二十五、openlayers官网示例CustomOverviewMap解析——实现鹰眼地图、预览窗口、小窗窗口地图、旋转控件

官网demo地址:
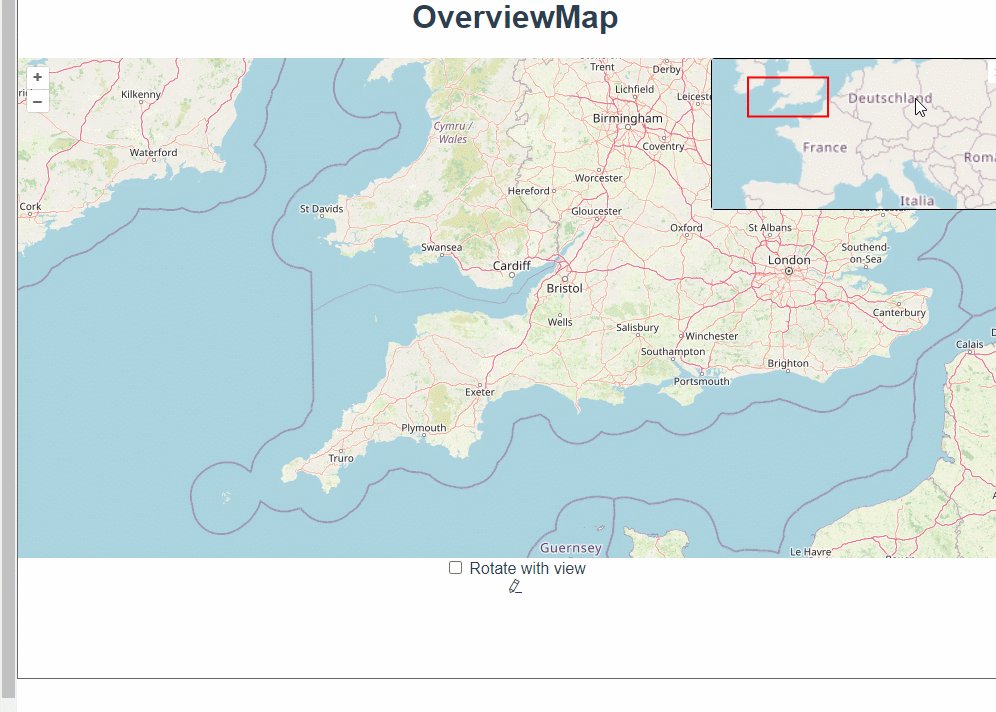
Custom Overview Map
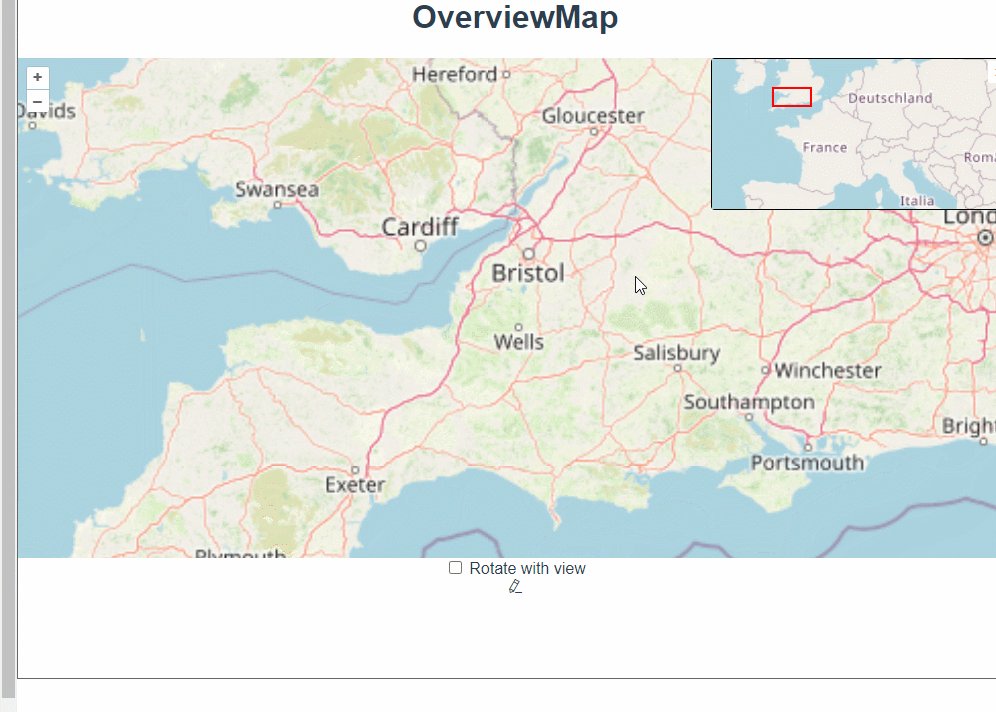
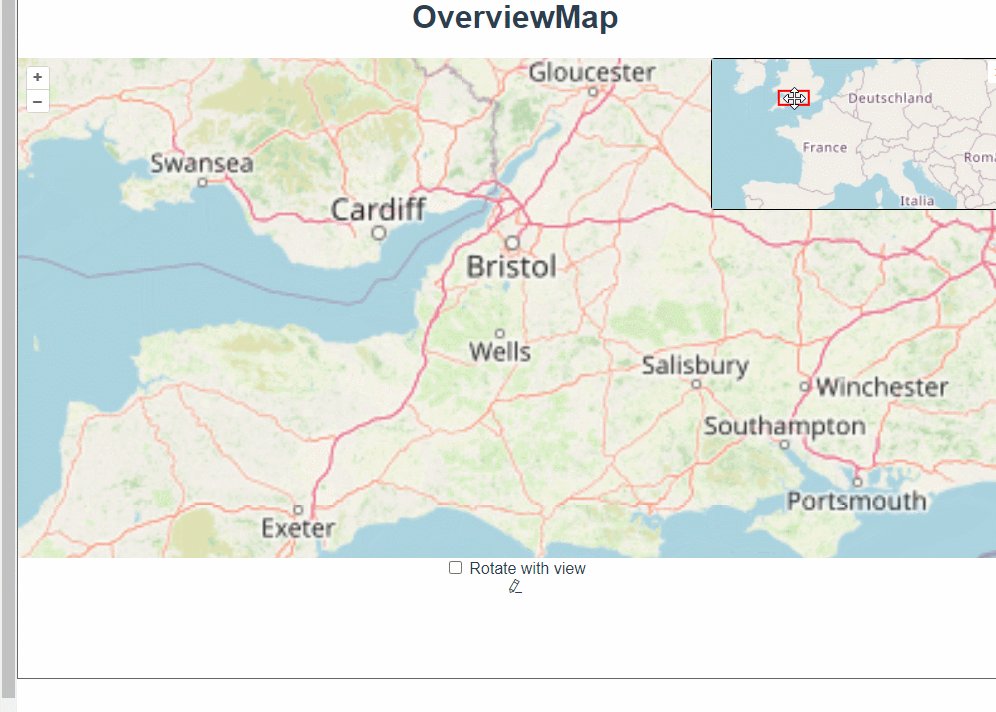
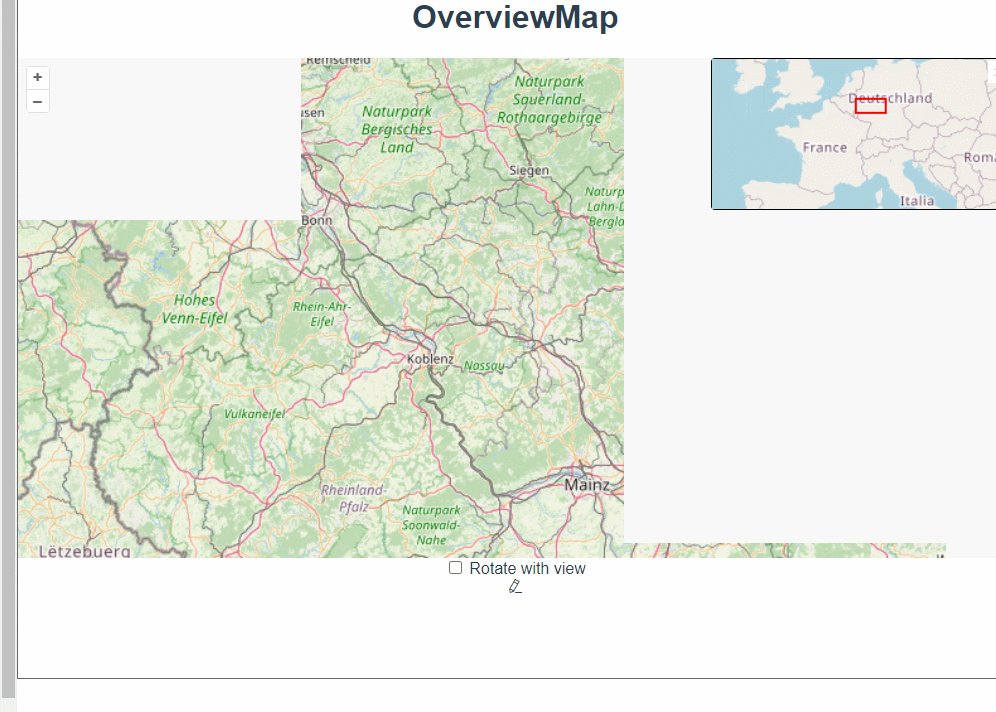
这个示例展示了如何在地图上增加一个小窗窗口的地图并跟随着地图的旋转而旋转视角。
首先加载了一个地图。其中 DragRotateAndZoom是一个交互事件,它可以实现按住shift键鼠标拖拽旋转地图。
const map = new Map({interactions: defaultInteractions().extend([new DragRotateAndZoom()]),layers: [new TileLayer({source: new XYZ({url: "http://{a-c}.tile.openstreetmap.org/{z}/{x}/{y}.png",}),zIndex: 1,}),],target: "map",view: new View({center: [500000, 6000000],zoom: 7,}),});然后是实例化了OverviewMap类来实现鹰眼地图。
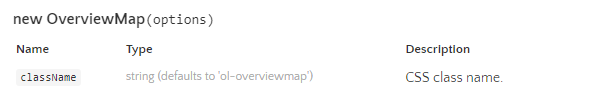
const overviewMapControl = new OverviewMap({className: "ol-overviewmap ol-custom-overviewmap",layers: [new TileLayer({source: new XYZ({url: "http://{a-c}.tile.openstreetmap.org/{z}/{x}/{y}.png",}),zIndex: 1,}),],// 设置控制面板折叠时显示的标签,"\u00BB" 是一个右双尖括号(»)。collapseLabel: "\u00BB",//设置控制面板展开时显示的标签,"\u00AB" 是一个左双尖括号(«)label: "\u00AB",//设置 OverviewMap 控件初始化时是否是折叠状态。false 表示默认展开。collapsed: false,});collapseLabel接受两种类型的参数string | HTMLElement ,所以也可以自己定义一个图标。
<i class="el-icon-edit" ref="edit_icon"></i>
collapseLabel: this.$refs.edit_icon因为地图设置了按住shift键旋转,所以这个小窗口也需要设置一下是否跟随旋转。setRotateWithView(true/false)
overviewMapControl.setRotateWithView(this.checked);然后,在初始化map的时候将overviewMapControl加进去就可以了。
const map = new Map({controls: defaultControls().extend([overviewMapControl]),
})小细节:
new OverviewMap的className参数要么不传,要传自定义类名的话需要加上它的默认值.ol-overviewmap

我原本以为可以随便自定义,于是只写了一个test。
const overviewMapControl = new OverviewMap({className: "test",
})调整样式后发现点击折叠按钮无法控制它显示隐藏。
翻看文档和源码后得知,展示/折叠的按钮点击事件中是通过是否加上ol-collapsed类名来控制小窗显隐的。


而起隐藏作用的css是这样写的,带上了它原本的默认类名.ol-overviewmap

所以,如果要自定义类名要在加上它的默认值ol-overviewmap
// className: "ol-overviewmap test",完整代码:
<template><div class="box"><h1>OverviewMap</h1><div id="map" class="map"></div><div><label><input type="checkbox" id="rotateWithView" /> Rotate with view</label></div><i class="el-icon-edit" ref="edit_icon"></i><i class="el-icon-share" ref="share_icon"></i></div>
</template><script>
import Map from "ol/Map.js";
import OSM from "ol/source/OSM.js";
import TileLayer from "ol/layer/Tile.js";
import View from "ol/View.js";
import { XYZ } from "ol/source";
import {DragRotateAndZoom,defaults as defaultInteractions,
} from "ol/interaction.js";
import { OverviewMap, defaults as defaultControls } from "ol/control.js";export default {name: "",components: {},data() {return {map: null,};},computed: {},created() {},mounted() {const rotateWithView = document.getElementById("rotateWithView");const overviewMapControl = new OverviewMap({className: "ol-overviewmap ol-custom-overviewmap",// className: "ol-overviewmap test",layers: [new TileLayer({source: new XYZ({url: "http://{a-c}.tile.openstreetmap.org/{z}/{x}/{y}.png",}),zIndex: 1,}),],// 设置控制面板折叠时显示的标签,"\u00BB" 是一个右双尖括号(»)。//collapseLabel: "\u00BB",//设置控制面板展开时显示的标签,"\u00AB" 是一个左双尖括号(«)//label: "\u00AB",label: this.$refs.share_icon,collapseLabel: this.$refs.edit_icon,//设置 OverviewMap 控件初始化时是否是折叠状态。false 表示默认展开。collapsed: false,});rotateWithView.addEventListener("change", function () {overviewMapControl.setRotateWithView(this.checked);});const map = new Map({controls: defaultControls().extend([overviewMapControl]),interactions: defaultInteractions().extend([new DragRotateAndZoom()]),layers: [new TileLayer({source: new XYZ({url: "http://{a-c}.tile.openstreetmap.org/{z}/{x}/{y}.png",}),zIndex: 1,}),],target: "map",view: new View({center: [500000, 6000000],zoom: 7,}),});},methods: {},
};
</script><style lang="scss" >
#map {width: 100%;height: 500px;
}
.box {height: 100%;
}.map .ol-custom-overviewmap,
.map .ol-custom-overviewmap.ol-uncollapsible {bottom: auto;left: auto;right: 0;top: 0;
}.map .ol-custom-overviewmap:not(.ol-collapsed) {border: 1px solid black;
}.map .ol-custom-overviewmap .ol-overviewmap-map {border: none;width: 300px;
}.map .ol-custom-overviewmap .ol-overviewmap-box {border: 2px solid red;
}.map .ol-custom-overviewmap:not(.ol-collapsed) button {bottom: auto;left: auto;right: 1px;top: 1px;
}
.map .ol-rotate {top: 170px;right: 0;
}
.map .ol-overviewmap-map {height: 150px;
}
// 以下为测试代码
.map .test {border: none;width: 200px;height: 150px;border: 2px solid red;position: absolute;right: 0;
}
.map .test:not(.ol-collapsed) button {position: absolute;bottom: auto;left: auto;right: 1px;top: 1px;
}.test.ol-collapsed .ol-overviewmap-map,
.test.ol-uncollapsible button {display: none;
}
</style>相关文章:

二十五、openlayers官网示例CustomOverviewMap解析——实现鹰眼地图、预览窗口、小窗窗口地图、旋转控件
官网demo地址: Custom Overview Map 这个示例展示了如何在地图上增加一个小窗窗口的地图并跟随着地图的旋转而旋转视角。 首先加载了一个地图。其中 DragRotateAndZoom是一个交互事件,它可以实现按住shift键鼠标拖拽旋转地图。 const map new Map({int…...

K8S Secret管理之SealedSecrets
1 关于K8S Secret 我们通常将应用程序使用的密码、API密钥保存在K8S Secret中,然后应用去引用。对于这些敏感信息,安全性是至关重要的,而传统的存储方式可能会导致密钥在存储、传输或使用过程中受到威胁,例如在git中明文存储密码…...

Gone框架介绍25 - Redis模块参考文档
文章目录 Redis 参考文档配置项import 和 bury使用分布是缓存 redis.Cache接口定义使用示例 使用分布式锁 redis.Locker接口定义使用示例 操作Key,使用 redis.Key接口定义 使用 Provider 注入 redis 接口使用示例 直接使用redis连接池接口定义使用示例 Redis 参考文…...

SpringBoot前置知识02-spring注解发展史
springboot前置知识01-spring注解发展史 spring1.x spring配置只能通过xml配置文件的方式注入bean,需要根据业务分配配置文件,通过import标签关联。 spring1.2版本出现Transactional注解 <?xml version"1.0" encoding"UTF-8"?> <be…...

C++ TCP发送Socket数据
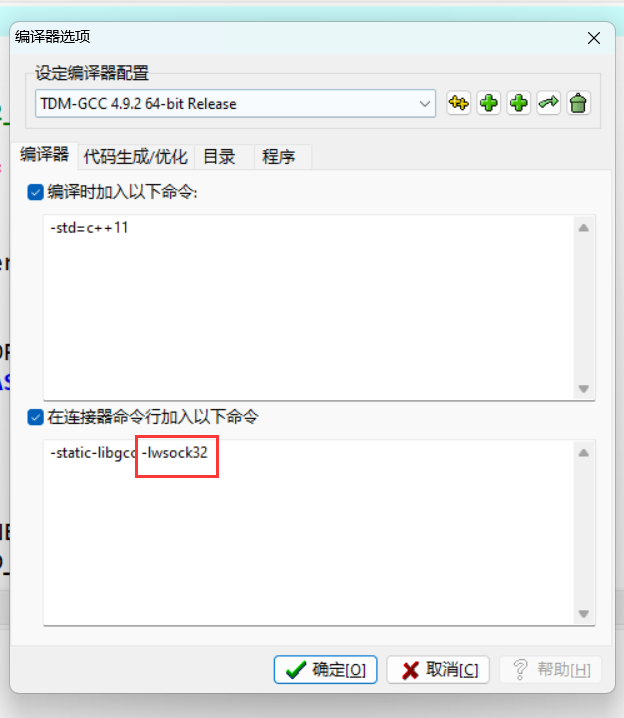
DEVC需要加入ws2_32库 #include <iostream> #include <winsock2.h>#pragma comment(lib, "ws2_32.lib")void sendData(const char* ip, int port, const char* data) {WSADATA wsaData;SOCKET sockfd;struct sockaddr_in server_addr;// 初始化Winsock…...

鸿蒙HarmonyOS开发中的易混点归纳-持续补充中
相关文章目录 鸿蒙HarmonyOS开发术语全解:小白也能看懂! 文章目录 相关文章目录前言一、build()函数和Builder装饰器?二、自定义组件和系统组件(内置组件)三、组件和页面四、自定义弹窗和其他弹窗总结 前言 一、build…...

ue引擎游戏开发笔记(45)——添加游戏音效
1.需求分析: 截至目前,我们仍然在一个无声的世界游玩游戏,所以有必要为游戏增添一些声音,例如开火声,子弹撞击声等等。 2.操作实现: 1.这是一个较为简单的功能,类似特效的实现方法,…...

202472读书笔记|《首先你要快乐,其次都是其次》——快乐至上,允许一切发生
202472读书笔记|《首先你要快乐,其次都是其次》——快乐至上,允许一切发生 《首先你要快乐,其次都是其次》作者林小仙,挺轻松的小漫画,清新的文字。 生而为人,我很抱歉,大可不必。 生活已经很难…...

8.STL中Vector容器的常见操作(附习题)
目录 1.vector的介绍 2 vector的使用 2.1 vector的定义 2.2 vector iterator 的使用 2.3 vector 空间增长问题 2.3 vector 增删查改 2.4 vector 迭代器失效问题 2.5 vector 在OJ中的使用 1.vector的介绍 vector是表示可变大小数组的序列容器。 就像数组一样࿰…...

5.23小结
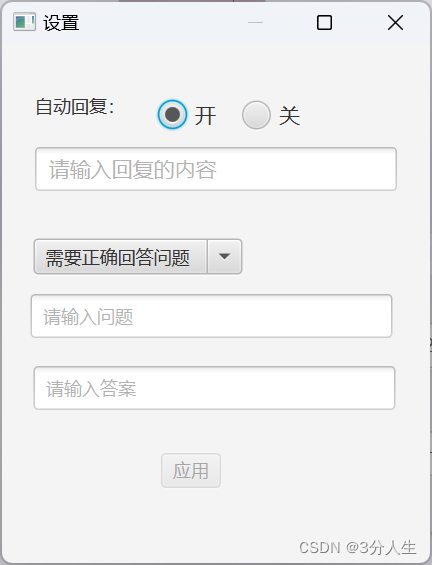
1.java项目创新 目前想添加一个自动回复的功能和设置验证方式有(允许任何人添加,禁止添加,设置回答问题添加,普通验证添加) 目前只完成画好前端界面,前端发送请求,还有表的修改 因为涉及表字…...

文心一言 VS 讯飞星火 VS chatgpt (265)-- 算法导论20.1 4题
四、假设不使用一棵叠加的度为 u \sqrt{u} u 的树,而是使用一棵叠加的度为 u 1 k u^{\frac{1}{k}} uk1的树,这里 k 是大于 1 的常数,则这样的一棵树的高度是多少?又每个操作将需要多长时间?如果要写代码…...

Flutter 中的 EditableText 小部件:全面指南
Flutter 中的 EditableText 小部件:全面指南 在Flutter中,EditableText是一个低级别的文本编辑组件,它提供了构建自定义文本编辑界面的能力。与TextField和TextFormField不同,EditableText提供了更多的灵活性,允许开发…...

H800基础能力测试
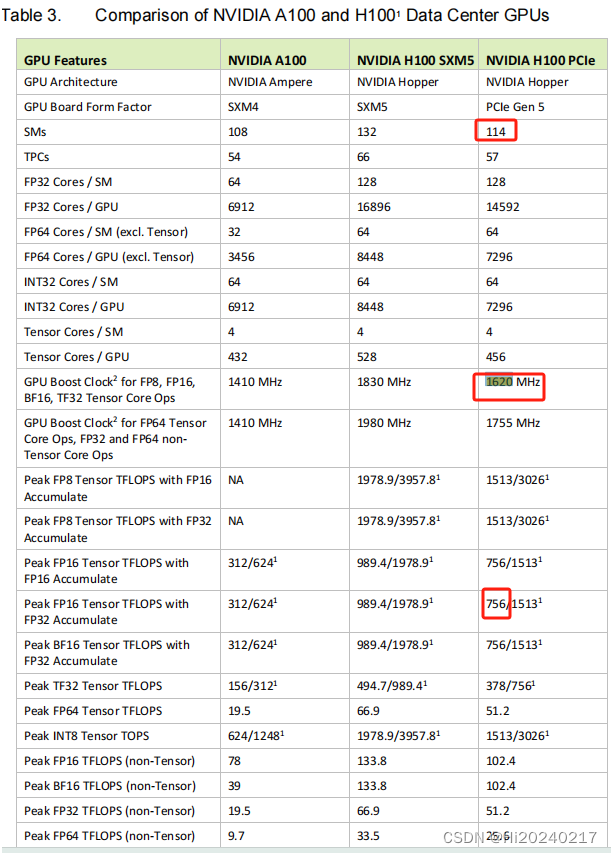
H800基础能力测试 参考链接A100、A800、H100、H800差异H100详细规格H100 TensorCore FP16 理论算力计算公式锁频安装依赖pytorch FP16算力测试cublas FP16算力测试运行cuda-samples 本文记录了H800基础测试步骤及测试结果 参考链接 NVIDIA H100 Tensor Core GPU Architecture…...

2024/5/24 Day38 greedy 435. 无重叠区间 763.划分字母区间 56. 合并区间
2024/5/24 Day38 greedy 435. 无重叠区间 763.划分字母区间 56. 合并区间 遇到两个维度权衡的时候,一定要先确定一个维度,再确定另一个维度。如果两个维度一起考虑一定会顾此失彼。 重叠区间问题 435. 无重叠区间 题目链接 435 给定一个区间的集合 i…...

【python】使用函数名而不加括号是什么情况?
使用函数名而不加括号通常是为了表示对函数本身的引用,而不是调用函数。这种用法通常出现在下面这几种情况: 作为回调函数传递:将函数名作为参数传递给其他函数,以便在需要时调用该函数。例如,在事件处理程序或高阶函数…...

全文检索ElasticSearch简介
1 全文检索 1.1 什么是全文检索 全文检索是一种通过对文本内容进行全面索引和搜索的技术。它可以快速地在大量文本数据中查找包含特定关键词或短语的文档,并返回相关的搜索结果。全文检索广泛应用于各种信息管理系统和应用中,如搜索引擎、文档管理系统、电子邮件客户端、新闻…...

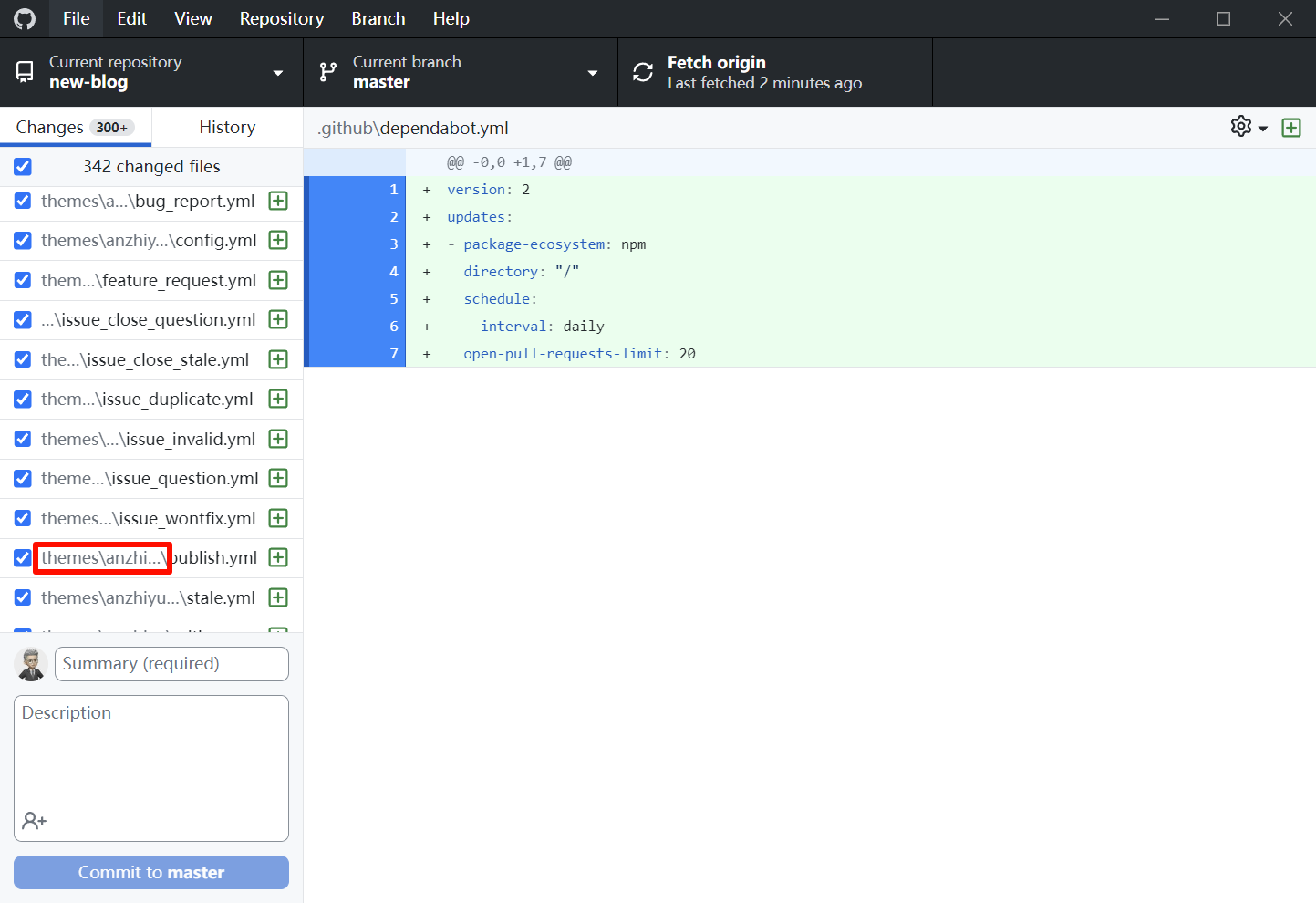
Github上传时报错The file path is empty的解决办法
问题截图 文件夹明明不是空的,却怎么都上传不上去。 解决方案: 打开隐藏文件的开关,删除原作者的.git文件 如图所示: 上传成功!...

Adobe Bridge BR v14.0.3 安装教程 (多媒体文件组织管理工具)
Adobe系列软件安装目录 一、Adobe Photoshop PS 25.6.0 安装教程 (最流行的图像设计软件) 二、Adobe Media Encoder ME v24.3.0 安装教程 (视频和音频编码渲染工具) 三、Adobe Premiere Pro v24.3.0 安装教程 (领先的视频编辑软件) 四、Adobe After Effects AE v24.3.0 安装…...

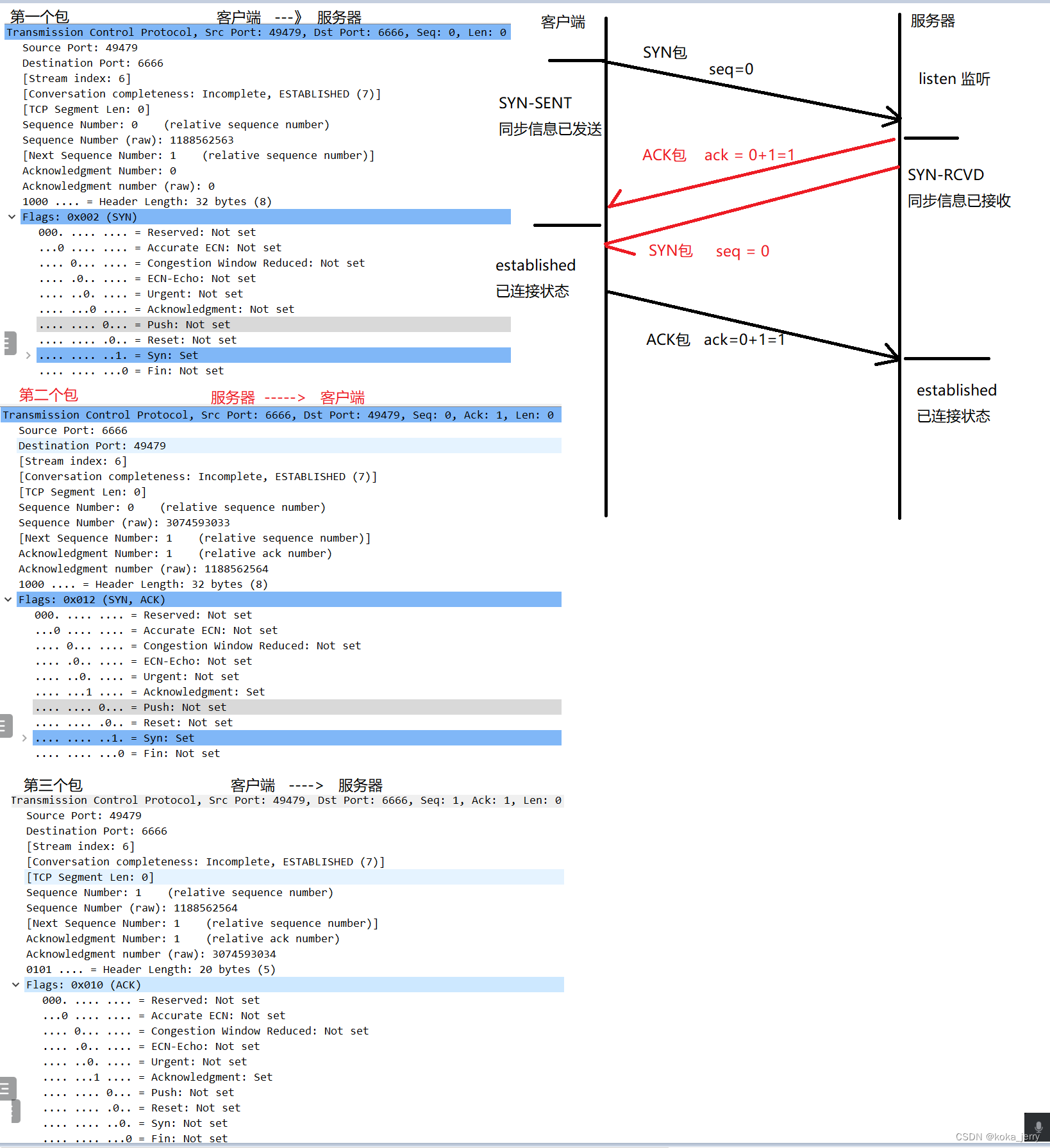
嵌入式学习——3——TCP-UDP 数据交互,握手,挥手
1、更新源 cd /etc/apt/ sudo cp sources.list sources.list.save 将原镜像备份 sudo vim sources.list 将原镜像修改成阿里源/清华源,如所述 阿里源 deb http://mirrors.aliyun.com/ubuntu/ bionic main …...

【LeetCode】【3】无重复字符的最长子串(1113字)
文章目录 [toc]题目描述样例输入输出与解释样例1样例2样例3 提示Python实现滑动窗口 个人主页:丷从心 系列专栏:LeetCode 刷题指南:LeetCode刷题指南 题目描述 给定一个字符串s,请你找出其中不含有重复字符的最长子串的长度 样…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

【JavaEE】-- HTTP
1. HTTP是什么? HTTP(全称为"超文本传输协议")是一种应用非常广泛的应用层协议,HTTP是基于TCP协议的一种应用层协议。 应用层协议:是计算机网络协议栈中最高层的协议,它定义了运行在不同主机上…...

23-Oracle 23 ai 区块链表(Blockchain Table)
小伙伴有没有在金融强合规的领域中遇见,必须要保持数据不可变,管理员都无法修改和留痕的要求。比如医疗的电子病历中,影像检查检验结果不可篡改行的,药品追溯过程中数据只可插入无法删除的特性需求;登录日志、修改日志…...

OkHttp 中实现断点续传 demo
在 OkHttp 中实现断点续传主要通过以下步骤完成,核心是利用 HTTP 协议的 Range 请求头指定下载范围: 实现原理 Range 请求头:向服务器请求文件的特定字节范围(如 Range: bytes1024-) 本地文件记录:保存已…...

【Linux系统】Linux环境变量:系统配置的隐形指挥官
。# Linux系列 文章目录 前言一、环境变量的概念二、常见的环境变量三、环境变量特点及其相关指令3.1 环境变量的全局性3.2、环境变量的生命周期 四、环境变量的组织方式五、C语言对环境变量的操作5.1 设置环境变量:setenv5.2 删除环境变量:unsetenv5.3 遍历所有环境…...

【Linux手册】探秘系统世界:从用户交互到硬件底层的全链路工作之旅
目录 前言 操作系统与驱动程序 是什么,为什么 怎么做 system call 用户操作接口 总结 前言 日常生活中,我们在使用电子设备时,我们所输入执行的每一条指令最终大多都会作用到硬件上,比如下载一款软件最终会下载到硬盘上&am…...

SQL Server 触发器调用存储过程实现发送 HTTP 请求
文章目录 需求分析解决第 1 步:前置条件,启用 OLE 自动化方式 1:使用 SQL 实现启用 OLE 自动化方式 2:Sql Server 2005启动OLE自动化方式 3:Sql Server 2008启动OLE自动化第 2 步:创建存储过程第 3 步:创建触发器扩展 - 如何调试?第 1 步:登录 SQL Server 2008第 2 步…...

【无标题】湖北理元理律师事务所:债务优化中的生活保障与法律平衡之道
文/法律实务观察组 在债务重组领域,专业机构的核心价值不仅在于减轻债务数字,更在于帮助债务人在履行义务的同时维持基本生活尊严。湖北理元理律师事务所的服务实践表明,合法债务优化需同步实现三重平衡: 法律刚性(债…...

何谓AI编程【02】AI编程官网以优雅草星云智控为例建设实践-完善顶部-建立各项子页-调整排版-优雅草卓伊凡
何谓AI编程【02】AI编程官网以优雅草星云智控为例建设实践-完善顶部-建立各项子页-调整排版-优雅草卓伊凡 背景 我们以建设星云智控官网来做AI编程实践,很多人以为AI已经强大到不需要程序员了,其实不是,AI更加需要程序员,普通人…...
