前端开发工程师——ajax
express框架
终端输入
npm init --yes
npm i express
请求报文/响应报文


// 1.引入express
const express = require('express');// 2.创建应用对象
const app = express();// 3.创建路由规则
// request:是对请求报文的封装
// response:是对响应报文的封装
app.get('/',(request,response) => {
// 设置响应response.send('hello express');
});// 4.监听端口启动服务
app.listen(8000,() => {console.log("服务已经启动,8000端口监听中。。。");
})

Ajax-get请求
设置server.js服务端
// 1.引入express
const express = require('express');// 2.创建应用对象
const app = express();// 3.创建路由规则
// request:是对请求报文的封装
// response:是对响应报文的封装
app.get('/server',(request,response) => {
// 设置响应头,设置允许跨域response.setHeader('Access-Control-Allow-Origin','*');// 设置响应体response.send("Hello ajax");});// 4.监听端口启动服务
app.listen(8000,() => {console.log("服务已经启动,8000端口监听中。。。");
})
1_get.html客户端页面
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>get请求</title><style>#result {width: 200px;height: 100px;border: solid 1px #90b;}</style>
</head>
<body><button>点击发送请求</button><div id="result"></div><script>const btn = document.getElementsByTagName('button')[0];const result = document.getElementById("result")// 绑定事件btn.onclick = function(){// ajax步骤// 1.创建对象const xhr = new XMLHttpRequest();// 2.初始化,设置请求方法和urlxhr.open("GET","http://localhost:8000/server");// 3.发送xhr.send();// 4.事件绑定,处理服务端返回的结果//on 当。。。的时候// readystate是xhr对象中的属性,表示状态0,1,2,3,4// change改变xhr.onreadystatechange = function(){// 判断(服务端返回了所有的结果)if(xhr.readyState == 4){// 判断响应状态码 200 404 403 401 500// 其中2xx,表示2开头的都是表示成功if(xhr.status >= 200 && xhr.status < 300){// 处理结果,行 头 空行 体// 1.响应行console.log(xhr.status);//状态码console.log(xhr.statusText);//状态字符串console.log(xhr.getAllResponseHeaders());//所有响应头console.log(xhr.response);//响应体// 设置result文本result.innerHTML = xhr.response;}else{}}}}</script>
</body>
</html>
ajax设置请求参数-get

Ajax—post请求
设置server.js服务端,添加post请求
// 1.引入express
const express = require('express');// 2.创建应用对象
const app = express();// 3.创建路由规则
// request:是对请求报文的封装
// response:是对响应报文的封装
app.get('/server',(request,response) => {
// 设置响应头,设置允许跨域response.setHeader('Access-Control-Allow-Origin','*');// 设置响应体response.send("Hello ajax");});app.post('/server',(request,response) => {// 设置响应头,设置允许跨域response.setHeader('Access-Control-Allow-Origin','*');// 设置响应体response.send("Hello ajax post");});// 4.监听端口启动服务
app.listen(8000,() => {console.log("服务已经启动,8000端口监听中。。。");
})
1_post.html页面
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>post请求</title><style>#result {width: 200px;height: 100px;border: solid 1px #903;}</style>
</head>
<body><div id="result"></div><script>// 获取元素对象const result = document.getElementById('result')// 绑定事件:表示只要鼠标经过就会出现ajax响应result.addEventListener('mouseover',function(){// 1.创建对象const xhr = new XMLHttpRequest();// 2.初始化,设置类型与urlxhr.open("POST",'http://localhost:8000/server');// 3.发送xhr.send();// 4.绑定事件xhr.onreadystatechange = function(){// 判断if(xhr.readyState == 4){if(xhr.status >= 200 && xhr.status < 300){// 处理服务端返回的结果result.innerHTML = xhr.response;}}}})</script>
</body>
</html>
ajax设置请求参数-post

post请求头
xhr.setRequestHeader('Content-Type','application/x-www-form-urlencoded')
服务端响应JSON数据
服务端server.js
// 1.引入express
const express = require('express');// 2.创建应用对象
const app = express();// 3.创建路由规则
// request:是对请求报文的封装
// response:是对响应报文的封装
app.get('/server',(request,response) => {
// 设置响应头,设置允许跨域response.setHeader('Access-Control-Allow-Origin','*');// 设置响应体response.send("Hello ajax");});
app.get('/json-server',(request,response) => {// 设置响应头,设置允许跨域response.setHeader('Access-Control-Allow-Origin','*');// 响应一个数据const data = {'name':'ivy'};// 对对象进行字符串转换let str = JSON.stringify(data);// 设置响应体response.send(str)});app.post('/server',(request,response) => {// 设置响应头,设置允许跨域response.setHeader('Access-Control-Allow-Origin','*');// 设置响应体response.send("Hello ajax post");});// 4.监听端口启动服务
app.listen(8000,() => {console.log("服务已经启动,8000端口监听中。。。");
})
1_json.html客户端
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>json</title><style>#result {width: 300px;height: 100px;border: solid 1px #90e}</style>
</head>
<body><div id="result"></div><script>// 获取元素const result = document.getElementById('result')// 绑定键盘按下事件window.onkeydown = function(){// 发送请求const xhr = new XMLHttpRequest();// 初始化xhr.open("GET","http://127.0.0.1:8000/json-server")// 发送xhr.send()// 绑定事件xhr.onreadystatechange = function(){if(xhr.readyState == 4){if(xhr.status >= 200 && xhr.status < 300){// console.log(xhr.response);// result.innerHTML = xhr.response;// 手动对数据转化let data = JSON.parse(xhr.response)console.log(data)result.innerHTML = data.name;}}}}</script>
</body>
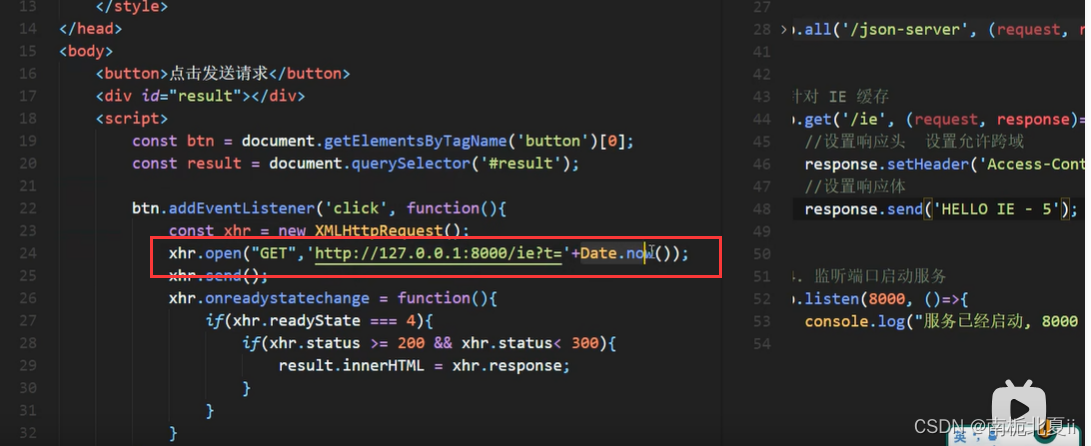
</html>解决ie浏览器缓存问题

网络超时与异常问题
server.js
// 1.引入express
const express = require('express');// 2.创建应用对象
const app = express();// 3.创建路由规则
// request:是对请求报文的封装
// response:是对响应报文的封装
app.get('/server',(request,response) => {
// 设置响应头,设置允许跨域response.setHeader('Access-Control-Allow-Origin','*');// 设置响应体response.send("Hello ajax");});
app.get('/json-server', (request, response) => {// 设置响应头,设置允许跨域response.setHeader('Access-Control-Allow-Origin', '*');// 响应一个数据const data = {'name': 'ivy'};// 对对象进行字符串转换let str = JSON.stringify(data);// 设置响应体response.send(str)});
app.get('/delay', (request, response) => {// 设置响应头,设置允许跨域response.setHeader('Access-Control-Allow-Origin', '*');// 延时响应setTimeout(() => {// 设置响应体response.send("延时响应");},3000)});app.post('/server', (request, response) => {// 设置响应头,设置允许跨域response.setHeader('Access-Control-Allow-Origin', '*');// 设置响应体response.send("Hello ajax post");});// 4.监听端口启动服务
app.listen(8000, () => {console.log("服务已经启动,8000端口监听中。。。");
})
network.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>网络超时与异常</title><style>#result {width: 300px;height: 100px;border: solid 1px #90e}</style>
</head>
<body><div id="result"></div><script>// 获取元素const result = document.getElementById('result')// 绑定键盘按下事件window.onkeydown = function(){// 发送请求const xhr = new XMLHttpRequest();// 超时设置2s设置xhr.timeout = 2000;// 超时回调xhr.ontimeout = function(){alert("网络异常,请稍后重试");}// 网络异常回调xhr.onerror = function(){alert("你的网络似乎出现一些问题")}// 初始化xhr.open("GET","http://127.0.0.1:8000/delay")// 发送xhr.send()// 绑定事件xhr.onreadystatechange = function(){if(xhr.readyState == 4){if(xhr.status >= 200 && xhr.status < 300){// console.log(xhr.response);// result.innerHTML = xhr.response;// 手动对数据转化let data = JSON.parse(xhr.response)console.log(data)result.innerHTML = data.name;}}}}</script>
</body>
</html>取消请求问题
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><button>点击发送</button><button>点击取消</button><script>// 获取元素const btns = document.querySelectorAll("button")let x = nullbtns[0].onclick = function(){x = new XMLHttpRequest();x.open("GET","http://127.0.0.1:8000/delay");x.send();}// 取消事件btns[1].onclick = function(){x.abort()}</script>
</body>
</html>相关文章:

前端开发工程师——ajax
express框架 终端输入 npm init --yes npm i express 请求报文/响应报文 // 1.引入express const express require(express);// 2.创建应用对象 const app express();// 3.创建路由规则 // request:是对请求报文的封装 // response:是对响应报文的封装 app.get(…...

uni-app项目在微信开发者工具打开时报错[ app.json 文件内容错误] app.json: 在项目根目录未找到 app.json
uni-app项目在微信开发者工具打开时报错[ app.json 文件内容错误] app.json: 在项目根目录未找到 app.json 出现这个问题是因为打开的文件地址不对,解决这个问题首先我们要查看是否有unpackage文件夹,如果有,项目直接指向unpackage\dist\dev\…...

最大连续1的个数(滑动窗口)
算法原理: 这道题大眼一看是关于翻转多少个0的问题,但是,如果你按照这种思维去做题,肯定不容易。所以我们要换一种思维去做,这种思维不是一下就能想到的,所以想不到也情有可原。 题目是:给定一…...

Spring Cloud 框架的应用详解
Spring Cloud 框架的应用详解 Spring Cloud 是一个基于 Spring Boot 的微服务架构开发工具,它提供了一系列工具用于快速构建分布式系统中的常见模式,如配置管理、服务发现、断路器、智能路由、微代理、控制总线、全局锁、选举、分布式会话和集群状态管理…...

C语言 数组——向函数传递数组
目录 把数组传给函数(Passing Arrays to Functions) 向函数传递一维数组 向函数传递二维数组 数组在学生成绩管理中的应用 例:计算每个学生的平均分 把数组传给函数(Passing Arrays to Functions) 向函数传递一维…...

数据链路层简单介绍
mac地址(物理地址) mac地址和ip地址,目的都是为了区分网络上的不同设备的,在最开始的时候,mac地址和ip地址是两伙人,独立各自提出的,ip地址是4个字节(早都不够用了)&…...

【软考】设计模式之装饰器模式
目录 1. 说明2. 应用场景3. 结构图4. 构成5. 适用性6. 优点7. 缺点8. java示例 1. 说明 1.动态地给一个对象添加一些额外的职责。2.Decorator Pattern。3.就增加功能而言,装饰器模式比生成子类更加灵活。4.一种在不改变现有对象结构的情况下,动态地给对…...

网络编程day6
IO多路复用的原理 IO多路复用是一种通过同时监视多个文件描述符(通常是套接字)来处理多个I/O操作的机制。它的原理可以简单概括为: 单线程处理多个I/O操作:传统的I/O模型中,每个I/O操作都需要一个线程或进程来处理。而…...

5.23总结
新增功能点 讨论 学生和老师均可发布话题,话题发布后,在该课程的用户可以在发布话题的课程中点击讨论参与课程的讨论,并可以进行评论,回复评论,点赞操作。每个话题发布时可添加多个图片文件,参加讨论的话…...

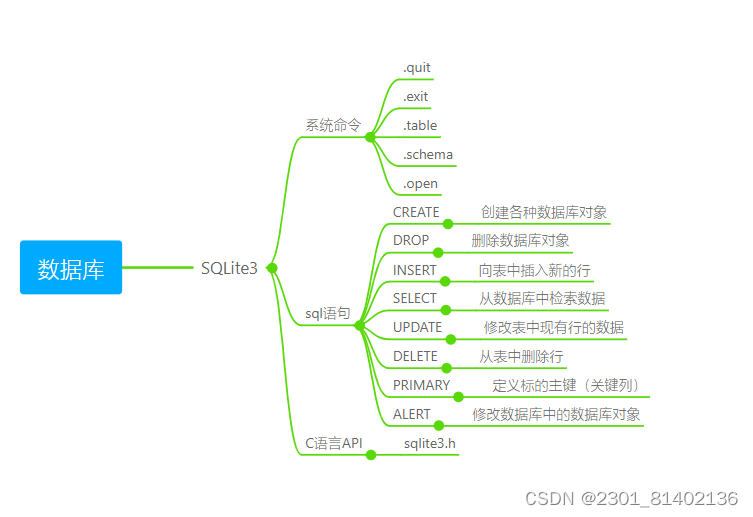
SQL Server基础学习笔记
一. 什么是SQL Server? SQL Server是由微软公司开发的关系型数据库管理系统(RDBMS),它提供了存储、检索、处理和分析数据的功能。作为一种强大的数据库解决方案,SQL Server被广泛应用于企业级应用程序、Web应用程序、…...
)
用Vuex存储可配置下载的ip地址(用XML进行ajax请求配置文件)
1.在public文件夹下创建一个名为Configuration的文件在创建一个Configuration.txt里面就放IP地址(这里的名字可以随便命名一定性的被人解读文件含义) 例如: http://172.171.208.1:80032.在store文件夹中创建一个名为 ajaxModule.js 的 Vuex …...

Spring: OncePerRequestFilter
文章目录 一、介绍二、使用 一、介绍 OncePerRequestFilter是Spring Boot中的一个过滤器抽象类,它在Spring Security中也得到了广泛的应用。这个过滤器抽象类的主要目的是确保在每次外部请求时只执行一次过滤操作,对于服务器内部之间的forward等请求&am…...

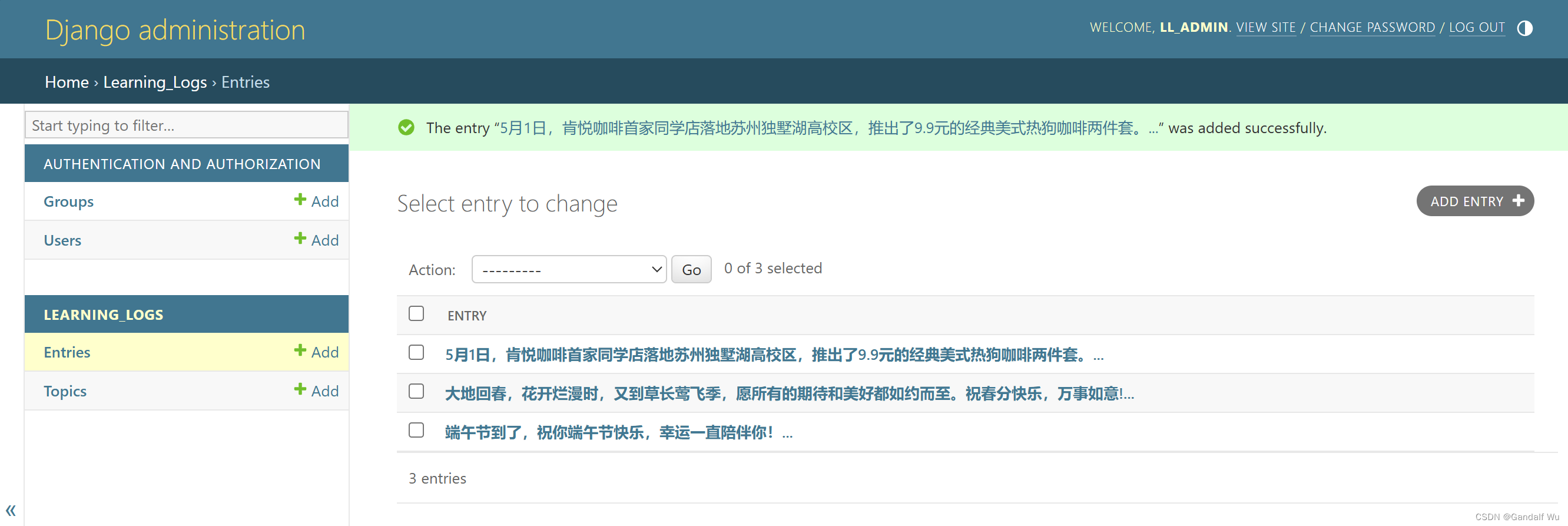
《Python编程从入门到实践》day37
# 昨日知识点回顾 制定规范、创建虚拟环境并激活,正在虚拟环境创建项目、数据库和应用程序 # 今日知识点学习 18.2.4 定义模型Entry # models.py from django.db import models# Create your models here. class Topic(models.Model):"""用户学习的…...

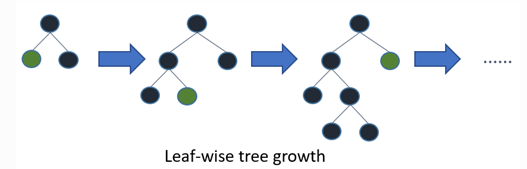
GBDT、XGBoost、LightGBM算法详解
文章目录 一、GBDT (Gradient Boosting Decision Tree) 梯度提升决策树1.1 回归树1.2 梯度提升树1.3 Shrinkage1.4 调参1.5 GBDT的适用范围1.6 优缺点 二、XGBoost (eXtreme Gradient Boosting)2.1 损失函数2.2 正则项2.3 打分函数计算2.4 分裂节点2.5 算法过程2.6 参数详解2.7…...

【考研数学】李林《880》是什么难度水平强化够用吗
880是公认的质量高,但要是刷的方法不对,心态直接炸裂!🙉 我24年二战就是用的 880660 的黄金搭档,143分逆袭上岸211!(为什么说逆袭呢,因为我23年一战数学83,妥妥的菜鸡&am…...

Flutter 中的 AnimatedAlign 小部件:全面指南
Flutter 中的 AnimatedAlign 小部件:全面指南 在 Flutter 中,动画是增强用户界面和提升用户体验的强大工具。AnimatedAlign 是 Flutter 提供的一个动画组件,它允许你动画化子组件的对齐方式。这在实现动态布局变化、响应式设计或交互式动画时…...

(Qt) 默认QtWidget应用包含什么?
文章目录 ⭐前言⭐创建🛠️选择一个模板🛠️Location🛠️构建系统🛠️Details🛠️Translation🛠️构建套件(Kit)🛠️汇总 ⭐项目⚒️概要⚒️构建步骤⚒️清除步骤 ⭐Code🔦untitled…...

测试环境KDE组件漏洞修复
yarn白名单方案 解决漏洞: 方案: 此方式主要使用iptables的功能,对yarn的resourceManager服务的8088端口进行访问ip限制,目的限制8088端口只允许集群内ip访问。 #分别在两台resourceManager节点执行以下步骤ssh kde-offline1 #安装iptables服务,并启动设置为开机自启 yum …...

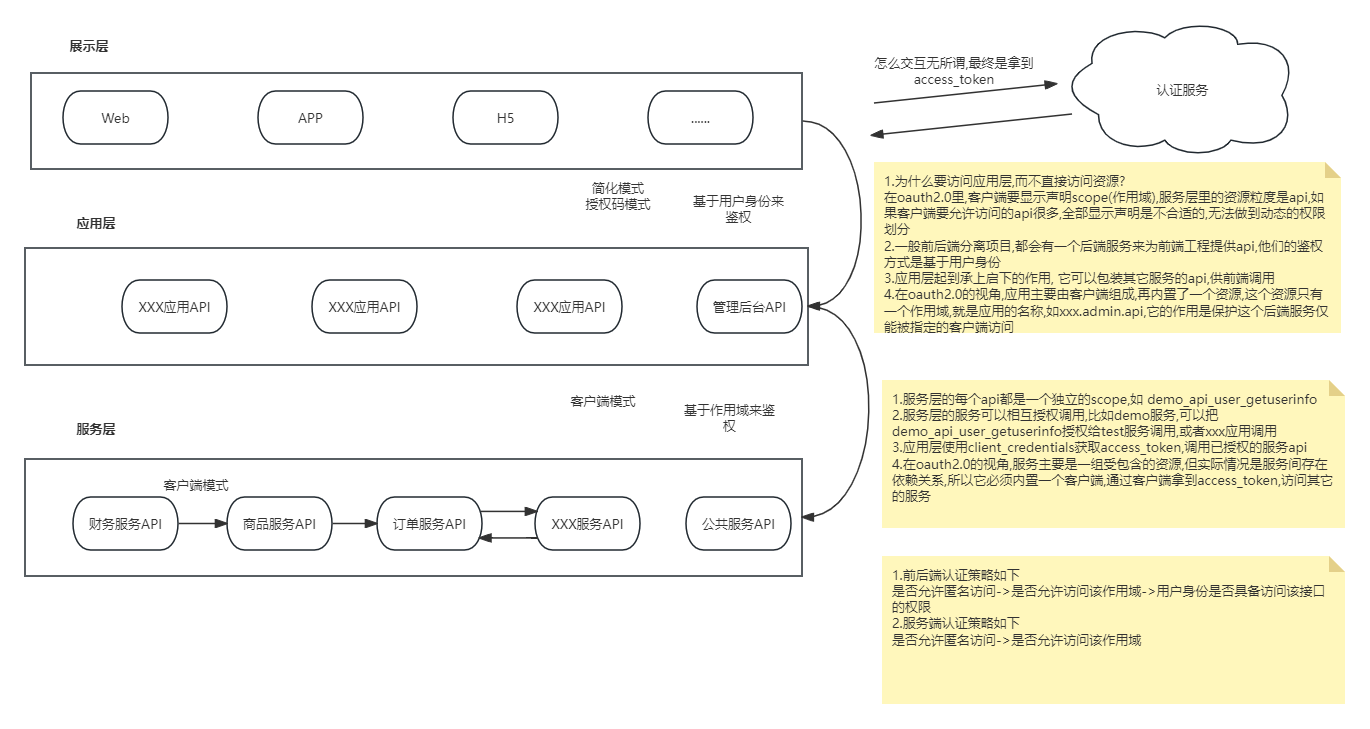
微服务下认证授权框架的探讨
前言 市面上关于认证授权的框架已经比较丰富了,大都是关于单体应用的认证授权,在分布式架构下,使用比较多的方案是--<应用网关>,网关里集中认证,将认证通过的请求再转发给代理的服务,这种中心化的方式并不适用于微服务,这里讨论另一种方案--<认证中心>,利用jwt去中…...

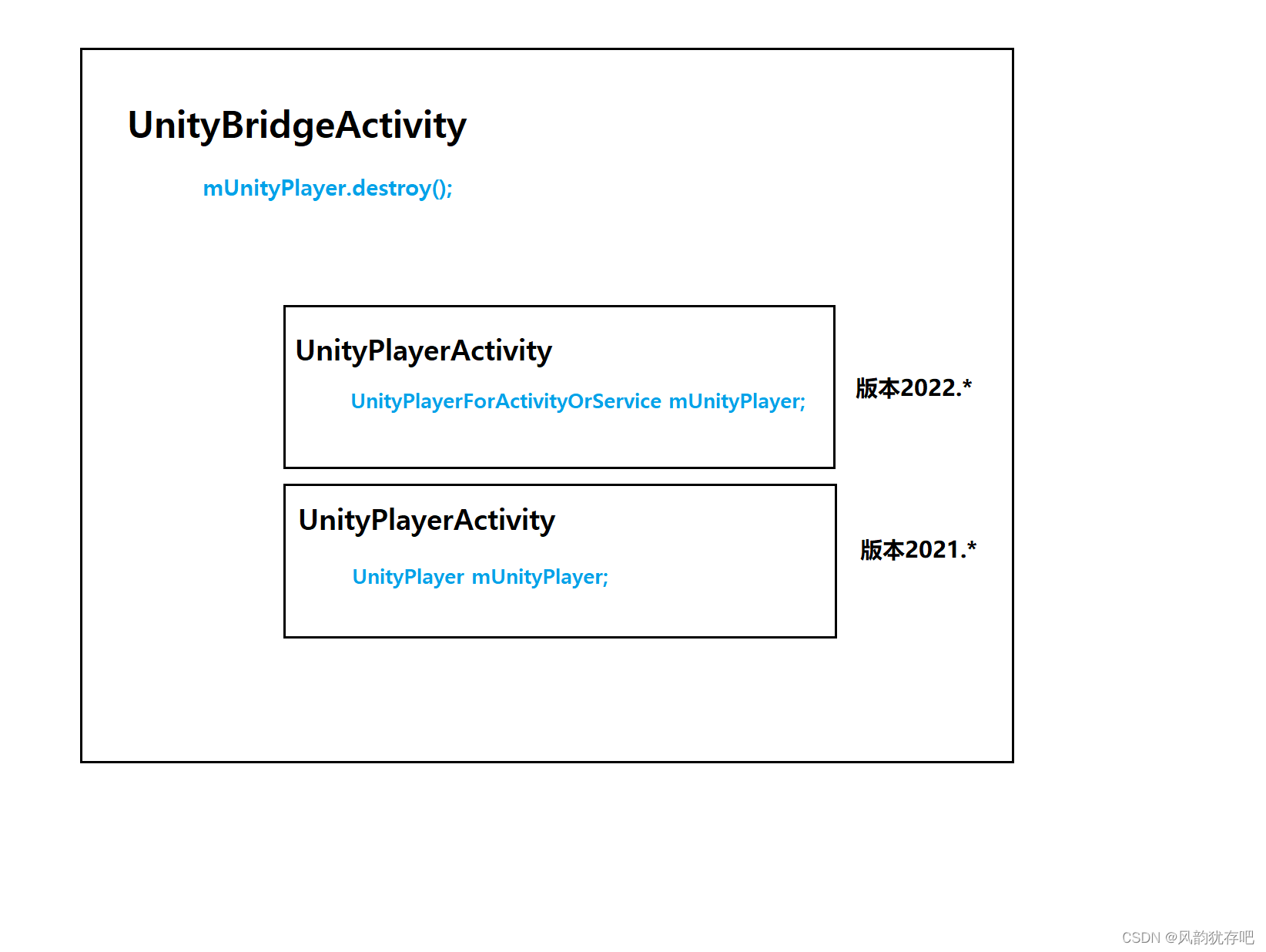
使用 ASM 修改字段类型,解决闪退问题
问题 我的问题是什么? 在桥接类 UnityBridgeActivity 中处理不同 unity 版本调用 mUnityPlayer.destroy(); 闪退问题。 闪退日志如: 闪退日志说在 UnityBridgeActivity中找不到类型为 UnityPlayer 的属性 mUnityPlayer。 我们知道,Android…...

golang循环变量捕获问题
在 Go 语言中,当在循环中启动协程(goroutine)时,如果在协程闭包中直接引用循环变量,可能会遇到一个常见的陷阱 - 循环变量捕获问题。让我详细解释一下: 问题背景 看这个代码片段: fo…...

中南大学无人机智能体的全面评估!BEDI:用于评估无人机上具身智能体的综合性基准测试
作者:Mingning Guo, Mengwei Wu, Jiarun He, Shaoxian Li, Haifeng Li, Chao Tao单位:中南大学地球科学与信息物理学院论文标题:BEDI: A Comprehensive Benchmark for Evaluating Embodied Agents on UAVs论文链接:https://arxiv.…...

在rocky linux 9.5上在线安装 docker
前面是指南,后面是日志 sudo dnf config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo sudo dnf install docker-ce docker-ce-cli containerd.io -y docker version sudo systemctl start docker sudo systemctl status docker …...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

Golang dig框架与GraphQL的完美结合
将 Go 的 Dig 依赖注入框架与 GraphQL 结合使用,可以显著提升应用程序的可维护性、可测试性以及灵活性。 Dig 是一个强大的依赖注入容器,能够帮助开发者更好地管理复杂的依赖关系,而 GraphQL 则是一种用于 API 的查询语言,能够提…...

转转集团旗下首家二手多品类循环仓店“超级转转”开业
6月9日,国内领先的循环经济企业转转集团旗下首家二手多品类循环仓店“超级转转”正式开业。 转转集团创始人兼CEO黄炜、转转循环时尚发起人朱珠、转转集团COO兼红布林CEO胡伟琨、王府井集团副总裁祝捷等出席了开业剪彩仪式。 据「TMT星球」了解,“超级…...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...

力扣-35.搜索插入位置
题目描述 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 class Solution {public int searchInsert(int[] nums, …...

关键领域软件测试的突围之路:如何破解安全与效率的平衡难题
在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的核心战斗力。不同于普通商业软件,这些承载着国家安全使命的软件系统面临着前所未有的质量挑战——如何在确保绝对安全的前提下,实现高效测试与快速迭代?这一命题正考验着…...

return this;返回的是谁
一个审批系统的示例来演示责任链模式的实现。假设公司需要处理不同金额的采购申请,不同级别的经理有不同的审批权限: // 抽象处理者:审批者 abstract class Approver {protected Approver successor; // 下一个处理者// 设置下一个处理者pub…...
