Vue.component v2v3注册(局部与全局)组件使用详解
在Vue中,可以通过两种方式注册组件:局部注册和全局注册。
局部注册是在父组件中通过import和components选项注册的组件,仅在当前父组件及其子组件中可用。
// 父组件中import ChildComponent from './ChildComponent.vue';export default {components: {ChildComponent}// ...}全局注册是在Vue实例(根组件)创建之前注册的组件,一旦注册,这个组件在所有的子组件中都可以使用。
使用Vue.component方法
使用全局插件
方法1:使用Vue.component
你可以使用Vue.component方法来注册一个全局组件。这种方法的好处是,你可以在任何其他组件中直接使用它,无需在每个文件中导入。
import Vue from 'vue';import ChildComponent from './ChildComponent.vue';Vue.component('child-component', ChildComponent);new Vue({// ...}).$mount('#app');方法2:使用全局插件
你也可以创建一个插件,然后在主文件中注册它。这种方法的好处是,你可以在插件中注册多个组件。
// 创建一个插件对象const MyPlugin = {install(Vue) {Vue.component('my-component-name1', {// ... 选项 ...})Vue.component('my-component-name2', {// ... 选项 ...})// 你可以在这里注册更多的组件}}// 使用全局插件Vue.use(MyPlugin)然后,你可以在任何其他组件模板中使用这些全局组件:
<div id="app"><my-component-name1></my-component-name1><my-component-name2></my-component-name2></div>注意:在Vue 3.x中,全局组件的注册方式有所不同。你需要使用app.component方法来注册,其中app是Vue应用实例。
const app = Vue.createApp({});app.component('my-component-name', {// ... 选项 ...})// 挂载到#app元素app.mount('#app');在Vue 3.x中,你也可以创建插件,并使用app.use方法来注册。
const MyPlugin = {install(app) {app.component('my-component-name1', {// ... 选项 ...})app.component('my-component-name2', {// ... 选项 ...})}}const app = Vue.createApp({});app.use(MyPlugin);app.mount('#app');在实际应用中,通常推荐使用局部注册来管理组件的可复用性和可维护性,因为它避免了全局污染,而全局注册则适用于项目范围内广泛使用的组件
相关文章:
组件使用详解)
Vue.component v2v3注册(局部与全局)组件使用详解
在Vue中,可以通过两种方式注册组件:局部注册和全局注册。 局部注册是在父组件中通过import和components选项注册的组件,仅在当前父组件及其子组件中可用。 // 父组件中import ChildComponent from ./ChildComponent.vue;export default {co…...

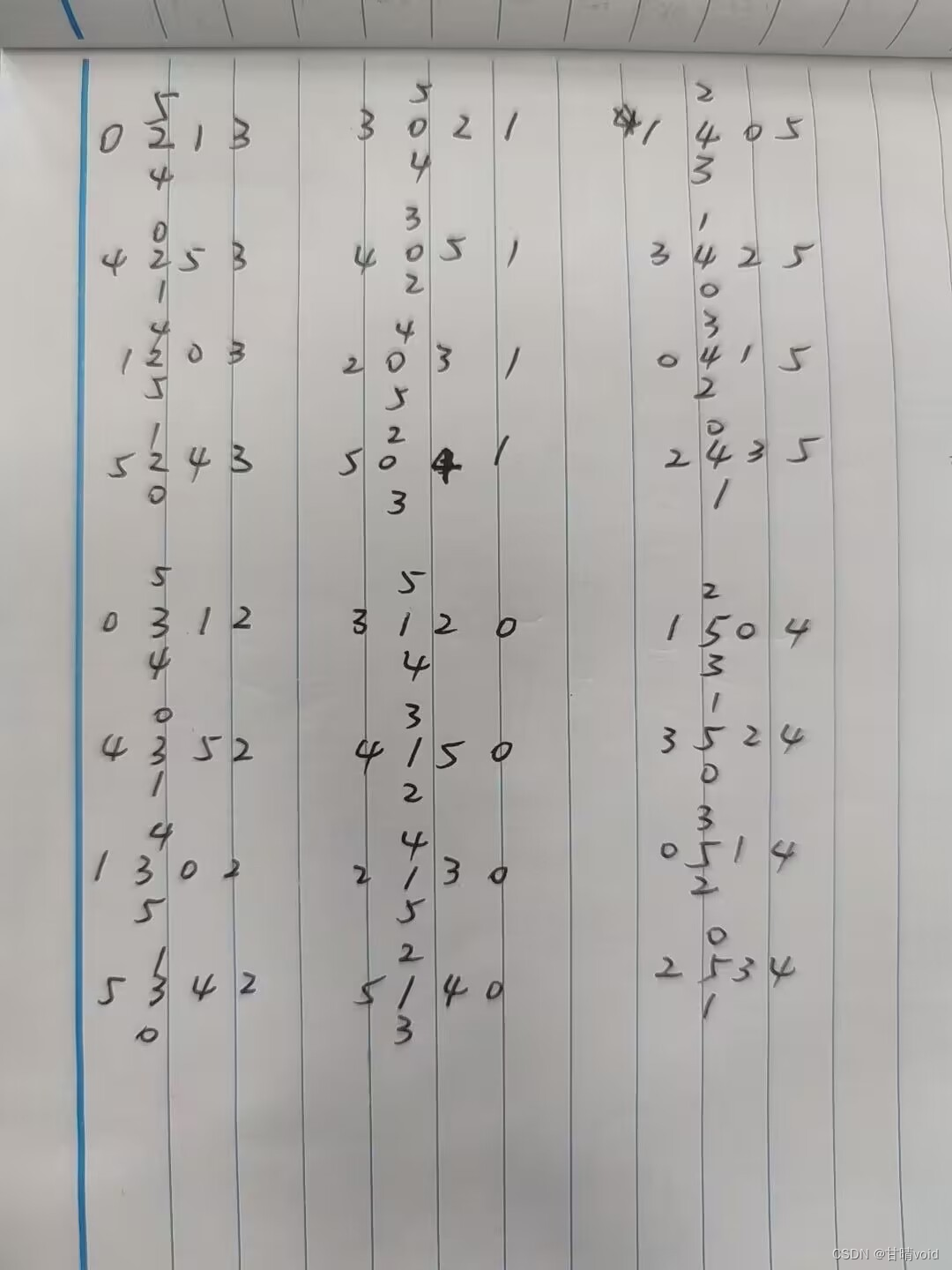
HNU-算法设计与分析-作业5
第五次作业【回溯算法】 文章目录 第五次作业【回溯算法】<1> 算法分析题5-3 回溯法重写0-1背包<2> 算法分析题5-5 旅行商问题(剪枝)<3> 算法实现题5-2 最小长度电路板排列问题<4> 算法实现题5-7 n色方柱问题<5> 算法实现…...

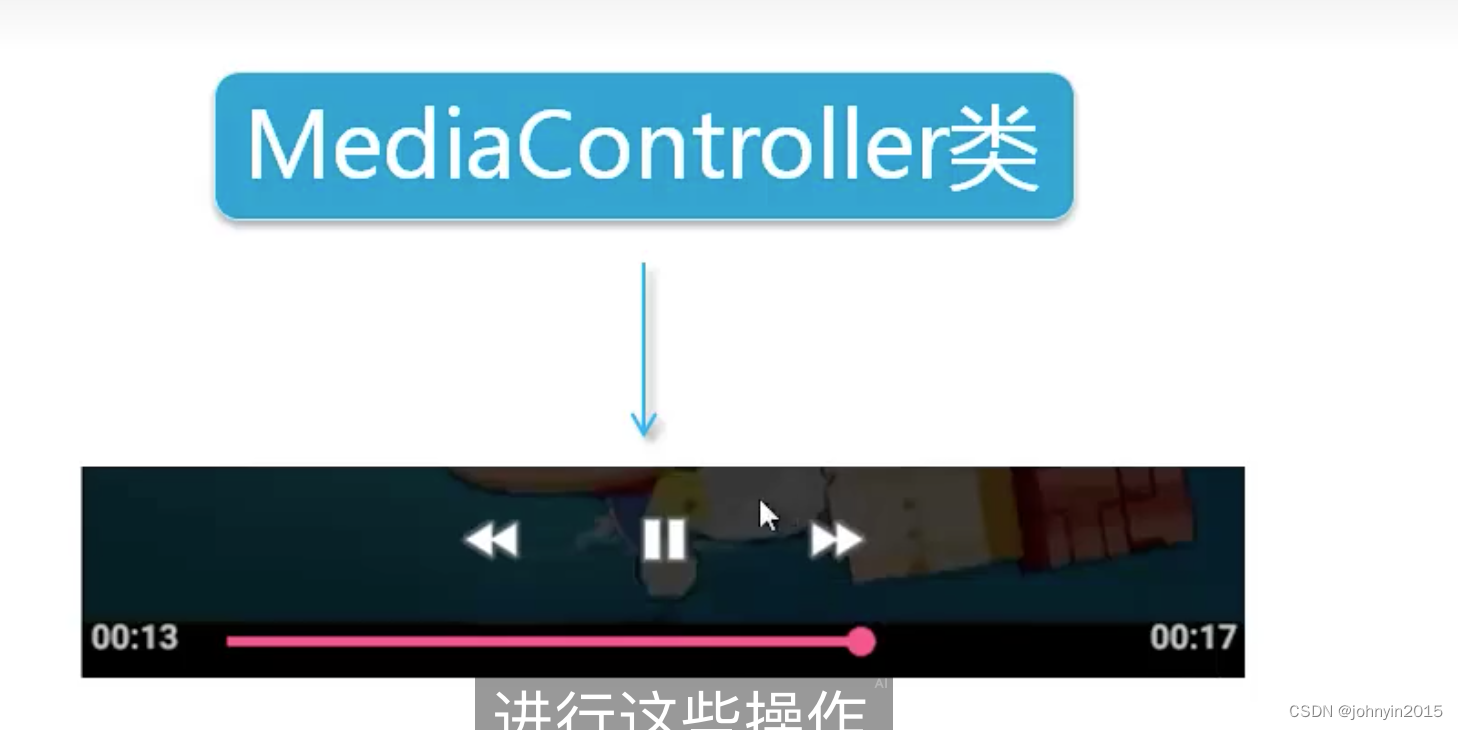
基础之音视频2
01 前言 02 mp 03 mp实例 简易音乐播放器 04 音频 sound-pool 1.作用 播放多个音频,短促音频 2.过程 加载load- 3.示例 模拟手机选铃声 步骤: 创建SoundPool对象,设置相关属性 音频流存入hashmap 播放音频 05 videoview 3gp 体积小 mp4 …...

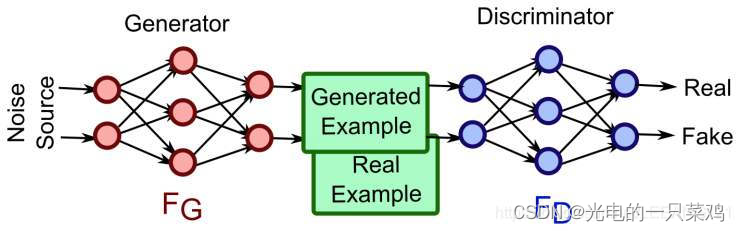
两小时看完花书(深度学习入门篇)
1.深度学习花书前言 机器学习早期的时候十分依赖于已有的知识库和人为的逻辑规则,需要人们花大量的时间去制定合理的逻辑判定,可以说是有多少人工,就有多少智能。后来逐渐发展出一些简单的机器学习方法例如logistic regression、naive bayes等…...

21【Aseprite 作图】画白菜
1 对着参考图画轮廓 2 缩小尺寸 变成这样 3 本来是红色的描边,可以通过油漆桶工具(取消 “连续”),就把红色的轮廓线,变成黑色的 同时用吸管工具,吸取绿色和白色,用油漆桶填充颜色 4 加上阴影…...

2024.05.15 [AI开发配环境]个人使用最新版远程服务器配环境大纲:docker、云盘、ssh、conda等
不包括在宿主机安装docker。 docker 找到心仪的镜像,比如从网上pull:https://hub.docker.com/r/pytorch/pytorch/tags?page&page_size&ordering&name2.0.1 docker pull pytorch/pytorch:2.0.1-cuda11.7-cudnn8-devel# 新建容器 docker r…...

opencv 轮廓区域检测
直线检测 void LineDetect(const cv::Mat &binaryImage) {cv::Mat xImage,yImage,binaryImage1,binaryImage2;// 形态学变化,闭操作 先膨胀,再腐蚀 可以填充小洞,填充小的噪点cv::Mat element cv::getStructuringElement(cv::MORPH_RE…...

2024-5-16
今日安排: 完结 nf_tables 模块的基本学习,然后开始审计源码mount 的使用,学习 namespace (昨昨昨昨天残留的任务)(:看我能搁到什么时候静不下心学习新知识就做 CTF 题目🦑🦑🦑 今…...

IT行业的现状与未来:技术创新引领时代变革
随着技术的不断进步,IT行业已成为推动全球经济和社会发展的关键力量。从云计算、大数据、人工智能到物联网、5G通信和区块链,这些技术正在重塑我们的生活和工作方式。本文将探讨当前IT行业的现状及未来发展趋势,并邀请行业领袖、技术专家和创…...

Redis分布式锁【简单版】
文章目录 概要例子1【SETNX EXPIRE】例子2【 Redisson 】 概要 redis分布式锁六种方案 SETNX EXPIRE 方案: 描述:使用Redis的SETNX命令来尝试设置一个键值对,如果该键不存在,则设置成功并设置过期时间,实现锁的功能…...

18.Blender 渲染工程、打光方法及HDR贴图导入
HDR环境 如何导入Blender的HDR环境图 找到材质球信息 在右上角,点击箭头,展开详细部分 点击材质球,会出现下面一列材质球,将鼠标拖到第二个材质球,会显示信息 courtyard.exr 右上角打开已渲染模式 左边这里选择世界…...

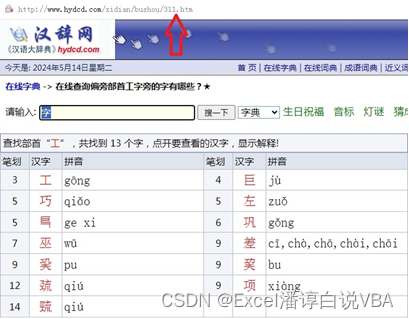
VBA在Excel中部首组查字法的应用
VBA在Excel中部首组查字法的应用 文章目录 前言一、网站截图二、操作思路三、代码1.创建数据发送及返回方法2.创建截取字符串中的数值的方法3.获取部首对应的编码4.获取特定部首的汉字运行效果截图前言 使用汉语字典查生字、生词,多用拼音查字法和部首查字法。以前都是用纸质…...

ASP.NET MVC 4升级迁移到ASP.NET MVC 5
背景:今天针对一个老项目进行框架升级,老项目使用的是MVC 4,现在要升级到MVC5。 备份项目.NET升级4.5以上版本通过Nuget,更新或者直接安装包 包名oldVersionnewVersion说明Microsoft.AspNet.Mvc4.0.05.x.xMicrosoft.AspNet.Razo…...

AIGC时代已至,你准备好抓住机遇了吗?
一、行业前景 AIGC,即人工智能生成内容,是近年来人工智能领域中发展迅猛的一个分支。随着大数据、云计算、机器学习等技术的不断进步,AIGC已经取得了显著的成果,并且在广告、游戏、自媒体、教育、电商等多个领域实现了广泛应用。…...
2024CCPC郑州邀请赛暨河南省赛
比赛记录:看群里大家嘎嘎拿牌,自己个人来solo了一下,发现简单到中等题很多,写了两小时出了7题,但是写的比较慢,对难题把握还是不准确 补题 : A题确实巧妙充分利用题目的数据范围来思考问题&…...

Spring 各版本发布时间与区别
版本版本特性Spring Framework 1.01. 所有代码都在一个项目中 2. 支持核心功能IoC、AOP 3. 内置支持Hibernate、iBatis等第三方框架 4. 对第三方技术简单封装。如:JDBC、Mail、事务等 5. 只支持XML配置方式。6.主要通过 XML 配置文件来管理对象和依赖关系࿰…...

前端模块导入导出方式
不同的导出方式和相应的导入方式,可以提炼成 3 种类型:name、default 和 list。 以下是使用示例: // Name Export | Name Import // 一个“命名”的导出 export const name value import { name } from ...❌ 错误示例: export…...

docker01-简介和概述
什么是docker? 我们现在开发项目是在windows操作系统使用idea开发,本地windows操作系统上有我们项目所需的jdk,mysql,redis,tomcat等环境,如果我们想打包我们的项目到一个别的服务器上,在别的服…...
)
java数据结构与算法(对称二叉树)
前言 为什么学习数据结构和算法? 1.直面大厂的高薪。 2.学习编程的语言。 3.输出优雅的代码和高性能的程序。 每日练习2题,希望大家都能收获高薪offer,实现自由跳槽。 实现原理 主要判断二叉树的以中间线为轴,两边的对称的…...
现代C++的std::function, 强大的多态函数包装器(包含std::mem_fn使用方式).)
[原创](Modern C++)现代C++的std::function, 强大的多态函数包装器(包含std::mem_fn使用方式).
[简介] 常用网名: 猪头三 出生日期: 1981.XX.XX QQ联系: 643439947 个人网站: 80x86汇编小站 https://www.x86asm.org 编程生涯: 2001年~至今[共22年] 职业生涯: 20年 开发语言: C/C、80x86ASM、PHP、Perl、Objective-C、Object Pascal、C#、Python 开发工具: Visual Studio、D…...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...

day52 ResNet18 CBAM
在深度学习的旅程中,我们不断探索如何提升模型的性能。今天,我将分享我在 ResNet18 模型中插入 CBAM(Convolutional Block Attention Module)模块,并采用分阶段微调策略的实践过程。通过这个过程,我不仅提升…...

前端倒计时误差!
提示:记录工作中遇到的需求及解决办法 文章目录 前言一、误差从何而来?二、五大解决方案1. 动态校准法(基础版)2. Web Worker 计时3. 服务器时间同步4. Performance API 高精度计时5. 页面可见性API优化三、生产环境最佳实践四、终极解决方案架构前言 前几天听说公司某个项…...

深入理解JavaScript设计模式之单例模式
目录 什么是单例模式为什么需要单例模式常见应用场景包括 单例模式实现透明单例模式实现不透明单例模式用代理实现单例模式javaScript中的单例模式使用命名空间使用闭包封装私有变量 惰性单例通用的惰性单例 结语 什么是单例模式 单例模式(Singleton Pattern&#…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

Vue2 第一节_Vue2上手_插值表达式{{}}_访问数据和修改数据_Vue开发者工具
文章目录 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染2. 插值表达式{{}}3. 访问数据和修改数据4. vue响应式5. Vue开发者工具--方便调试 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染 准备容器引包创建Vue实例 new Vue()指定配置项 ->渲染数据 准备一个容器,例如: …...

MySQL中【正则表达式】用法
MySQL 中正则表达式通过 REGEXP 或 RLIKE 操作符实现(两者等价),用于在 WHERE 子句中进行复杂的字符串模式匹配。以下是核心用法和示例: 一、基础语法 SELECT column_name FROM table_name WHERE column_name REGEXP pattern; …...

uniapp中使用aixos 报错
问题: 在uniapp中使用aixos,运行后报如下错误: AxiosError: There is no suitable adapter to dispatch the request since : - adapter xhr is not supported by the environment - adapter http is not available in the build 解决方案&…...

微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据
微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据 Power Query 具有大量专门帮助您清理和准备数据以供分析的功能。 您将了解如何简化复杂模型、更改数据类型、重命名对象和透视数据。 您还将了解如何分析列,以便知晓哪些列包含有价值的数据,…...

【Redis】笔记|第8节|大厂高并发缓存架构实战与优化
缓存架构 代码结构 代码详情 功能点: 多级缓存,先查本地缓存,再查Redis,最后才查数据库热点数据重建逻辑使用分布式锁,二次查询更新缓存采用读写锁提升性能采用Redis的发布订阅机制通知所有实例更新本地缓存适用读多…...
