一些常见开发框架相关题目,RESTful是什么,Electron是什么,Express, Koa
RESTful架构
1. 什么是RESTful架构?
REST(Representational State Transfer)是一种软件架构风格,它强调简单、无状态的接口,以资源为核心,使用统一的接口进行资源的访问。RESTful架构通常基于HTTP协议,利用HTTP方法(GET, POST, PUT, DELETE等)来实现资源的增删查改操作。
RESTful开发风格下,客户端和服务器之间如何交互呢?比如iPhone中有一个小程序向这个URL发送了一个请求,而这个请求被发送到了web端的服务器,那请求在被处理了以后,关键的区分来了,作为服务器端返回的已经不再是某一个HTML的文本,而是像json或是xml这样的数据。作为RESTful最典型的特征就是,服务器端只返回数据 ,这种数据以json或者是xml的方式进行体现。同时返回的数据要求不包含任何与展现相关的内容。当这些数据被送回到客户端以后,再由客户端对这些数据进行渲染和展现。比如我们PC端的浏览器接收到这个JSON以后,可能是以一个表格的形式在浏览器中进行展现,而iPhone或者安卓这种移动端的小屏幕的话,它可能会以滑动列表的形式进行展现。那如何展现呢?这就是客户端的事情了。作为服务器,我不管你客户端使用的是小程序,app还是浏览器,只管专注产生数据就行了,至于数据以什么形式展现出来,那是客户端的事情。这样做最大的好处就是我们开发服务器的后端工程师,只用专注数据,不用关注任何展现。而前端的每一个工程师也不用去关注后台是如何产生数据的。只需要拿到这个字符串进行解析就可以了。在开发的过程中,前端的工程师和后端的工程师可以同步进行,只要我们约定好传递字符串的格式和url就可以了。通过基于RESTful开发风格所编写的程序在行业中还有一个名词叫做前后端分离。前端只负责界面开发,后端只需要专注于业务逻辑就可以了。
2. 解释RESTful架构的主要原则。
- 无状态:每个请求都应包含处理该请求所需的所有信息,服务器不保存上下文信息。
- 缓存:利用HTTP缓存机制提高响应速度。
- 分层系统:通过中间件和代理等构成分层架构,各层之间相互独立。
- 统一接口:使用标准的HTTP方法和状态码。
- 按需代码:服务器提供代码或执行环境,客户端可下载并执行。
3. 如何保证RESTful API的安全性?
- 使用HTTPS加密通信。
- 实施身份验证和授权机制,如OAuth、JWT。
- 输入验证,防止SQL注入、XSS等攻击。
- 限制请求频率,防止DDoS攻击。
4. 在RESTful设计中,HATEOAS是什么意思?
HATEOAS(Hypermedia as the Engine of Application State)原则要求响应中包含链接,使得客户端可以通过这些链接动态地发现API,而不需要硬编码URL。这增强了API的可发现性和灵活性。
Electron
1. Electron是什么?
Electron是一个开源的跨平台框架,它允许使用Web技术(HTML, CSS, JavaScript)来开发原生桌面应用程序。这意味着开发者可以利用Web开发技能来创建既能在Windows、macOS,也能在Linux上运行的桌面应用。
2. Electron的基本架构是怎样的?
Electron应用由两个主要部分组成:主进程和渲染进程。主进程运行在Node.js环境中,负责创建应用窗口、处理系统级别的事件;渲染进程则是每个浏览器窗口内的Web内容,运行在一个被Node.js和浏览器环境增强过的Chromium浏览器引擎中。
3. Electron是如何实现跨平台的?
通过将Chromium(提供浏览器功能)和Node.js(提供后端能力)封装在一起,Electron为开发者提供了一个统一的开发平台。开发者只需编写一套代码,Electron会处理底层的平台差异,确保应用在不同操作系统上表现一致。
4. 如何在Electron中通信主进程和渲染进程?
主进程和渲染进程间通信主要通过IPC(Inter-Process Communication)机制实现。Electron提供了ipcMain(主进程)和ipcRenderer(渲染进程)模块,允许双方发送和接收消息。
行程间通讯(IPC,Inter-Process Communication),指至少两个进程或线程间传送数据或信号的一些技术或方法。
IPC的方式通常有管道(包括无名管道和命名管道)、消息队列、信号量、共享存储、Socket、Streams等。其中 Socket和Streams支持不同主机上的两个进程IPC。
进程是计算机系统分配资源的最小单位(严格说来是线程)。每个进程都有自己的一部分独立的系统资源,彼此是隔离的。为了能使不同的进程互相访问资源并进行协调工作,才有了进程间通信。
IPC对微内核和纳米内核的设计过程非常重要。 微内核减少了内核提供的功能数量。 然后通过IPC与服务器通信获得这些功能,与普通的单片内核相比,IPC的数量大幅增加 。
5. 如何优化Electron应用的性能?
优化措施包括减少渲染进程数量、使用轻量级窗口、懒加载模块、限制预加载脚本大小、优化图片和资源加载、使用多进程架构处理密集计算任务、以及考虑使用更高效的前端框架和库。
- 资源管理:确保主进程和渲染进程有效管理内存,避免内存泄漏。
- 启动时间优化:减少Electron的启动时间,优化首次渲染时间。
- 渲染进程优化:减少渲染进程的资源占用,提高渲染效率。
- 性能优化:优化渲染性能,例如使用硬件加速的CSS和JavaScript渲染。
- 更新机制:优化应用程序的更新和部署流程。
- 安全性:确保应用程序遵循最佳的安全实践。
6. Electron应用的安全考虑有哪些?
应关注沙箱策略、禁用Node.js集成(或仅在可信环境中启用)、限制API访问、确保资源加载安全(HTTPS)、防止XSS和CSRF攻击、以及定期更新Electron版本以获得安全修复。
7. Electron与传统桌面应用开发相比的优势和劣势?
优势:快速开发周期、跨平台能力、Web技术栈的广泛生态系统、容易找到开发者。
劣势:应用体积较大、性能相比原生应用可能略逊、安全挑战更多(因为运行在JavaScript环境)。
8. 如何在Electron中打包和分发应用?
使用Electron-builder、Electron-packager等工具可以将应用打包成适合不同平台的安装包(如.exe、.dmg、.deb等)。此外,可以考虑使用Code Signing增加应用信任度,并通过应用商店分发以扩大用户基础。
Electron框架的使用场景包括:
- 桌面应用程序开发:Electron可用于开发跨平台的桌面应用程序,如文本编辑器、音乐播放器、聊天客户端等。
- 跨平台应用程序开发:Electron支持在多个操作系统上运行,包括Windows、macOS和Linux,使开发者能够创建一次代码,然后在不同操作系统上进行部署。
- 前端开发工具:Electron中使用的HTML、CSS和JavaScript等前端技术使得开发者能够使用熟悉的工具和技术栈来开发应用程序。
- 混合应用程序开发:Electron可以结合其他技术,如React、Vue等,用于开发混合应用程序,将网页应用程序和原生应用程序的优势结合在一起。
- 调试和测试工具:Electron提供了丰富的调试和测试工具,使得开发者能够更轻松地进行应用程序的调试和测试。
总而言之,Electron可以用于开发基于Web技术的桌面应用程序,适用于需要在多个操作系统上运行的应用程序,以及需要使用前端技术进行开发的应用程序。
Chromium Embedded Framework (CEF)
Chromium Embedded Framework (CEF) 是一个开源项目,它允许开发者将基于Google Chromium的Web浏览器组件嵌入到他们的原生应用程序中。CEF的目标是为那些希望在自己的软件中集成全功能Web浏览器能力的第三方应用提供支持。这意味着开发者可以利用CEF在桌面应用中显示和交互Web内容,就像在传统的Web浏览器中一样,但又能够高度定制和控制浏览器的行为。
CEF的关键特性包括:
- 跨平台支持:CEF支持Windows、Linux和Mac OS X平台,使得基于CEF的应用可以轻松地跨平台运行。
- 多进程架构:类似于Chrome浏览器,CEF采用多进程模型,将渲染和UI进程分离,提升了应用的稳定性和安全性。
- 丰富的API:CEF提供了C/C++接口,同时也支持其他编程语言的绑定,如Python(通过cefpython)、Go(通过cefgo)、JavaScript等,使得不同技术栈的开发者都能方便地使用CEF。
- HTML5兼容:因为基于Chromium,CEF支持最新的Web技术,包括HTML5、CSS3、JavaScript以及WebGL等。
- 自定义和扩展:开发者可以定制浏览器UI,添加或移除功能,以及通过JavaScript与原生应用交互,实现深度集成。
- 自动化测试:CEF也常用于自动化Web测试,可以在无头模式下运行浏览器,非常适合持续集成和测试环境。
CEF被广泛应用于需要嵌入式Web视图的场景,比如游戏、图形编辑器、企业应用、自动化测试工具等,它提供了一个强大且灵活的平台来整合Web技术与原生应用开发。
Express.js 是什么
Express.js是一个基于Node.js的、广泛使用的、轻量级的Web应用框架,它旨在简化Web应用和API的开发过程。Express通过提供一组强大的特性,帮助开发者快速搭建功能完善的Web服务器和RESTful API。
Express.js的一些核心特点和功能:
- 路由系统:Express允许你定义不同的HTTP请求方法(GET、POST、PUT、DELETE等)对应的处理逻辑,以及路由路径,从而管理应用程序的不同端点。
- 中间件:这是一个核心概念,允许你在请求处理流程中插入自定义函数,用于执行各种操作,如解析请求体、验证、会话管理、错误处理等。Express自身内置了一些中间件,并且易于添加第三方中间件。
- 模板引擎支持:Express可以轻松地与各种模板引擎集成(如EJS、Pug、Handlebars等),用于动态生成HTML页面。
- 静态资源托管:可以方便地托管静态文件,如CSS、JavaScript、图片等,服务于前端资源。
- 请求和响应对象:Express提供了丰富的请求(req)和响应(res)对象,让你可以方便地访问HTTP请求的各种信息,并控制响应内容和状态。
- 错误处理:内置错误处理机制,可以自定义错误处理中间件,统一处理应用中的错误。
- 灵活和可扩展:Express设计得非常灵活,可以根据项目需求自由选择和组织各种模块,易于扩展和维护。
- 社区支持:拥有庞大的开发者社区和丰富的插件生态,几乎可以找到满足任何需求的中间件或解决方案。
由于其简洁的设计和高度的灵活性,Express.js成为了很多Node.js项目的首选Web框架,无论是小型项目还是大型企业级应用。
Koa.js 是什么
Koa.js是一个基于Node.js的轻量级Web框架,由Express.js的原作者TJ Holowaychuk及其团队开发维护。Koa的设计旨在提供一个更精简、更强大的基础架构来开发Web应用,特别强调中间件的使用和异步流程控制。Koa通过使用ES6的async/await特性,使得编写异步代码更加简洁和易于理解。
Koa.js的特点
- 中间件架构:Koa采用了基于洋葱模型的中间件链式处理机制,允许开发者将应用的功能分解为一系列中间件函数,每个中间件都可以访问请求和响应对象,以及决定是否将控制权传递给下一个中间件。
- 异步流程控制:Koa核心不使用回调函数,而是利用async/await语法糖,使得处理异步操作如同同步代码一样自然流畅,大大提高了代码的可读性和可维护性。
- 轻量级:Koa自身非常轻量,它不捆绑任何中间件,开发者可以根据需要选择和安装,这使得应用更精简且易于定制。
- 高性能:通过减少不必要的回调和使用更高效的数据流处理,Koa旨在提供比Express更好的性能。
相关文章:

一些常见开发框架相关题目,RESTful是什么,Electron是什么,Express, Koa
RESTful架构 1. 什么是RESTful架构? REST(Representational State Transfer)是一种软件架构风格,它强调简单、无状态的接口,以资源为核心,使用统一的接口进行资源的访问。RESTful架构通常基于HTTP协议&am…...

C++进阶之路:何为默认构造函数与析构函数(类与对象_中篇)
✨✨ 欢迎大家来访Srlua的博文(づ ̄3 ̄)づ╭❤~✨✨ 🌟🌟 欢迎各位亲爱的读者,感谢你们抽出宝贵的时间来阅读我的文章。 我是Srlua小谢,在这里我会分享我的知识和经验。&am…...

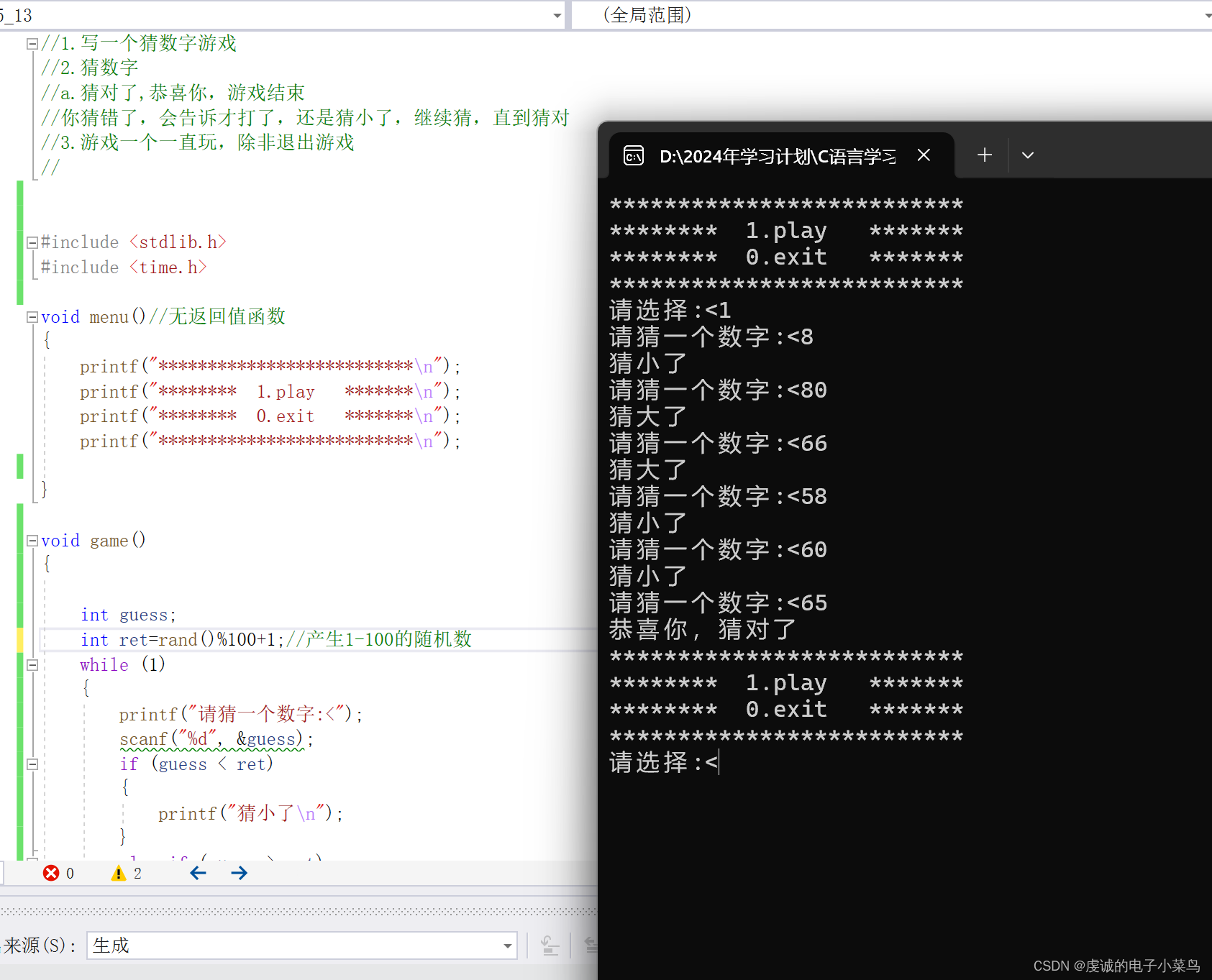
初识C语言——第二十一天
猜数字小游戏的实现: 学会了之后可以自己制作彩票抽奖,哈哈! 代码实现: #include <stdlib.h> #include <time.h>void menu()//无返回值函数 {printf("**************************\n");printf("****…...

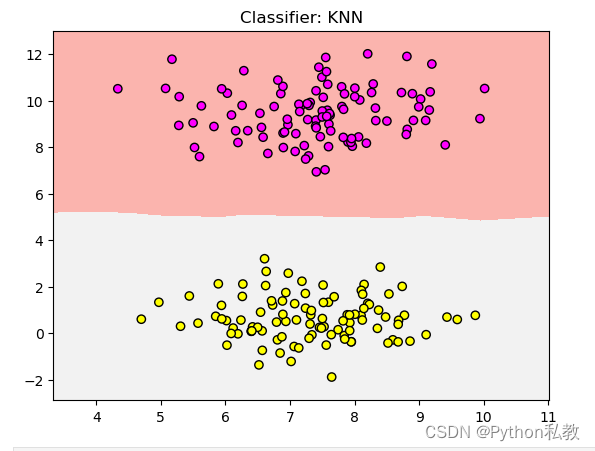
使用make_blobs生成数据并使用KNN机器学习算法进行分类和预测以及可视化
生成数据 使用make_blobs生成数据并使用matplotlib进行可视化 完整代码: from sklearn.datasets import make_blobs # KNN 分类器 from sklearn.neighbors import KNeighborsClassifier # 画图工具 import matplotlib.pyplot as plt # 数据集拆分工具 from sklea…...

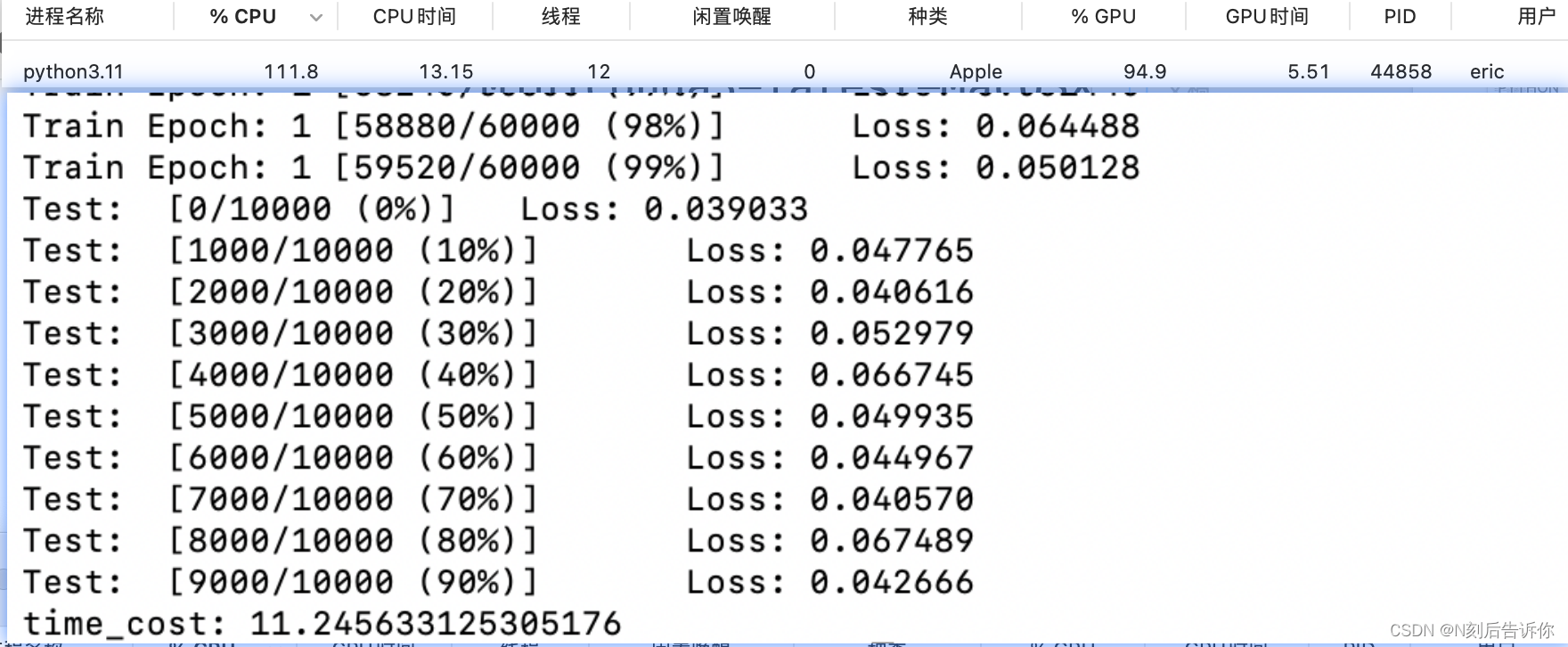
WSL2-Ubuntu(深度学习环境搭建)
1.在Windows的WSL2上安装Ubuntu 流程可参考:https://www.bilibili.com/video/BV1mX4y177dJ 注意:中间可能需要使用命令wsl --update更新一下wsl。 2.WSL数据迁移 按照下面流程:开始菜单->设置->应用->安装的应用->搜索“ubun…...

政务服务电子文件归档和电子档案管理系统,帮助组织收、管、存、用一体化
作为数字政府建设的重要抓手,政务服务改革经过多年发展,截至 2022 年底,全国一体化在线政务服务平台实名用户超过10亿人,在政务服务、办件过程中出现了大量需要归档的电子文件,对于电子档案、电子证照的需求愈加强烈。…...

2024.05.15学习记录
1、完成Ts重构Axios项目中更多功能的开发 2、刷题:二叉树(代码回忆录) 3、复习diff算法源码解读...
)
[前端] 深度选择器deep使用介绍(笔记)
参考文献 深度选择器 深度选择器deep使用说明 在 Vue 中,为了实现组件内部样式对组件外部元素的穿透覆盖,可以使用 CSS 的 deep 选择器(也称为 >>> 或 /deep/)或 v-deep 指令。然而,这两个方法在 Vue 3 中…...

simlink 初步了解
1.simlink概要 Simulink是基于MATLAB的框图设计环境,它提供了一个动态系统建模、仿真和分析的集成环境。Simulink是一个模块图环境,用于多域仿真以及基于模型的设计。它支持系统设计、仿真、自动代码生成以及嵌入式系统的连续测试和验证。 Simulink的特…...

【SRC实战】退款导致零元购支付漏洞
挖个洞先 https://mp.weixin.qq.com/s/3k3OCC5mwI5t9ILNt6Q8bw “ 以下漏洞均为实验靶场,如有雷同,纯属巧合 ” 01 — 漏洞证明 1、购买年卡会员 2、订单处查看已支付 3、申请退款 4、会员仍然有效 5、使用另一个账号重复支付退款操作&#…...

一篇文章搞懂退火算法
退火算法,全称为模拟退火算法(Simulated Annealing,SA),是一种通用概率算法,用来在给定一个大的搜寻空间内找寻问题的近似最优解。模拟退火算法灵感来源于固体物理学中的退火过程,这一过程中,物质被加热后再缓慢冷却,原子会在加热过程中获得较大的运动能量,随着温度的…...

浅说文心一言
文心一言(ERNIE Bot)是一个基于Transformer结构的知识增强大语言模型,它可以根据用户的指令和输入,生成相应的回答或文本。以下是一些常见的指令示例,你可以根据需要进行调整: 问答指令: "…...

IC设计企业如何实现安全便捷的芯片云桌面跨网摆渡?
IC设计企业,主要专注于集成电路的设计。这些企业通常包括集成电路、二极管、三极管和特殊电子元件等产品的设计和生产。IC设计企业在其运营和产品设计过程中,会涉及和产生多种文件,如: 项目需求文档:这是项目启动的基础…...

Hello, GPT-4o!
2024年5月13日,OpenAI 在官网正式发布了最新的旗舰模型 GPT-4o 它是一个 多模态模型,可以实时推理音频、视频和文本。 * 发布会完整版视频回顾:https://www.youtube.com/watch?vDQacCB9tDaw GPT-4o(“o”代表“omni”,…...

colab使用本地数据集微调llama3-8b模型
在Google的Colab上面采用unsloth,trl等库,训练数据集来自Google的云端硬盘,微调llama3-8b模型,进行推理验证模型的微调效果。 保存模型到Google的云端硬盘可以下载到本地供其它使用。 准备工作:将训练数据集上传到google的云端硬盘…...

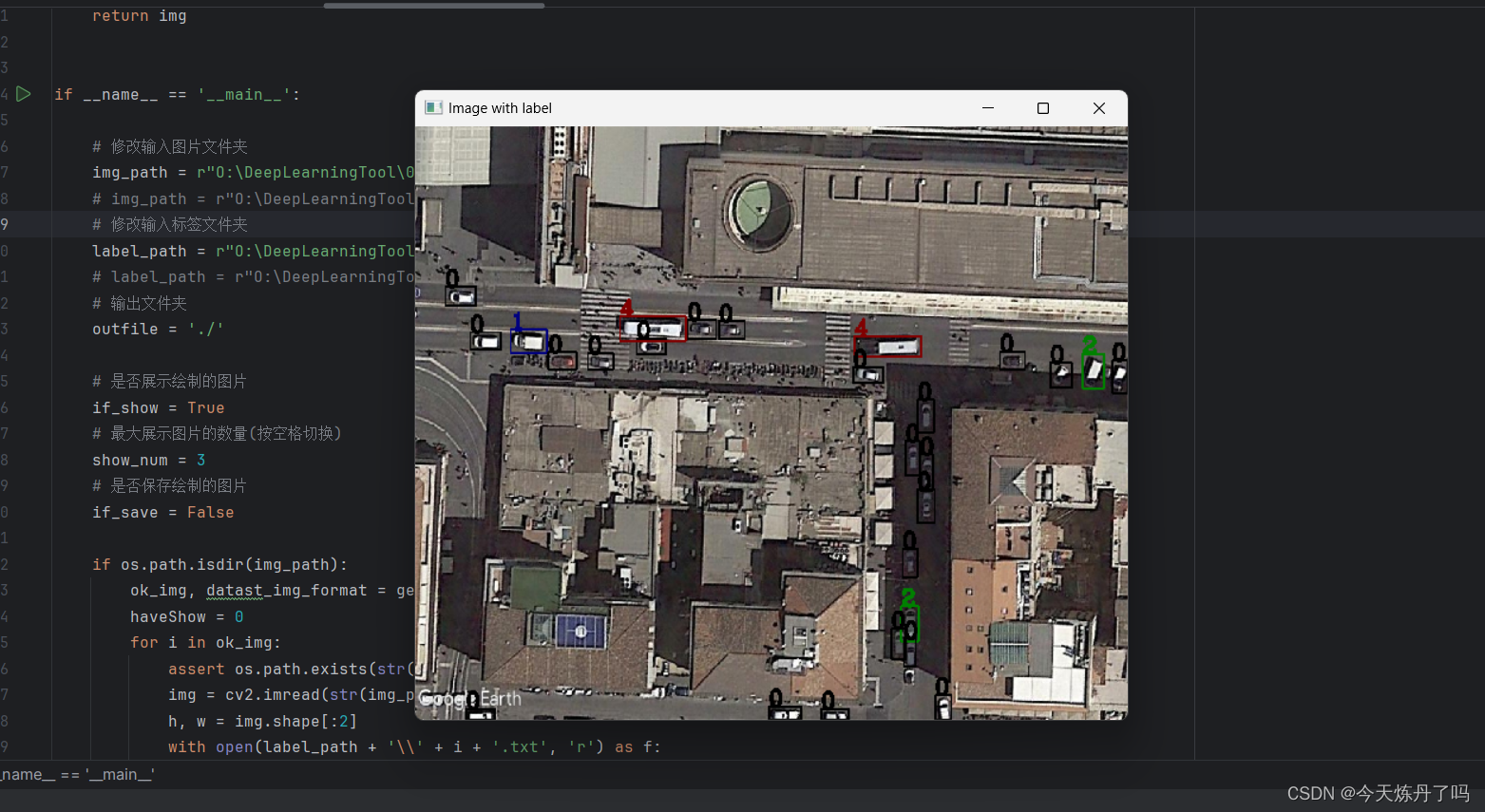
YOLO数据集制作(二)|json文件转txt验证
以下教程用于验证转成YOLO使用的txt格式,适用场景:矩形框,配合json格式文件转成YOLO使用的txt格式脚本使用。 https://blog.csdn.net/StopAndGoyyy/article/details/138681454 使用方式:将img_path和label_path分别填入对应的图…...
)
linux常用命令(持续更新)
1.sudo -i 切换root权限 2. ll 和 ls 查看文件夹下面的文件 3. cat 查看文件内容 cat xxx.txt |grep 好 筛选出有好的内容 4. vi 编辑文件 点击insert进入编辑模式 编辑完之后点击Esc退出编辑模式 数据:wq!回车保存文件 5. ssh 连接到可以访问的系统 6. telnet 看端口是否可以…...

Excel表格导入/导出数据工具类
Excel表格导入/导出数据工具 这里以java语言为类,实现一个简单且较通用的Excel表格数据导入工具类。 自定义注解 ExcelColumn写导入工具类 ExcelImportUtil 自定义注解 ExcelColumn Retention(RetentionPolicy.RUNTIME) Target({java.lang.annotation.ElementTy…...

Python自学之路--004:Python使用注意点(原始字符串‘r’\字符转换\‘wb’与‘w区别’\‘\‘与‘\\’区别)
目录 1、原始字符串‘r’ 2、字符转换问题 3、open与write函数’wb’与’w’区分 4、Python里面\与\\的区别 1、原始字符串‘r’ 以前的脚本通过Python2.7写的,通过Python3.12去编译发现不通用了,其实也是从一个初学者的角度去看待这些问题。 其中的\…...

javaEE进阶——SpringBoot与SpringMVC第一讲
文章目录 什么是springMVCSpringMVC什么是模型、视图、控制器MVC和SpringMVC的关系SpringMVC的使用第一个SpringMVC程序RestController什么是注解 那么RestController到底是干嘛的呢?RequestMapping 如何接收来自请求中的querystryingRequestParamRequestMapping(&q…...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...

python/java环境配置
环境变量放一起 python: 1.首先下载Python Python下载地址:Download Python | Python.org downloads ---windows -- 64 2.安装Python 下面两个,然后自定义,全选 可以把前4个选上 3.环境配置 1)搜高级系统设置 2…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...

【OSG学习笔记】Day 16: 骨骼动画与蒙皮(osgAnimation)
骨骼动画基础 骨骼动画是 3D 计算机图形中常用的技术,它通过以下两个主要组件实现角色动画。 骨骼系统 (Skeleton):由层级结构的骨头组成,类似于人体骨骼蒙皮 (Mesh Skinning):将模型网格顶点绑定到骨骼上,使骨骼移动…...

让AI看见世界:MCP协议与服务器的工作原理
让AI看见世界:MCP协议与服务器的工作原理 MCP(Model Context Protocol)是一种创新的通信协议,旨在让大型语言模型能够安全、高效地与外部资源进行交互。在AI技术快速发展的今天,MCP正成为连接AI与现实世界的重要桥梁。…...

AI+无人机如何守护濒危物种?YOLOv8实现95%精准识别
【导读】 野生动物监测在理解和保护生态系统中发挥着至关重要的作用。然而,传统的野生动物观察方法往往耗时耗力、成本高昂且范围有限。无人机的出现为野生动物监测提供了有前景的替代方案,能够实现大范围覆盖并远程采集数据。尽管具备这些优势…...

日常一水C
多态 言简意赅:就是一个对象面对同一事件时做出的不同反应 而之前的继承中说过,当子类和父类的函数名相同时,会隐藏父类的同名函数转而调用子类的同名函数,如果要调用父类的同名函数,那么就需要对父类进行引用&#…...

前端开发者常用网站
Can I use网站:一个查询网页技术兼容性的网站 一个查询网页技术兼容性的网站Can I use:Can I use... Support tables for HTML5, CSS3, etc (查询浏览器对HTML5的支持情况) 权威网站:MDN JavaScript权威网站:JavaScript | MDN...

Python 高级应用10:在python 大型项目中 FastAPI 和 Django 的相互配合
无论是python,或者java 的大型项目中,都会涉及到 自身平台微服务之间的相互调用,以及和第三发平台的 接口对接,那在python 中是怎么实现的呢? 在 Python Web 开发中,FastAPI 和 Django 是两个重要但定位不…...
