Electron学习笔记(五)
文章目录
- 相关笔记
- 笔记说明
- 七、系统
- 1、系统对话框
- 2、自定义窗口菜单
- 3、系统右键菜单
- 4、快捷键
- (1)、监听网页按键事件 (窗口需处于激活状态)
- (2)、监听全局按键事件 (窗口无需处于激活状态)
- (3)、补充:自定义窗口菜单快捷键设置
相关笔记
- Electron学习笔记(一)
- Electron学习笔记(二)
- Electron学习笔记(三)
- Electron学习笔记(四)
- Electron学习笔记(五)
- Electron学习笔记(六)
- 使用 electron-vite-vue 构建 electron + vue3 项目并打包
笔记说明
文本为学习《Electron 实战 入门、进阶与性能优化 刘晓伦 著》时所记录的笔记 主要将书本上的案例运行一遍,针对原理部分并无相关记录。笔记记录于 2023年9月。
七、系统
在搭建完基本的环境后
安装 remote 模块:
yarn add @electron/remote
1、系统对话框
修改 index.js 文件内容如下:
const {app,BrowserWindow} = require('electron');
let win = null;app.on('ready', function() {win = new BrowserWindow({// 为页面集成Node.js环境webPreferences: {nodeIntegration: true,contextIsolation: false,enableRemoteModule: true,}});require("@electron/remote/main").initialize();require("@electron/remote/main").enable(win.webContents);// 访问资源文件win.loadFile('index.html');// 程序启动后开启 开发者工具win.webContents.openDevTools();win.on('close',function() {win = null;})
});app.on('window-all-closed',function() {app.quit();
})
修改 index.html 文件内容如下:
<body><button id="open_dialog_btn">选择文件</button><script>const { dialog, app } = require('@electron/remote');function openDialog() {dialog.showOpenDialog({title: "选择文件",buttonLabel: "打开文件",defaultPath: app.getPath('desktop'),properties: ['multiSelections'],filters: [{ name: "图片", extensions: ["jpg", "png", "gif"] },{ name: "视频", extensions: ["mkv", "avi", "mp4"] }]}).then((result) => {console.log(result);}).catch((err) => {console.log(err);});}// 点击按钮 弹出文件选择对话框let open_dialog_btn = document.querySelector('#open_dialog_btn');open_dialog_btn.addEventListener('click',function() {openDialog();})</script>
</body>
配置对象参数说明:
title:对话框标题
buttonLabel:确认按钮显示的文本
defaultPath:对话框打开后默认显示的路径
properties:设置 multiSelections,表示允许多选
filters:允许打开的文件类型
点击按钮后,效果如下:

canceled:如若关闭了文件选择对话框,则为 true
filePaths:选择后的文件的路径

更多对话框详情参见(Electron官网):https://www.electronjs.org/zh/docs/latest/api/dialog
2、自定义窗口菜单
新建一个文件 MyMenu.js 用于保存自定义菜单规则:
let { Menu } = require('electron');let templateArr = [{label: "菜单1",submenu: [{label: "菜单1-1",type: 'checkbox'},// 添加分隔条{ type: 'separator' },{label: "菜单1-2",tyep: 'radio'}]
}, {label: "菜单2",click() {console.log('hello menu')},
},
{label: "菜单3",// 为菜单设置 role 属性// role 属性可选值:undo、redo、cut、copy、delete、selectAll、paste、minimize、// close、quit等,一个菜单项只能设置一个role值。role: 'reload'
},
{ label: "菜单4" }
];let menu = Menu.buildFromTemplate(templateArr);module.exports = menu;
在 index.js 文件中进行设置:
const {app,BrowserWindow} = require('electron');const {Menu} = require('electron');
// 导入自定义菜单规则
const menu = require('./MyMenu');
// 应用自定义菜单
Menu.setApplicationMenu(menu);let win = null;app.on('ready', function() {win = new BrowserWindow({// 为页面集成Node.js环境webPreferences: {nodeIntegration: true,contextIsolation: false,},// 隐藏系统菜单,但是按 Alt 键依然可以显示// autoHideMenuBar: true});// 访问资源文件win.loadFile('index.html');// 程序启动后开启 开发者工具win.webContents.openDevTools();win.on('close',function() {win = null;})
});app.on('window-all-closed',function() {app.quit();
})
效果展示:

3、系统右键菜单
右键菜单的内容我们沿用上面窗口菜单的内容,只需修改一下导入的模块即可 MyMenu.js 文件内容如下:
// 修改导入的模块 因为现在需要在渲染进程中使用
let { Menu } = require('@electron/remote');let templateArr = [// 右键菜单内容// ...
];let menu = Menu.buildFromTemplate(templateArr);module.exports = menu;
index.html 文件内容如下:
<body><script>const menu = require('./MyMenu');window.oncontextmenu = function(e) {e.preventDefault();menu.popup();}</script>
</body>
index.js 文件内容如下:
const {app,BrowserWindow} = require('electron');let win = null;app.on('ready', function() {win = new BrowserWindow({// 为页面集成Node.js环境webPreferences: {nodeIntegration: true,contextIsolation: false,enableRemoteModule: true,},// autoHideMenuBar: true});require("@electron/remote/main").initialize();require("@electron/remote/main").enable(win.webContents);// 访问资源文件win.loadFile('index.html');// 程序启动后开启 开发者工具win.webContents.openDevTools();win.on('close',function() {win = null;})
});app.on('window-all-closed',function() {app.quit();
})
运行结果:

4、快捷键
(1)、监听网页按键事件 (窗口需处于激活状态)
index.html 文件内容如下:
方法一:
<body><script>window.onkeydown = function(e) {// 监听 ctrl+s 组合键if(e.ctrlKey && e.keyCode == 83) {console.log('保存文件');}}</script>
</body>
方法二:使用 mousetrap 作为按键事件监听库来监听网页按键事件
安装:yarn add mousetrap
<body><script>let Mousetrap = require('mousetrap');Mousetrap.bind('ctrl+s',function() {console.log('--保存文件--');});Mousetrap.bind('ctrl+a',function() {console.log('--全选--');})</script>
</body>
mousetrap 更多详情参见:
- https://github.com/ccampbell/mousetrap
- https://www.npmjs.com/package/mousetrap?activeTab=readme
(2)、监听全局按键事件 (窗口无需处于激活状态)
更新 index.js 文件如下:
const { globalShortcut } = require('electron');app.on('ready', function() {win = new BrowserWindow({// ...});globalShortcut.register('CommandOrControl+K', () => {console.log('abc');})// ...
});
(3)、补充:自定义窗口菜单快捷键设置
在自定义菜单文件 MyMenu.js 中利用 accelerator 属性设置快捷键:
{label: 'Dev Tools',role: 'toggleDevTools',// 设置快捷键 accelerator: 'Alt+R'
}
相关文章:

Electron学习笔记(五)
文章目录 相关笔记笔记说明 七、系统1、系统对话框2、自定义窗口菜单3、系统右键菜单4、快捷键(1)、监听网页按键事件 (窗口需处于激活状态)(2)、监听全局按键事件 (窗口无需处于激活状态)(3)、补充:自定义窗口菜单快捷…...

【jest 调试 - vscode debug】
jest 测试typescript,如果想对测试文件本身断点调试。 安装jest相关依赖 # jest本体 npm install --save-dev jest # jest的类型声明 npm install --save-dev types/jest # typescript中使用 npm install --save-dev ts-jestlaunch.json 配置参考 {"type&qu…...

华为OD机试【分奖金】(java)(100分)
1、题目描述 公司老板做了一笔大生意,想要给每位员工分配一些奖金,想通过游戏的方式来决定每个人分多少钱。按照员工的工号顺序,每个人随机抽取一个数字。按照工号的顺序往后排列,遇到第一个数字比自己数字大的,那么&…...

27- ESP32-S3 USB虚拟串口(USB-OTG 外设介绍)
ESP32-S3 USB虚拟串口详解 USB-OTG 外设介绍 USB-OTG: USB-OTG是一种USB规范,允许嵌入式系统(如手机、平板电脑、单片机系统等)在没有主机(如个人电脑)的情况下直接相互通信,同时也能够作为传…...

PostgreSQL查看sql的执行计划
PostgreSQL查看sql的执行计划 基础信息 OS版本:Red Hat Enterprise Linux Server release 7.9 (Maipo) DB版本:16.2 pg软件目录:/home/pg16/soft pg数据目录:/home/pg16/data 端口:5777在PostgreSQL中,查看…...

macOS Ventura 13如何设置定时重启(命令行)
文章目录 macOS Ventura 13如何设置定时重启(命令行)前言具体设置步骤及命令解释其他 macOS Ventura 13如何设置定时重启(命令行) 前言 由于升级 macOS 13 Ventura 之后,之前在节能里面通过鼠标点击设置开机关机的方法不能用了,现在只能用命令设置开机…...

【sass简介以及如何安装使用】
Sass(Syntactically Awesome Stylesheets)是一个层叠样式表(CSS)预处理器,它扩展了CSS的语法,并增加了许多有用的功能,如变量、嵌套、混合(Mixin)、继承以及模块化的结构…...
)
Git版本控制工具的原理及应用详解(四)
本系列文章简介: 随着软件开发的复杂性不断增加,版本控制成为了开发团队中不可或缺的工具之一。在过去的几十年里,版本控制工具经历了各种发展和演变,其中Git无疑是目前最受欢迎和广泛应用的版本控制工具之一。 Git的出现为开发者…...

AI图书推荐:ChatGPT全面指南—用AI帮你更健康、更富有、更智慧
你是否在努力改善你的健康? 你是否长期遭受财务困难? 你想丰富你的思想、身体和灵魂吗? 如果是这样,那么这本书就是为你准备的。 《ChatGPT全面指南—用AI帮你更健康、更富有、更智慧》(CHATGPT Chronicles AQuick…...

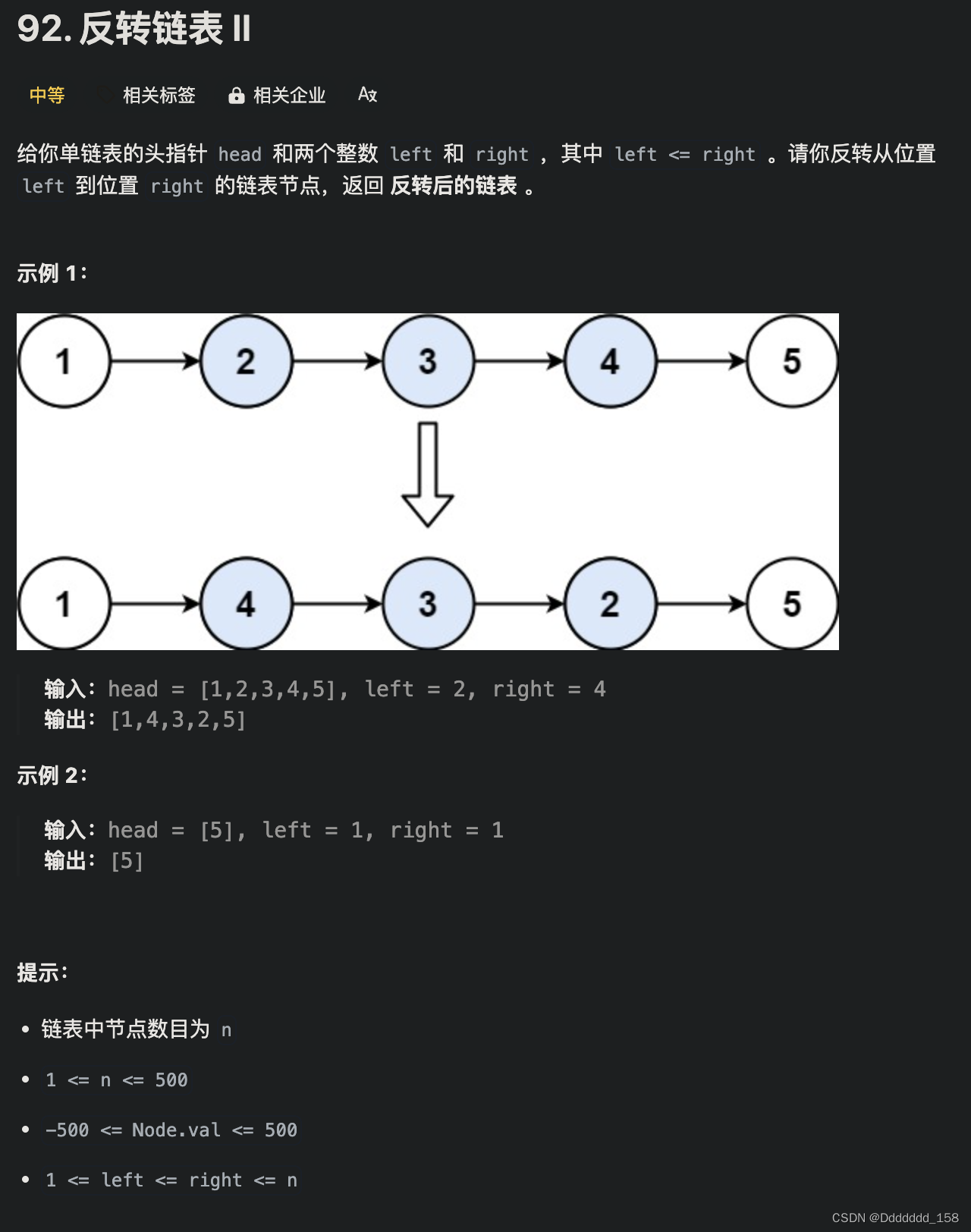
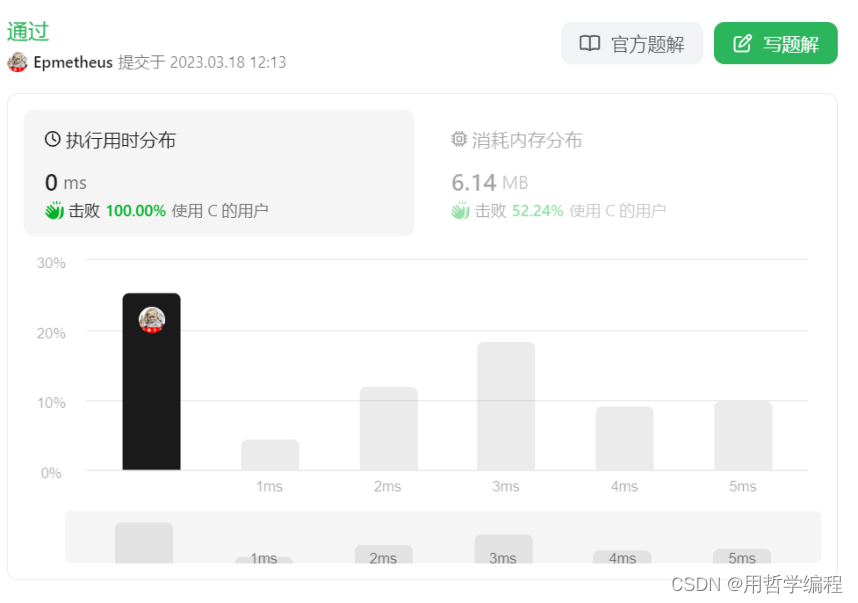
C++ | Leetcode C++题解之第92题反转链表II
题目: 题解: class Solution { public:ListNode *reverseBetween(ListNode *head, int left, int right) {// 设置 dummyNode 是这一类问题的一般做法ListNode *dummyNode new ListNode(-1);dummyNode->next head;ListNode *pre dummyNode;for (i…...

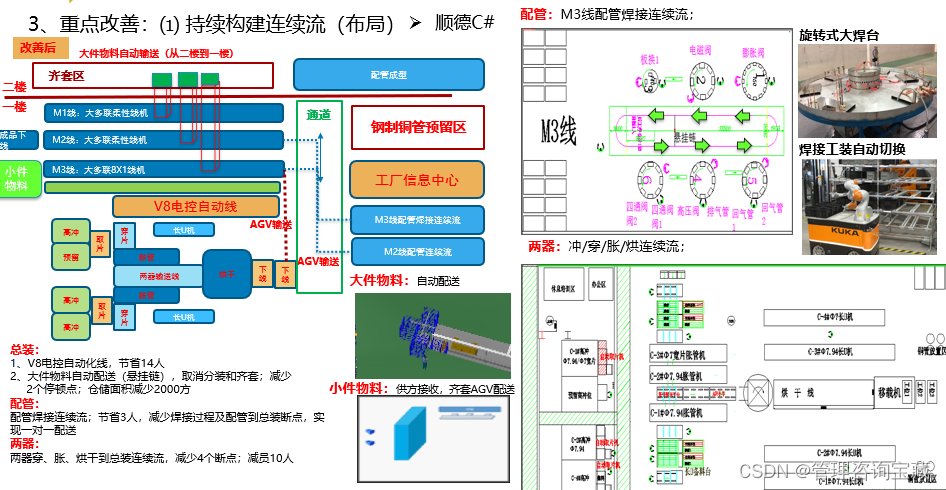
【管理咨询宝藏99】离散制造智能工厂战略规划方案
本报告首发于公号“管理咨询宝藏”,如需阅读完整版报告内容,请查阅公号“管理咨询宝藏”。 【管理咨询宝藏99】离散制造智能工厂战略规划方案 【格式】PDF版本 【关键词】智能制造、先进制造业转型、数字化转型 【核心观点】 - 推进EHS、品质一致性、生…...

java8 Stream使用中的一些实践
文章目录 使用Stream将List转换为Map时key冲突问题使用Stream时得到List的size为不为0,元素Object为null问题 使用Stream将List转换为Map时key冲突问题 如下: 把userList转换为userMap id为key user 为value 由于user2和user3的id相同,所以会…...

入门篇:Kafka基础知识·
目录 一、Kafka简介 二、Kafka核心组件 三、Kafka安装与配置 1.下载与解压 2.配置环境变量 3.配置server.properties 4.启动Kafka服务 四、Kafka基本操作 1.创建Topic 2.查看Topic列表 3.发送消息 4.接收消息 五、Kafka进阶使用 1.消息持久化与存储 2.消息顺序与…...
SWAT模型高阶应用暨SWAT模型无资料地区建模、不确定分析及气候、土地利用变化对水资源与面源污染影响分析
原文链接:SWAT模型高阶应用暨SWAT模型无资料地区建模、不确定分析及气候、土地利用变化对水资源与面源污染影响分析https://mp.weixin.qq.com/s?__bizMzUzNTczMDMxMg&mid2247604401&idx4&snd2d39846dce07bee765c820de1cf92f3&chksmfa821956cdf5904…...

每日一题——力扣206. 反转链表(举一反三、思想解读)
一个认为一切根源都是“自己不够强”的INTJ 个人主页:用哲学编程-CSDN博客专栏:每日一题——举一反三题目链接 目录 菜鸡写法编辑 代码点评 代码分析 时间复杂度 空间复杂度 专业点评 另一种方法编辑 代码点评 代码逻辑 时间复杂度 空间…...

【qt】纯代码界面设计
界面设计目录 一.界面设计的三种方式1.使用界面设计器2.纯代码界面设计3.混合界面设计 二.纯代码进行界面设计1.代码界面设计的总思路2.创建项目3.设计草图4.添加组件指针5.初始化组件指针6.添加组件到窗口①水平布局②垂直布局③细节点 7.定义槽函数8.初始化信号槽9.实现槽函数…...

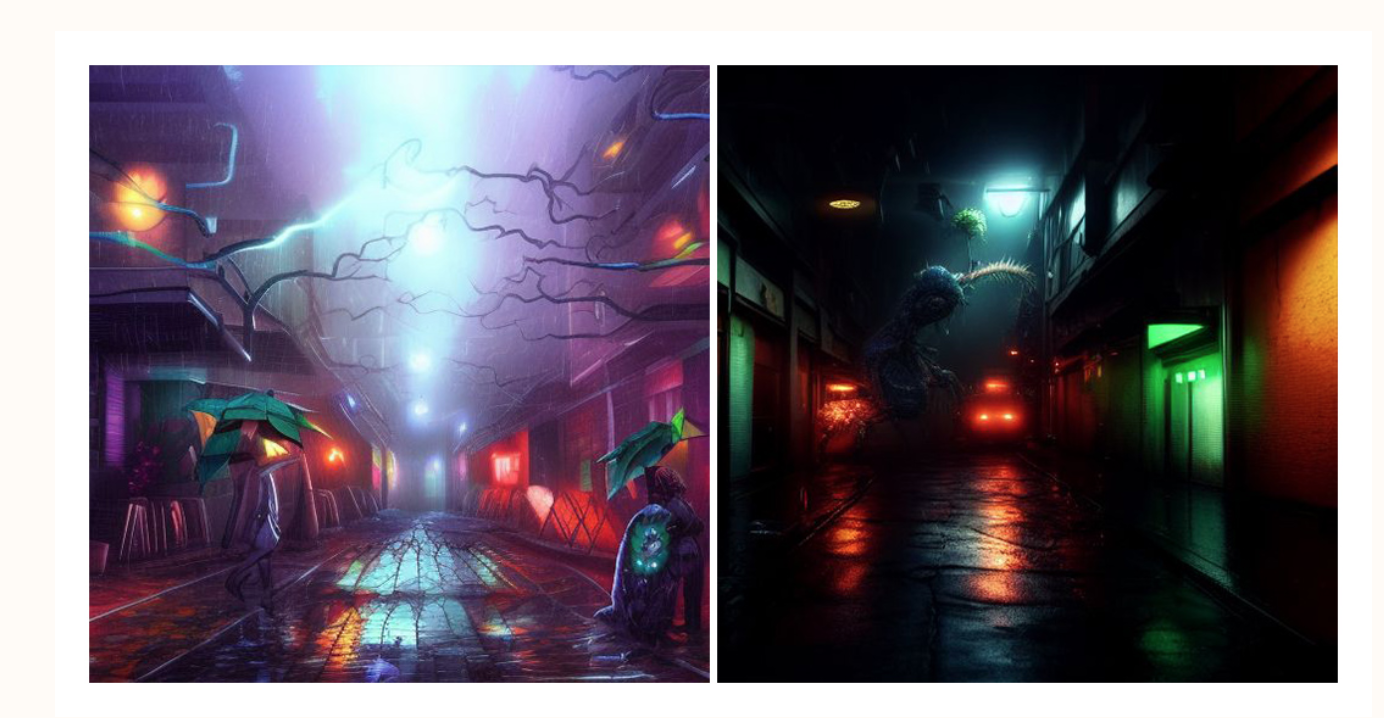
【深度学习】SDXL中的Offset Noise,Diffusion with Offset Noise,带偏移噪声的扩散
https://www.crosslabs.org//blog/diffusion-with-offset-noise 带有偏移噪声的扩散 针对修改后的噪声进行微调,使得稳定扩散能够轻松生成非常暗或非常亮的图像。 作者:尼古拉斯古藤伯格 | 2023年1月30日 马里奥兄弟使用稳定扩散挖掘隧道。左图显示了未…...

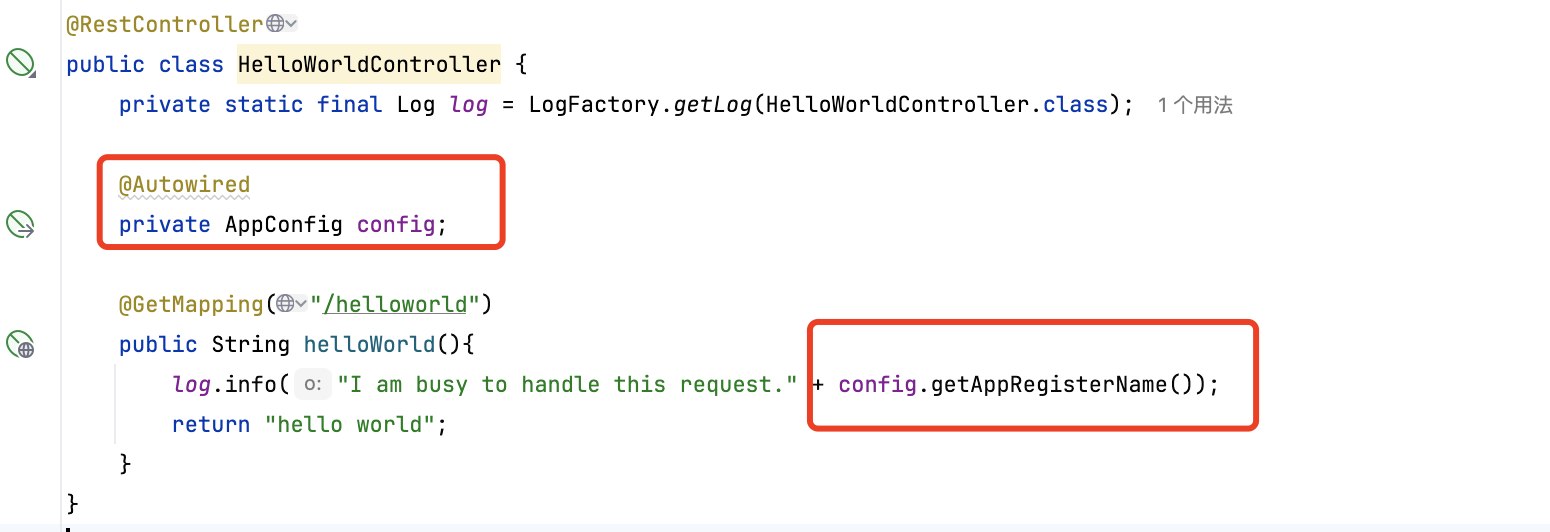
开发属于自己的Spring Boot Starter-18
为什么要开发专用的Spring Boot Starter Spring在通常使用时,一般是通过pom.xml文件中引入相关的jar包,然后再通过application.yml文件配置初始化bean的配置,但随着项目越来越复杂或是项目组中的应用数量越来越多,可能会带来几个…...

C中Mysql的基本api接口
一、初始化参数返回值 二、链接服务器三、执行SQL语句注意事项 四、获取结果集4.1mysql_affected_rows和mysql_num_rows4.2mysql_store_result与mysql_free_result注意事项注意事项整体的工作流程 4.3mysql_use_result()4.4mysql_field_count(…...

grafana10.x报错 Failed to upgrade legacy queries Datasource x was not found
问题 grafana 从6.x升级到10.x后,导入json文件后报错,数据源x查询不到,grafana不显示数据; Templating Failed to upgrade legacy queries Datasource x was not found解决方法 可能grafana升级后数据源找不到,在面板…...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

Day131 | 灵神 | 回溯算法 | 子集型 子集
Day131 | 灵神 | 回溯算法 | 子集型 子集 78.子集 78. 子集 - 力扣(LeetCode) 思路: 笔者写过很多次这道题了,不想写题解了,大家看灵神讲解吧 回溯算法套路①子集型回溯【基础算法精讲 14】_哔哩哔哩_bilibili 完…...

vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

Linux简单的操作
ls ls 查看当前目录 ll 查看详细内容 ls -a 查看所有的内容 ls --help 查看方法文档 pwd pwd 查看当前路径 cd cd 转路径 cd .. 转上一级路径 cd 名 转换路径 …...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...

【Web 进阶篇】优雅的接口设计:统一响应、全局异常处理与参数校验
系列回顾: 在上一篇中,我们成功地为应用集成了数据库,并使用 Spring Data JPA 实现了基本的 CRUD API。我们的应用现在能“记忆”数据了!但是,如果你仔细审视那些 API,会发现它们还很“粗糙”:有…...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...
