个vue指令
1. 用于实现某种效果和逻辑的代码叫指令 2. 以v-为开头 3. v-text、v-html、v-show、v-if、v-else、v-else-if、v-for、v-on、v-bind、v-model -
请简述Vue中template、script和style标签的作用
1. template是用于写网页的 2. script是用于写逻辑 3. style写网络样式,美化网页 -
请修改代码,让下面p标签的代码中展示一段html标签,能在浏览器中显示html标签
<template><p v-text="message"></p> /* v-text用于原样输出html标签 */</template> <script setup> import { ref } from "vue"; const message = `<span>咬定青山不放松, 立根原在破岩中</span>` </script> -
请简述Vue中的双向数据绑定,以及使用哪个命令进行双向绑定
1. 当script标签下的变量发生改变,template标签下的变量会发生对应的改变,因为template标签下一般用来写网页结构,所以当网页上通过一些操作改变变量值后,script 标签内的变量值夜会发生改变 2. v-model -
使用哪个命令给标签中的属性绑定变量,这个命令的缩写是什么
1. v-bind 2. 缩写是 :号 -
使用哪个命令给标签中的事件绑定变量,这个命令的缩写是什么
1.v-on 2. @ -
使用哪个命令,来进行循环
1. v-for -
使用哪个命令来进行数据的双向绑定
1. v-model -
javascript中如何定义变量,如何定义常量
1. 变量 var / let来定义 2. 常量 const -
javascript中如何定义函数,用两种方式,定义两个函数
1. 函数名 = (参数) =>{函数体} 2. function 函数名(参数){函数体} -
请写出从头开始,创建vue项目的命令步骤,以及如何运行
1. cd Desktop 2. mkdir vue3 3. npm create vite 4. 取项目名、选vue、选JavaScript 5. code .打开项目文件 6. npm install 拉取环境依赖 所有的前提是已经下载node.js -
假设你helloworld.vue文件位于/users/project/myproject/vite-project/vue3/example/src/components目录下,请问应该在哪个目录执行npm run dev命令?这个目录里面必须包含哪个文件?
cd /users/project/myproject/vite-project/vue3/example下 必须要有package.json这个文件,因为这个文件中存放着,运行项目所需的依赖环境。
2)实战练习
-
使用函数关键字的形式,定义一个函数,这个函数接收两个参数,返回两个数的和
function sum(a,b){return a + b} -
使用箭头函数的形式,定义一个函数,这个函数接收两个数值参数,使用三元表达式,返回两个数中更大的那一个
const return_big = (1, 3) =>{1 > 3 ? 1 : 3 -
用js语法定义一个对象info,其中有name,age,score,id,gender五个字段,其中gender代表性别,只能为 男或者 女, age为数字,范围在10-30之间,name为字符串,score为分数,范围在1-100之间
const info = {name : 'ok', age : 12, score : 22, id : 1, gender : '男'} -
请在script标签中,定义一个响应式数组,命名为arr,包含10个对象,每个对象是上题中的info的格式,但是内容不一样,尤其是id不能重复
<script setup> import { ref } from "vue"; const arr = ref([{ name: 'q', age: 12, score: 22, id: 1, gender: '男' },{ name: 'w', age: 12, score: 22, id: 2, gender: '男' },{ name: 'e', age: 15, score: 22, id: 3, gender: '女' },{ name: 'r', age: 12, score: 22, id: 4, gender: '女' },{ name: 't', age: 16, score: 22, id: 5, gender: '男' },{ name: 'y', age: 12, score: 22, id: 6, gender: '女' },{ name: 'u', age: 18, score: 22, id: 7, gender: '男' },{ name: 'i', age: 12, score: 22, id: 8, gender: '女' },{ name: 'o', age: 19, score: 22, id: 9, gender: '男' },{ name: 'p', age: 12, score: 22, id: 10, gender: '男' } ]) </script> -
完成下面按钮的功能,点击开关按钮,页面上以列表的形式显示上一题中定义的数组arr中的信息,再次点击,不显示内容
<template><button @click="show">开关按钮</button> /* @click,一般和函数产生事件绑定,当用户点击按钮时,@click给函数show发出信号,于是在script标签下,对应的show函数被调用 *//* 在 v-if语句中只有,“”号中为true 才会执行后面的代码 */<div v-if="imgs" v-for="i in arr">name:{{ i.name }} age:{{ i.age }} gender:{{ i.gender }} </div>/* v-for 语句中,会循环数组arr中每一行的数据,i代表每一行 */ </template><script setup> import { ref } from "vue"; const arr = ref([{ name: 'q', age: 12, score: 22, id: 1, gender: '男' },{ name: 'w', age: 12, score: 22, id: 2, gender: '男' },{ name: 'e', age: 15, score: 22, id: 3, gender: '女' },{ name: 'r', age: 12, score: 22, id: 4, gender: '女' },{ name: 't', age: 16, score: 22, id: 5, gender: '男' },{ name: 'y', age: 12, score: 22, id: 6, gender: '女' },{ name: 'u', age: 18, score: 22, id: 7, gender: '男' },{ name: 'i', age: 12, score: 22, id: 8, gender: '女' },{ name: 'o', age: 19, score: 22, id: 9, gender: '男' },{ name: 'p', age: 12, score: 22, id: 10, gender: '男' } ]) /* 显示与隐藏设置 */ const imgs = ref() /* 刚开始为给值的时候是flase */ const show = () => {imgs.value = !imgs.value /* ! = 不是 , !imgs = !flase = true ,当第一次调用的时候,imgs会被等号右边的赋值为true,第二次会再被赋值为flase */ } </script> -
完成下面按钮的功能,点击‘男性’按钮,展示gender等于男性的信息,点击’女’性按钮,展示女性的信息
- 三元符的方法
<template><button @click="show_man">男性</button><button @click="show_woman">女性</button><ul>/* 首先要明白filter的过滤作用,{}号里用来写表达式, let用于定义局部变量 其次要理解,一个人要么是男要么是女,原理和布尔值flase 和 true相似,所以关键在于布尔值的使用来解决此题,cond ? '男' : '女'是一个3元表达式,当按钮男性被点击后,show_man函数被调用, 函数体 cond.value = true,给cond赋值为true使得cond ? '男' : '女'; 返回值为”男“,并赋值给v, return v 接收了 v的值,所以return v === x.gender 此时相当于 '男‘ === x.gender所以{let v=cond ? '男' : '女'; return v === x.gender} 即为 x.gender === “男"此时你应该反应过来 这就是纯纯的filter筛选 。。。。 arr.filter(x => x.gender === “男" )此时就把性别为男的输出,因此点击女性按钮同理 */<li v-for="i in arr.filter(x => {let v=cond ? '男' : '女'; return v === x.gender})">name:{{ i.name }}gender:{{ i.gender }}</li> </ul> </template><script setup> import { ref } from "vue";const arr = ref([{name : 'q', age : 12, score : 22, id : 1, gender : '男'},{name : 'w', age : 12, score : 22, id : 2, gender : '男'},{name : 'e', age : 15, score : 22, id : 3, gender : '女'},{name : 'r', age : 12, score : 22, id : 4, gender : '女'},{name : 't', age : 16, score : 22, id : 5, gender : '男'},{name : 'y', age : 12, score : 22, id : 6, gender : '女'},{name : 'u', age : 18, score : 22, id : 7, gender : '男'},{name : 'i', age : 12, score : 22, id : 8, gender : '女'},{name : 'o', age : 19, score : 22, id : 9, gender : '男'},{name : 'p', age : 12, score : 22, id : 10, gender : '男'} ]) const cond = ref()const show_man = () =>{cond.value = true } const show_woman = () =>{cond.value = false }</script>
- v-if v-else 的方法来写
<template>
<button @click=nan>男性</button><button @click=nv>女性</button><div>/* 核心思想就是用的,布尔值flase和true, xb 在script标签下由const xb = ref()定义为flase *//* 当用户点击男性按钮,名为nan的函数被调用,xb被函数体 xb.value=true赋值为true,在v-if中继续执行arr1.filter(x => x.gender==='男') 筛选并返回一个只有男性的数组*//* 当用户点击女性,nv函数执行,xb为flase,直接跳过v-if执行v-else,然后同理赛选 */<ul v-if="xb"><li v-for="xs in arr1.filter(x => x.gender==='男')"><span>{{ xs.name }}</span><span>{{ xs.age }}</span><span>{{ xs.gender }}</span></li></ul><ul v-else><li v-for="xs in arr1.filter(x => x.gender==='女')"><span>{{ xs.name }}</span><span>{{ xs.age }}</span><span>{{ xs.gender }}</span></li></ul>
</div>
</template>template>
<script setup>
import { ref } from "vue";const xb = ref()
const arr1 =reactive([{id:1,name:"zs",age:17,gender:'男'},{id:2,name:"ls",age:27,gender:'女'},{id:3,name:"ww",age:15,gender:'男'},{id:4,name:"zl",age:23,gender:'男'},{id:5,name:"zss",age:22,gender:'女'},{id:6,name:"lss",age:19,gender:'男'},{id:7,name:"www",age:17,gender:'男'},{id:8,name:"zll",age:18,gender:'女'},{id:9,name:"abc",age:14,gender:'男'}
])
const nan = () =>{xb.value=true
}
const nv = () =>{xb.value=false
}
</script>
-
完成下面按钮的功能,点击按钮,计数器会自增和自减和归零
<template><div>/* 首先3个功能定义3个函数 */<button @click="jia">自增</button><button @click="jian">自增</button> <button @click="guiling">自增</button></div> <div><h5>计数器的值是 {{countValue}}<span>{{ sum }}</span></h5> </div> </template> <script setup> import { ref } from "vue";/* 用于实现自增、自减,归零的按钮的效果函数 */const sum = ref(0) /* 定义了初始值为0 */const jia =()=>{sum.value=sum.value+1 /* 执行一次sum值先加一,然后覆盖原来的sum值 */}const jian =()=>{sum.value=sum.value-1 /* 执行一次sum值先减一,然后覆盖原来的sum值 */}const guiling =()=>{sum.value=0 /* 相当于恢复初始值 */} </script>
完整网页vue代码
<template><h1>测试</h1><section><h2>第一部分:基本知识</h2><ul><li><h4>第1题:请简述Vue、Node.js、Vscode是什么,以及有什么关系</h4><p>答:<div>1. vue是一个轻量级、比较灵活的且支持组件开发的网络框架</div><div>2. node.js是让JavaScript运行在服务器上的一直环境</div><div>3. Vscode是一款有着丰富插件的代码编辑器</div><div>4. 关系是,vscode是画板,node.js是颜料,vue是画画的内容</div></p></li><li><h4>第2题: 请简述Vue中什么是指令,以什么开头,列举至少8个vue指令</h4><p>答<div>1. 用于实现某种效果和逻辑的代码叫指令</div><div>2. 以v-为开头</div><div>v-text、v-html、v-show、v-if、v-else、v-else-if、v-for、v-on、v-bind、v-model、v-slot、v-pre、v-cloak、v-once、v-memo、v-is</div></p> </li><li><h4>第3题: 请简述Vue中template、script和style标签的作用</h4><p>答<div>1. template是用于写网页的</div><div>2. script是用于写逻辑</div><div>3. style写网络样式,美化网页</div></p></li><li><h4> 第3.5题: 请修改代码,让下面p标签的代码中展示一段html标签,能在浏览器中显示html标签</h4><p v-text="message"></p></li><li><h4> 第4题: 请简述Vue中的响应式数据绑定,以及如何定义响应式数据</h4><p>答<div>1. 在vue3的基础上,通过ref标签包裹</div><div>2. eg。import{ref} from 'vue' const text = ref()</div></p></li><li><h4> 第5题: 请简述Vue中的双向数据绑定,以及使用哪个命令进行双向绑定</h4><p>答<div>1. 当script标签下的变量发生改变,template标签下的变量会发生对应的改变,因为template标签下一般用来写网页结构,所以当网页上通过一些操作改变变量值后,script 标签内的变量值夜会发生改变</div><div>2. v-model</div></p></li><li><h4> 第6题: 使用哪个命令给标签中的属性绑定变量,这个命令的缩写是什么</h4><p>答<div>1. v-bind</div><div>2. 缩写是 :号</div></p></li><li><h4> 第7题: 使用哪个命令给标签中的事件绑定变量,这个命令的缩写是什么</h4><p>答<div>1.v-on </div><div>2. @</div></p></li><li><h4> 第8题:使用哪个命令,来进行循环</h4><p>答<div>1. v-for</div></p></li><li><h4> 第9题,使用哪个命令来进行数据的双向绑定</h4><p>答<div>1. v-model</div></p></li><li><h4> 第10题: javascript中如何定义变量,如何定义常量</h4><p>答<div>1. 变量 var / let来定义</div><div>2. 常量 const </div></p></li><li><h4> 第11题: javascript中如何定义函数,用两种方式,定义两个函数</h4><pre><code> 将答案写在下面: 1. 函数名 = (参数) =>{函数体} 2. function 函数名(参数){函数体}</code></pre></li><li><h4> 第12题: 请写出从头开始,创建vue项目的命令步骤,以及如何运行</h4><pre><code> 将答案写在下面: <div>1. cd Desktop</div> <div>2. mkdir vue3</div> <div>3. 取项目名、选vue、选JavaScript</div><div>4. code .打开项目文件</div><div>5. npm install 拉取环境依赖</div><div>所有的前提是已经下载node.js</div></code></pre></li><li><h4> 第12.5题:假设你helloworld.vue文件位于/users/project/myproject/vite-project/vue3/example/src/components目录下,请问应该在哪个目录执行npm rundev命令?这个目录里面必须包含哪个文件?</h4><pre><code> 将答案写在下面: cd /users/project/myproject/vite-project/vue3/example下 必须要有package.json这个文件,因为这个文件中存放着,运行项目所需的依赖环境。</code></pre></li></ul></section><h2>第二部分:实战练习</h2><li><h4>第1题: 使用函数关键字的形式,定义一个函数,这个函数接收两个参数,返回两个数的和</h4><pre><code> 将答案写在下面: function sum(a,b){return a + b} </code></pre></li><li><h4>第2题: 使用箭头函数的形式,定义一个函数,这个函数接收两个数值参数,使用三元表达式,返回两个数中更大的那一个</h4><pre><code> 将答案写在下面: const return_big = (1, 3) =>{1 > 3 ? 1 : 3} </code></pre></li><li><h4>第3题: 用js语法定义一个对象info,其中有name,age,score,id,gender五个字段,其中gender代表性别,只能为 男或者 女,age为数字,范围在10-30之间,name为字符串,score为分数,范围在1-100之间</h4><pre><code> 将答案写在下面: const info = {name : 'ok', age : 12, score : 22, id : 1, gender : '男'}</code></pre></li><li><h4>第4题: 请在script标签中,定义一个响应式数组,命名为arr,包含10个对象,每个对象是上题中的info的格式,但是内容不一样,尤其是id不能重复</h4><pre><code>将答案写在script标签中: <div v-text="img1"></div></code></pre></li><li><h4>第5题: 完成下面按钮的功能,点击开关按钮,页面上以列表的形式显示上一题中定义的数组arr中的信息,再次点击,不显示内容 </h4><button @click="show">开关按钮</button><div><h5>展示在这个标题下面</h5><ul><div v-if="imgs" v-for="i in arr" >name:{{ i.name}} age:{{ i.age }} gender:{{ i.gender }}</div></ul></div></li><h4>第6题: 完成下面按钮的功能,点击‘男性’按钮,展示gender等于男性的信息,点击'女'性按钮,展示女性的信息 </h4><div><button @click="show_man">男性</button><button @click="show_woman">女性</button></div><div><h5>展示在这个标题下面</h5><ul><li v-for="i in arr.filter(x => {let v=cond ? '男' : '女'; return v === x.gender})">name:{{ i.name }}gender:{{ i.gender }}</li></ul></div><button @click=nan>男性</button><button @click=nv>女性</button><div><ul v-if="xb"><li v-for="xs in arr1.filter(x => x.gender==='男')"><span>{{ xs.name }}</span><span>{{ xs.age }}</span><span>{{ xs.gender }}</span></li></ul><ul v-else><li v-for="xs in arr1.filter(x => x.gender==='女')"><span>{{ xs.name }}</span><span>{{ xs.age }}</span><span>{{ xs.gender }}</span></li></ul>
</div><div><li><h4>第7题: 完成下面按钮的功能,点击按钮,计数器会自增和自减和归零</h4><div><button @click="jia">自增</button><button @click="jian">自增</button> <button @click="guiling">自增</button></div><div><h5>计数器的值是 {{countValue}}<span>{{ sum }}</span></h5></div></li></div></template>
<script setup>import { ref ,reactive } from "vue";/* 用于实现点击显示,再点击隐藏的效果 */
const imgs = ref() /* 定义了一个响应式imgs变量,用于实现隐藏效果 */const show = () =>{imgs.value = ! imgs.value}const arr = ref([{name : 'q', age : 12, score : 22, id : 1, gender : '男'},{name : 'w', age : 12, score : 22, id : 2, gender : '男'},{name : 'e', age : 15, score : 22, id : 3, gender : '女'},{name : 'r', age : 12, score : 22, id : 4, gender : '女'},{name : 't', age : 16, score : 22, id : 5, gender : '男'},{name : 'y', age : 12, score : 22, id : 6, gender : '女'},{name : 'u', age : 18, score : 22, id : 7, gender : '男'},{name : 'i', age : 12, score : 22, id : 8, gender : '女'},{name : 'o', age : 19, score : 22, id : 9, gender : '男'},{name : 'p', age : 12, score : 22, id : 10, gender : '男'}
])const cond = ref()const show_man = () =>{cond.value = true
}
const show_woman = () =>{cond.value = false
}const xb = ref()
const arr1 =reactive([{id:1,name:"zs",age:17,gender:'男'},{id:2,name:"ls",age:27,gender:'女'},{id:3,name:"ww",age:15,gender:'男'},{id:4,name:"zl",age:23,gender:'男'},{id:5,name:"zss",age:22,gender:'女'},{id:6,name:"lss",age:19,gender:'男'},{id:7,name:"www",age:17,gender:'男'},{id:8,name:"zll",age:18,gender:'女'},{id:9,name:"abc",age:14,gender:'男'}
])
const nan = () =>{xb.value=true
}
const nv = () =>{xb.value=false
}/* 用于实现自增、自减,归零的按钮的效果函数 */const sum = ref(0)const jia =()=>{sum.value=sum.value+1}const jian =()=>{sum.value=sum.value-1}const guiling =()=>{sum.value=0}</script><style>button{background-color: lightblue;margin:5px;
}</style>
相关文章:

vue阶段性测试题,内容丰富,案例典型,题目配有答案
阶段性测试 理论题实践题 1)理论题 请简述Vue、Node.js、Vscode是什么,以及有什么关系 1. vue是一个轻量级、比较灵活的且支持组件开发的网络框架 2. node.js是让JavaScript运行在服务器上的一直环境 3. Vscode是一款有着丰富插件的代码编辑器 4. 关系…...

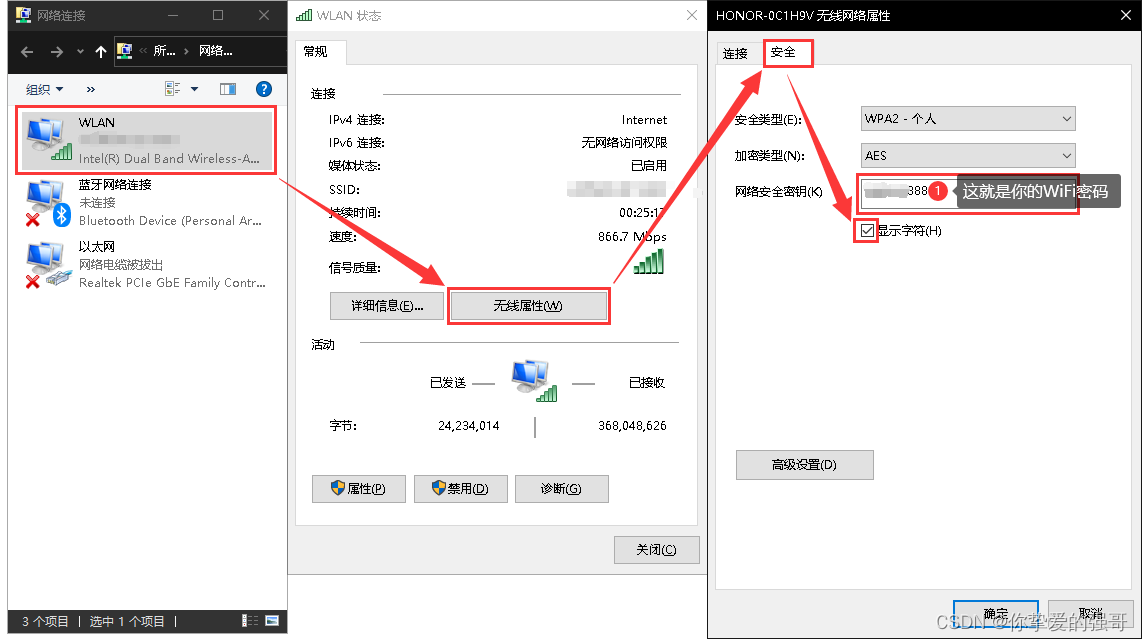
如何查看PC电脑已经已经连接上的网络WiFi密码?
运行ncpa.cpl...

Java 语言的特点分析及应用
Java语言自问世以来,因其独特的设计理念和广泛的应用领域,成为了编程语言中的一颗璀璨明星。以下是对Java语言特点的详细分析及其实际应用场景,希望能帮助面试者更好地理解和掌握Java的优势。 1. 简单易学 Java的语法简单,类似于…...

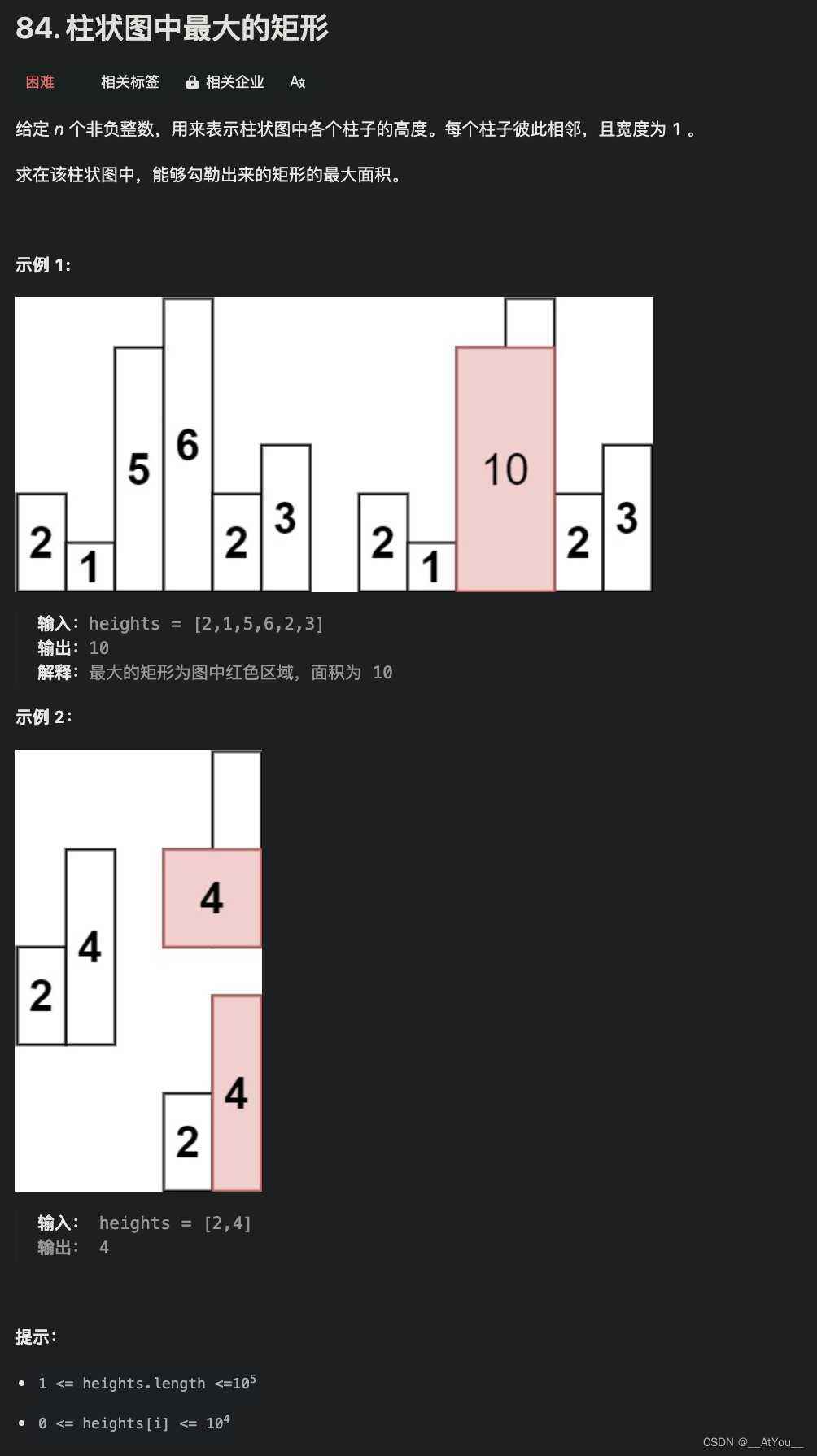
Golang | Leetcode Golang题解之第84题柱状图中最大的矩形
题目: 题解: func largestRectangleArea(heights []int) int {n : len(heights)left, right : make([]int, n), make([]int, n)for i : 0; i < n; i {right[i] n}mono_stack : []int{}for i : 0; i < n; i {for len(mono_stack) > 0 &&am…...

linux实用命令
一、常用命令 mkdir -p mkdir -p 命令用于在Unix和Linux系统中创建目录。其中,-p参数确保目录名称存在,如果目录不存在的就新创建一个。换句话说,-p参数允许创建一个目录和它不存在的父目录,确保了指定的整个目录路径都会被…...

创建和管理数据库
1. 一条数据的存储过程 存储数据是处理数据的第一步.只有正确的把数据存储起来,我们才能进行有效的处理和分析.否则,只能是一团乱麻.在MySQL中,一个完整的数据存储过程一共有四步 : 创建数据库,确认字段,创建数据表&a…...

Spring STOMP-发送消息
如果你想要从应用程序的任何地方向连接的客户端发送消息,要怎么做?任何应用程序组件都可以向brokerChannel发送消息。要这样做,最简单方法是注入一个SimpMessagingTemplate并使用它来发送消息。通常,你会按类型注入它,…...

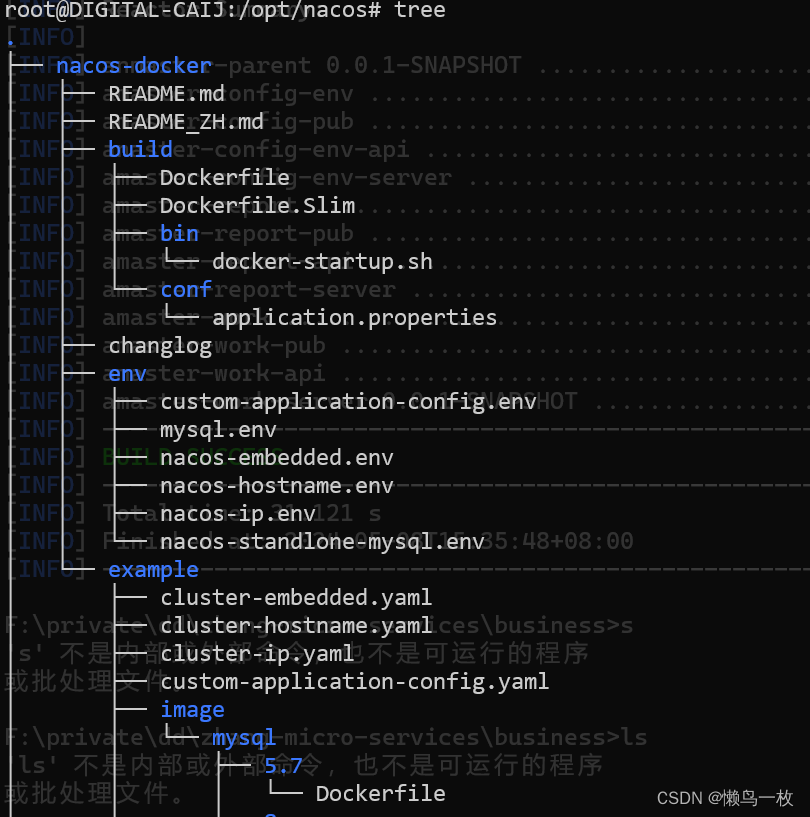
kubernetes多master集群架构
一、完成master02节点的初始化操作 master02环境准备,详细过程参考上一期博客环境准备 #添加主机映射 vim /etc/hosts 192.168.88.3 master01 192.168.88.8 master02 192.168.88.4 node01 192.168.88.5 node021、准备master02节点需要的文件 从 master01 节点上拷…...

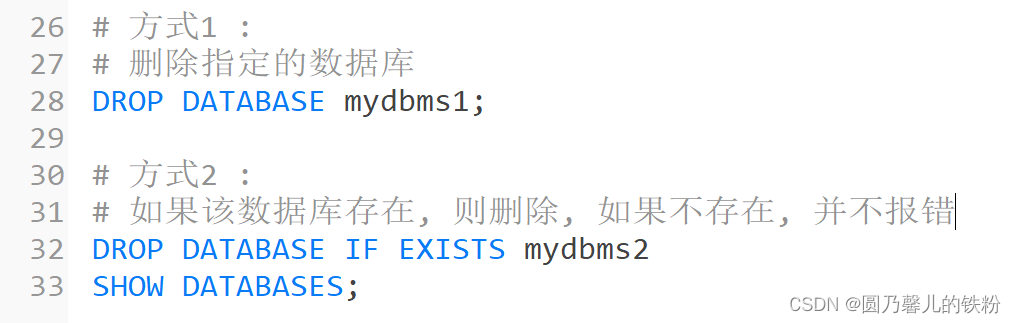
MySQL数据库的初始化(创建库、创建表、向数据库添加测试数据)
MySQL数据库的初始化(创建库、创建表、修改数据库访问密码、向数据库添加测试数据) MySQL数据库简介MySQL创建一个新的数据库修改数据库访问密码 MySQL创建一张新的数据表简单(设置)表复杂(设置)表 填充测试…...

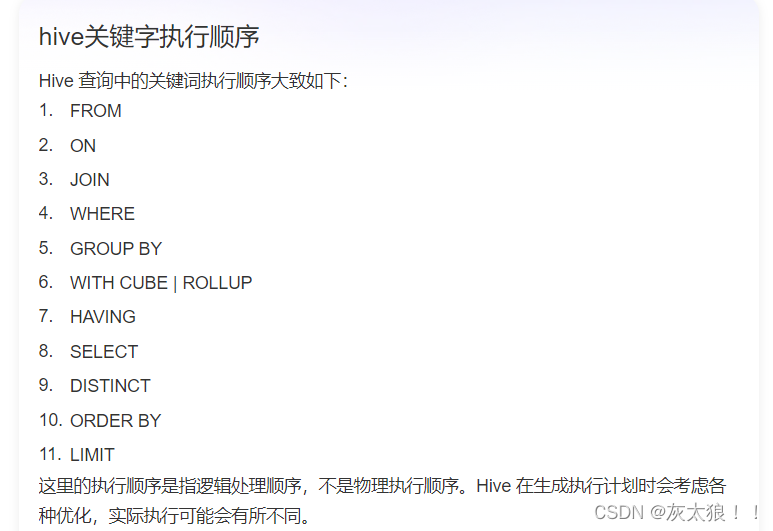
hive动态分区
hive动态分区概念:允许插入数据到分区表时,根据插入的数据内容自动创建相应的分区 1.启用动态分区功能 hive.exec.dynamic.partitiontrue; 2.分区字段设置 在insert语句中, 动态分区的字段必须放在select语句的末尾,hive会根据这个字段的值来创建分区目录 示例: --创建分区表…...

QT状态机10-QKeyEventTransition和QMouseEventTransition的使用
1、QMouseEventTransition的使用 首先明白 QMouseEventTransition 继承自 QEventTransition类。 关于QEventTransition类的使用,可参考 QT状态机9-QEventTransition和QSignalTransition的使用 回顾 QT状态机9-QEventTransition和QSignalTransition的使用 中的状态切换代码,如…...

PDK安装及简介
目录 PDK简介 pdk安装 Standard Cell Library简介 IO Library简介 PDK简介 PDK:全称Process Design Kit,是工艺设计工具包的缩写,是制造和设计之间的沟通桥梁,是模拟电路设计的起始点。 具体来说,PDK是代工厂(FAB…...

20240511每日运维----聊聊nignx改配置所有的nginx改完unknow
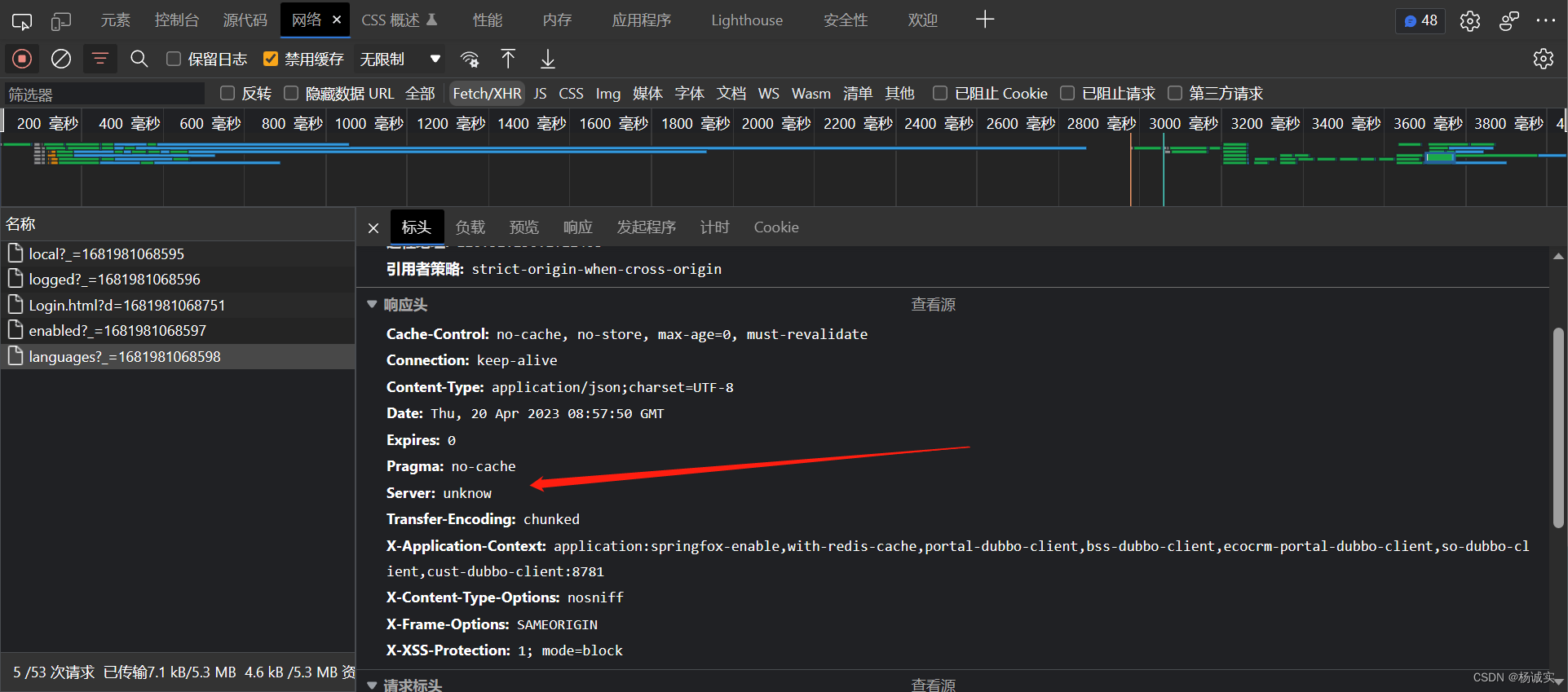
1、改配置所有的nginx改完unknow src/core/nginx.h src/http/ngx_http_header_filter_module.c src/http/ngx_http_special_response.c src/http/v2/ngx_http_v2_filter_module.c 2、make 3、去objs里面把nginx文件替换过去sbin/nginx...

hive日常使用时忘记部分补充(不定时)
1、date_formate、unix_timestamp、from_unixtime用法: 2、lag()、lead()用法: lag()窗口函数返回分区中当前行之前行(可以指定第几行)的值。 如果没有行,则返回null。 lead()窗口…...

android 安全机制 和权限管理 的一点研究
Android 应用权限设置: 在 Android 中,每个应用都必须声明其需要的权限,例如访问相机、读取联系人等。这些权限在应用安装时由用户授予,并且用户可以在应用运行时随时更改这些权限。Android 的权限模型是基于用户授予或拒绝应用对敏感资源的访问。这种模型允许用户在应用级…...

Vue3.0 一些总结 【持续更新】
1. reactive 只适用于对象 (包括数组和内置类型,如 Map 和 Set,它不支持如 string、number 或 boolean 这样的原始类型) import { reactive } from vueconst counter reactive({count: 0 })console.log(counter.count) // 0 counter.count注意…...

C++语法|对象的浅拷贝和深拷贝
背景: 我们手写一个顺序栈,展开接下来的实验: ⭐️ this指针指向的是类在内存中的起始位置 class SeqStack { public:SqeStack(int size 10) {cout << this << "SeqStack()" << endl;pstack_ new int[size_];t…...

行为型模式
模板方法模式 #include<iostream> #include<string> using namespace std;/*案例:写简历内容:最近有个招聘会,可以带上简历去应聘了。但是,其中有一家公司不接受简历,而是给应聘者发了一张简历表…...

AI大模型日报#0515:Google I/O大会、 Ilya官宣离职、腾讯混元文生图大模型开源
导读:欢迎阅读《AI大模型日报》,内容基于Python爬虫和LLM自动生成。目前采用“文心一言”(ERNIE 4.0)、“零一万物”(Yi-34B)生成了今日要点以及每条资讯的摘要。 《AI大模型日报》今日要点:谷歌…...

计算机网络-负载均衡算法
计算机网络中的负载均衡算法是决定如何将请求分发到各个服务器的关键。目前负载均衡算法主要分为静态负载均衡算法和动态负载均衡算法,具体包括以下几种: 静态负载均衡算法: 1.轮询法(Round Robin):按照顺…...

k8s从入门到放弃之Ingress七层负载
k8s从入门到放弃之Ingress七层负载 在Kubernetes(简称K8s)中,Ingress是一个API对象,它允许你定义如何从集群外部访问集群内部的服务。Ingress可以提供负载均衡、SSL终结和基于名称的虚拟主机等功能。通过Ingress,你可…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...

嵌入式学习笔记DAY33(网络编程——TCP)
一、网络架构 C/S (client/server 客户端/服务器):由客户端和服务器端两个部分组成。客户端通常是用户使用的应用程序,负责提供用户界面和交互逻辑 ,接收用户输入,向服务器发送请求,并展示服务…...

Linux 中如何提取压缩文件 ?
Linux 是一种流行的开源操作系统,它提供了许多工具来管理、压缩和解压缩文件。压缩文件有助于节省存储空间,使数据传输更快。本指南将向您展示如何在 Linux 中提取不同类型的压缩文件。 1. Unpacking ZIP Files ZIP 文件是非常常见的,要在 …...

力扣热题100 k个一组反转链表题解
题目: 代码: func reverseKGroup(head *ListNode, k int) *ListNode {cur : headfor i : 0; i < k; i {if cur nil {return head}cur cur.Next}newHead : reverse(head, cur)head.Next reverseKGroup(cur, k)return newHead }func reverse(start, end *ListNode) *ListN…...

如何更改默认 Crontab 编辑器 ?
在 Linux 领域中,crontab 是您可能经常遇到的一个术语。这个实用程序在类 unix 操作系统上可用,用于调度在预定义时间和间隔自动执行的任务。这对管理员和高级用户非常有益,允许他们自动执行各种系统任务。 编辑 Crontab 文件通常使用文本编…...

wpf在image控件上快速显示内存图像
wpf在image控件上快速显示内存图像https://www.cnblogs.com/haodafeng/p/10431387.html 如果你在寻找能够快速在image控件刷新大图像(比如分辨率3000*3000的图像)的办法,尤其是想把内存中的裸数据(只有图像的数据,不包…...

【Linux】自动化构建-Make/Makefile
前言 上文我们讲到了Linux中的编译器gcc/g 【Linux】编译器gcc/g及其库的详细介绍-CSDN博客 本来我们将一个对于编译来说很重要的工具:make/makfile 1.背景 在一个工程中源文件不计其数,其按类型、功能、模块分别放在若干个目录中,mak…...

华为OD机试-最短木板长度-二分法(A卷,100分)
此题是一个最大化最小值的典型例题, 因为搜索范围是有界的,上界最大木板长度补充的全部木料长度,下界最小木板长度; 即left0,right10^6; 我们可以设置一个候选值x(mid),将木板的长度全部都补充到x,如果成功…...
