【学习笔记】后端(Ⅰ)—— NodeJS(Ⅱ)
NodeJS
- 3、进阶篇 —— Express框架
- 3.1、Express 框架介绍
- 3.2、Express 框架初体验
- 3.3、使用
- 3.4、中间件
- 3.5、托管静态文件
- 3.6、获取表单数据
- 3.7、防盗链
- 3.8、路由模式化
- 3.8、EJS 模板引擎
- 3.9、express-generator
- 3.10、文件上传
- 3.11、cookie
- 3.12、session
- 3.13、token
- 4、进阶篇 —— Mongodb
- 4.1、MongoDB 介绍
- 4.2、MongoDB 概念
- 4.3、MongoDB 下载与启动
- 4.4、MongoDB 命令
- 4.5、Mongoose
- 4.5.1 连接数据库
- 4.5.2 插入文档
- 4.5.3 字段类型和字段验证
- 4.5.4 读取文档
- 4.5.5 更新文档
- 4.5.6 删除文档
- 4.5.7 条件控制
- 4.5.8 查询方法
- 4.5.9 代码模块化
3、进阶篇 —— Express框架
3.1、Express 框架介绍
安装:npm i express
Express是一个流行的Node.js Web应用程序框架,它提供了一组强大的特性,可以帮助你快速搭建和扩展Web应用程序。以下是Express框架的一些主要特点和概念
① 简洁而灵活的路由系统:Express提供了简洁而灵活的路由定义方式,可以根据HTTP请求的不同方法(GET、POST等)和URL路径(路由)来执行相应的处理逻辑
② 中间件(Middleware):中间件是Express的核心概念之一。它是一个函数,可以访问请求对象(req)、响应对象(res)和应用程序中的下一个中间件函数(next)。中间件函数可以用于执行各种任务,如日志记录、身份验证、请求处理等
③ 模板引擎支持:Express允许你使用各种模板引擎来生成动态HTML页面,如Pug(以前称为Jade)、EJS等
④ 静态文件服务:Express可以轻松地托管静态文件,如HTML、CSS、JavaScript、图像等。这对于构建单页应用程序(SPA)或简单的网站非常有用
⑤ 错误处理:Express提供了一种简单但灵活的错误处理机制,可以捕获和处理应用程序中的错误
⑥ 会话管理:虽然Express本身不提供会话管理功能,但可以轻松集成第三方中间件来实现会话管理,如express-session
⑦ 可扩展性:Express是一个非常灵活的框架,你可以使用第三方中间件和插件来扩展其功能,满足特定需求
⑧ RESTful API支持:由于Express的路由系统非常灵活,因此它非常适合构建RESTful API
总的来说,Express是一个轻量级、快速和灵活的Web应用程序框架,非常适合构建各种类型的Web应用程序,从简单的静态网站到复杂的API服务
3.2、Express 框架初体验
<!-- 前端代码 -->
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><a href="http://localhost:3000/"><button>点我一下</button></a>
</body>
</html>
// 服务器代码//引入
const express = require("express");
//创建应用对象
const app = express();
//创建路由
app.get("/", (req, res) => {res.end("Hello World!");
});
//监听端口启动服务
app.listen(3000, () => {console.log("服务器已启动,端口3000监听中...");
});
3.3、使用
| express实例(app)常用api | 描述 |
|---|---|
| app.get(path, callback) | 用于处理HTTP GET请求,并且当请求的路径匹配指定的路径时执行回调函数 |
| app.post(path, callback) | 用于处理HTTP POST请求 |
| app.put(path, callback) | 用于处理HTTP PUT请求 |
| app.delete(path, callback) | 用于处理HTTP DELETE请求 |
| app.all(path, callback) | 用于处理所有HTTP方法的请求,不论是GET、POST、PUT还是DELETE |
| app.use(middleware) | 用于将中间件函数添加到应用程序的请求处理链中。这个中间件函数可以是自定义的,也可以是Express内置的中间件函数 |
| app.param(name, callback) | 用于定义路由参数的中间件函数。当某个路由中包含定义的参数时,这个中间件函数将被调用 |
| app.get(setting) | 用于获取应用程序的配置参数 |
| app.set(setting, value) | 用于设置应用程序的配置参数,如视图引擎、端口号等 |
| app.locals | 一个对象,用于存储应用程序的本地变量。这些变量在整个应用程序中都可以访问 |
| app.listen(port, [callback]) | 用于启动Express应用程序并监听指定的端口。当应用程序启动时,可选的回调函数将被调用 |
| app.route(path) | 用于创建一个新的路由对象,该对象允许在同一路径上定义多个路由处理器 |
| app.use(express.static(directory)) | 用于托管静态文件,将指定目录下的文件提供给客户端访问 |
| app.engine(ext, callback) | 用于注册模板引擎 |
| 获取请求报文参数 | 描述 |
|---|---|
| req.params | 路由中的命名参数,如果有的话 |
| req.query | 路由中的查询字符串参数 |
| req.body | 请求体中的数据(通常用于POST请求) |
| req.headers | 请求头 |
| req.cookies | 请求中的cookie |
| req.path | 请求的路径 |
| req.hostname | 请求的主机名 |
| req.ip | 客户端的IP地址 |
| req.protocol | 请求的协议(http或https) |
| req.method | 请求的HTTP方法(GET、POST等) |
| req.url | 请求的完整URL路径 |
| req.route | 当前匹配的路由的信息 |
| req.xhr | 一个布尔值,指示请求是否是由Ajax发起的 |
| req.get(headerName) | 获取特定请求头的值 |
| req.httpVersion | 获取http协议的版本号 |
| 响应设置 | 描述 |
|---|---|
兼容 http 模块的的部分 | |
| res.statusCode=xxx | 设置状态码 |
| res.statusMessage=‘xxx’ | 设置状态信息 |
| res.setHeader(‘xxx’,‘yyy’) | 设置响应头 |
| res.write(‘xxx’) | 设置响应体 |
| res.end(‘xxx’) | 设置响应体且结束响应 |
express自己的响应方法 | 支持链式调用 |
| res.status(xxx) | 设置状态码 |
| res.set(‘xxx’,‘yyy’) | 设置响应头 |
| res.send(‘xxx’) | 设置响应体 |
其他响应 | |
| res.redirect(‘xxx’) | 重定向 |
| res.download(‘xxx’) | 下载响应 |
| res.json({…}) | 响应json |
| res.sendFile(‘xxx’) | 响应文件内容 |
3.4、中间件
中间件(Middleware)是Express框架中的一个核心概念,它是一个函数,可以访问请求对象(req)、响应对象(res)和应用程序中的下一个中间件函数(next)。中间件函数可以执行各种任务,如处理请求数据、添加响应数据、记录日志、进行身份验证等,其作用最主要是封装公共操作,简化代码
| 中间件的主要特性 | 描述 |
|---|---|
| 处理请求和响应对象 | 中间件可以对请求和响应进行修改和处理。它们可以读取请求中的数据(如参数、查询字符串、主体内容等),并可以向响应对象中添加数据(如响应头、响应主体等) |
| 结束请求-响应循环 | 中间件可以通过发送响应结束请求-响应循环。例如,可以使用res.send()、res.json()等方法发送响应并结束请求处理 |
| 调用下一个中间件 | 中间件可以调用下一个中间件函数,以便将控制权交给下一个中间件。通常使用next()函数来实现。如果中间件不调用next(),则请求将不会继续传递给下一个中间件或路由处理器 |
| 实现链式处理 | 多个中间件可以串联在一起,以链式方式处理请求。每个中间件都可以对请求进行处理或修改,然后将其传递给下一个中间件 |
| 常见的中间件类型 | 描述 |
|---|---|
| 应用级中间件 | 绑定到应用实例app,处理应用程序级别的逻辑 |
| 路由级中间件 | 绑定到特定路由,可以处理特定路由的逻辑 |
| 错误处理中间件 | 专门用于处理错误的中间件。错误处理中间件有四个参数:err, req, res, next |
| 内置中间件 | Express提供的一些内置中间件,如express.static用于托管静态文件,express.json和express.urlencoded用于解析请求体 |
| 第三方中间件 | 可以使用第三方库提供的中间件,如body-parser、cookie-parser、morgan等 |
// 应用级中间件
app.use((req, res, next) => {console.log('Request URL:', req.originalUrl);next();
});// 路由级中间件
app.get('/user/:id', (req, res, next) => {console.log('Request Type:', req.method);next();
});// 错误处理中间件
app.use((err, req, res, next) => {console.error(err.stack);res.status(500).send('Something broke!');
});// 内置中间件
app.use(express.static('public'));
app.use(express.json());
app.use(express.urlencoded({ extended: true }));// 第三方中间件
const bodyParser = require('body-parser');
app.use(bodyParser.json());
3.5、托管静态文件
express.static是Express框架中用于托管静态文件的中间件。静态文件包括HTML文件、CSS文件、JavaScript文件、图像等。使用express.static中间件,可以让这些文件直接通过URL路径进行访问,而无需编写特定的路由处理器
| 路由 | 描述 |
|---|---|
| / | 匹配静态资源目录下的index.html和路径为 / 的路由 |
| /xxx | 匹配静态资源目录下的xxx文件和路径为xxx的路由 |
响应的结果是谁先匹配(写在前面)谁就响应,例如下面的代码,托管静态资源的中间件写在路径为 / 的路由之前,因此当我们访问 / 的时候会优先匹配静态资源目录下的index.html
const express = require("express");
const path = require("path");
const app = express();// 指定静态文件目录
app.use(express.static(path.join(__dirname, "public")));app.get("/", (req, res) => {res.send("Hello World!");
});// 启动服务器
app.listen(3000, () => {console.log("Server is running on port 3000");
});
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><a href="http://localhost:3000/info.html"><button>点我一下</button></a>
</body>
</html>
<!-- public/info.html -->
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><h1>abc</h1>
</body>
</html>
3.6、获取表单数据
body-parser是一个Node.js中间件,用于解析请求体的内容,并使其可用于Express框架的路由处理器中。在处理HTTP POST请求或PUT请求时,客户端通常会发送数据作为请求体,这些数据可能是JSON、URL编码的参数或者是文本数据。body-parser中间件帮助Express应用程序解析这些请求体,使得在路由处理器中可以方便地访问这些数据
<!-- public/index.html -->
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><form action="/login" method="post">username:<input type="text" name="username"><br>password:<input type="text" 相关文章:
—— NodeJS(Ⅱ))
【学习笔记】后端(Ⅰ)—— NodeJS(Ⅱ)
NodeJS 3、进阶篇 —— Express框架 3.1、Express 框架介绍 3.2、Express 框架初体验 3.3、使用 3.4、中间件 3.5、托管静态文件 3.6、获取表单数据 3.7、防盗链 3.8、路由模式化 3.8、EJS 模板引擎 3.9、express-generator…...

VMware报平台不支持虚拟化Win10家庭版关闭Hyper-V及内核隔离
1.BIOS中开启虚拟化功能 2.启动或关闭程序中找不到Hyper-v 停止 hypervisorlaunchtype(Windows Hyper-V 启动加载器) 以管理员的身份打开命令行窗口,运行如下命令,关闭停止 Windows Hyper-V 启动加载器 开启 Windows Hyper-V 启…...

简单介绍十款可以免费使用的API测试工具
API开发应该是后端开发最常见的工作,而调试和测试API是非常关键的,这篇文章简单介绍几款常用的工具以供大家参考。 SoapUI SoapUI是很老牌的工具的,在之前Webservice盛行的时候经常会用到。 现在官方推出了Pro版本的ReadyAPI,但要…...

非授权人员进入报警系统
非授权人员进入报警系统基于智能视频分析技术和深度学习技术,非授权人员进入报警系统通过现场已经装好的监控摄像头针对人体进行精准检测,并根据设置的禁入区范围进行判断。通过图像处理和人体识别算法,非授权人员进入报警系统可以在实时监测…...
:AND)
Mysql基础教程(03):AND
MySQL AND 运算符的用法 本文介绍了 MySQL 中如何在 WHERE 子句中使用 AND 运算符组合多个查询条件过滤查询数据。 当使用 SELECT 查询数据时,如果 WHERE 子句中有多个条件,可以根据需要使用 AND, OR, 或者 NOT 运算符将他们组合起来。本文主要介绍 AN…...

为什么要使用 eval
调用 eval 方法的原因是为了确保模型在进行预测时使用正确的配置。在训练过程中,某些层(如 Dropout 层)的行为是为了正则化而设计的,它们会在每次迭代中随机丢弃一些神经元的输出。而在评估模式下,这些层将不再随机丢弃…...

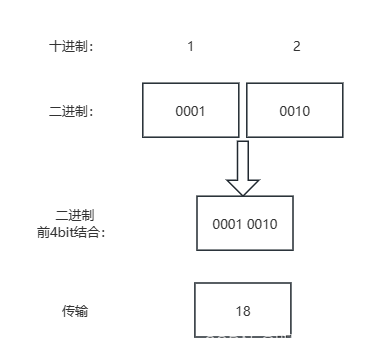
BCD编码(8421)介绍
概念 BCD (Binary-Coded Decimal) 是一种二进制的数字编码形式,其特点每个十进制数位用4个二进制位来表示。 在网络IO中,你传输一个数字类型最少需要一字节,传输两个数字类型最少需要两字节,但是当你使用BCD编码后传输ÿ…...

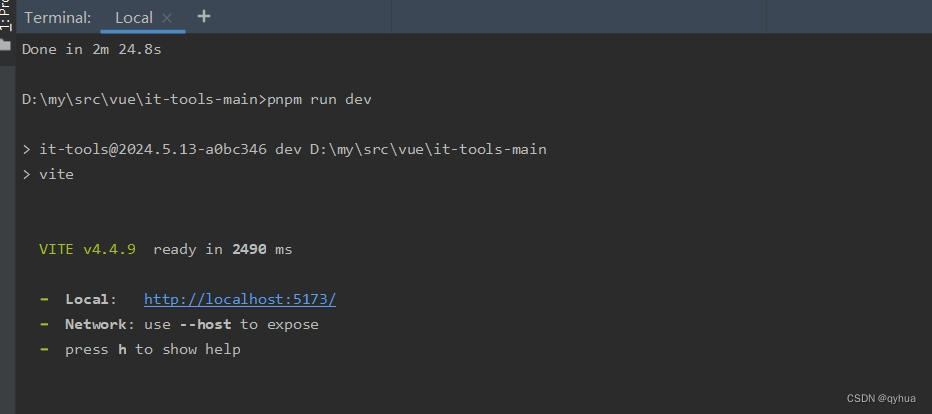
前端javascript包管理,npm升级用pnpm
一 pnpm 介绍 pnpm(Package Manager)是一个快速、节省磁盘空间的 JavaScript 包管理器,它是 Node.js 生态系统中 npm 的一个替代品。pnpm 解决了传统包管理工具在处理依赖时的一些痛点,特别是关于存储空间使用和依赖地狱的问题。…...

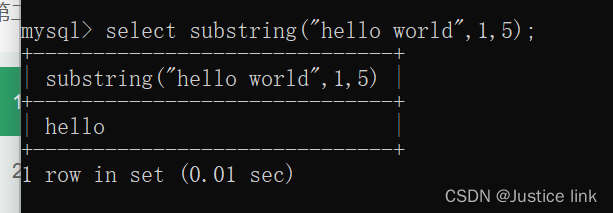
数据库操作(函数)
函数是一段可以直接被另外一段程序调用的程序或代码 一。字符串函数 1.concat(s1,s1....sn):字符串拼接,将s1,s2,sn拼接为一个字符串 例如: select concat("hello","world"); 2.lower(str&…...

[建堆堆排序的时间复杂度推导]向上建堆向下建堆堆排序的时间复杂度分析推导
💖💖💖欢迎来到我的博客,我是anmory💖💖💖 又和大家见面了 欢迎来到动画详解数据结构系列 作为一个程序员你不能不掌握的知识 先来自我推荐一波 个人网站欢迎访问以及捐款 推荐阅读 如何低成本搭…...

【C++初阶】--- C++入门(上)
目录 一、C的背景及简要介绍1.1 什么是C1.2 C发展史1.3 C的重要性 二、C关键字三、命名空间2.1 命名空间定义2.2 命名空间使用 四、C输入 & 输出 一、C的背景及简要介绍 1.1 什么是C C语言是结构化和模块化的语言,适合处理较小规模的程序。对于复杂的问题&…...

安装和使用图像处理软件GraphicsMagick @FreeBSD
GraphicsMagick是一个用于处理图像的读取、写入和操作的工具软件。它被誉为图像处理领域的“瑞士军刀”,短小精悍,支持超过88种图像格式,包括DPX、GIF、JPEG、JPEG-2000、PNG、PDF、PNM和TIFF等。 GraphicsMagick的主要特点包括:…...

一款功能强大的安卓虚拟机应用——VMOS Pro使用分享
前段时间我刚刚分享一个WeChat平板模块能够允许用户自由修改系统设置,让你的Android备用手机焕发新生,实现手机PAD化,实现两台设备同时登录微信号。今天我分享的这个相比WeChat更为简单,因为它可以通过虚拟机的方式进行多种androi…...

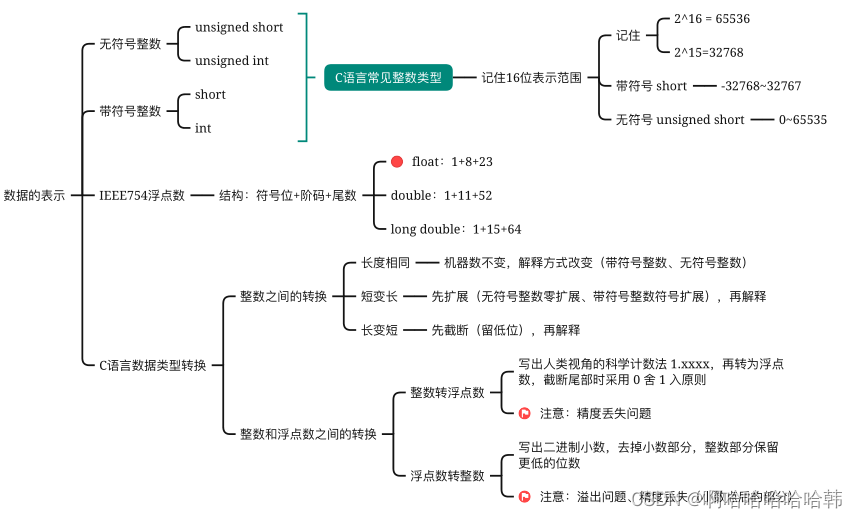
【408真题】2009-12
“接”是针对题目进行必要的分析,比较简略; “化”是对题目中所涉及到的知识点进行详细解释; “发”是对此题型的解题套路总结,并结合历年真题或者典型例题进行运用。 涉及到的知识全部来源于王道各科教材(2025版&…...
)
vue3第三十三节(TS 之 computed watch)
vue3 组合是API 中我们经常使用的 监听函数 computed 和 watch使用 1、computed 里面添加类型 <script setup lang"ts"> import { ref, computed } from vue const age ref(18) // 定义一个Person 接口 interface Person {age: numbername: string } const…...

工厂模式(简单工厂模式+工厂模式)
工厂模式的目的就是将对象的创建过程隐藏起来,从而达到很高的灵活性,工厂模式分为三类: 简单工厂模式工厂方法模式抽象工厂模式 在没有工厂模式的时候就是,客户需要一辆马车,需要客户亲自去创建一辆马车,…...
)
整理好了!2024年最常见 20 道 Redis面试题(四)
上一篇地址:整理好了!2024年最常见 20 道 Redis面试题(三)-CSDN博客 七、Redis 单线程模型是如何工作的? Redis 是一个基于单线程模型的高性能键值存储数据库。尽管 Redis 操作大多数是单线程执行的,但它…...

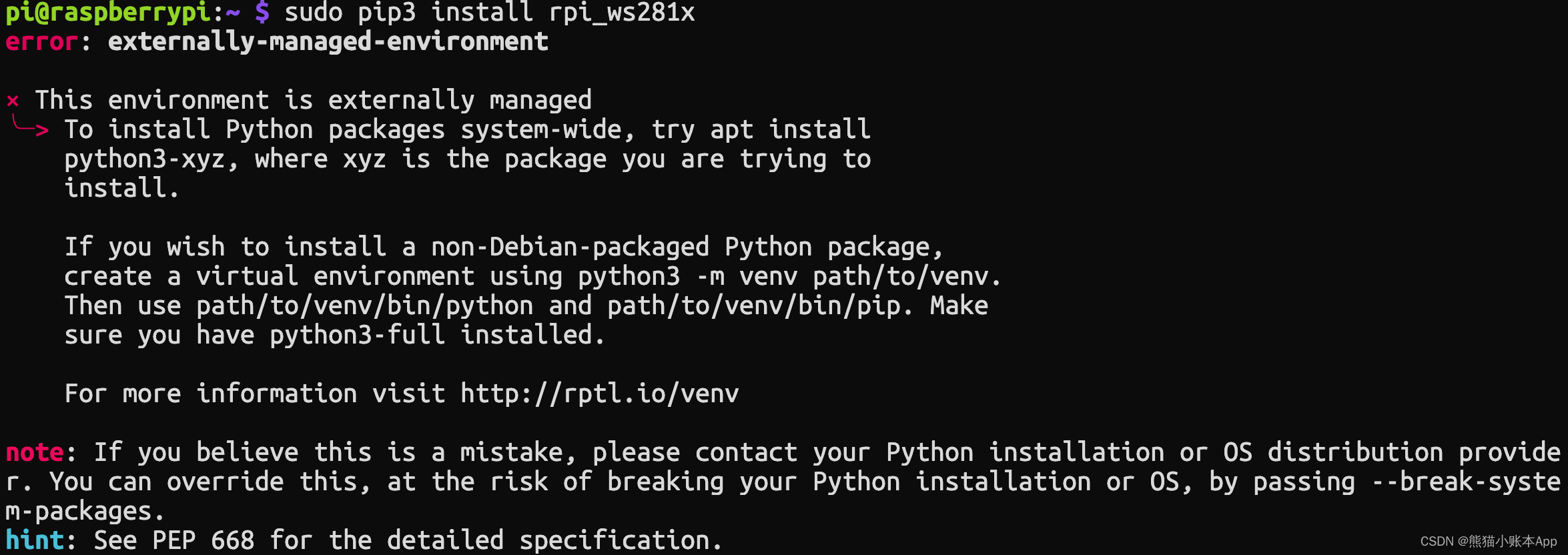
sudo pip3 install rpi_ws281x error: externally-managed-environment
报错 error: externally-managed-environment piraspberrypi:~ $ sudo pip3 install rpi_ws281x error: externally-managed-environment This environment is externally managed ╰─> To install Python packages system-wide, try apt installpython3-xyz, where xyz i…...

day08-Java常用API
day08——Java常用API 一、今日内容介绍、API概述 各位同学,我们前面已经学习了面向对象编程,使用面向编程这个套路,我们需要自己写类,然后创建对象来解决问题。但是在以后的实际开发中,更多的时候,我们是…...

设计模式--建造者模式
建造者模式是一种创建型设计模式,它允许用户通过一步一步地构建对象来创建复杂的对象。这种模式在许多应用场景中非常有用,例如在创建具有多个可选参数的对象、构建具有多种配置的对象以及生成具有多个部分的对象时。 应用场景 创建具有多个可选参数的…...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...

python执行测试用例,allure报乱码且未成功生成报告
allure执行测试用例时显示乱码:‘allure’ �����ڲ����ⲿ���Ҳ���ǿ�&am…...

html-<abbr> 缩写或首字母缩略词
定义与作用 <abbr> 标签用于表示缩写或首字母缩略词,它可以帮助用户更好地理解缩写的含义,尤其是对于那些不熟悉该缩写的用户。 title 属性的内容提供了缩写的详细说明。当用户将鼠标悬停在缩写上时,会显示一个提示框。 示例&#x…...

算法:模拟
1.替换所有的问号 1576. 替换所有的问号 - 力扣(LeetCode) 遍历字符串:通过外层循环逐一检查每个字符。遇到 ? 时处理: 内层循环遍历小写字母(a 到 z)。对每个字母检查是否满足: 与…...

Mysql8 忘记密码重置,以及问题解决
1.使用免密登录 找到配置MySQL文件,我的文件路径是/etc/mysql/my.cnf,有的人的是/etc/mysql/mysql.cnf 在里最后加入 skip-grant-tables重启MySQL服务 service mysql restartShutting down MySQL… SUCCESS! Starting MySQL… SUCCESS! 重启成功 2.登…...

如何更改默认 Crontab 编辑器 ?
在 Linux 领域中,crontab 是您可能经常遇到的一个术语。这个实用程序在类 unix 操作系统上可用,用于调度在预定义时间和间隔自动执行的任务。这对管理员和高级用户非常有益,允许他们自动执行各种系统任务。 编辑 Crontab 文件通常使用文本编…...

三分算法与DeepSeek辅助证明是单峰函数
前置 单峰函数有唯一的最大值,最大值左侧的数值严格单调递增,最大值右侧的数值严格单调递减。 单谷函数有唯一的最小值,最小值左侧的数值严格单调递减,最小值右侧的数值严格单调递增。 三分的本质 三分和二分一样都是通过不断缩…...

Scrapy-Redis分布式爬虫架构的可扩展性与容错性增强:基于微服务与容器化的解决方案
在大数据时代,海量数据的采集与处理成为企业和研究机构获取信息的关键环节。Scrapy-Redis作为一种经典的分布式爬虫架构,在处理大规模数据抓取任务时展现出强大的能力。然而,随着业务规模的不断扩大和数据抓取需求的日益复杂,传统…...

AI语音助手的Python实现
引言 语音助手(如小爱同学、Siri)通过语音识别、自然语言处理(NLP)和语音合成技术,为用户提供直观、高效的交互体验。随着人工智能的普及,Python开发者可以利用开源库和AI模型,快速构建自定义语音助手。本文由浅入深,详细介绍如何使用Python开发AI语音助手,涵盖基础功…...
