Flutter 中的 AnimatedAlign 小部件:全面指南
Flutter 中的 AnimatedAlign 小部件:全面指南
在 Flutter 中,动画是增强用户界面和提升用户体验的强大工具。AnimatedAlign 是 Flutter 提供的一个动画组件,它允许你动画化子组件的对齐方式。这在实现动态布局变化、响应式设计或交互式动画时非常有用。本文将详细介绍 AnimatedAlign 的用途、属性、使用方式以及一些高级技巧。
什么是 AnimatedAlign 小部件?
AnimatedAlign 是 Flutter 的动画库中的一个 widget,它根据 AlignmentGeometry 的值变化来动画化子组件的对齐方式。这意味着你可以创建一个动画,使得子组件从屏幕的一个位置平滑过渡到另一个位置。
如何使用 AnimatedAlign
使用 AnimatedAlign 的基本方式如下:
import 'package:flutter/material.dart';class AnimatedAlignExample extends StatefulWidget {_AnimatedAlignExampleState createState() => _AnimatedAlignExampleState();
}class _AnimatedAlignExampleState extends State<AnimatedAlignExample> with SingleTickerProviderStateMixin {AnimationController _controller;Animation<Alignment> _animation;void initState() {super.initState();_controller = AnimationController(vsync: this,duration: const Duration(milliseconds: 500),);_animation = AlignmentTween(begin: Alignment.topLeft,end: Alignment.bottomRight,).animate(_controller);_controller.forward();}void dispose() {_controller.dispose();super.dispose();}Widget build(BuildContext context) {return MaterialApp(home: Scaffold(appBar: AppBar(title: Text('AnimatedAlign Example'),),body: Center(child: AnimatedAlign(alignment: _animation.value, // 使用动画值设置对齐方式child: FlutterLogo(size: 100.0,),),),),);}
}
在这个例子中,我们创建了一个从左上角到右下角对齐的动画。
AnimatedAlign 的属性
AnimatedAlign 小部件的主要属性包括:
alignment: 控制对齐方式变化的Animation<Alignment>对象。child: 需要被动画化对齐方式的子组件。duration: 动画的持续时间。
自定义 AnimatedAlign
AnimatedAlign 可以用于各种自定义场景,例如:
AnimatedAlign(alignment: Tween<Alignment>(begin: Alignment.topCenter,end: Alignment.bottomCenter,).animate(_controller),child: Container(width: 100,height: 100,color: Colors.blue,),
)
AnimatedAlign 的高级用法
-
结合其他动画:
AnimatedAlign可以与其他类型的动画组件结合使用,如ScaleTransition或OpacityTransition,创建复杂的组合动画效果。 -
动态控制:通过监听
AnimationController的状态变化,可以在运行时动态控制动画。 -
响应用户交互:将
AnimatedAlign与用户交互事件结合,如点击或滑动,以触发动画。
注意事项
-
性能:虽然动画可以提升用户体验,但过度使用或复杂的动画可能会影响性能。
-
用户体验:确保动画流畅且有意义,避免让用户感到困惑或不适。
结论
AnimatedAlign 是 Flutter 中一个非常实用的动画组件,它为用户提供了对齐方式变化的动画效果。通过本篇文章,你应该对如何在 Flutter 中使用 AnimatedAlign 有了全面的了解。在实际开发中,根据应用的具体需求,合理地使用 AnimatedAlign 来增强用户界面的动态效果。
附加信息
AnimatedAlign 是 Flutter 的 widgets 库的一部分,因此不需要添加额外的依赖。只需导入 widgets.dart 即可使用:
import 'package:flutter/widgets.dart';
要了解更多关于 AnimatedAlign 的使用,可以查看 Flutter API 文档。
相关文章:

Flutter 中的 AnimatedAlign 小部件:全面指南
Flutter 中的 AnimatedAlign 小部件:全面指南 在 Flutter 中,动画是增强用户界面和提升用户体验的强大工具。AnimatedAlign 是 Flutter 提供的一个动画组件,它允许你动画化子组件的对齐方式。这在实现动态布局变化、响应式设计或交互式动画时…...

(Qt) 默认QtWidget应用包含什么?
文章目录 ⭐前言⭐创建🛠️选择一个模板🛠️Location🛠️构建系统🛠️Details🛠️Translation🛠️构建套件(Kit)🛠️汇总 ⭐项目⚒️概要⚒️构建步骤⚒️清除步骤 ⭐Code🔦untitled…...

测试环境KDE组件漏洞修复
yarn白名单方案 解决漏洞: 方案: 此方式主要使用iptables的功能,对yarn的resourceManager服务的8088端口进行访问ip限制,目的限制8088端口只允许集群内ip访问。 #分别在两台resourceManager节点执行以下步骤ssh kde-offline1 #安装iptables服务,并启动设置为开机自启 yum …...

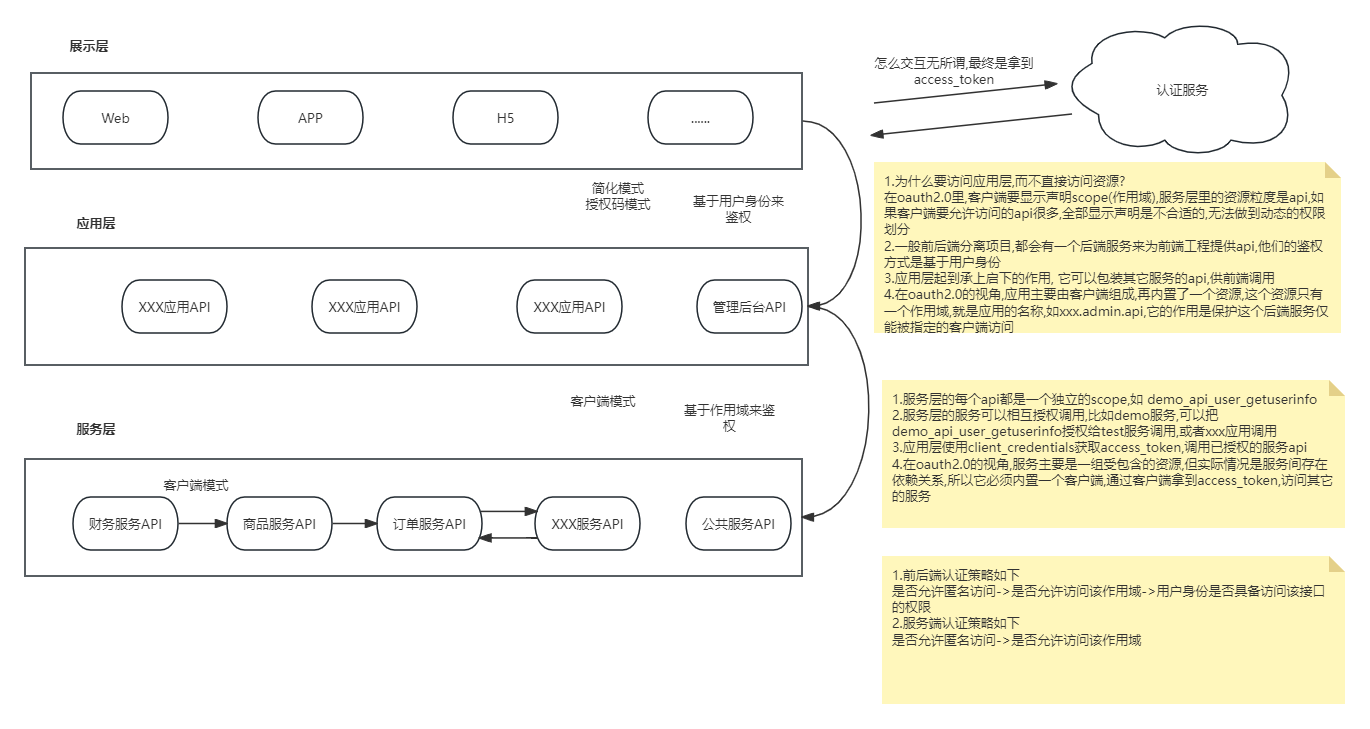
微服务下认证授权框架的探讨
前言 市面上关于认证授权的框架已经比较丰富了,大都是关于单体应用的认证授权,在分布式架构下,使用比较多的方案是--<应用网关>,网关里集中认证,将认证通过的请求再转发给代理的服务,这种中心化的方式并不适用于微服务,这里讨论另一种方案--<认证中心>,利用jwt去中…...

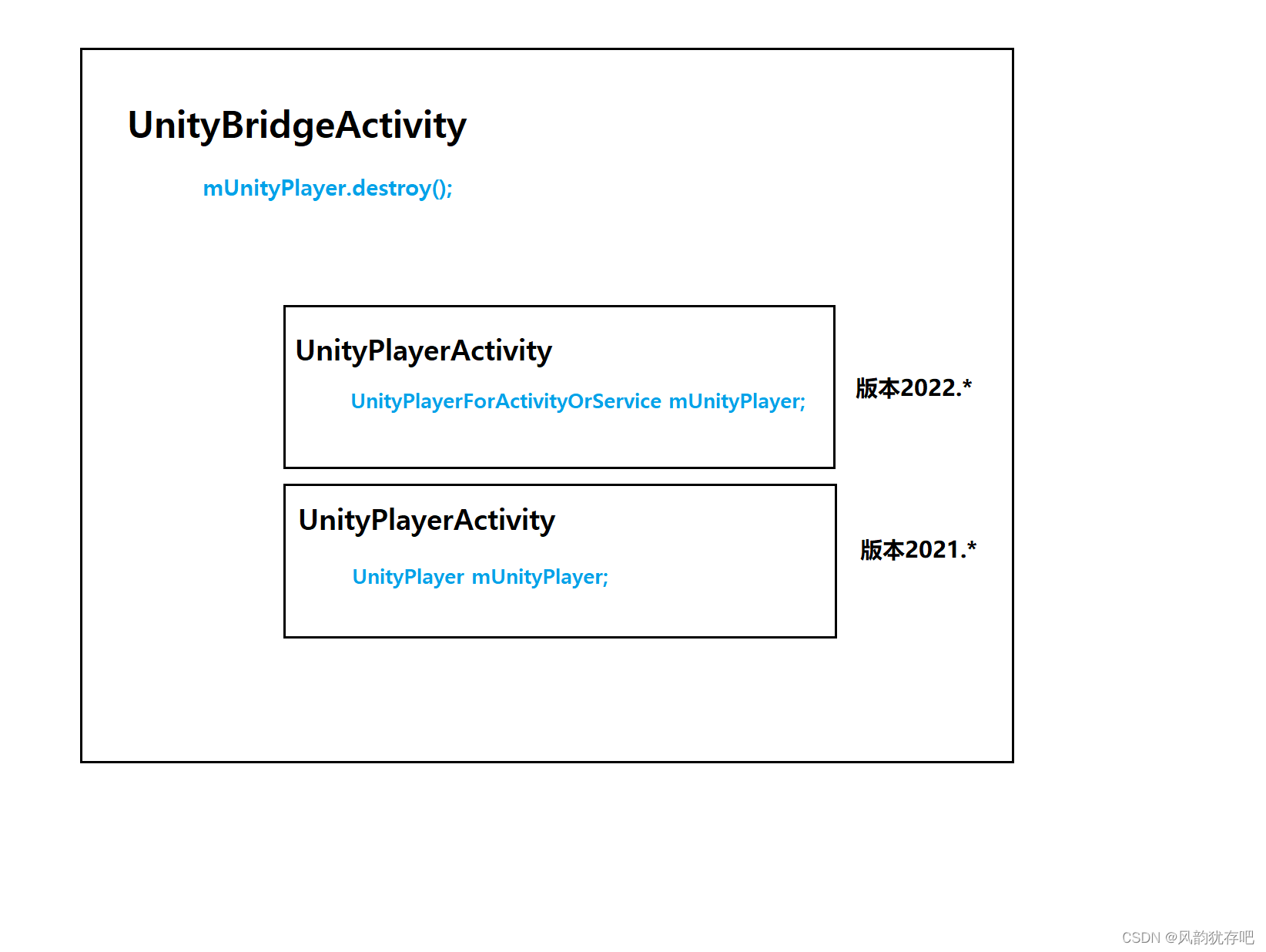
使用 ASM 修改字段类型,解决闪退问题
问题 我的问题是什么? 在桥接类 UnityBridgeActivity 中处理不同 unity 版本调用 mUnityPlayer.destroy(); 闪退问题。 闪退日志如: 闪退日志说在 UnityBridgeActivity中找不到类型为 UnityPlayer 的属性 mUnityPlayer。 我们知道,Android…...

【python】python社交交友平台系统设计与实现(源码+数据库)【独一无二】
👉博__主👈:米码收割机 👉技__能👈:C/Python语言 👉公众号👈:测试开发自动化【获取源码商业合作】 👉荣__誉👈:阿里云博客专家博主、5…...

Linux 实验报告3-4
(大家好,今天我们来学习Linux的相关知识,大家可以在评论区进行互动答疑哦~加油!💕) 目录 实验三 vi编辑器 一、实验目的 二、实验内容 三、主要实验步骤 实验报告 1.进入 vi。 2.建立一个文件&…...

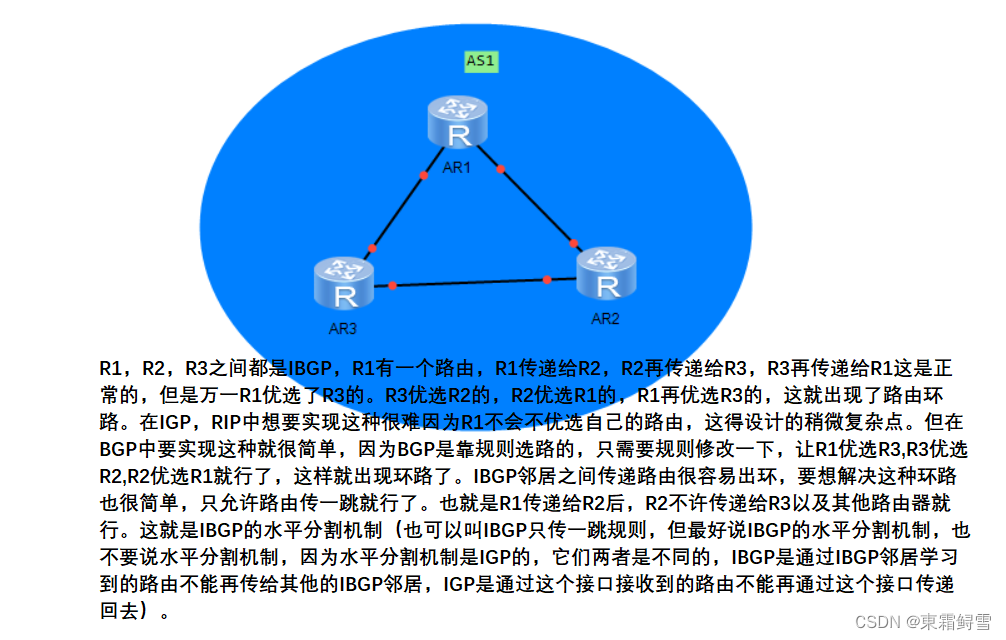
网络安全之BGP详解
BGP;边界网关协议 使用范围;BGP范围,在AS之间使用的协议。 协议的特点(算法):路径矢量型,没有算法。 协议是否传递网络掩码:传递网络掩码,支持VLSM,CIDR …...
-查询优化(8)-嵌套联接优化)
【MySQL精通之路】SQL优化(1)-查询优化(8)-嵌套联接优化
主博客: 【MySQL精通之路】SQL优化(1)-查询优化-CSDN博客 上一篇: 【MySQL精通之路】SQL优化(1)-查询优化(7)-嵌套循环联接-CSDN博客 下一篇: 【MySQL精通之路】SQL优化(1)-查询优化(9)-外部联接优化-CSDN博客 与SQL标准相比,…...

30V降8V、12V、24V3.5A车充降压芯片IC H4112 5V-30V
H4112确实是一款功能强大的异步降压型DC-DC转换器,它具备多种出色的特性和优势,使得它在电源管理领域有着广泛的应用。以下是对H4112主要特性和功能的详细解释: 内置30V耐压MOS: H4112内部集成了30V耐压的MOS管,这有…...

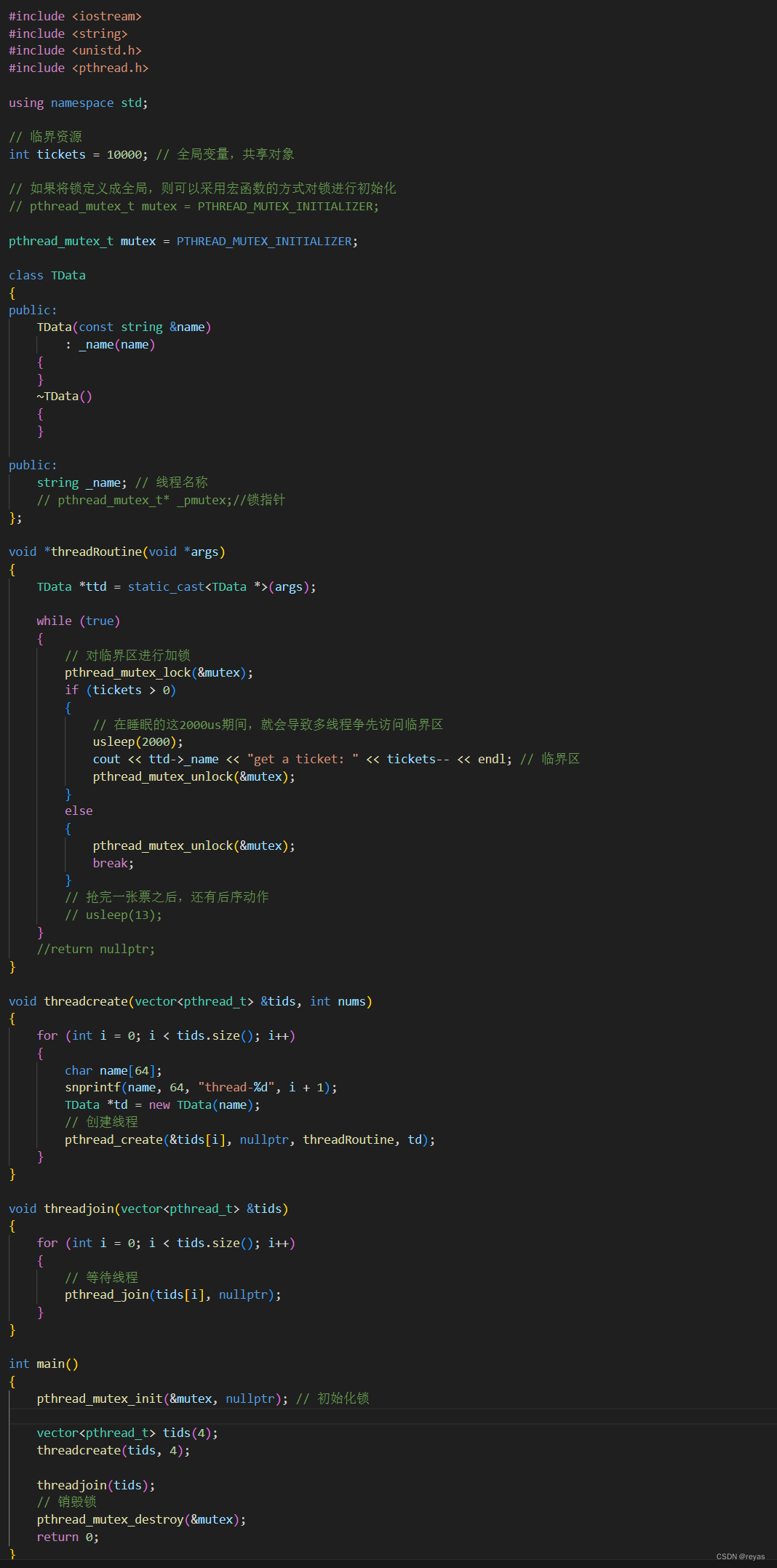
保护共享资源的方法(互斥锁)
我最近开了几个专栏,诚信互三! > |||《算法专栏》::刷题教程来自网站《代码随想录》。||| > |||《C专栏》::记录我学习C的经历,看完你一定会有收获。||| > |||《Linux专栏》࿱…...

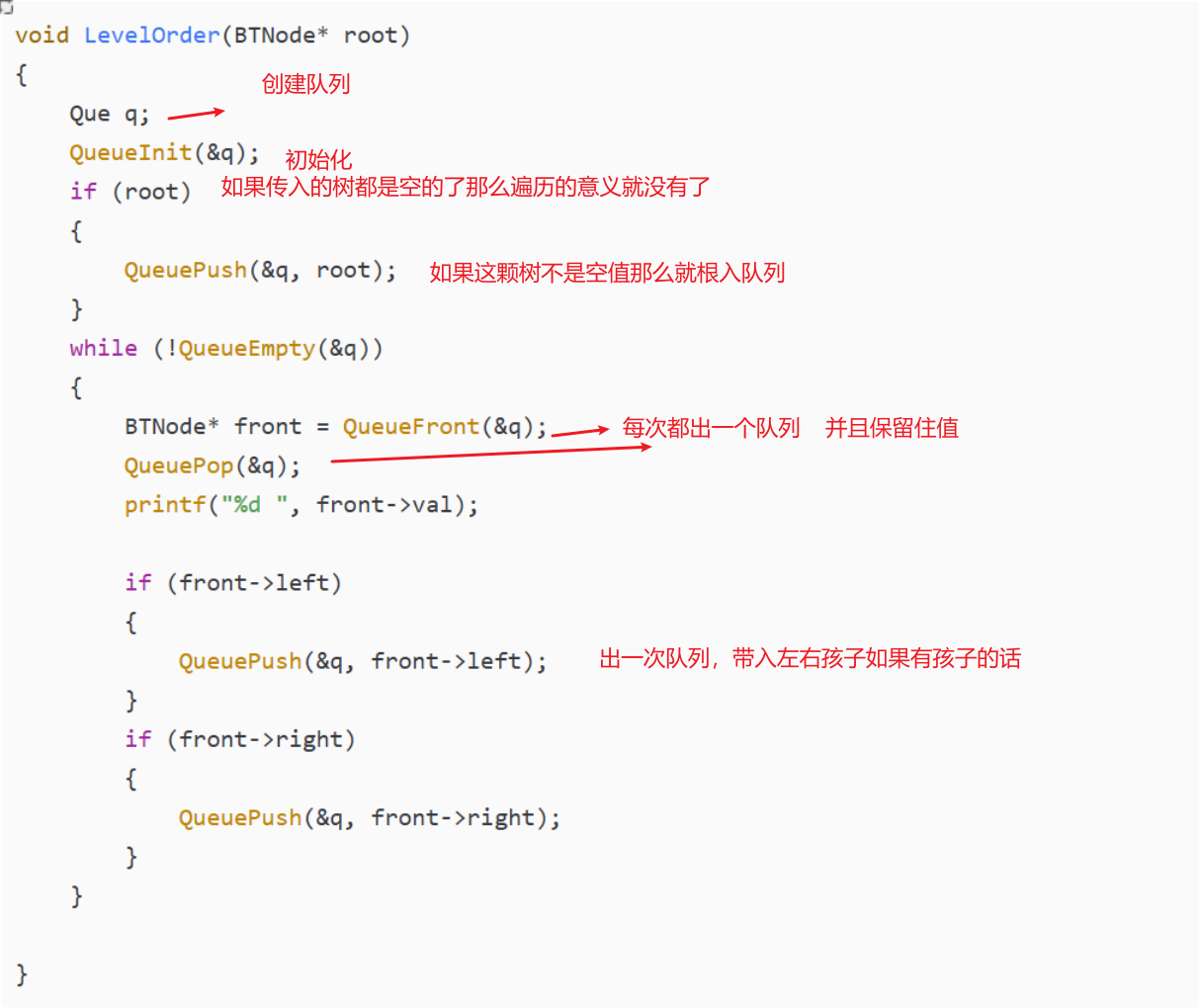
树的非递归遍历(层序)
层序是采用队列的方式来遍历的 就比如说上面这颗树 他层序的就是:1 24 356 void LevelOrder(BTNode* root) {Que q;QueueInit(&q);if (root){QueuePush(&q, root);}while (!QueueEmpty(&q)){BTNode* front QueueFront(&q);QueuePop(&q);print…...

解决SpringBoot使用@Transactional进行RestTemplate远程调用导致查询数据记录为null的bug
开启事务过程中,如果远程调用查询当前已经开启但没有提交的事务,就会查不到数据。 示例代码 import lombok.RequiredArgsConstructor; import lombok.extern.slf4j.Slf4j; import org.springframework.transaction.annotation.Transactional; import o…...

pl/sql基础语法操作
oracle pl/sql语言(procedural language/sql)是结合了结构化查询与oracle自身过程控制为一体的强大语言。 语法执行块 语法结构: [ declare 可选 声明变量部分--declaration statements (1);]begin --执行部分--executable statements (2)…...

Vue 父组件向子组件传递数据
1、在子组件中,你需要声明你期望从父组件接收哪些props。这可以通过props选项完成,可以是一个数组或对象形式: export default {props: [message],props:{message:String }props: {message: String, // 类型检查count: {type: Nu…...

二十五、openlayers官网示例CustomOverviewMap解析——实现鹰眼地图、预览窗口、小窗窗口地图、旋转控件
官网demo地址: Custom Overview Map 这个示例展示了如何在地图上增加一个小窗窗口的地图并跟随着地图的旋转而旋转视角。 首先加载了一个地图。其中 DragRotateAndZoom是一个交互事件,它可以实现按住shift键鼠标拖拽旋转地图。 const map new Map({int…...

K8S Secret管理之SealedSecrets
1 关于K8S Secret 我们通常将应用程序使用的密码、API密钥保存在K8S Secret中,然后应用去引用。对于这些敏感信息,安全性是至关重要的,而传统的存储方式可能会导致密钥在存储、传输或使用过程中受到威胁,例如在git中明文存储密码…...

Gone框架介绍25 - Redis模块参考文档
文章目录 Redis 参考文档配置项import 和 bury使用分布是缓存 redis.Cache接口定义使用示例 使用分布式锁 redis.Locker接口定义使用示例 操作Key,使用 redis.Key接口定义 使用 Provider 注入 redis 接口使用示例 直接使用redis连接池接口定义使用示例 Redis 参考文…...

SpringBoot前置知识02-spring注解发展史
springboot前置知识01-spring注解发展史 spring1.x spring配置只能通过xml配置文件的方式注入bean,需要根据业务分配配置文件,通过import标签关联。 spring1.2版本出现Transactional注解 <?xml version"1.0" encoding"UTF-8"?> <be…...

C++ TCP发送Socket数据
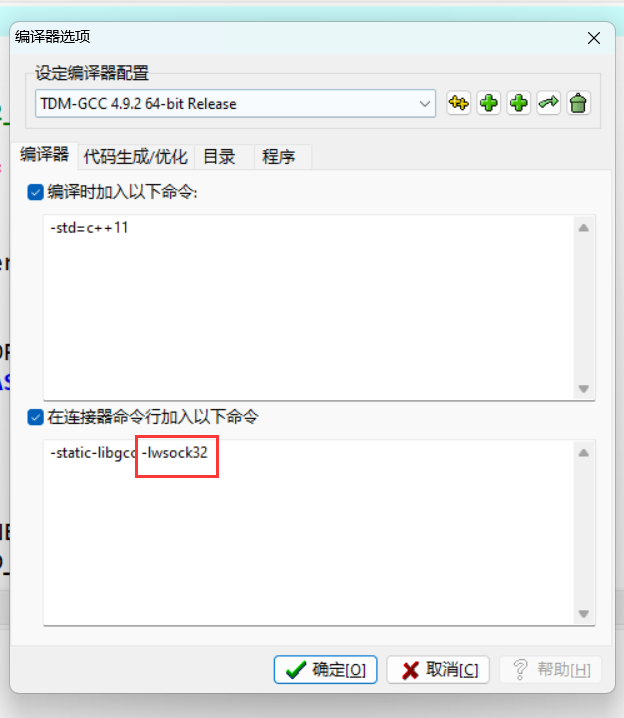
DEVC需要加入ws2_32库 #include <iostream> #include <winsock2.h>#pragma comment(lib, "ws2_32.lib")void sendData(const char* ip, int port, const char* data) {WSADATA wsaData;SOCKET sockfd;struct sockaddr_in server_addr;// 初始化Winsock…...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...

Java编程之桥接模式
定义 桥接模式(Bridge Pattern)属于结构型设计模式,它的核心意图是将抽象部分与实现部分分离,使它们可以独立地变化。这种模式通过组合关系来替代继承关系,从而降低了抽象和实现这两个可变维度之间的耦合度。 用例子…...

Caliper 配置文件解析:fisco-bcos.json
config.yaml 文件 config.yaml 是 Caliper 的主配置文件,通常包含以下内容: test:name: fisco-bcos-test # 测试名称description: Performance test of FISCO-BCOS # 测试描述workers:type: local # 工作进程类型number: 5 # 工作进程数量monitor:type: - docker- pro…...

AD学习(3)
1 PCB封装元素组成及简单的PCB封装创建 封装的组成部分: (1)PCB焊盘:表层的铜 ,top层的铜 (2)管脚序号:用来关联原理图中的管脚的序号,原理图的序号需要和PCB封装一一…...

【版本控制】GitHub Desktop 入门教程与开源协作全流程解析
目录 0 引言1 GitHub Desktop 入门教程1.1 安装与基础配置1.2 核心功能使用指南仓库管理日常开发流程分支管理 2 GitHub 开源协作流程详解2.1 Fork & Pull Request 模型2.2 完整协作流程步骤步骤 1: Fork(创建个人副本)步骤 2: Clone(克隆…...

StarRocks 全面向量化执行引擎深度解析
StarRocks 全面向量化执行引擎深度解析 StarRocks 的向量化执行引擎是其高性能的核心设计,相比传统行式处理引擎(如MySQL),性能可提升 5-10倍。以下是分层拆解: 1. 向量化 vs 传统行式处理 维度行式处理向量化处理数…...

高保真组件库:开关
一:制作关状态 拖入一个矩形作为关闭的底色:44 x 22,填充灰色CCCCCC,圆角23,边框宽度0,文本为”关“,右对齐,边距2,2,6,2,文本颜色白色FFFFFF。 拖拽一个椭圆,尺寸18 x 18,边框为0。3. 全选转为动态面板状态1命名为”关“。 二:制作开状态 复制关状态并命名为”开…...

更新 Docker 容器中的某一个文件
🔄 如何更新 Docker 容器中的某一个文件 以下是几种在 Docker 中更新单个文件的常用方法,适用于不同场景。 ✅ 方法一:使用 docker cp 拷贝文件到容器中(最简单) 🧰 命令格式: docker cp <…...

学习 Hooks【Plan - June - Week 2】
一、React API React 提供了丰富的核心 API,用于创建组件、管理状态、处理副作用、优化性能等。本文档总结 React 常用的 API 方法和组件。 1. React 核心 API React.createElement(type, props, …children) 用于创建 React 元素,JSX 会被编译成该函数…...
