微信小程序之九宫格抽奖
1.实现效果

2. 实现步骤
话不多说,直接上代码
/**index.wxml*/
<view class="table-list flex fcc fwrap"><block wx:for="{{tableList}}" wx:key="id"><view class="table-item btn fcc {{isTurnOver?'':'grayscale'}}" wx:if="{{item.type=='btn'}}" bind:tap="onPrizeClick">{{item.name}}</view><view class="table-item fcc {{item.isSelected?'selected':''}}" wx:else>{{item.name}}</view></block>
</view>
import { showTextToast } from '../../utils/util';// pages/turnTable/index.js
Page({/*** 页面的初始数据*/data: {tableList: [{ id: '1', type: 'prize', name: '奖品1', isSelected: false },{ id: '2', type: 'prize', name: '奖品2', isSelected: false },{ id: '3', type: 'prize', name: '奖品3', isSelected: false },{ id: '4', type: 'prize', name: '奖品8', isSelected: false },{ id: '5', type: 'btn', name: '抽奖', isSelected: false },{ id: '6', type: 'prize', name: '奖品4', isSelected: false },{ id: '7', type: 'prize', name: '奖品7', isSelected: false },{ id: '8', type: 'prize', name: '奖品6', isSelected: false },{ id: '9', type: 'prize', name: '奖品5', isSelected: false },],isTurnOver: true, //抽奖状态,是否旋转完(九宫格)},/*** 生命周期函数--监听页面加载*/onLoad(options) {},/*** 生命周期函数--监听页面初次渲染完成*/onReady() {},/*** 生命周期函数--监听页面显示*/onShow() {},/****************************************** 九宫格抽奖 *******************************/onPrizeClick() {//如果不在抽奖状态中,则执行抽奖旋转动画if (this.data.isTurnOver) {this.setData({isTurnOver: false,});// 随机奖品效果const rand = (m, n) => {return Math.ceil(Math.random() * (n - m + 1) + m - 1);};let prizeId = rand(1, 8);this.lottery(prizeId);} else {showTextToast('请勿重复点击');}},// 抽奖旋转动画方法lottery(prize_id) {console.log('中奖ID:' + prize_id);/** 数组的长度就是最多所转的圈数,最后一圈会转到中奖后的位置* 数组里面的数字表示从一个奖品跳到另一个奖品所需要的时间* 数字越小速度越快* 想要修改圈数和速度的,更改数组个数和大小即可*/// let num_interval_arr = [90, 80, 70, 60, 50, 50, 50, 100, 150, 250];let num_interval_arr = [90, 80, 70, 60, 50, 50, 250];// 旋转的总次数let sum_rotate = num_interval_arr.length;// 每一圈所需要的时间let interval = 0;num_interval_arr.forEach((delay, index) => {setTimeout(() => {this.rotateCircle(delay, index + 1, sum_rotate, prize_id);}, interval);//因为每一圈转完所用的时间是不一样的,所以要做一个叠加操作interval += delay * 8;});},/**** @param {*} delay 表示一个奖品跳到另一个奖品所需要的时间* @param {*} index 表示执行到第几圈* @param {*} sum_rotate 表示旋转的总圈数* @param {*} prize_id 中奖的id号*/rotateCircle(delay, index, sum_rotate, prize_id) {// console.log(index)let _this = this;/** 页面中奖项的实际数组下标* 0 1 2* 3 5* 6 7 8* 所以得出转圈的执行顺序数组为 ↓*/let order_arr = [0, 1, 2, 5, 8, 7, 6, 3];// 页面奖品总数组let tableList = this.data.tableList;// 如果转到最后一圈,把数组截取到奖品项的位置if (index == sum_rotate) {order_arr.splice(prize_id);}console.log(order_arr);for (let i = 0; i < order_arr.length; i++) {setTimeout(() => {// 清理掉选中的状态tableList.forEach((e) => {e.isSelected = false;});// 执行到第几个就改变它的选中状态tableList[order_arr[i]].isSelected = true;// 更新状态_this.setData({tableList: tableList,});// 如果转到最后一圈且转完了,把抽奖状态改为已经转完了if (index == sum_rotate && i == order_arr.length - 1) {_this.setData({isTurnOver: true,});}}, delay * i);}},
});.table-list {width: 100%;box-sizing: border-box;.table-item {width: 200rpx;height: 200rpx;margin-bottom: 10rpx;background-color: orange;color: #fff;border:5rpx solid snow;}.table-item.btn {background-color: gold;}.table-item.selected {background-color: orangered;}.table-item.turn {background-color: goldenrod;}
相关文章:

微信小程序之九宫格抽奖
1.实现效果 2. 实现步骤 话不多说,直接上代码 /**index.wxml*/ <view class"table-list flex fcc fwrap"><block wx:for"{{tableList}}" wx:key"id"><view class"table-item btn fcc {{isTurnOver?:grayscale…...

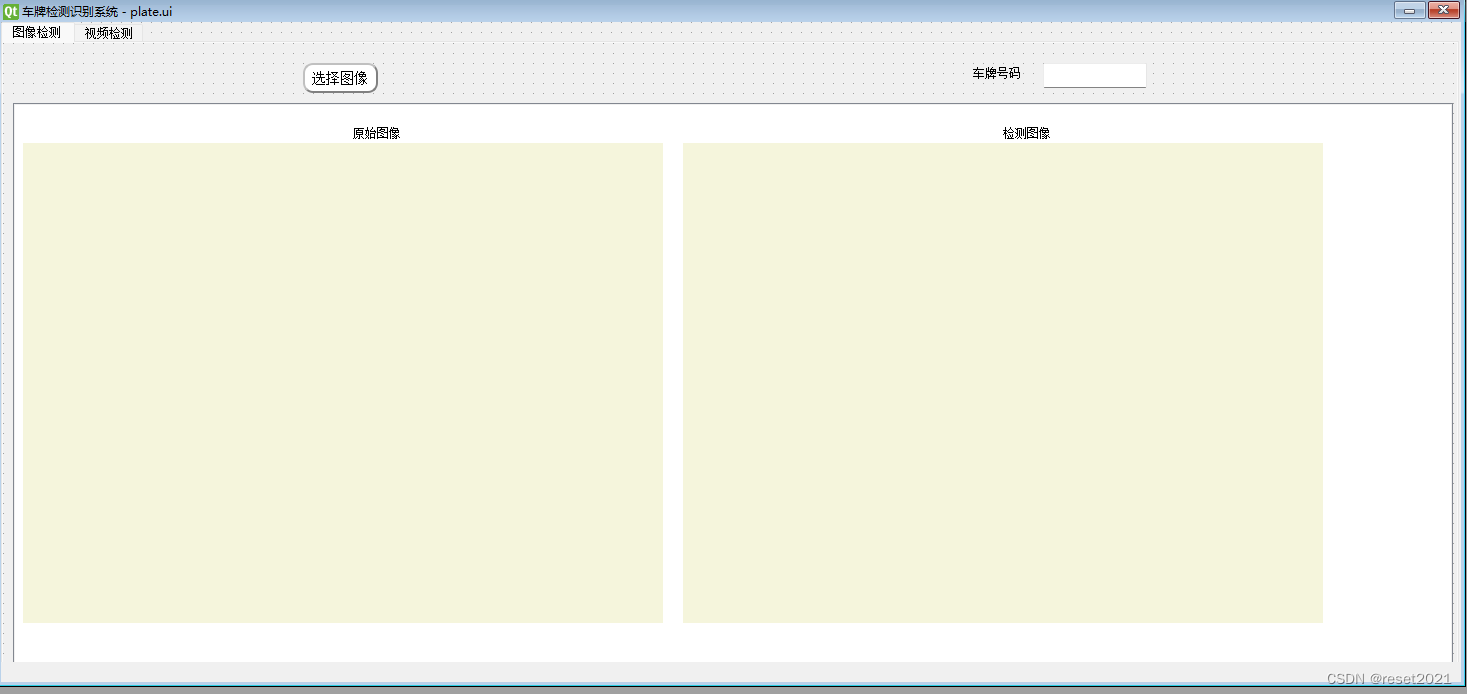
车牌检测识别功能实现(pyqt)
在本专题前面相关博客中已经讲述了 pyqt + yolo + lprnet 实现的车牌检测识别功能。带qt界面的。 本博文将结合前面训练好的模型来实现车牌的检测与识别。并用pyqt实现界面。最终通过检测车牌检测识别功能。 1)、通过pyqt5设计界面 ui文件如下: <?xml version="1…...

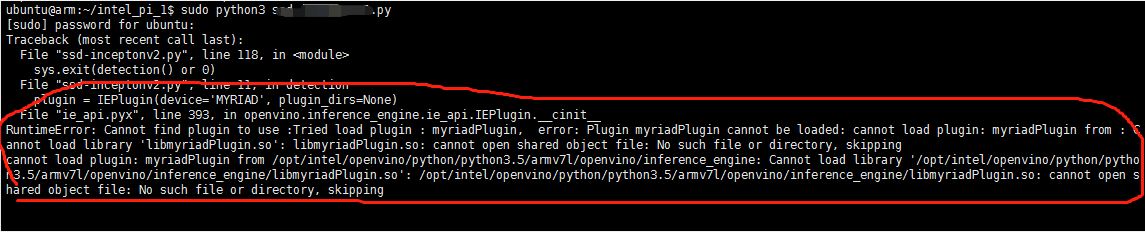
工业派-配置Intel神经计算棒二代(NCS2)
最近两天在工业派ubuntu16.04上配置了Intel神经计算棒二代——Intel Neural Compute Stick,配置过程之艰辛我都不想说了,实在是太折磨人。不过历尽千辛万苦,总算让计算棒可以在工业派ubuntu16.04系统上跑了,还是蛮欣慰的。 注&…...

深度学习中常见的九种交叉验证方法汇总
目录 1. K折交叉验证(K-fold cross-validation) 2. 分层K折交叉验证(Stratified K-fold cross-validation) 3. 时间序列交叉验证(Time Series Split) 4. 留一交叉验证(Leave-One-Out Cross-…...

企业建网站流程
企业建网站是一个复杂而繁琐的过程,需要根据企业的需求和目标进行规划、设计、开发和运营。以下是企业建网站的一般流程,主要包括以下几个步骤: 第一步:需求分析 企业建网站的第一步是进行需求分析。这个过程需要与企业负责人和相…...

Laravel通过phpSpreadsheet合并excel
背景 最近有一个需求,需要将所有excel文件的sheet合并到一个文件。 目前我们处理表格使用的是xlswriter这个插件,对于数据量比较大的话非常好用。...

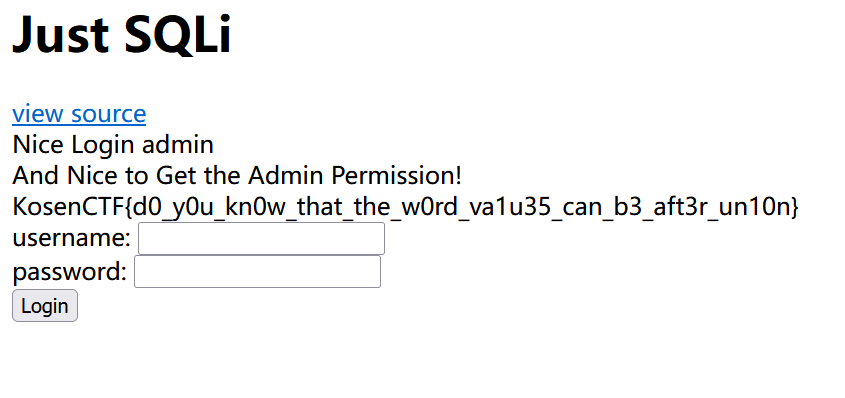
CTF网络安全大赛web题目:just_sqli
这道题目是bugku的web题目 题目的 描 述: KosenCTF{} 原文链接: CTF网络安全大赛web题目:just_sqli - 红客网-网络安全与渗透技术 题目Web源代码: <?php$user NULL; $is_admin 0;if (isset($_GET["source"])) {highlig…...

Java入门基础学习笔记27——生成随机数
Random的使用:生成随机数。 随机数应用: 随机点名: 年会抽奖: 猜数字游戏: 密码学。 查看API文档: package cn.ensource.random;import java.util.Random;public class RandomDemo1 {public static voi…...

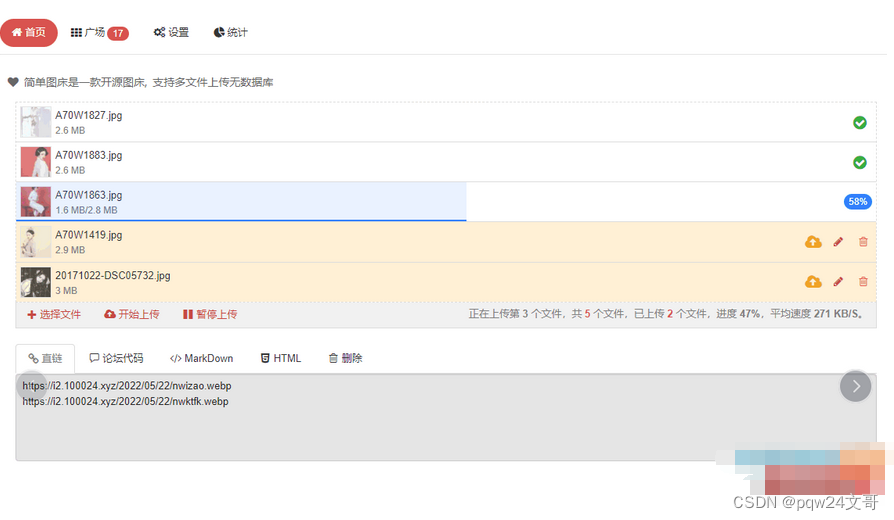
EasyImage2.0 图床源码
EasyImage2.0 是一个简单图床的源码,它支持以下功能: 1. API接口 2. 登录后才能上传图片 3. 设置图片质量 4. 压缩图片大小 5. 添加文字或图片水印 6. 设定图片的宽度和高度 7. 将上传的图片转换为指定的格式 8. 限制上传图片的最小宽度和高度 …...

人工智能创新领衔,Android系统如虎添翼:2024 Google I/O 大会深度解析
人工智能创新领衔,Android系统如虎添翼:2024 Google I/O 大会深度解析 2024年5月14日举行的Google I/O大会,犹如一场精彩的科技盛宴,吸引了全球的目光。大会上,谷歌发布了一系列重磅产品和技术更新,展现了…...

下单制造fpc的工艺参数
FPC工艺简介 - 百度文库 (baidu.com) FPC工艺参数 - 豆丁网 (docin.com) FPC柔性线路板的主要参数.ppt (book118.com) 捷多邦: 华秋: 背胶: FPC板背胶是可以粘接在光滑表面的一种薄型胶带,可以在狭小以及光滑的表面上用来提供高…...

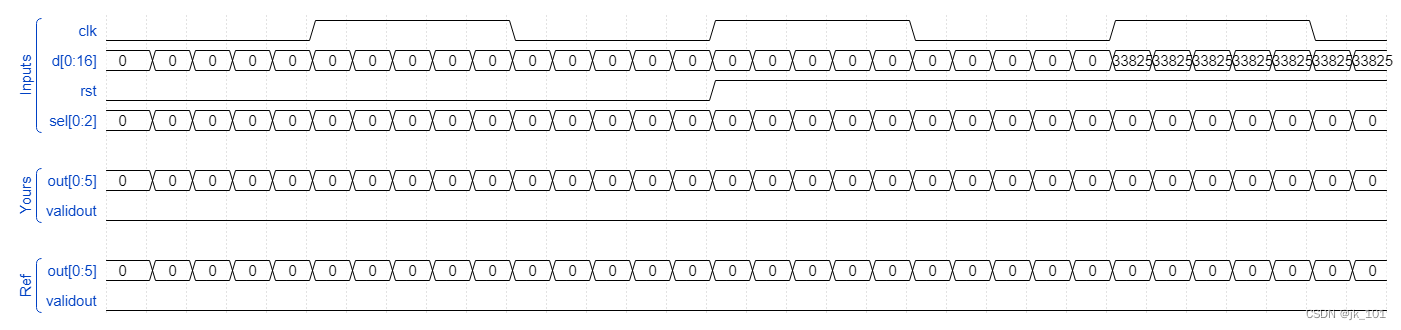
位拆分与运算
描述 题目描述: 现在输入了一个压缩的16位数据,其实际上包含了四个数据[3:0][7:4][11:8][15:12], 现在请按照sel选择输出四个数据的相加结果,并输出valid_out信号(在不输出时候拉低) 0: 不输出且只有此时的输入有…...

windows11目标文件夹访问被拒绝-将安全信息应用到以下对象时发生错误
将安全性信息应用到以下对象时发生错误”解决办法 要夺取所有权时,点“安全”添加用户并允许所有权限后点击“应用”, 一直“无法保存对。。。(文件夹名)权限所在的更改。拒绝访问”啊 必须先点击“高级”,把“允许父项…...

C#thread线程传参数更新UI的文本框
C#线程的用法有几个不同的地方: 1、怎么启动线程? 2、是不是需要传入参数? 3、是不是要调用到UI中的控件,并对其进行更新? 关于启动线程,这里一个示例是在form中启动: 定义一个private:sta…...

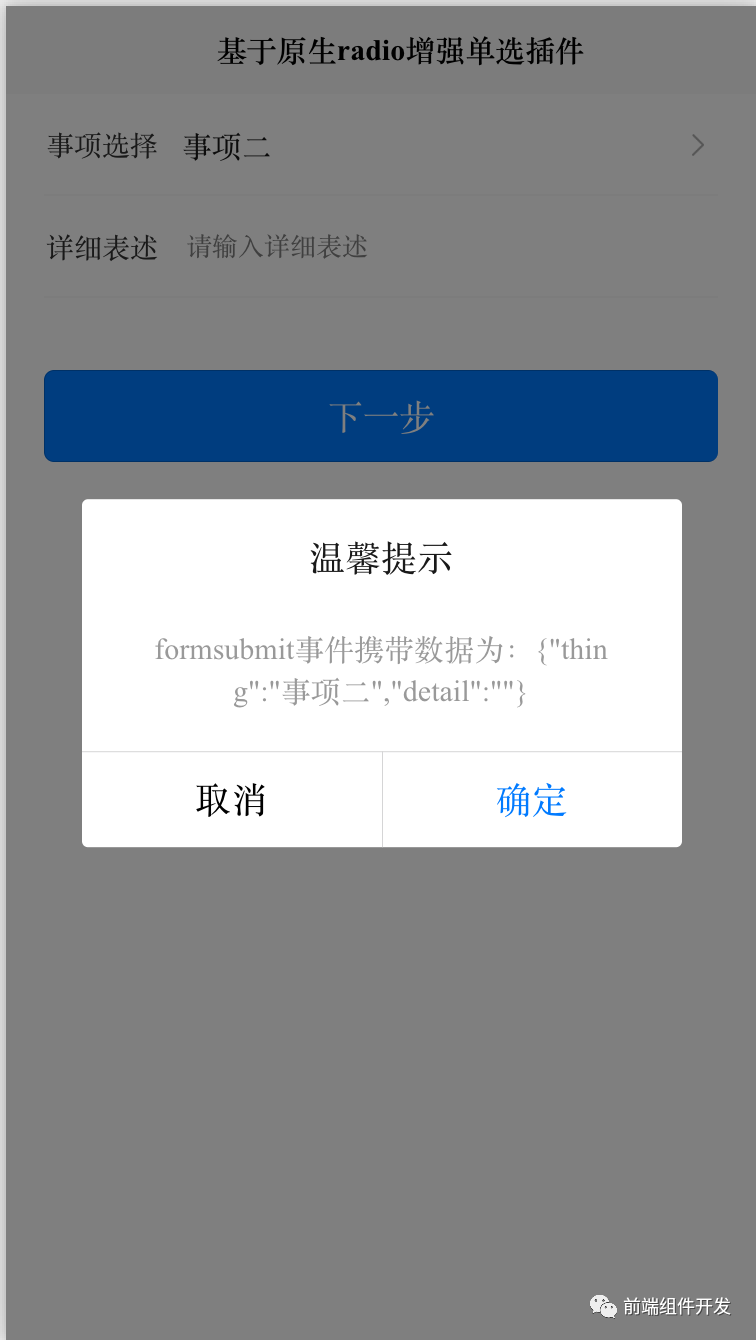
基于Vue和uni-app的增强型单选ccRadioView组件开发
标题:基于Vue和uni-app的增强单选组件ccRadioView的设计与实现 摘要:本文将详细介绍如何使用Vue和uni-app构建一个简单、好用且通用的单选框组件ccRadioView。该组件提供了单选列表的功能,并支持反向传值,方便开发者快速实现单选…...

信息系统项目管理师0602:项目立项管理 — 历年考题(详细分析与讲解)
点击查看专栏目录 1、2017年11月第31题 题干: 项目经理小李依据当前技术发展趋势和所掌握的技术能否支撑该项目的开发,进行可行性研究。小李进行的可行性研究属于( )。 选项: A. 经济可行性分析 B. 技术可行性分析 C. 运行环境可行性分析 D. 其他方面的可行性分析 答案…...

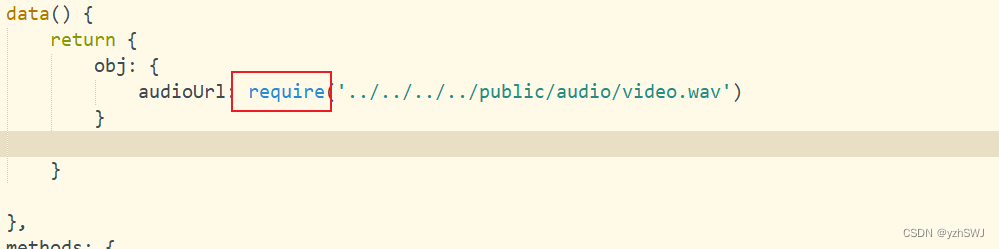
vue2 中使用audio播放音频
<audio controls ref"audioPlayer" style"width:800px;"><source :src"obj.audioUrl" /></audio> data() {return {obj: {audioUrl: require(../../../../public/audio/video.wav)}}}, 有个地方一定要注意一下. 如果不写req…...

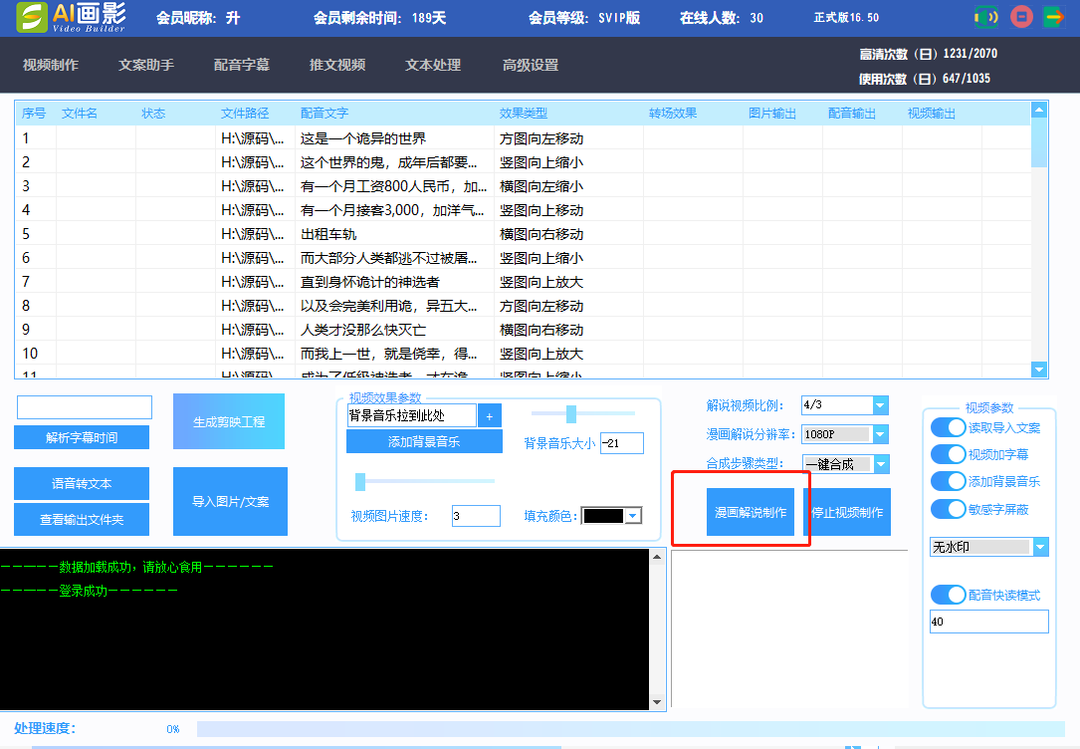
一键追爆款,GPT一键改文 ,绘唐3,绘唐工具
ai画影满足你的制作要求 一键追爆款,GPT一键改文 入口工具 AI推文小说&漫画解说&解压混剪 人物定义,角色定义,lora转换,模型转换,可视化参考满足 一键追爆款 一键挂机生成,效果更精彩ÿ…...

在C#中编写递归函数时,为了避免无限递归
在C#中编写递归函数时,为了避免无限递归(也称为栈溢出),你需要确保递归调用有一个明确的终止条件。这个终止条件通常基于一个或多个参数,当这些参数满足某个特定条件时,递归就会停止并返回结果。 以下是一…...

css层叠样式表——基础css面试题
1、css样式来源有哪些? 內联样式-<a style"color:red"></a>内部样式-<style></style>外部样式-写在独立.css文件中的浏览器用户自定义样式浏览器默认样式 2、样式优先级问题 不同级别下: !important作为style属性…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...

高危文件识别的常用算法:原理、应用与企业场景
高危文件识别的常用算法:原理、应用与企业场景 高危文件识别旨在检测可能导致安全威胁的文件,如包含恶意代码、敏感数据或欺诈内容的文档,在企业协同办公环境中(如Teams、Google Workspace)尤为重要。结合大模型技术&…...

04-初识css
一、css样式引入 1.1.内部样式 <div style"width: 100px;"></div>1.2.外部样式 1.2.1.外部样式1 <style>.aa {width: 100px;} </style> <div class"aa"></div>1.2.2.外部样式2 <!-- rel内表面引入的是style样…...

爬虫基础学习day2
# 爬虫设计领域 工商:企查查、天眼查短视频:抖音、快手、西瓜 ---> 飞瓜电商:京东、淘宝、聚美优品、亚马逊 ---> 分析店铺经营决策标题、排名航空:抓取所有航空公司价格 ---> 去哪儿自媒体:采集自媒体数据进…...

Mac下Android Studio扫描根目录卡死问题记录
环境信息 操作系统: macOS 15.5 (Apple M2芯片)Android Studio版本: Meerkat Feature Drop | 2024.3.2 Patch 1 (Build #AI-243.26053.27.2432.13536105, 2025年5月22日构建) 问题现象 在项目开发过程中,提示一个依赖外部头文件的cpp源文件需要同步,点…...

解读《网络安全法》最新修订,把握网络安全新趋势
《网络安全法》自2017年施行以来,在维护网络空间安全方面发挥了重要作用。但随着网络环境的日益复杂,网络攻击、数据泄露等事件频发,现行法律已难以完全适应新的风险挑战。 2025年3月28日,国家网信办会同相关部门起草了《网络安全…...

学习一下用鸿蒙DevEco Studio HarmonyOS5实现百度地图
在鸿蒙(HarmonyOS5)中集成百度地图,可以通过以下步骤和技术方案实现。结合鸿蒙的分布式能力和百度地图的API,可以构建跨设备的定位、导航和地图展示功能。 1. 鸿蒙环境准备 开发工具:下载安装 De…...

深度解析:etcd 在 Milvus 向量数据库中的关键作用
目录 🚀 深度解析:etcd 在 Milvus 向量数据库中的关键作用 💡 什么是 etcd? 🧠 Milvus 架构简介 📦 etcd 在 Milvus 中的核心作用 🔧 实际工作流程示意 ⚠️ 如果 etcd 出现问题会怎样&am…...

6.计算机网络核心知识点精要手册
计算机网络核心知识点精要手册 1.协议基础篇 网络协议三要素 语法:数据与控制信息的结构或格式,如同语言中的语法规则语义:控制信息的具体含义和响应方式,规定通信双方"说什么"同步:事件执行的顺序与时序…...
