Wpf 使用 Prism 实战开发Day22
客户端添加IDialogService 弹窗服务

在首页点击添加备忘录或待办事项按钮的时候,希望有一个弹窗,进行相对应的内容添加操作。
一.在Views文件夹中,再创建一个Dialog 文件夹,用于放置备忘录和待办事项的弹窗界面。

1.1 备忘录(AddToDoView.xaml)界面设计
<UserControl x:Class="MyToDo.Views.Dialog.AddMemoView"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:local="clr-namespace:MyToDo.Views.Dialog"xmlns:md="http://materialdesigninxaml.net/winfx/xaml/themes"mc:Ignorable="d" Width="450" Height="280"><Grid><Grid.RowDefinitions><RowDefinition Height="auto"/><RowDefinition/><RowDefinition Height="auto"/></Grid.RowDefinitions><!--标题--><TextBlock Text="添加待办" FontWeight="Bold" FontSize="20" Padding="20,10" /><!--中间内容部分--><DockPanel Grid.Row="1" LastChildFill="False"><StackPanel DockPanel.Dock="Top" Orientation="Horizontal" Margin="20,10"><TextBlock Text="状态:" /><ComboBox><ComboBoxItem>待办</ComboBoxItem><ComboBoxItem>已完成</ComboBoxItem></ComboBox></StackPanel><TextBox Margin="20,0" md:HintAssist.Hint="请输入待办概要" DockPanel.Dock="Top"/><TextBox Margin="20,10" md:HintAssist.Hint="请输入待办内容" DockPanel.Dock="Top"TextWrapping="Wrap" AcceptsReturn="True" MinHeight="100" /></DockPanel><!--底部按钮--><StackPanel Grid.Row="2" Margin="10" Orientation="Horizontal" HorizontalAlignment="Right"><Button Content="取消" Margin="0,0,10,0" Style="{StaticResource MaterialDesignOutlinedButton}"/><Button Content="确认"/></StackPanel></Grid>
</UserControl>
TextBox 其他属性介绍
TextWrapping:设置TextBox 是否换行
AcceptsReturn:允许输入多行文本
MinHeight:设置最小高度
1.2 待办事项(AddMemoView.xaml)界面设计
<UserControl x:Class="MyToDo.Views.Dialog.AddMemoView"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:local="clr-namespace:MyToDo.Views.Dialog"xmlns:md="http://materialdesigninxaml.net/winfx/xaml/themes"mc:Ignorable="d" Width="450" Height="280"><Grid><Grid.RowDefinitions><RowDefinition Height="auto"/><RowDefinition/><RowDefinition Height="auto"/></Grid.RowDefinitions><!--标题--><TextBlock Text="添加备忘录" FontWeight="Bold" FontSize="20" Padding="20,10" /><!--中间内容部分--><DockPanel Grid.Row="1" LastChildFill="False"><TextBox Margin="20,0" md:HintAssist.Hint="请输入备忘录概要" DockPanel.Dock="Top"/><TextBox Margin="20,10" md:HintAssist.Hint="请输入备忘录内容" DockPanel.Dock="Top"TextWrapping="Wrap" AcceptsReturn="True" MinHeight="100" /></DockPanel><!--底部按钮--><StackPanel Grid.Row="2" Margin="10" Orientation="Horizontal" HorizontalAlignment="Right"><Button Content="取消" Margin="0,0,10,0" Style="{StaticResource MaterialDesignOutlinedButton}"/><Button Content="确认"/></StackPanel></Grid>
</UserControl>二.界面设计完成后,接着在ViewModel 中,同样创建一个Dialog 文件夹,放置对应的界面后台处理逻辑。并且要继承自 IDialogAware 接口。

2.1 创建 AddToDoViewModel 类,继承 IDialogAware接口,并实现接口。
public class AddToDoViewModel : IDialogAware{public string Title { get; set; }public event Action<IDialogResult> RequestClose;public bool CanCloseDialog(){return true;}public void OnDialogClosed(){}public void OnDialogOpened(IDialogParameters parameters){}}2.2 创建 AddMemoViewModel类,继承 IDialogAware接口,并实现接口。
public class AddMemoViewModel : IDialogAware
{public string Title { get; set; }public event Action<IDialogResult> RequestClose;public bool CanCloseDialog(){return true;}public void OnDialogClosed(){}public void OnDialogOpened(IDialogParameters parameters){}
}三.接着,在App.xaml 中使用 RegisterDialog 注册弹窗,进行依赖注入

四.完成以上步骤后,在主窗口界面进行使用.
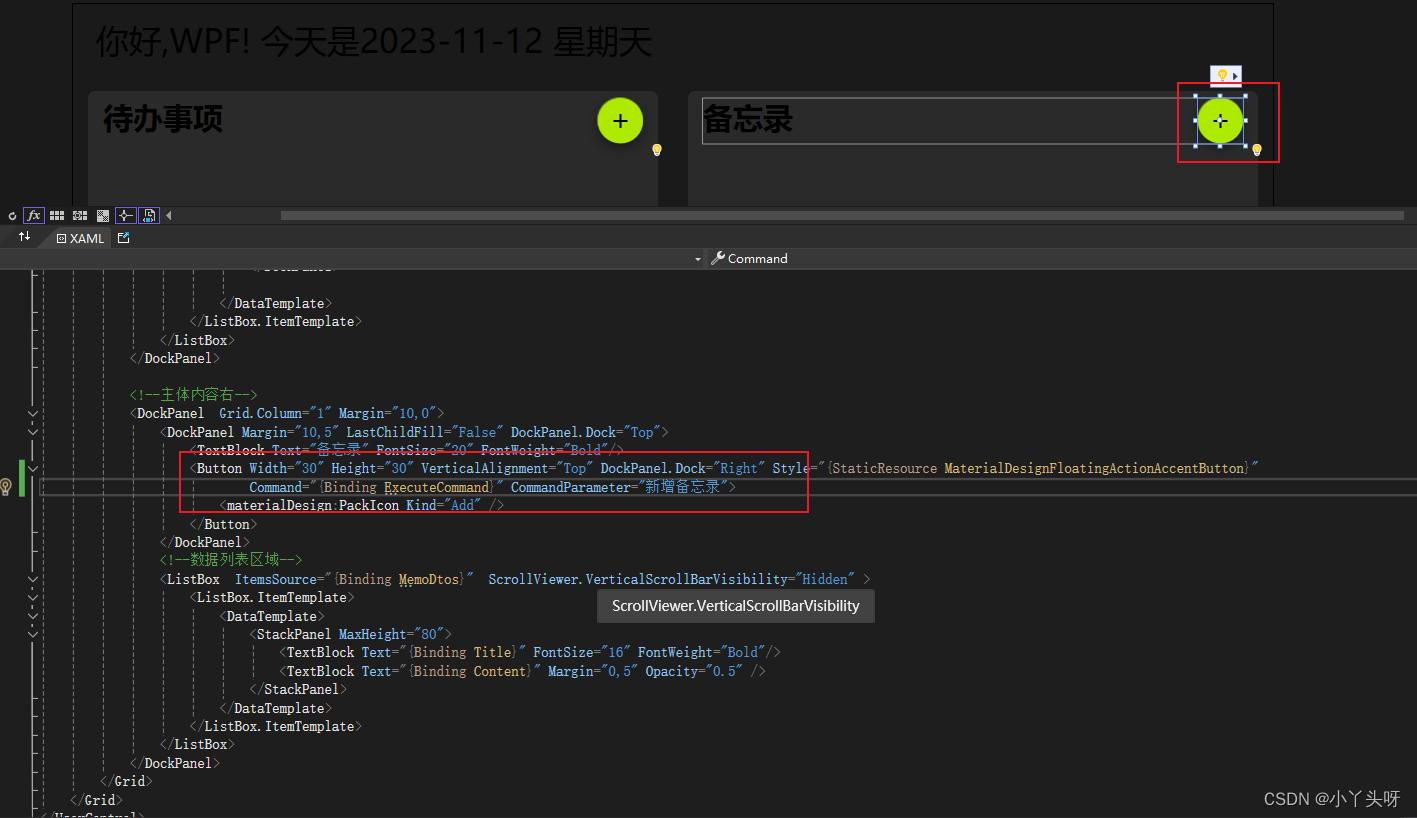
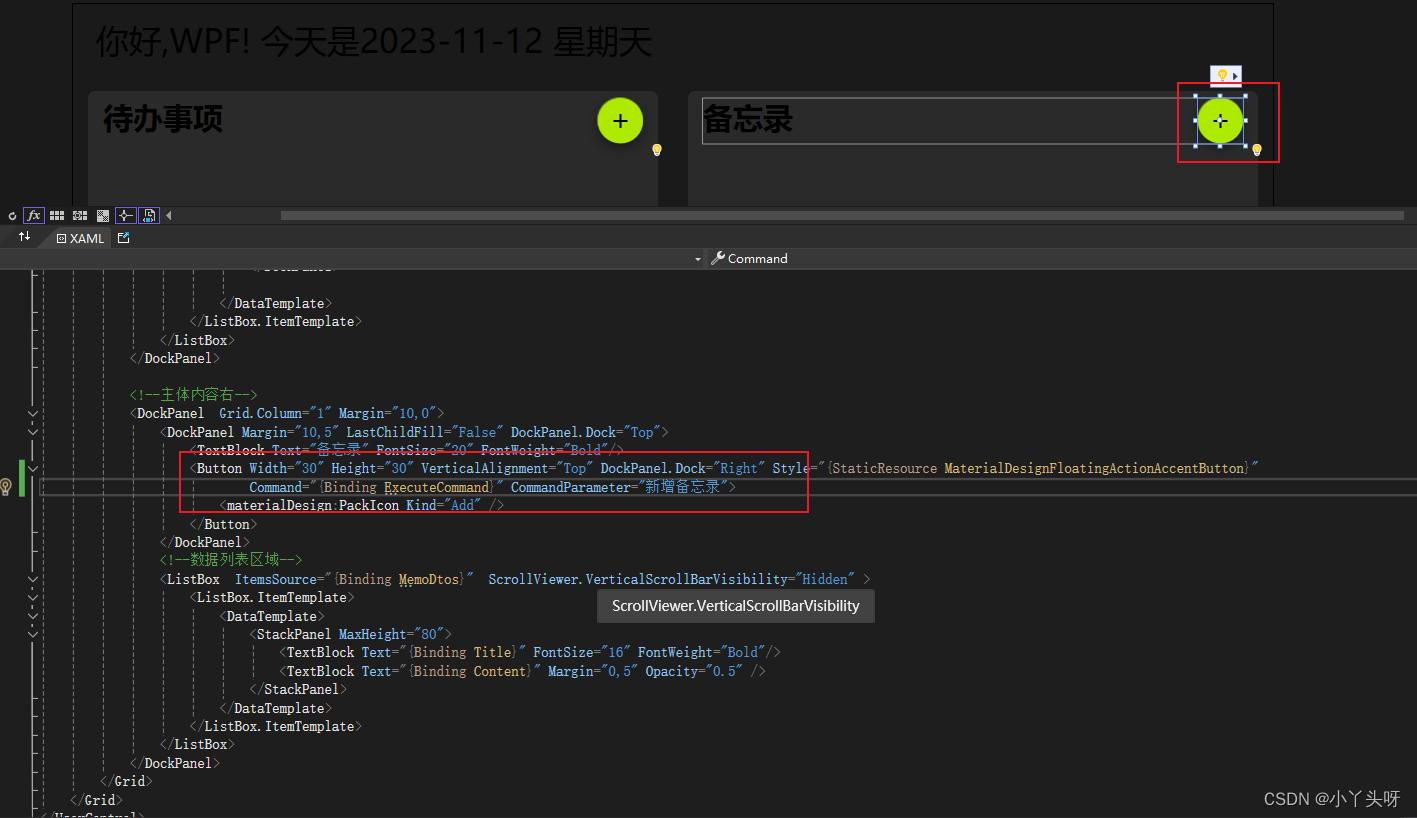
1.修改主窗口 IndexView.xaml 界面,当点击对应按钮时,弹出对应的Dialog.
1.1 给主页备忘录和待办事项按钮添加对应的命令,以及命令携带的参数

1.2 对应的后台(IndexViewModel)逻辑处理,并且通过IDialogService 去调用到弹窗界面
public class IndexViewModel:BindableBase
{public IndexViewModel(IDialogService dialogService){TaskBars=new ObservableCollection<TaskBar>();ToDoDtos = new ObservableCollection<ToDoDto>();MemoDtos = new ObservableCollection<MemoDto>();ExecuteCommand = new DelegateCommand<string>(Execute);CreateTaskBars();CreateTestDate();this.dialogService = dialogService;}public DelegateCommand<string> ExecuteCommand { get; private set; }private ObservableCollection<TaskBar> taskBars;public ObservableCollection<TaskBar> TaskBars{get { return taskBars; }set { taskBars = value; RaisePropertyChanged(); }}private ObservableCollection<ToDoDto> toDoDtos;public ObservableCollection<ToDoDto> ToDoDtos{get { return toDoDtos; }set { toDoDtos = value; RaisePropertyChanged(); }}private ObservableCollection<MemoDto> memoDtos;private readonly IDialogService dialogService;public ObservableCollection<MemoDto> MemoDtos{get { return memoDtos; }set { memoDtos = value; RaisePropertyChanged(); }}void CreateTaskBars(){TaskBars.Add(new TaskBar() { Icon="ClockFast",Title="汇总",Content="9",Color="#FF0CA0FF",Target=""});TaskBars.Add(new TaskBar() { Icon = "ClockCheckOutline", Title = "已完成", Content = "9", Color = "#FF1ECA3A", Target = "" });TaskBars.Add(new TaskBar() { Icon = "ChartLineVariant", Title = "完成比例", Content = "9%", Color = "#FF02C6DC", Target = "" });TaskBars.Add(new TaskBar() { Icon = "PlaylistStar", Title = "备忘录", Content = "18", Color = "#FFFFA000", Target = "" });}void CreateTestDate(){for (int i = 0; i < 10; i++){ToDoDtos.Add(new ToDoDto { Title="待办"+i,Content="正在处理中.."});MemoDtos.Add(new MemoDto { Title = "备忘" + i, Content = "我的密码" });}}private void Execute(string obj){switch(obj){case "新增备忘录":dialogService.Show("AddMemoView");break;case "新增待办事项":dialogService.Show("AddToDoView");break;}}
}注意: dialogService.Show中,直接填写字符串,就能找到对应的弹窗。是因为在App中,所有的模块注入都是根据名称来进行依赖注入的。所以写对应的字符串就可以了。
相关文章:

Wpf 使用 Prism 实战开发Day22
客户端添加IDialogService 弹窗服务 在首页点击添加备忘录或待办事项按钮的时候,希望有一个弹窗,进行相对应的内容添加操作。 一.在Views文件夹中,再创建一个Dialog 文件夹,用于放置备忘录和待办事项的弹窗界面。 1.1 备忘录&…...

遍历列表
自学python如何成为大佬(目录):https://blog.csdn.net/weixin_67859959/article/details/139049996?spm1001.2014.3001.5501 遍历列表中的所有元素是常用的一种操作,在遍历的过程中可以完成查询、处理等功能。在生活中,如果想要去商场买一件衣服&#…...

创建vue工程、Vue项目的目录结构、Vue项目-启动、API风格
环境准备 介绍:create-vue是Vue官方提供的最新的脚手架工具,用于快速生成一个工程化的Vue项目create-vue提供如下功能: 统一的目录结构 本地调试 热部署 单元测试 集成打包依赖环境:NodeJS 安装NodeJS 一、 创建vue工程 npm 类…...

为了更全面地分析开发人员容易被骗的原因和提供更加深入的防范措施
为了更全面地分析开发人员容易被骗的原因和提供更加深入的防范措施,我们可以进一步探讨以下几个方面: 深入技术细节 不安全的代码注释和文档: 原因:开发人员在代码注释中可能会无意间透露敏感信息,如API密钥、密码或系…...

虹科Pico汽车示波器 | 免拆诊断案例 | 2020款奔驰G350车行驶中急加速时发动机抖动
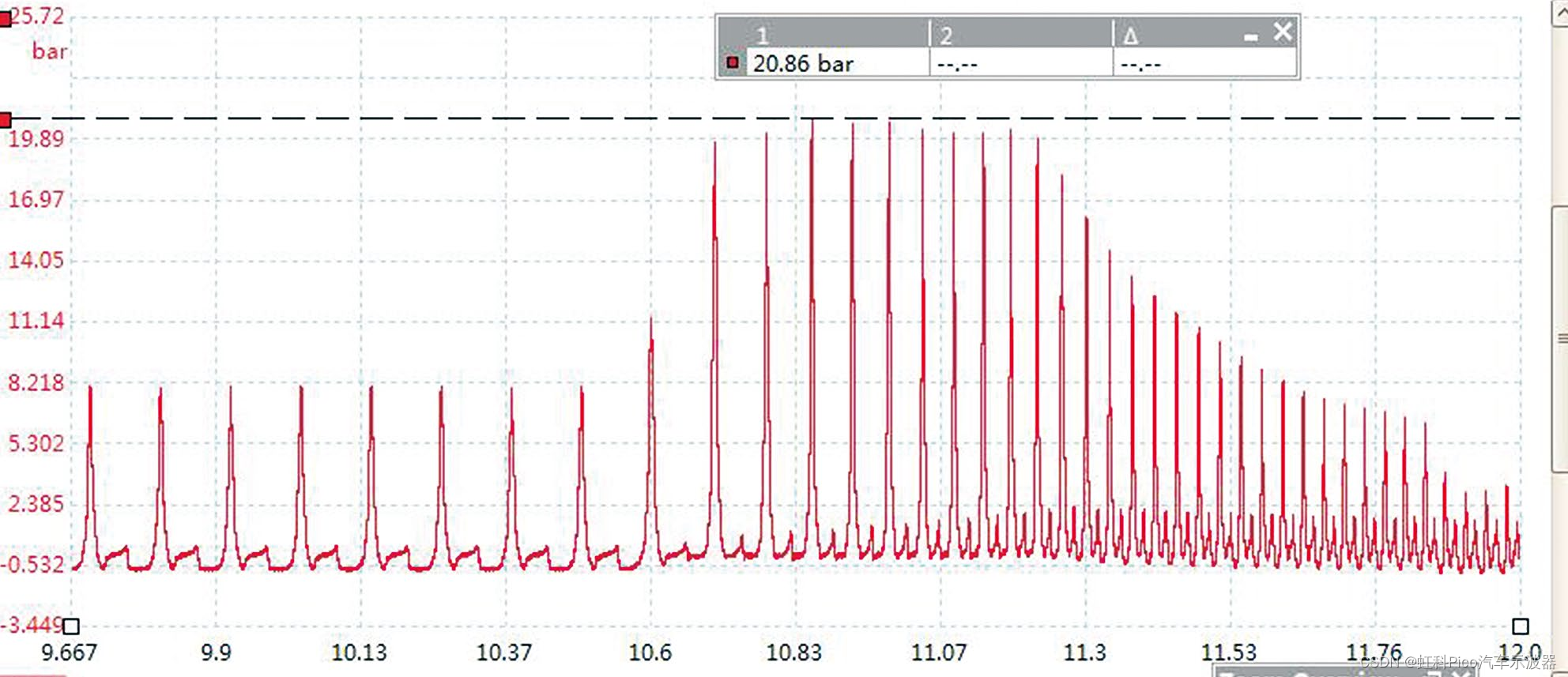
故障现象 一辆2020款奔驰G350车,搭载264 920 发动机,累计行驶里程约为2.8万km。车主反映,行驶中急加速超车时发动机抖动,同时发动机故障灯闪烁,发动机加速无力。 故障诊断 接车后反复试车发现,故障只在…...

大模型落地竞逐,云计算大厂“百舸争流”
作者 | 辰纹 来源 | 洞见新研社 从ChatGPT到Sora,从图文到视频,从通用大模型到垂直大模型……经过了1年多时间的探索,大模型进入到以落地为先的第二阶段。 行业的躁动与资本的狂热相交汇,既造就了信仰派的脚踏实地,也…...

物体检测算法-R-CNN,SSD,YOLO
物体检测算法-R-CNN,SSD,YOLO 1 R-CNN2 SSD3 Yolo总结 1 R-CNN R-CNN(Region-based Convolutional Neural Network)是一种基于区域的卷积神经网络,是第一个成功将深度学习应用到目标检测上的算法。它主要由三个步骤组…...

区块链开发:区块链软件开发包装相关解析
区块链开发是指设计、构建和维护基于区块链技术的应用程序或系统的过程。区块链是一种分布式账本技术,它通过去中心化的方式记录和验证数据,确保数据的透明性、不可篡改性和安全性。区块链开发者使用各种编程语言和框架来创建这些应用程序。 在加密货币领…...

一个月速刷leetcodeHOT100 day07 轮转数组 除自身以外的乘积 找到字符串中所有字母异位词
轮转数组 给定一个整数数组 nums,将数组中的元素向右轮转 k 个位置,其中 k 是非负数。 示例 1: 输入: nums [1,2,3,4,5,6,7], k 3 输出: [5,6,7,1,2,3,4] 解释: 向右轮转 1 步: [7,1,2,3,4,5,6] 向右轮转 2 步: [6,7,1,2,3,4,5] 向右轮转 3 步: […...

Plotly数据可视化宝典
一、引言 在数据驱动的时代,数据可视化已成为不可或缺的一部分。通过图形化的方式展示数据,我们能更直观地理解数据的内在规律和趋势。Plotly,作为一款强大的数据可视化工具,以其丰富的图表类型、交互性和灵活性,赢得了广大数据科学家的青睐。本宝典将深入解析Plotly的各…...

由于找不到mfc140u.dll,无法继续执行代码如何解决
在计算机使用过程中,我们经常会遇到一些错误提示,其中之一就是电脑找不到mfc140u.dll文件。这个问题可能会导致程序无法正常运行或系统崩溃。为了解决这个问题,本文将介绍5种修复方法,帮助大家快速恢复电脑的正常运行。 一&#x…...

卷积神经网络(CNN)详细介绍及其原理详解
卷积神经网络(Convolutional Neural Networks,简称CNN)是深度学习中非常重要的一类神经网络,主要用于图像识别、图像分类、物体检测等计算机视觉任务。本文将详细介绍卷积神经网络的基本概念、结构组成及其工作原理,并…...

kotlin基础之空指针检查、字符串表达式、函数默认值
Kotlin 的空指针检查 Kotlin 是一种空安全的语言,这意味着它强制开发者明确地处理可能的空值。在 Kotlin 中,所有的变量默认都是非空的,除非显式地标记为可为空。 声明可为空的变量 你可以通过在类型后面添加 ? 来声明一个变量可以为空&a…...

【力扣一轮】字符串异位 数组并集
先验知识记录: 遇到哈希问题,想到三种数据结构: ①数组:适用于哈希值比较小,范围较小, ②set:适用于哈希值较大。 ③map:如果需要用到键值对,则用之。 242.有效的字母…...

完美解决flex布局换行后最后一行不能和保持和满行的间距一致,或者左对齐的尴尬情景
display: grid; 是 CSS3 引入的一个非常强大的布局系统,允许你以二维网格的形式布局内容。这种布局模型在设计和构建复杂的网页布局时非常有用,因为它提供了对行和列的完全控制。 以下是关于 display: grid; 的一些基本概念和特性的讲解: 1…...

面试准备-项目【面试准备】
面试准备-项目【面试准备】 前言面试准备自我介绍:项目介绍: 论坛项目功能总结简介数据库表设计注册功能登录功能显示登录信息功能发布帖子评论私信点赞功能关注功能通知搜索网站数据统计热帖排行缓存 论坛项目技术总结Http的无状态cookie和session的区别…...

迭代器 增强for循环
迭代器原理 简单来说,迭代器就是一种可以访问集合的方式,就像一个游标或者指针,可以逐一查看集合(映射、列表)中的元素。 想象一下你有一张清单,上面列着你需要做的事情,但是你只能一次看一项。迭代器就像…...

Ubuntu系统版本查看办法
Ubuntu系统版本查看办法 1. 使用 lsb_release 命令2. 查看 /etc/issue 文件3. 使用 hostnamectl 命令4. 查看 /etc/os-release 文件5. 查看内核版本6. 使用 neofetch 命令(如果已安装)总结 在 Ubuntu 操作系统中,查看当前系统版本的详细信息可…...

HTML5 SVG技术应用
HTML5 SVG技术应用 目录 SVG属性SVG图像绘制 SVG路径SVG直线SVG矩形SVG圆形SVG椭圆SVG多边形SVG曲线SVG属性 SVG(Scalable Vector Graphics)元素拥有众多属性,这些属性用于定义图形的外观、位置、变换、交互等特性。 基本图形属 width 和 height: 定义SVG元素或图形的宽度…...

hcia datacom学习(10):交换机基础
1.二层交换机工作原理 1.1交换机的5种行为 查看mac地址表的命令为 dis mac-address *一个MAC只能关联在一个接口上,一个接口上可以学习多个MAC *mac地址漂移:mac表中,mac地址的出接口从一个端口变为另一个端口的现象。 造成mac漂移的原因…...

[特殊字符] 智能合约中的数据是如何在区块链中保持一致的?
🧠 智能合约中的数据是如何在区块链中保持一致的? 为什么所有区块链节点都能得出相同结果?合约调用这么复杂,状态真能保持一致吗?本篇带你从底层视角理解“状态一致性”的真相。 一、智能合约的数据存储在哪里…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

在 Nginx Stream 层“改写”MQTT ngx_stream_mqtt_filter_module
1、为什么要修改 CONNECT 报文? 多租户隔离:自动为接入设备追加租户前缀,后端按 ClientID 拆分队列。零代码鉴权:将入站用户名替换为 OAuth Access-Token,后端 Broker 统一校验。灰度发布:根据 IP/地理位写…...
)
GitHub 趋势日报 (2025年06月08日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 884 cognee 566 dify 414 HumanSystemOptimization 414 omni-tools 321 note-gen …...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...

多模态大语言模型arxiv论文略读(108)
CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文标题:CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文作者:Sayna Ebrahimi, Sercan O. Arik, Tejas Nama, Tomas Pfister ➡️ 研究机构: Google Cloud AI Re…...

HarmonyOS运动开发:如何用mpchart绘制运动配速图表
##鸿蒙核心技术##运动开发##Sensor Service Kit(传感器服务)# 前言 在运动类应用中,运动数据的可视化是提升用户体验的重要环节。通过直观的图表展示运动过程中的关键数据,如配速、距离、卡路里消耗等,用户可以更清晰…...

【JVM】Java虚拟机(二)——垃圾回收
目录 一、如何判断对象可以回收 (一)引用计数法 (二)可达性分析算法 二、垃圾回收算法 (一)标记清除 (二)标记整理 (三)复制 (四ÿ…...

第7篇:中间件全链路监控与 SQL 性能分析实践
7.1 章节导读 在构建数据库中间件的过程中,可观测性 和 性能分析 是保障系统稳定性与可维护性的核心能力。 特别是在复杂分布式场景中,必须做到: 🔍 追踪每一条 SQL 的生命周期(从入口到数据库执行)&#…...

脑机新手指南(七):OpenBCI_GUI:从环境搭建到数据可视化(上)
一、OpenBCI_GUI 项目概述 (一)项目背景与目标 OpenBCI 是一个开源的脑电信号采集硬件平台,其配套的 OpenBCI_GUI 则是专为该硬件设计的图形化界面工具。对于研究人员、开发者和学生而言,首次接触 OpenBCI 设备时,往…...
